Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- profile
- concurrency
- SWiFT
- User Enrollment
- WWDC 2021
- SF Symbols
- Physical Audio
- ProRAW
- NSUserActivity
- Reality Composer
- AppleEvent
- Mac
- METAL
- async
- AR Quick Look
- DriverKit
- Hand Pose Detect
- Hand Action Detect
- actor
- AVFoundation
- detent
- SF Symbols 3.0
- App Clip
- DooC
- Object Capture
- Xcode Cloud
- CoreML
- swiftUI
- MDM
- Xcode Organizer
Archives
- Today
- Total
nyancoder
WWDC 2021 - Add rich graphics to your SwiftUI app 본문
원본 영상: https://developer.apple.com/videos/play/wwdc2021/10021/
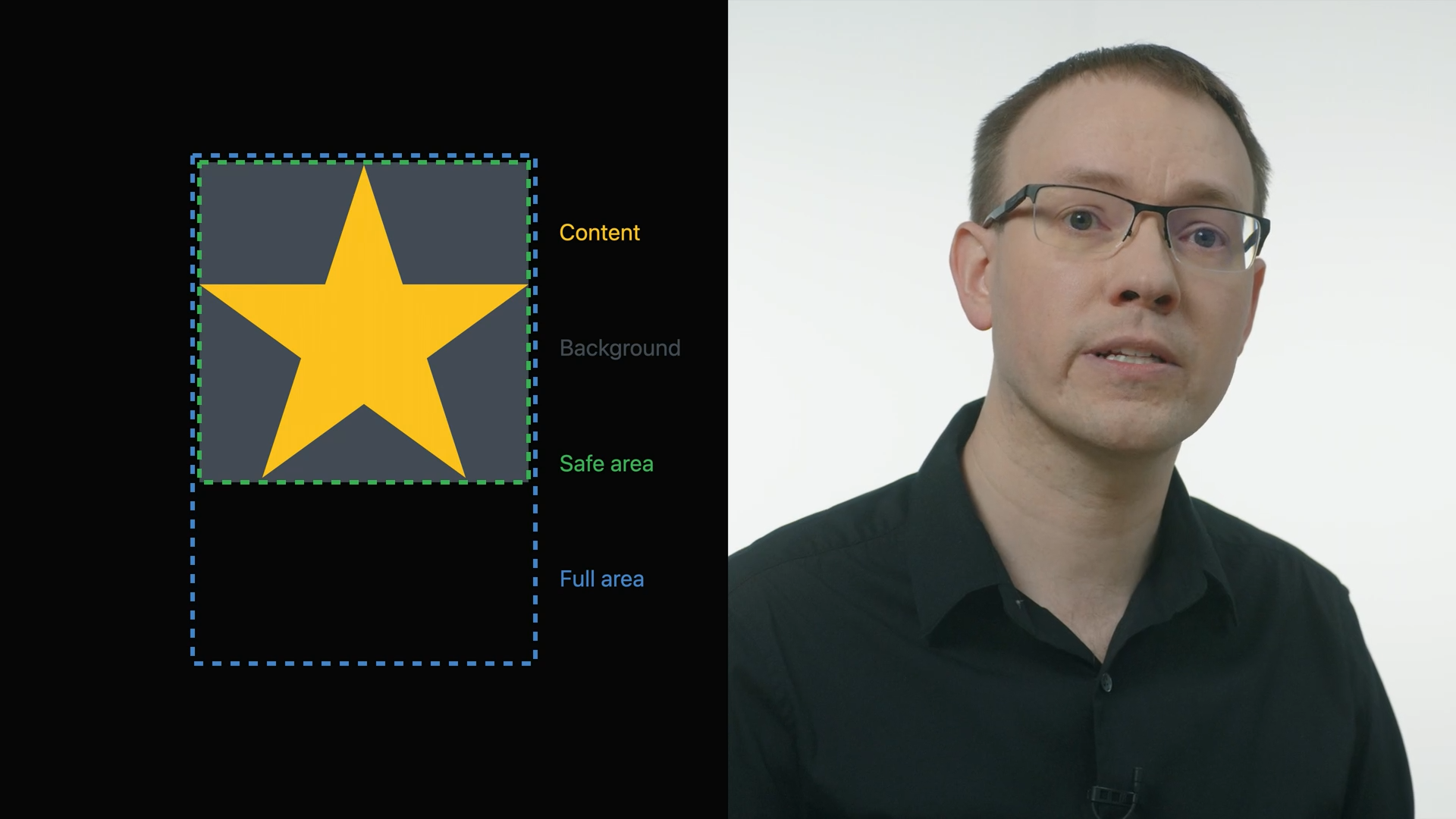
Safe areas

- SwiftUI에서 콘텐츠를 최대한 크게 잡아도 상 하단에 빈 여백이 존재할 수 있습니다.

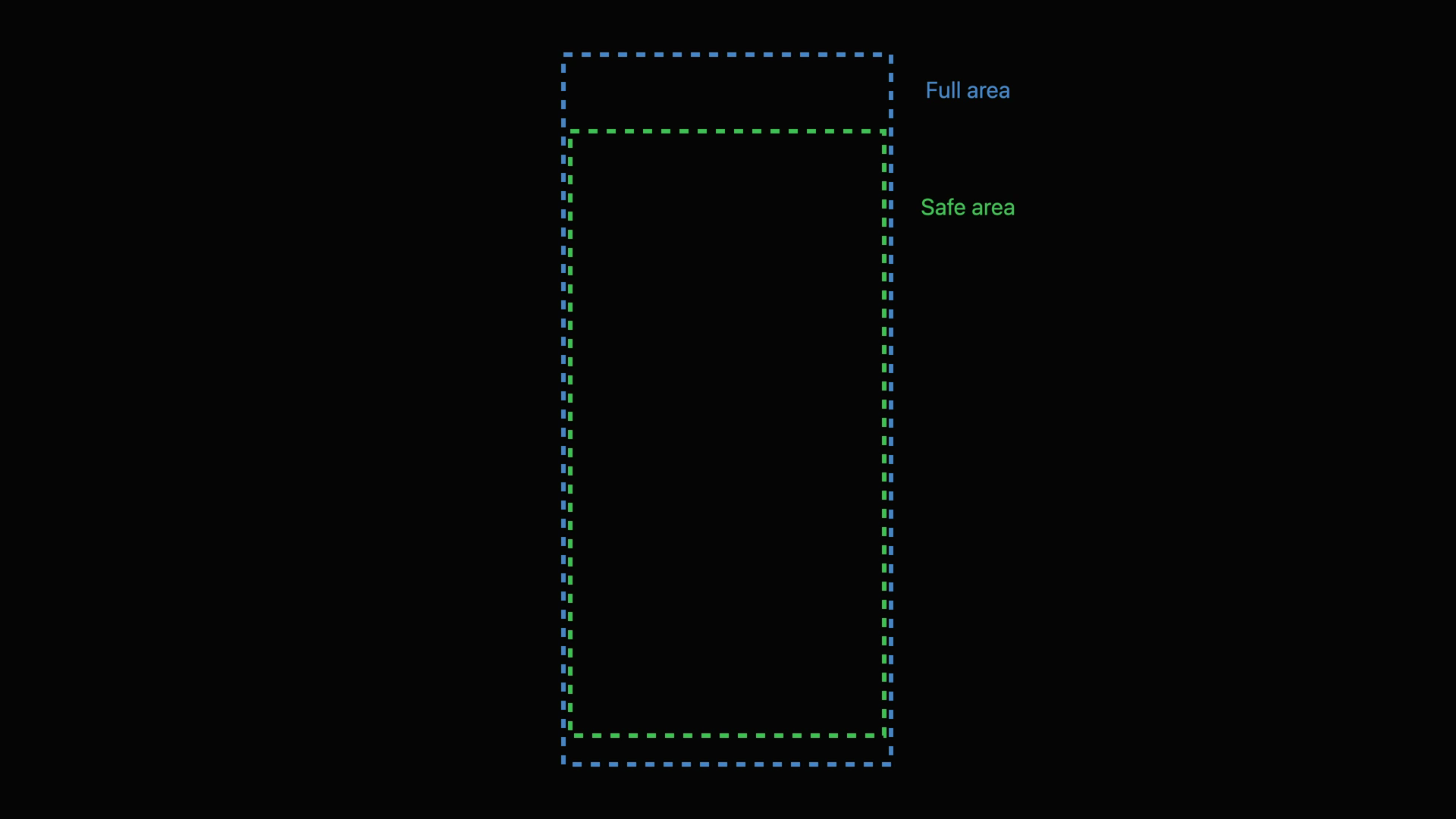
- SwiftUI의 항목은 표시가 잘리는 것을 방지하기 위해 기본적으로 Safe area 안에 존재하도록 되어 있습니다.

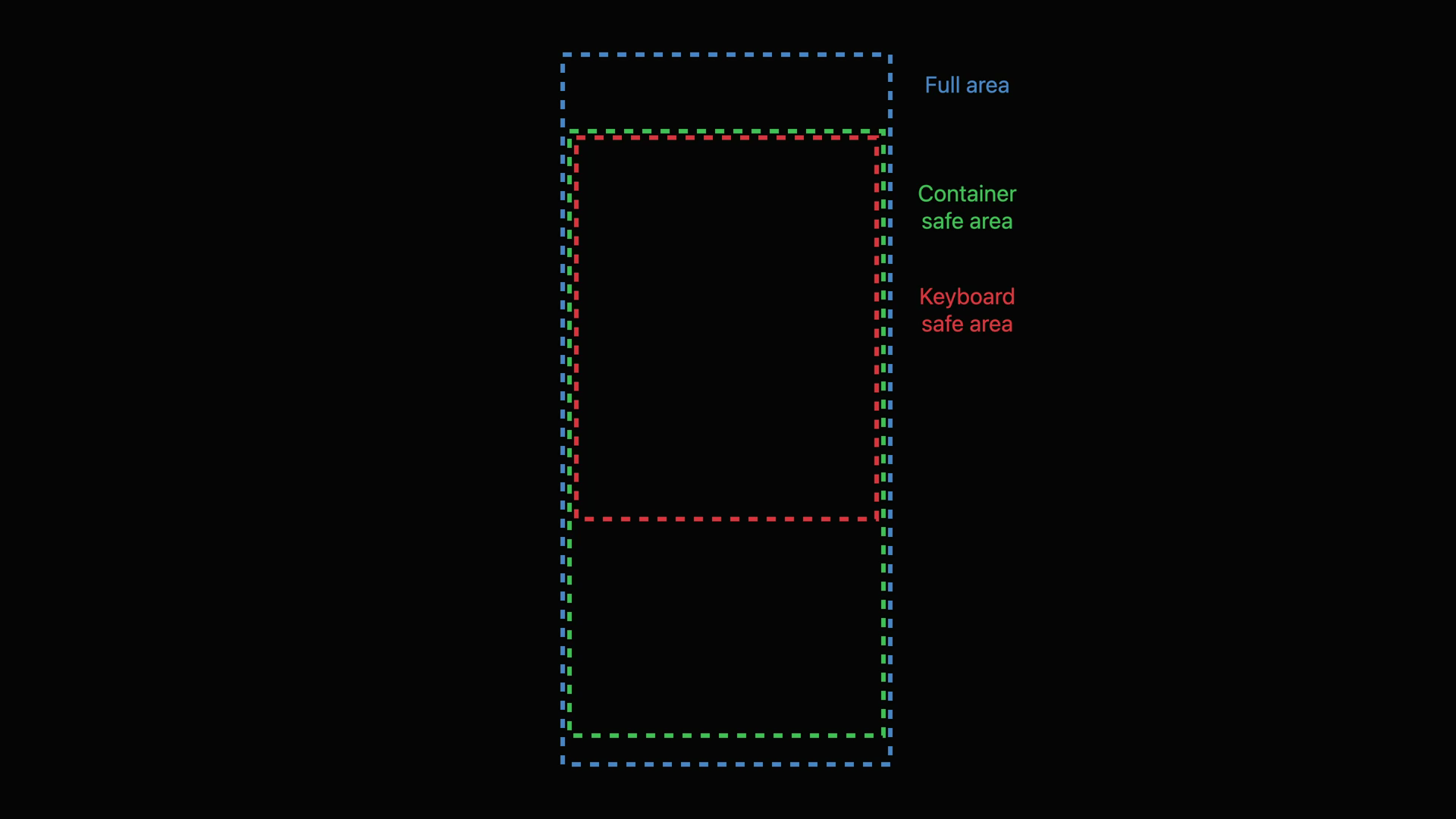
- 키보드가 표시되었을 때에도 동일한 동작으로 SwiftUI는 Keyboard safe area내에 배치되어 화면에 표시됩니다.
- Container safe area는 장치의 테두리나 상단 바 등에 의해서 UI가 가려지는 것을 막아주는 역할을 합니다.
- Keyboard safe area는 키보드에 의해서 UI가 가려지는 것을 막는 역할을 수행합니다.

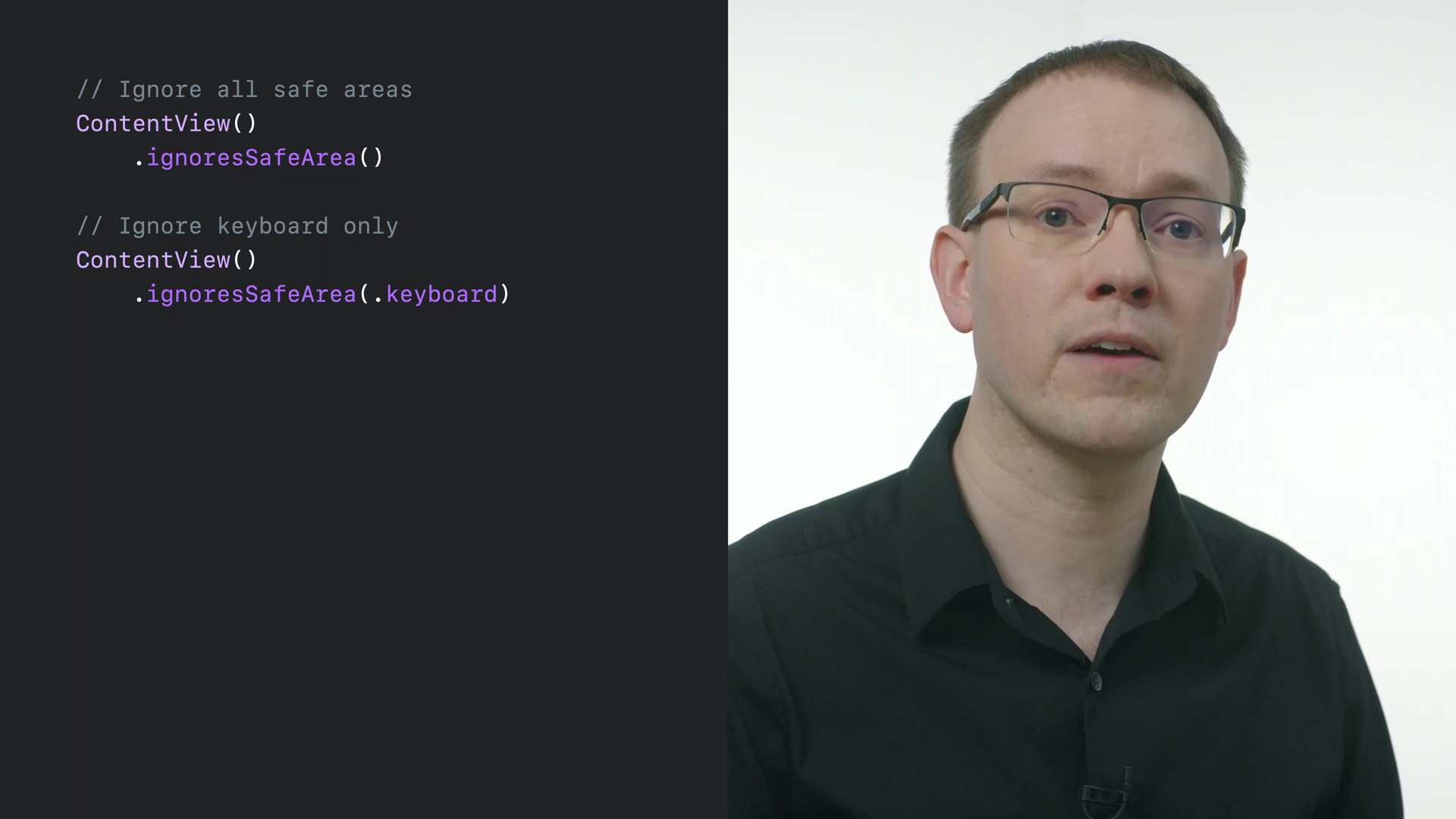
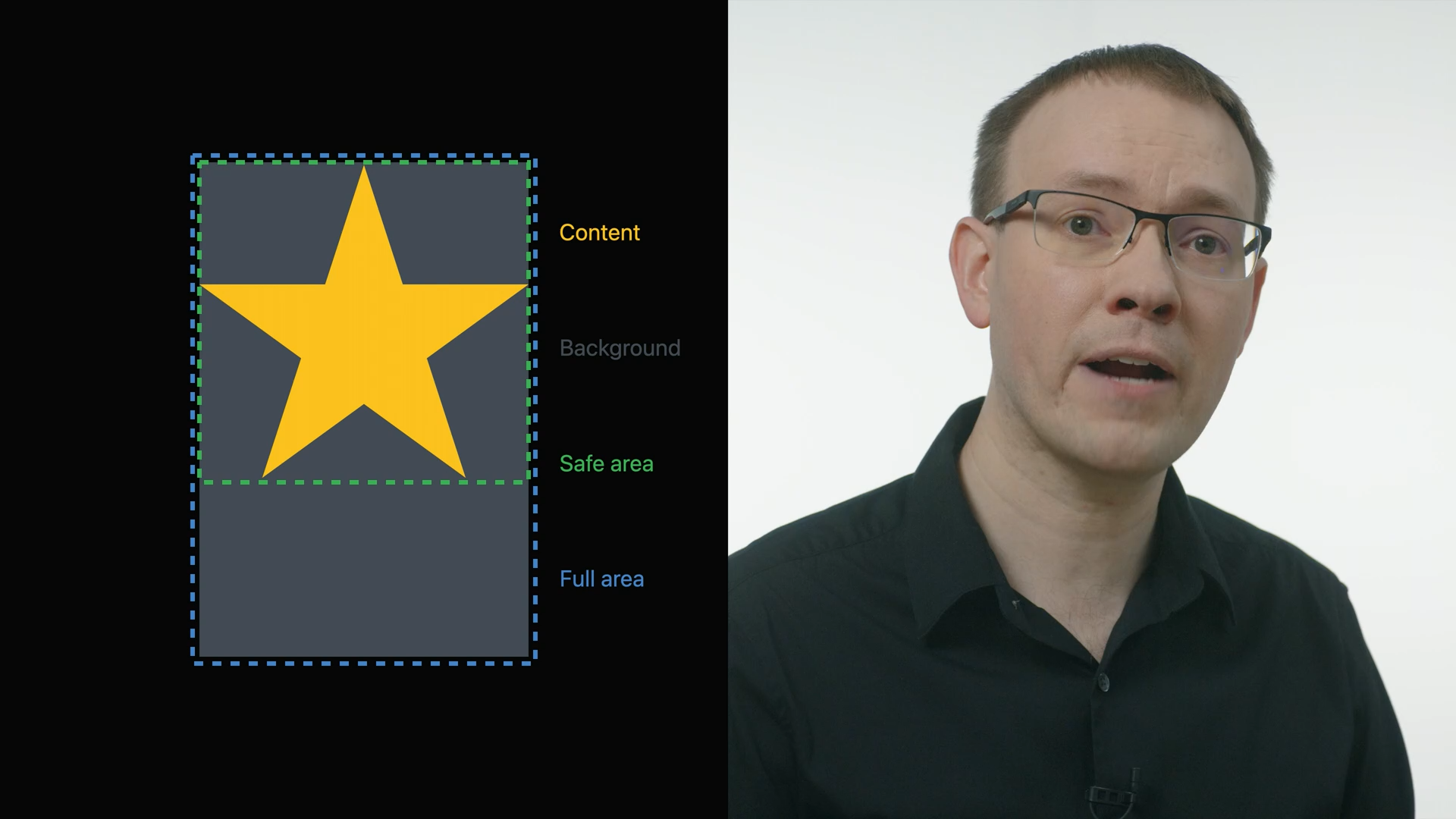
- 콘텐츠가 잘려도 최대한의 영역을 표시하고 싶은 경우에는 ignoresSafeArea()를 호출할 수 있습니다.
- 키보드만 무시하고 싶은 경우에는 ignoresSafeArea(.keyboard)를 호출하여 대응할 수 있습니다.

- 기존 콘텐츠에 background()를 호출하면 위와 같이 safe area가 적용된 영역에 배경이 지정됩니다.

- 올해에 새로 적용되는 background()를 호출하면 ignoresSafeArea가 적용된 경우, Safe area를 벗어나 전체 영역에 배경이 적용됩니다.
Materials

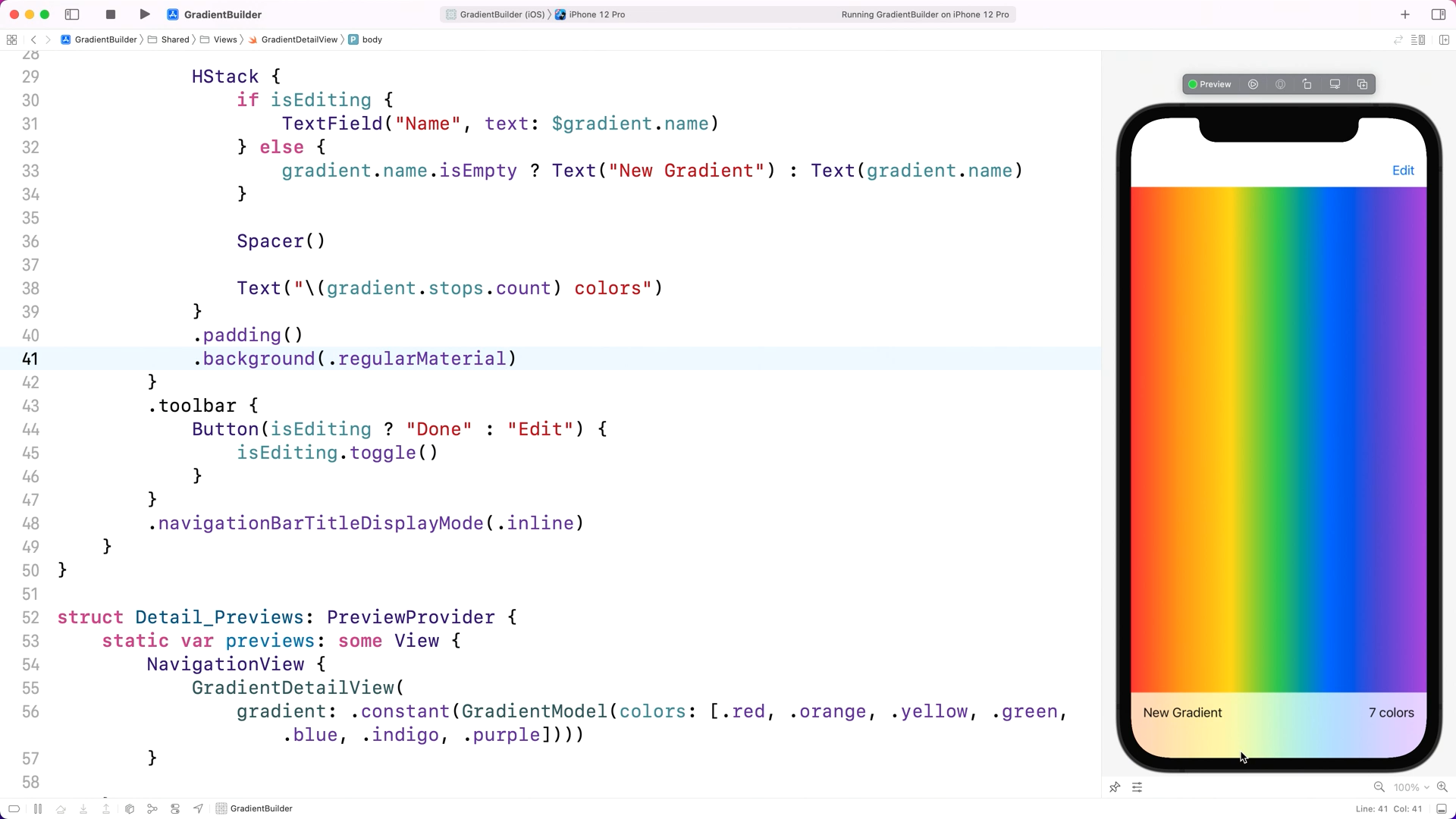
- 하단의 배경 영역에 regularMeterial을 적용하면 블러가 적용된 반 투명한 효과를 적용할 수 있습니다.

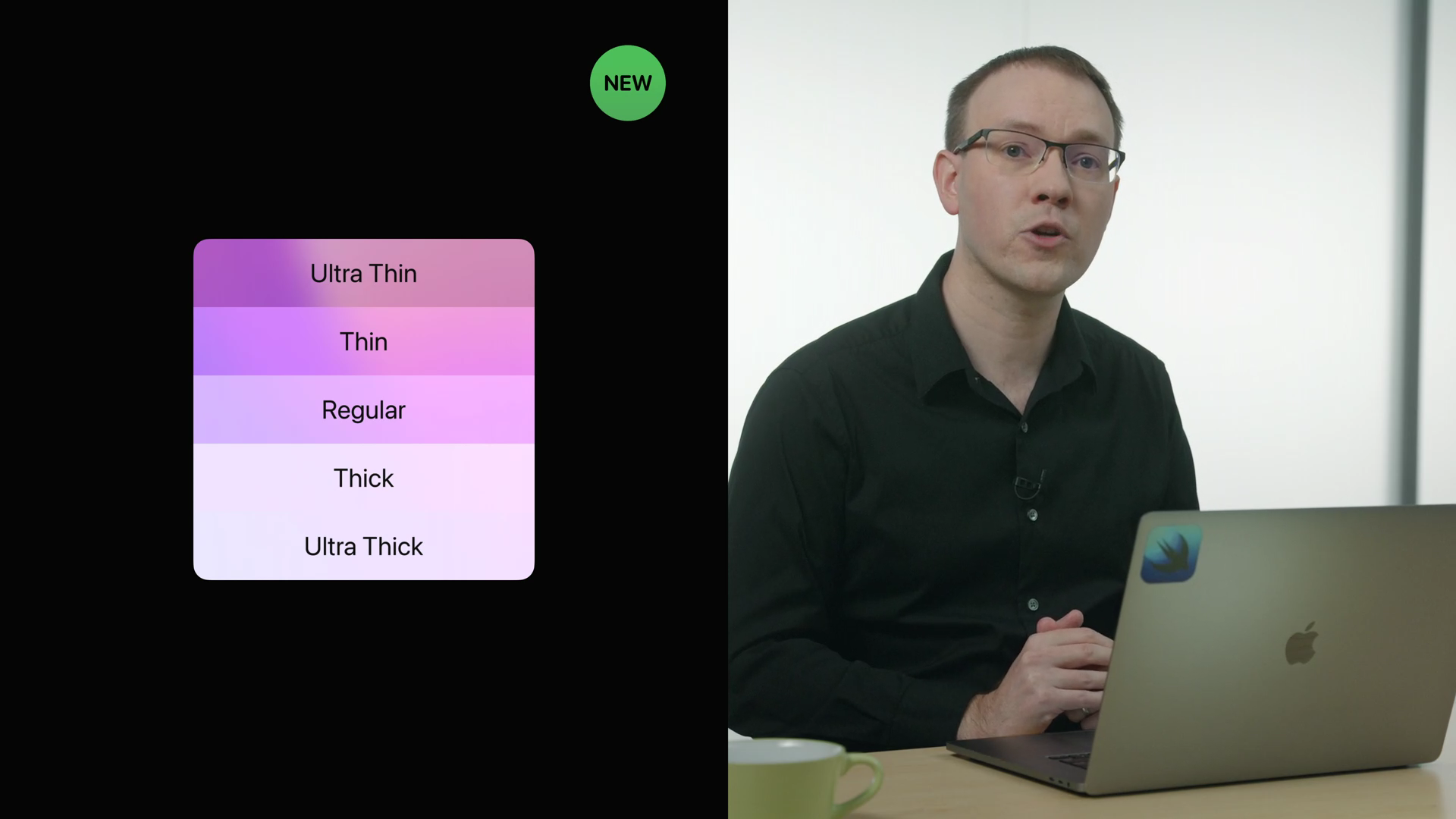
- 올해의 SwiftUI에서는 여러 플랫폼에서 적용할 수 있는 다양한 Material을 제공합니다.
Foreground styles

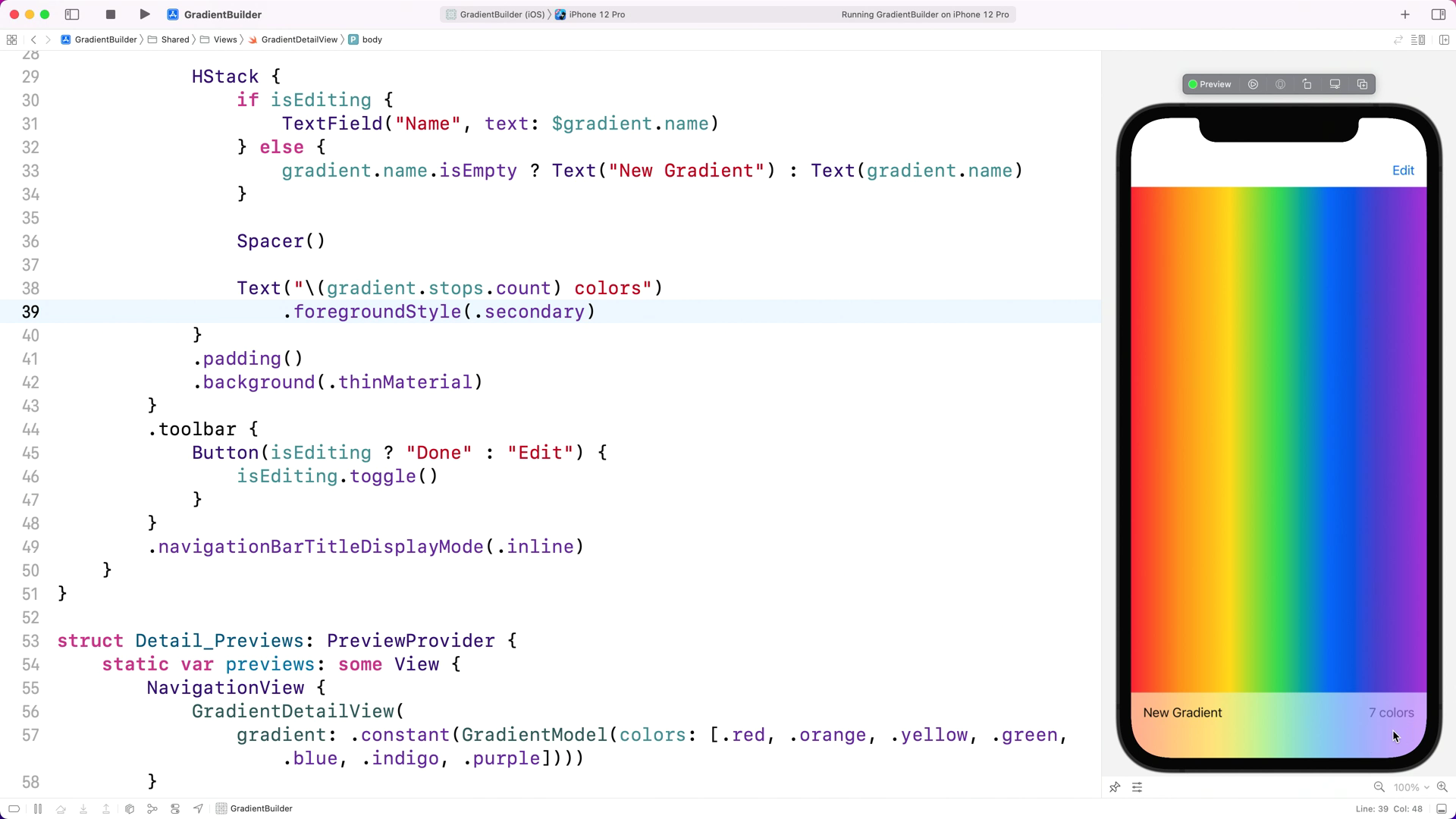
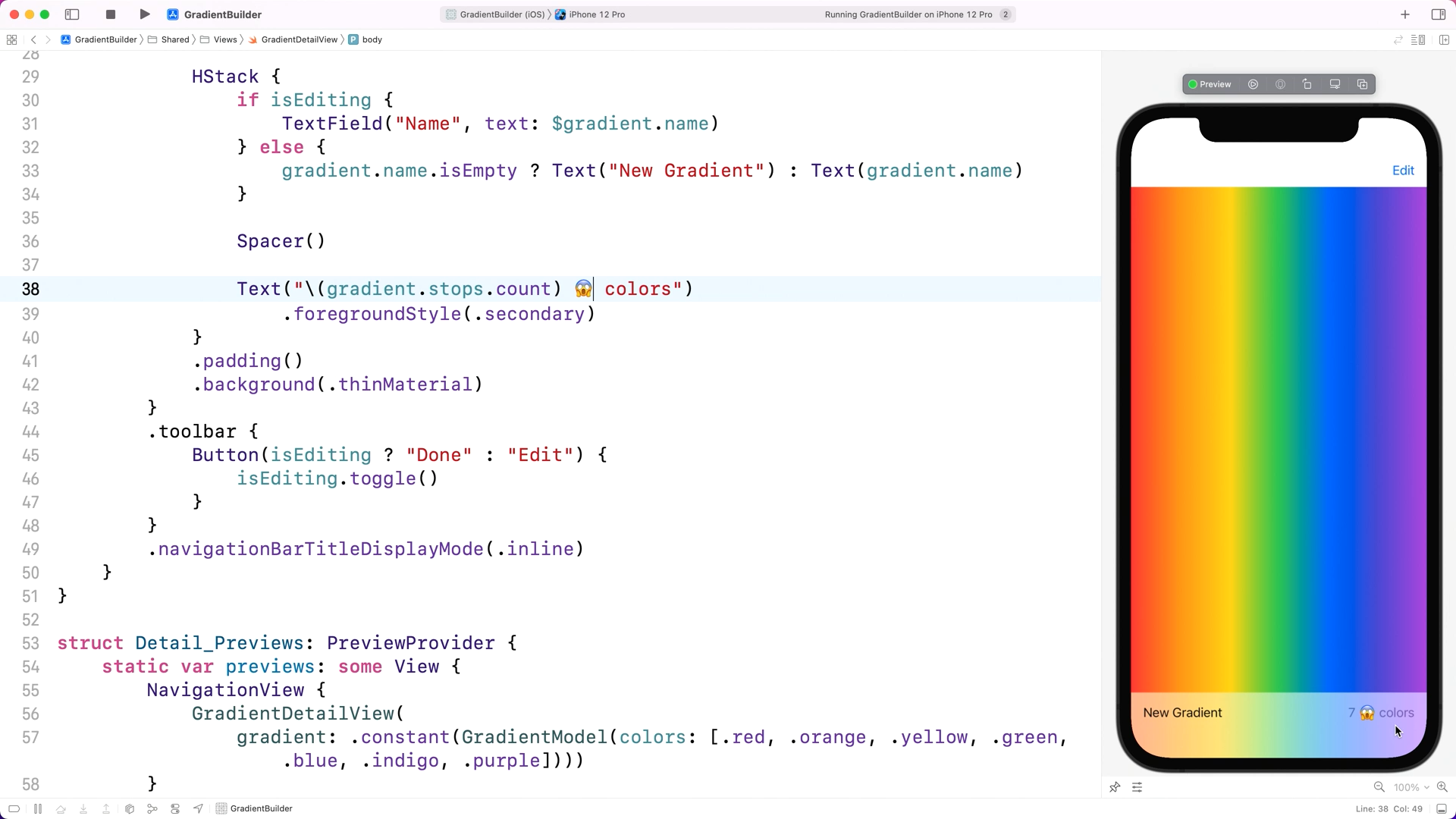
- foregroundStyle(.secondary)를 colors 문자열에 적용하면 자동으로 글자의 색상이 뒤에 있는 색상과 자동으로 적절히 혼합되는 Vibrancy라 불리는 효과가 적용됩니다.

- 이 효과는 특정 API로 제공되지 않으며 foregroundStyle에 따라 자동으로 적용됩니다.
- 또한 Material이 있는 배경을 추가하거나 사이드 바와 같은 Material이 있는 시스템 구성 요소 위에 있을 재료가 있는 배경을 명시적으로 추가하거나 콘텐츠가 사이드바와 같이 재료를 추가하는 시스템 구성 요소에 있을 때 발생할 수 있습니다.

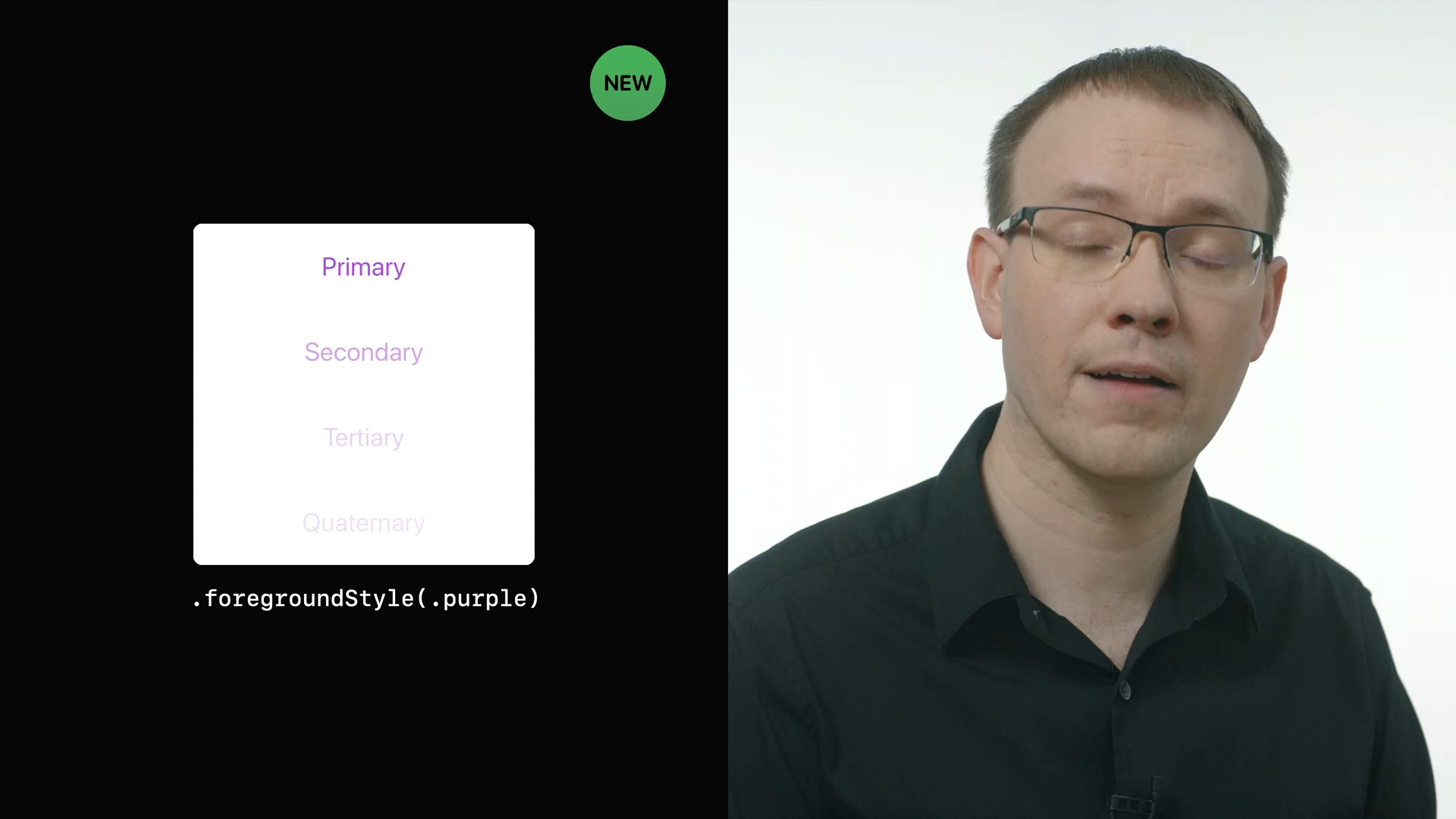
- 색상을 설정할 수 있으며 색상이 foregroundStyle 레벨에 따라 자동으로 설정됩니다.

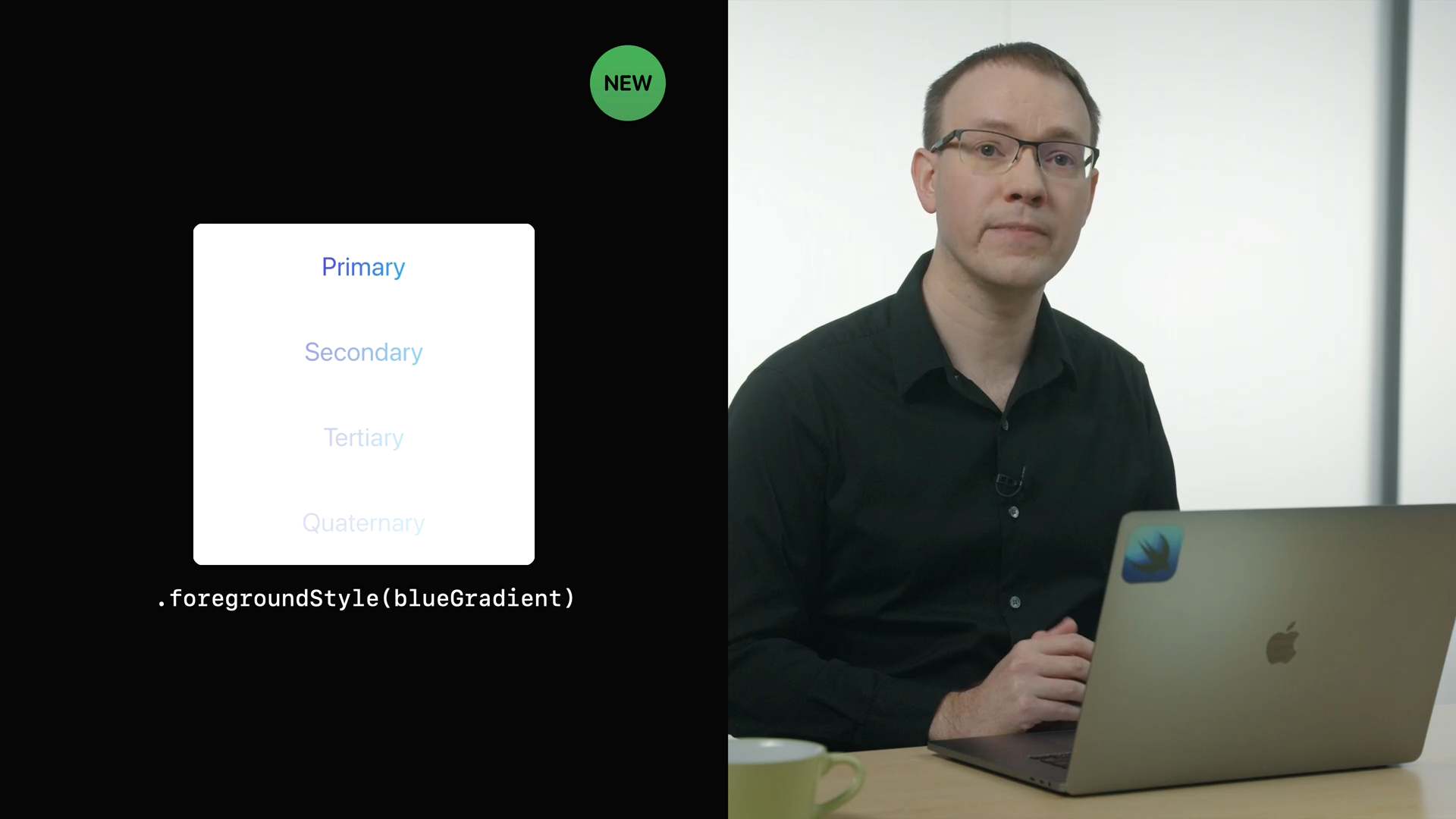
- Gradient를 가진 색상도 적용이 가능합니다.

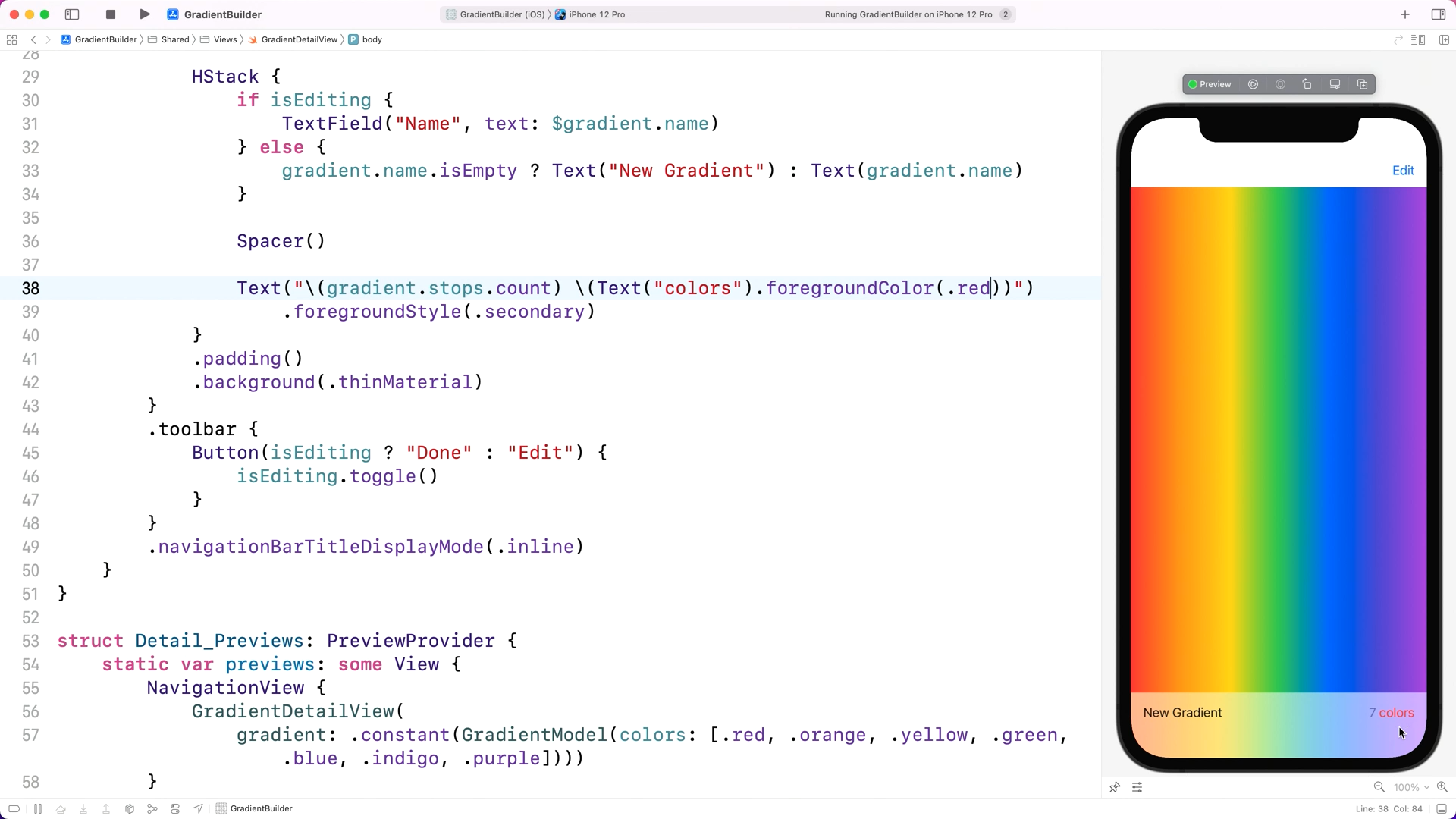
- foregroundStyle이 적용된 상태에서 글자별로 별도의 색상을 적용할 수 있습니다.

- foregroundStyle이 적용된 상태에서 이모지를 추가하면 해당 부분은 효과 없이 추가됩니다.

- ignoresSafeArea를 적용한 상태에서 ZStack으로 UI를 구성하면 스크롤 뷰의 하단 부분이 다른 뷰에 가려지는 경우가 발생할 수 있습니다.

- 실제로 원하는 구성은 스크롤 뷰의 표시 범위가 그 위에 덮이는 뷰의 상단 부분까지만 적용되는 것입니다.

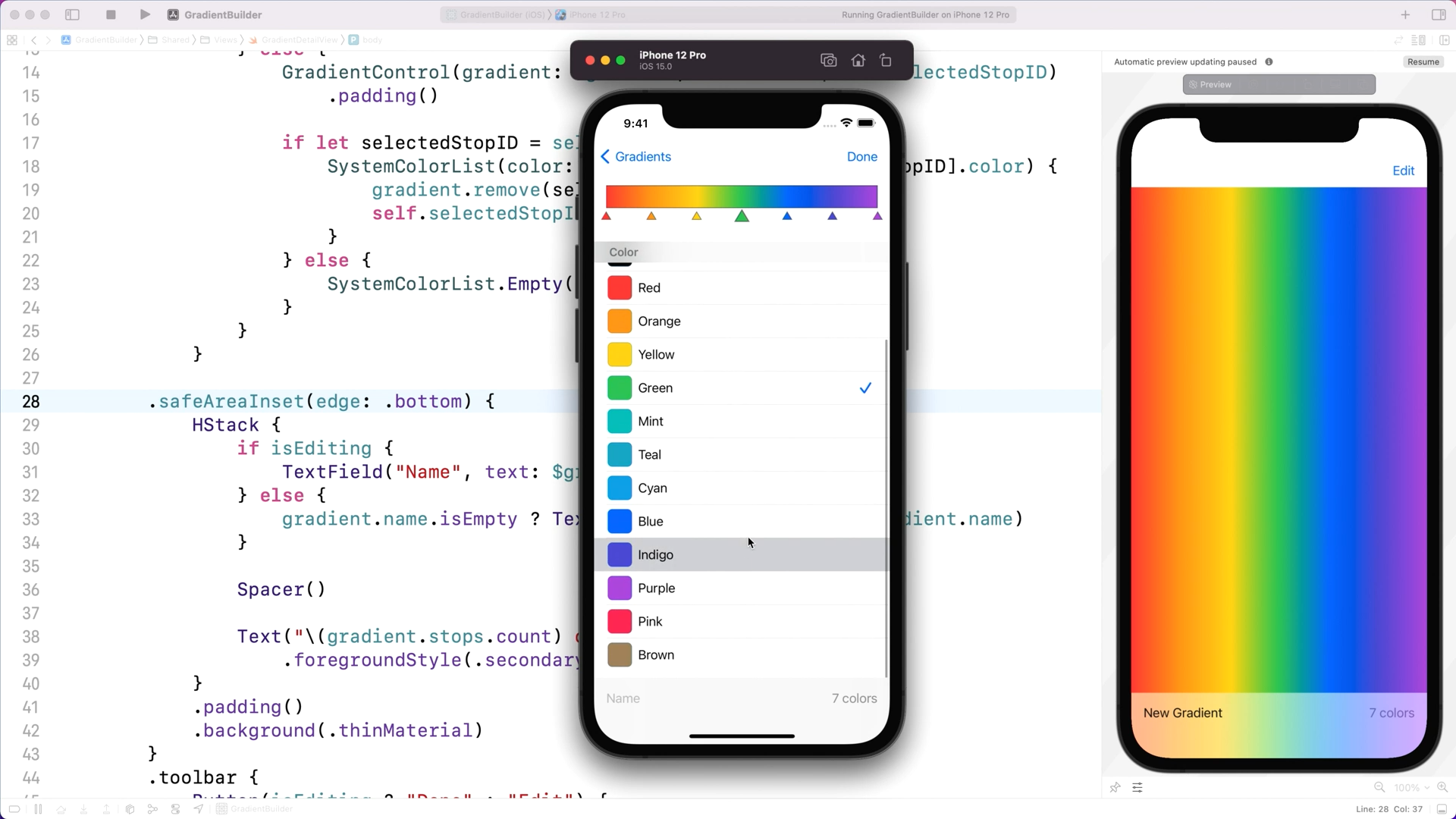
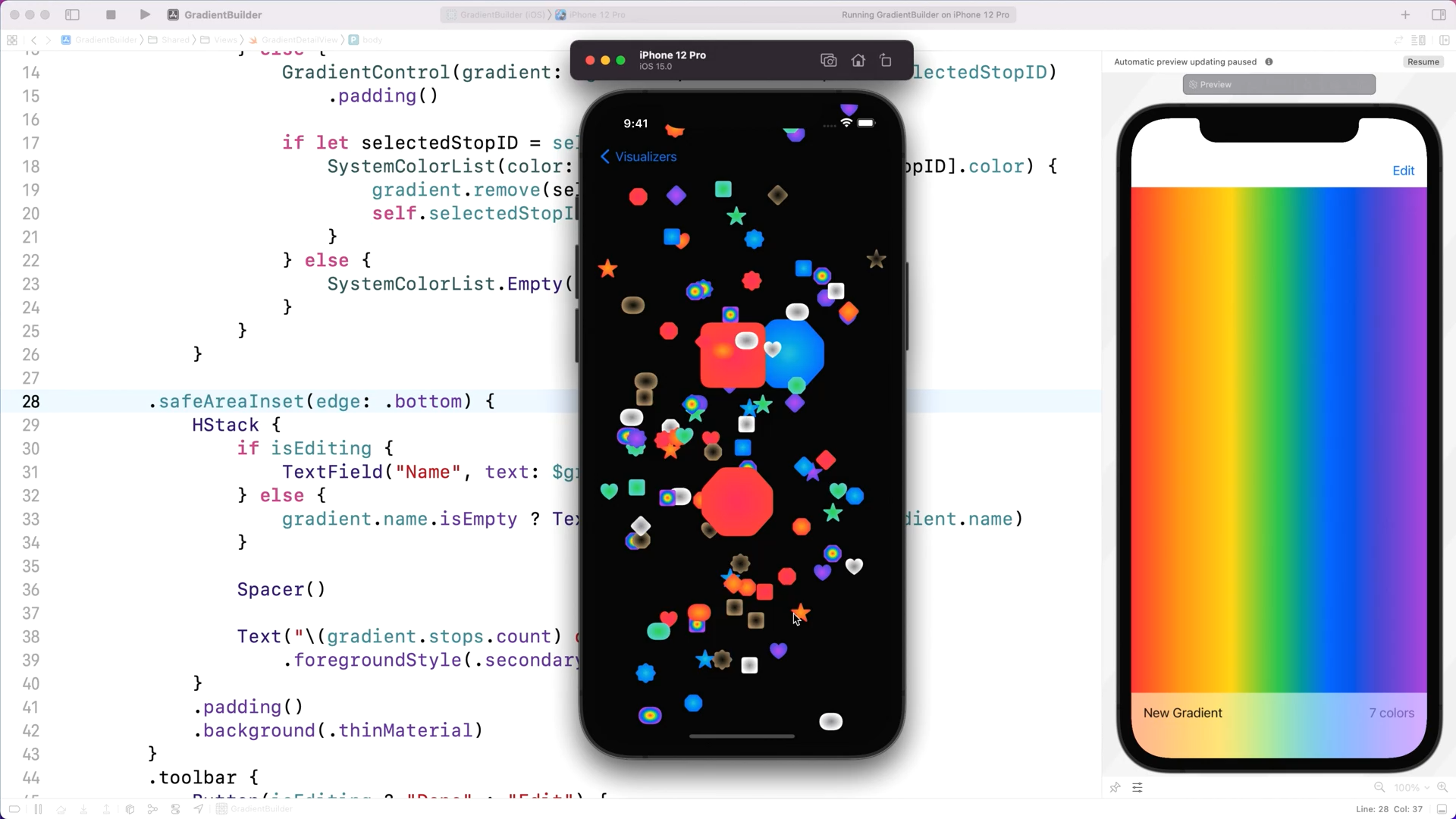
- 이때, 하단 영역에 safeAreaInset를 지정하여 기대와 같은 UI 구성을 할 수 있습니다.
Drawing with canvas

- 위의 예제에서는 SwiftUI를 사용하여 수많은 그래픽 요소를 표시하고 있습니다.

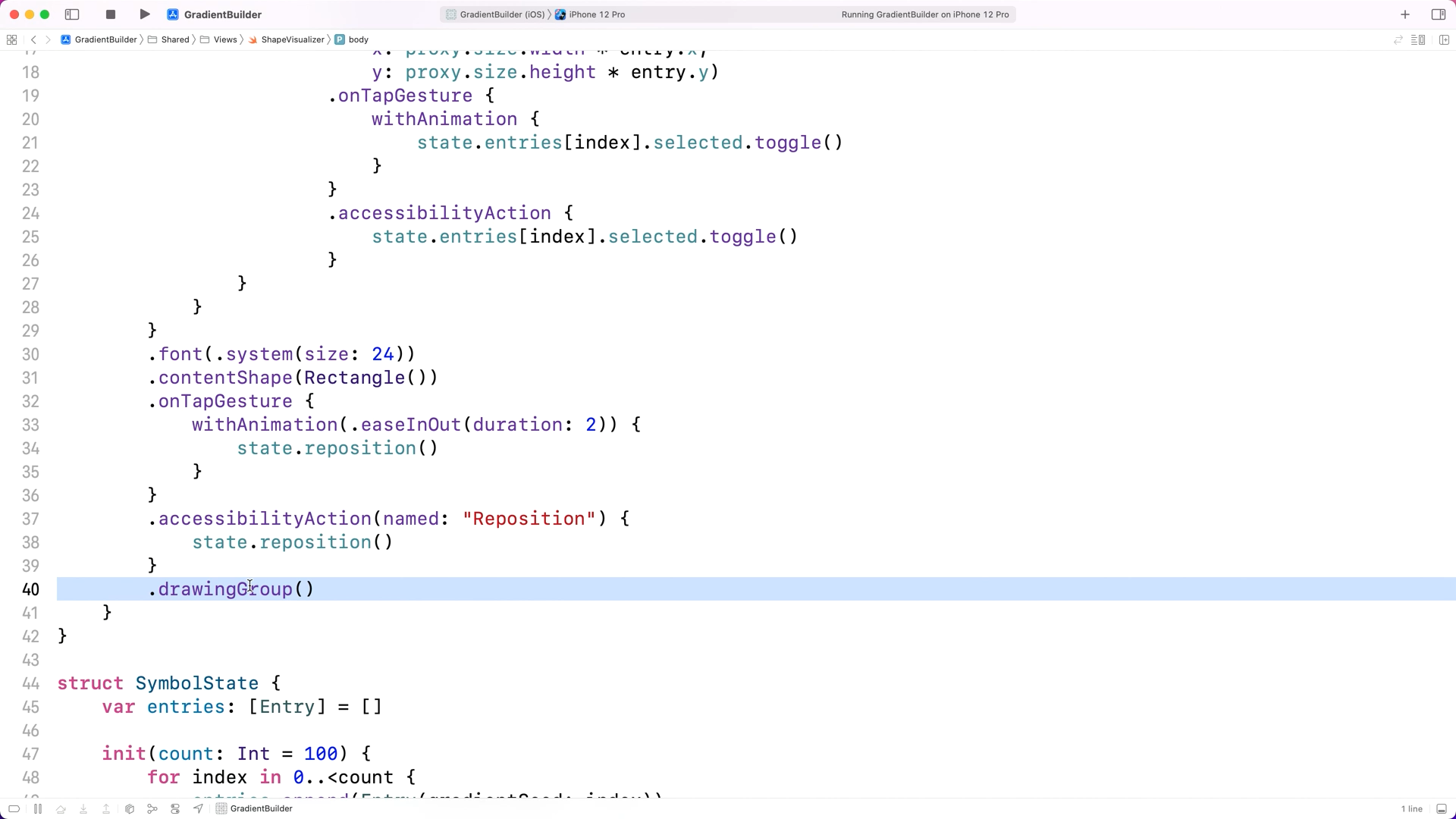
- drawingGroup을 사용하면 단일 레이어에 포함된 모든 뷰를 결합하여 그려줍니다.
- 그래픽 요소에는 drawingGroup이 잘 작동하지만 텍스트 필드나 및 리스트 같은 UI 컨트롤에는 사용하면 안 됩니다.
- drawingGroup를 사용하면 onTapGesture, withAnimation, accessibilityAction과 같은 SwiftUI의 요소를 전부 사용할 수 있습니다.
- 하지만 이렇게 다양한 SwiftUI의 기능을 지원하기 위해 추가적인 리소스가 소모됩니다.

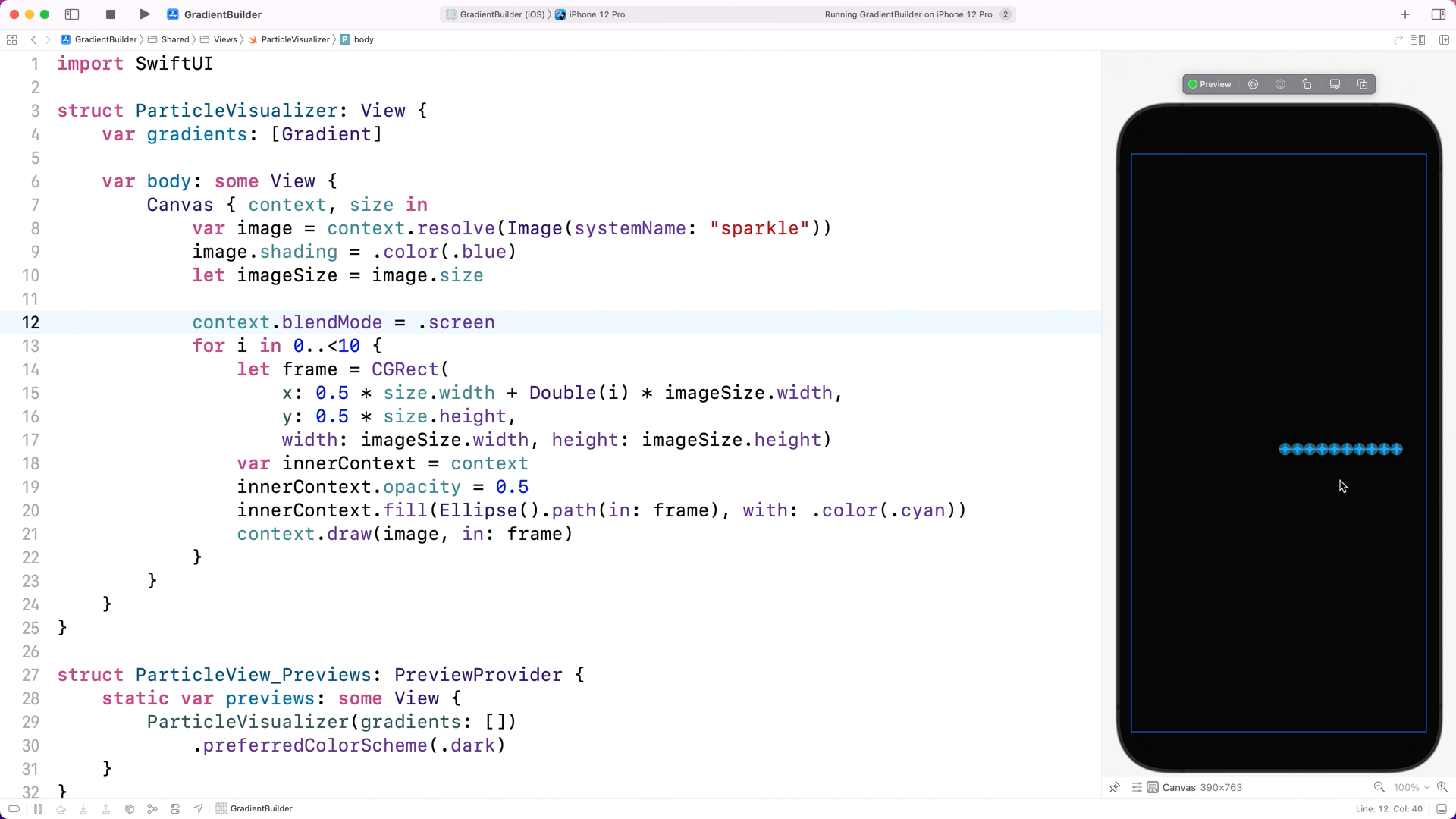
- 많은 양의 그래픽 요소를 그리기 위해서 Canvas가 추가되었습니다.
- Canvas를 선언하면 받을 수 있는 context를 통해 원하는 요소를 그릴 수 있고 size를 통해 화면의 크기를 얻을 수 있습니다.
- Canvas의 closure는 ViewBuilder가 아니므로 일반적인 for문 등을 사용할 수 있습니다.
- 그리기 작업이 순서대로 일어나기 때문에, 겹치는 이미지를 표시하려면 뒤에 표시될 이미지를 먼저 그려야 합니다.
- Context에 투명도를 설정하면 이후에 발생하는 모든 작업에 영향을 줍니다.
- Context의 특정 값을 변경하려면 원본을 복사하기만 하면 되며, 이후 수정사항은 사본에만 적용됩니다.
- blendMode를 사용하면 배경과 그리려고 하는 색상이 혼합될 때의 방식을 결정할 수 있습니다.

- TimelineView를 사용하면 Canvas를 주기적으로 업데이트할 수 있습니다.
- 타이머 같은 시간을 지정할 수 있으며 animation을 전달하면 화면을 업데이트할 수 있을 때마다 업데이트하며, 이는 DisplayLink와 유사하게 동작합니다.
- TimelineView의 closure의 전달 인자를 통해서 .date.timeIntervalSinceReferenceDate를 호출해 경과한 시간을 얻어올 수 있습니다.

- Canvas를 사용하면 SwiftUI의 그래픽 요소들처럼 각각의 항목에 이벤트를 받거나 accessbility를 설정할 수는 없지만 전체 Canvas에는 적용할 수 있습니다.
- 따라서 Canvas에 onTapGesture를 적용하여 이벤트를 받을 때 표시되는 항목을 증가시킬 수 있고, accessibilityLabel을 달 수 도 있습니다.
'WWDC > WWDC 2021' 카테고리의 다른 글
| WWDC 2021 - Explore Xcode Cloud workflows (0) | 2021.07.15 |
|---|---|
| WWDC 2021 - Create 3D models with Object Capture (0) | 2021.07.14 |
| WWDC 2021 - Capture high-quality photos using video formats (0) | 2021.07.12 |
| WWDC 2021 - What's new in SwiftUI (0) | 2021.07.11 |
| WWDC 2021 - Add intelligence to your widgets (0) | 2021.07.09 |
Comments




