Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Hand Action Detect
- DooC
- NSUserActivity
- Xcode Cloud
- concurrency
- WWDC 2021
- MDM
- SWiFT
- AVFoundation
- Reality Composer
- actor
- ProRAW
- AppleEvent
- METAL
- App Clip
- profile
- User Enrollment
- SF Symbols
- CoreML
- Xcode Organizer
- detent
- Object Capture
- Mac
- DriverKit
- swiftUI
- Physical Audio
- async
- AR Quick Look
- SF Symbols 3.0
- Hand Pose Detect
Archives
- Today
- Total
nyancoder
WWDC 2021 - Create accessible experiences for watchOS 본문
원본 영상: https://developer.apple.com/videos/play/wwdc2021/10223/
Accessibility on watchOS

- Apple Watch에는 앱을 더 쉽게 사용할 수 있는 다양한 손쉬운 사용 기능 이 있습니다.
- VoiceOver와 기술을 사용하면 사용자가 제스처를 취하는 동안 화면의 콘텐츠를 읽어줍니다.
- 올해의 새로운 기능인 AssistiveTouch를 사용하면 운동 장애가 있는 사용자가 화면을 전혀 터치할 필요 없이 Apple Watch를 사용할 수 있습니다.

- watchOS는 Reduce Motion, Bold Text, 올해 새롭게 추가된 큰 접근성 텍스트와 같은 디스플레이 조정 기능을 제공합니다.
Visual accessibility

- 접근성을 올바르게 사용한다면 앱이 WatchKit 또는 SwiftUI로 작성되었는지에 관계없이 VoiceOver가 올바르게 작동합니다.
- 또한 앱의 접근성 기능을 만들 때 발생하는 복잡성 및 알림을 주의해야 합니다.
- 복장성 및 알림은 앱에서 콘텐츠를 전달하는 또 다른 경로 역할을 합니다.

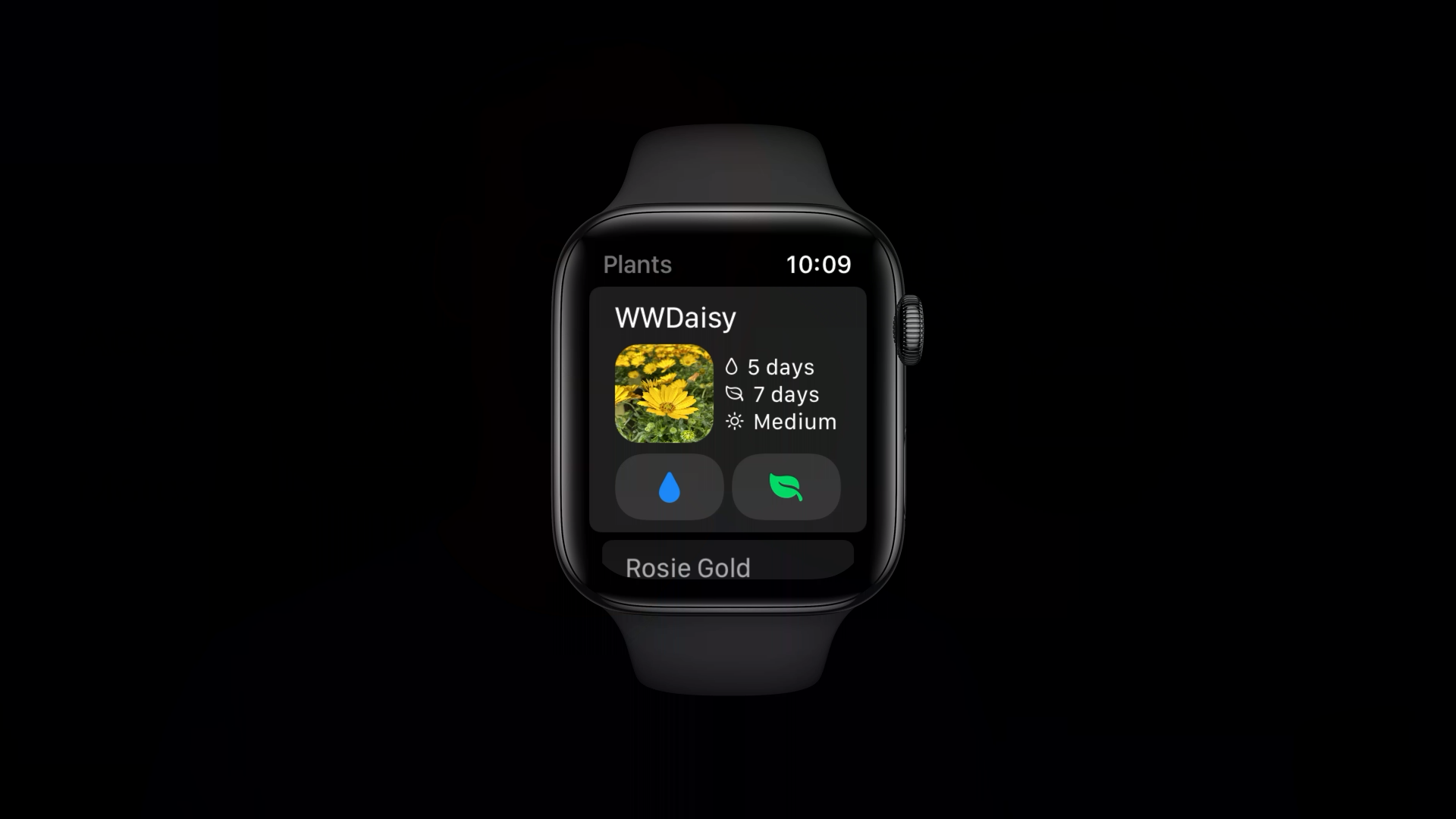
- 예를 들어 식물을 돌보는 앱을 만든다고 가정합시다.

- 이 앱에는 식물의 물 주는 주기와 비료를 주는 주기를 결정할 수 있는 UI도 있습니다.

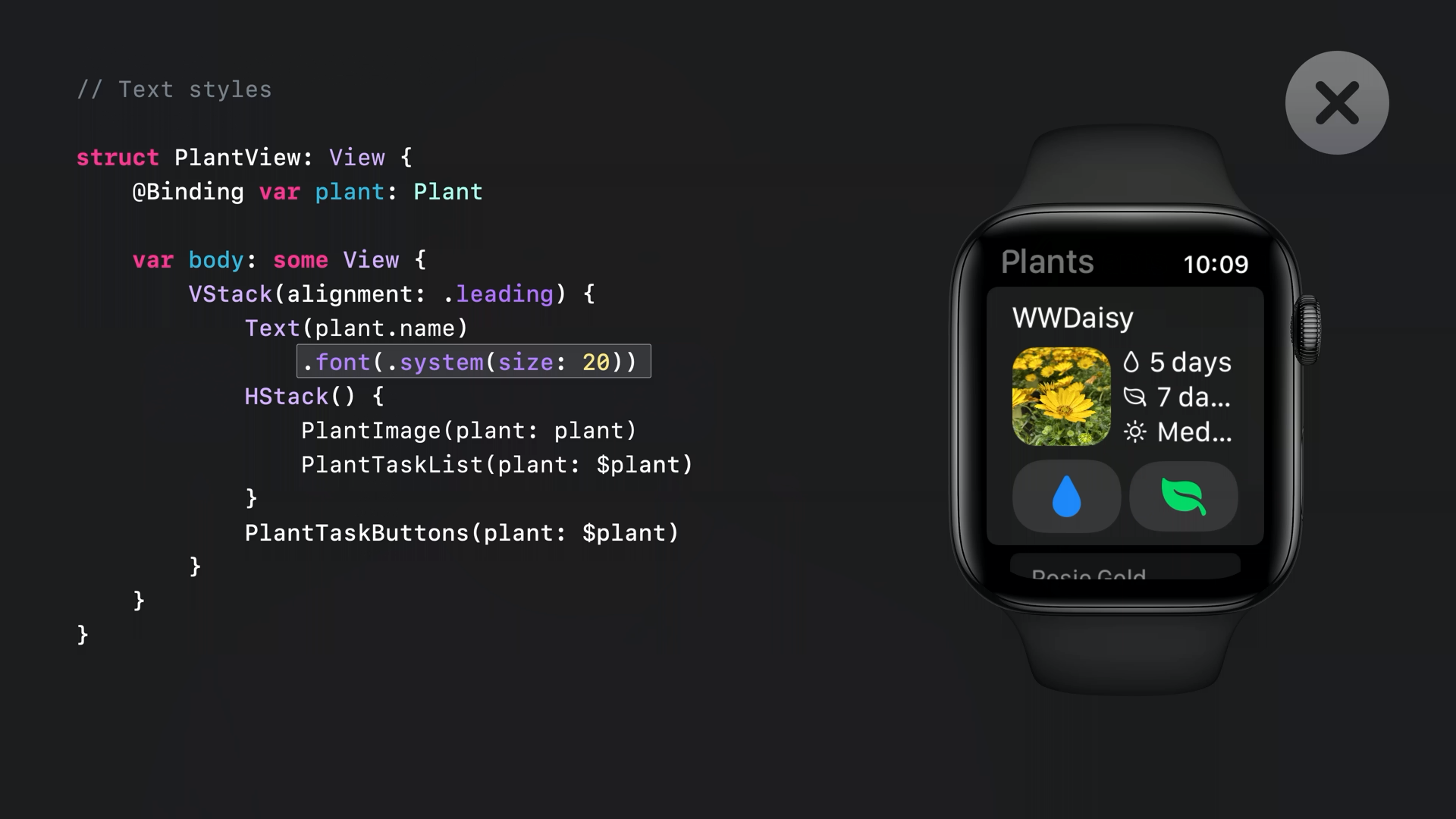
- 시스템 크기가 기본이거나 작을 때는 올바르게 표시되는 것을 볼 수 있습니다.
- 하지만 접근성을 위한 큰 글자 크기를 사용할 때는 텍스트가 잘려서 표시되는 것을 볼 수 있습니다.

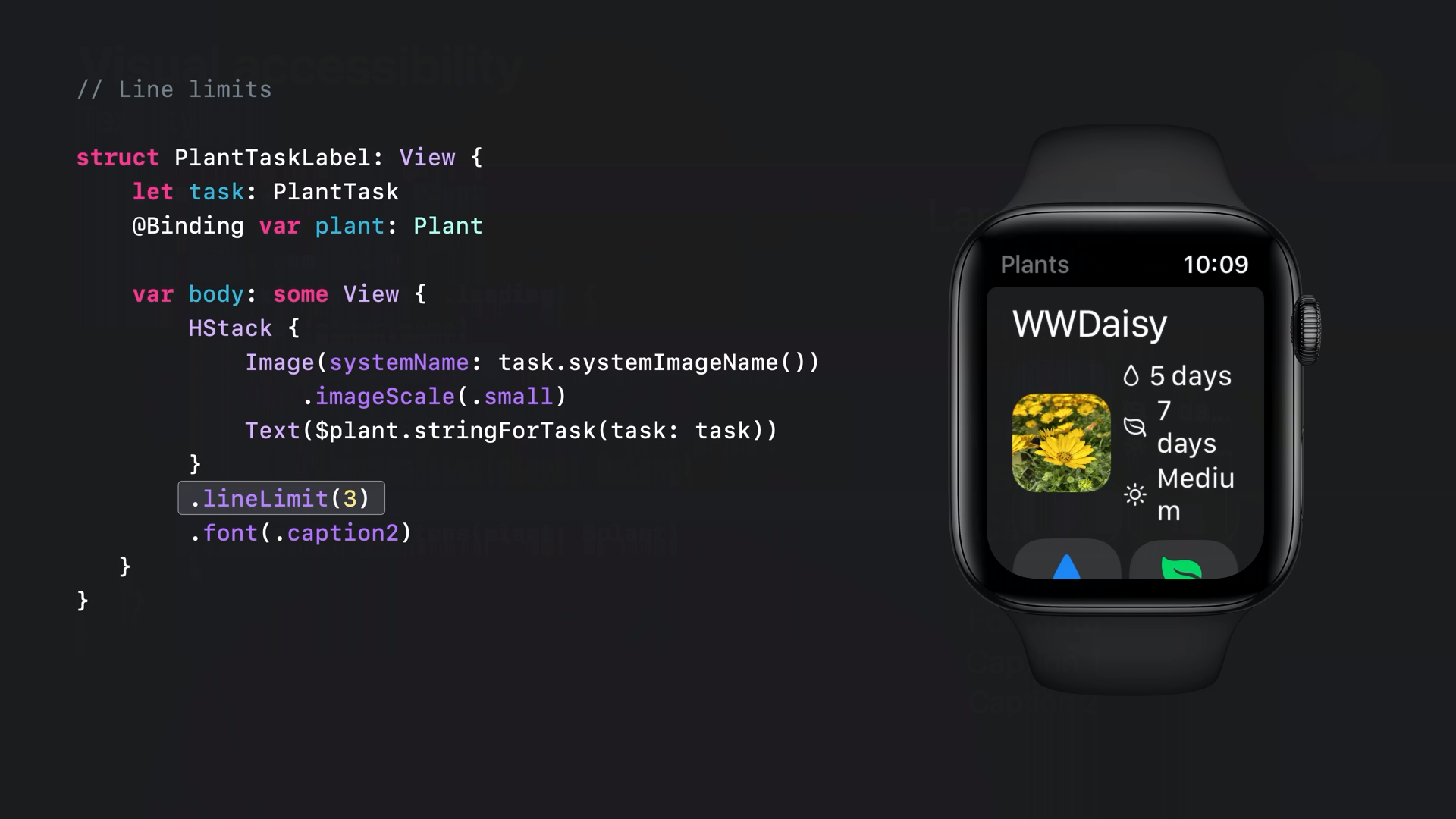
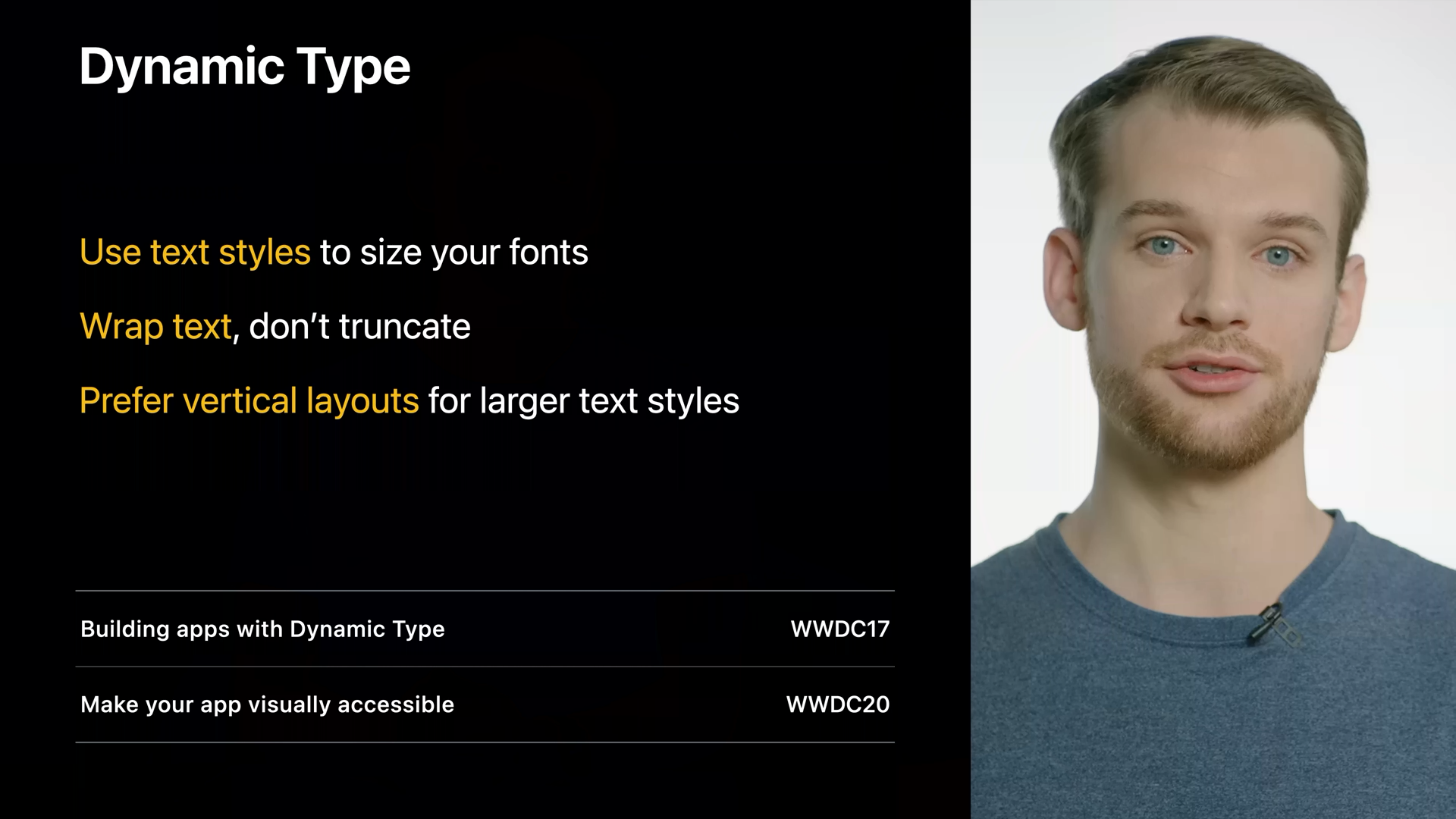
- PlantView의 코드를 보면 제목에 사용한 글꼴이 고정 크기를 사용하고 있는 것을 볼 수 있습니다.

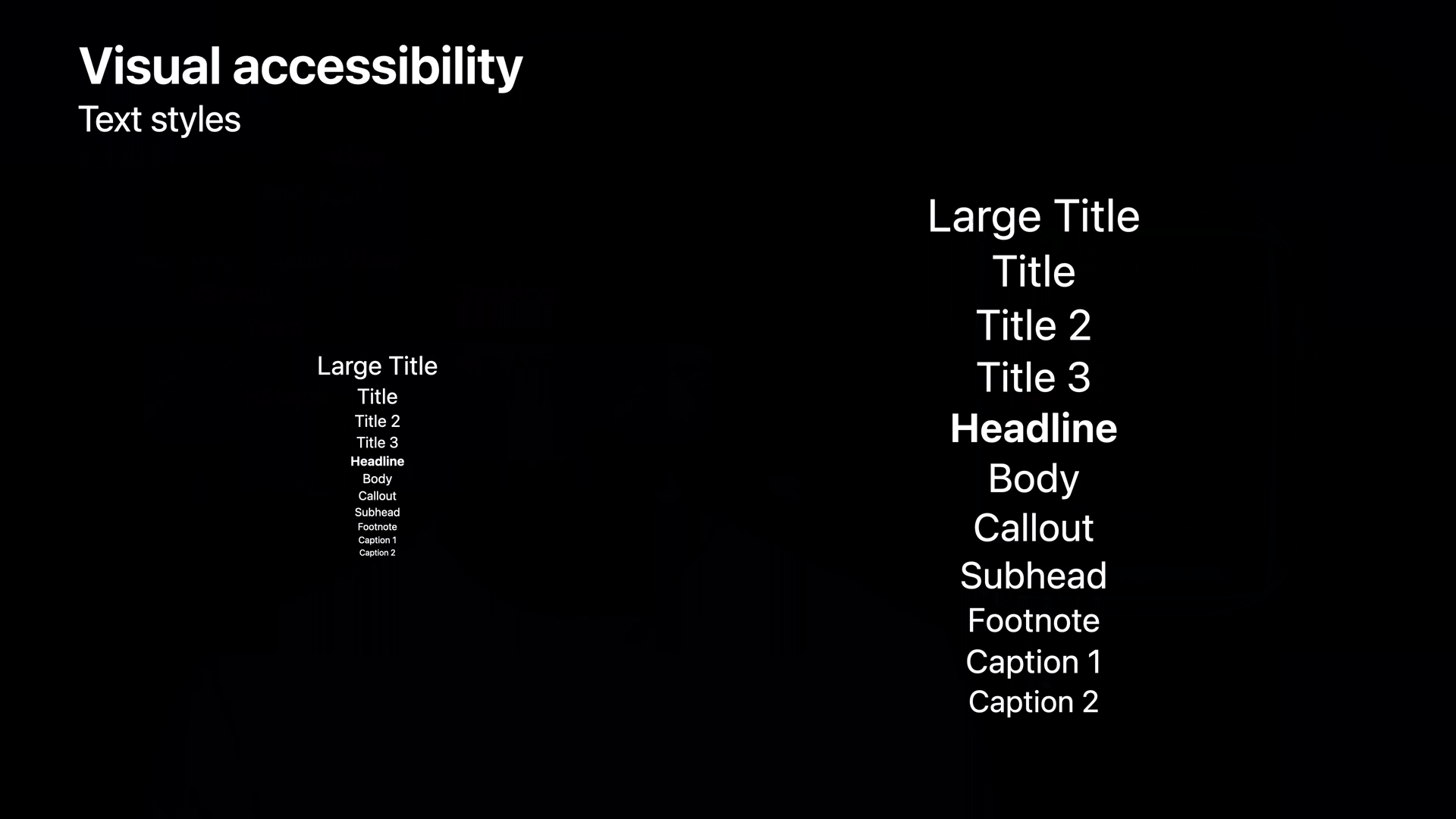
- 이러한 고정 크기는 텍스트의 크기가 변경되는 것을 막을 수 있기 때문에 제공되는 11가지 텍스트 스타일 중 하나를 사용해야 합니다.
- 왼쪽의 텍스트 스타일 은 기본 시스템 텍스트 크기입니다.
- 이 텍스트들을 확대하면 오른쪽에 있는 텍스트 스타일의 크기로 커집니다.
- 이러한 텍스트 스타일을 사용하면 시스템 텍스트 크기 설정에 따라 글꼴 크기가 자동으로 조절됩니다.

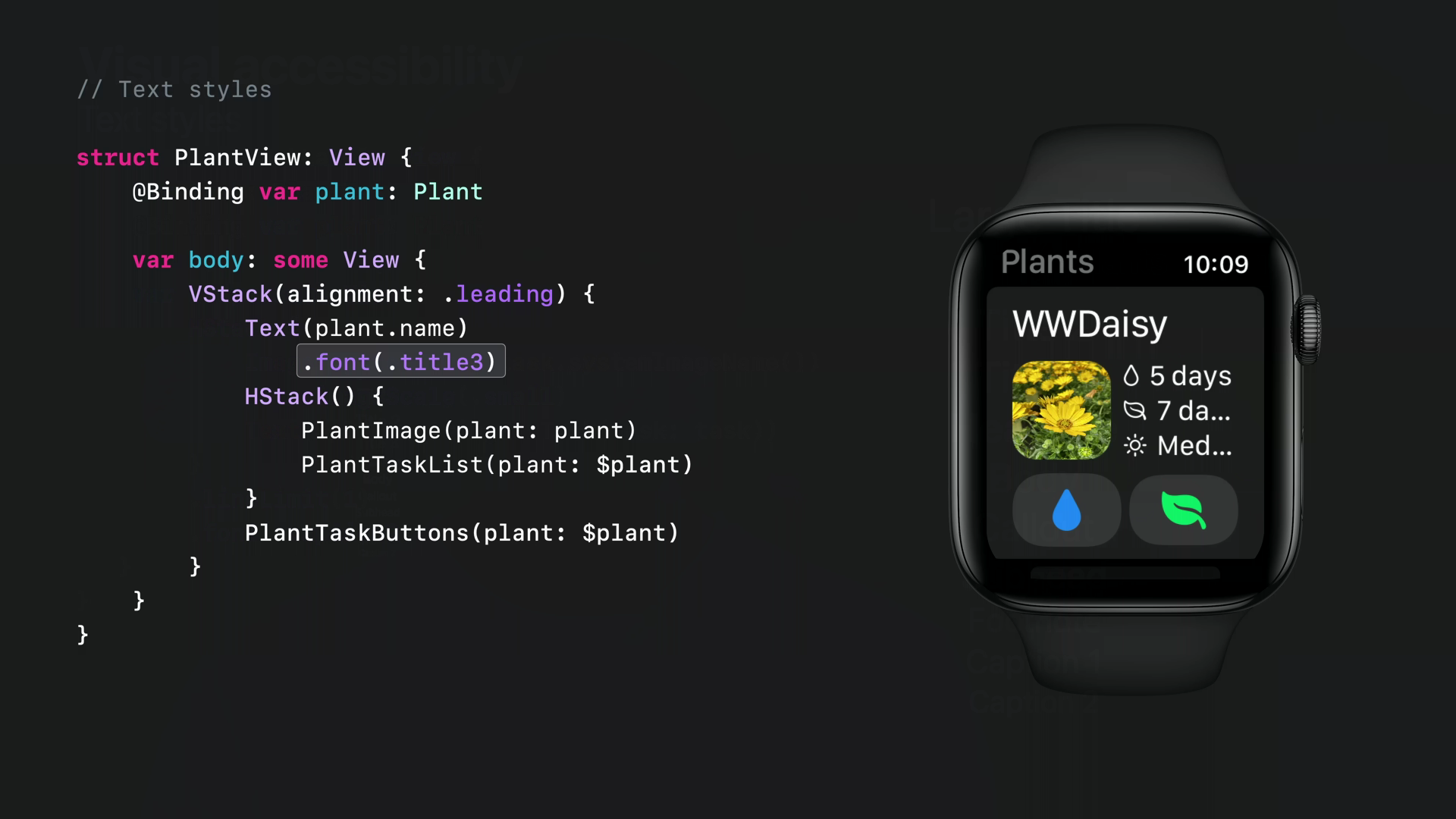
- 따라서 숫자로 지정된 텍스트 크기 대신 title3 텍스트 스타일로 변경하는 것이 바람직합니다.

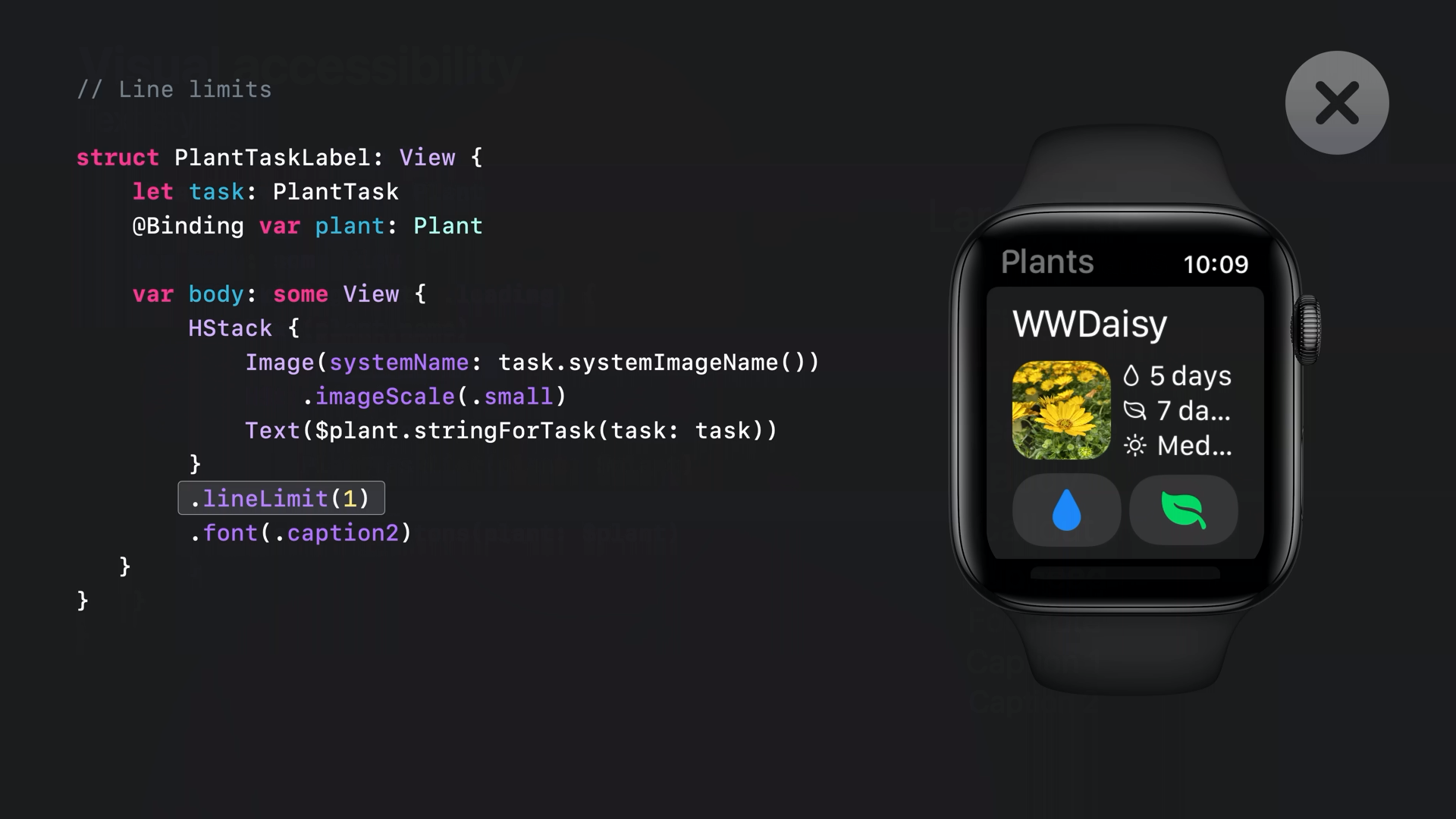
- 목록에서 텍스트가 잘리는 것을 방지하기 위해서는 최대 표시되는 줄의 수를 항상 1로 제한하기보다는 적절한 값을 주는 것이 좋습니다.

- 유연하게 지원할 수 있는 최대 줄 수를 설정해야 합니다.
- 또는 최대 줄 수를 무제한으로 허용하기 위해서 줄 수 제한을 제거하는 것이 좋습니다.

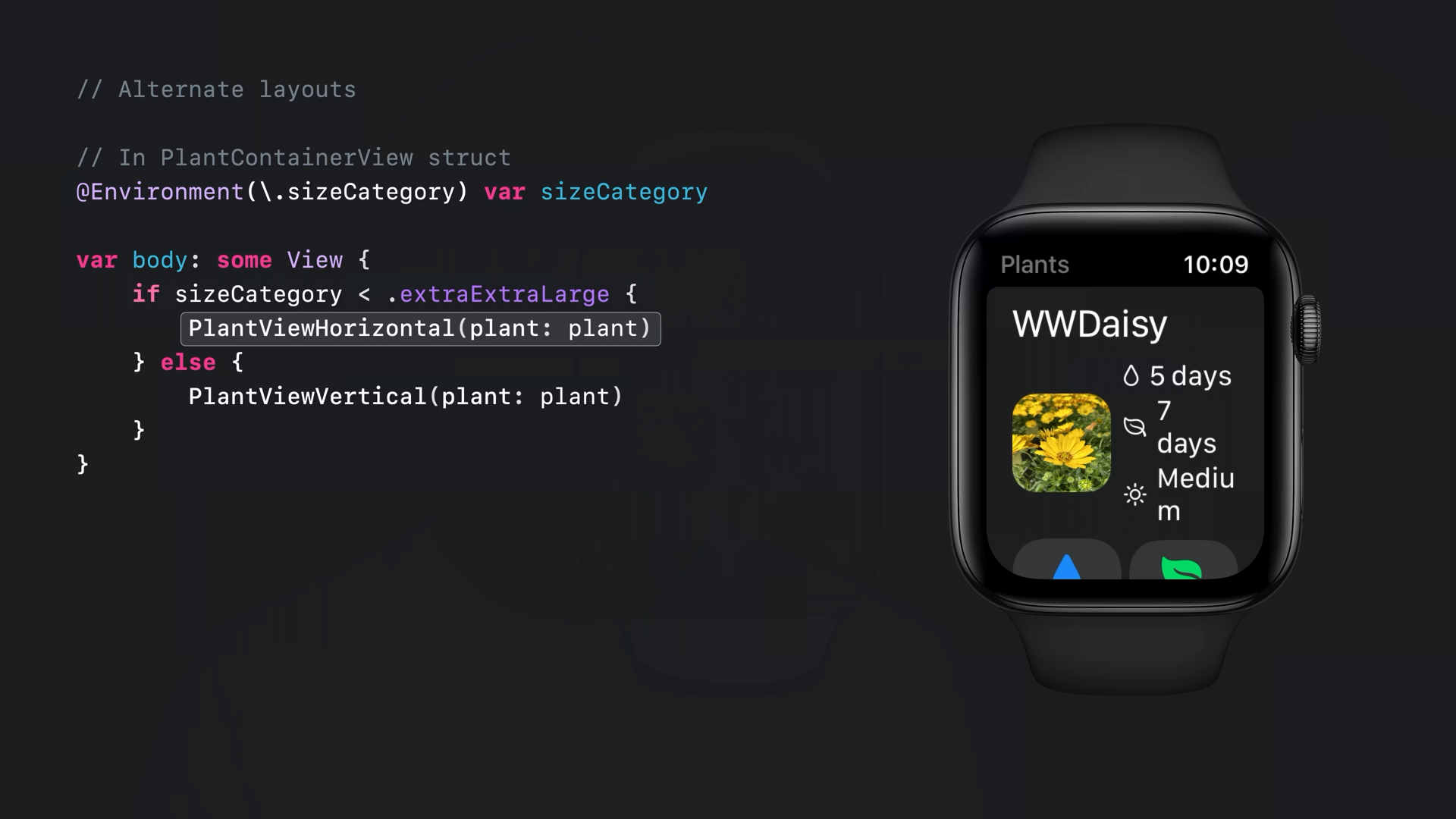
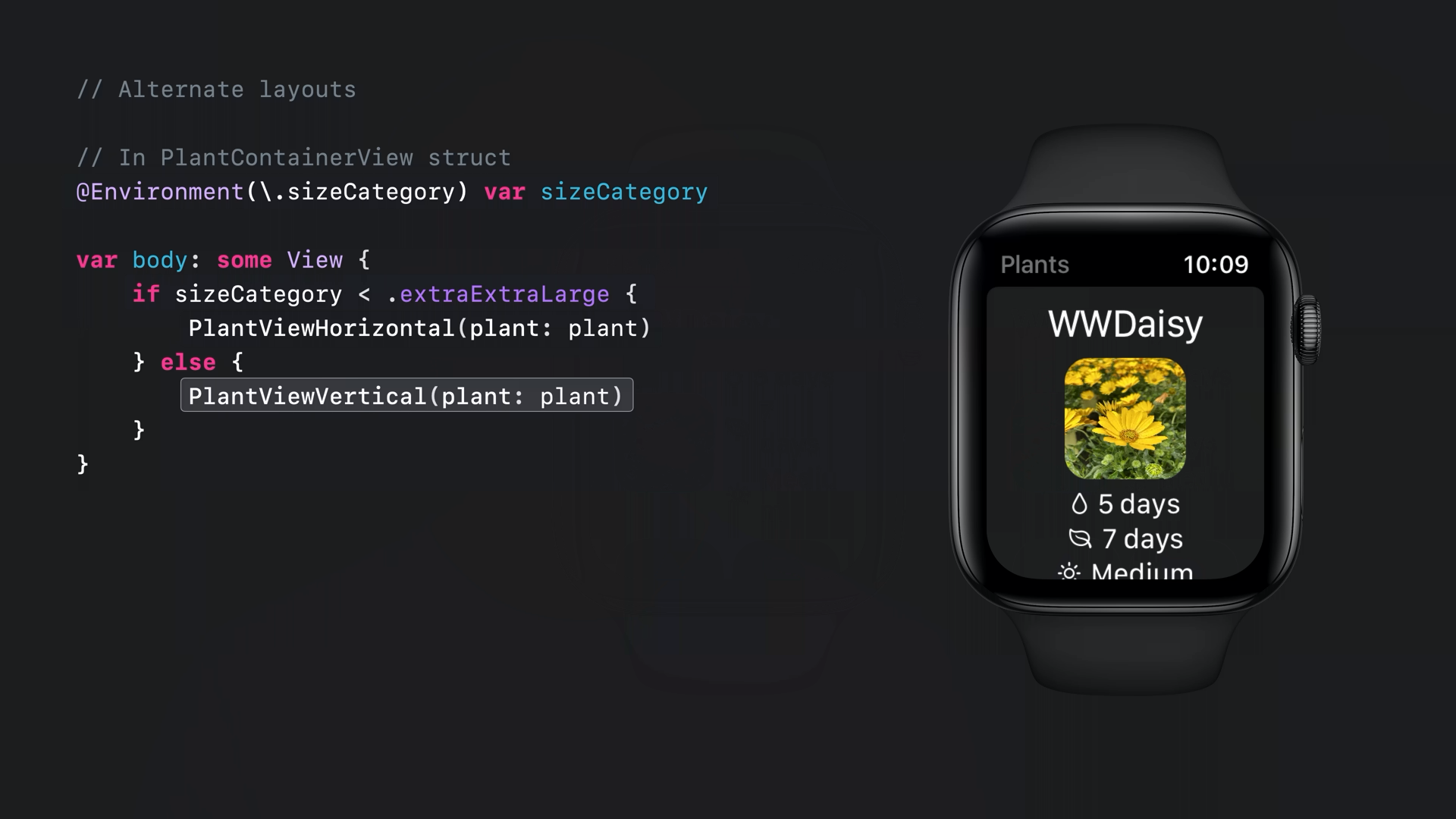
- 이렇게 변경하여도 레이아웃이 복잡해 보이기 때문에 상황에 따라 레이아웃을 다르게 구성해야 합니다.
- 레이아웃을 구성하기 위하여 sizeCategory에 Environment 속성 래퍼를 만들어서 값이 업데이트될 때마다 전달받습니다.
- 텍스트가 extraExtraLarge 보다 작으면 이미지와 텍스트가 가로로 정렬되는 뷰를 사용할 것입니다.

- 크기가 더 크면 레이블과 버튼을 세로로 정렬할 수 있는 새로운 뷰를 사용할 것입니다.

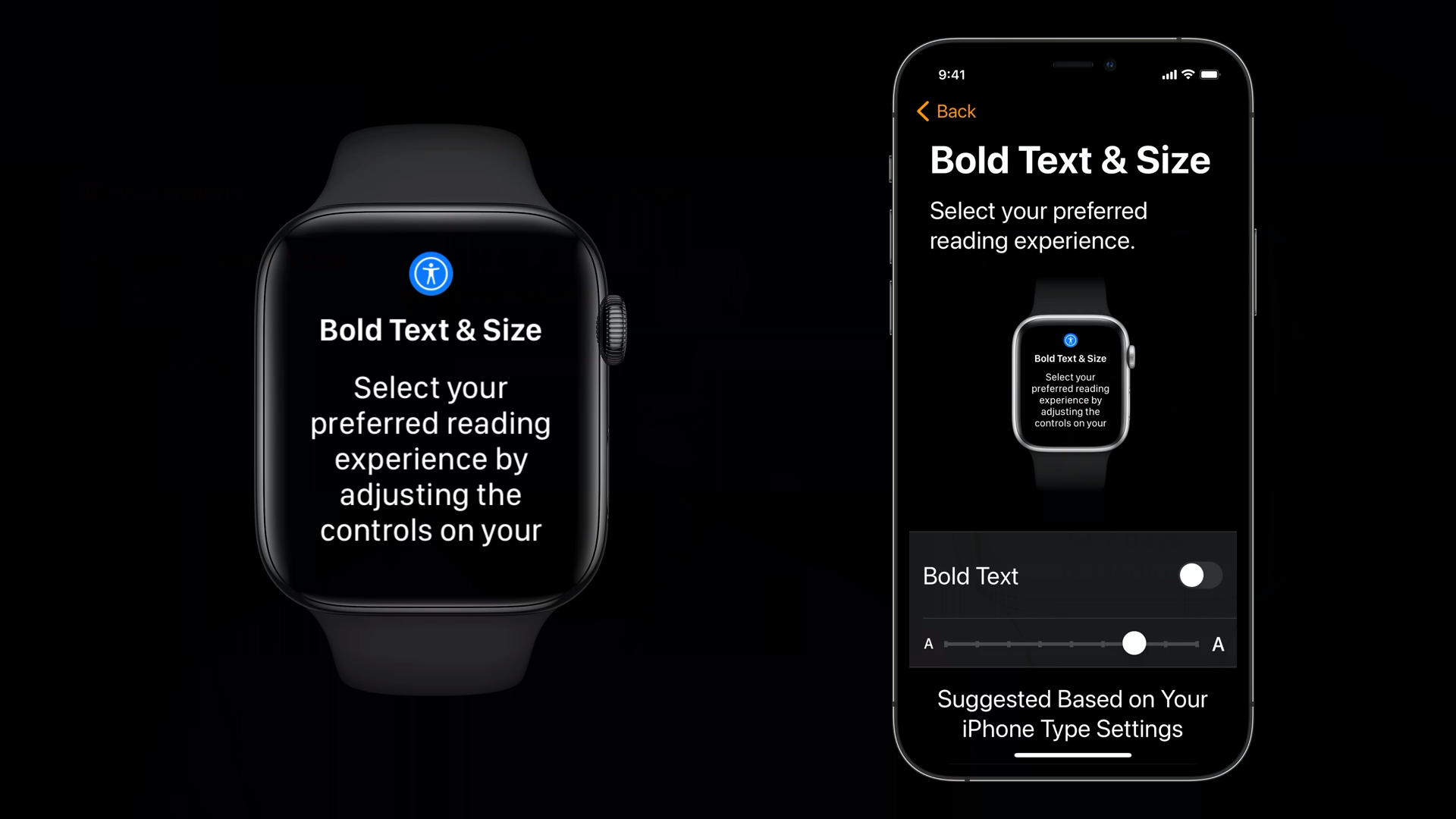
- Apple Watch를 시작하면서 설정하는 과정에서 텍스트 크기를 사용자 정의하는 옵션이 표시됩니다.
- 사용자가 변경을 하지 않으면 시계는 자동으로 휴대전화에 설정된 것과 가장 가까운 크기를 선택합니다.

- 큰 텍스트 크기에서도 올바른 화면을 표시하려면 우선 고정된 글꼴 크기가 아닌 텍스트 스타일을 항상 사용해야 합니다.
- 그리고 텍스트가 잘리지 않도록 줄 바꿈을 허용해야 합니다.
- 경우에 따라서 콘텐츠가 너무 많아지면 세로 스택 레이아웃으로 전환해야 합니다.

- 시각적인 부분이 잘 표시되더라도 VoiceOver를 활성화했을 때의 동작은 다를 수 있습니다.

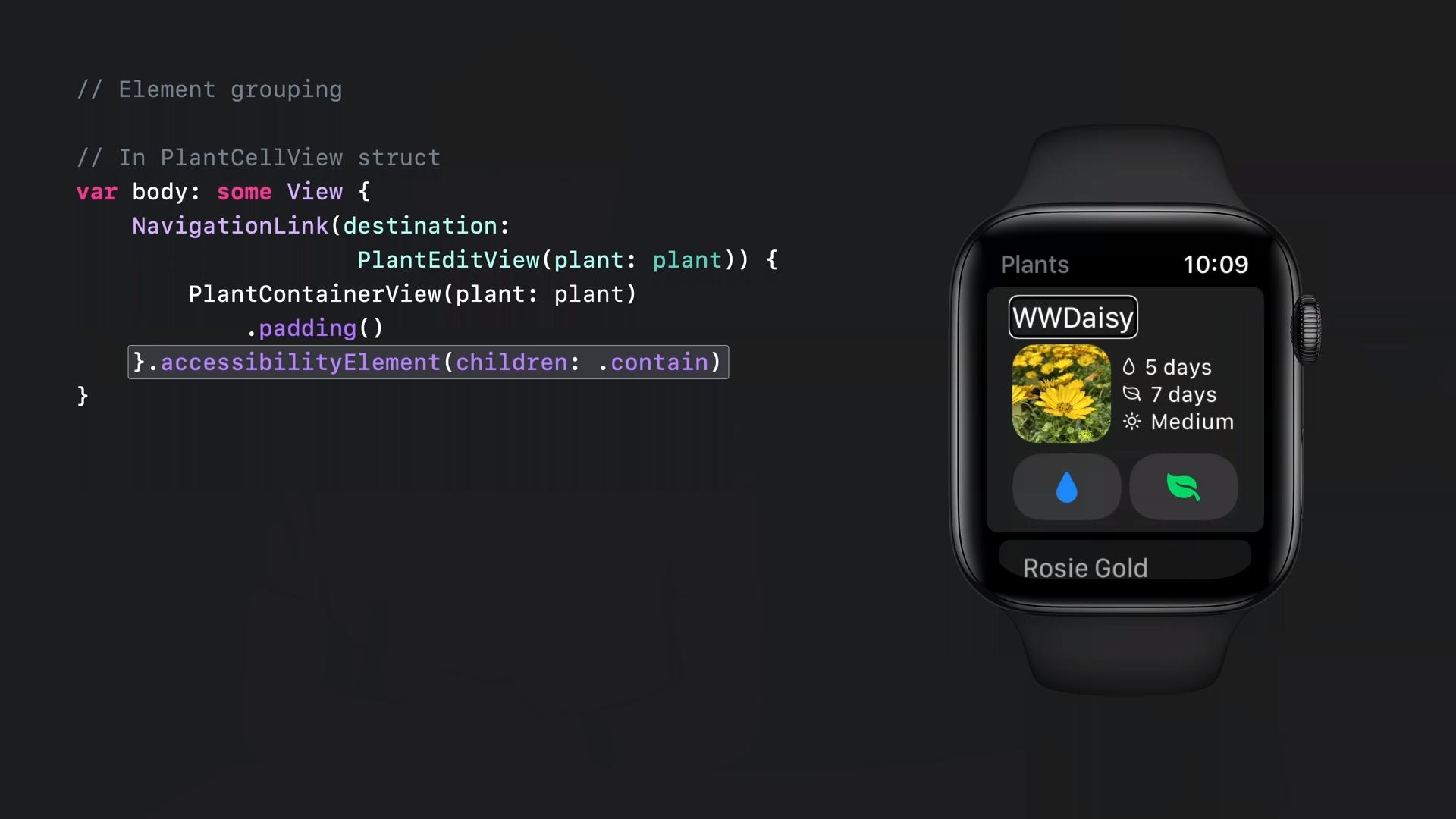
- 현재는 4개의 텍스트, 4개의 이미지, 2개의 버튼이 있어 VocieOver를 통해 상호작용을 할 수 있는 요소가 너무 많습니다.
- 이로 인해서 각 요소 사이를 이동하려면 많은 항목을 지나처야 합니다.

- 이런 경우 기존 구현에서 접근성 정보를 전달하기 위해서 accessibilityElement 속성을 contain으로 지정했었지만, 이를 삭제하는 것이 더 좋습니다.

- 이제는 전체의 셀이 접근성에서 하나로 인식되도록 되었습니다.

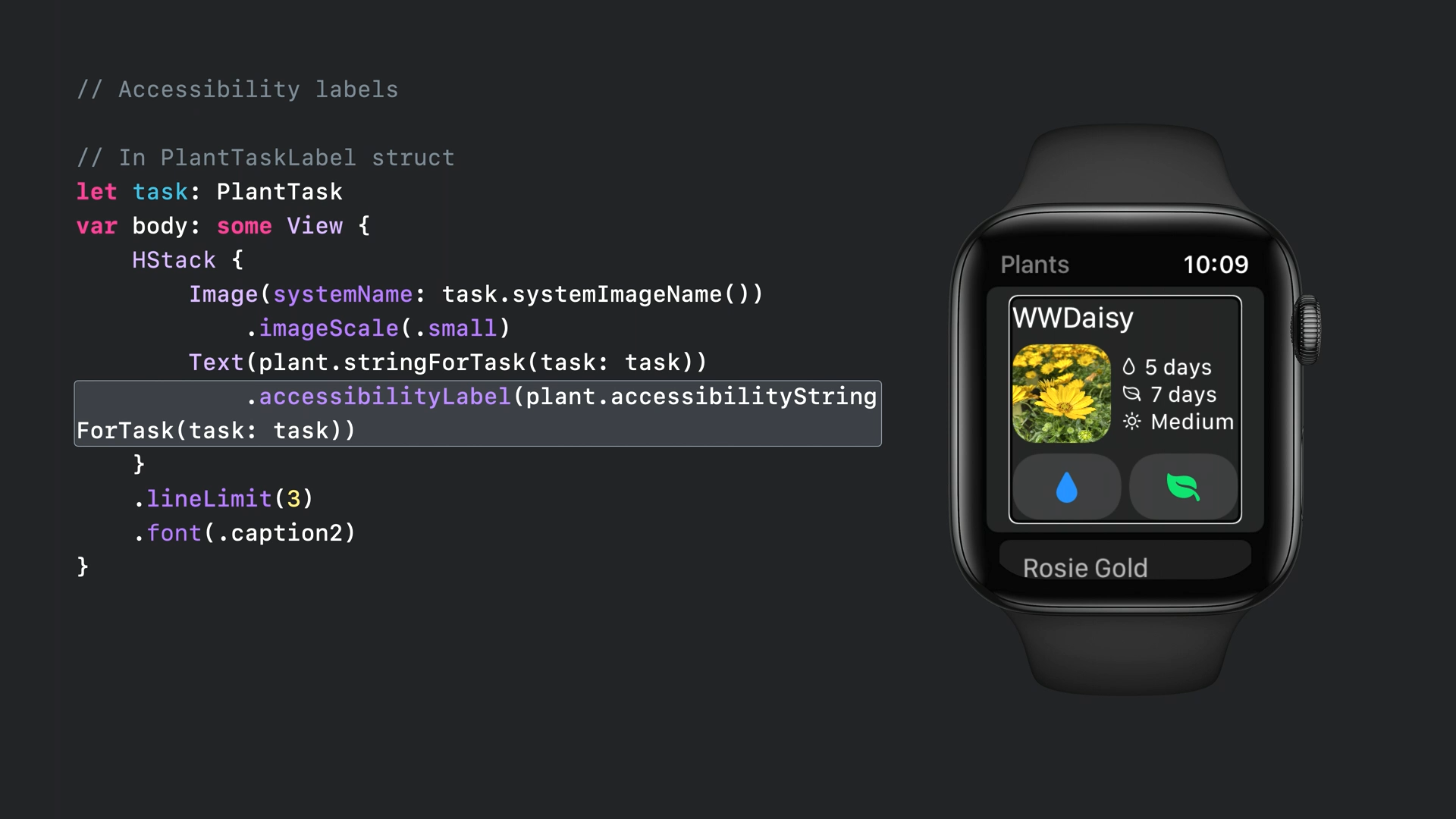
- 각 라벨의 내용은 PlantTask에 의해 결정되므로 이 구조체 내에서 각 작업에 따라 다른 문자열을 반환하도록 합니다.

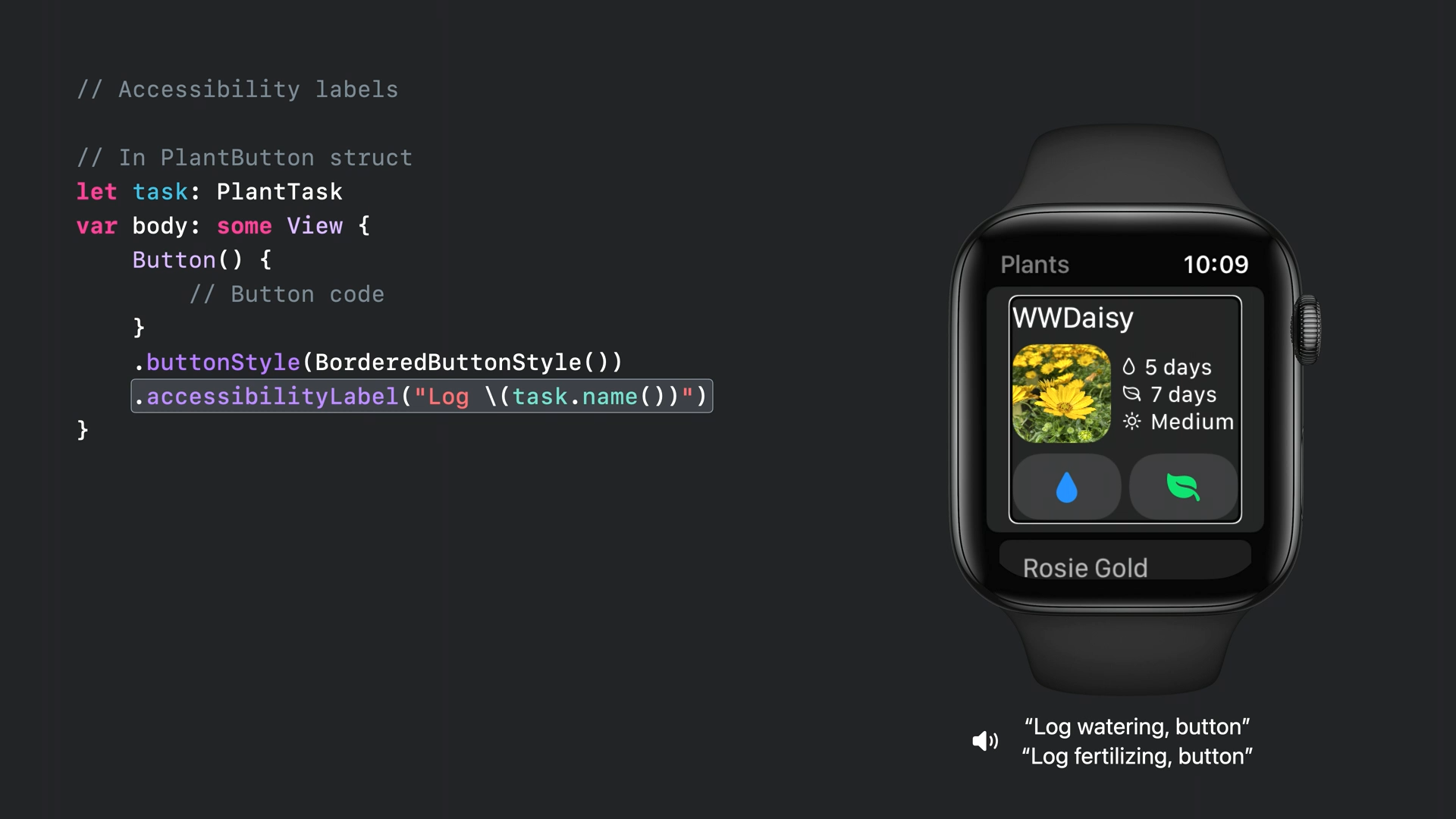
- 또한 각 버튼에 대해서도 동일하게 접근성 라벨을 지정해줄 수 있습니다.

- SwiftUI에서 대부분의 접근성 요소는 자동으로 제공됩니다.
- 하지만 몇몇 특정 상황에서는 더 나은 사용자 경험을 위해 몇몇 코드를 수정하거나 사용자 정의 컨트롤을 만들어야 할 필요가 있습니다.

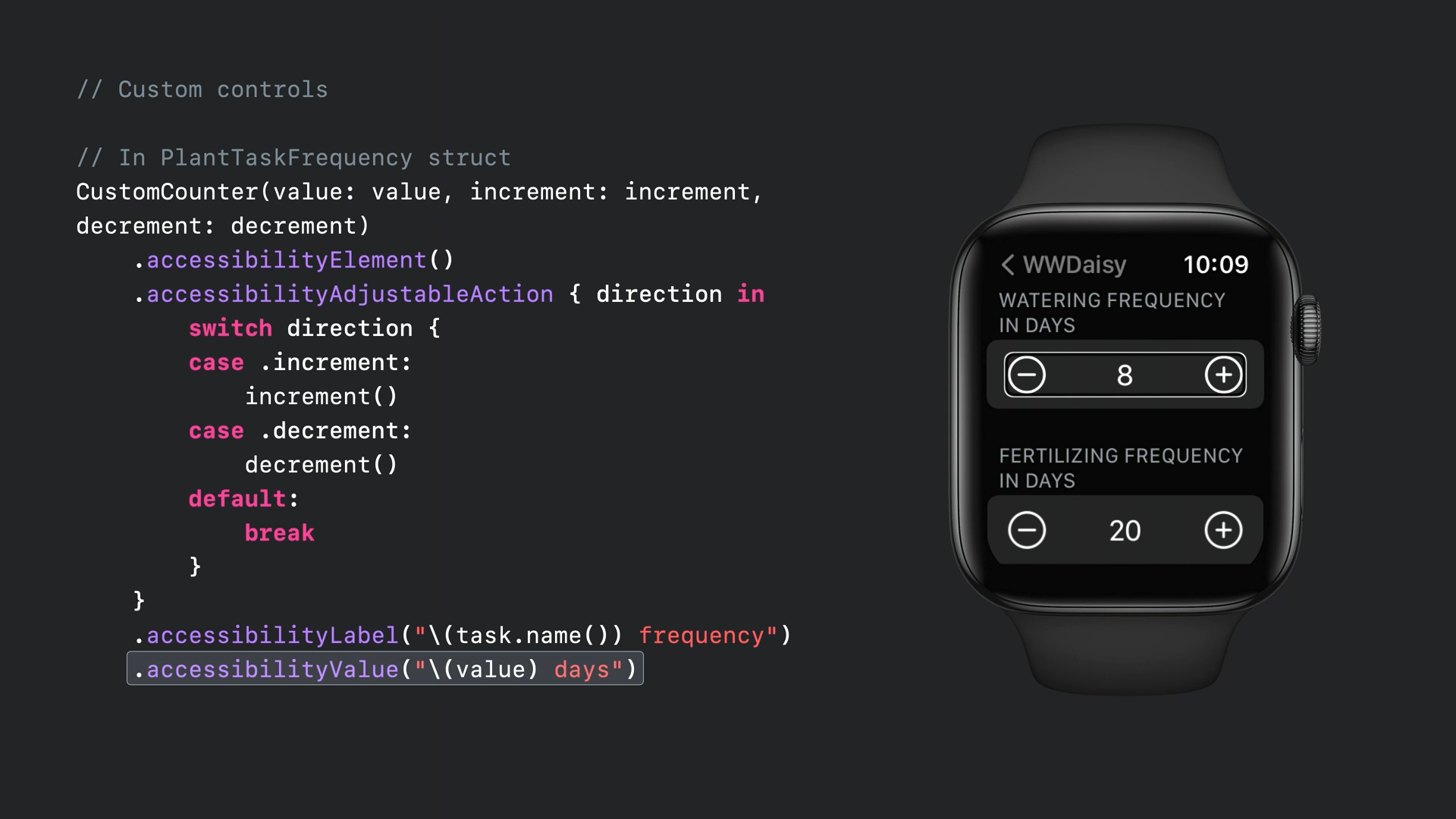
- 예를 들어 샘플 앱에서 물 주는 횟수를 수정하는 UI에서는 "빼기", "8", "더하기"로 각각의 항목이 인식됩니다.

- 우선 컨트롤이 불필요하게 따로 인식되는 걸 막기 위해서 accessibilityElement를 호출하여 하나로 인식되도록 합니다.
- 이제 accessibilityAdjustableAction을 통해서 위나 아래로 스와이프 시 값을 변경할 수 있도록 접근성 기능을 추가할 수 있습니다.
- 그다음 접근성 라벨과 값을 지정해 줄 수 있습니다.
- 접근성 라벨은 해당 컨트롤에 접근할 때 한 번만 읽히며, 접근성 값은 변경될 때마다 읽힙니다.

- 이처럼 SwiftUI를 사용하면 접근성 기능을 쉽게 제공할 수 있습니다.
- 또한 모든 애플 플랫폼에서 동일하게 적용되는 것을 확인할 수 있습니다.

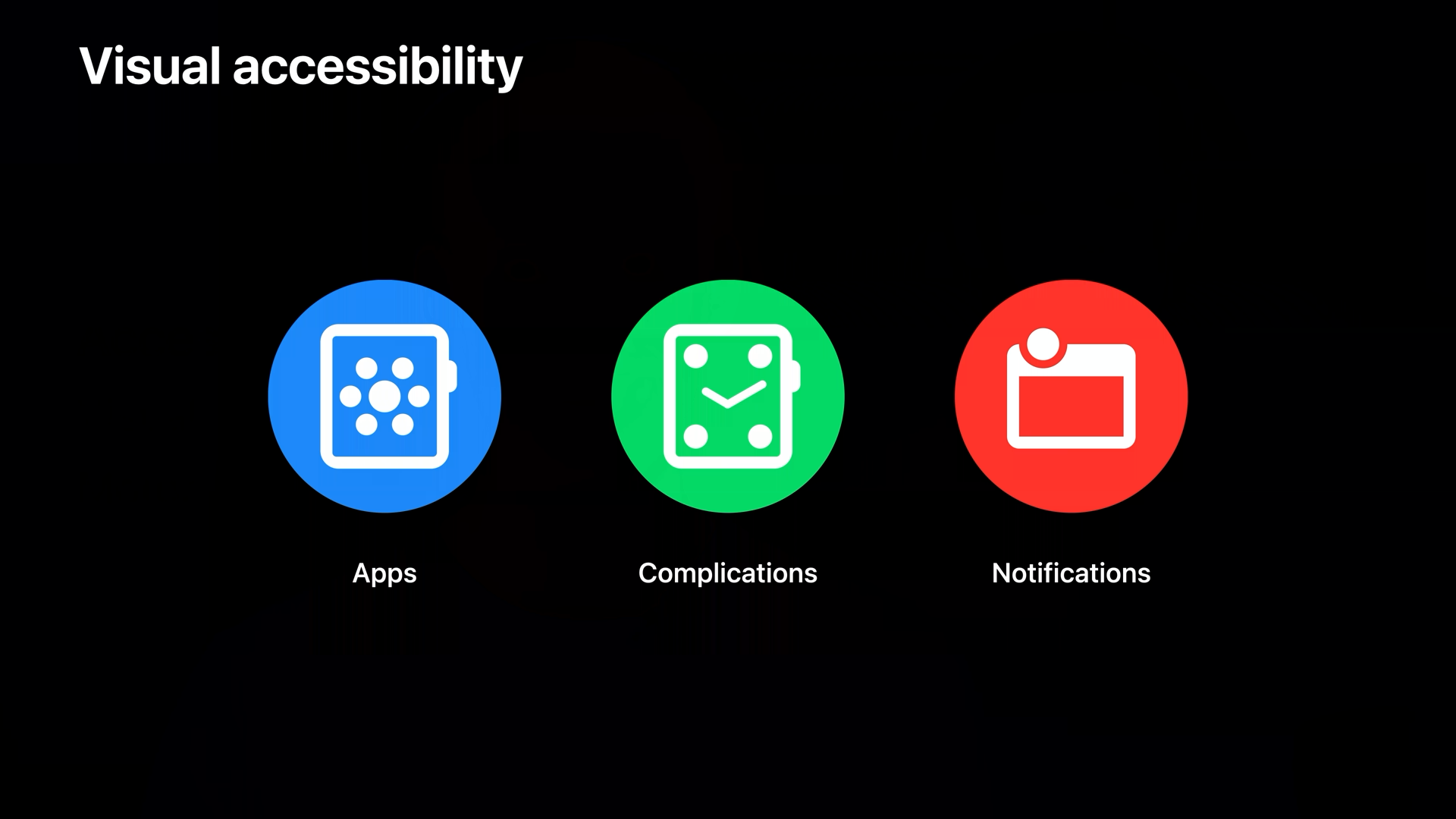
- 이제 복잡성과 알림에 대해서 조금 더 확인해볼 것입니다.

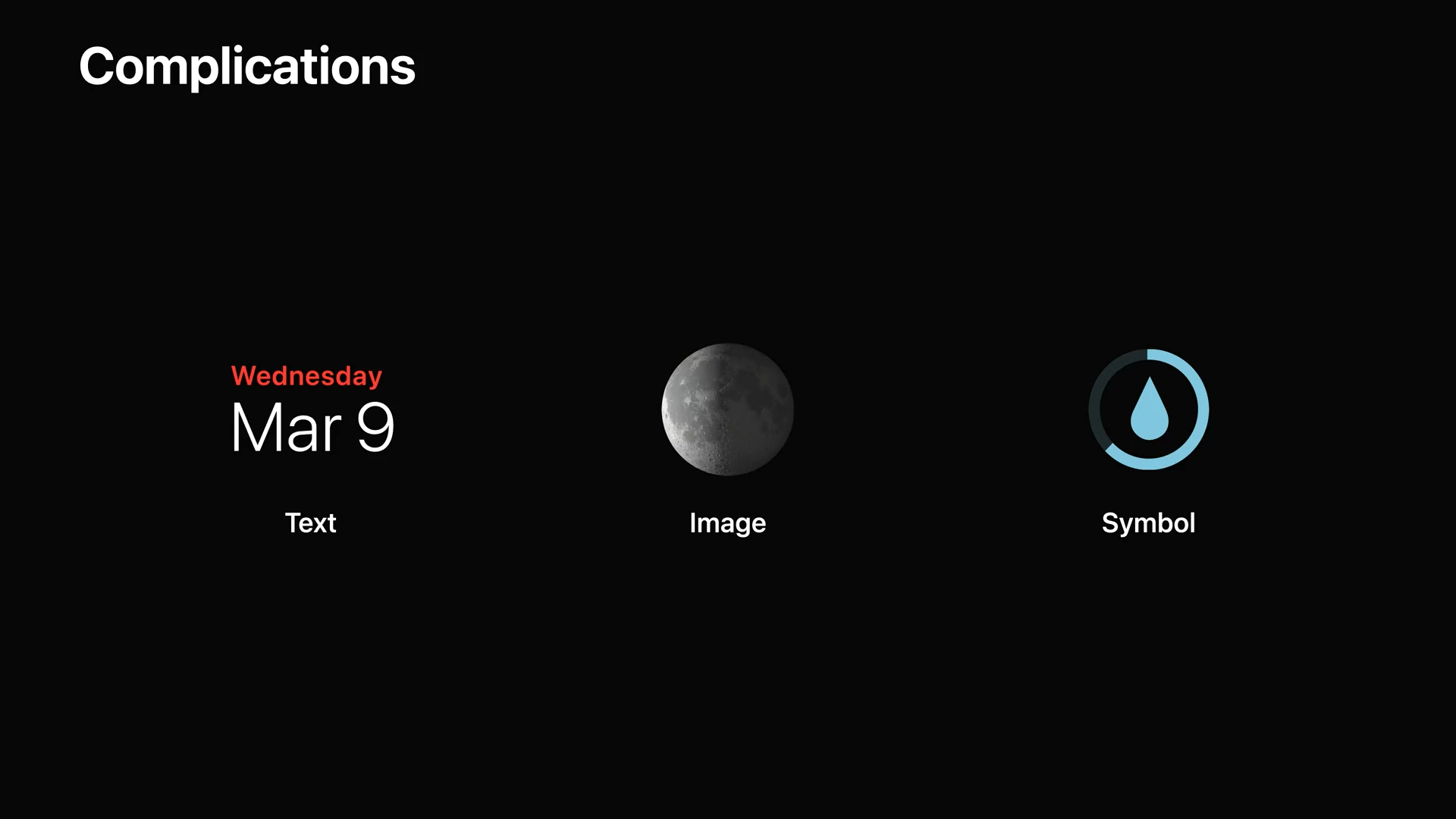
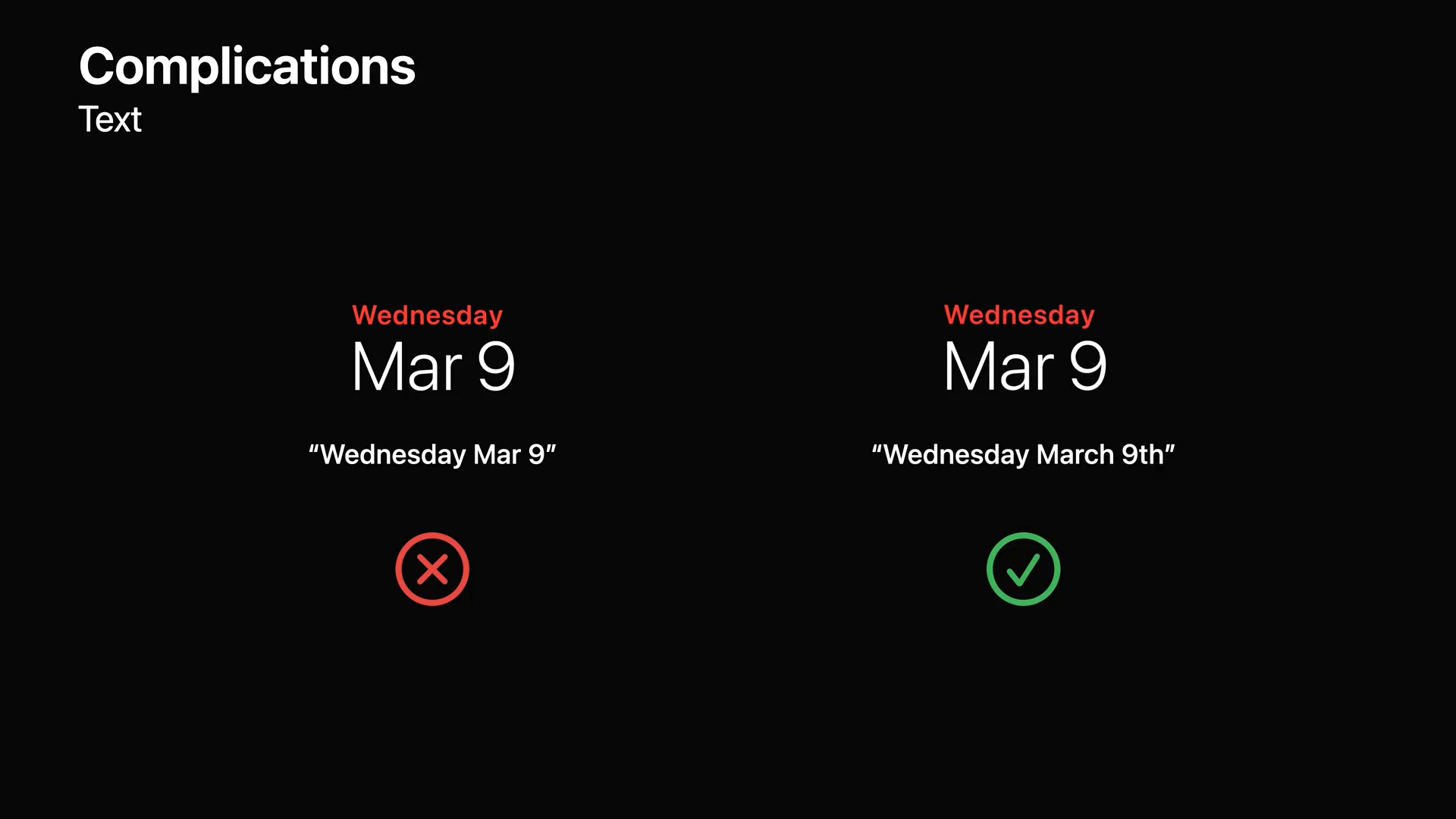
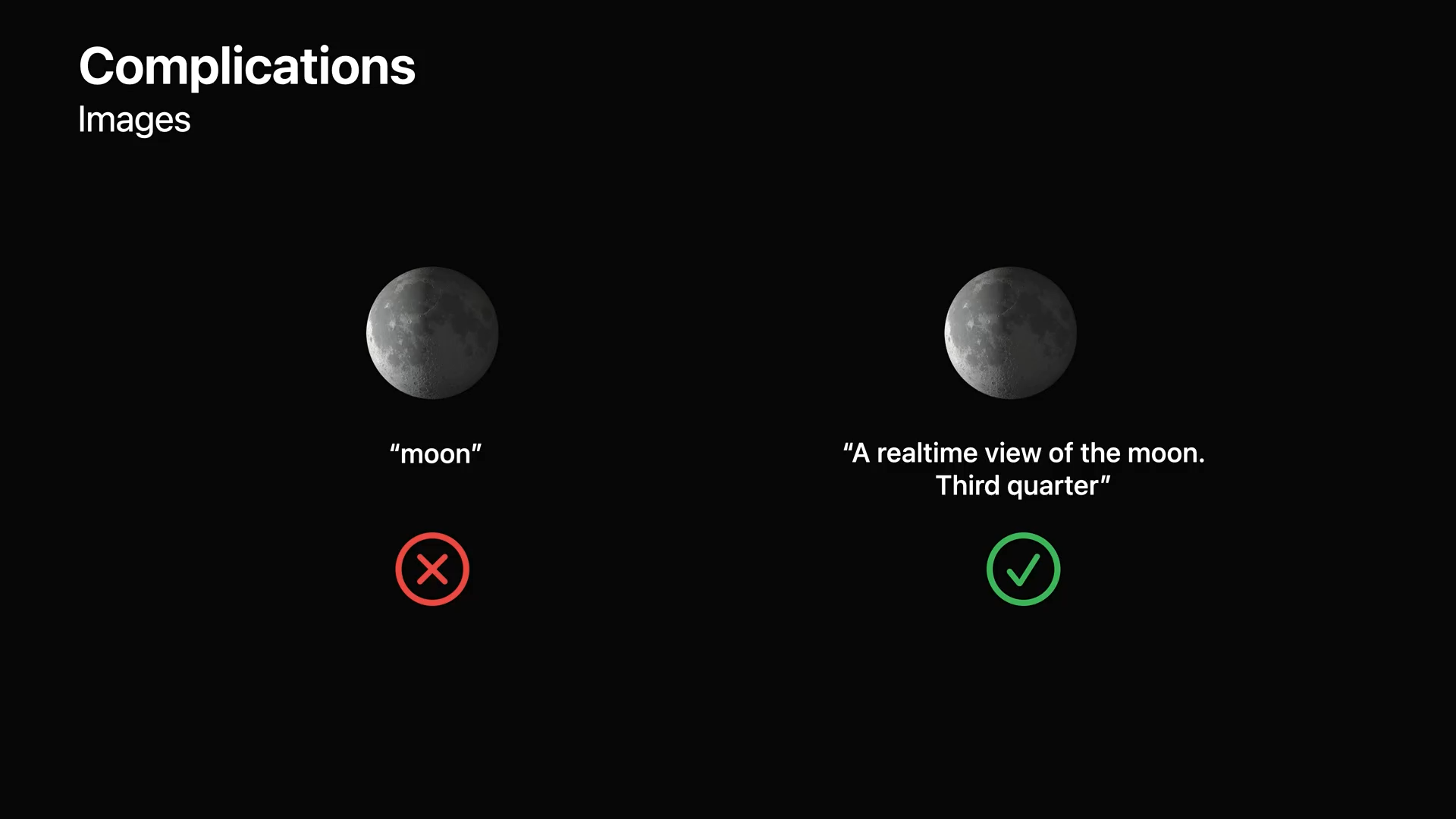
- 다양한 유형의 복잡성이 있지만 대부분은 텍스트, 이미지 기호의 세 가지 구성요소로 구성됩니다.

- 텍스트는 VoiceOver에 의해 자동으로 선택되지만 텍스트에 약어가 포함된 경우 약어가 아닌 버전으로 접근성 레이블을 추가해야 합니다.

- 이미지의 경우에도 적절한 접근성 레이블을 제공해야 하며, 제공하지 않는 경우는 이미지 이름이 대신 사용됩니다.

- SF 기호와 같은 기호들에는 기본 접근성 레이블이 제공될 수 있지만, 이 또한 적절한 값인지를 확인해야 할 필요가 있습니다.

- 알림을 통해서 앱은 사용자에게 많은 정보를 보낼 수 있습니다.
- 따라서 앱에서 제공한 것과 동일한 접근성 지원이 필요합니다.
Motor accessibility

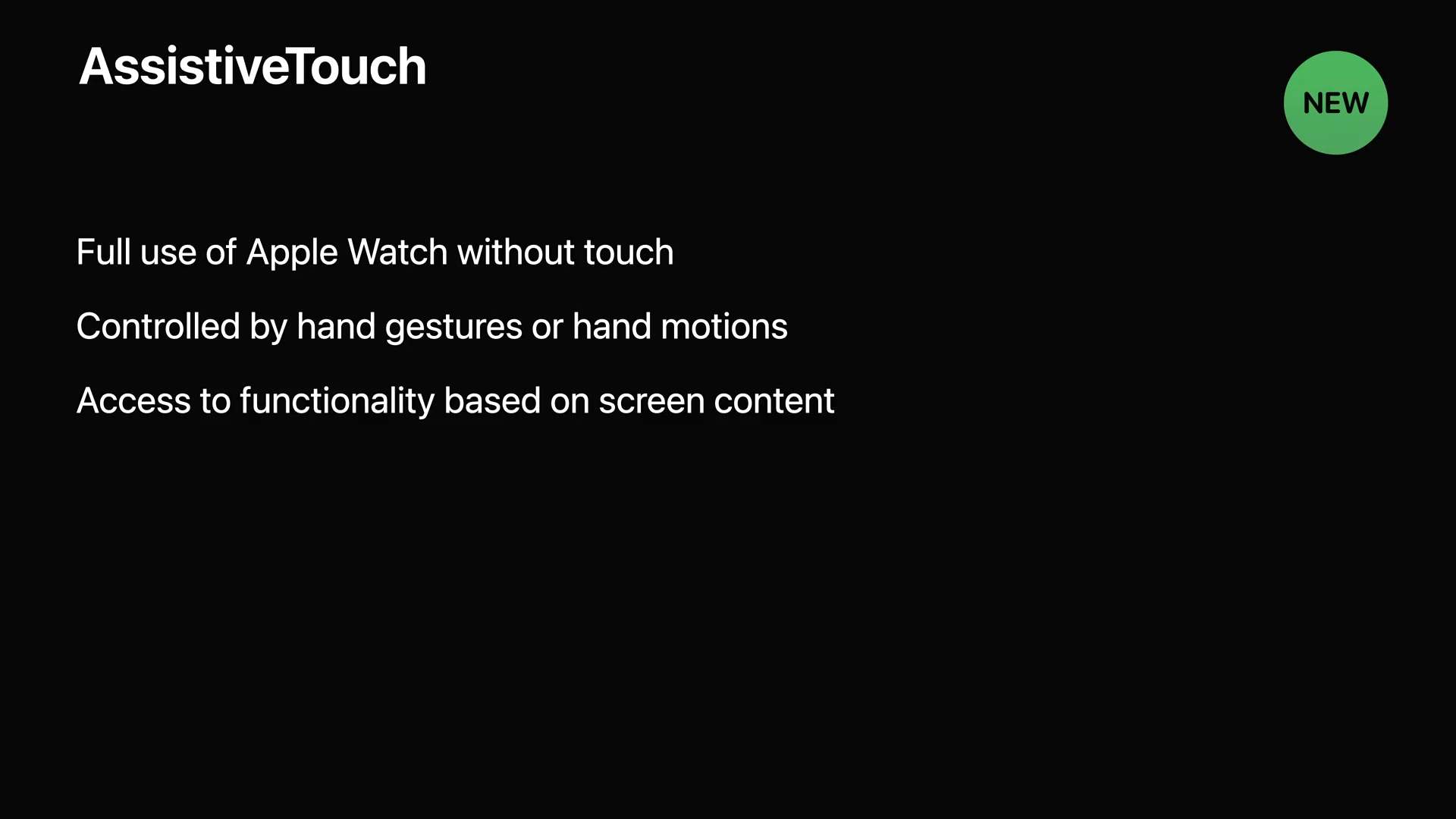
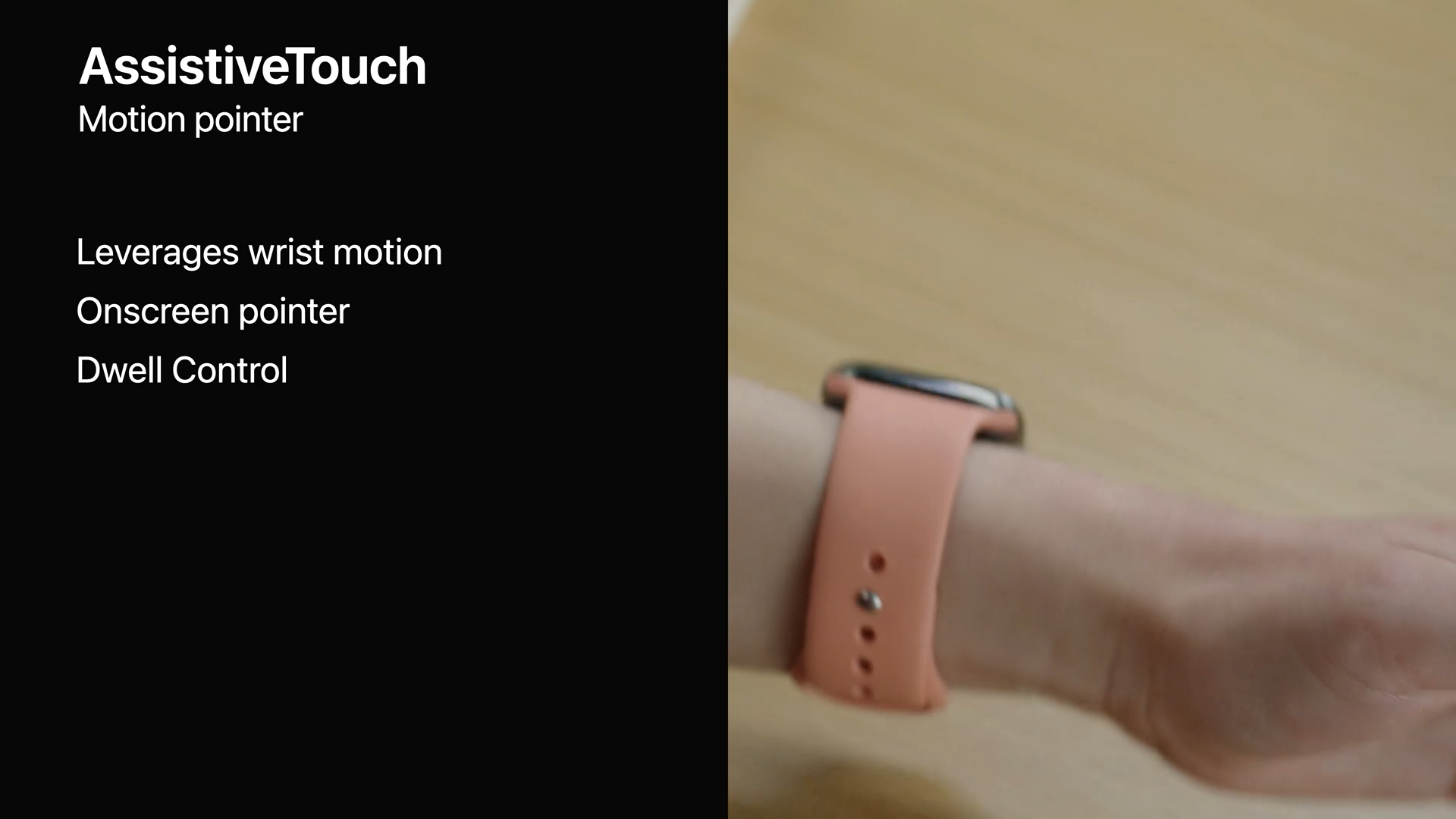
- 올해 Apple Watch에 도입된 AssistiveTouch를 사용하면 Apple Watch를 차고 있는 손의 제스처를 통해 터치 없이 Apple Watch를 사용할 수 있습니다.

- 이 기능은 터치 없이도 애플 워치의 모든 기능을 사용할 수 있게 해 줍니다.
- 손의 모양이나 동작에 따라 기능을 사용할 수 있습니다.
- 화면 내용에 따라 추가 기능에 접근을 위한 메뉴를 불러올 수 있습니다.

- 기능을 사용하는 방법은 한번 주먹을 쥐면 탭으로 인식되며, 두 번 쥐면 액션 메뉴를 불러옵니다.
- 엄지와 검지를 한번 집는 동작을 취하면 다음 항목으로 이동하며, 두 번 집는 동작을 취하면 이전 항목으로 이동합니다.

- 이렇게 손의 모양을 취할 수 없는 사람들을 위한 대안은 전체 손을 움직이는 동작을 사용하는 것입니다.
- 손목을 기울 이면 화면상의 포인터를 움직이고 UI 요소와 상호 작용할 수 있습니다.
- iOS의 AssistiveTouch와 유사하게 Dwell Control을 사용하면 정해진 시간 동안 항목 위에 포인터를 놓아 작업을 수행할 수 있습니다.

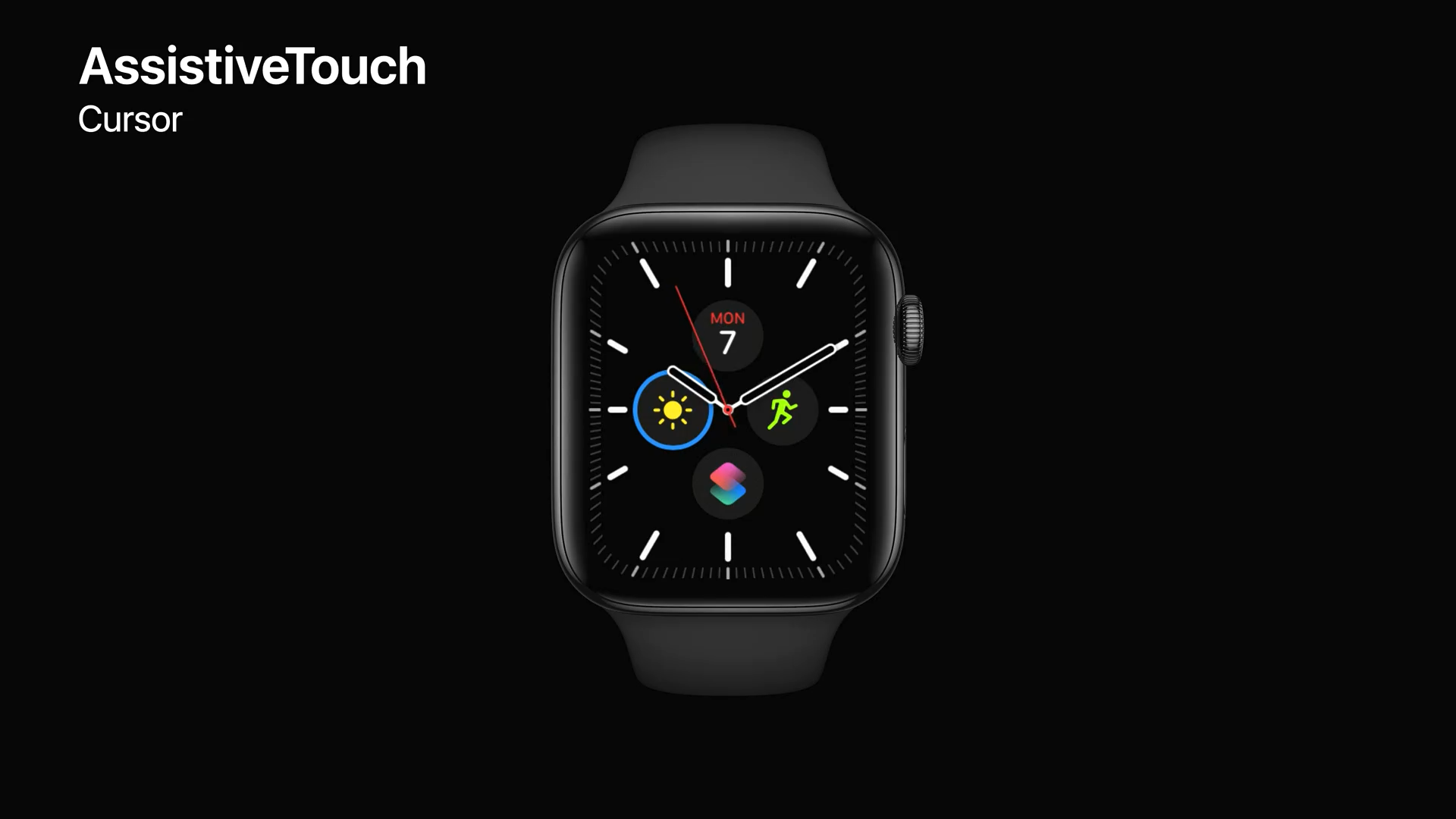
- AssistiveTouch는 커서와 작업 메뉴의 두 가지 주요 기능으로 구성됩니다.
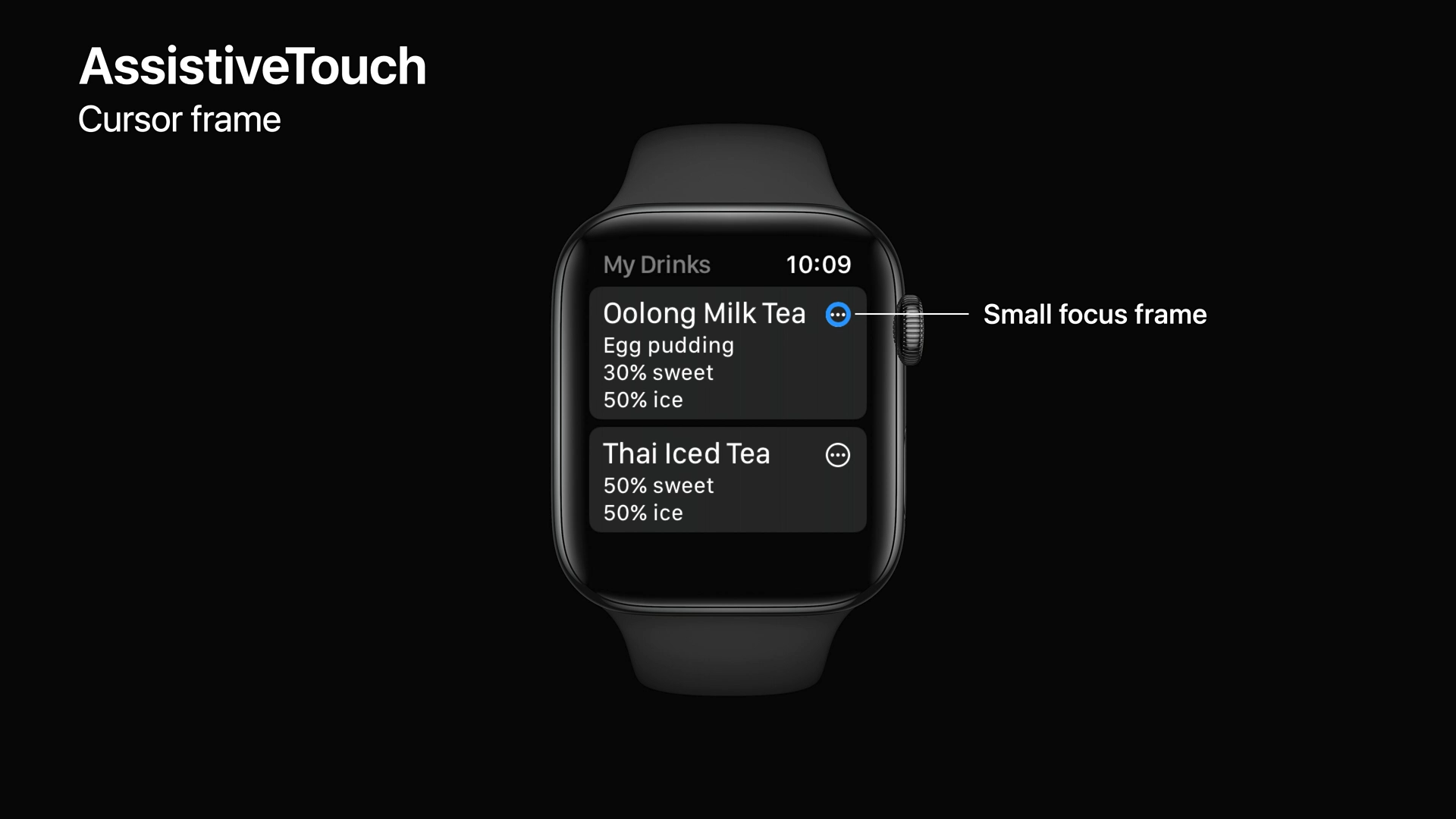
- AssistiveTouch를 켜면 화면에 커서가 나타납니다.
- 커서는 왼쪽 위에서 오른쪽 아래 순서로 화면의 각 요소로 이동할 수 있습니다.

- 커서가 있는 요소에 대해서 추가 작업의 경우 메뉴를 불러와 시스템 또는 사용자 지정 작업을 수행할 수 있습니다.
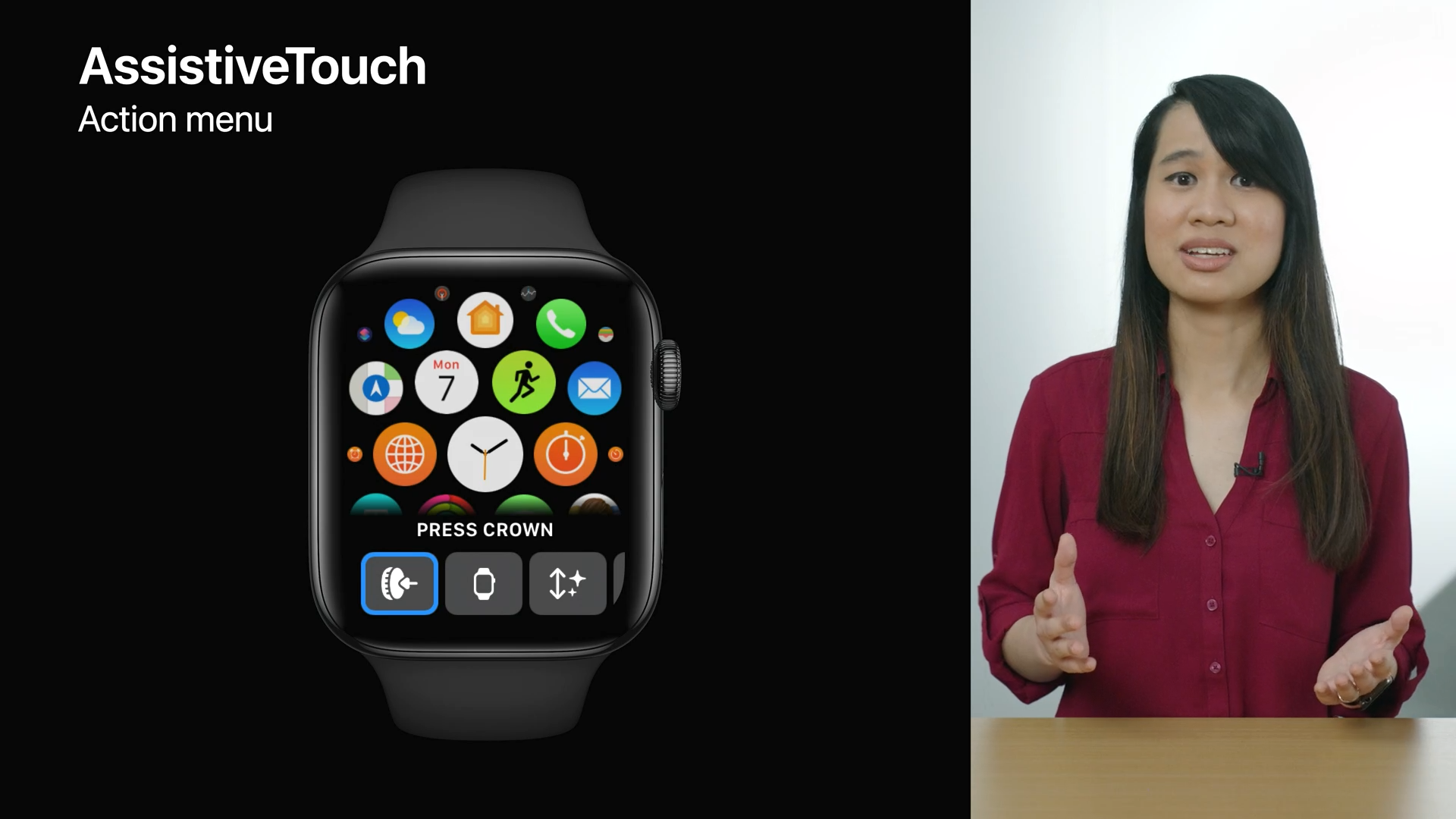
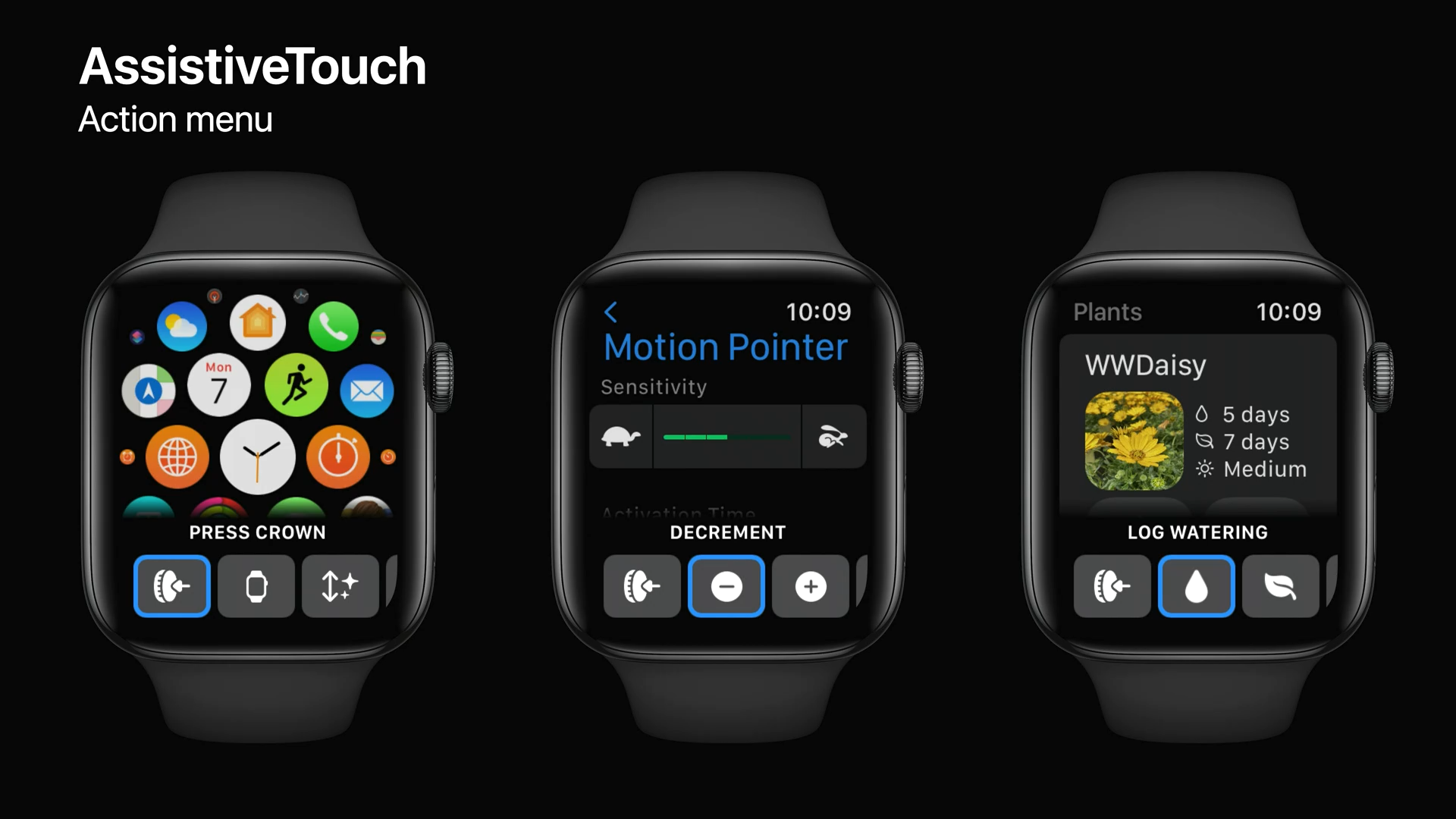
- AssistiveTouch 작업 메뉴에는 Digital Crown을 누르는 것과 같이 스크롤 탐색, 제스처 상호 작용 등의 장치를 제어할 수 있는 기본 시스템 작업이 포함되어 있습니다.
- 이 메뉴에 사용자 지정 작업을 추가할 수도 있습니다.

- AssistiveTouch의 지원을 위해서는 뷰에 포커스 가능한 요소에 대한 구분과 이를 수정하는 방법이 필요합니다.
- 그다음 커서 프레임과 프레임 크기를 변경할 수 있습니다.
- 작업 메뉴를 사용자 지정할 수도 있습니다.

- 포커스 가능한 요소는 대체적으로 위와 같은 규칙을 따릅니다.
- 응답형 요소만 상호 작용에서 초점을 맞출 수 있습니다.

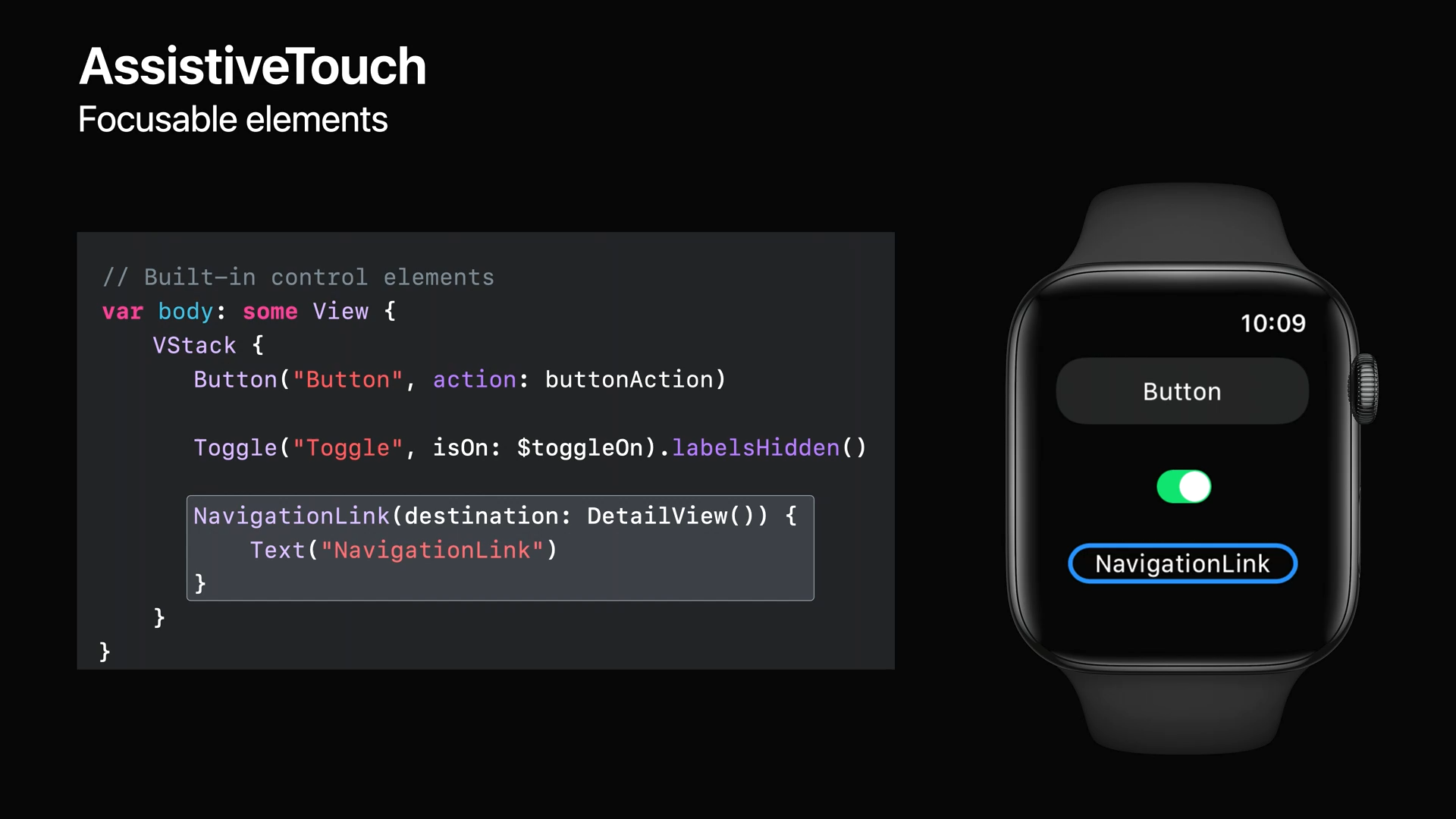
- SwiftUI는 사용자 상호 작용을 처리하기 위한 제어 요소를 제공하며, 이러한 요소는 대화형이기 때문에 초점을 맞출 수 있습니다.
- 또 다른 기본 컨트롤 요소인 View의 버튼, 토글 버튼, NavigationLink가 있는 경우, 기본적으로 포커스를 받을 수 있습니다.

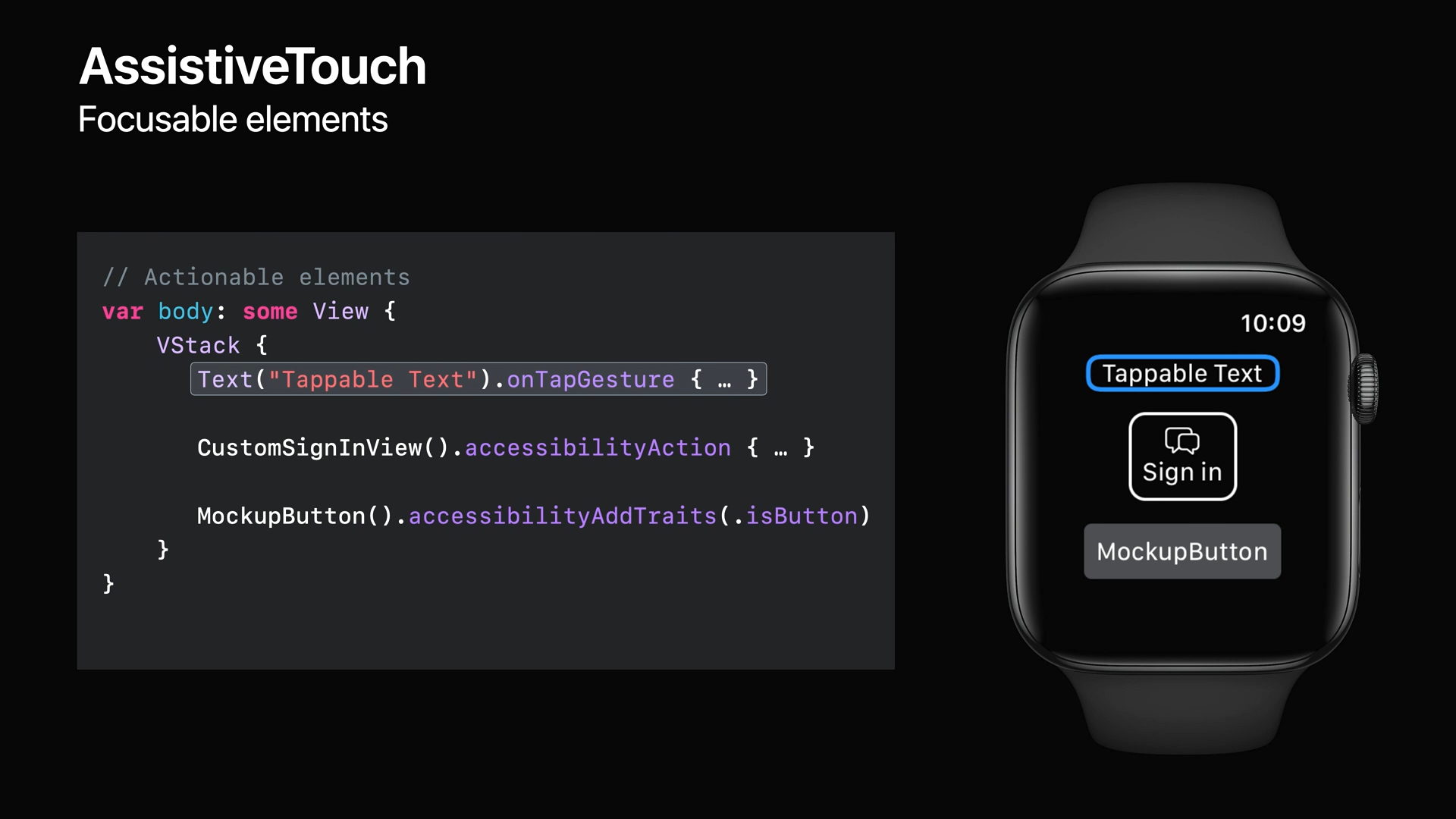
- Actionable 요소는 Action이 있거나 대화형이기 때문에 AssistiveTouch에 의해 포커스를 받을 수 있습니다.
- 또는 탭 제스처 동작을 첨부하여 텍스트 요소를 대화형으로 만들고 초점을 맞출 수 있습니다.
- 요소에 accessibilityAction을 추가하면 버튼처럼 실행 가능한 요소를 정의하면 대화형으로 처리됩니다.

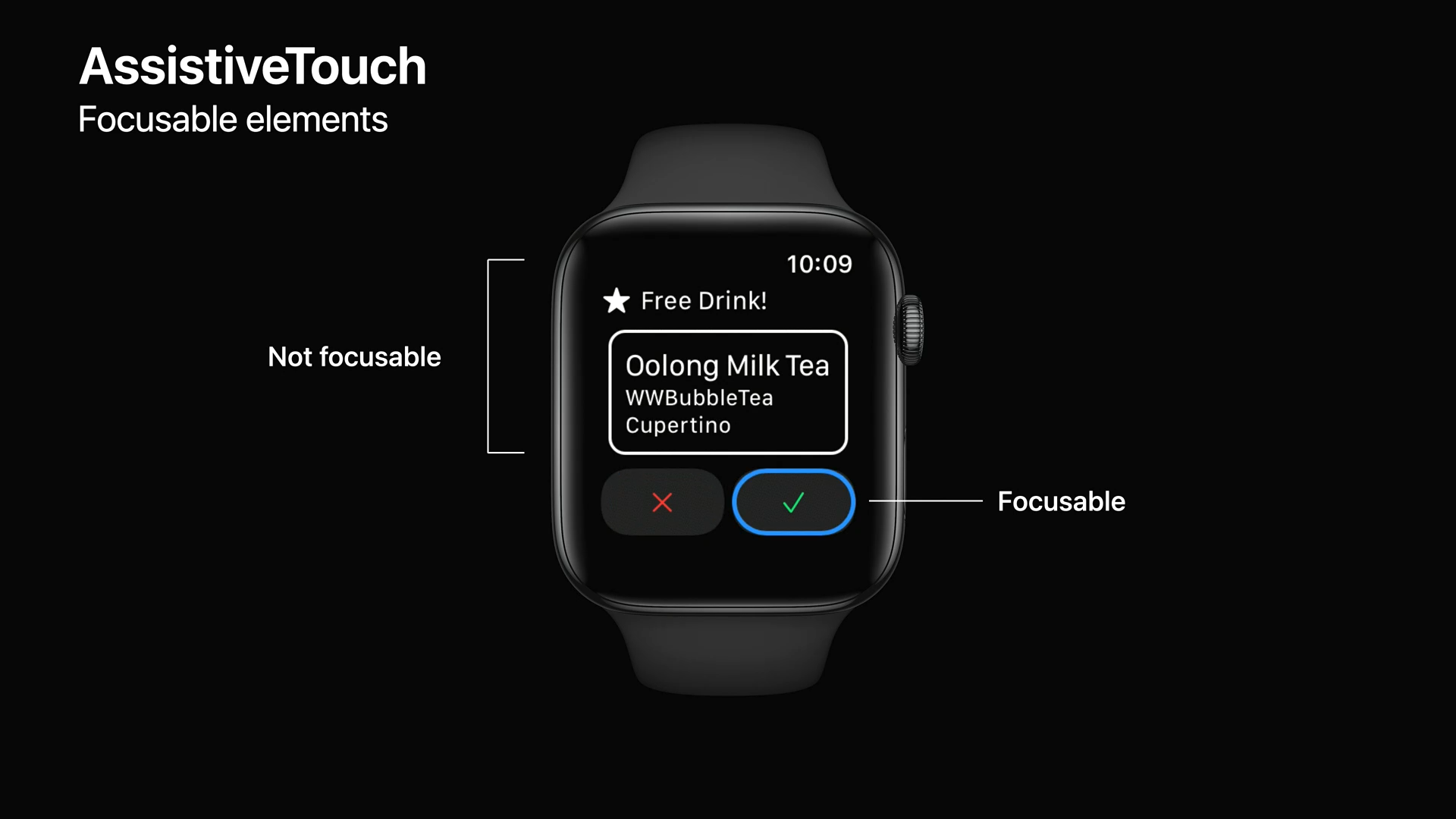
- 사용자 상호 작용에 응답하지 않는 레이블이나 텍스트와 같은 정적 요소는 AssistiveTouch에서 초점을 맞출 수 없습니다.
- 사용자 상호 작용이 비활성화된 요소도 포커스 할 수 없습니다.
- 따라서 위의 예에서는 텍스트나 단순 이미지 요소에서는 포커스를 맞출 수 없으며, 하단의 두 개의 버튼에만 초점을 맞출 수 있습니다.

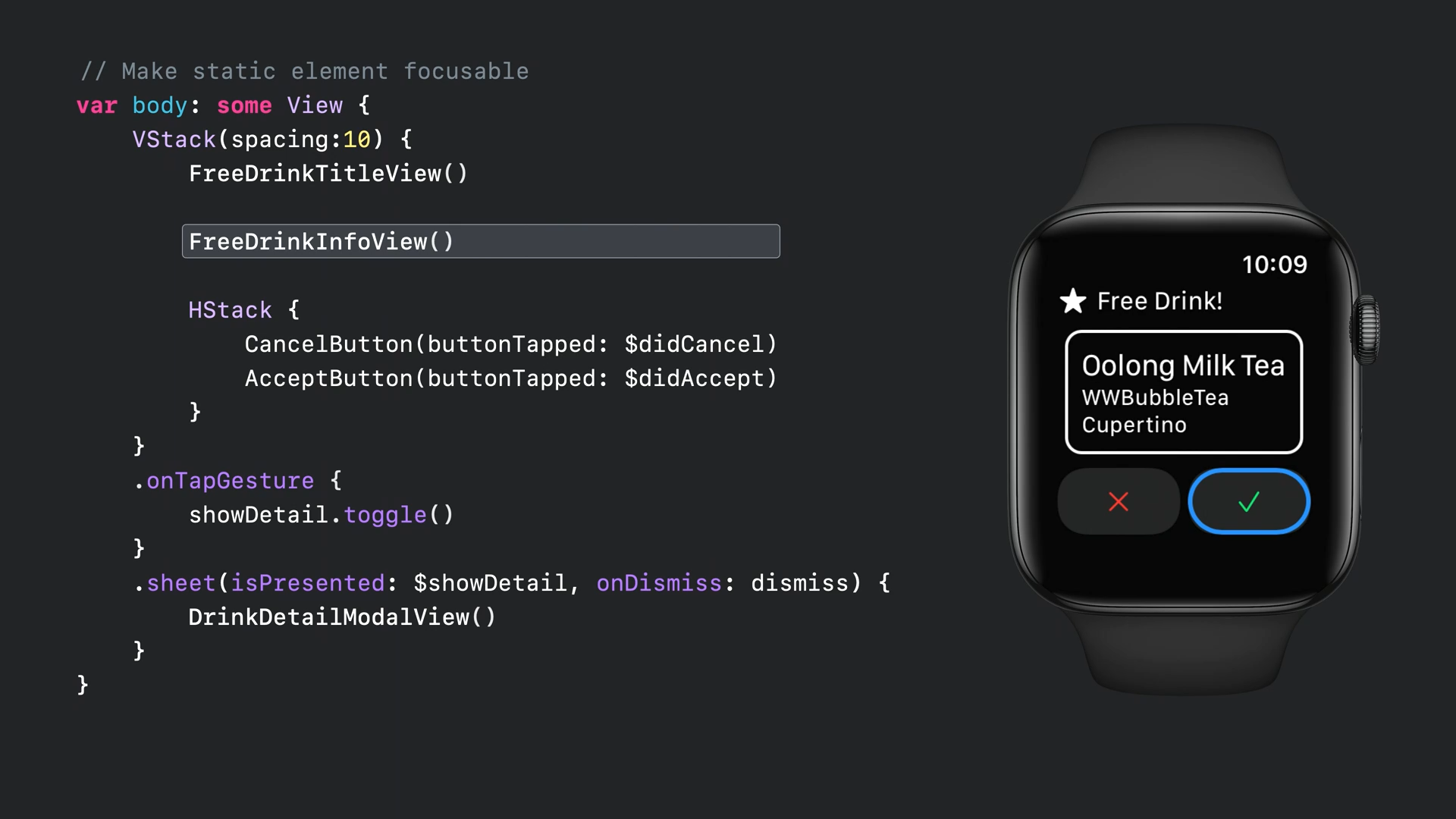
- 위의 예제 코드에서는 VStack 내부의 정적 요소는 명시적으로 선언하지 않는 한 포커스를 받을 수 없습니다.
- 따라서 수락 및 취소 버튼만 포커스 할 수 있습니다.

- 이런 경우 텍스트를 선택해서 세부 정보를 보여줄 수 있다는 정보를 전달하기 위해 accessibilityRespondsToUser Interaction를 "true"로 설정할 수 있습니다.

- 초점이 맞춰진 항목은 AssistiveTouch가 작업을 수행할 수 있는지를 강조하는 요소입니다.
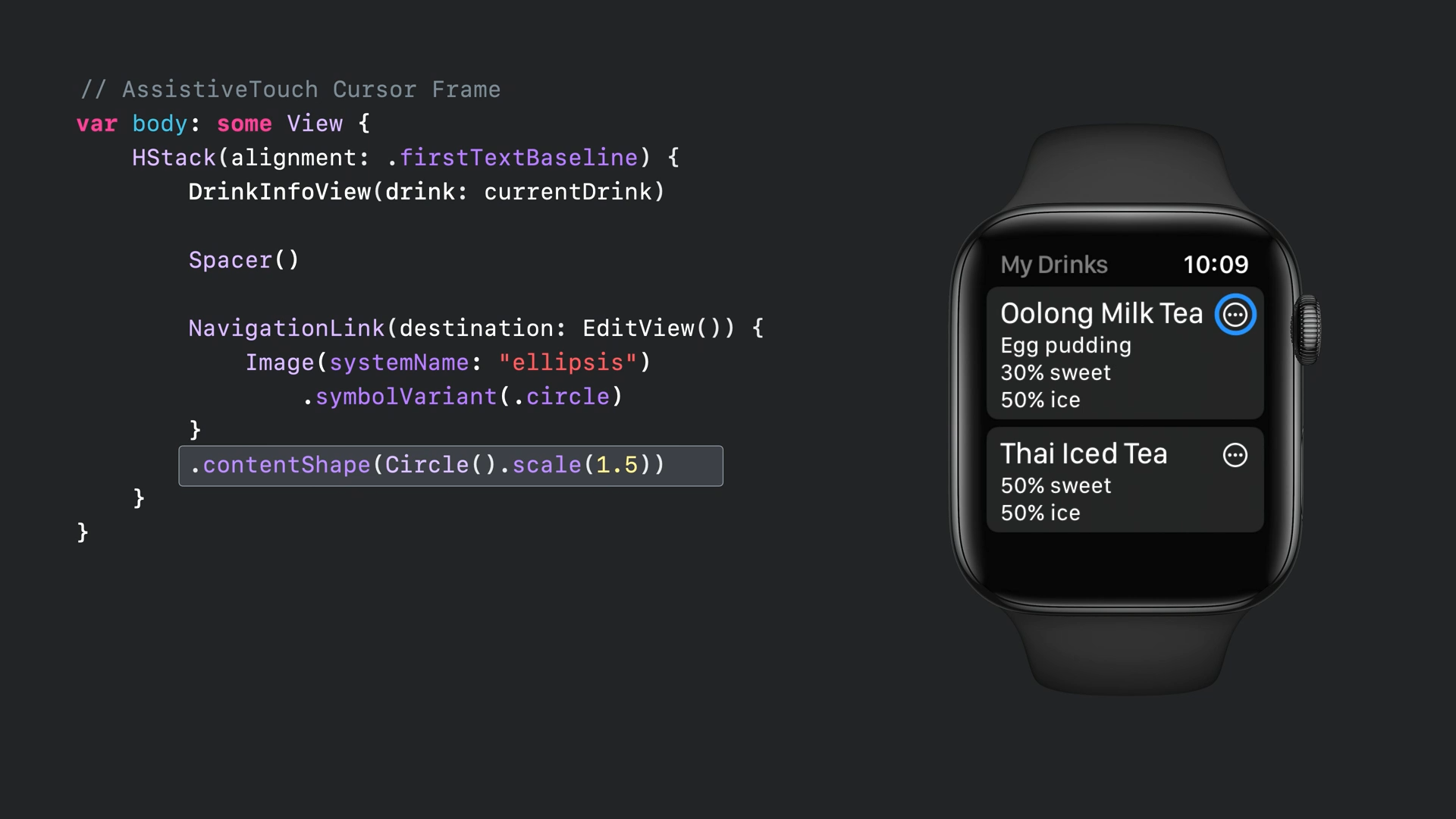
- AssistiveTouch 커서 프레임은 해당 항목의 탭 가능 영역과 동일합니다.

- 탭 할 수 있는 영역이 작은 항목은 프레임에 의해 내부의 내용이 잘려 보일 수 있기 때문에, 패딩을 추가하고 테두리를 모양과 일치시켜 주면 더 깔끔하게 표시할 수 있습니다.
- 이 예제에서는 탭 가능 영역을 기존 크기의 1.5배인 원으로 설정하여 더 보기 좋게 만들었습니다.

- AssistiveTouch 작업 메뉴는 View의 시스템 기본 작업 및 사용자 지정 작업을 표시합니다.
- 포커스 항목에 사용자 지정 작업이 있는 경우 해당 작업의 우선순위가 지정되고 목록의 시작 부분에 표시되므로 더 편리하게 사용할 수 있습니다.
- 값을 조절할 수 있는 항목의 경우는 증가 및 감소 동작이 표시됩니다.
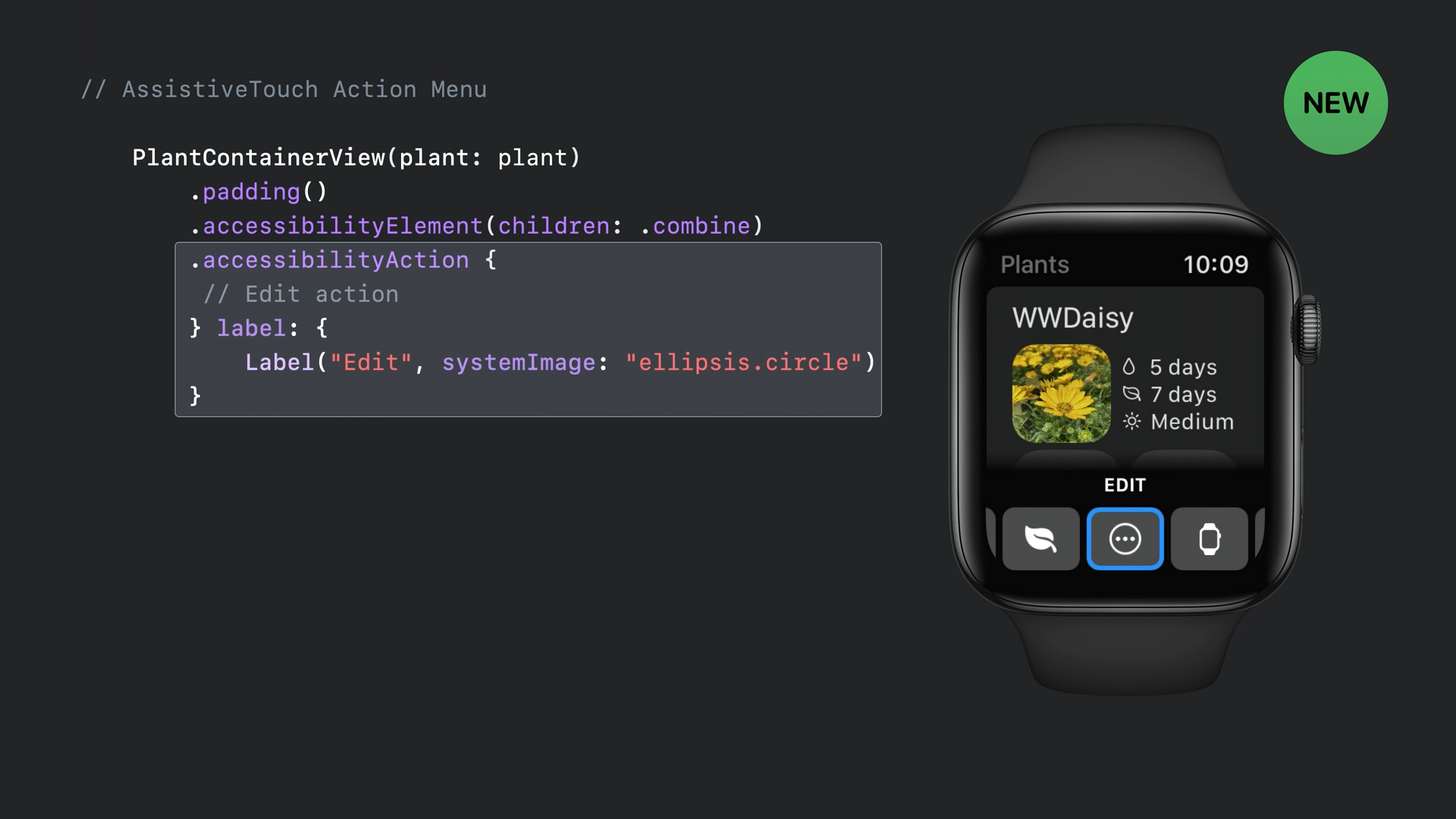
- 접근성 그룹 요소에 사용자 지정 작업이 포함된 경우 그룹 요소에 초점을 맞출 때도 해당 작업이 표시됩니다.

- VoiceOver에 대한 사용자 지정 작업을 추가하면 AssistiveTouch 메뉴에도 자동으로 표시됩니다.
- 사용자 지정 작업은 아이콘으로 표시되며 기본 이미지는 사용자 지정 작업 이름의 첫 글자입니다.

- accessibilityAction에 이미지가 있는 레이블을 추가할 수 있습니다.
목차: https://nyancoder.tistory.com/2
'WWDC > WWDC 2021' 카테고리의 다른 글
| WWDC 2021 - Create custom symbols (0) | 2021.08.30 |
|---|---|
| WWDC 2021 - Create audio drivers with DriverKit (0) | 2021.08.25 |
| WWDC 2021 - Classify hand poses and actions with Create ML (0) | 2021.08.21 |
| WWDC 2021 - Capture and process ProRAW images (0) | 2021.08.19 |
| WWDC 2021 - Build light and fast App Clips (0) | 2021.08.18 |
Comments




