Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Physical Audio
- AVFoundation
- detent
- CoreML
- AppleEvent
- actor
- User Enrollment
- App Clip
- DooC
- SWiFT
- MDM
- profile
- Hand Pose Detect
- Reality Composer
- WWDC 2021
- SF Symbols
- METAL
- AR Quick Look
- Mac
- SF Symbols 3.0
- swiftUI
- Object Capture
- Xcode Cloud
- NSUserActivity
- DriverKit
- Hand Action Detect
- async
- ProRAW
- concurrency
- Xcode Organizer
Archives
- Today
- Total
nyancoder
WWDC 2021 - Create custom symbols 본문
원본 영상: https://developer.apple.com/videos/play/wwdc2021/10250/
Custom symbol recap

- SF Symbols는 2019년에 도입되어 1,500개 이상의 기호를 지원하였으며, SF Symbols 3에서는 3000개가 넘는 기호가 있습니다.

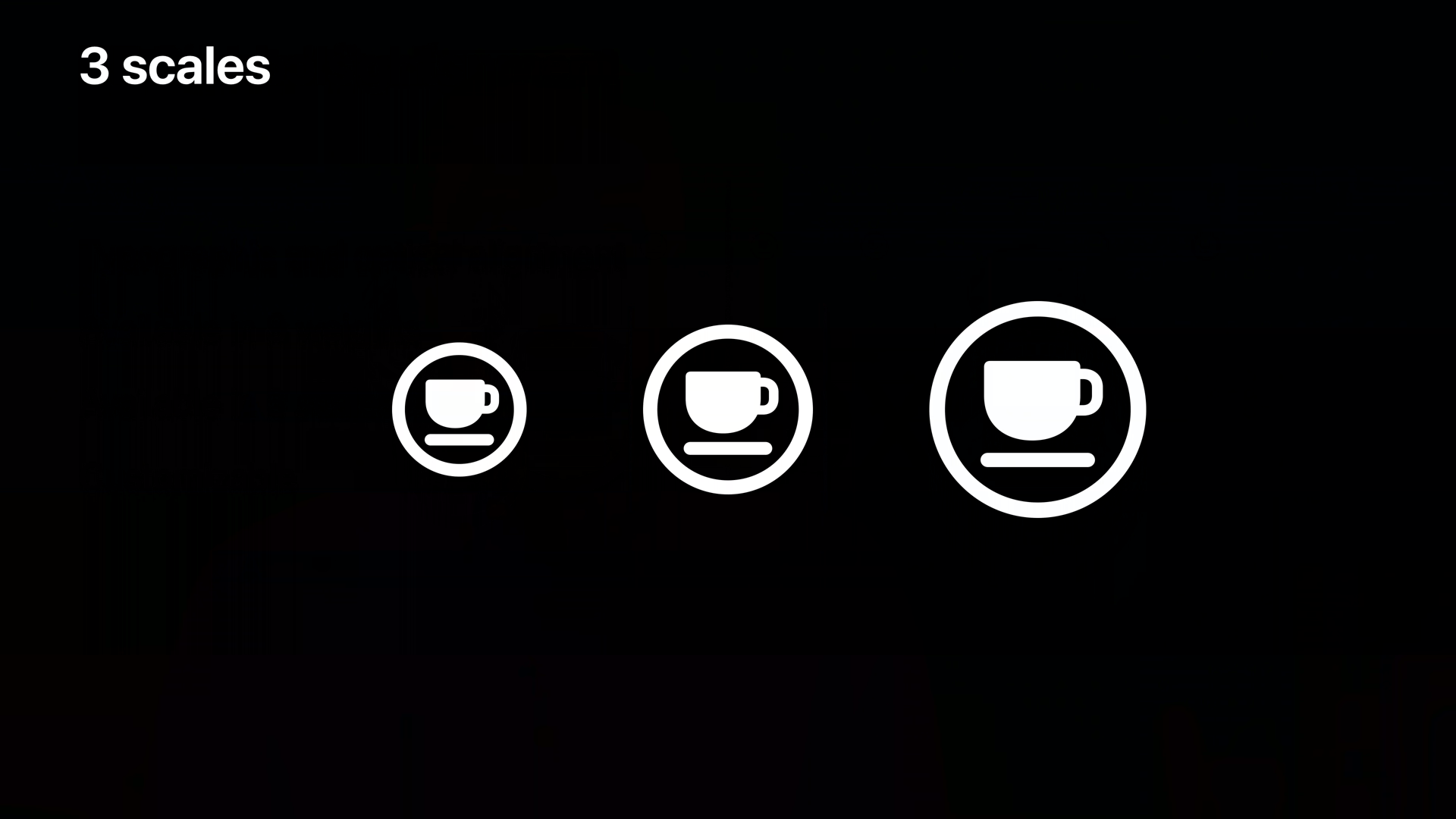
- 하지만 원 안에 찻잔을 두는 것과 같이 존재하지 않는 심벌이 필요한 경우 사용자 정의 기호를 사용할 수 있습니다.

- 사용자 지정 기호가 필요한 경우 벡터 경로 이를 그려 사용자 지정 기호 템플릿에 배치합니다.

- 템플릿은 SVG 형식이며 디자인과 가이드가 포함되어 있습니다.

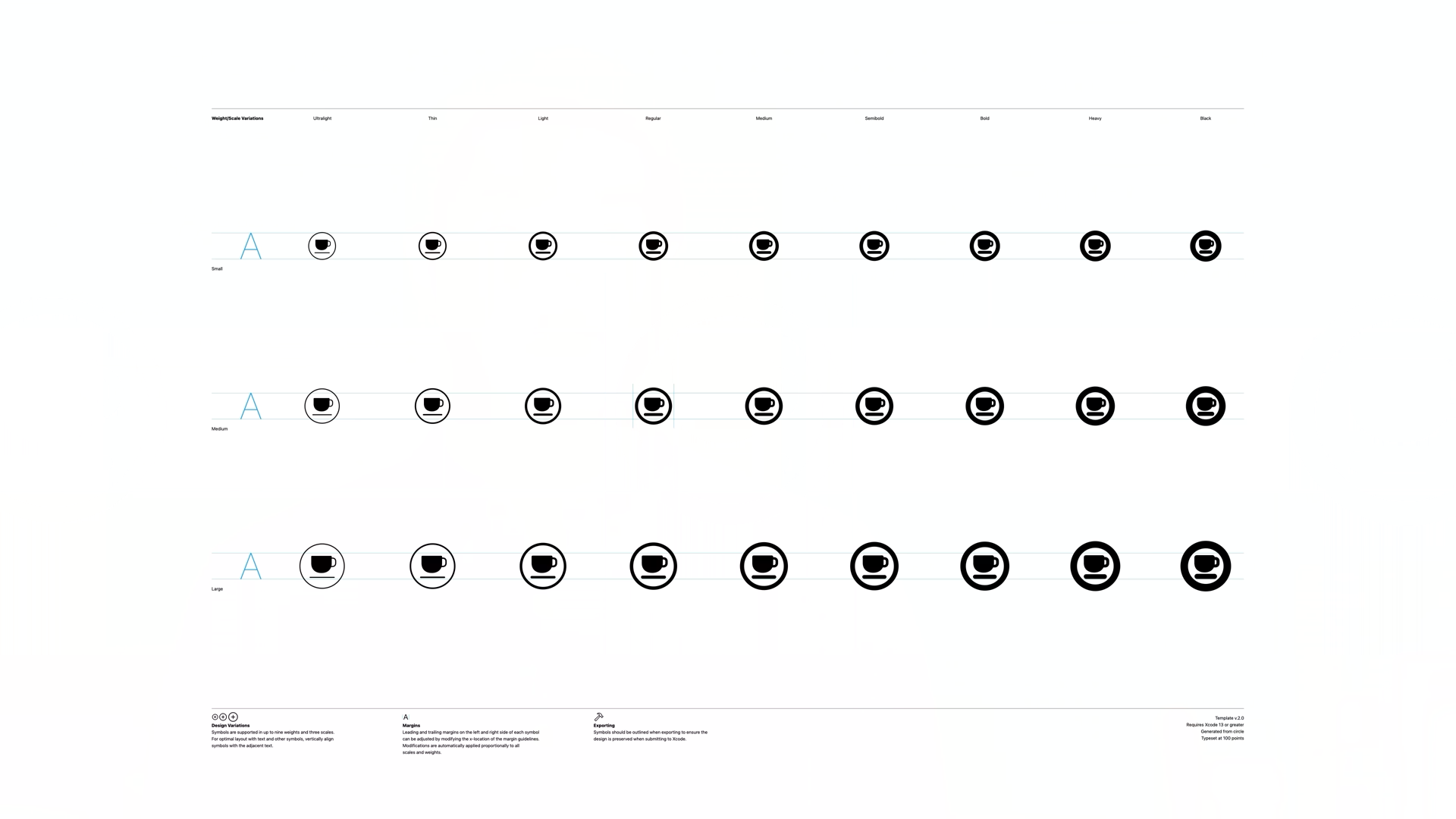
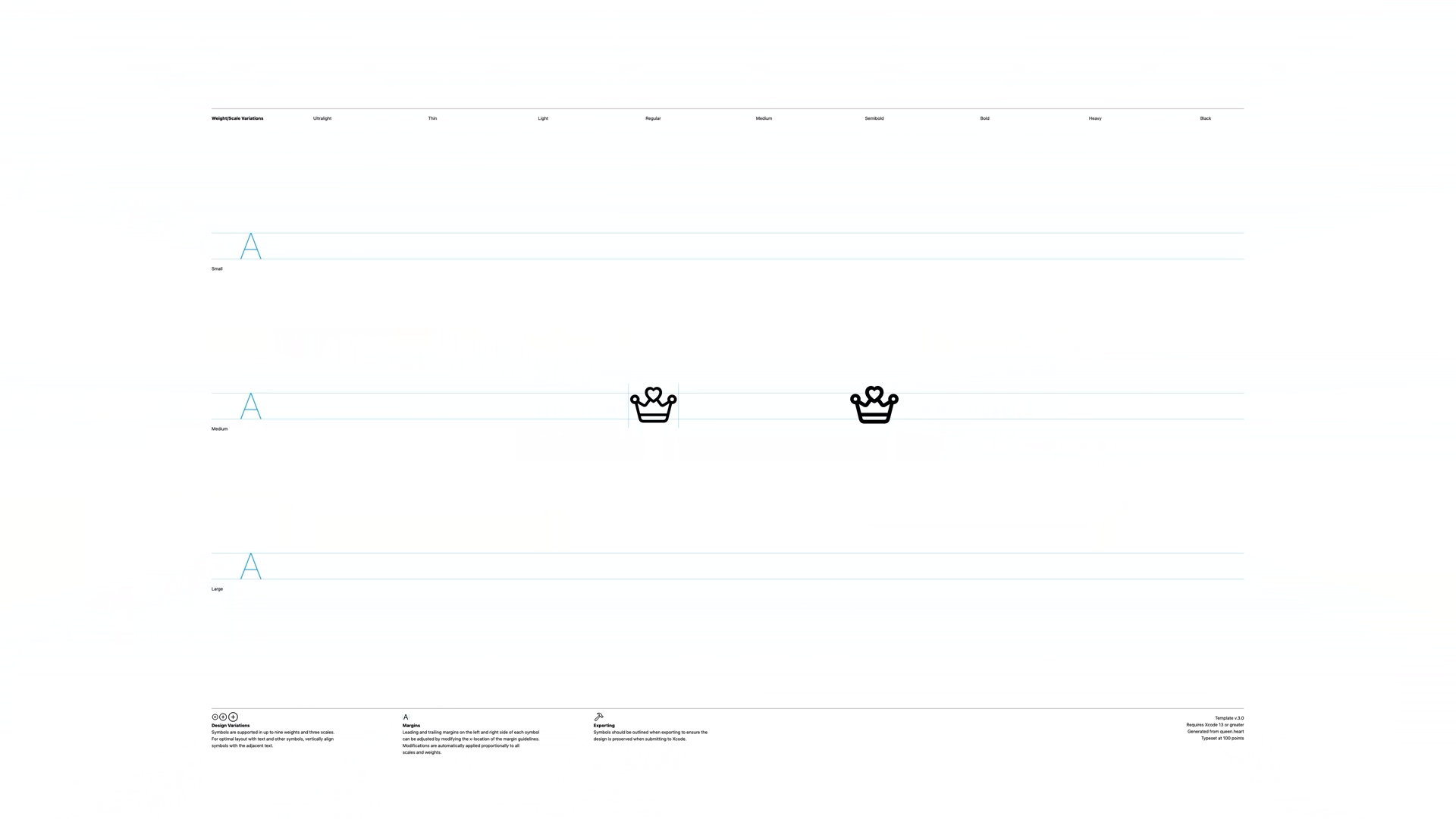
- 이 템플릿은 SF Symbols가 제공하는 기능을 지원하기 위한 속성들을 가집니다.

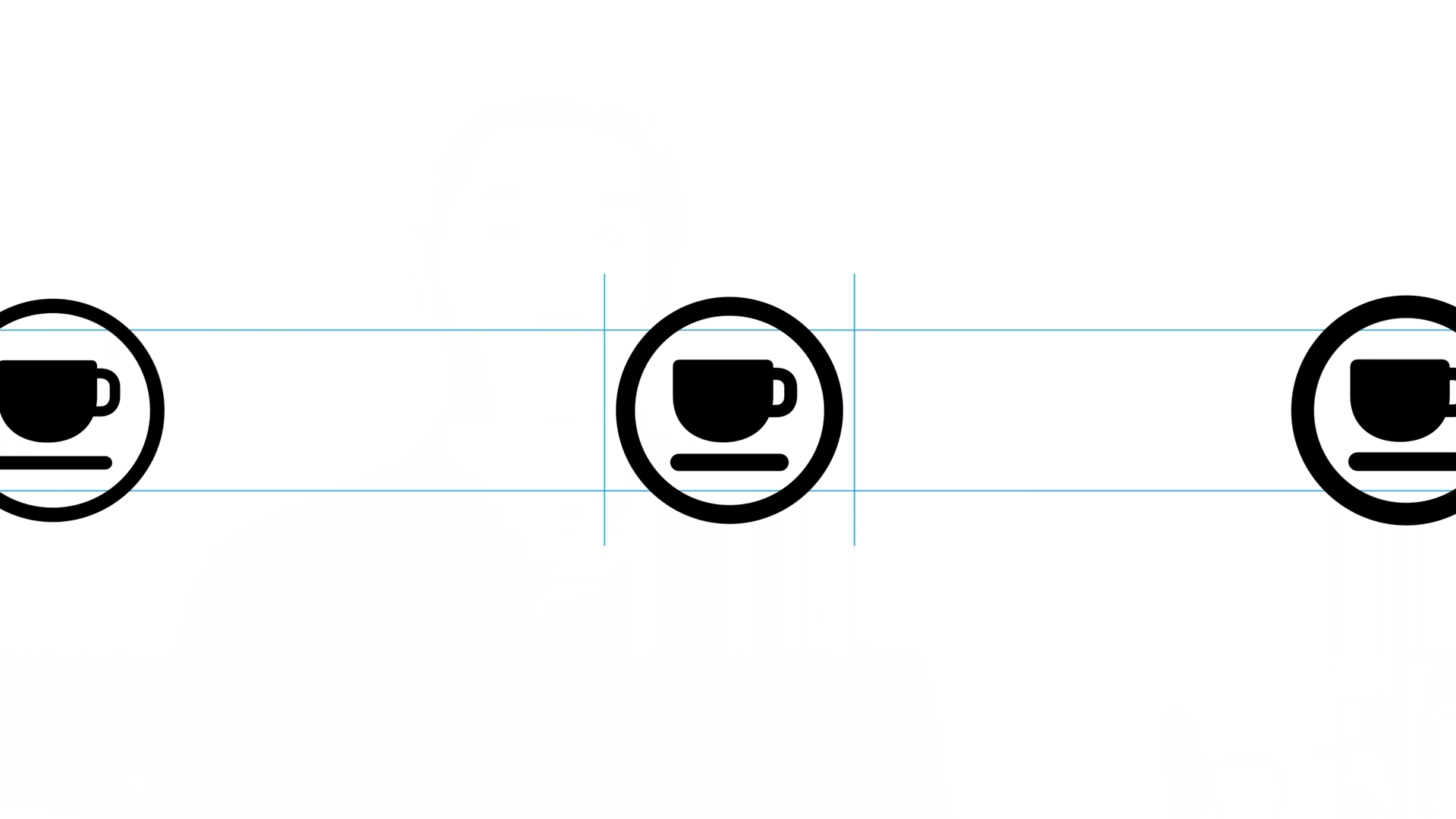
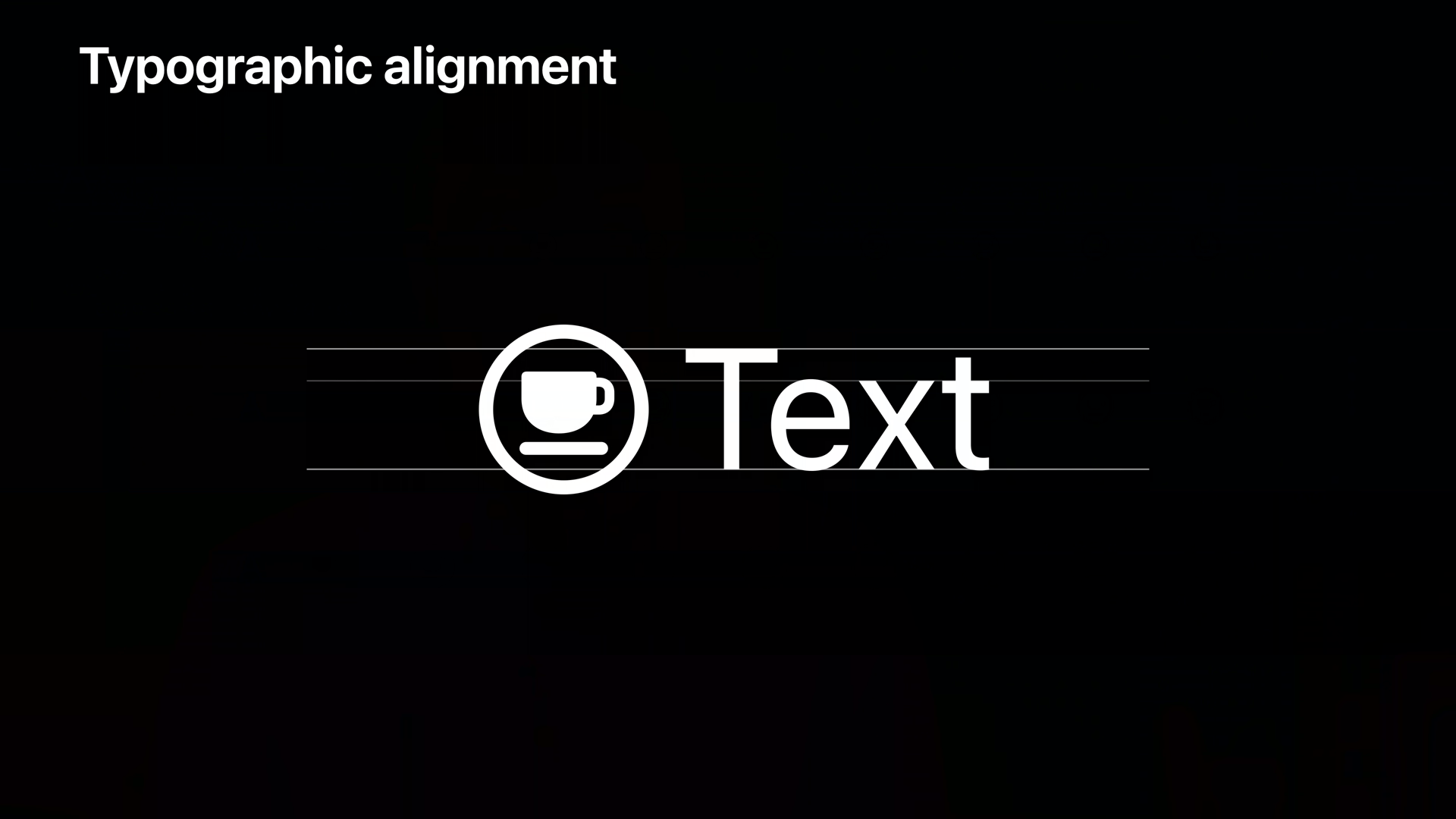
- 기호가 텍스트 옆에 잘 보이도록 하는 활자체 정렬 기능을 제공합니다.

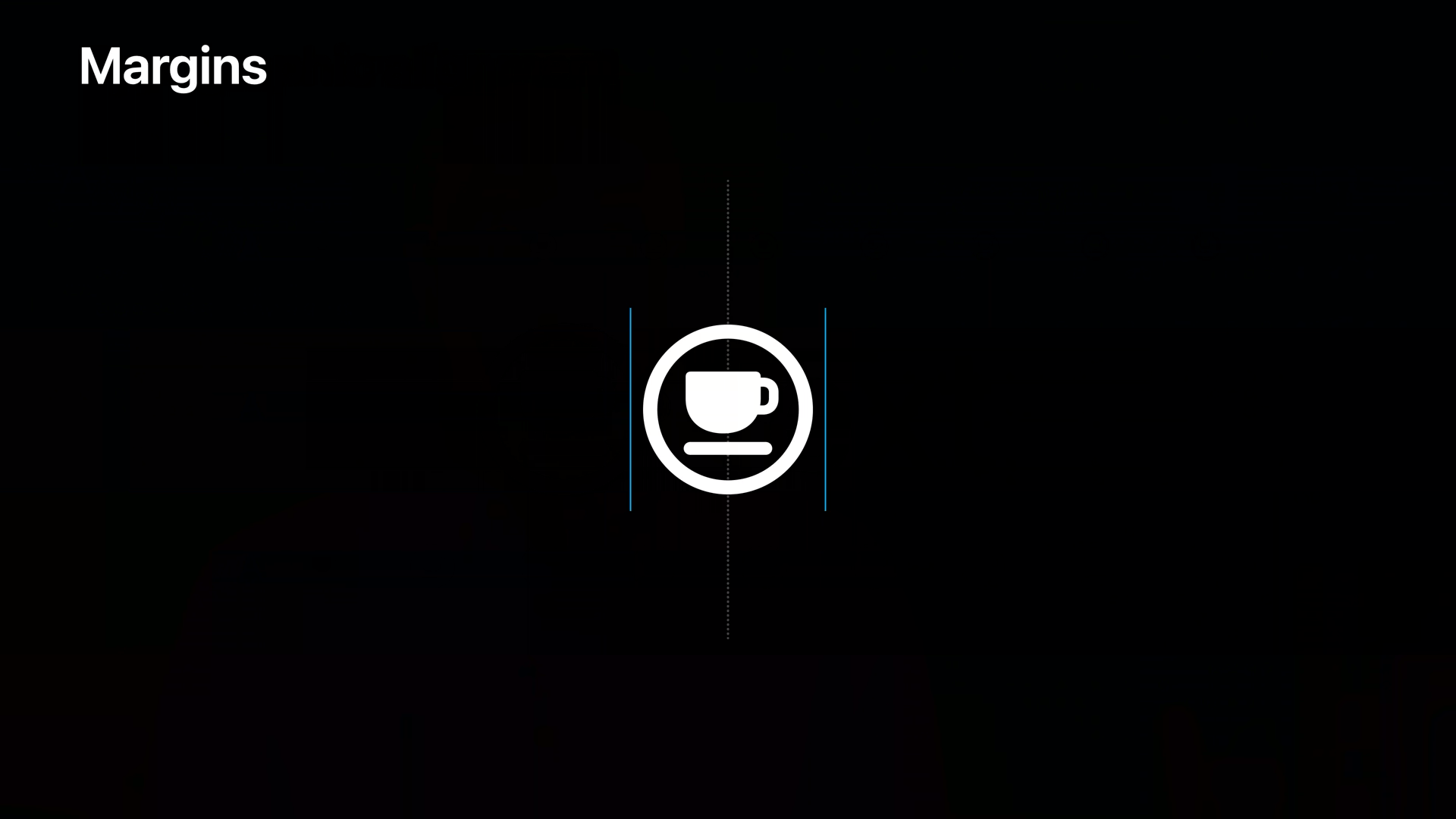
- 목록 및 테이블에서 사용할 때 기호가 눈으로 볼 때 중앙에 오도록 표현하기 위한 여백이 포함됩니다.

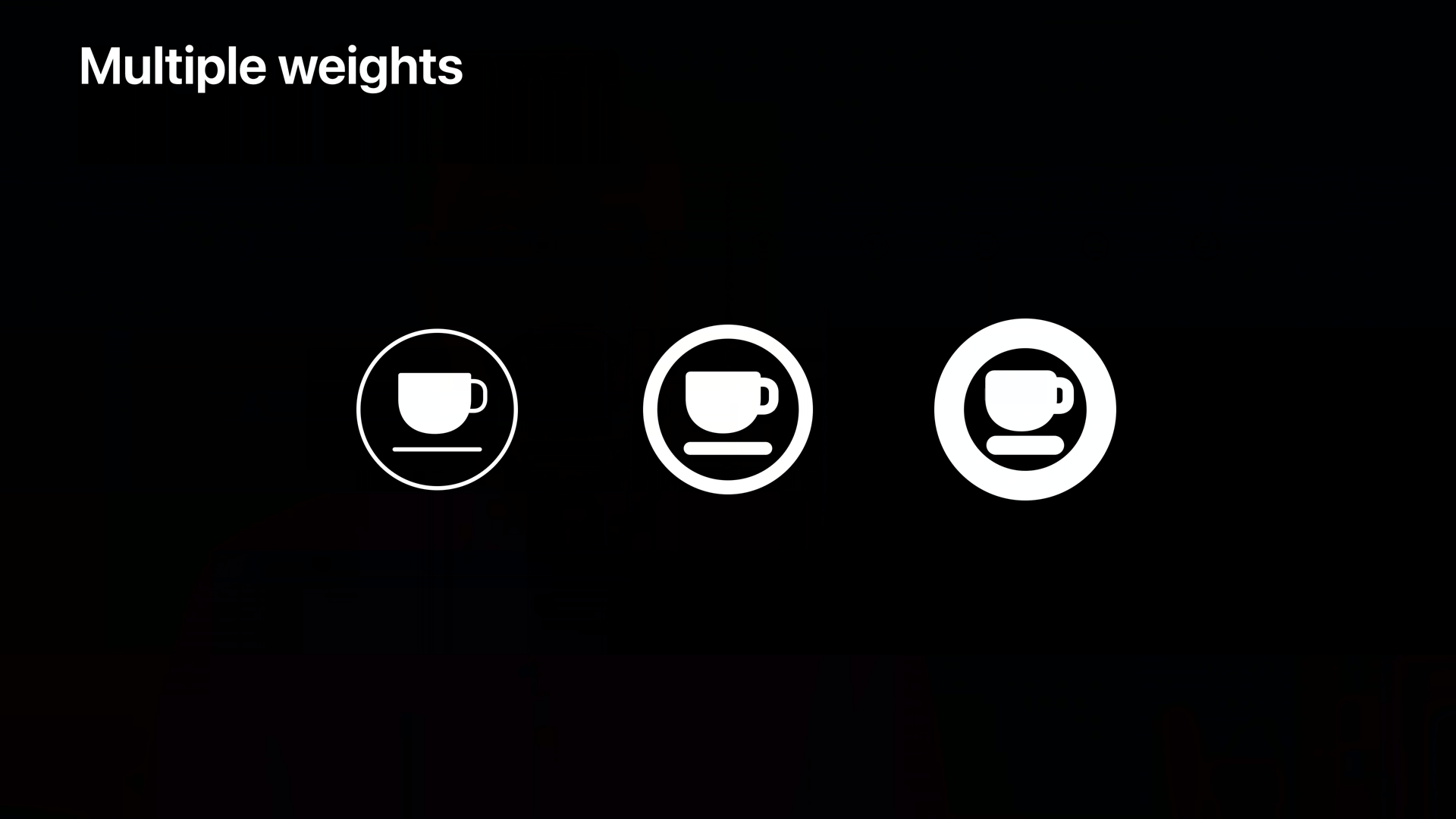
- iOS에서 접근성과 같이 다양한 굵기를 지원할 수 있는 기능이 제공됩니다.

- UI 요소의 콘텍스트에 맞게 조정되는 3개의 가중치에 대한 표시를 지원합니다.

- 이처럼 디자인과 가이드를 따라서 SF 심벌에서 커스텀 심벌을 정의하면 위의 다양한 속성들을 제공합니다.
Template overview

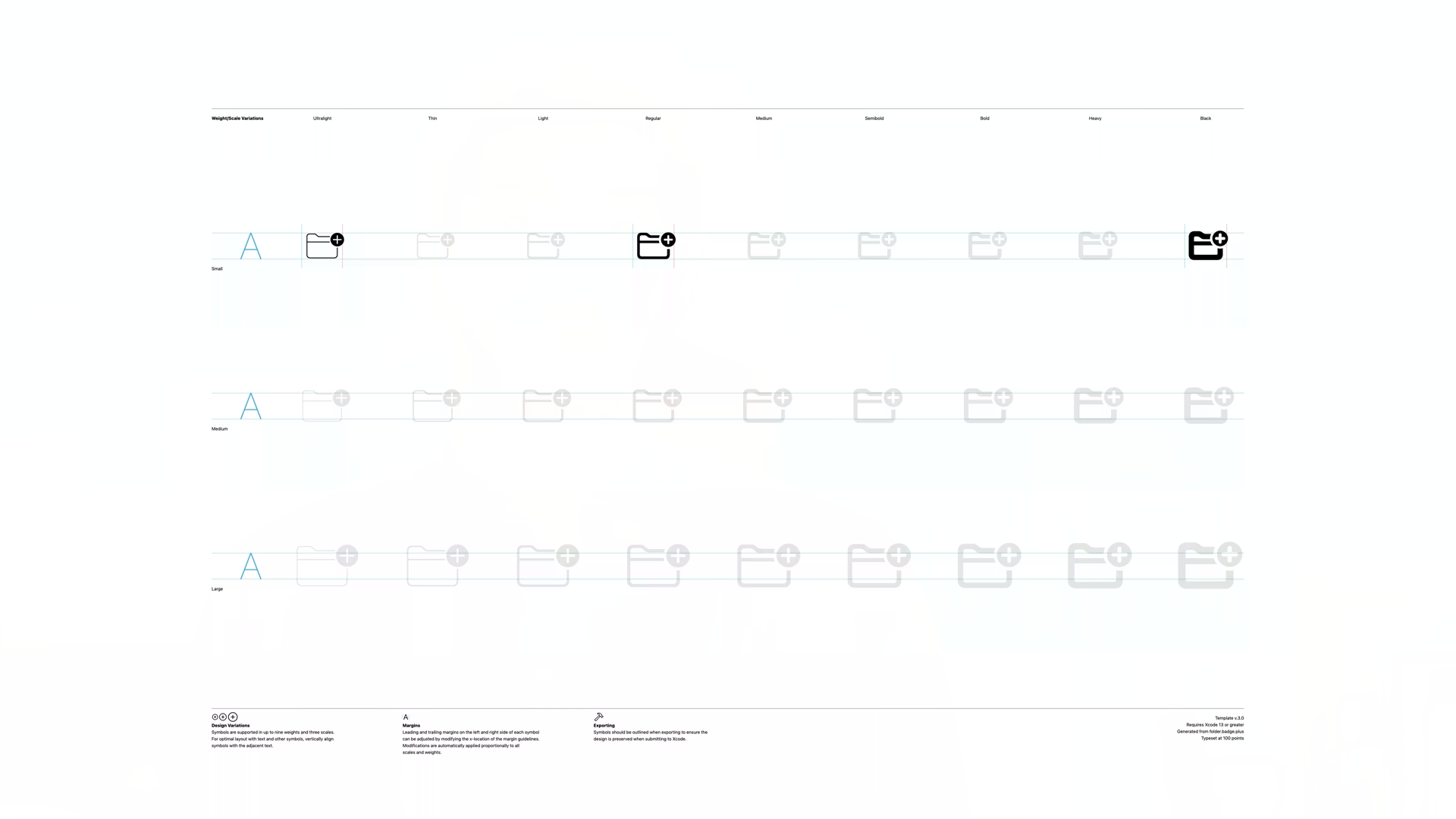
- 새 3.0 버전의 템플릿에서는 새로 제공되는 몇 가지 중요한 기능이 있으며 Xcode 13 이상이 필요합니다.

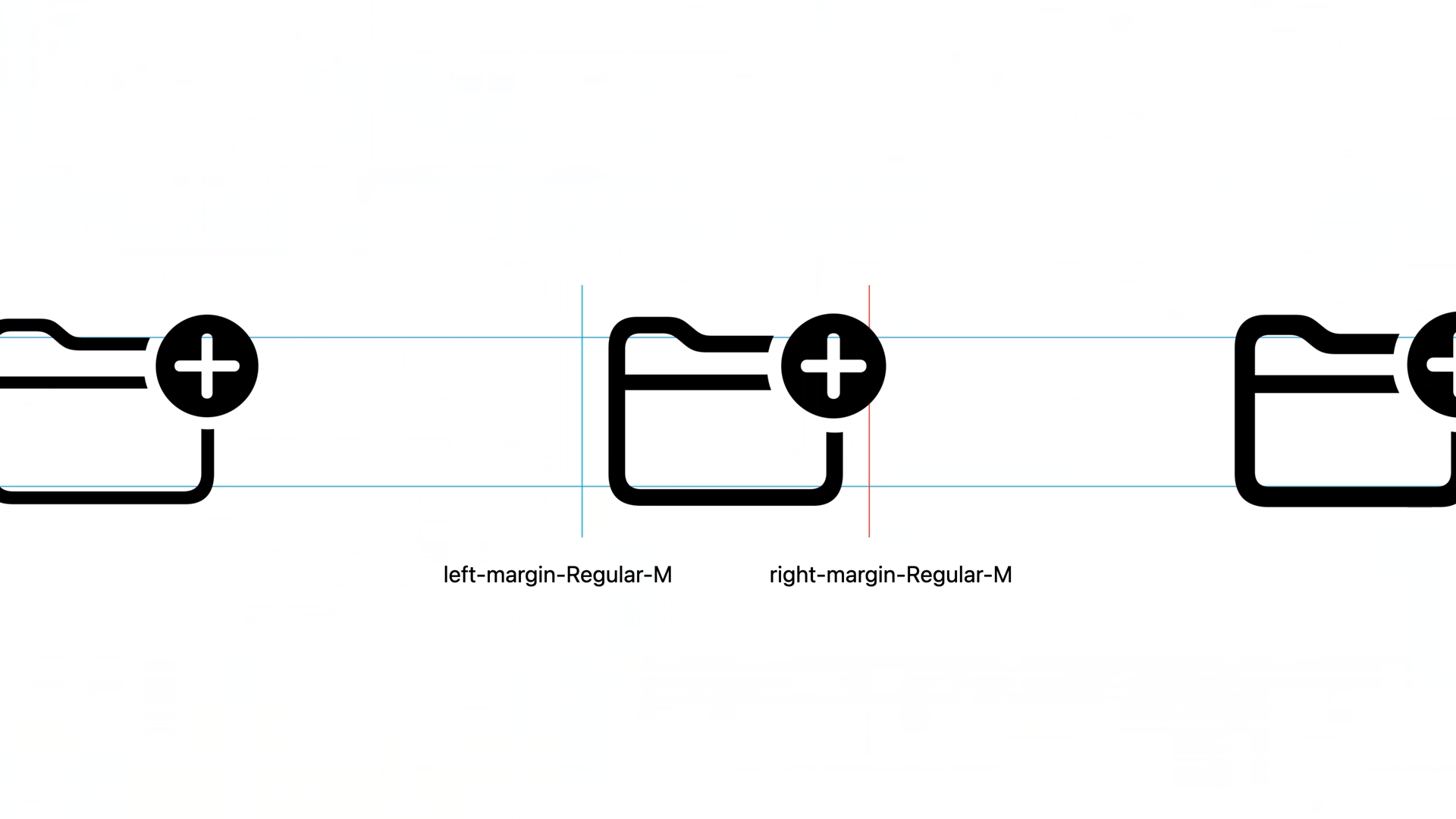
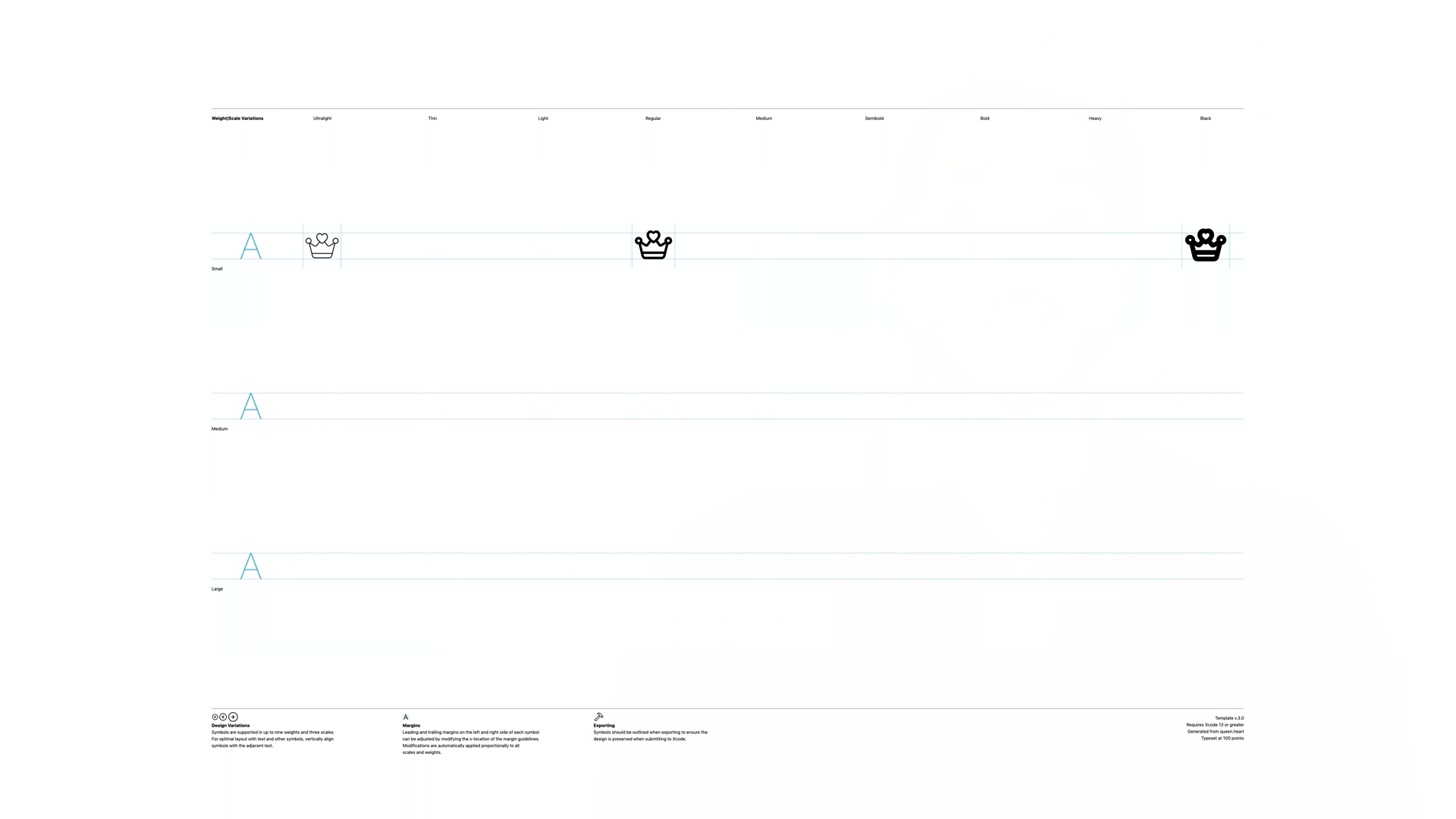
- 이 버전에는 왼쪽 여백 및 오른쪽 여백 지침에 해당하는 디자인 변형을 나타내는 보다 명확한 이름 이 있습니다.
- 이러한 여백에는 "Regular-M"이라는 접미사가 있으며, 눈으로 볼 때 정렬된 상태에 대한 추가 제어를 위해 템플릿의 모든 변형에 여백을 추가할 수 있으며 일치하는 접미사가 있으면 적용됩니다.

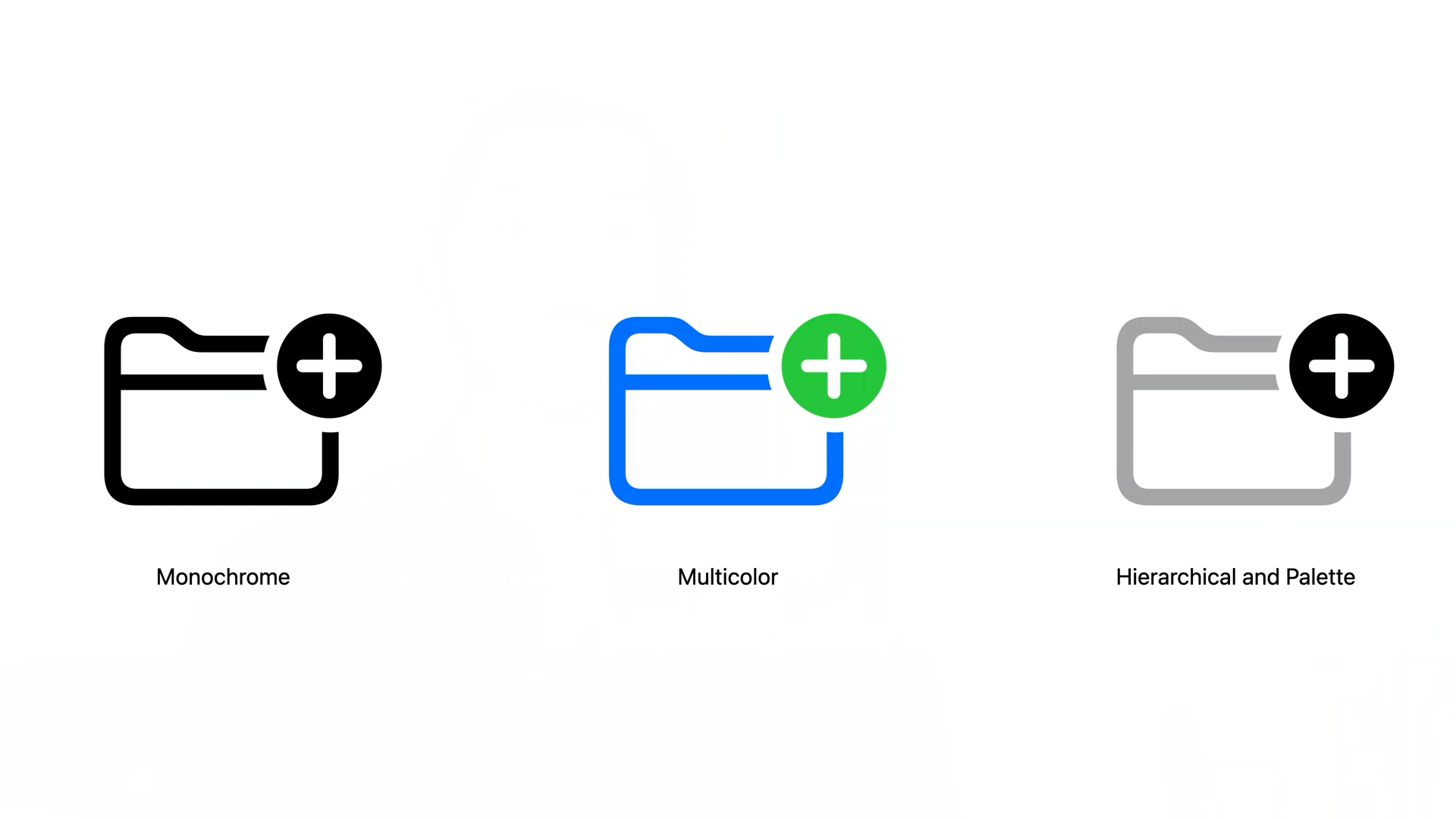
- 이 형식의 템플릿은 여러 렌더링 모드에서 심벌이 어떻게 보여야 하는지에 대한 정보를 포함할 수 있습니다.
- 모노크롬 및 멀티 컬러와 같은 기존 모드에 대한 데이터와 새로운 계층 및 팔레트 모드에서 사용되는 데이터를 포함할 수 있습니다.

- 무엇보다도 3.0 템플릿은 적은 작업으로 더 많은 작업을 수행할 수 있는 몇 가지 고급 기능을 지원합니다.
- 이에 대해서는 "고급 기술" 섹션에서 자세히 설명할 것입니다.
- 새 템플릿의 전체 사양은 developer.apple.com/SF-Symbols에서 업데이트된 문서를 확인할 수 있습니다.
Editing custom symbols

- 이제 예제 카드게임 앱에서는 새로운 크라운 기호를 가진 카드를 추가할 것입니다.
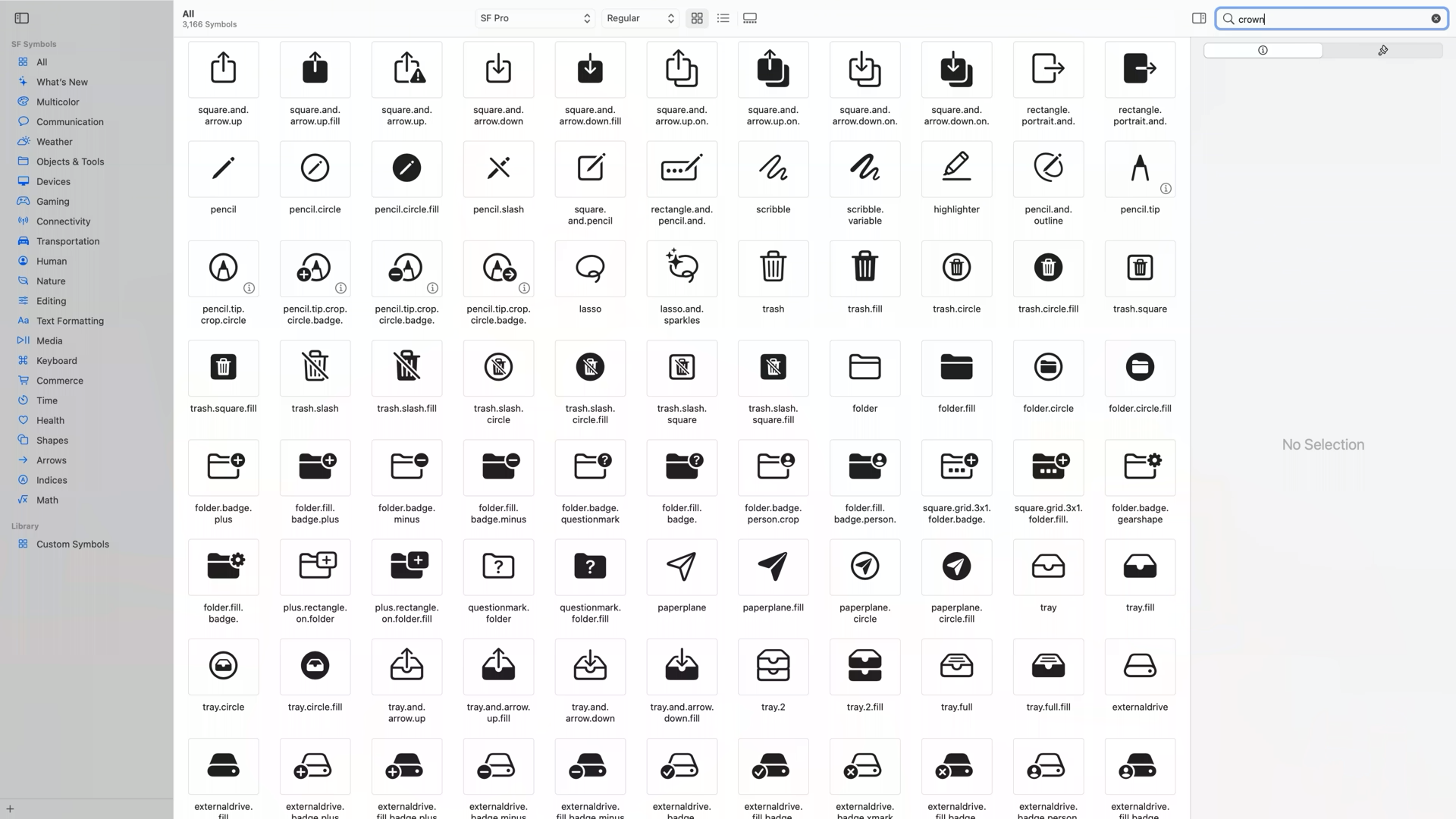
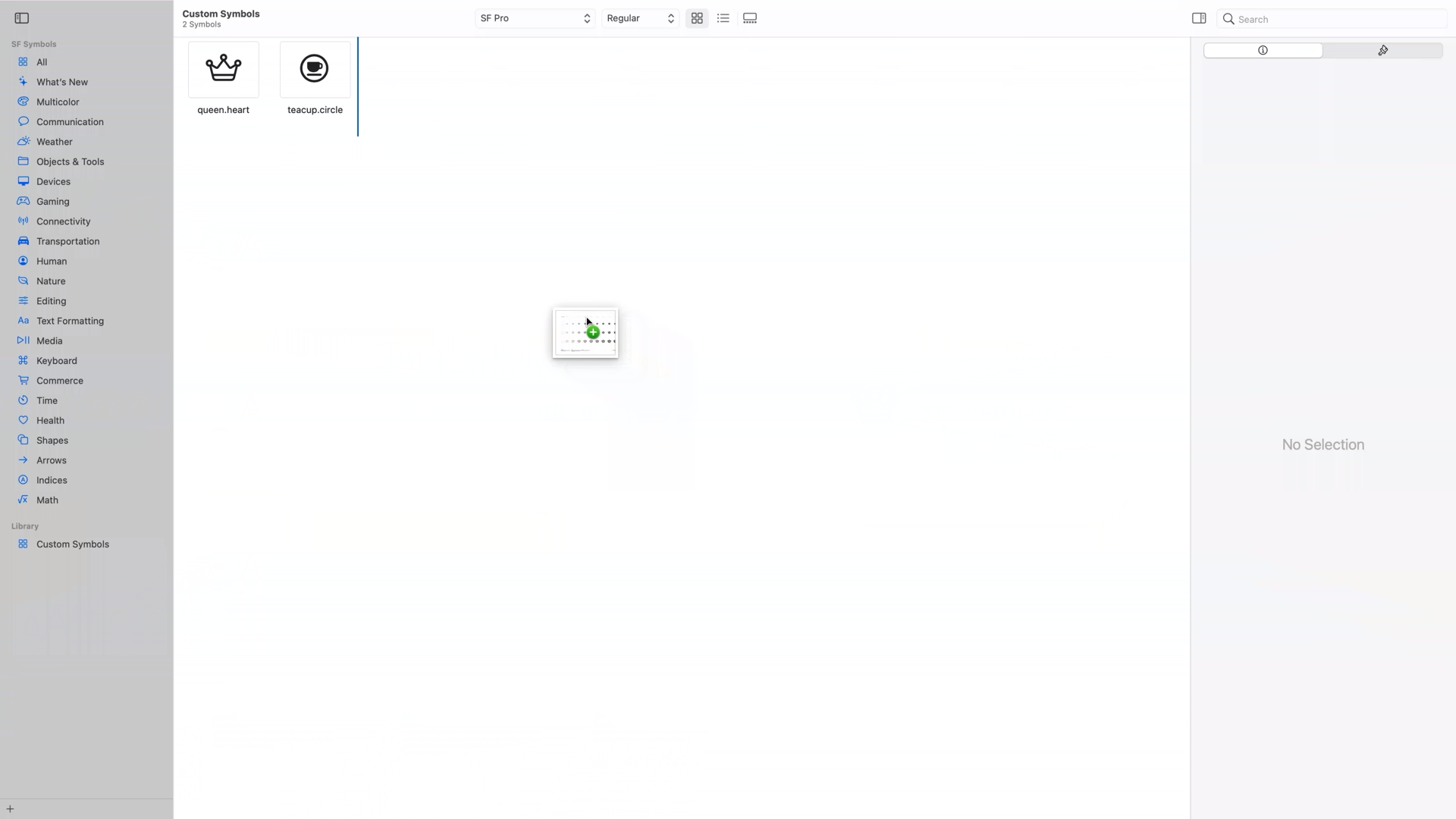
- 이를 위해 SF 기호 응용 프로그램에서 "크라운"을 검색했을 때, 새로운 기호를 표시하도록 할 것입니다.

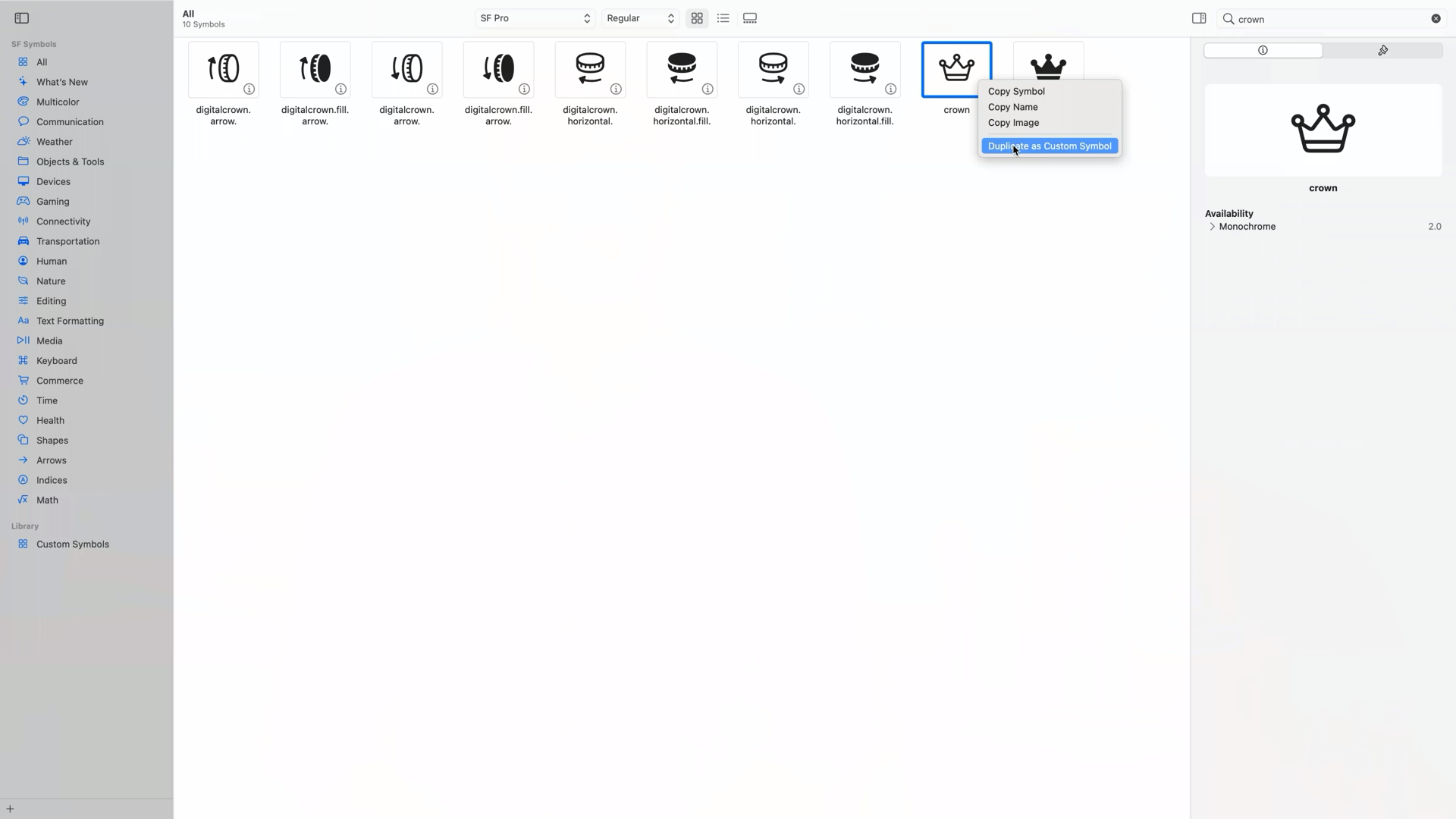
- 우선 기존의 "crown"을 선택하고 메뉴에서 Duplicate as Custom Symbol을 선택합니다.
- 사이드바의 Custom Symbols 섹션 아래에 방금 복제한 왕관의 이름을 "Custom.crown"에서 "Queen.heart"로 변경할 수 있습니다.
- 기존 1.0 및 2.0 사용자 정의 심벌의 경우에도, 앱에 기존 심벌을 드롭하면 자동으로 현재 컬렉션에 추가되고 3.0 템플릿으로 변환됩니다.

- 이러한 새로 추가된 기호는 다른 응용 프로그램에서 사용하기 위해 내보낼 수 있습니다.
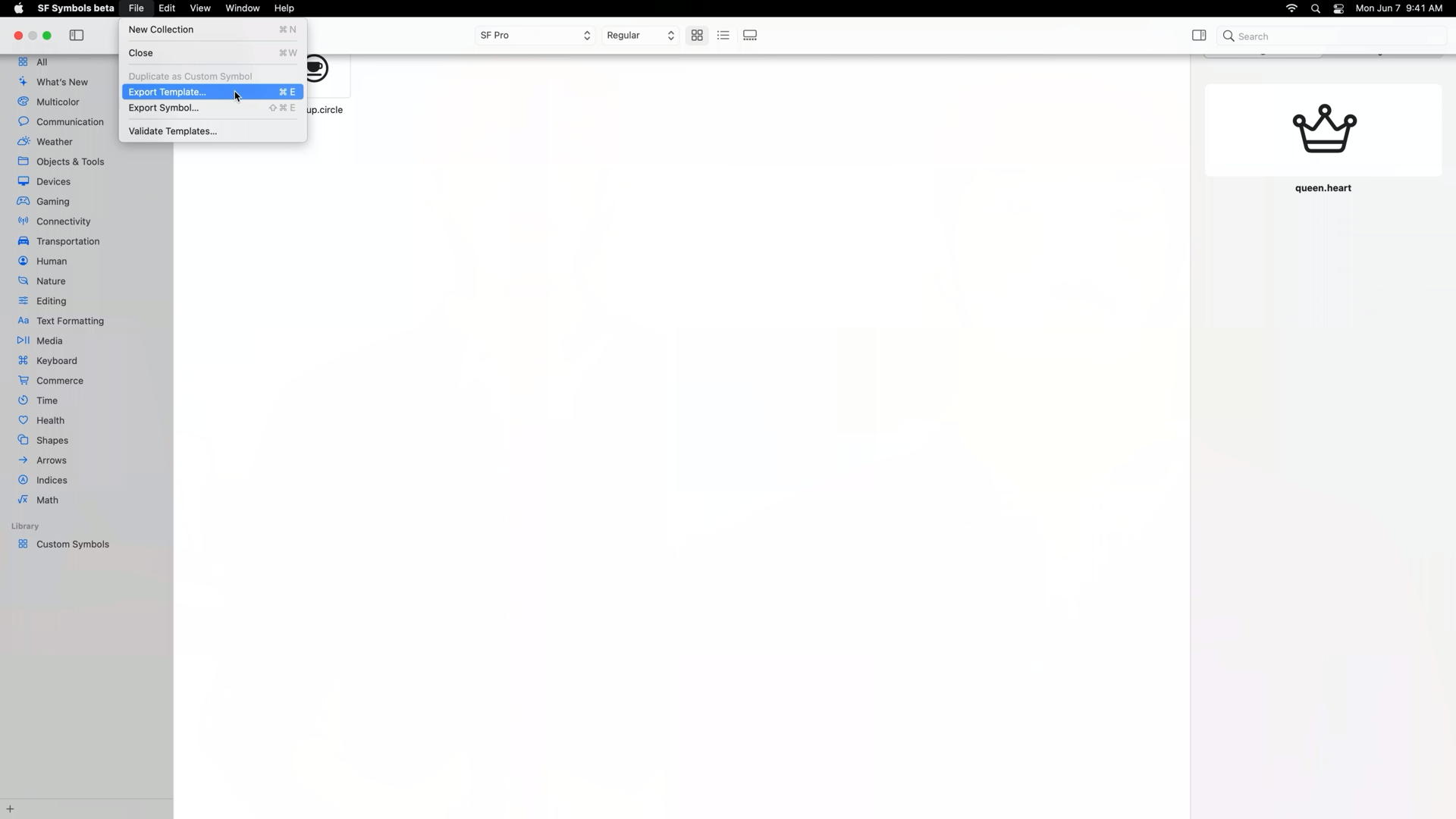
- 파일 내보내기 템플릿 또는 Command + E를 선택하여 3.0 템플릿을 단색으로 내보낼 수 있습니다.

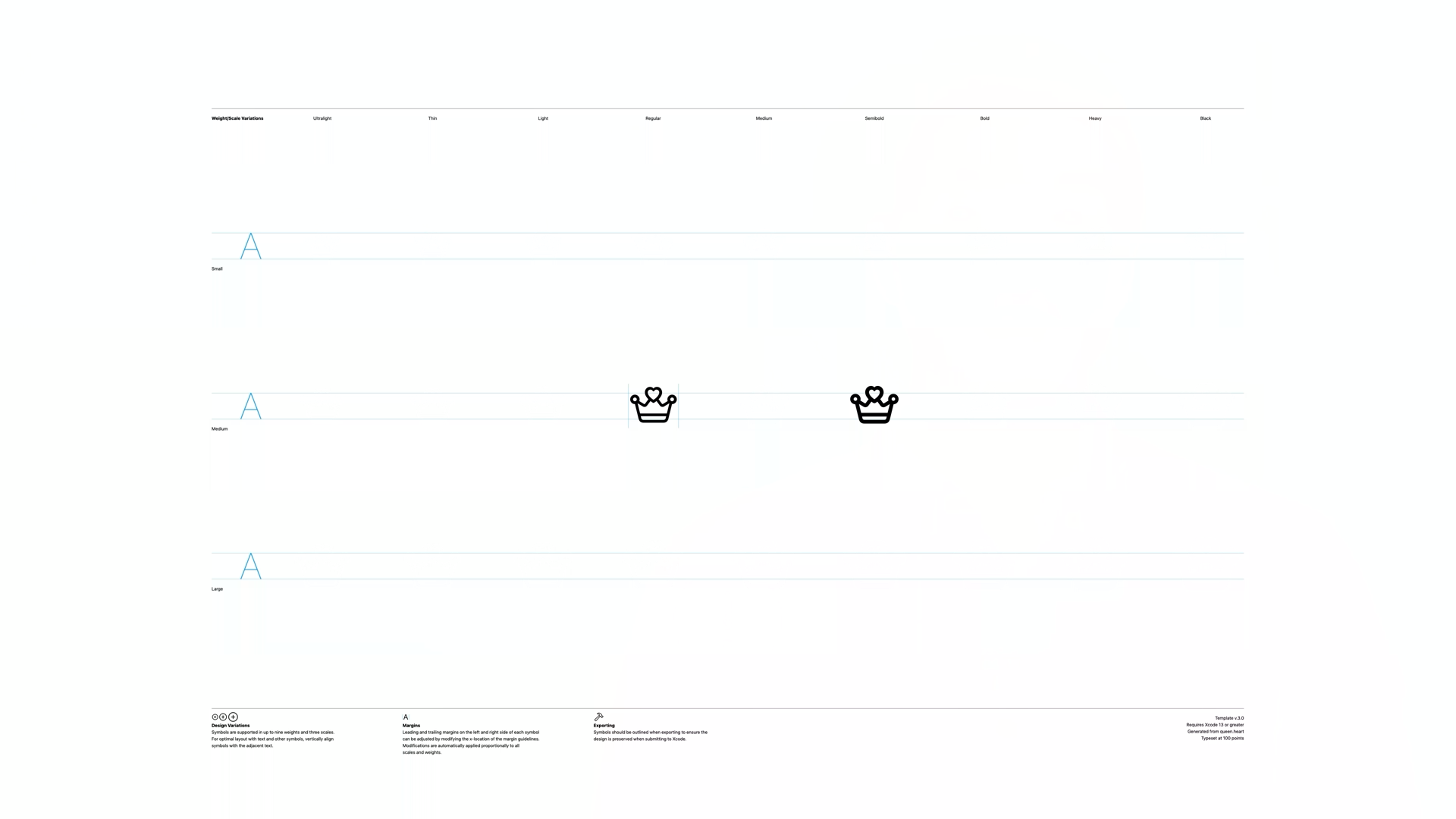
- SF Symbols 앱에서 만들어진 기호의 경우 3.0 템플릿의 초기 설정에 대해 두 가지 옵션이 있습니다.

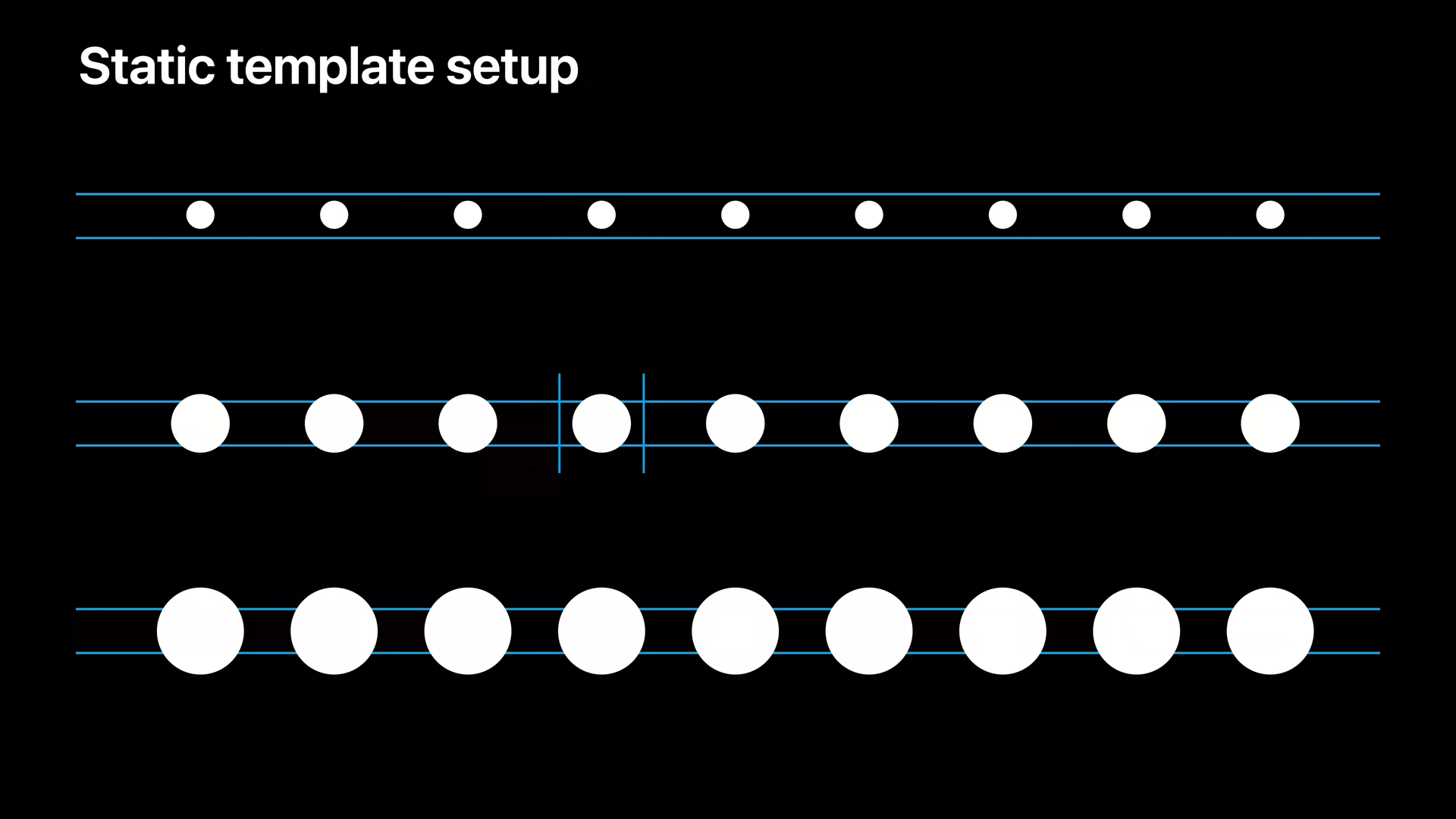
- 정적 설정은 2.0 템플릿과 유사하므로 익숙할 수 있습니다.
- 27개의 세트와 한 세트의 여백이 있습니다.
- 특정 무게와 스케일을 목표로 하거나 기호에 하나 또는 두 가지 변형만 디자인하려는 경우 이 설정이 잘 작동합니다.

- 반면에 변수 설정 은 3개의 세트와 3개의 여백 세트가 있는 3.0 템플릿을 생성합니다.
- 모든 변형을 지원하려는 경우 이 설정으로 시작하는 것이 좋습니다.
- 다른 24개를 생성하는 데 필요한 최소 변형 수를 제공하기 때문입니다.
- 이렇게 하면 모든 경우에 대해 높은 수준의 호환성과 일관성이 있습니다.

- 지금은 몇 가지의 변형만을 필요로 하므로 2.0 템플릿으로 작업하는 것처럼 필요하지 않은 디자인 변형을 삭제하고 시작할 수 있습니다.

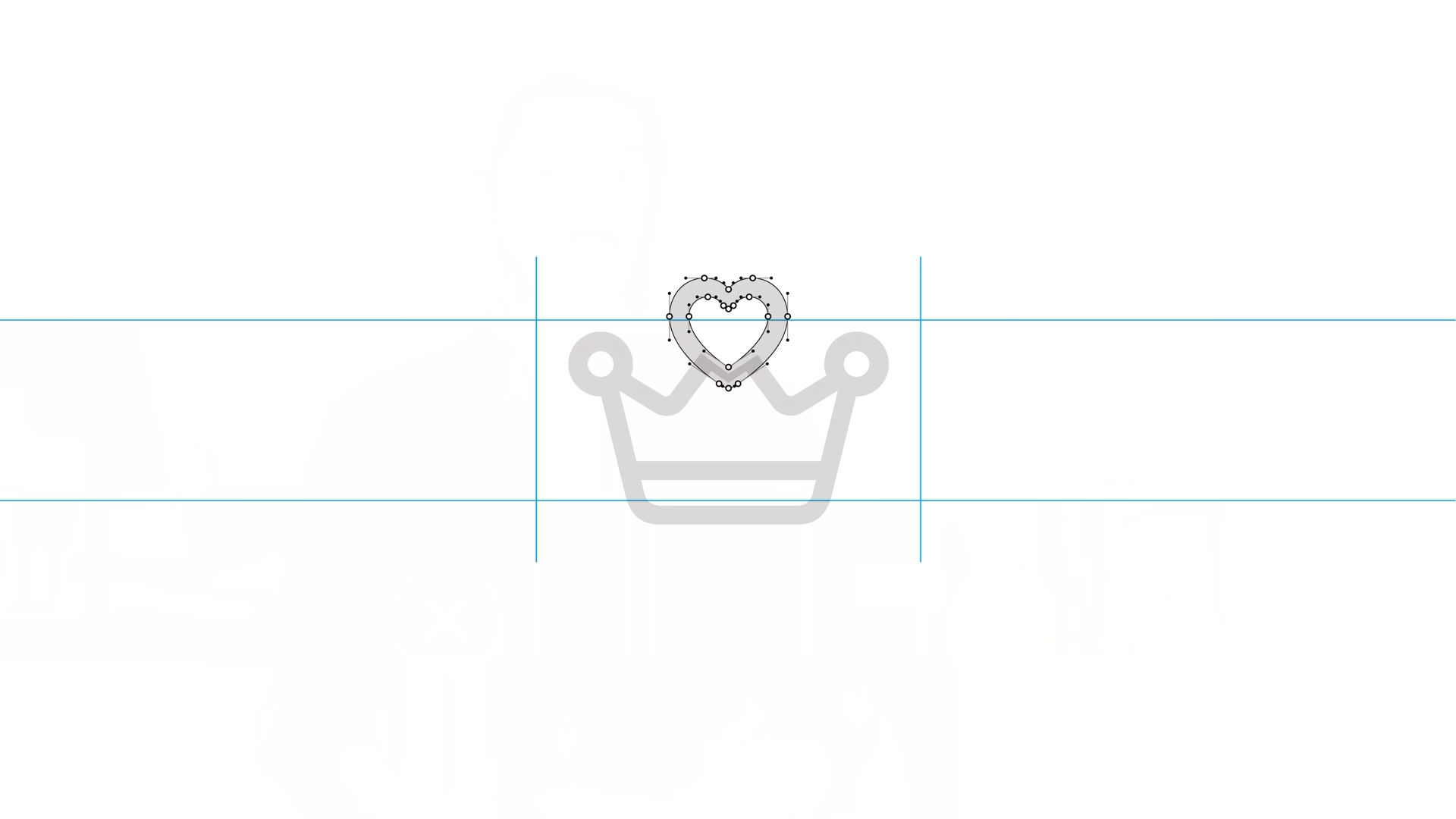
- 우선 Regular-Medium이 형태가 필요하므로, 여기서 부터 시작하겠습니다.

- 이 왕관의 모양을 원하는 모양으로 디자인합니다.
- 이 심벌이 다중 색상 모드에서 보기 좋도록 하려면 심벌의 특정 부분에 색상을 할당할 수 있도록 드로잉 경로를 조절해야 합니다.
- 이제 심벌을 편집할 때 Regular-Medium의 두께와 일치하도록 할 수 있습니다.
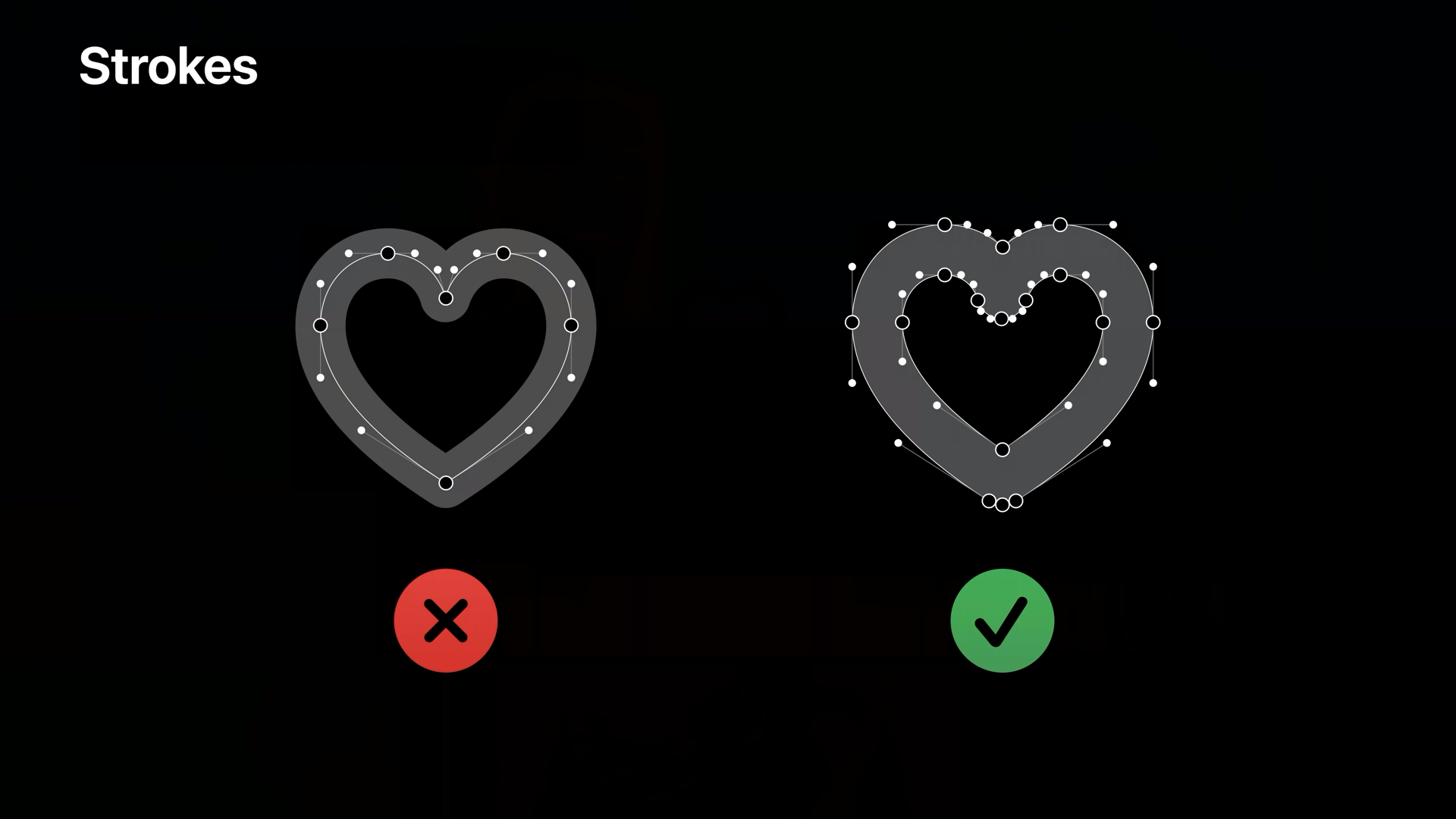
- 그러나 더 나은 결과를 위해서는 라이브 획을 패스로 변환해야 합니다.
- 패스로 변환하면 획이 나중에 색상으로 채워질 수 있습니다.
- 패스로 변환할 때의 또 다른 이점은 곡선이 충분히 정확하지 않을 때 약간의 광학적 조정을 할 수 있다는 것입니다.
- 예를 들어 위의 하트 모양의 위쪽 절반은 스트로크가 너무 크고 안쪽이 둥글기 때문에 곡선이 덜 투박해 보이도록 미세 조정할 수 있습니다.

- 최종 디자인에서 라이브 스트로크를 사용하는 대신, 모양이 색상이나 계층 그룹을 사용할 수 있도록 획을 패스로 변환해야 합니다.

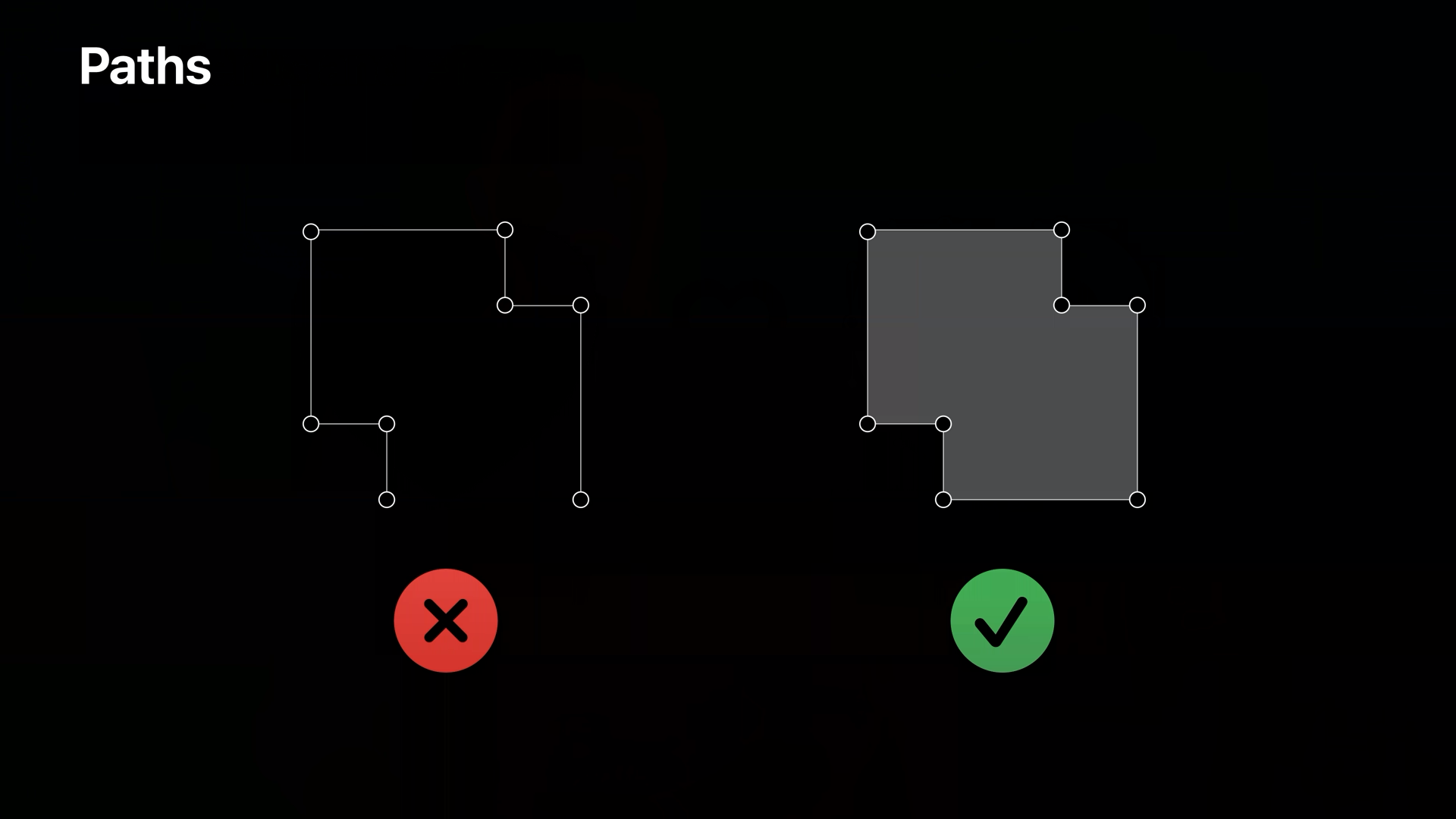
- 연결되지 않는 시작점과 끝점이 있는 열린 경로를 사용하면 닫힌 채우기 영역이 없기 때문에 어떤 색상도 가질 수 없습니다.
- 따라서 디자인의 모든 모양이 닫혀 있는지 확인해야 합니다.

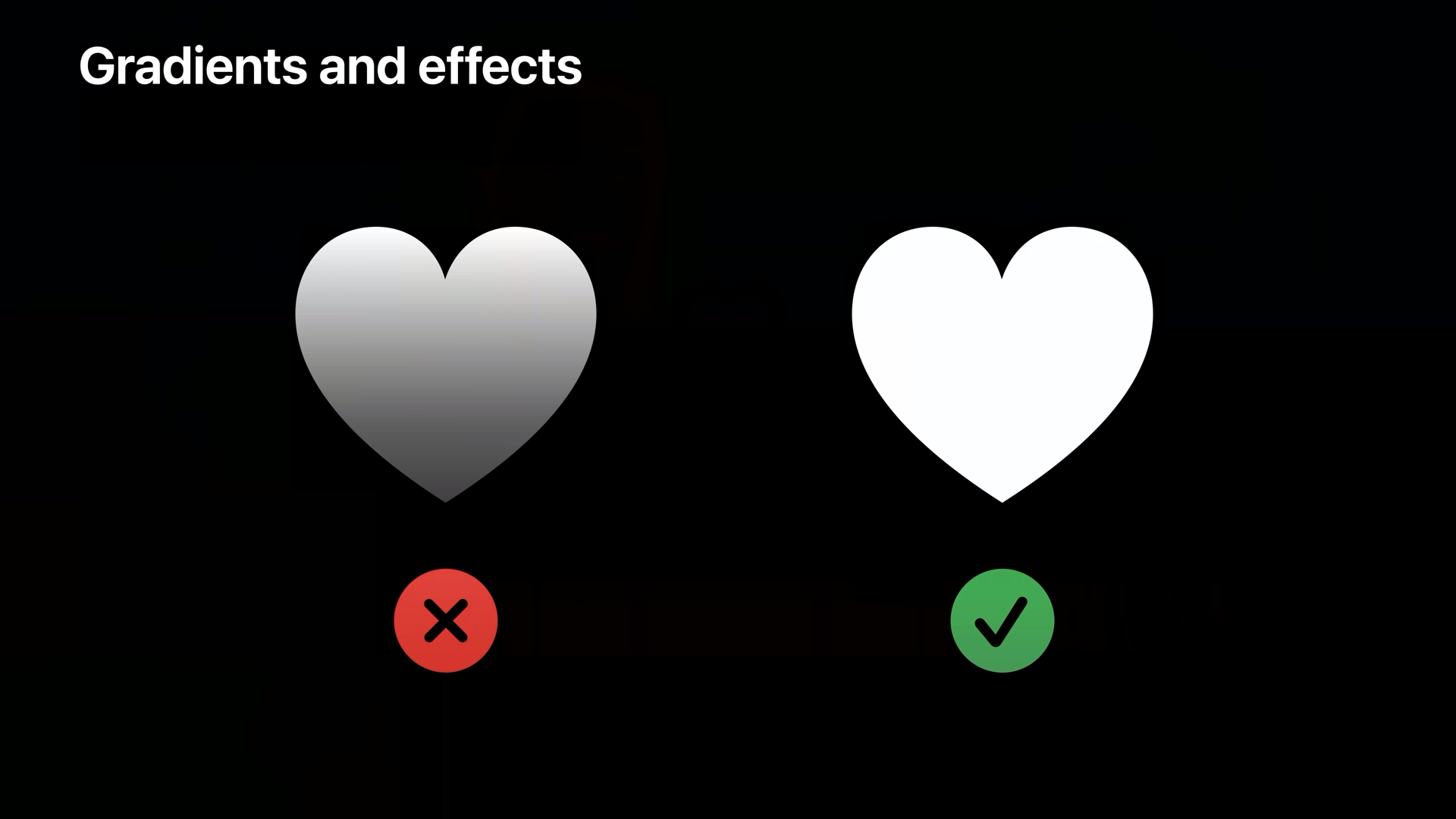
- 그라디언트 또는 그림자와 같은 효과와 같이, 둘 이상의 색상이 포함된 특수 채우기를 피해야 합니다.
- 이것은 이미 존재하는 심벌의 다중 색상 또는 계층적 데이터를 재정의 합니다.
- 추가 효과 없이 표준적인 단색 채우기를 사용해야 합니다.

- 이제 기호가 iOS의 접근성에 있는 굵게 표시하는 기능에서도 올바르게 보이도록 세미 볼드를 추가할 수 있습니다.
- 기존에 가지고 있는 도면을 원하는 레이어에 복사하여 조정하는 것을 권장합니다.
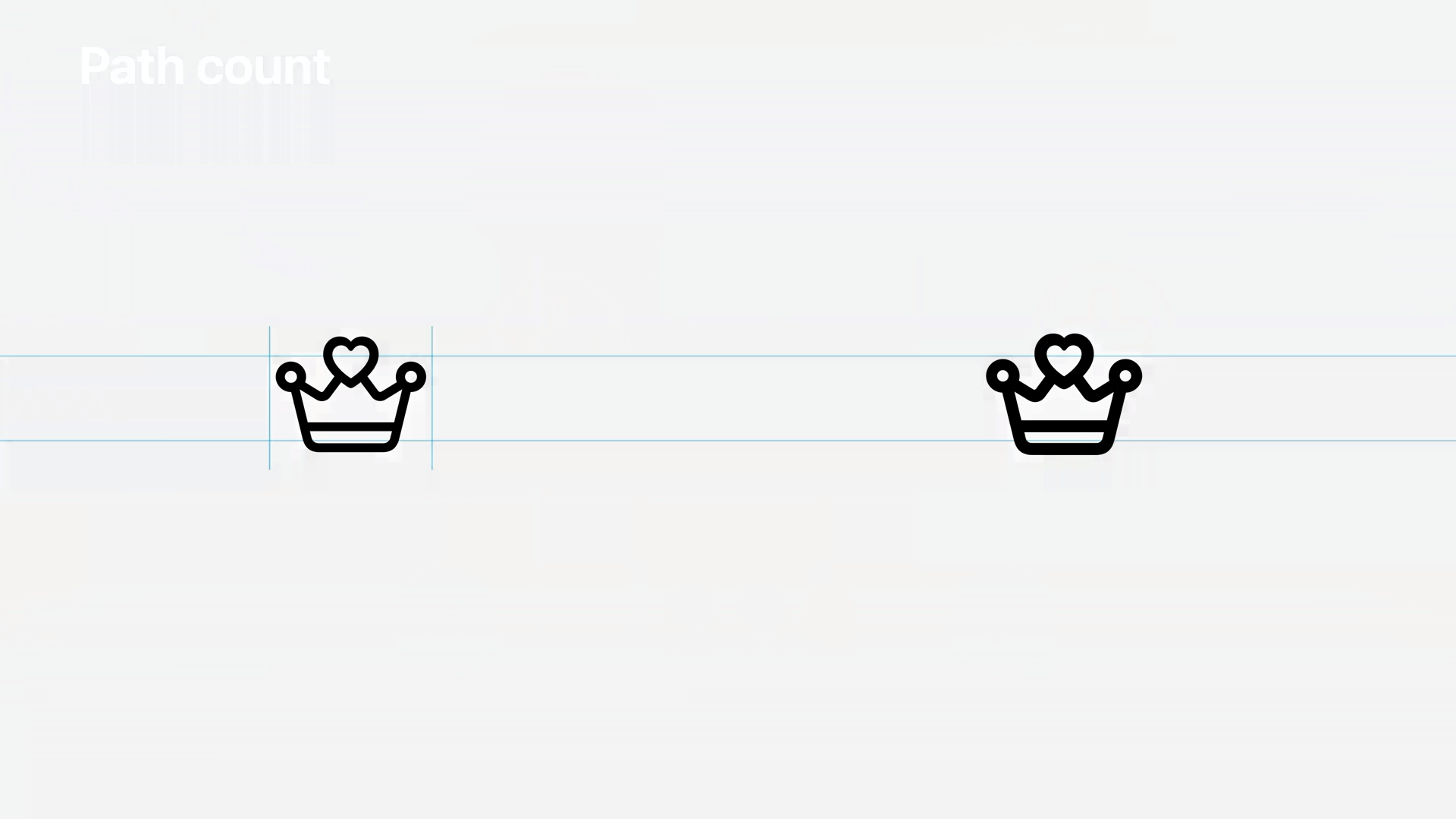
- 이렇게 하면 여러 변형에서도 동일한 수의 경로가 사용되기 때문에 좋습니다.

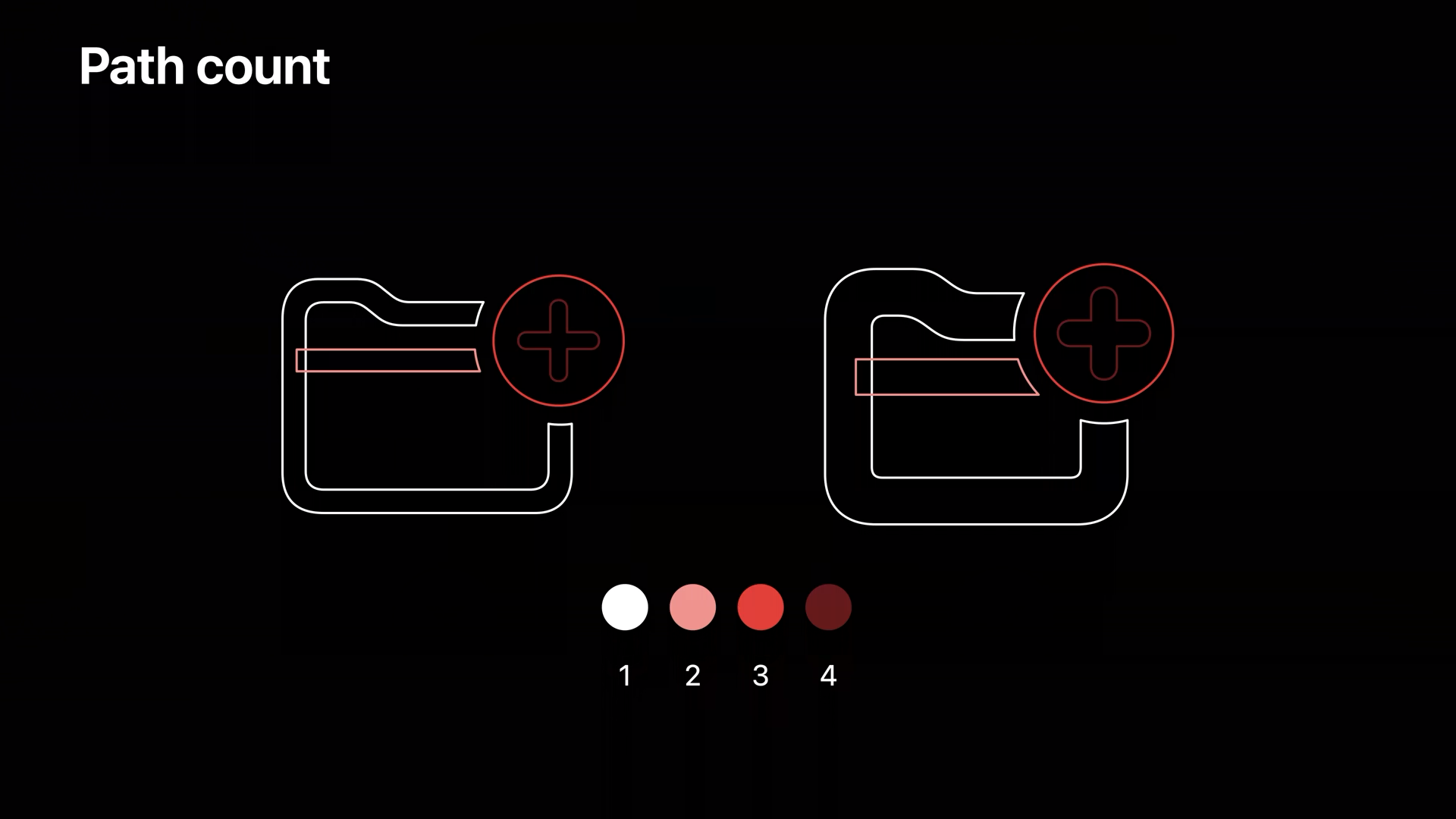
- 다중 색상 또는 계층적 데이터가 있는 기호를 만들려면 모든 변형이 같은 경로의 수를 가져야 합니다.
- 이 예에서는 두 디자인 변형 모두 4개의 경로가 동일하게 있는 것을 색상을 통해 알 수 있습니다.

- 결과적으로 이 두 그림은 여러 색상으로 잘 표시할 수 있습니다.

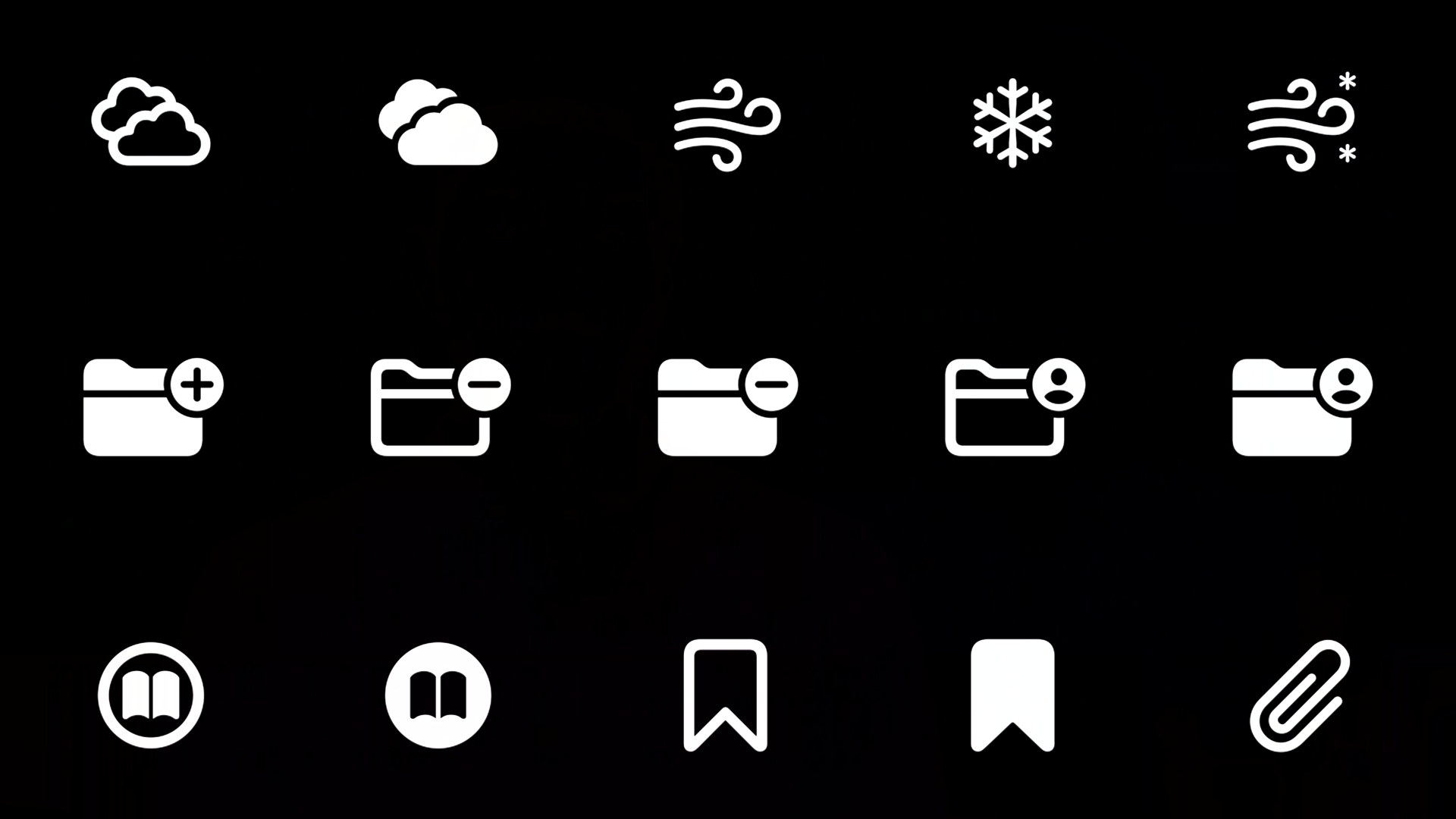
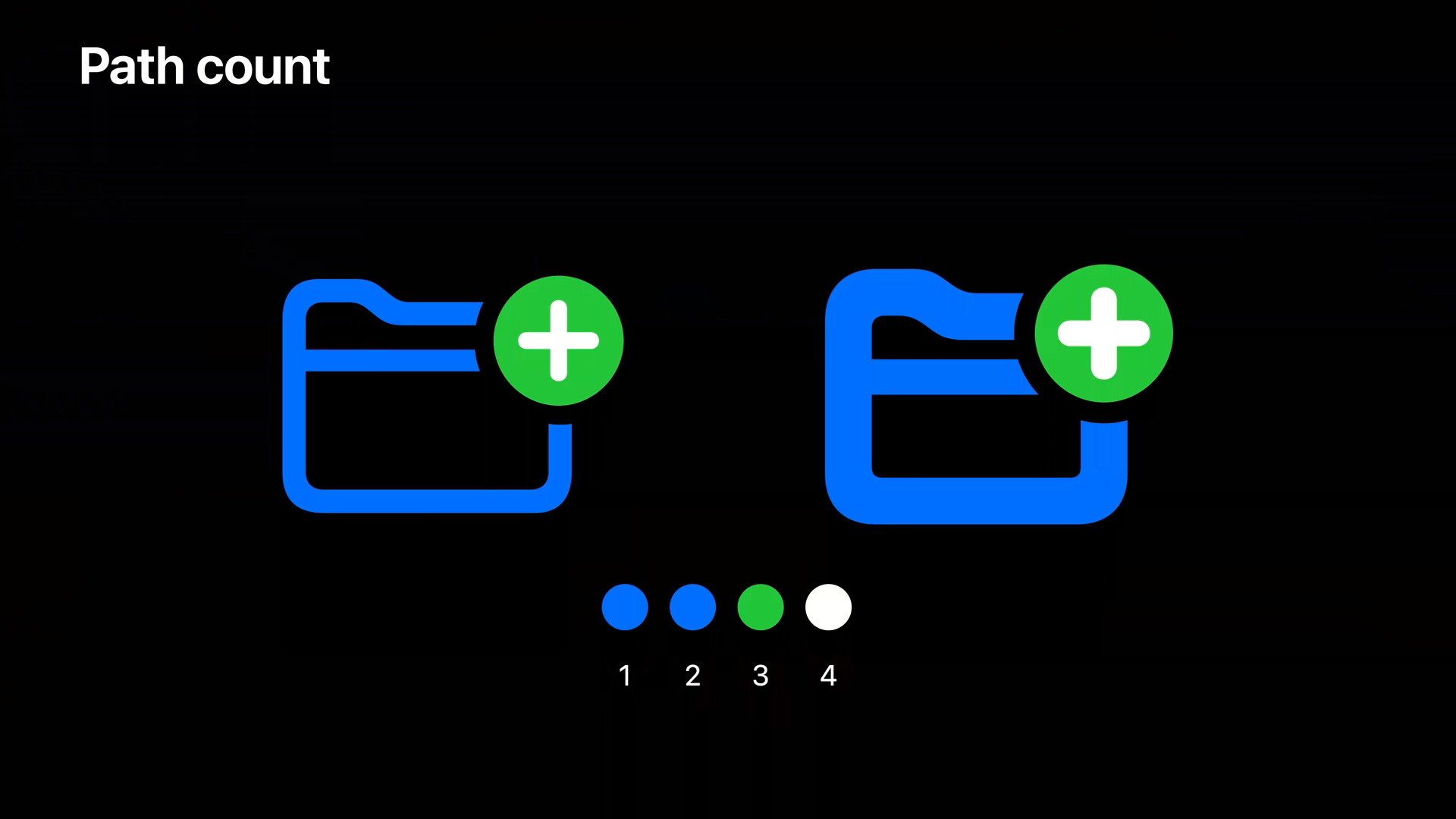
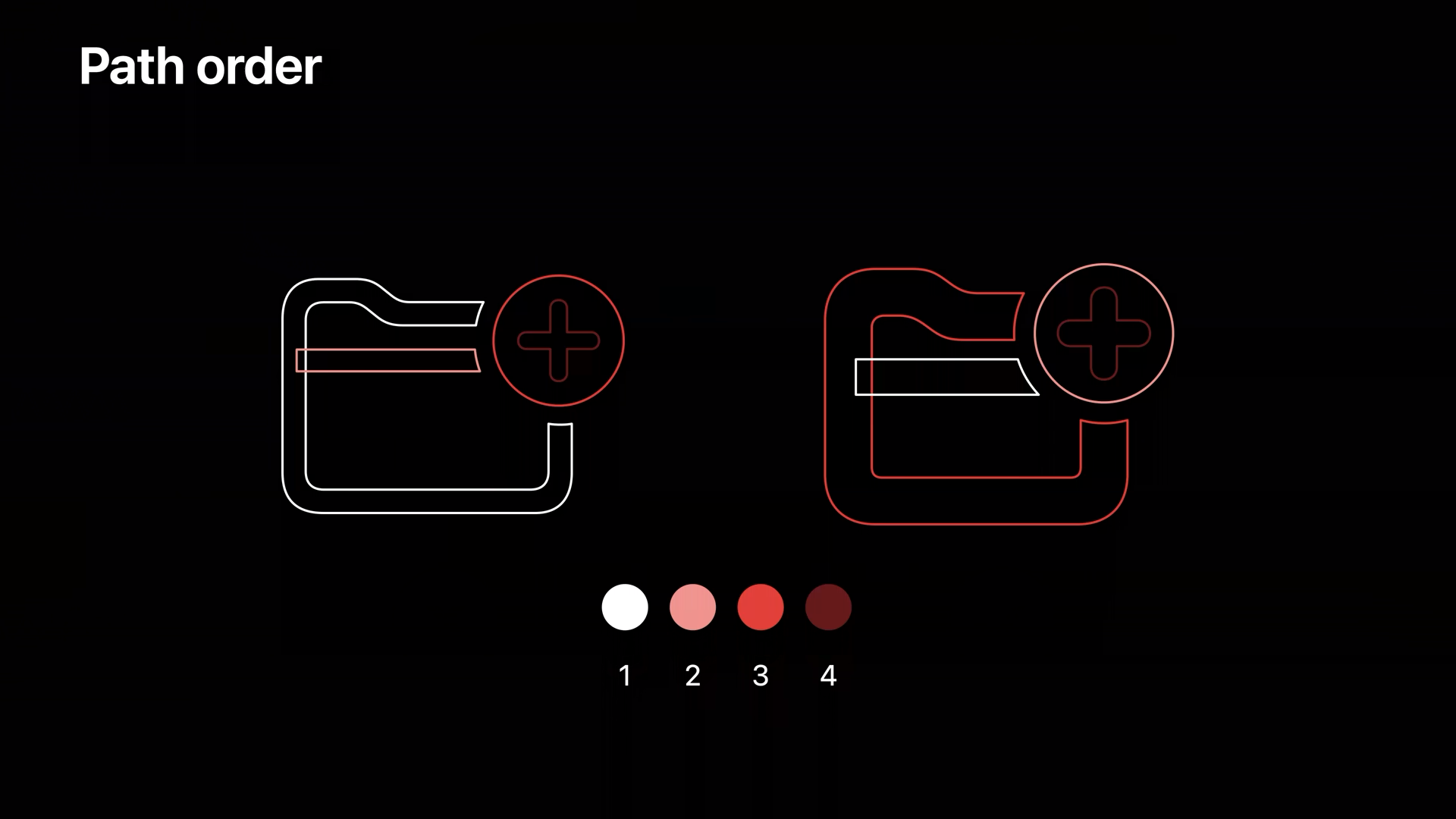
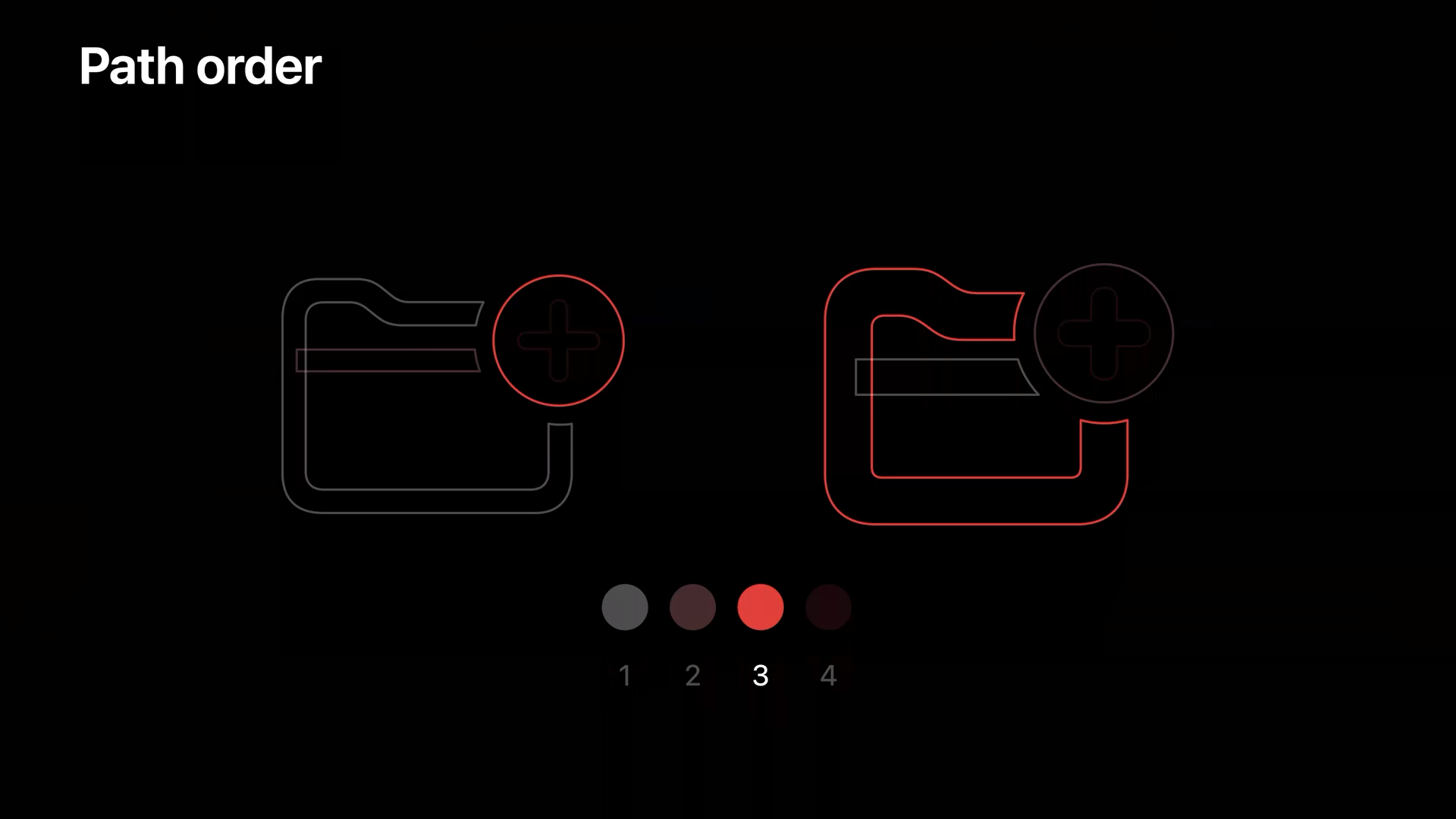
- 이 그림에도 4개의 경로가 있지만 두 그림의 경로의 순서가 다릅니다.

- 예를 들어 왼쪽 도면의 원을 그린 경로가 오른쪽 도면의 폴더를 그리는 경로입니다.
- 이처럼 디자인의 각 경로가 순서가 다른 경우 매우 다르게 렌더링 될 수 있습니다.

- 이 그림을 여러 색상으로 렌더링 했을 때에도 서로 다르게 색상이 적용되는 것을 볼 수 있습니다.

- 지금까지 작업한 디자인은 충분히 좋지만 추가적인 주석을 통해서 다중 색상 및 계층적 모드를 지원할 수 있습니다.

- 이를 위해 만든 기호를 앱으로 드래그하여 가져와야 합니다.
Symbol annotation

- 기본적으로 기호에 주석이 필요하지는 않지만, 단색 이외의 렌더링 모드에서도 모양을 제어할 때는 필요할 수 있습니다.
- 주석을 달기 위해 기호를 구성하는 개별 경로를 빌딩 블록으로 사용해야 합니다.

- 각 렌더링 모드에 대한 레이어 집합을 만들어야 합니다.
- 레이어는 렌더링 데이터가 있는 경로의 단순한 모음입니다.
- 여기에 7개의 경로가 있는 왕관 용 레이어와 2개의 경로가 있는 하트용 레이어가 있습니다.

- 다중 색상 모드의 레이어에는 색상이 할당되고 계층 모드의 레이어에는 계층 그룹이 할당됩니다.
- 레이어에는 상단의 레이어가 하단의 레이어를 덮는 z-order가 있습니다.
- 이것은 디자인 응용 프로그램에서 레이어를 만드는 것과 다르지 않습니다.

- 주석 달기를 시작하려면 앱에서 내 기호를 선택하고 갤러리 보기로 들어갑니다.
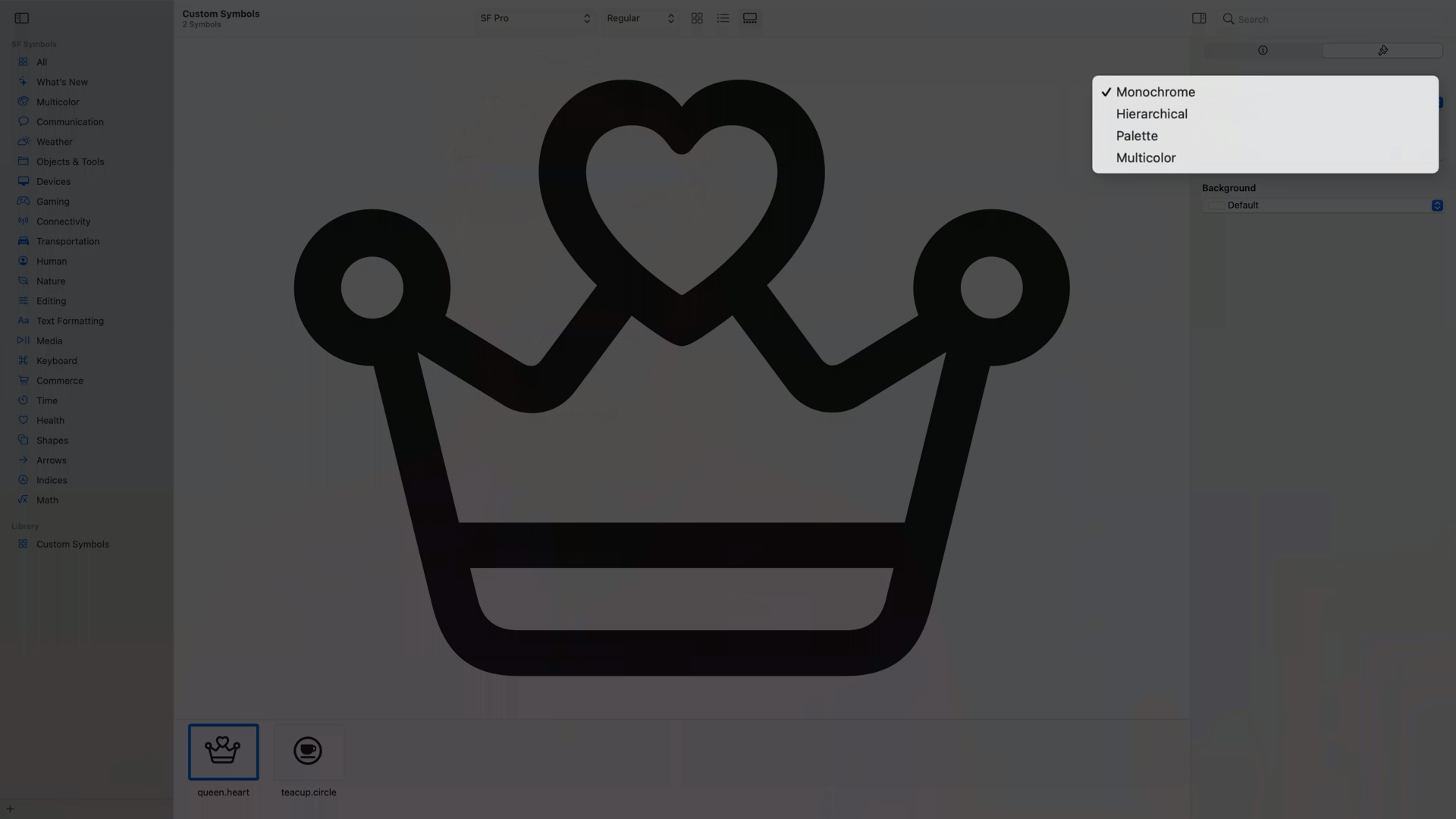
- 오른쪽 인스펙터에서 렌더링 모드 탭을 선택하여 심벌을 미리 보고 주석을 달 수 있습니다.
- 선택할 수 있는 각각의 모드가 있으며, 해당 설정에 맞는 미리보기가 가운데 있습니다.
- 미리보기에서는 각 경로와 상호 작용하거나, 레이어에 할당할 수 있습니다.

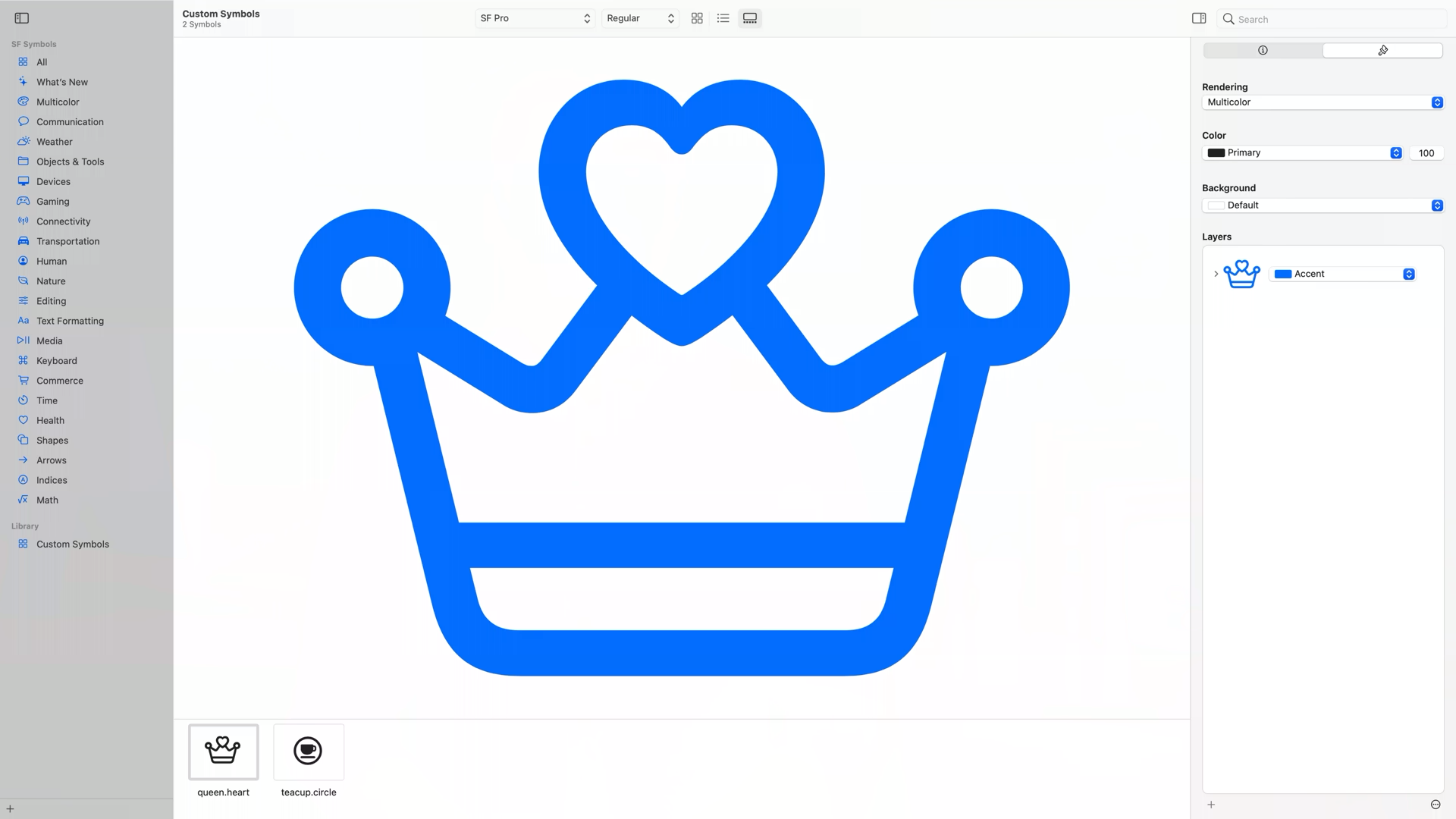
- 다색 렌더링 모드에서 왕관을 위한 새 레이어를 생성하는 것부터 볼 것입니다.

- 레이어를 생성하면 색상을 선택할 수 있습니다.
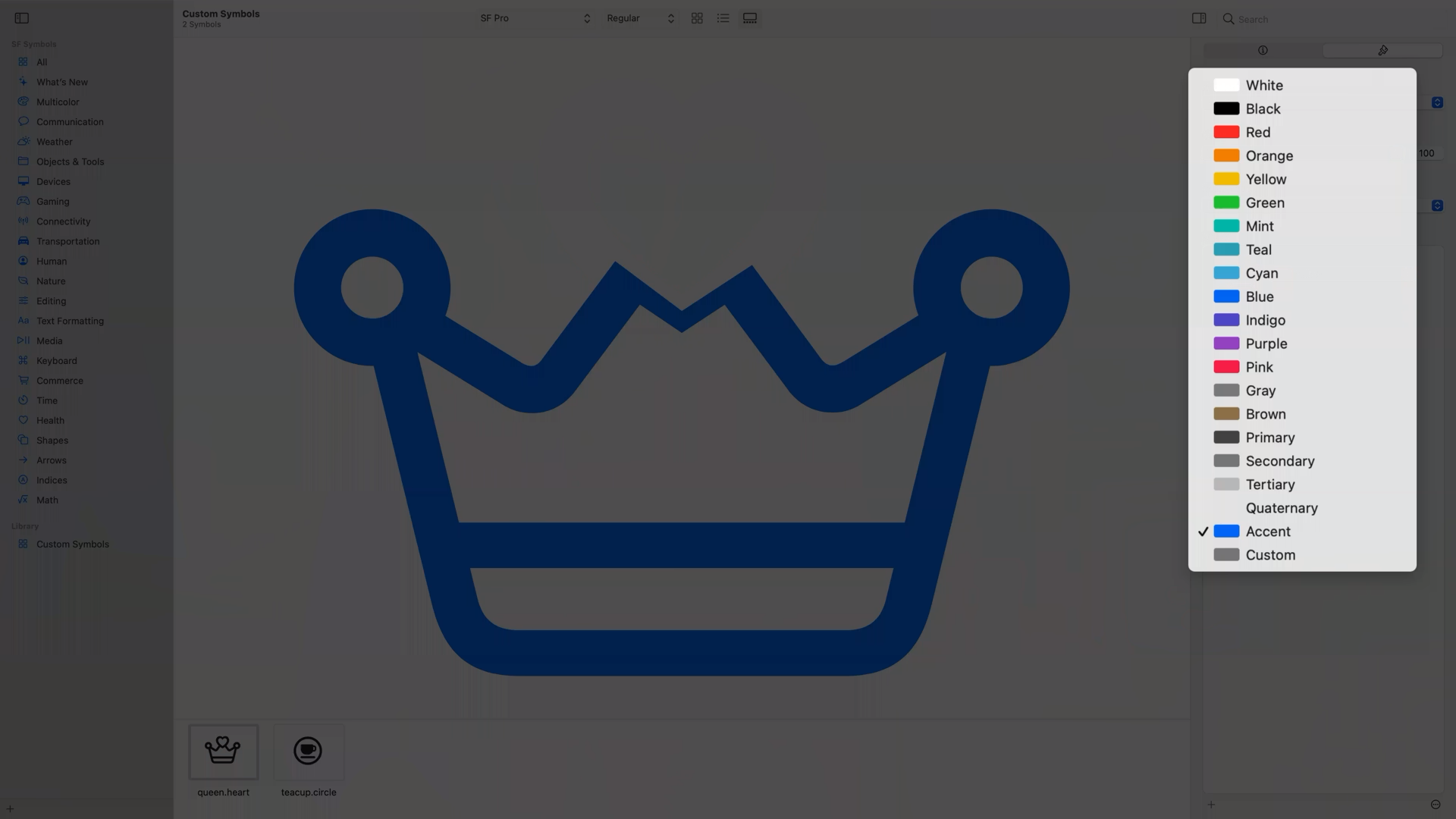
- 다중 색상 레이어의 경우 시스템 색상 중에서 선택하거나 사용자 정의 색상을 사용할 수 있습니다.
- 다양한 시스템에서 알맞게 표시되는 시스템 제공 색상을 사용하는 것이 좋습니다.

- 이 예에서는 각각 노란색과 붉은색으로 색상을 정하고, 불투명도를 주어 표시하였습니다.

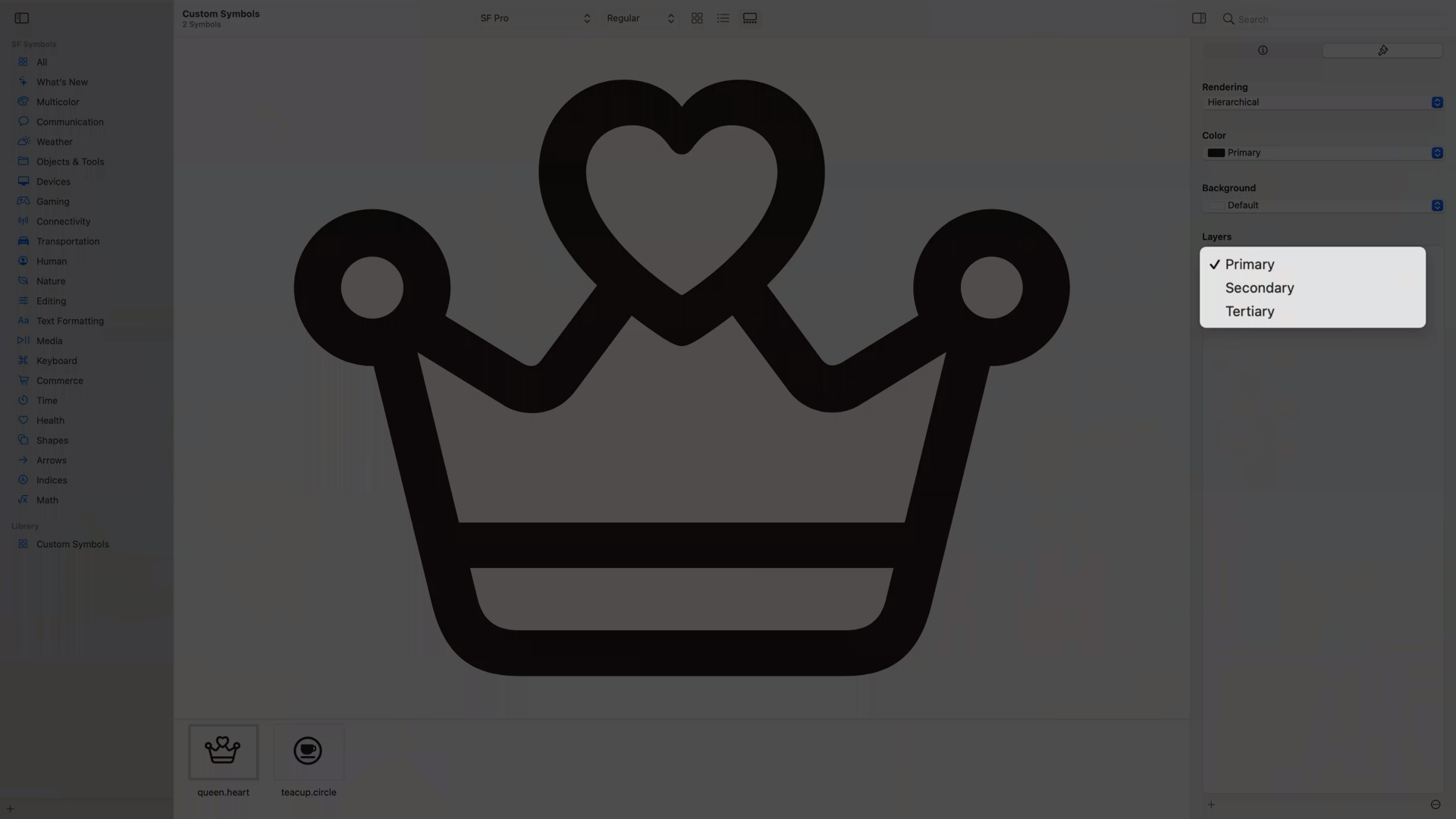
- 레이어 메뉴에서 1차에서 3차에 이르는 계층적 그룹을 할당할 수 있습니다.
- 이러한 레이어 정보는 레이어 및 팔레트 렌더링 모드에서 사용됩니다.

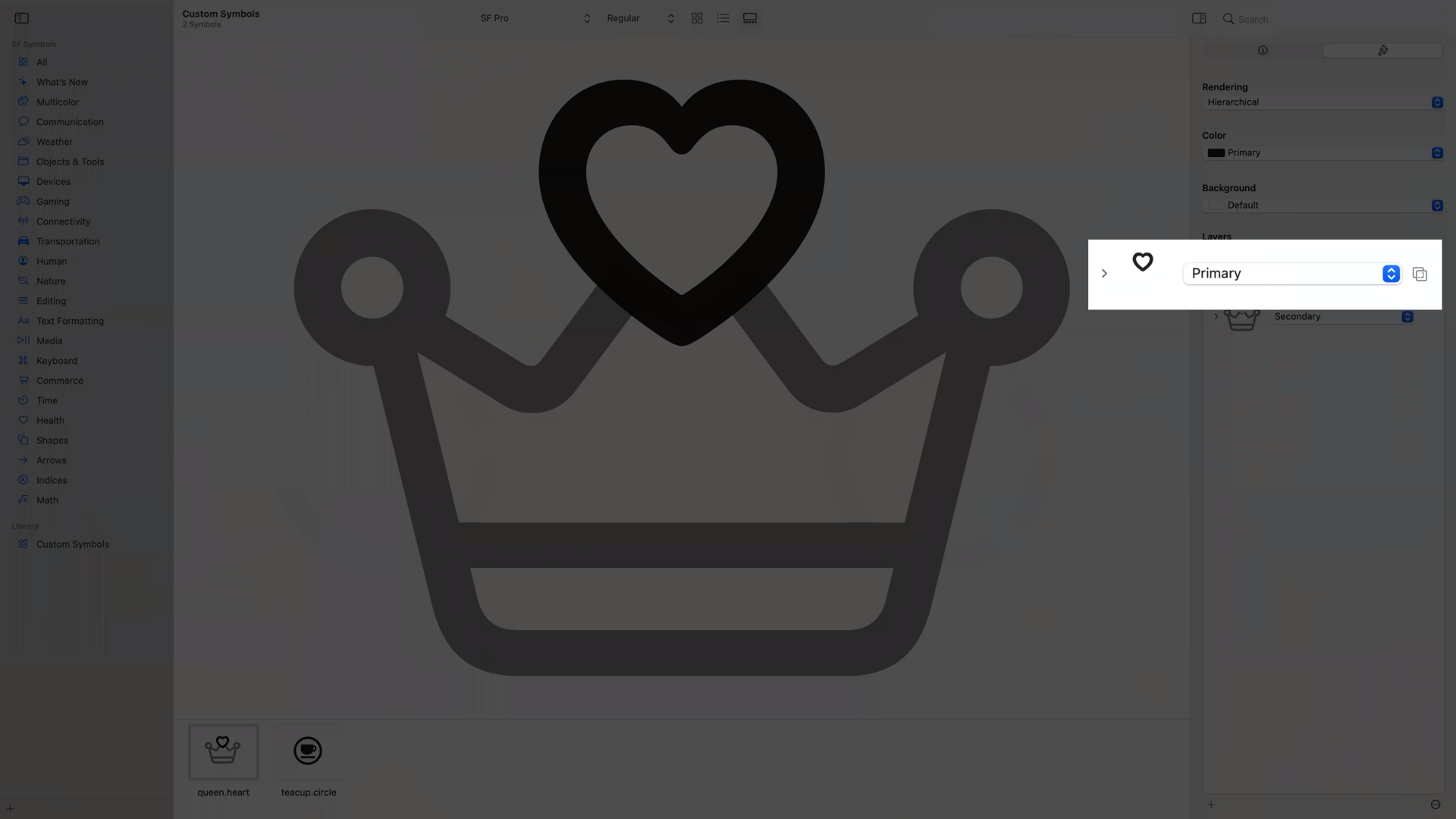
- 이 예제에서는 왕관에 Secondary 레이어를 추가하고, 하트에는 Primary를 선택하였습니다.
- 미리보기에서 하트가 완전히 불투명하지 않기 때문에 겹치는 부분에서 왕관의 일부가 하트를 통해 표시되는 것을 볼 수 있습니다.

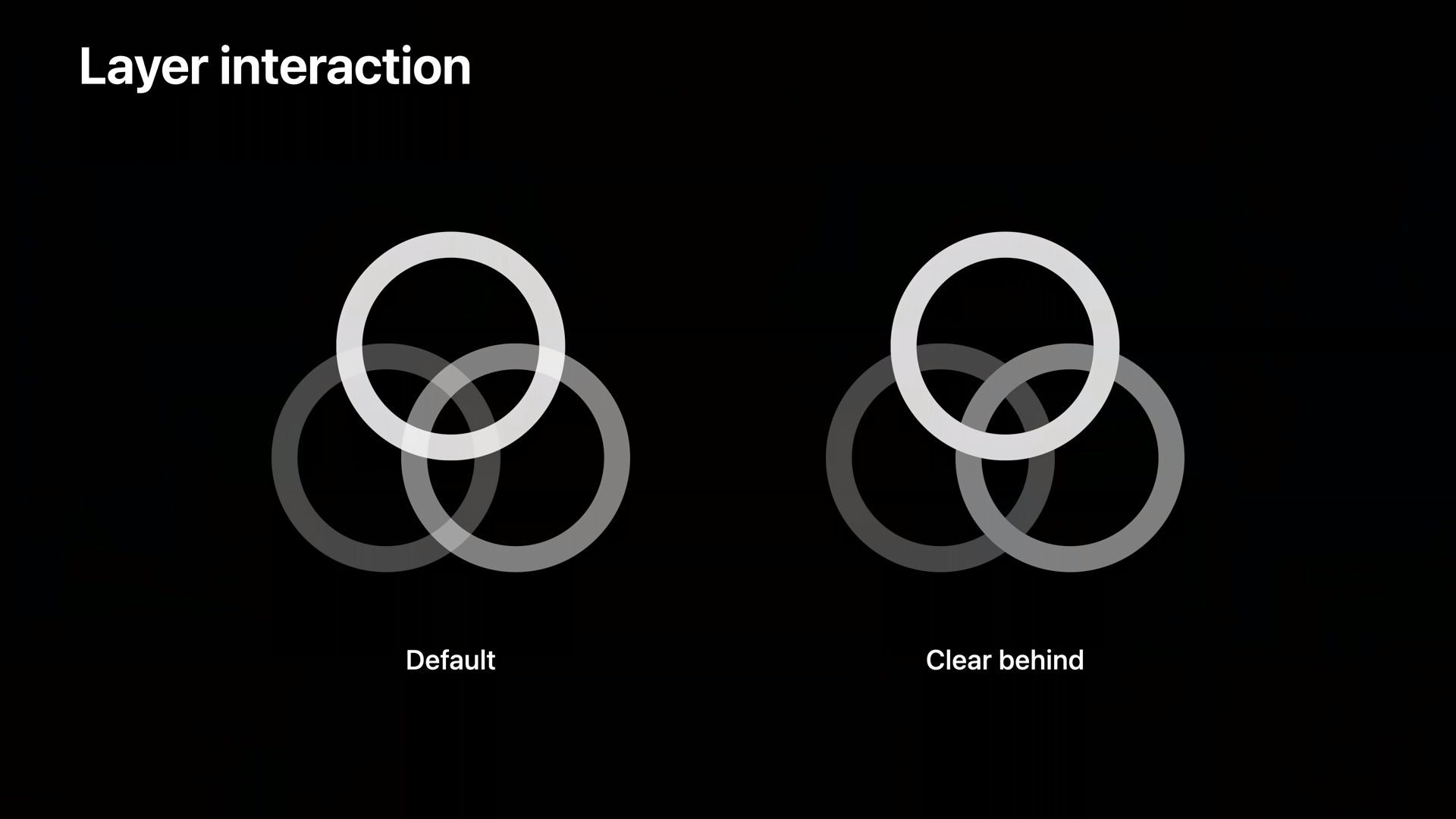
- 이렇게 겹쳐지는 부분이 렌더링 되는 방식을 설정하기 위해, 각 레이어의 오른쪽에 토글이 있습니다.
- 비활성 상태인 경우 기본 동작은 왼쪽의 이미지처럼 투명 레이어가 아래 레이어와 혼합됩니다.
- 활성화된 경우 오른쪽의 이미지처럼 투명 레이어는 그 뒤에 있는 것을 지우고 다른 레이어가 존재하지 않는 것처럼 렌더링 합니다.

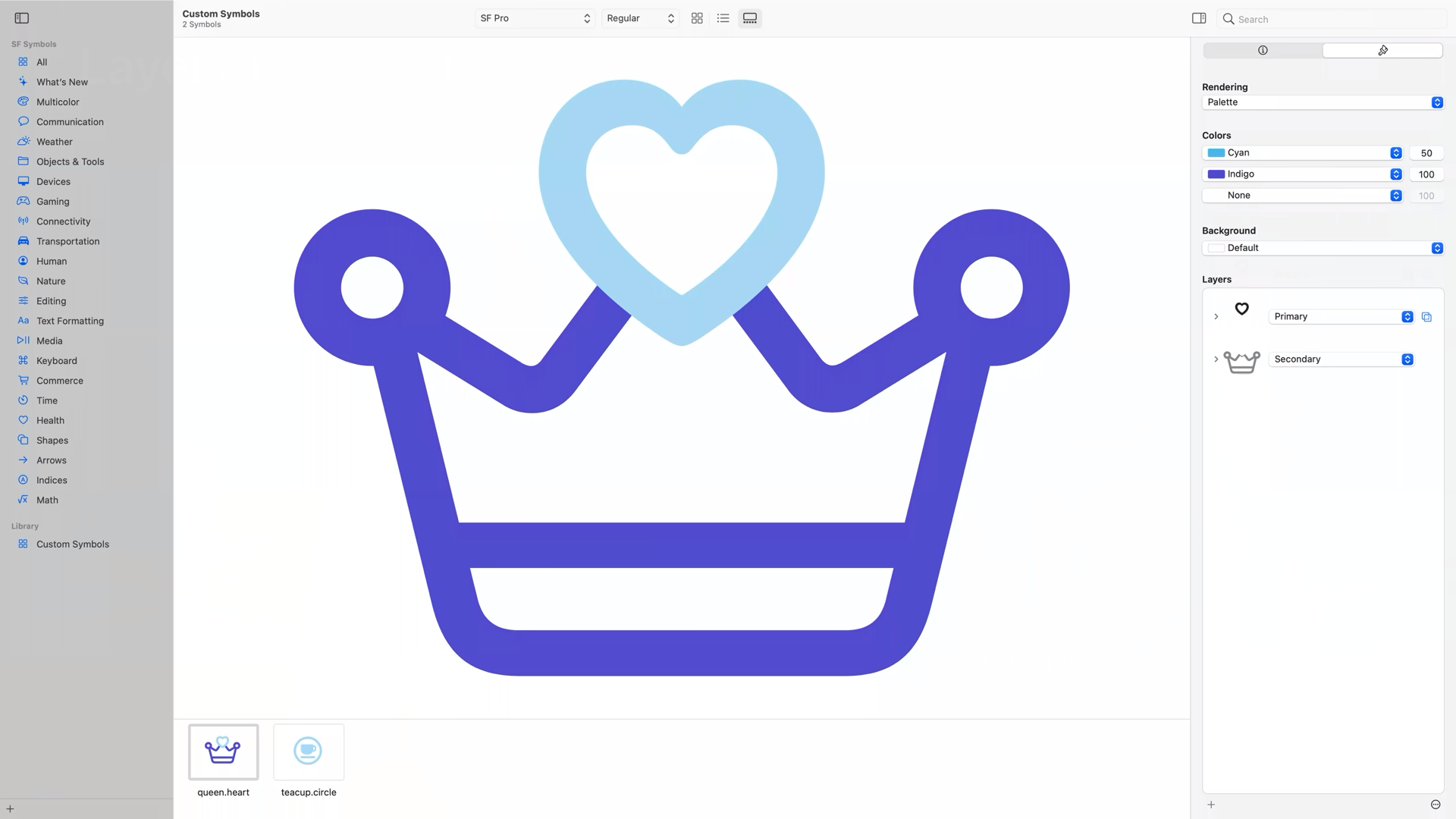
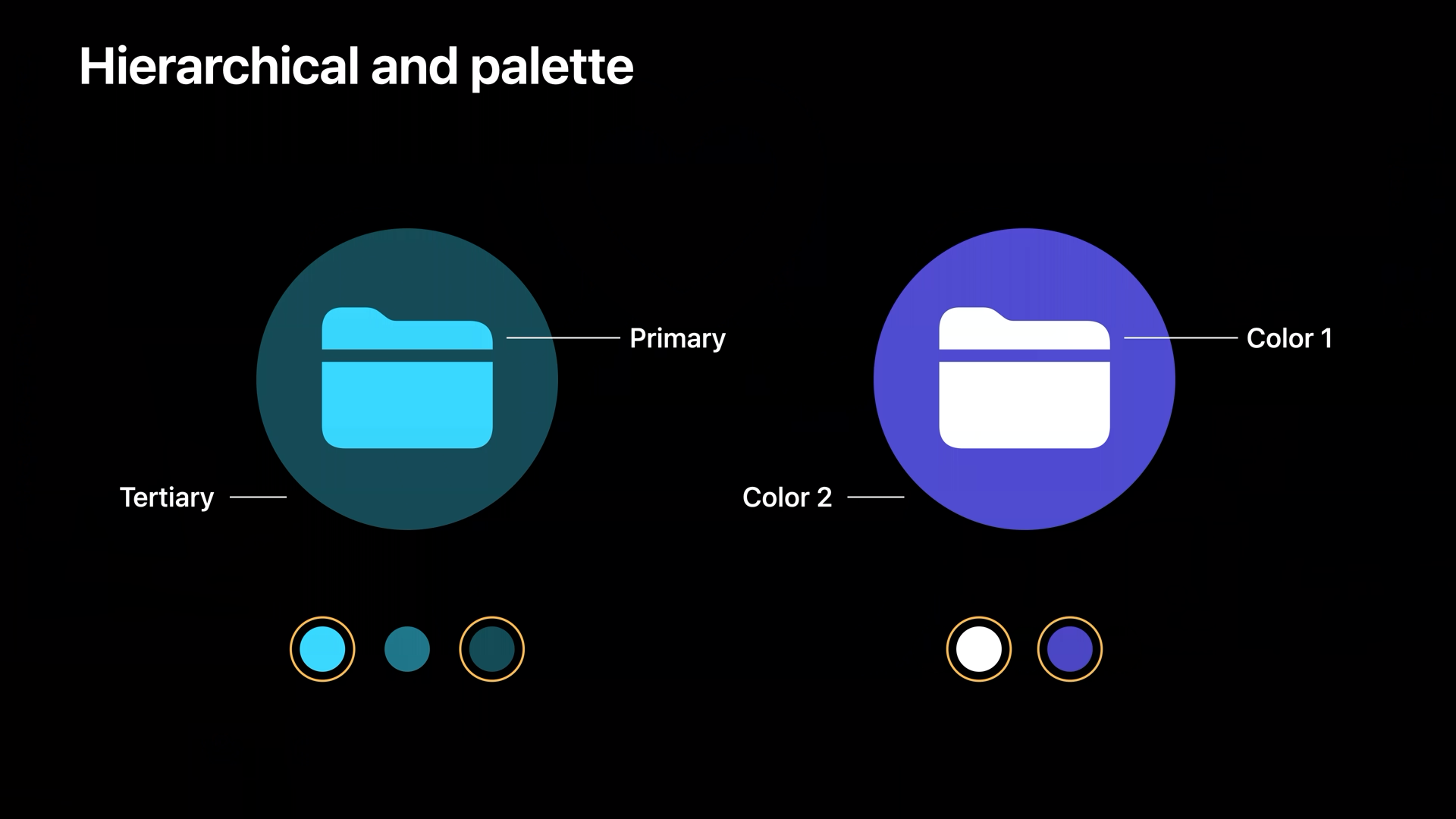
- 팔레트 렌더링 모드에서도 동일하게 표시됩니다.

- 계층은 하나의 색상을 심벌의 레이어에 적용하여 계층 수준에 따라 불투명도를 변경합니다.
- 왼쪽 기호는 1차 그룹과 3차 그룹이 있는 기호가 있습니다.
- 팔레트는 2~3가지 색상을 사용하며, 통과한 색상 수에 따라 동작이 약간 다릅니다.
- 두 가지 색상을 전달하면 레벨에 관계없이 사용 가능한 계층 구조 그룹에 색상이 분산됩니다.
- 오른쪽 기호의 경우 그룹이 두 개뿐이므로 첫 번째 색상은 기본 그룹에 적용되고 두 번째 색상은 세 번째 그룹에 적용됩니다.

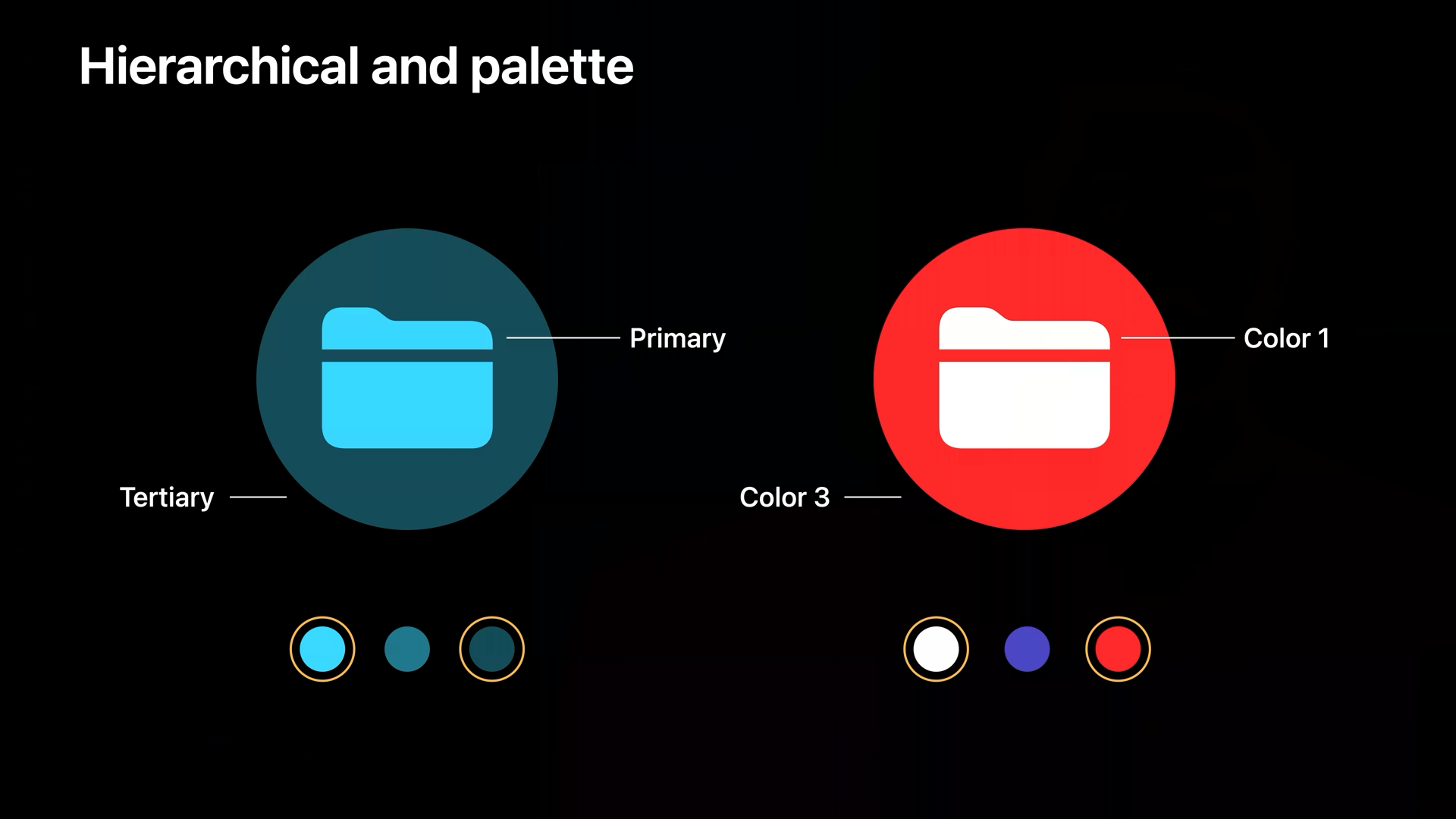
- 세 가지 색상을 전달하면 각 색상이 해당 계층 그룹에 적용됩니다.
- 첫 번째 색상은 기본 색상에, 두 번째 색상은 두 번째 색상, 세 번째 색상은 세 번째 색상에 할당됩니다.

- 이미 이러한 설정을 한 기호를 계속 편집해야 하는 경우 템플릿을 내보내고 디자인 도구에서 단색 표현을 편집합니다.
- 그런 다음 기호를 다시 가져오고 여전히 예상대로 렌더링 되는지 확인합니다.

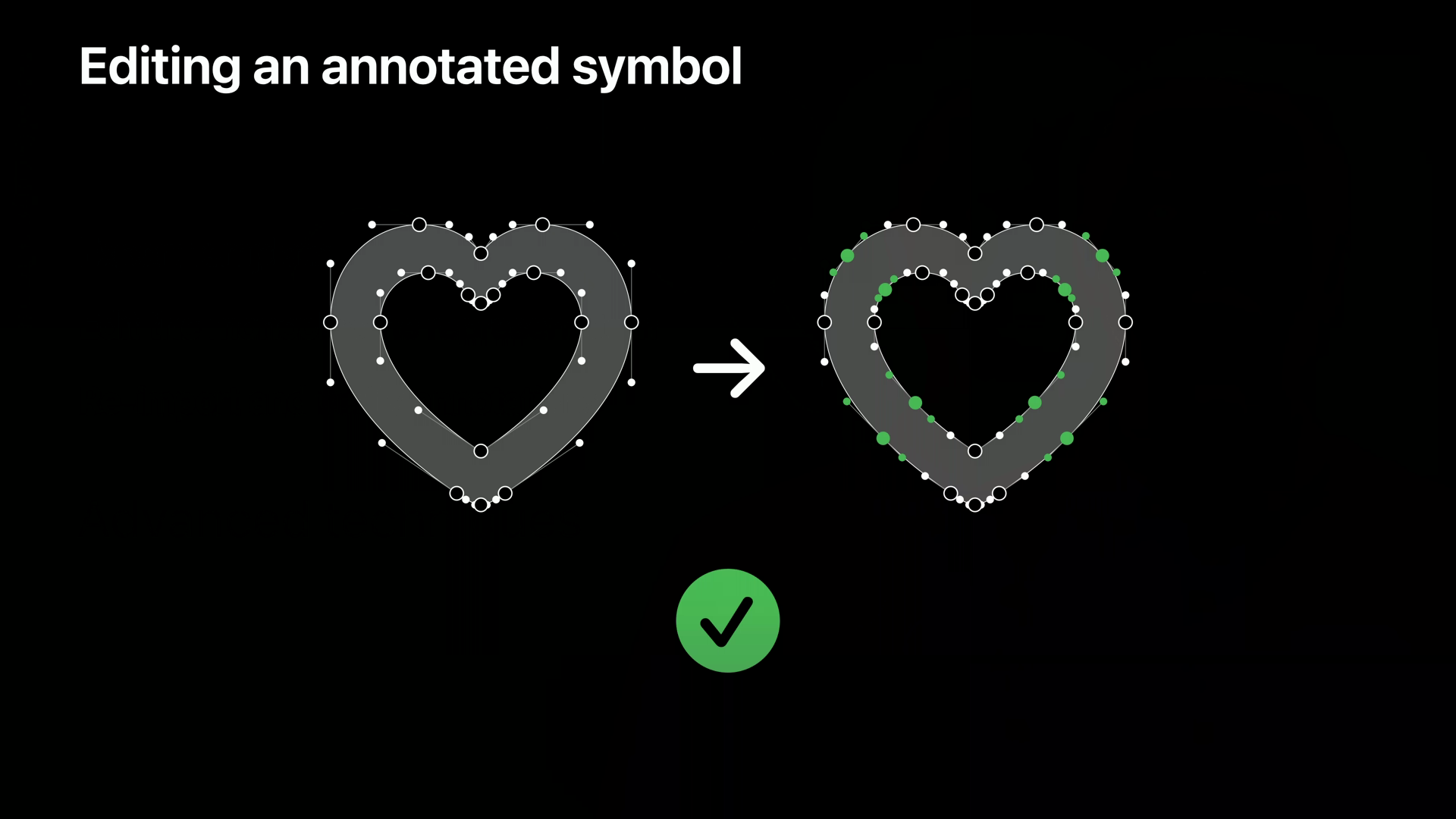
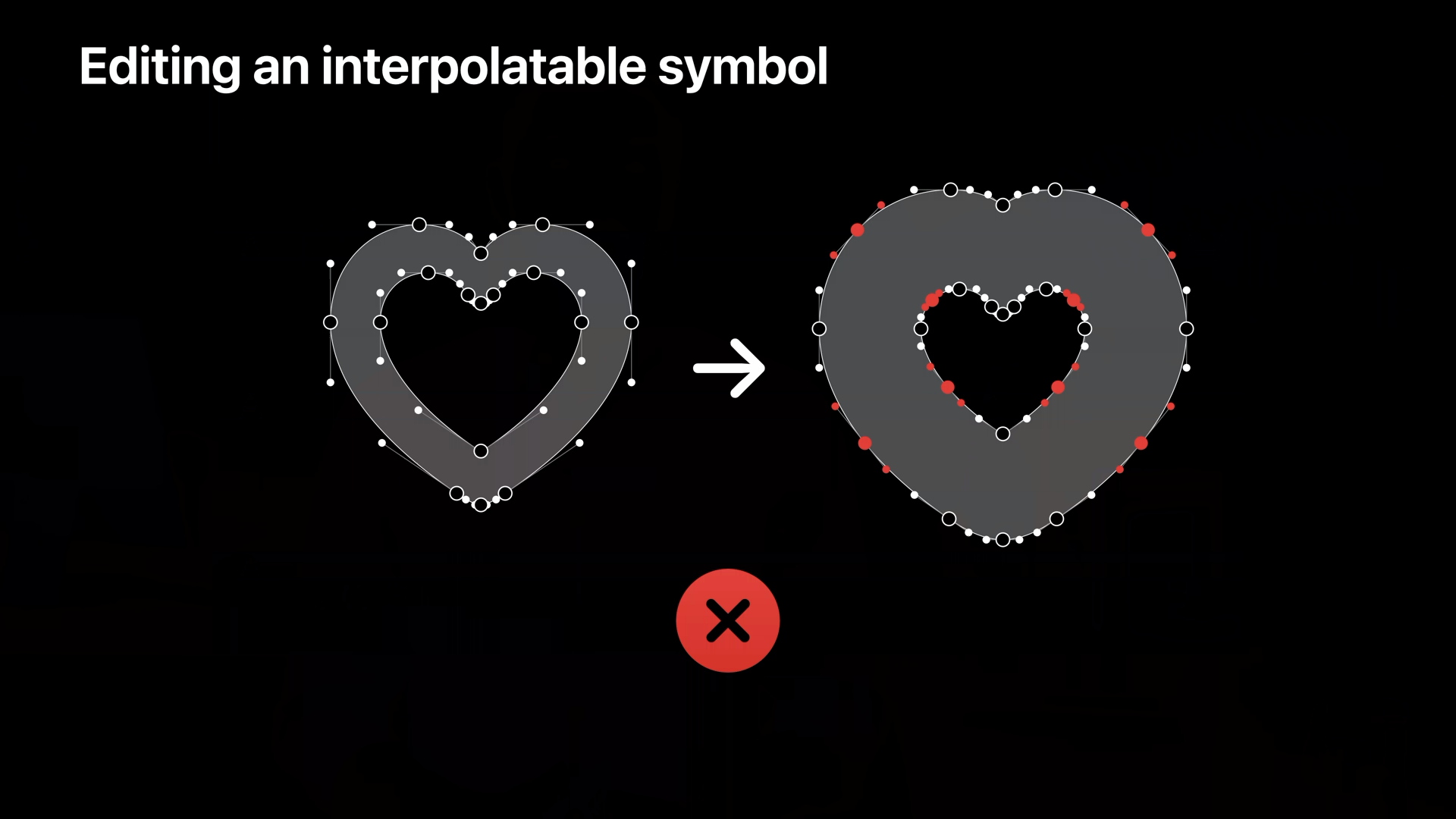
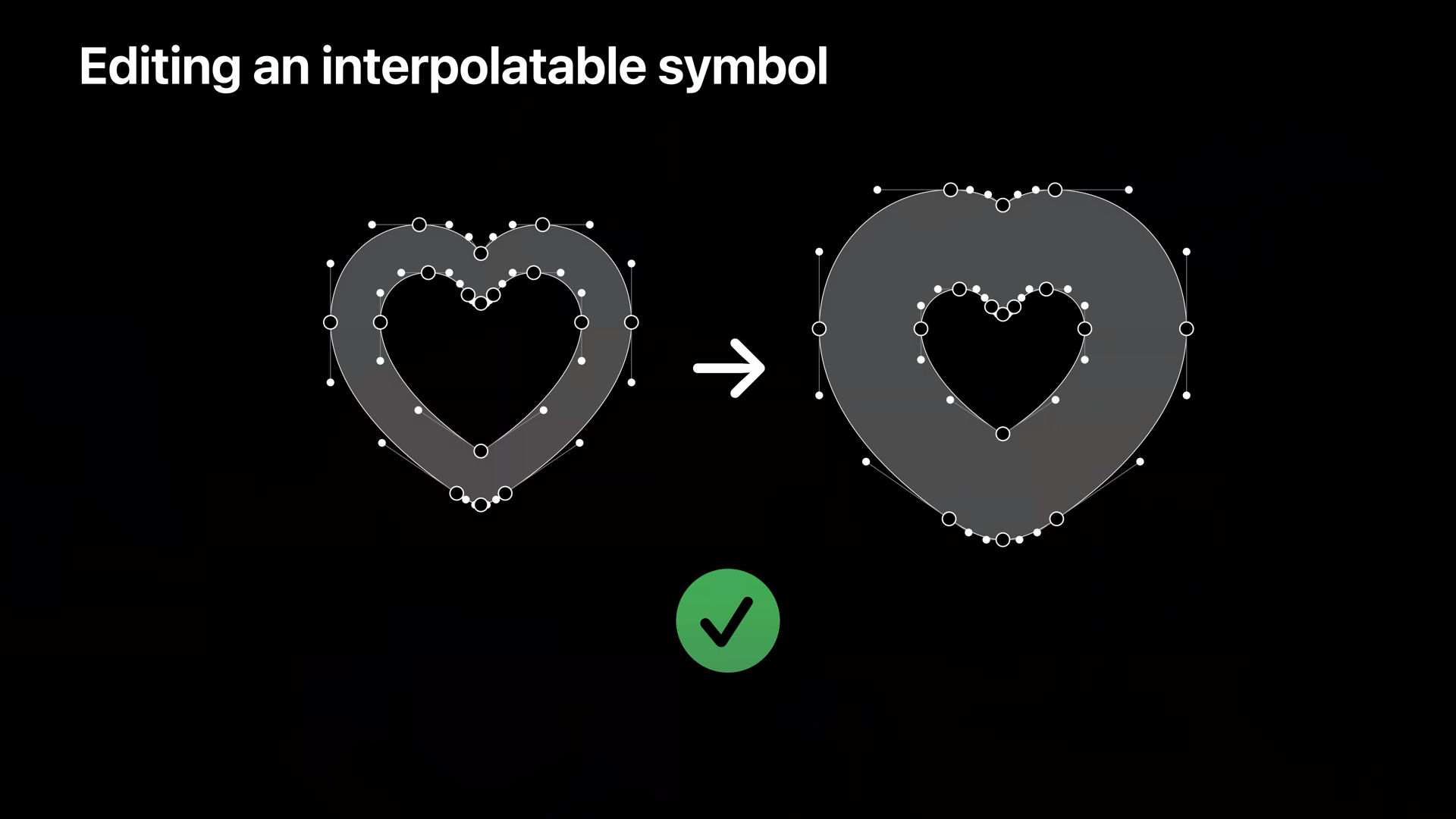
- 이러한 주석 데이터를 유지하려면 주석이 달린 기호의 경로를 수정할 때 주의를 기울여야 합니다.
- 이 예제는 전반에 걸쳐 동일한 수의 경로가 필요하므로 점을 안전하게 추가, 제거 및 조정할 수 있습니다.

- 그러나 전체 경로를 제거하거나 재 정렬하면 디자인 이 주석 데이터와 동기화되지 않게 됩니다.
- 이러한 경우 새 경로를 설정하기 위해 기호에 다시 주석을 달아야 합니다.
Advanced techniques

- 이제 두 가지 종류의 디자인의 기호를 만들었습니다.
- 이제 다른 조합들을 지원하기 위해서 이전의 경우 하나씩 기호를 채워나가야만 했습니다.

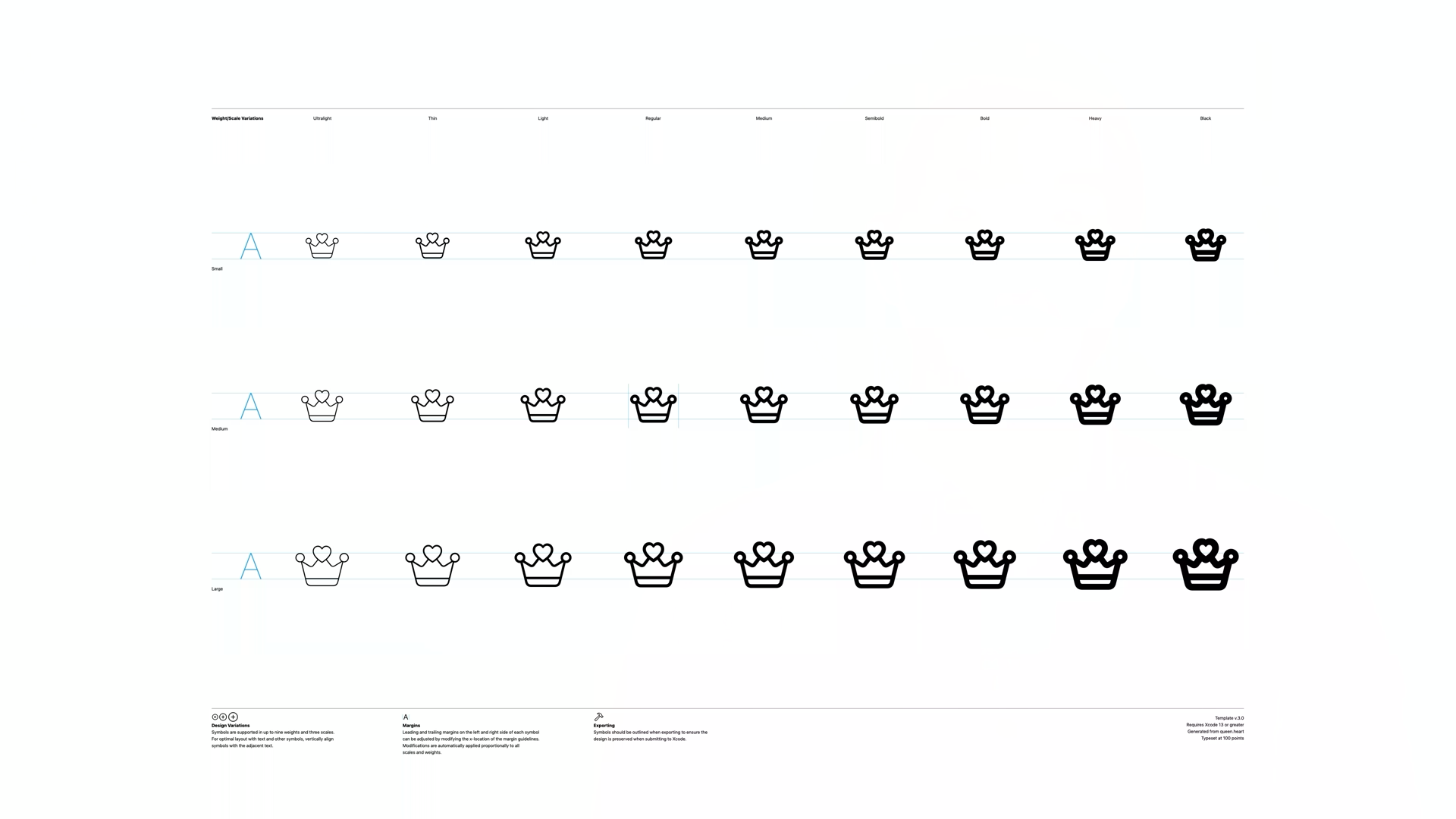
- 이제 SF Symbols 3을 사용하면 세 가지 변형만 제공하면 나머지는 자동으로 만들어집니다.

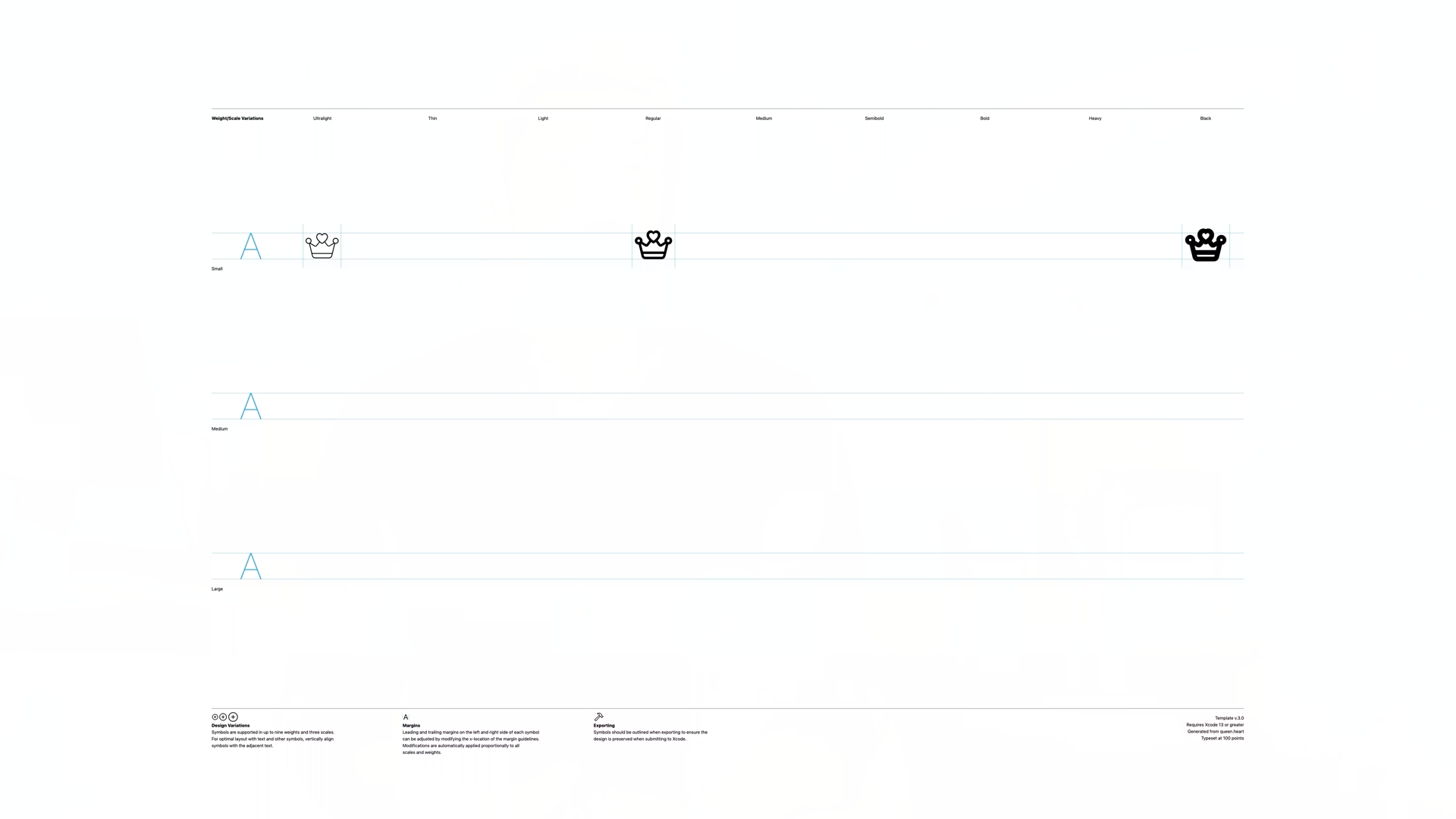
- 위의 예제는 3.0 템플릿을 요청할 때 얻게 될 SVG의 구조입니다.

- 먼저 디자인 소스에는 Ultralight-S, Regular-S, Black-S가 있습니다.

- 예를 들어 Regular-S와 Black-S를 보겠습니다.
- 모든 경로는 동일한 순서를 가져야 합니다.
- 여기 예제의 왕관의 경로를 순서대로 색칠해보면 9개의 경로가 있으며 모두 일치합니다.

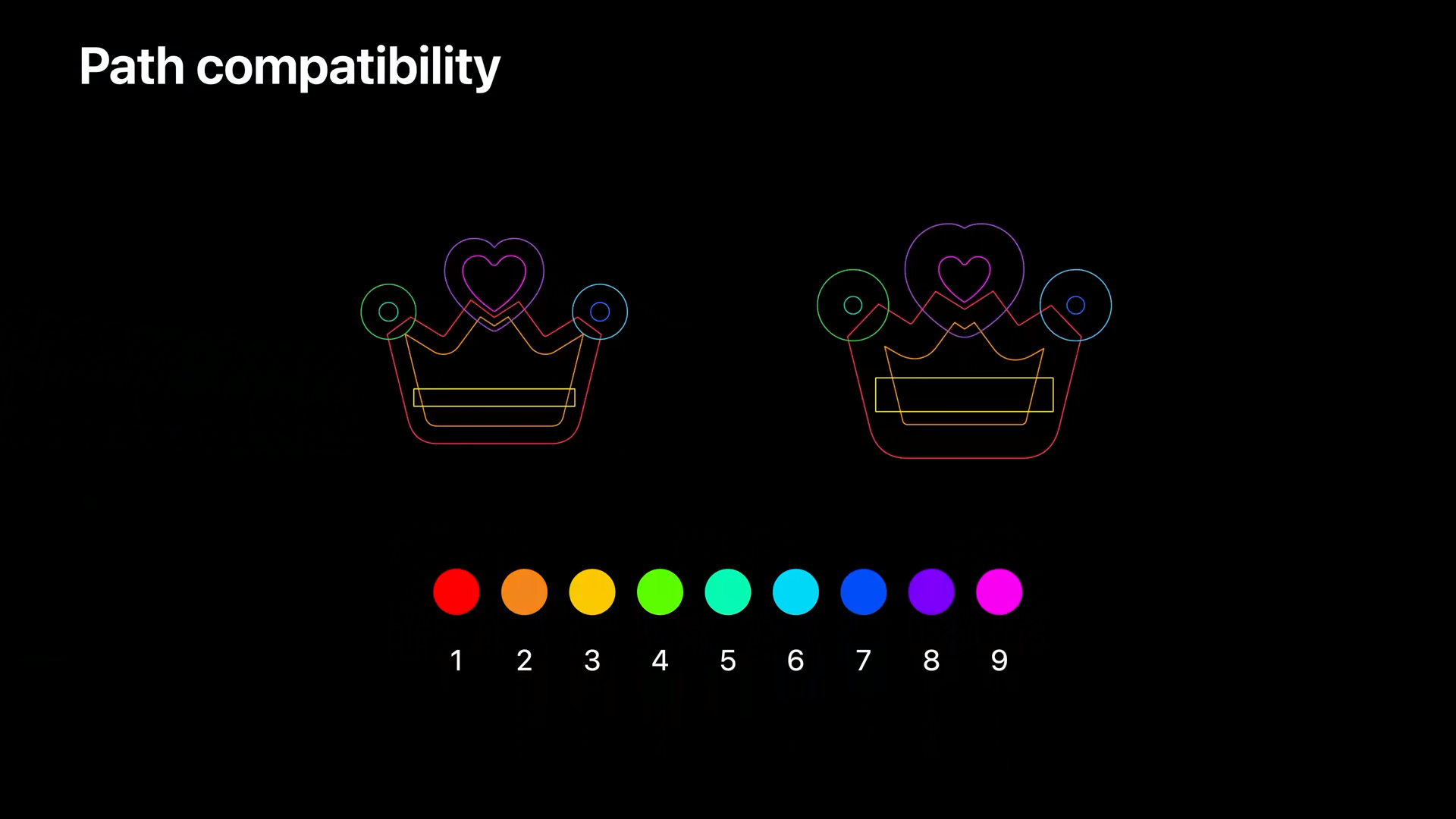
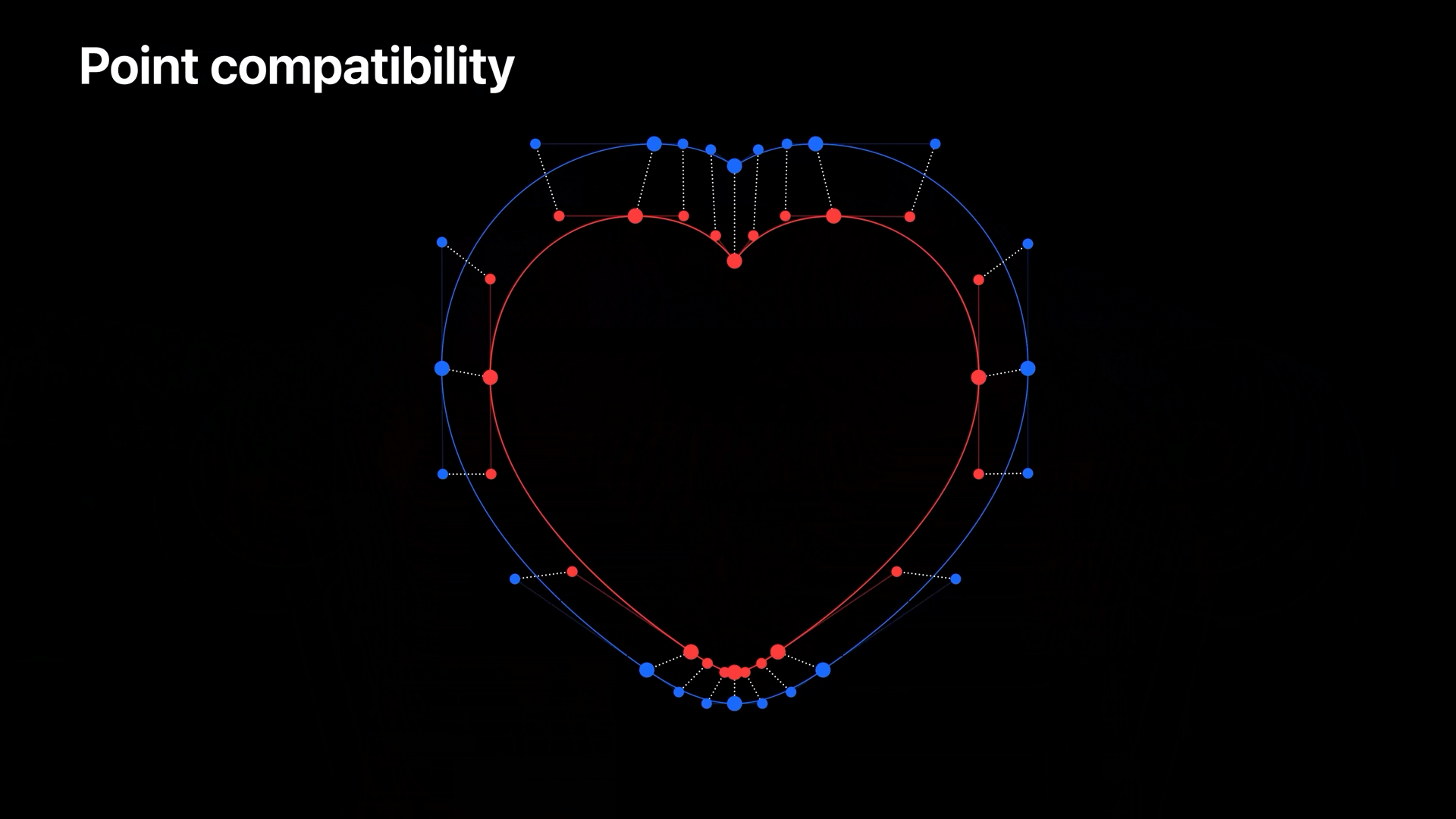
- 이제 각 하트 모양의 점의 구성을 예로 보겠습니다.
- 붉은색 하트는 왼쪽 기호에서, 파란색 하트는 오른쪽 기호에서 가져온 경로입니다.
- 각 경로는 점으로 구성되며, 동일하게 24개의 점을 가집니다.
- 호환 가능하려면 각 포인트가 일대일로 일치해야 합니다.
- 일치하는 각 쌍의 점은 가상의 선을 만들고 해당 선을 따라 각 점을 이동하면 두 개의 호환 가능한 경로를 혼합할 수 있습니다.

- 이렇게 두 지점 사이를 보간하여 중간의 값들을 구할 수 있습니다.

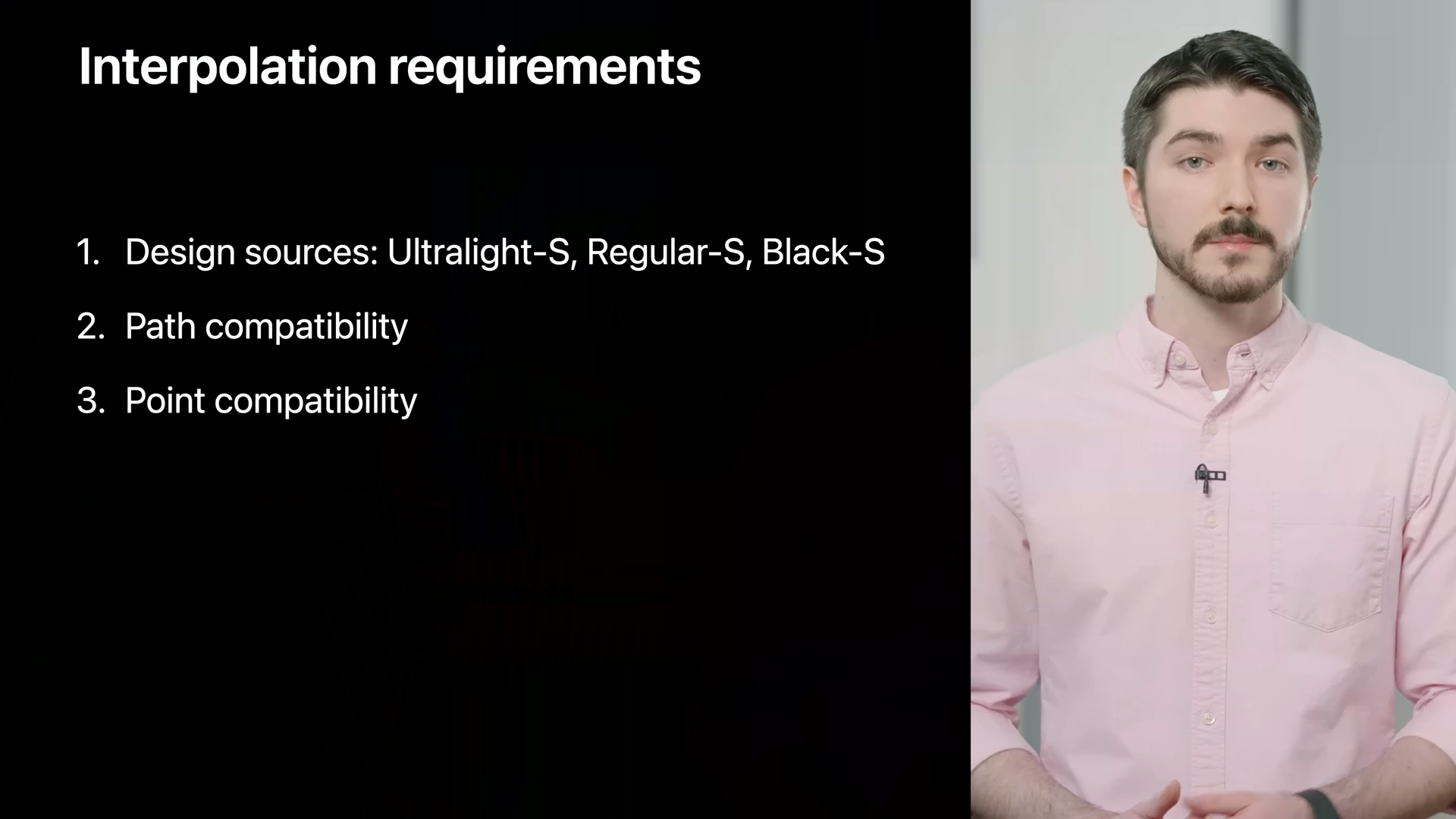
- 따라서 지금까지의 요구 사항을 요약하면 아래와 같습니다.
- 먼저 Ultralight-S, Regular-S, Black-S의 세 가지 디자인 소스가 필요합니다.
- 두 번째로, 모든 경로의 순서는 일치해야 합니다.
- 마지막으로 일치하는 경로는 동일한 수의 포인트를 가져야 합니다.

- 이러한 보간 가능한 기호를 만들기 위해서는 Regular-S의 디자인을 우선 생성합니다.

- 그다음 Regular-S의 디자인을 복사하여 Ultralight-S 및 Black-S를 만들고 포인트를 재배치합니다.

- 이 과정에서 점을 추가하거나 제거하면 호환성이 손상될 수 있습니다.

- 대신 점과 제어점을 이동하는 것은 괜찮습니다.
Export and distribution

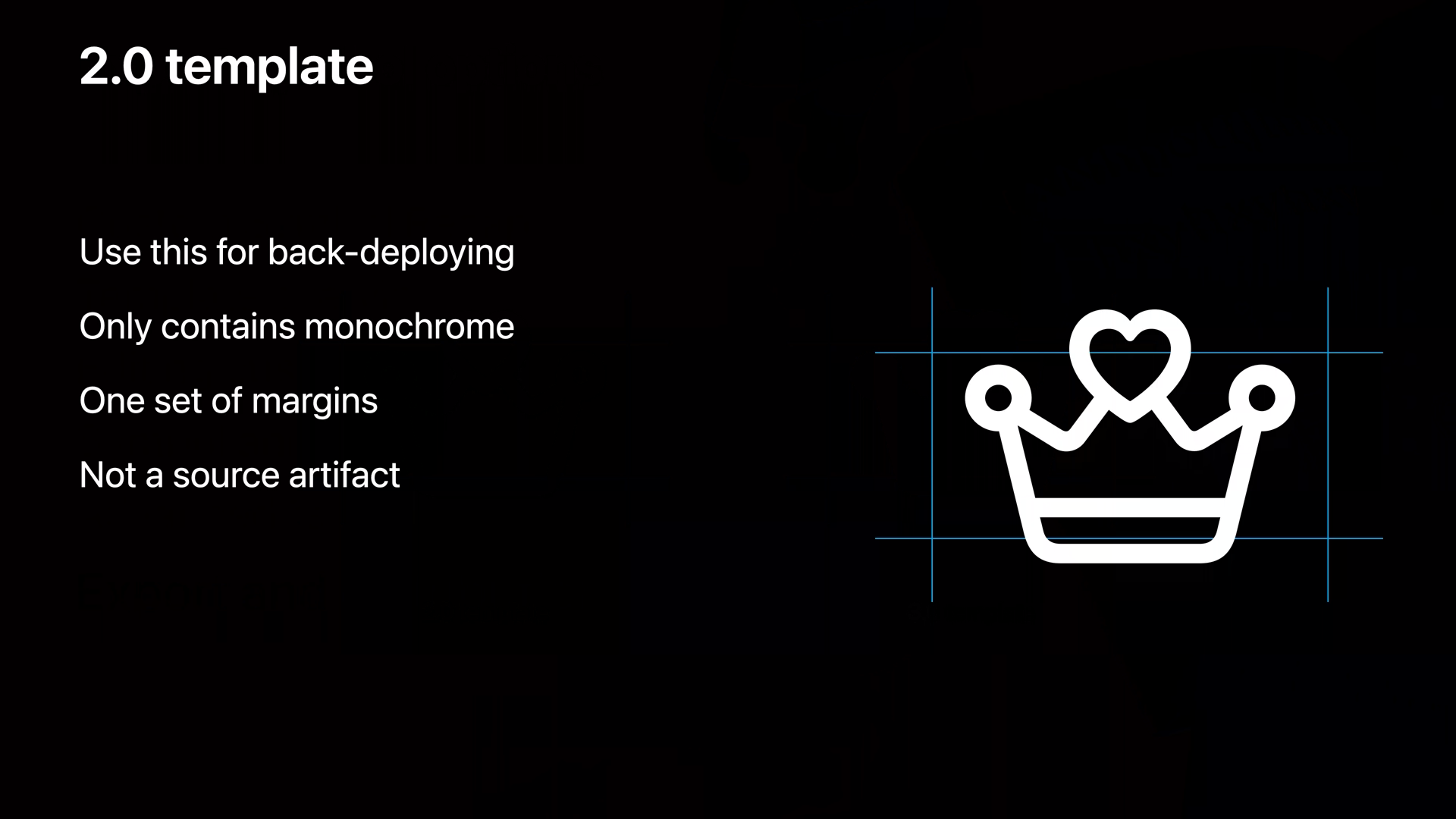
- 심벌을 배포할 때는 2.0 템플릿 또는 3.0 템플릿을 내보낼 수 있는 두 가지 옵션이 있습니다.

- 2.0 템플릿은 iOS 14와 같은 이전 OS에 다시 배포하려는 경우에만 사용해야 합니다.
- 여기에는 단색만 포함되어 있으므로 해당 모드에서 사용할 때 기호가 올바르게 표시되는지 확인해야 합니다.
- 2.0 템플릿으로 변환할 때는 주석 데이터 및 명시적 여백 등이 제거되므로 많은 손실이 발생합니다.

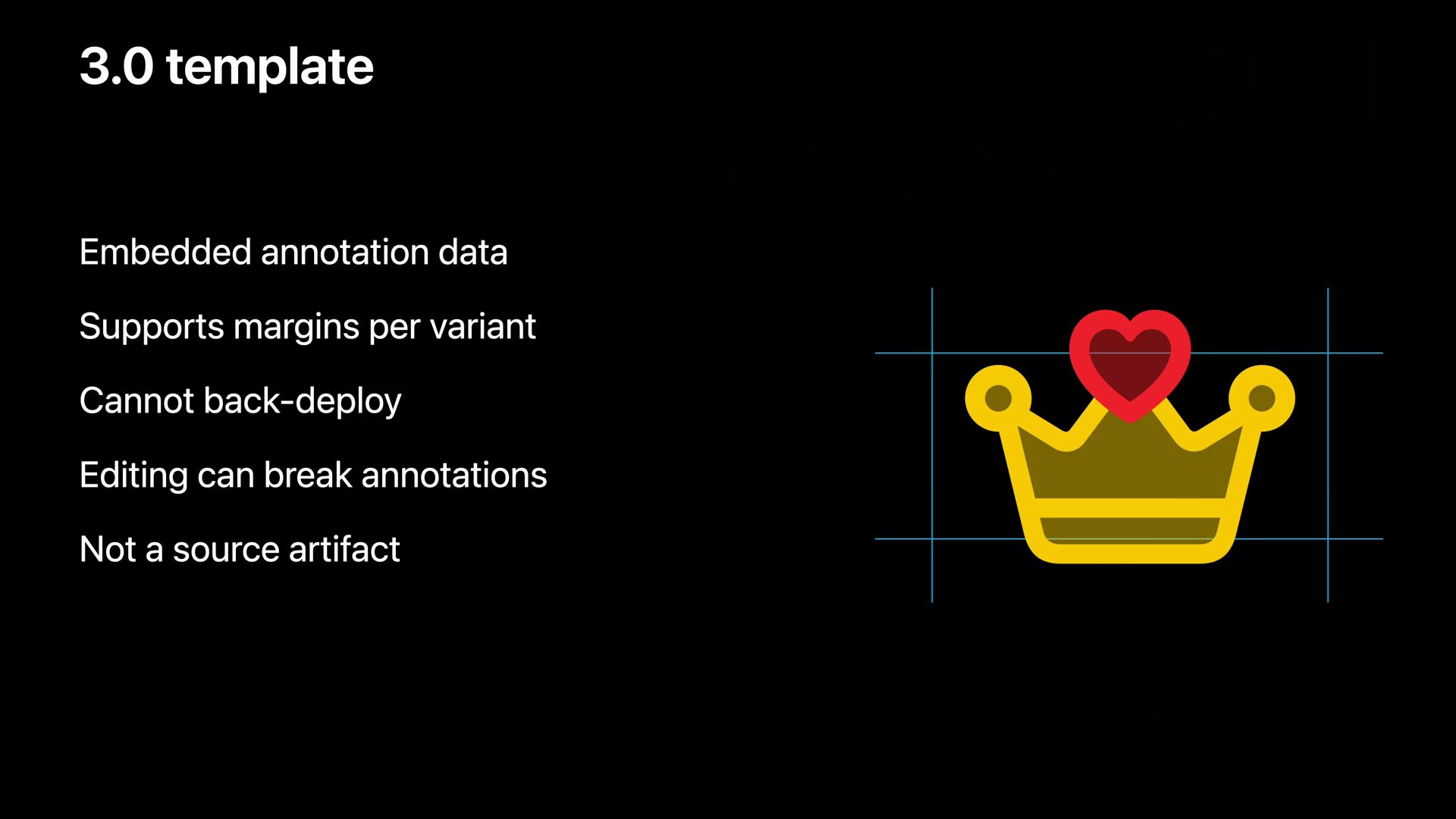
- 3.0은 사용자 정의 여백뿐만 아니라 모든 다중 색상 및 계층적 데이터를 포함할 수 있지만 이전 버전과 호환되지는 않습니다.
- 이 템플릿은 편집을 위한 것이 아니므로 주의해야 합니다.
- 현재의 설계 도구는 포함된 주석 데이터와 완전히 호환되지 않을 수 있기 때문에 심벌을 더 편집해야 하거나 공유해야 하는 경우 SF Symbols 앱으로 다시 가져와야 합니다.
- 거기에서 주석을 삭제할 위험 없이, 단색 표현에 대해 작업할 수 있습니다.
- 내보내는 3.0 템플릿은 Xcode로 이동하거나 SF Symbols 앱에서 열어야 합니다.

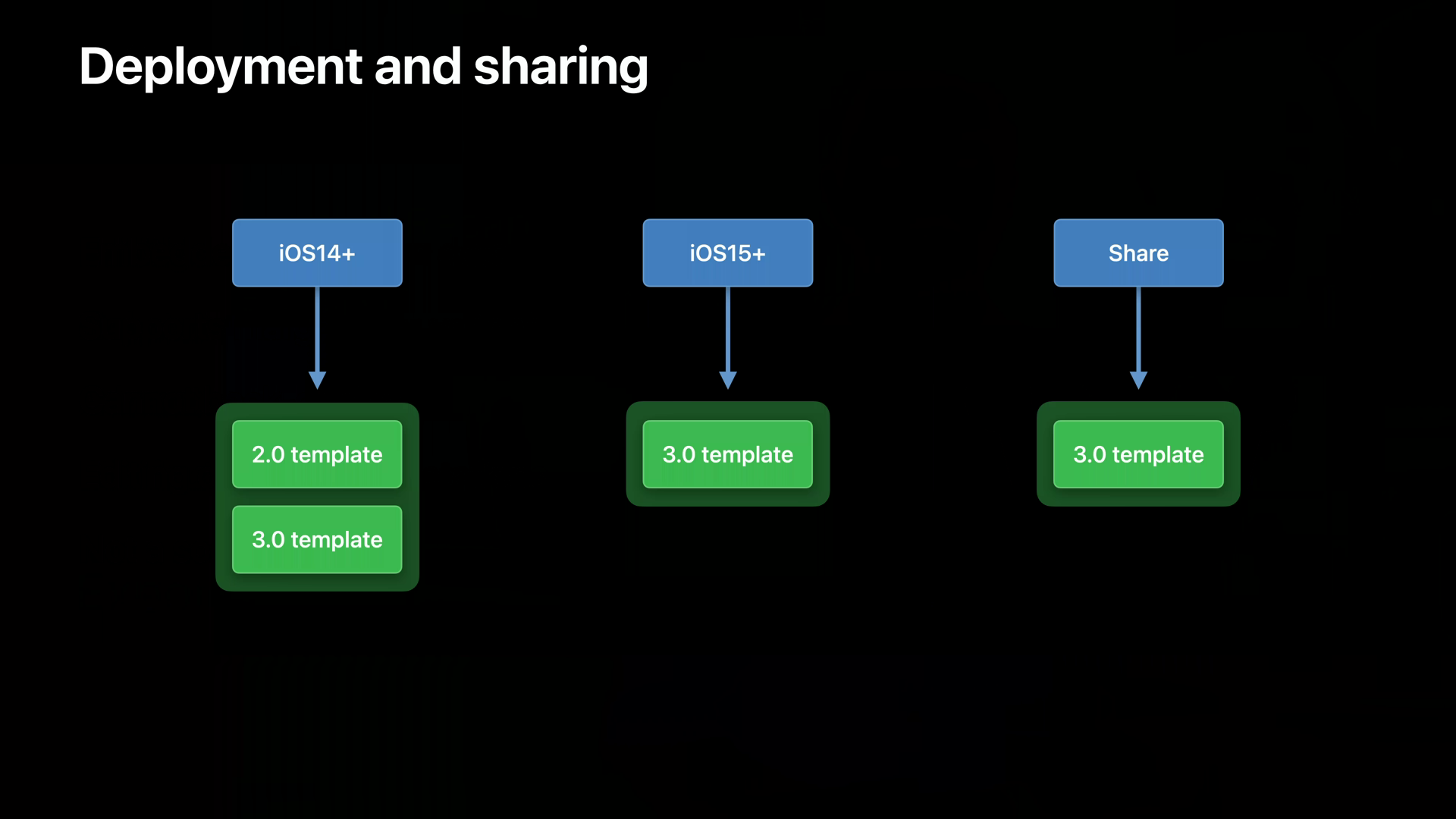
- 최소 배포 대상이 iOS 14인 경우, 2.0 및 3.0 템플릿을 모두 내보내고 버전에 따라 적절한 것을 사용해야 합니다.
- 최소 배포 대상 이 iOS15 이상인 경우 3.0 템플릿만 내보내면 됩니다.
- 심벌을 공유하는 경우 3.0 템플릿을 내보낸 다음 SF Symbols 앱으로 가져와서 편집하고 주석을 달 수 있습니다.
'WWDC > WWDC 2021' 카테고리의 다른 글
| WWDC 2021 - Customize your advanced Xcode Cloud workflows (0) | 2021.09.02 |
|---|---|
| WWDC 2021 - Customize and resize sheets in UIKit (0) | 2021.09.01 |
| WWDC 2021 - Create audio drivers with DriverKit (0) | 2021.08.25 |
| WWDC 2021 - Create accessible experiences for watchOS (0) | 2021.08.24 |
| WWDC 2021 - Classify hand poses and actions with Create ML (0) | 2021.08.21 |
Comments




