Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- User Enrollment
- ProRAW
- CoreML
- AR Quick Look
- SF Symbols 3.0
- METAL
- profile
- MDM
- Hand Action Detect
- Xcode Organizer
- SF Symbols
- Physical Audio
- DriverKit
- SWiFT
- swiftUI
- AppleEvent
- App Clip
- DooC
- Object Capture
- Hand Pose Detect
- Mac
- AVFoundation
- concurrency
- NSUserActivity
- actor
- Reality Composer
- WWDC 2021
- Xcode Cloud
- async
- detent
Archives
- Today
- Total
nyancoder
WWDC 2021 - Elevate your DocC documentation in Xcode 본문
원본 영상: https://developer.apple.com/videos/play/wwdc2021/10167/

- 올해 Swift 프레임워크에 대한 문서가 Xcode 13에 통합되었습니다.
Page types

- Xcode의 새로운 기능으로 문서 유형이 있습니다.

- "Documentation Catalog"라는 이 기능을 이용하면 창이나 웹에서 볼 수 있는 세 가지 페이지 유형(참조, 기사, 튜토리얼)을 만들 수 있습니다.

- 참조 타입은 라이브러리의 개별 API에 대한 간결하고 심층적인 정보를 제공합니다.
- 텍스트 설명, 코드 조각, 서로 다른 기능 간의 관계를 추가할 수 있습니다.
- 여러 문서 타입들의 뼈대가 됩니다.

- 기사 타입은 자유 형식 콘텐츠가 있는 페이지입니다.
- 프레임워크가 어떻게 작동하는지에 대한 큰 그림을 제공하고 특정 작업을 완료하는 방법을 설명하기에 좋습니다.
- 때로는 다른 심벌들 사이를 연결할 수 있습니다.

- 자습서 타입은 프레임워크를 사용하는 방법의 단계별 안내입니다.
- 각 기능이 함께 작동하는 방식을 이해하는데 좋습니다.
- 초보자에게 친숙한 형식입니다.

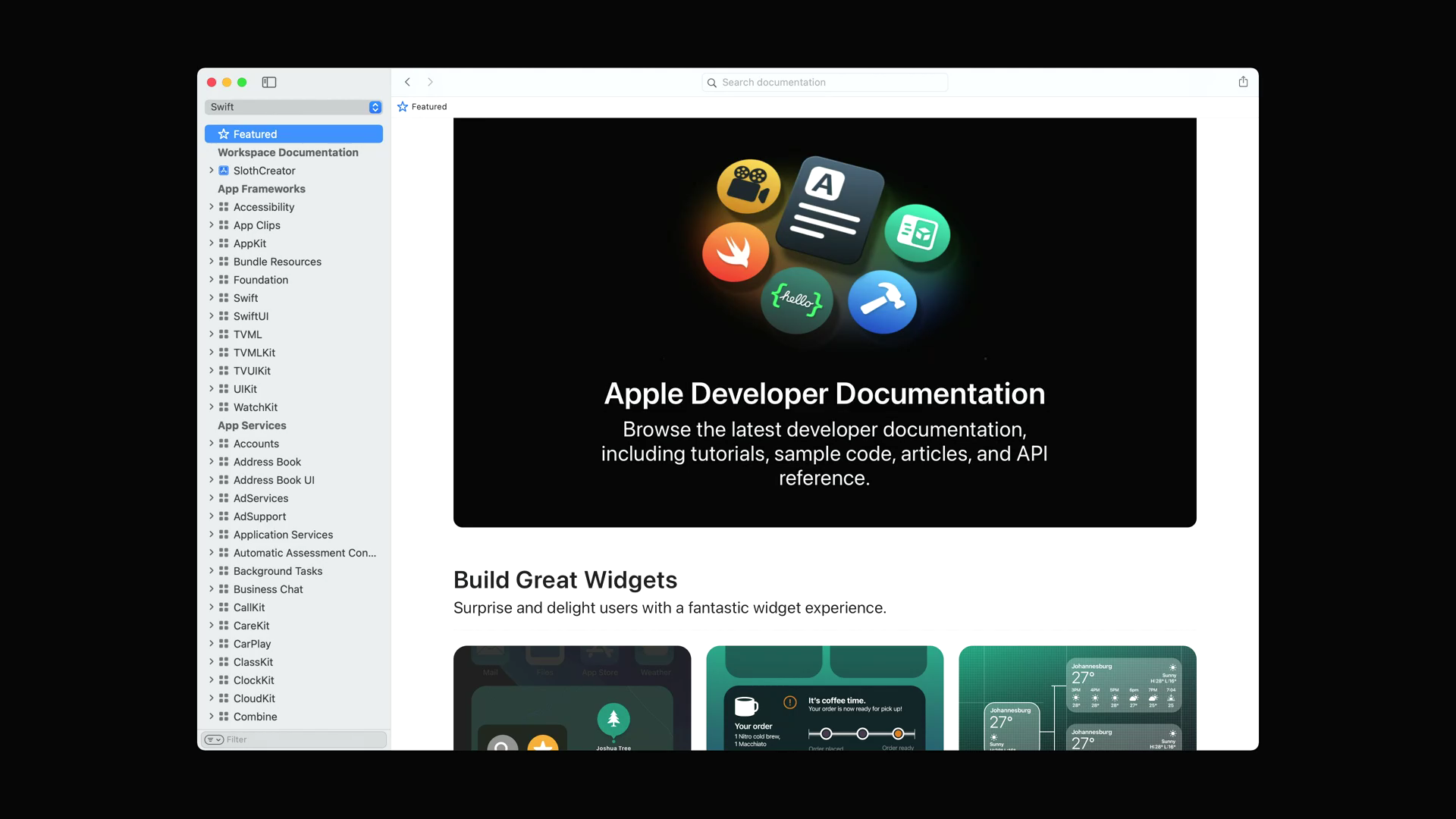
- Documentation Window의 새로운 기능을 통해 내비게이터에서 모든 Apple 기술과 자신의 문서를 볼 수 있습니다.

- Xcode에서 자신의 Swift 패키지를 열고 Product 메뉴에서 문서 작성을 클릭하면 문서가 표시됩니다.
- 프레임워크 내 모든 심벌들이 여기서 다루어지고 있음을 알 수 있습니다.
- 그러나 이 프레임워크를 한 번도 사용해 본 적이 없는 사람이 이 페이지에 접근하면 이 프레임워크가 무엇을 하는지 한눈에 알 수 없습니다.

- 상위 수준의 기사를 사용하여 전체적인 설명을 할 수 있습니다.
- 첫 문서에는 요약, 이미지, 코드 조각과 같은 콘텐츠가 포함된 개요가 있습니다.
- 제일 아래에는 강조하려는 몇 가지 심벌이 있는 주제 섹션이 있습니다.
- 기사를 추가하려면 문서 카탈로그로 프로젝트를 설정해야 합니다.

- 문서 카탈로그는 내 모든 문서 파일을 포함하는 Xcode 내비게이터의 파일입니다.
- 새로운 페이지 유형을 작성하여 문서를 한눈에 볼 수 있고, 일상적인 워크플로에서 문서의 우선순위를 쉽게 지정할 수 있습니다.

- 이렇게 하려면 SlothCreator에 대한 소스가 포함된 디렉터리를 마우스 오른쪽 클릭하고 새 파일을 선택합니다.

- 그다음 Documentation Catalog를 선택합니다.

- 내 프레임워크 대상인 SlothCreator와 일치하도록 이름을 지정합니다.

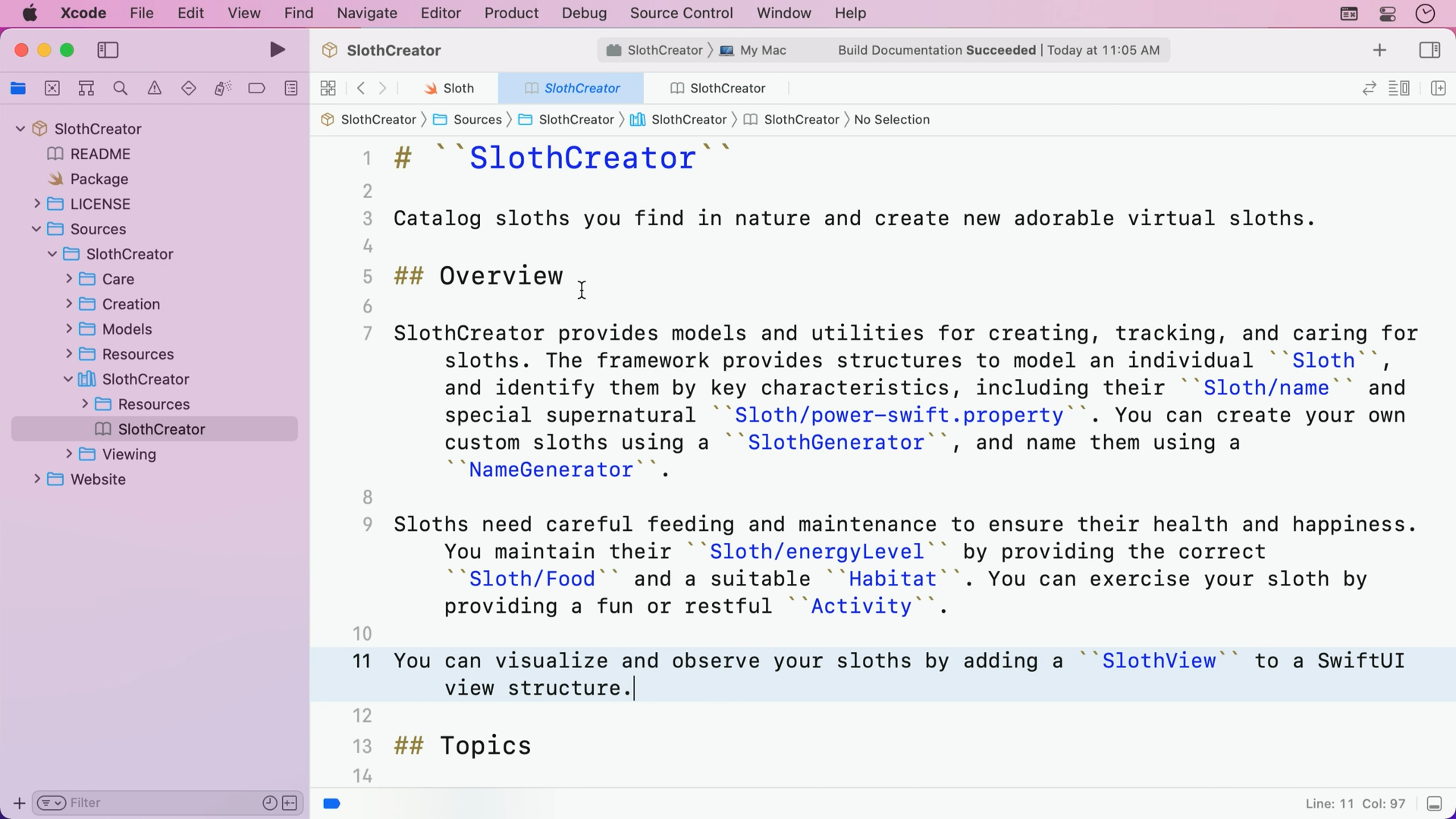
- Markdown을 사용하여 기사를 작성합니다.
- 먼저 프레임워크가 수행하는 작업을 한 문장으로 설명하는 요약을 추가합니다.
- Overview에는 라이브러리의 주요 기능에 대한 보다 자세한 정보를 추가합니다.

- 마지막으로 개발자가 한눈에 이해할 수 있도록 이미지를 추가합니다.
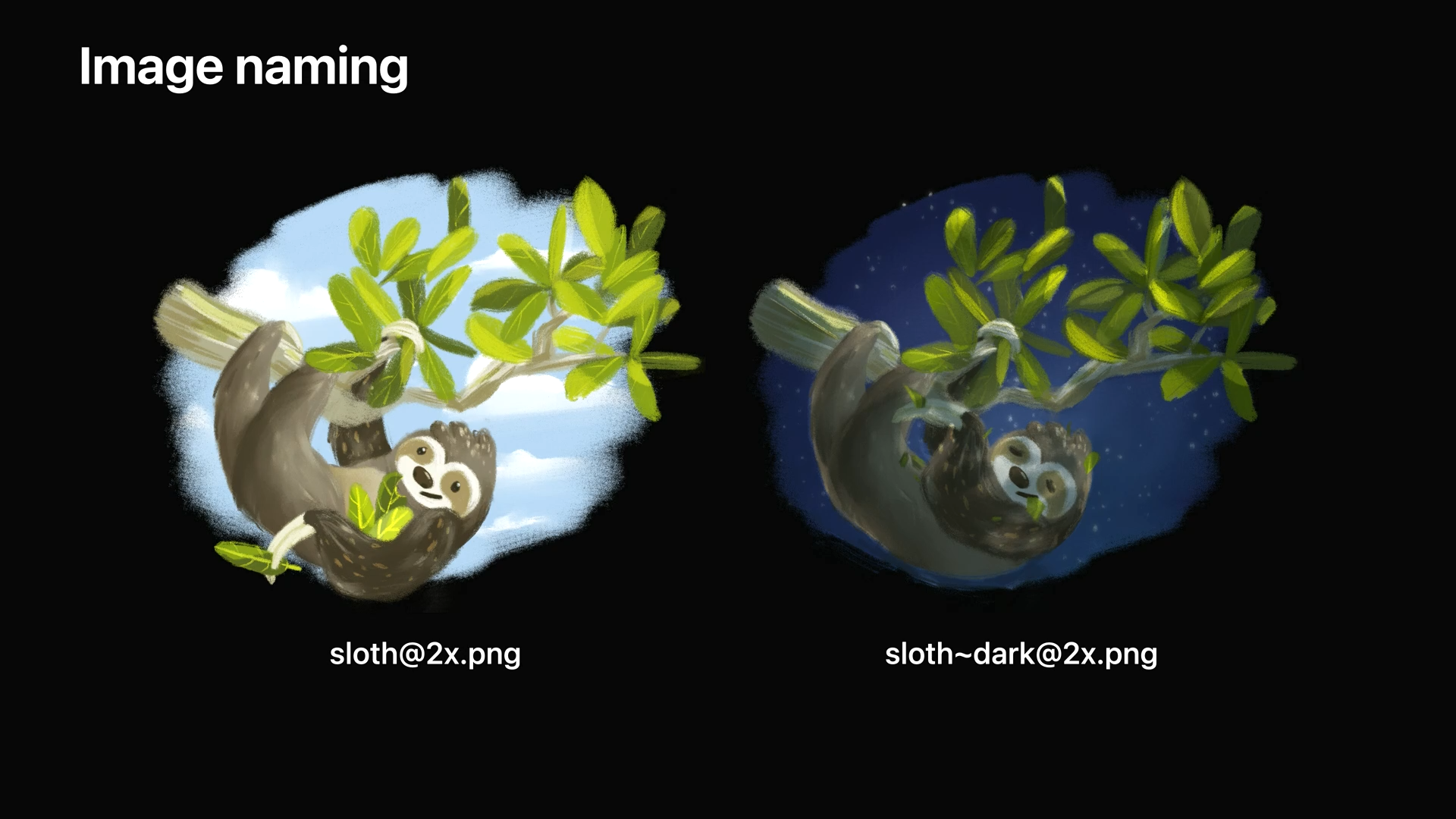
- 해상도가 2배이고 다크 모드와 호환되거나 다크 모드 대안이 있는 이미지를 추가하는 것이 좋습니다.
- 파일에 대한 적절한 명명 규칙을 적용하여 다크 모드인 경우 물결표와 "dark"이라는 단어를 추가하고 배율을 "@2x"로 표기합니다.

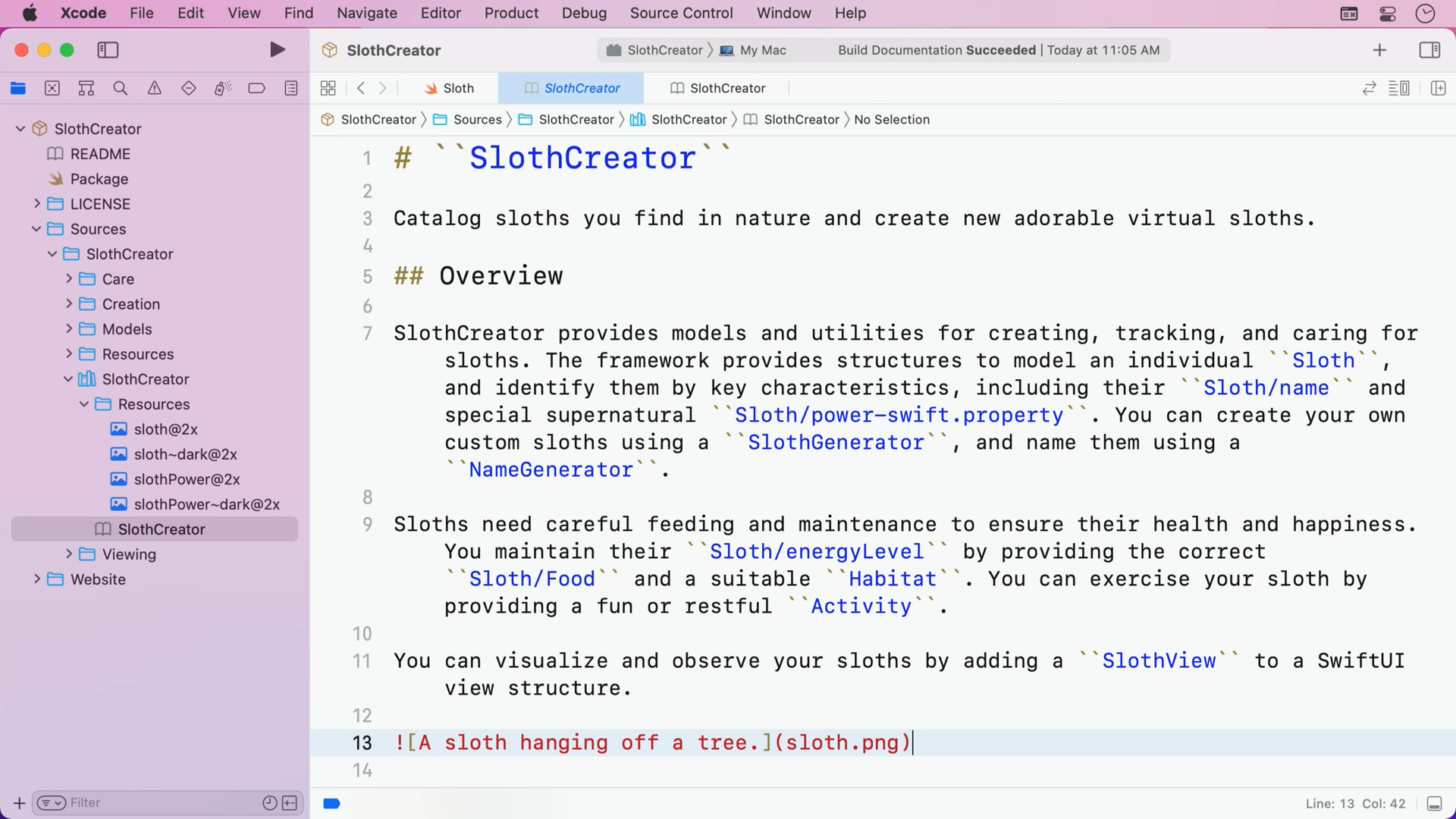
- 느낌표를 추가한 다음 대괄호 사이에 설명을 추가하여 내 이미지에 설명을 추가할 수 있습니다.

- Product 메뉴에서 Build Documentation 메뉴를 선택하면 만들어진 문서를 확인할 수 있습니다.

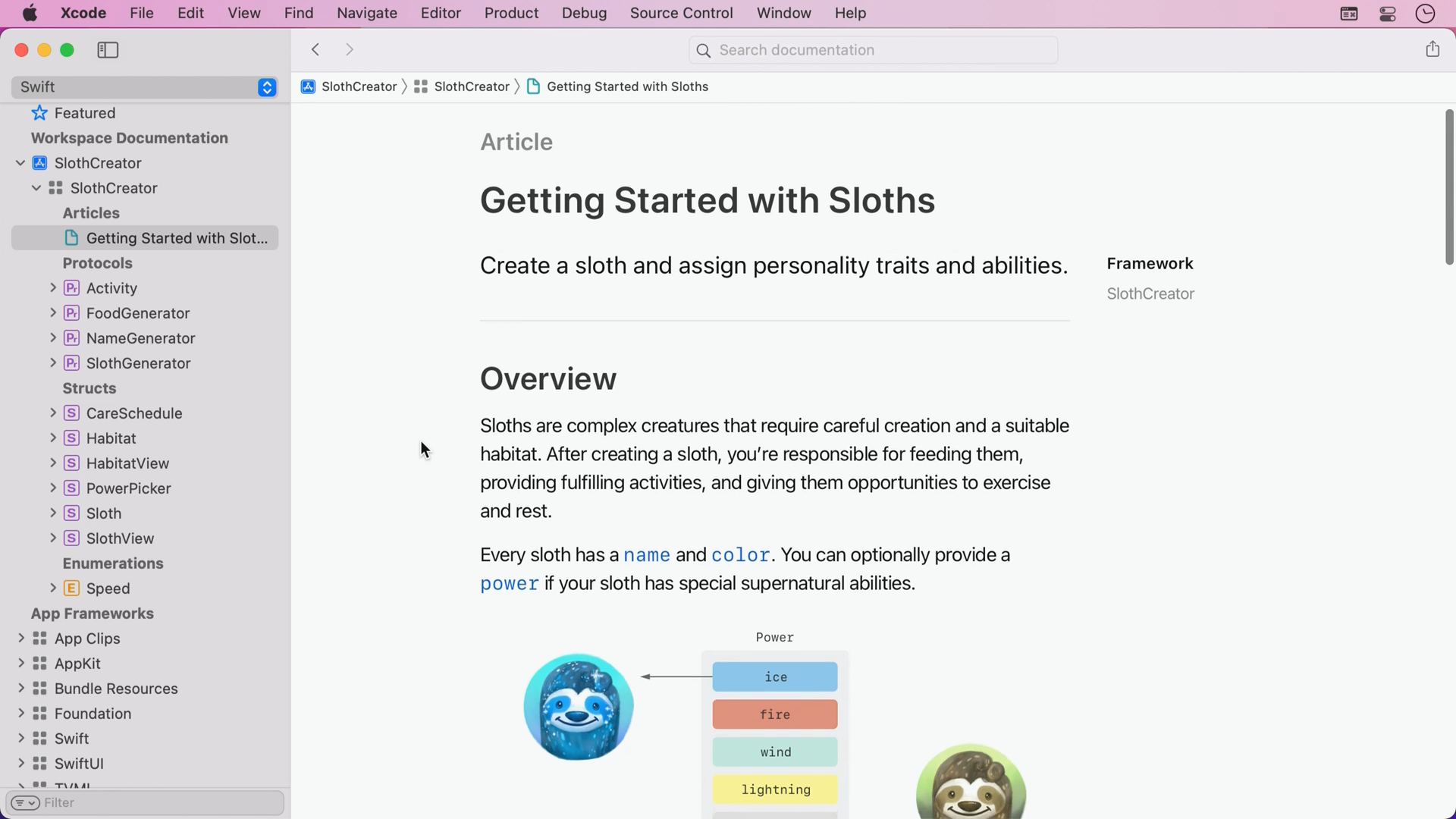
- 이 프레임워크를 시작하는 방법에 대한 튜토리얼을 제공하면 더 좋을 수 있으므로 미리 작업해둔 Article를 드래그하여 추가할 수 있습니다.

- 이제 문서를 다시 빌드하면 추가한 아티클을 확인할 수 있습니다.

- 이처럼 전체를 알 수 있는 Top level article과 특정 작업에 대한 정보를 제공할 수 있는 Task article을 이용하여 정보를 제공할 수 있습니다.
Organization

- 이전에 생성된 페이지는 컴파일러에 의해 프레임워크의 모든 심벌이 포함된 섹션을 자동으로 생성합니다.
- 이처럼 자동으로 생성된 페이지는 작업의 시작점으로는 좋지만 더 개선의 여지가 있습니다.

- 예를 들어 위의 예제 프레임워크는 나무늘보에 관련된 세 가지 주요 범주로 나눌 수 있습니다.
- 이 범주를 사용하여 문서 페이지를 구성할 수 있습니다.

- 예제 프레임워크의 최상위 페이지의 목록에서 가장 중요한 페이지를 제외한 페이지들을 제거합니다.


- 다음으로, 나머지 페이지를 프레임워크의 기능 중심으로 그룹화합니다.
- 그다음 각 그룹과 페이지를 쉬운 난이도에서 어려운 순으로 정렬합니다.
- 이를 통해 훨씬 더 접근하기 쉬우며 관심이 있는 기능은 어디를 봐야 하는지 알 수 있습니다.

- 컴파일러는 각 페이지에 주제 섹션을 자동으로 추가하지만 Markdown으로 수정할 수 있습니다.

- 페이지를 수정하여 적절한 링크와 제목, 내용을 업데이트하고 Build Documentation을 선택합니다.

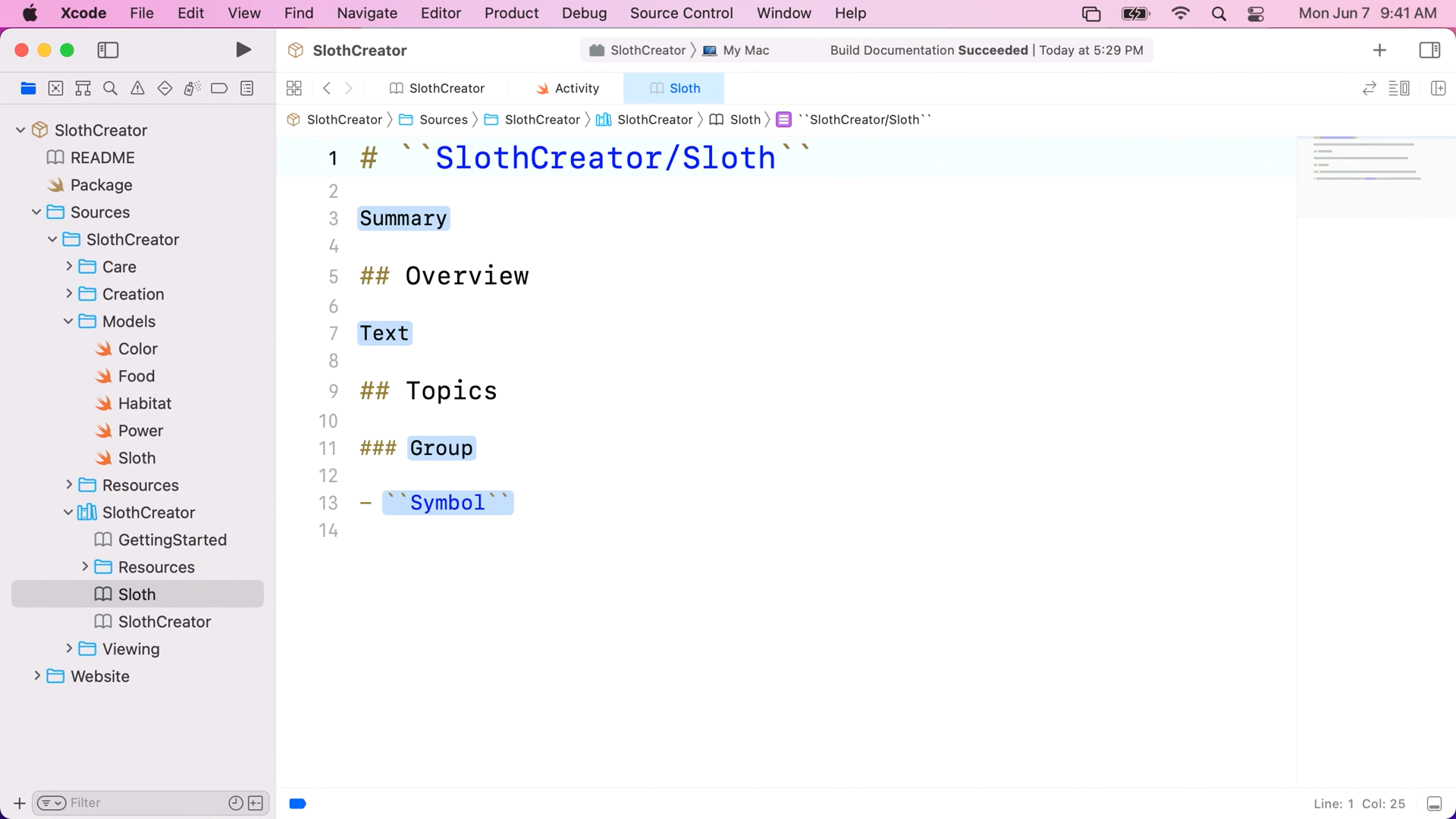
- 이제 구성된 문서를 보면 모든 페이지가 Markdown에 맞추어 자동으로 구성된 것을 볼 수 있습니다.
- 두 번째 수준의 제목을 추가하면 오른쪽의 큰 주제로 추가되는 것을 볼 수 있습니다.
- 세 번째 수준의 제목은 그룹을 추가하는 것을 볼 수 있습니다.
- 그다음 구성하려는 페이지 링크 목록이 뒤따릅니다.
- 원하는 경우 클래스, 구조체, 열거형, 프로토콜과 같은 컨테이너 기호를 모든 주제 섹션을 추가할 수 있습니다.

- 프레임워크에 대한 문서를 구성할 때 가장 중요한 것은 기능과 테마, 개발자가 앱을 만드는 데 함께 사용할 수 있는 API입니다.
- 보다 명확하고 세부적인 정보를 제공하기 위해 기본 문서 아래에 지원 페이지를 넣습니다.
- 그리고 쉬운 것부터 시작하여 점차적으로 어려운 것으로 구성합니다.
Extensions

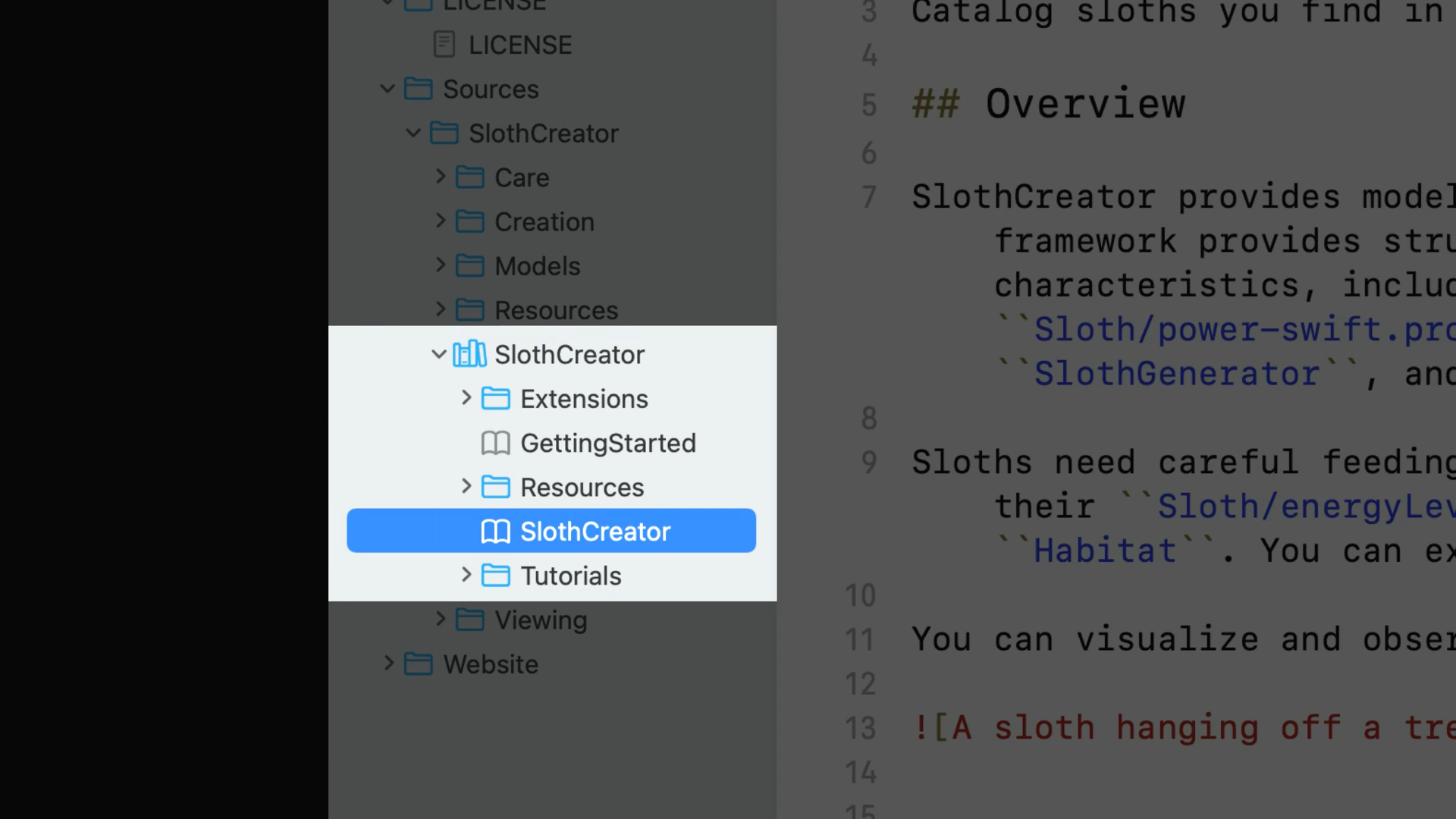
- 문서 확장을 사용하면 기존의 문서를 새 파일에 작성하여 더 유지 관리가 쉽게 할 수 있습니다.
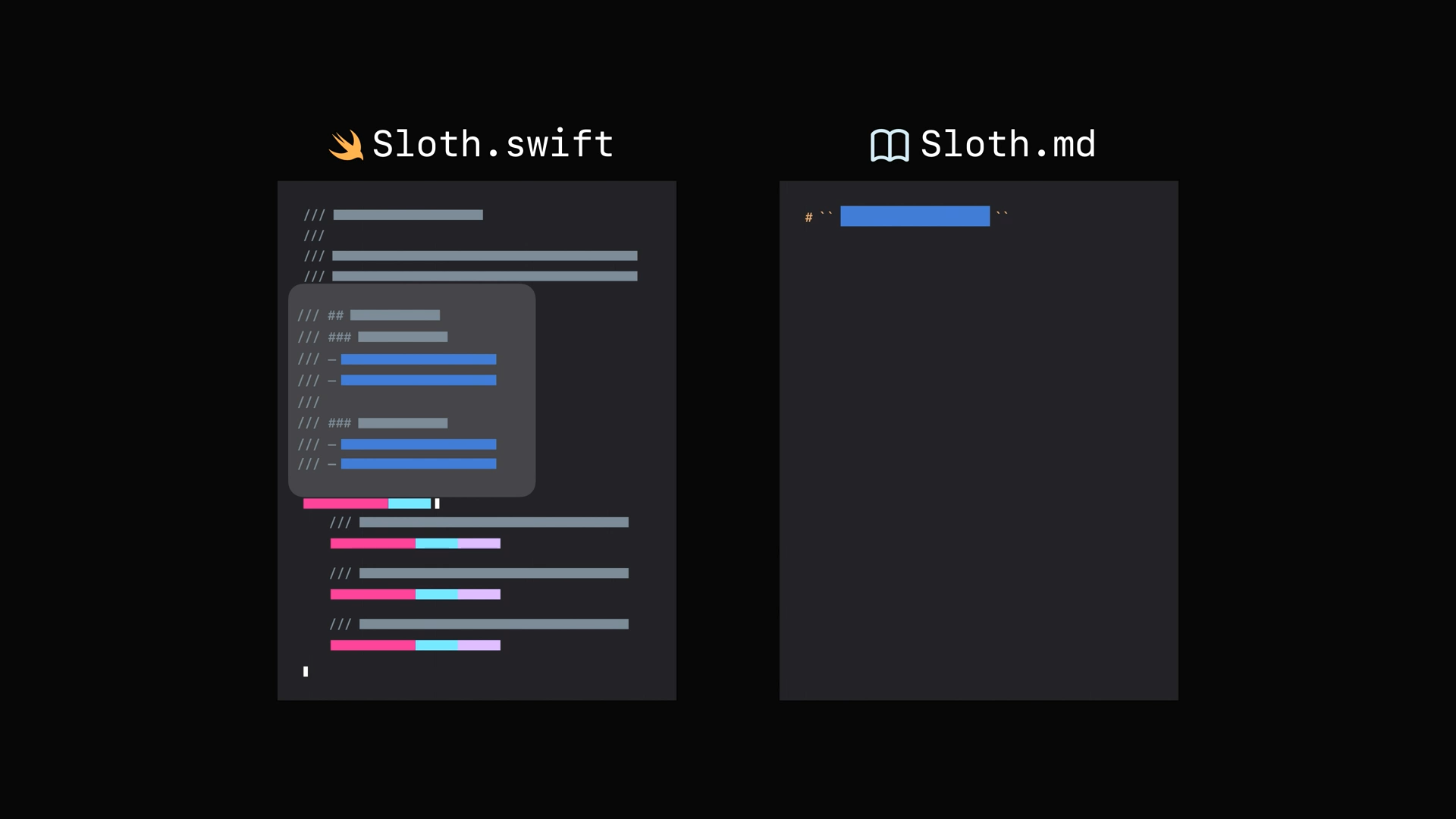
- 이를 위해서는 우선 새 Markdown 파일을 만듭니다.
- 그다음 제목에 링크 구문을 사용하여 API와 연결합니다.

- 다음으로, 코드에서 원하는 topic 섹션을 추출하여 옮깁니다.

- DocC가 빌드될 때 각 소스 주석과 해당 문서 확장을 단일 문서 페이지로 병합합니다.
- 이처럼 확장 기능을 사용하면 문서를 작성 및 검토 과정을 개선하고 문서를 더 읽기 좋은 환경을 제공할 수 있습니다.

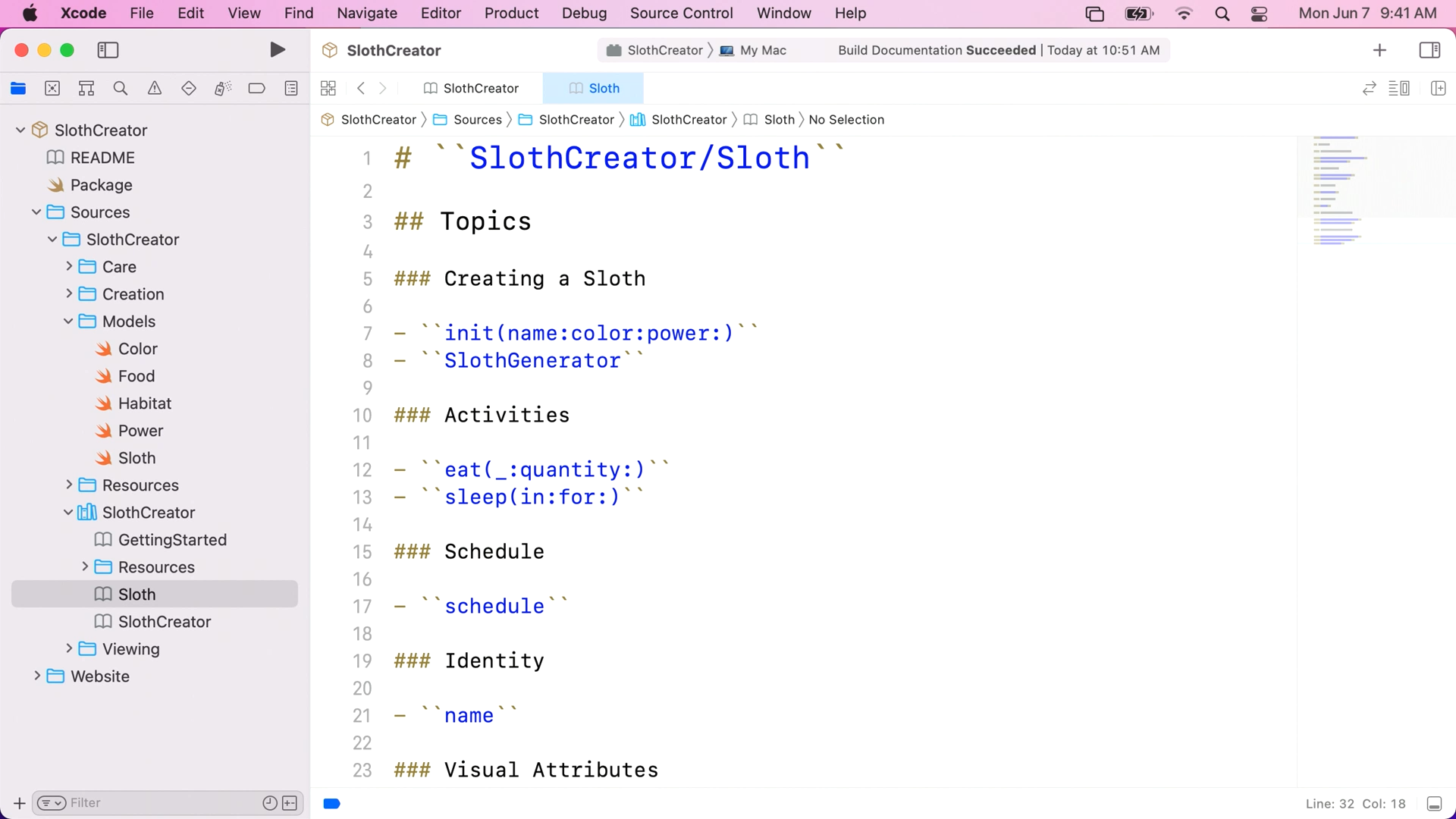
- 이 과정을 예를 들어 보면 "Sloth"라는 파일을 새로 생성합니다.

- 다음으로 제목에 링크를 사용하여 확장 파일을 연결합니다.
- 이때 URL에 모듈 이름을 포함해야 합니다.

- 그다음 원본 파일에서 원하는 부분을 가져옵니다.

- 마지막으로 Product > Build Documentation을 사용하여 다시 빌드하여 결과를 확인합니다.
'WWDC > WWDC 2021' 카테고리의 다른 글
Comments




