Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- concurrency
- AR Quick Look
- METAL
- DooC
- SF Symbols
- Xcode Cloud
- DriverKit
- CoreML
- SF Symbols 3.0
- Hand Pose Detect
- detent
- ProRAW
- Xcode Organizer
- profile
- Object Capture
- swiftUI
- SWiFT
- AVFoundation
- Mac
- App Clip
- async
- Physical Audio
- NSUserActivity
- MDM
- Hand Action Detect
- AppleEvent
- User Enrollment
- Reality Composer
- actor
- WWDC 2021
Archives
- Today
- Total
nyancoder
WWDC 2021 - What's new in SwiftUI 본문
원본 영상: https://developer.apple.com/videos/play/wwdc2021/10018/

- SwiftUI는 선언적으로 UI를 만들 수 있도록 2019년에 출시되었습니다.
- SwiftUI의 두 번째 릴리즈에서는 새로운 App 및 Scene API로 100% SwiftUI 앱을 이루었습니다.
- 올해에는 풍부하고 새로운 기능들을 추가하여 더 깊은 지원을 SwiftUI로 할 수 있습니다.

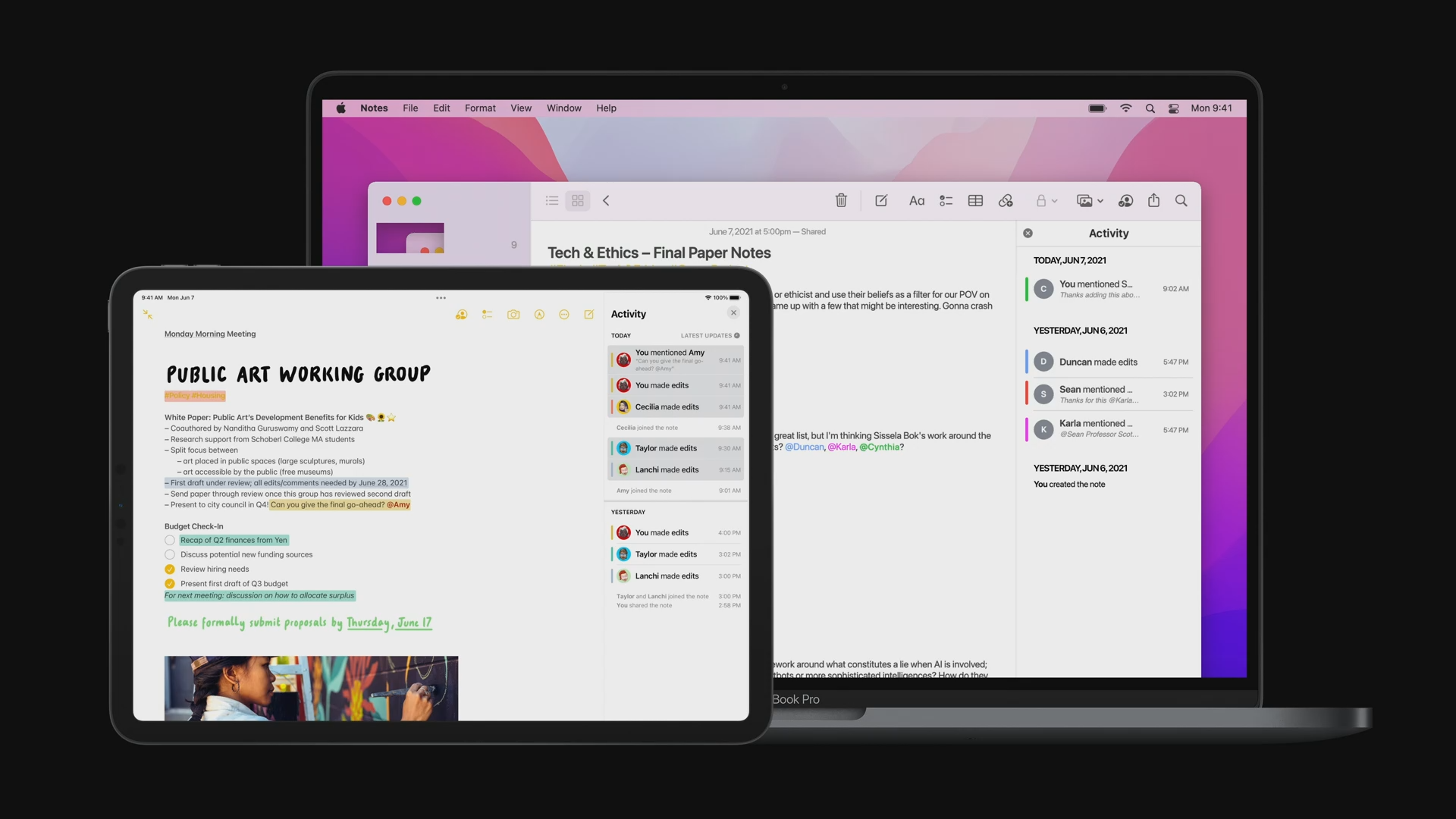
- iOS, iPadOS, macOS용 Notes 앱에서 새로운 활동 목록은 SwiftUI로 이루어져 있으며, 이렇게 기존의 앱에 완전히 새로운 기능을 SwiftUI로 만들어 보는 것이 SwiftUI를 시작하는 좋은 방법 중 하나입니다.
- 날씨 앱처럼 완전히 새로운 앱을 만들 수도 있고 기존 UIKit과 함께 섞어서 사용할 수 도 있습니다.
Better lists

- AsyncImage를 사용하면 비동기로 이미지를 쉽게 로드할 수 있습니다.
- AsyncImage에서 이미지를 받아서 크기를 변경하거나 하는 등의 임의의 수정을 할 수 있습니다.
- 원하는 placeholder를 지정할 수 있습니다.
- 모든 플랫폼에서 AsyncImage를 사용할 수 있습니다.

- refreshable을 호출하여 당겨서 새로고침 기능을 추가할 수 있습니다.
- Swift 5.5에 새로 지원되는 await 키워드를 통해서 비동기로 수행되는 임의의 작업을 refreshable에서 호출할 수 있습니다.
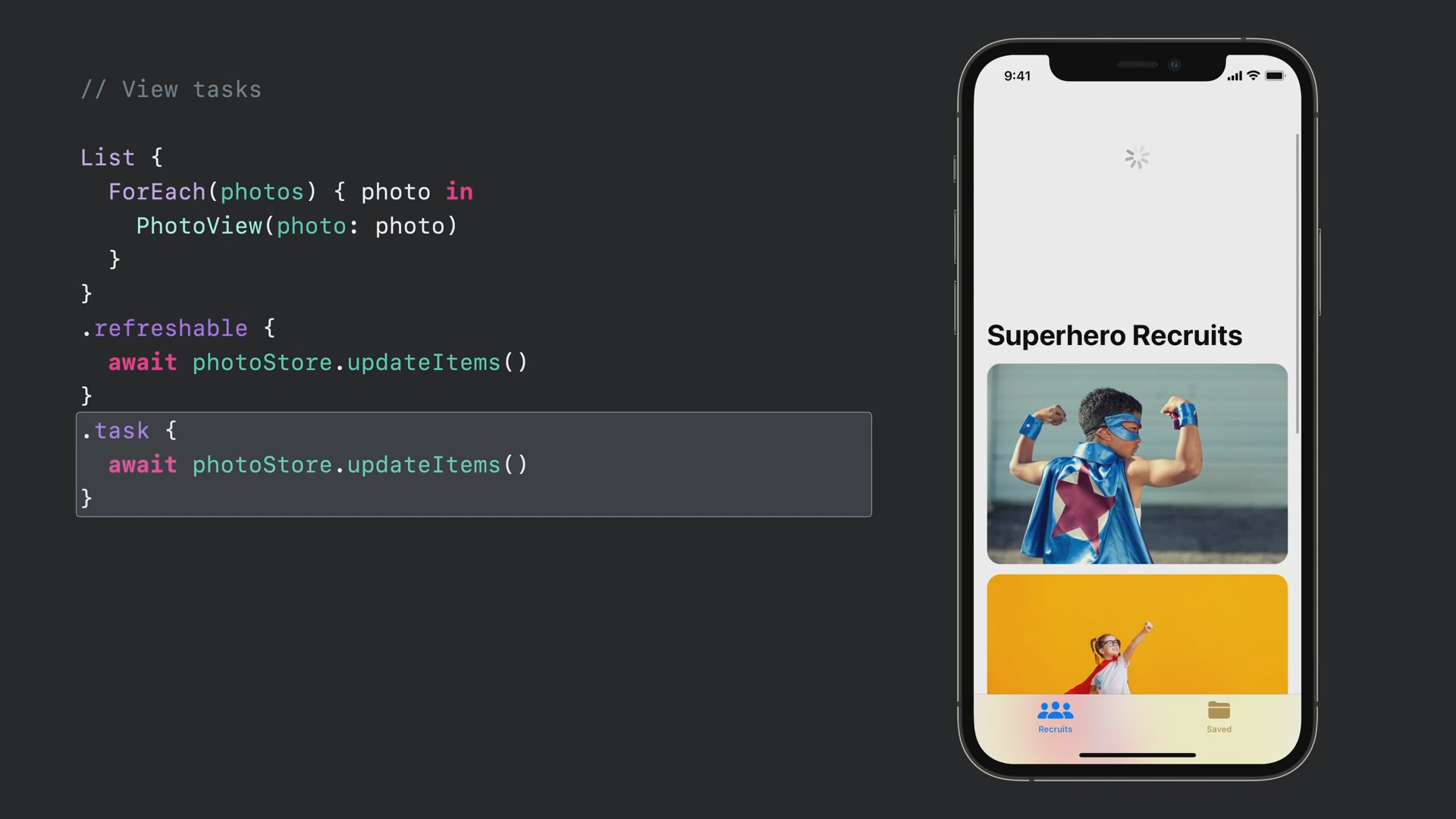
- task 호출에 원하는 비동기 작업을 추가하면 뷰의 생명주기와 비동기 작업의 생명주기가 같아집니다.
- 따라서 뷰가 생성될 때 작업이 시작되고, 뷰가 제거되면 작업이 중단되므로 리스트의 첫 번째 항목을 로드하는 등의 작업을 하는데 적합합니다.

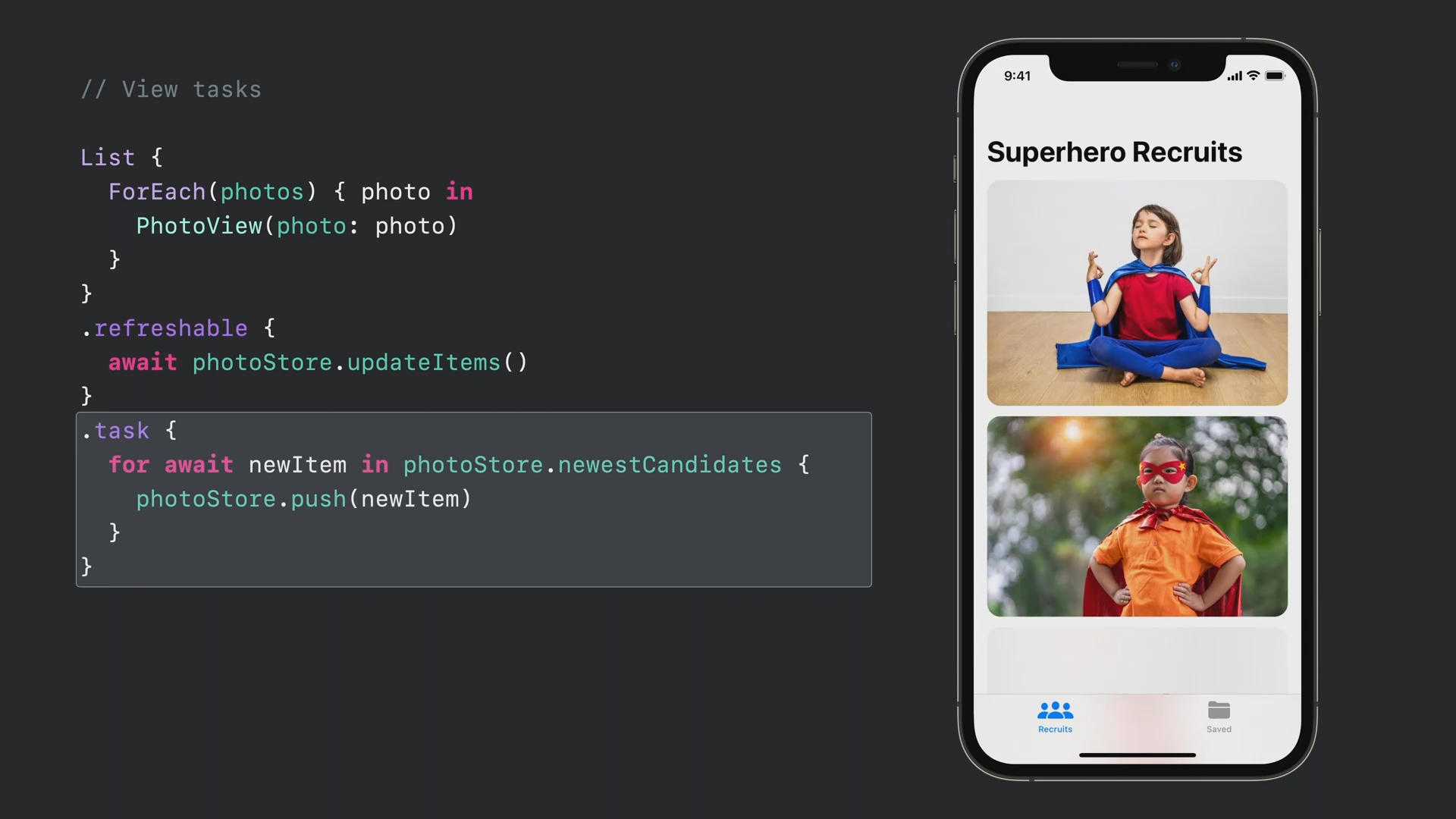
- for 문에 await 키워드를 추가하여 각 항목이 이용 가능해질 때마다 추가하는 것도 가능합니다.

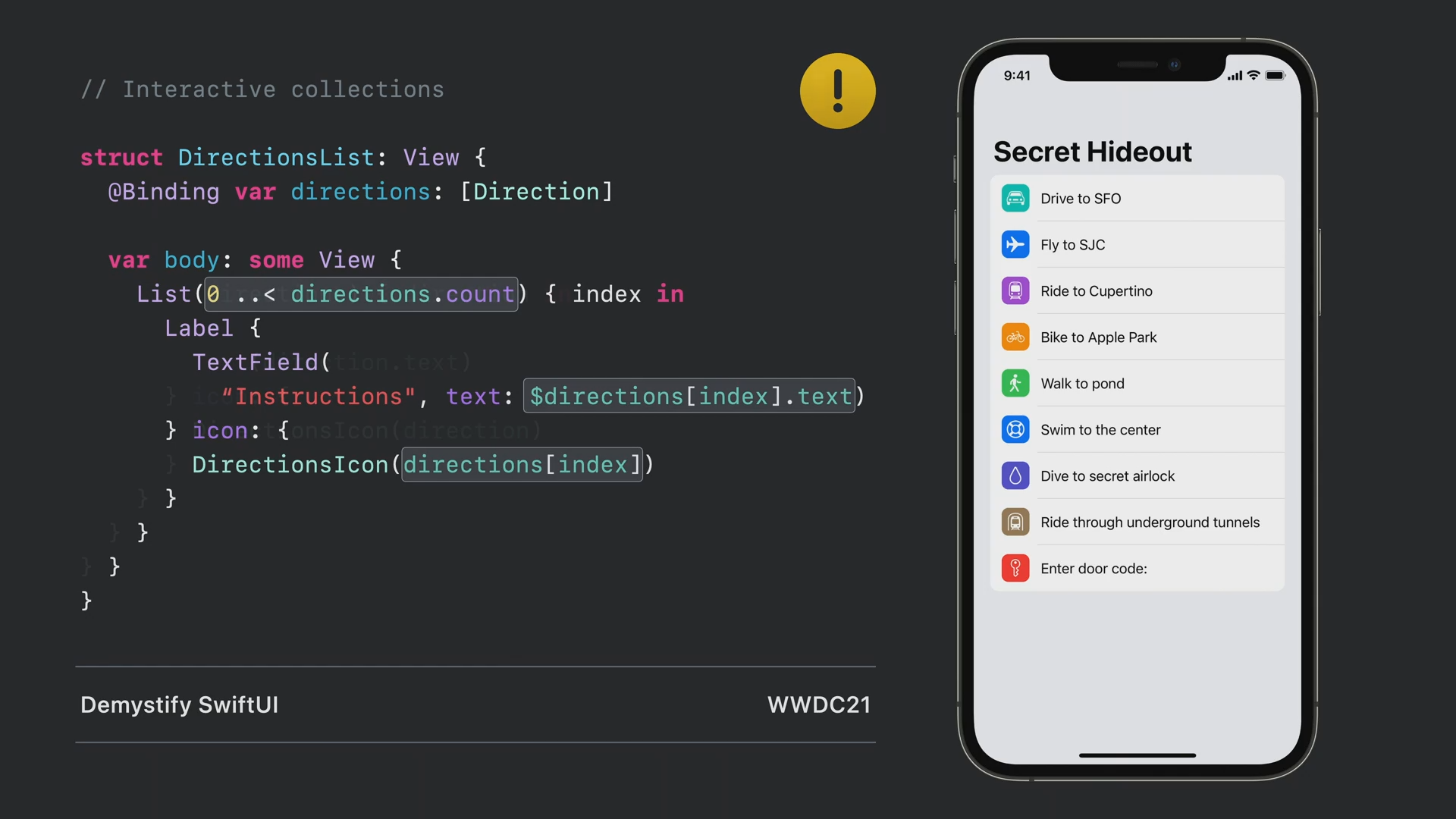
- 리스트 내의 각 텍스트 필드가 편집될 때는 바인딩을 제공해야 하기 때문에 일반적인 접근 방식은, index를 통해서 각각의 항목을 연결하는 것입니다.
- 하지만 이 방식을 사용하면 변경이 일어날 때, 전체 리스트가 변경되기 때문에 좋은 방법이 아닙니다.

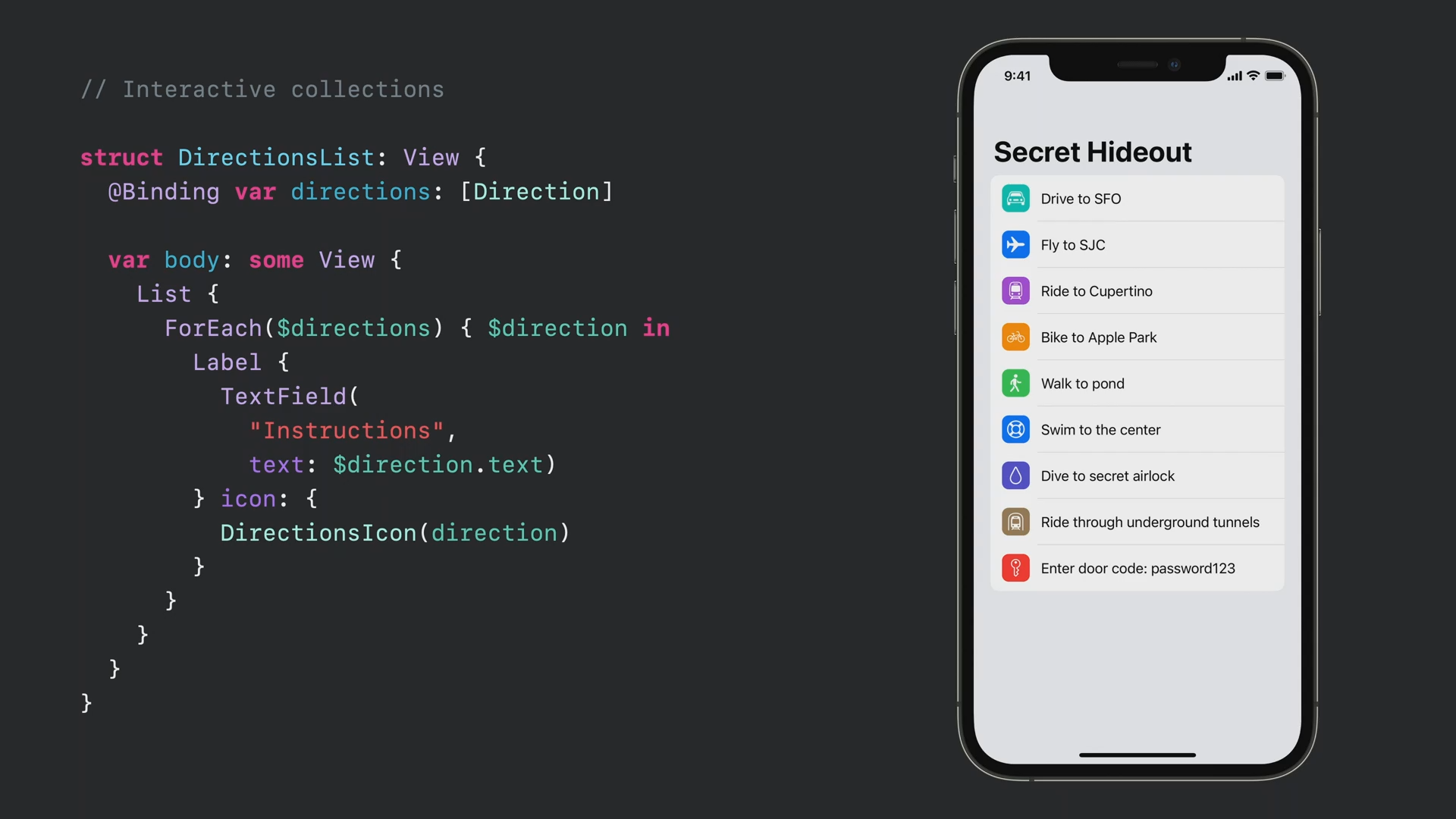
- ForEach에 배열의 바인딩을 전달하면 각 요소에 대한 바인딩을 받을 수 있습니다.
- 이렇게 새로 전달된 바인딩을 전달하면 텍스트 필드와 같은 대화형 컨트롤도 쉽게 추가할 수 있습니다.
- SwiftUI를 지원하는 이전 릴리즈에도 이 코드로 작성된 앱을 배포할 수 있습니다.

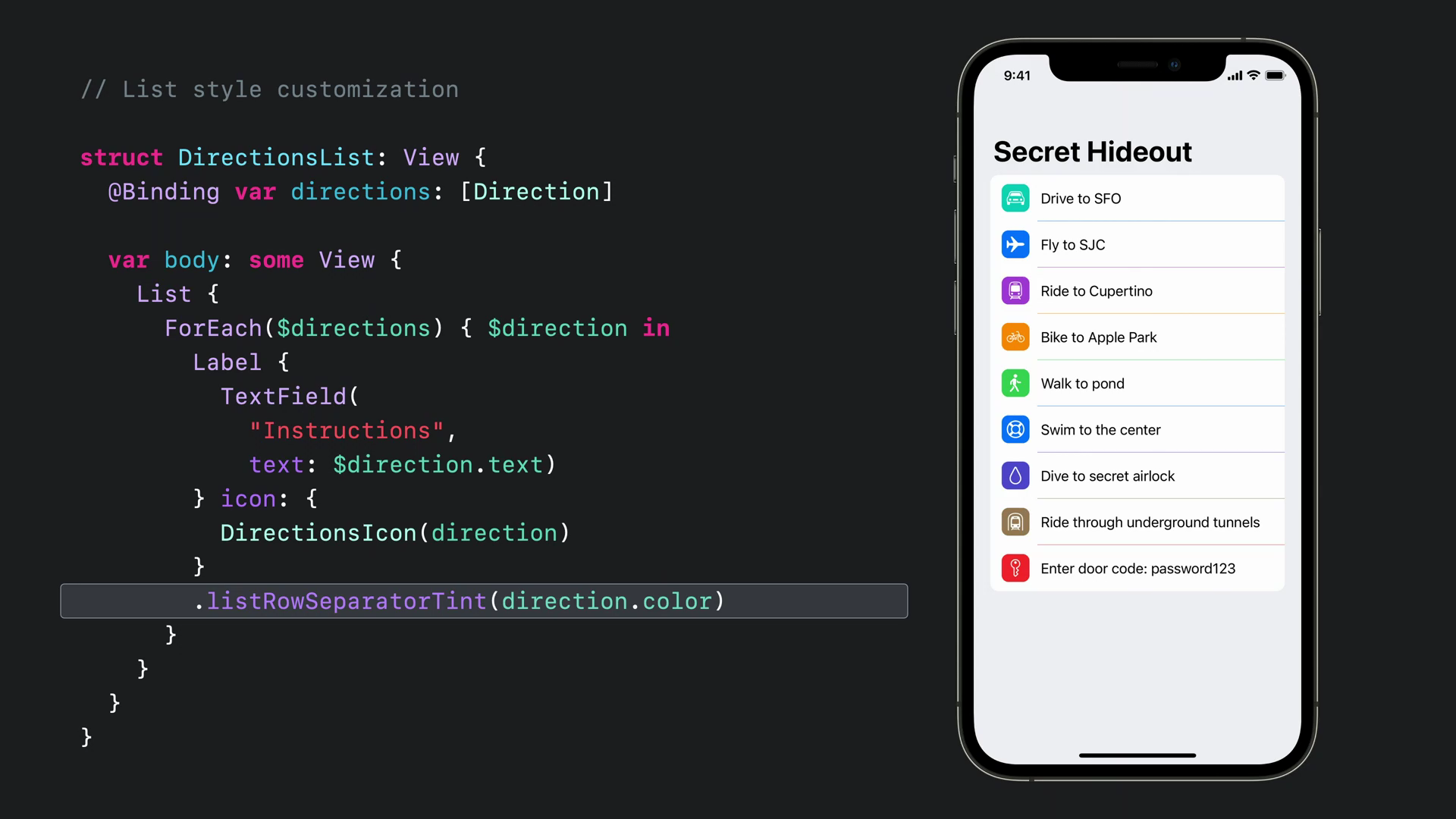
- 새로운 listRowSeparatorTint 기능을 사용하면 각 행의 구분자의 색상을 변경할 수 있습니다.

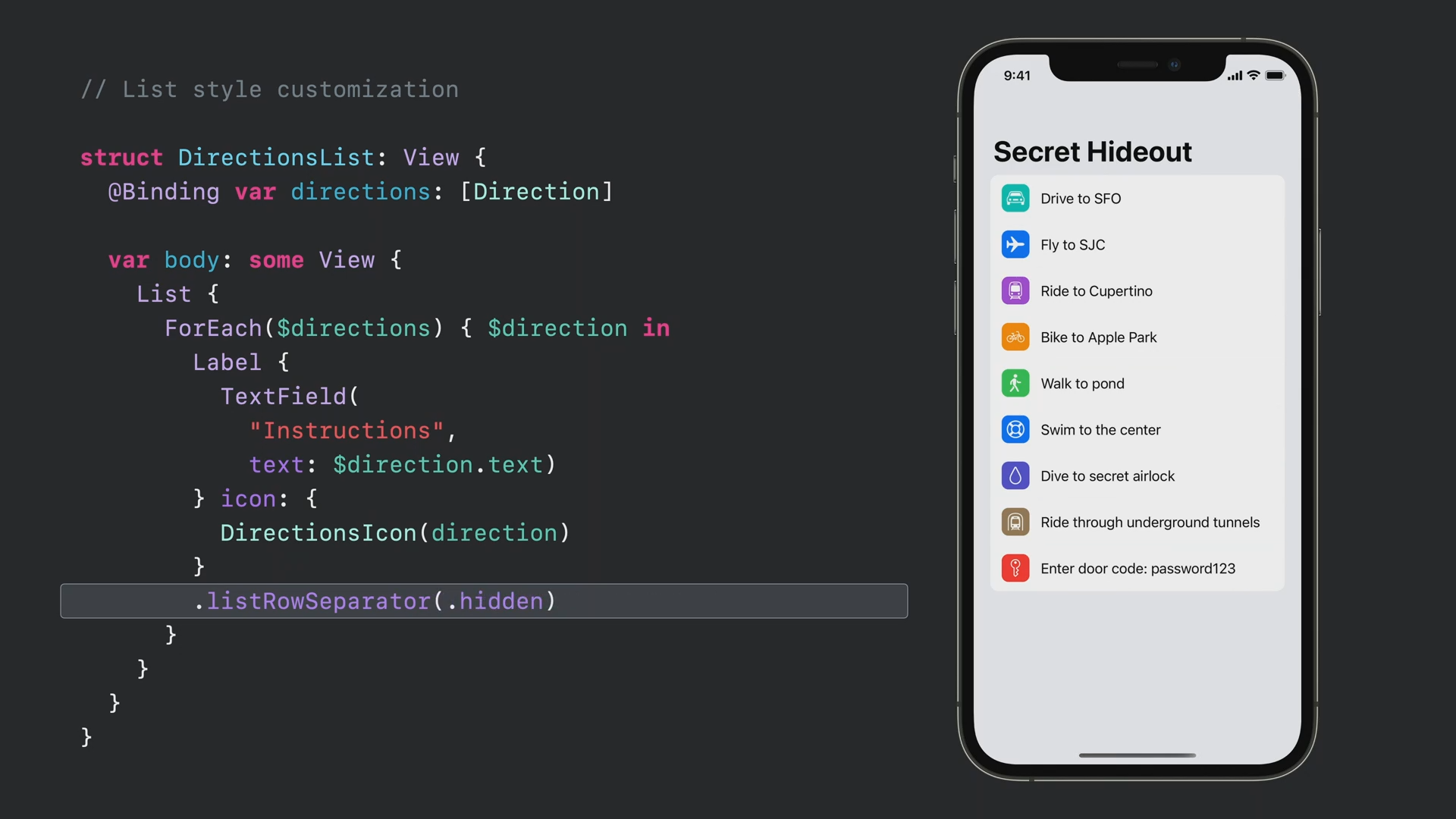
- 값을 .hidden으로 주는 경우 구분자를 숨길 수 있습니다.

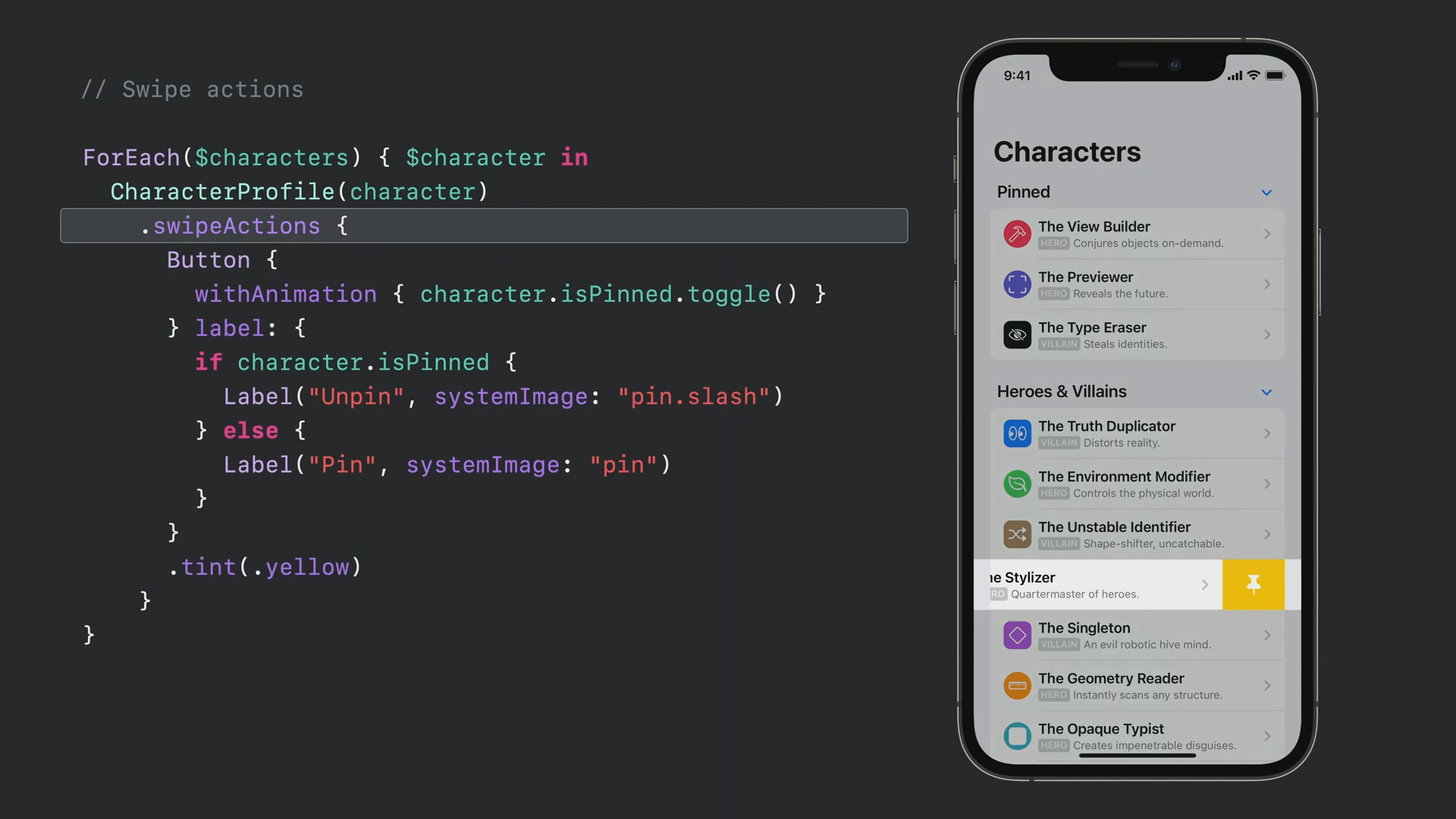
- 이제는 사용자가 임의의 swipe액션을 추가할 수 있습니다.
- 나타나는 버튼의 색상도 원하는 색상으로 지정할 수 있습니다.
- 기본적으로는 swipe시에 나타나는 항목은 기존 항목의 뒤에 표시됩니다.

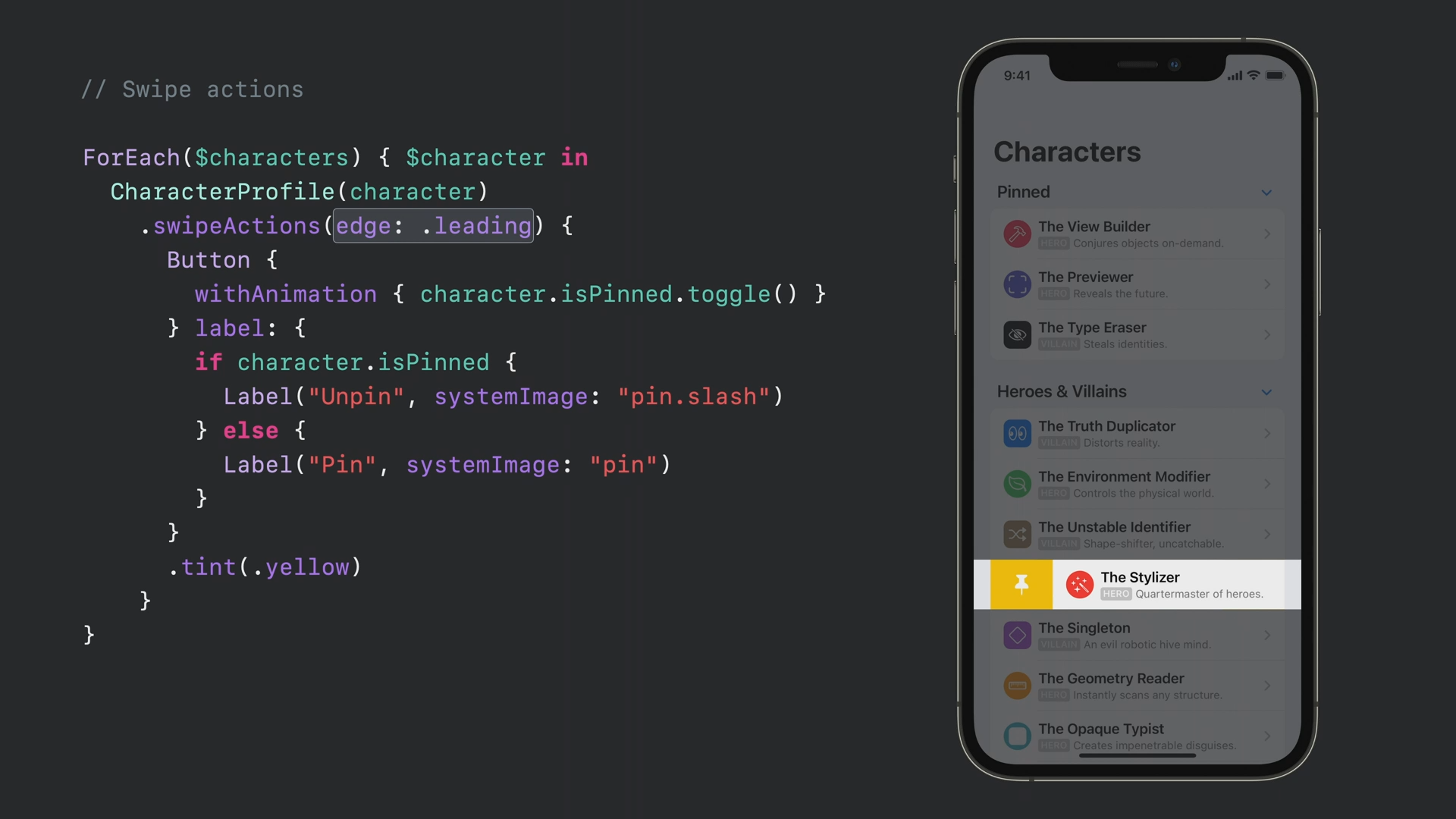
- 하지만 swipeActions에 .leading을 전달하면 버튼이 기존 항목의 앞쪽에 표시됩니다.

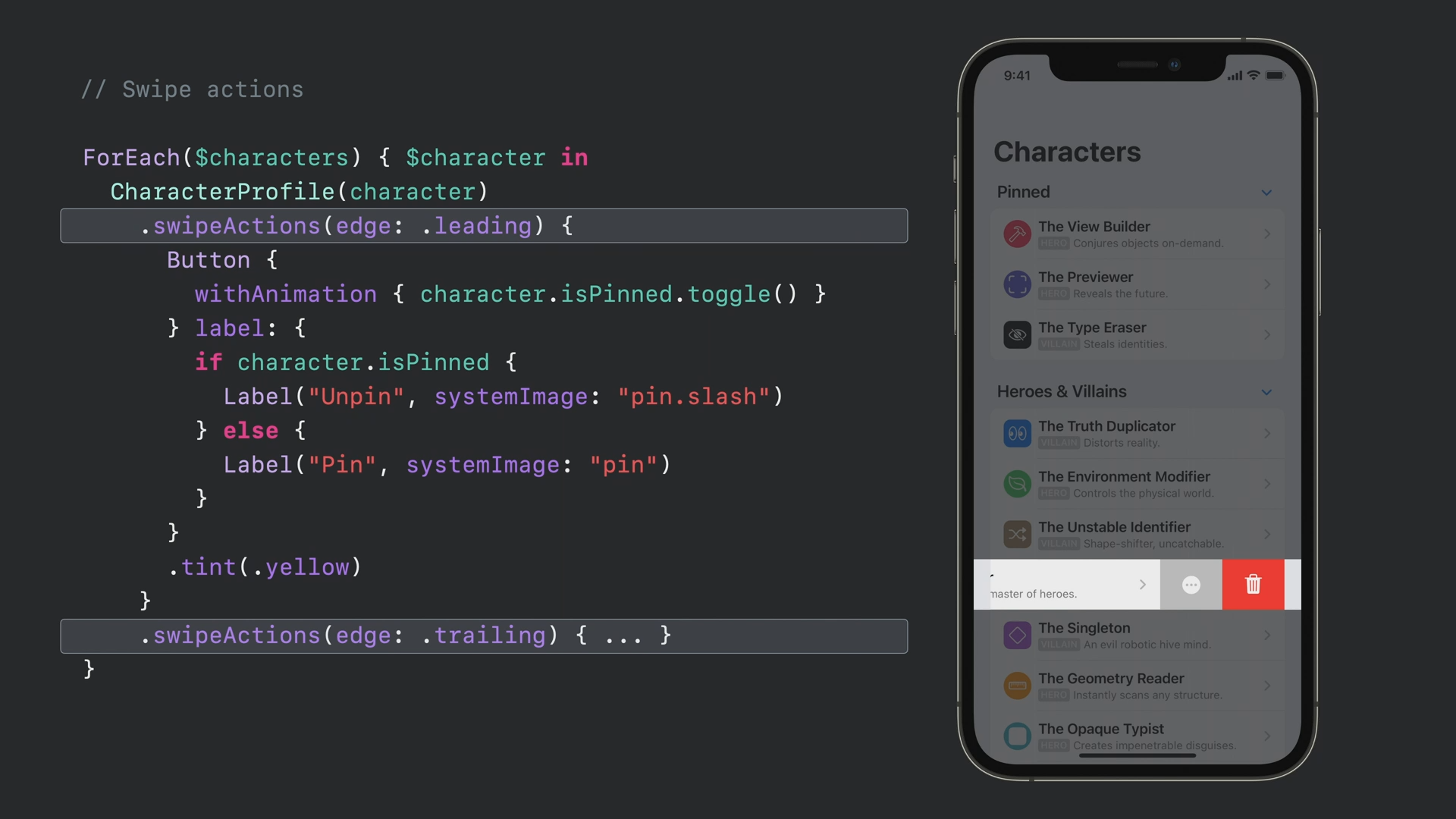
- 하나 이상의 swipeAction을 추가하여 양쪽 방향을 다 지원할 수 있습니다.

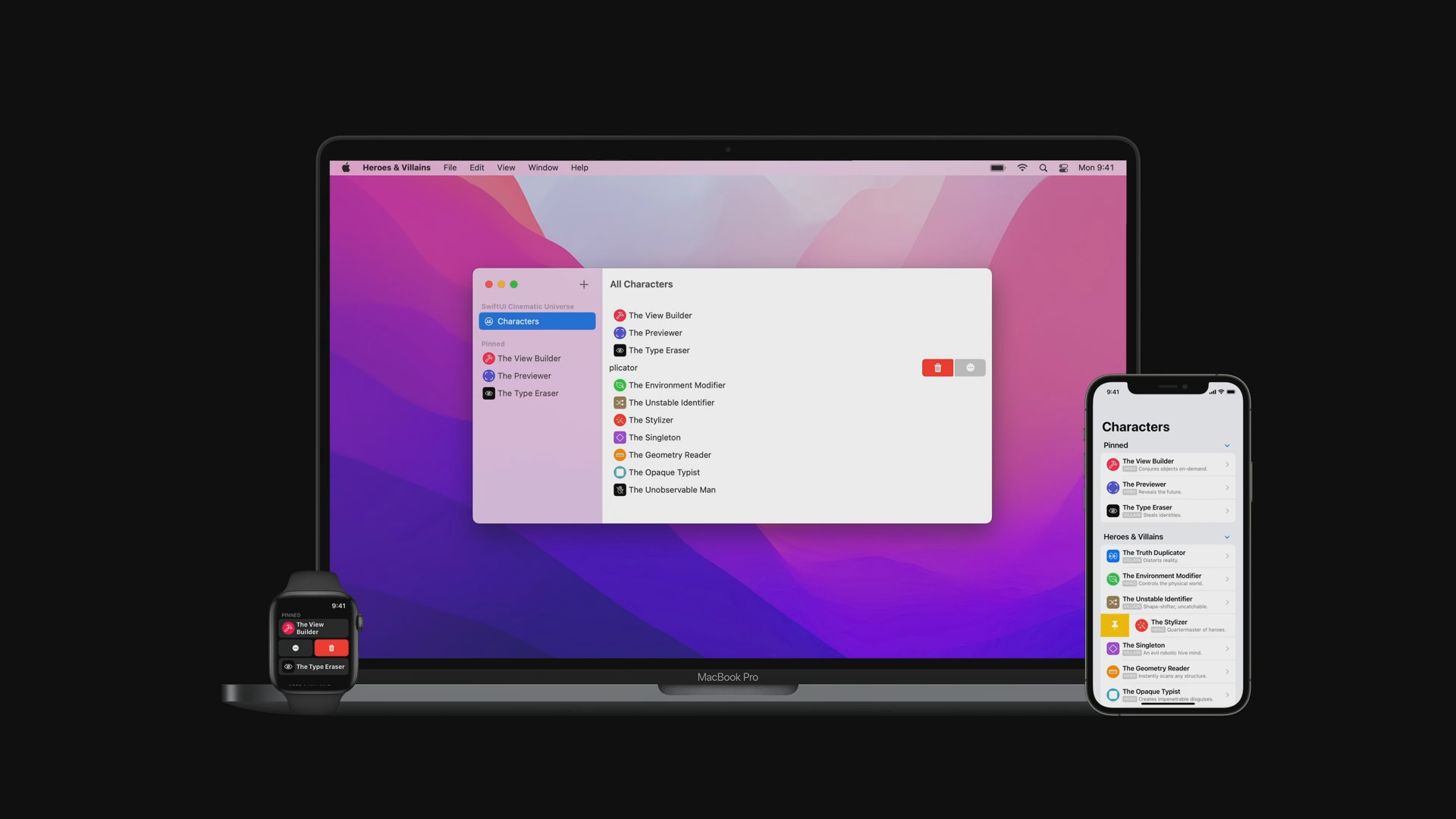
- 이 기능은 모든 플랫폼에서 사용할 수 있습니다.

- 리스트의 스타일에 alternativesRowBackgrounds를 설정하여 배경의 각 줄에 번갈아 배경을 넣을 수 있습니다.
Beyond lists

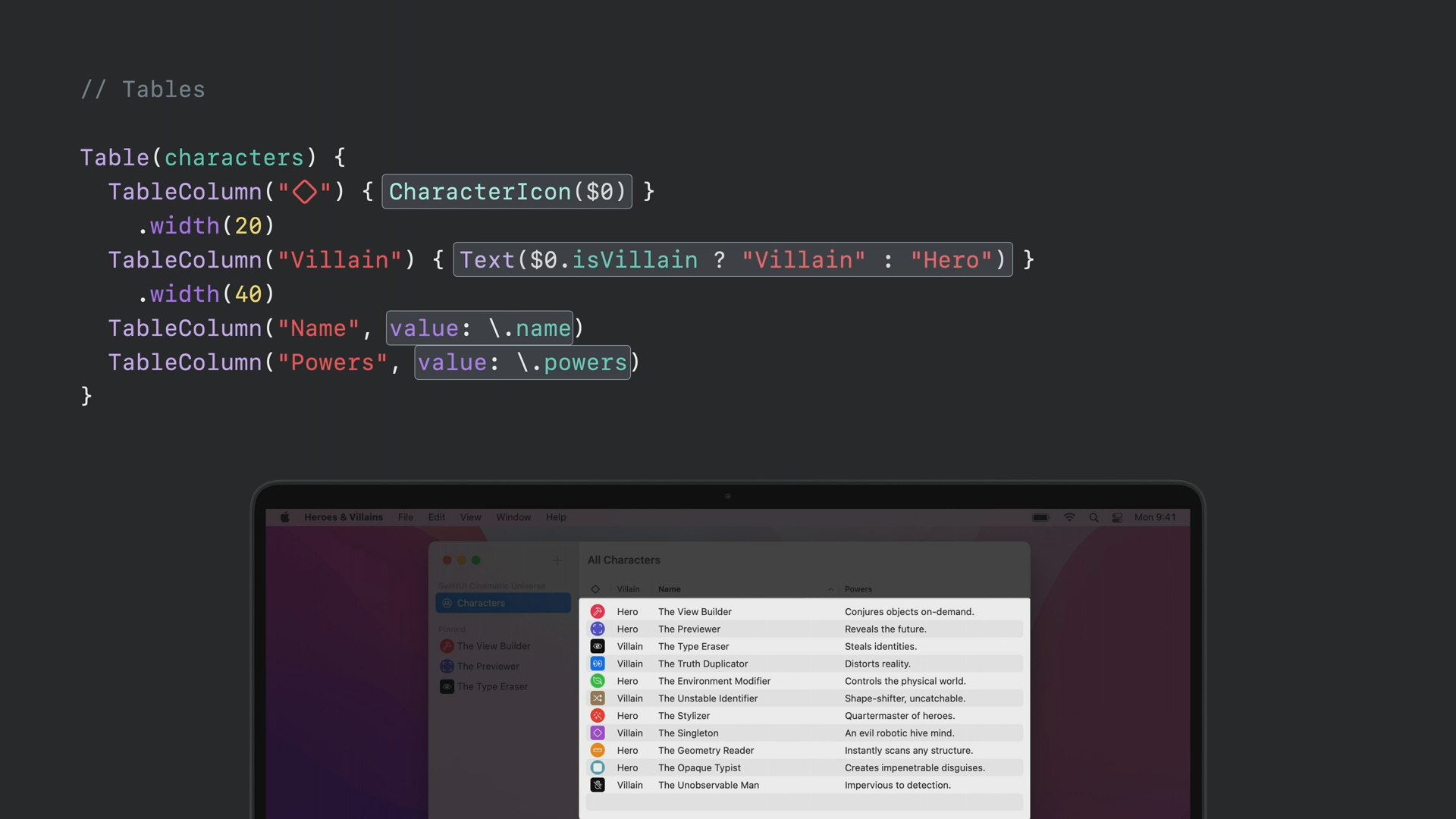
- TableColumn으로 구성된 테이블을 생성할 수 있습니다.

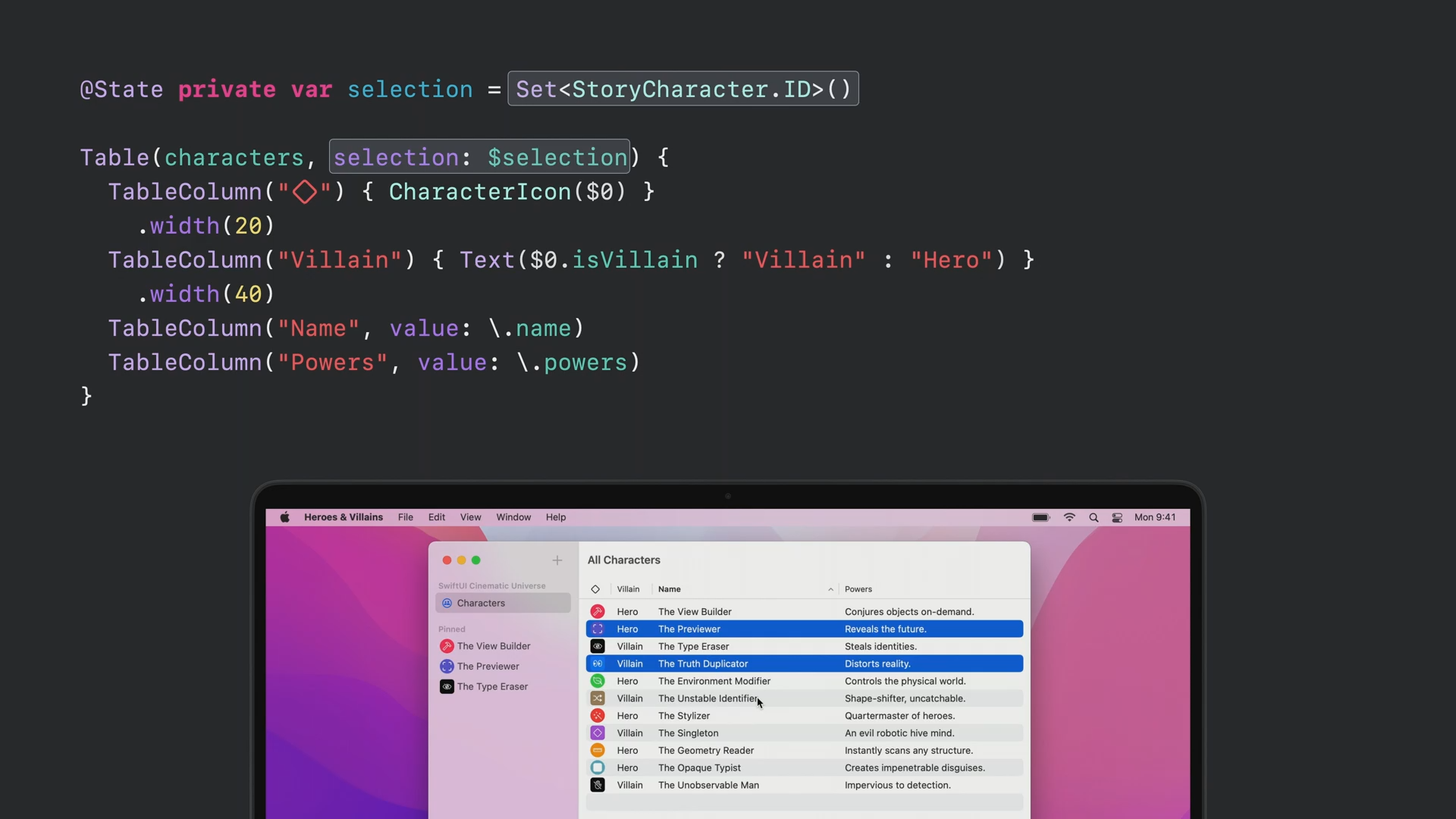
- selection을 전달하여 선택 가능하도록 할 수 있습니다.
- 리스트와 마찬가지로 하나 이상의 항목을 선택할 수 있습니다.

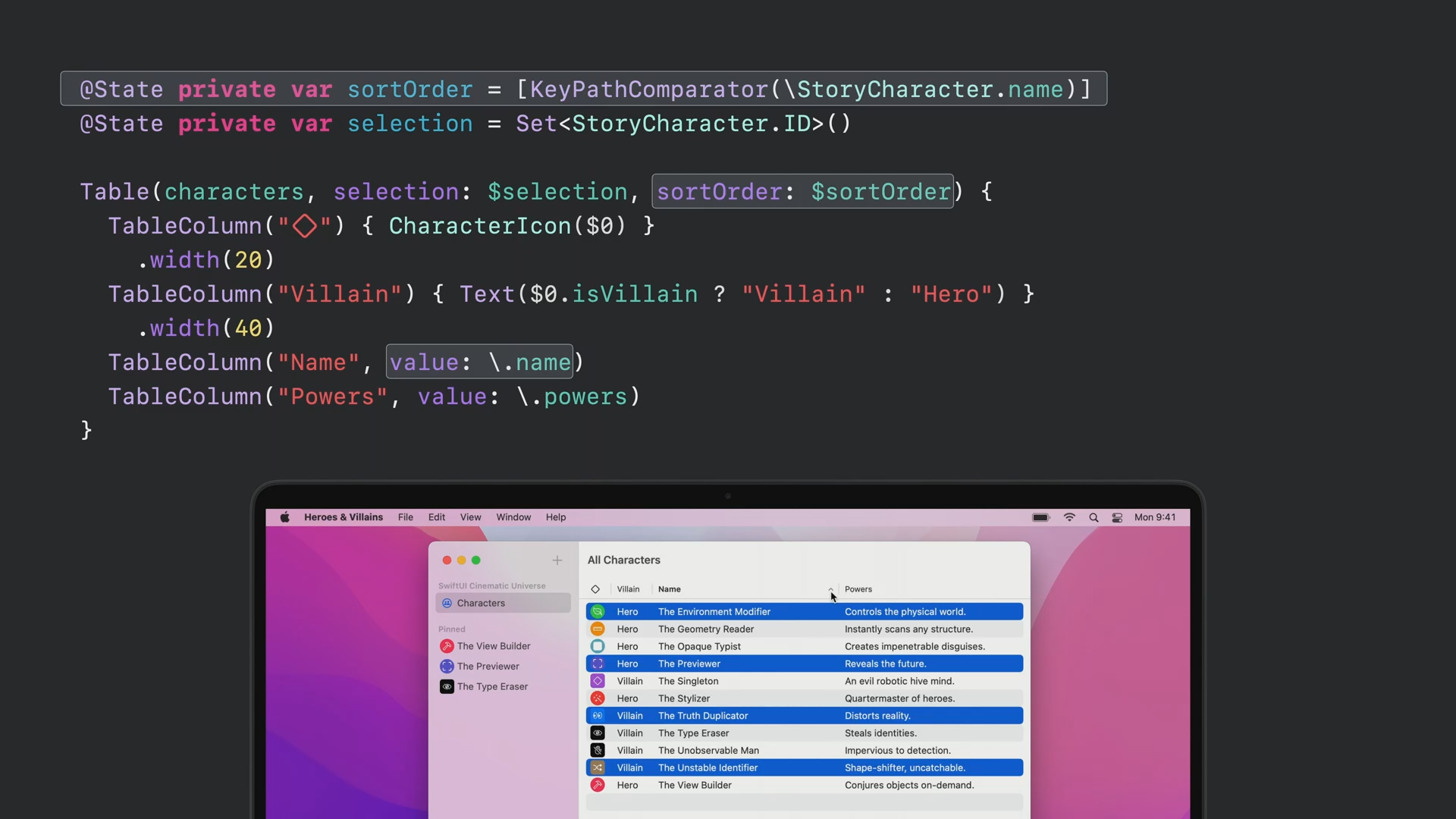
- KeyPathConparator를 전달하면 테이블을 정렬할 수 있습니다.

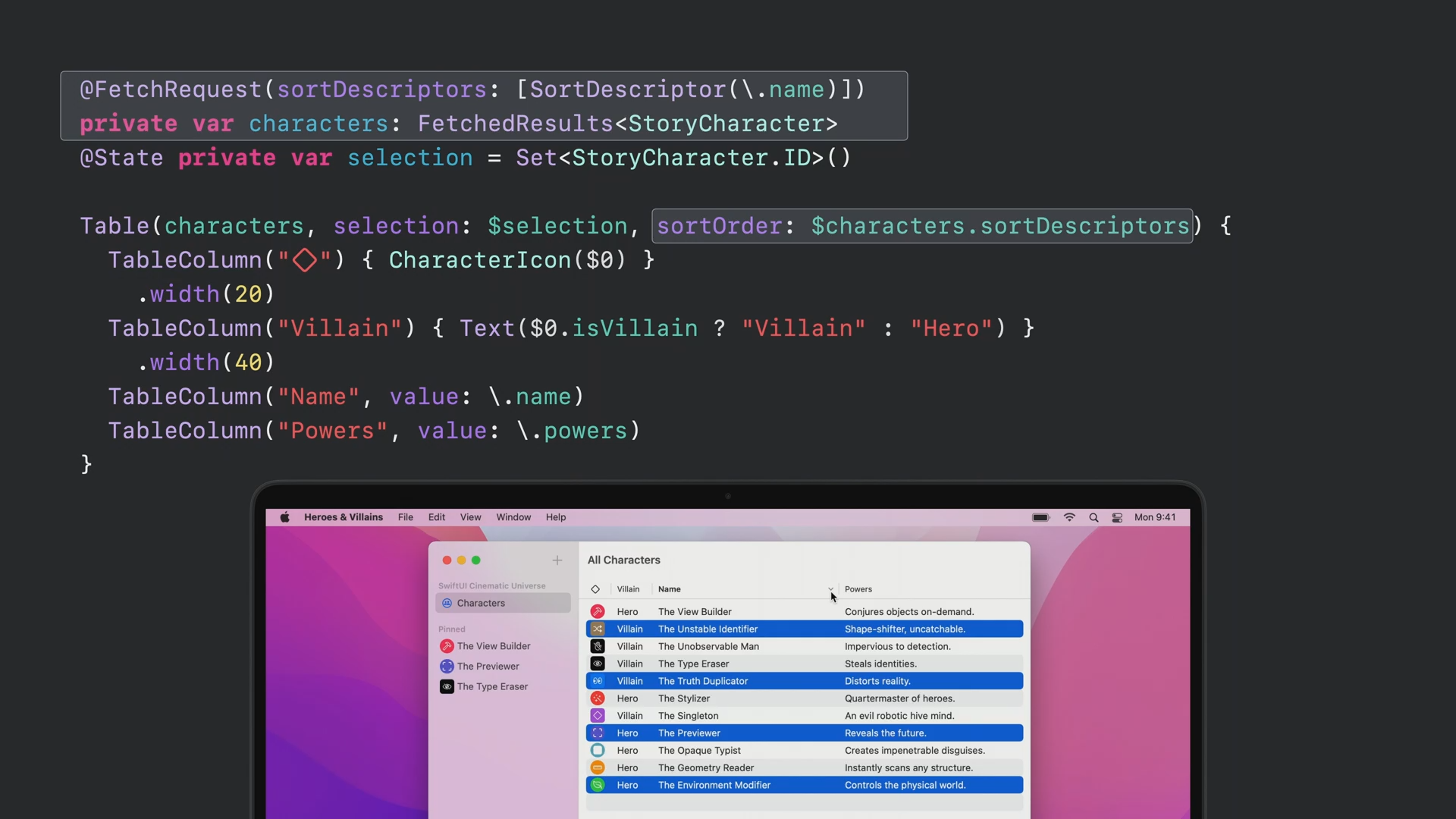
- FetchRequest를 사용하여 Core Data를 사용하는 테이블을 작성할 수 있습니다.

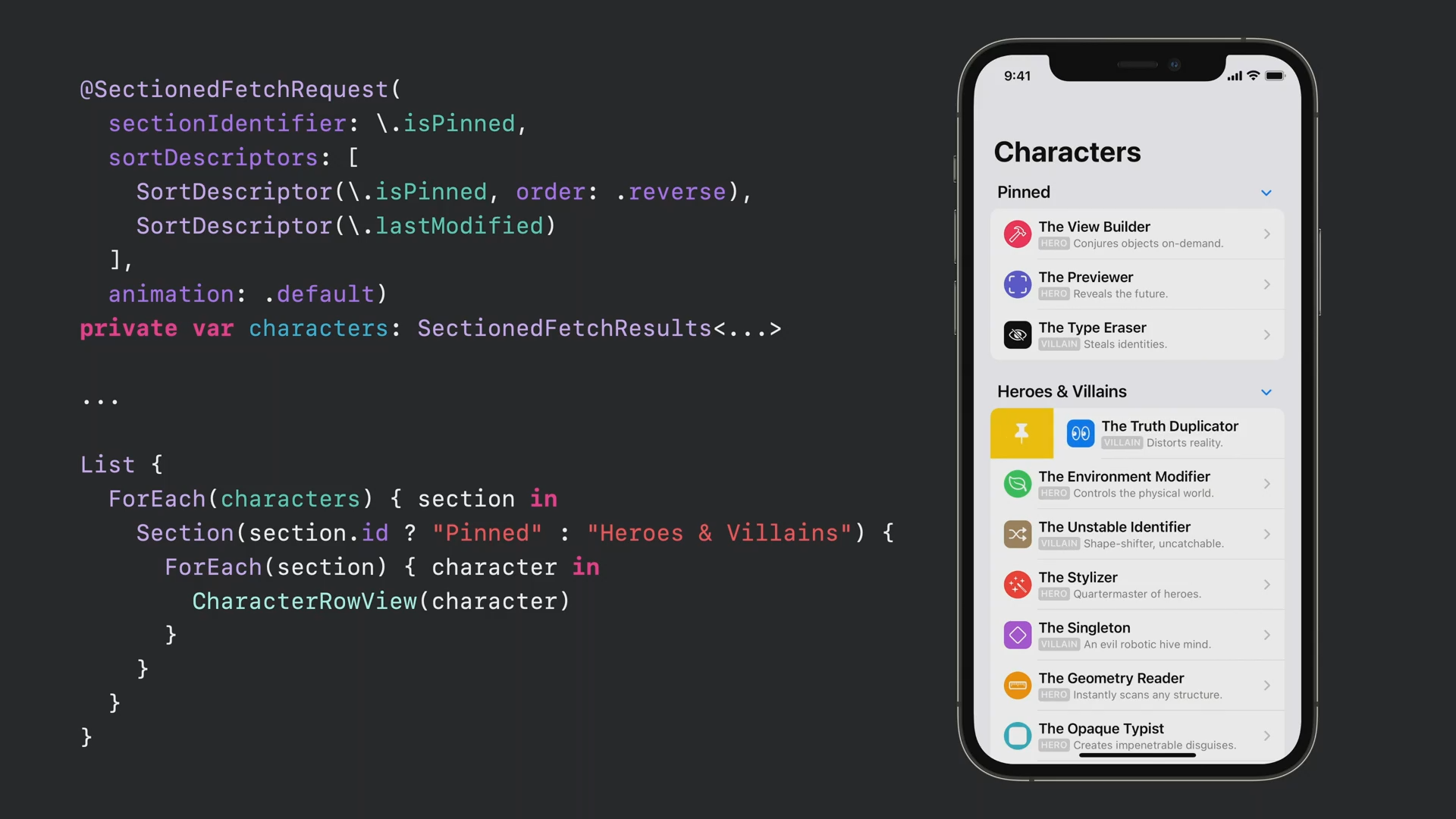
- SectionedFetchRequest를 사용하면 각 구역이 나눠진 복잡한 다중 섹션 목록을 구현할 수 있습니다.
- Swipe나 각 섹션 간의 이동이 가능합니다.

- 검색 기능은 각 플랫폼마다 표시와 동작이 다르기 때문에 이를 올바르게 구현할 수 있는 방법이 필요합니다.

- NavigationView에서 처럼, .searchable 필드를 추가하면 적절한 위치에 검색 필드가 추가됩니다.
- 또한 각 플랫폼에 맞춰서 검색 제안이나 다른 검색에 필요한 요소들이 처리됩니다.

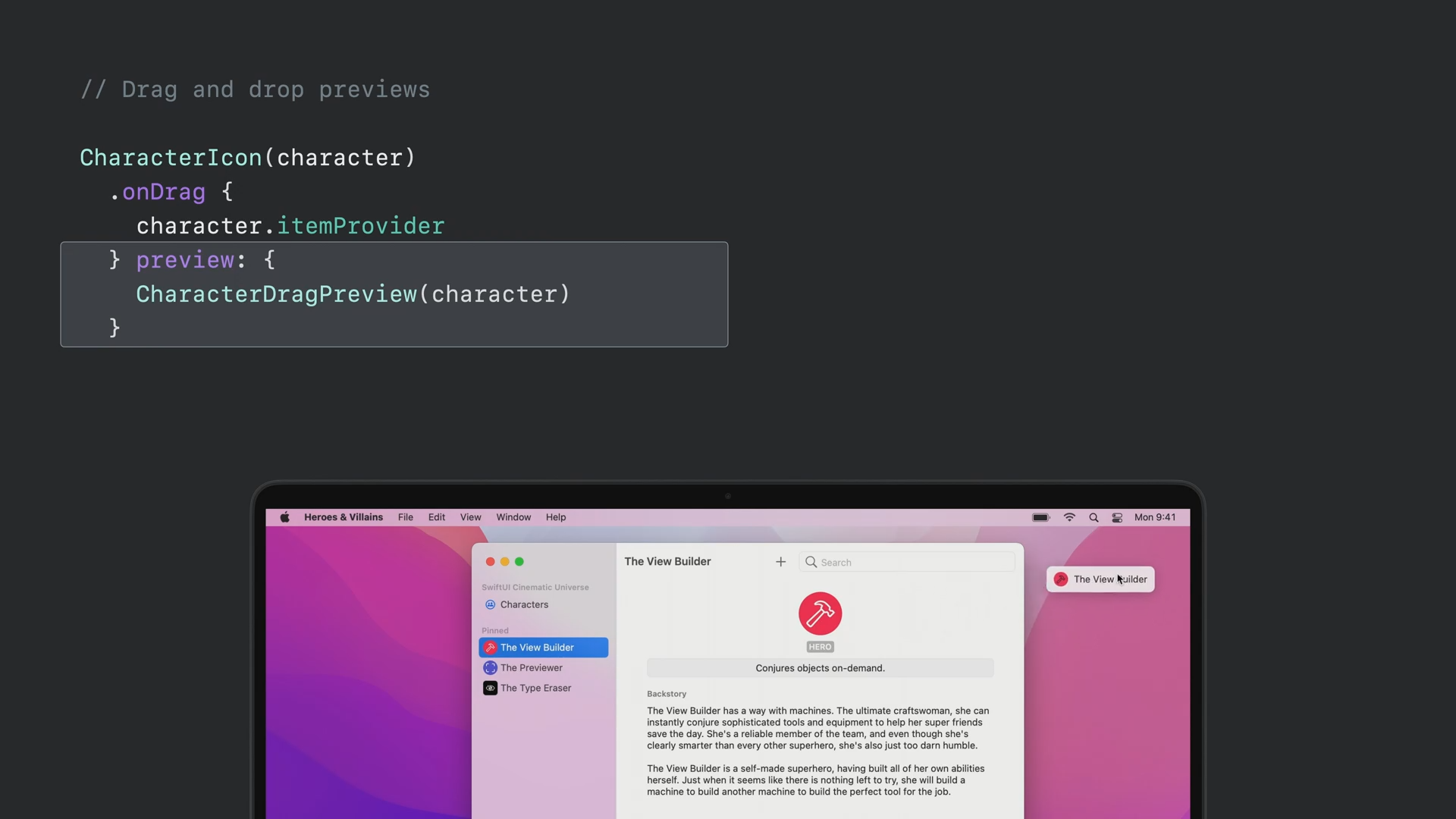
- 드래그를 통해서 앱 간 데이터 공유를 하는 경우가 많습니다.
- preview필드에 적절한 view를 구성하여, 드래그를 할 때 미리보기를 표시할 수 있는 기능이 추가되었습니다.

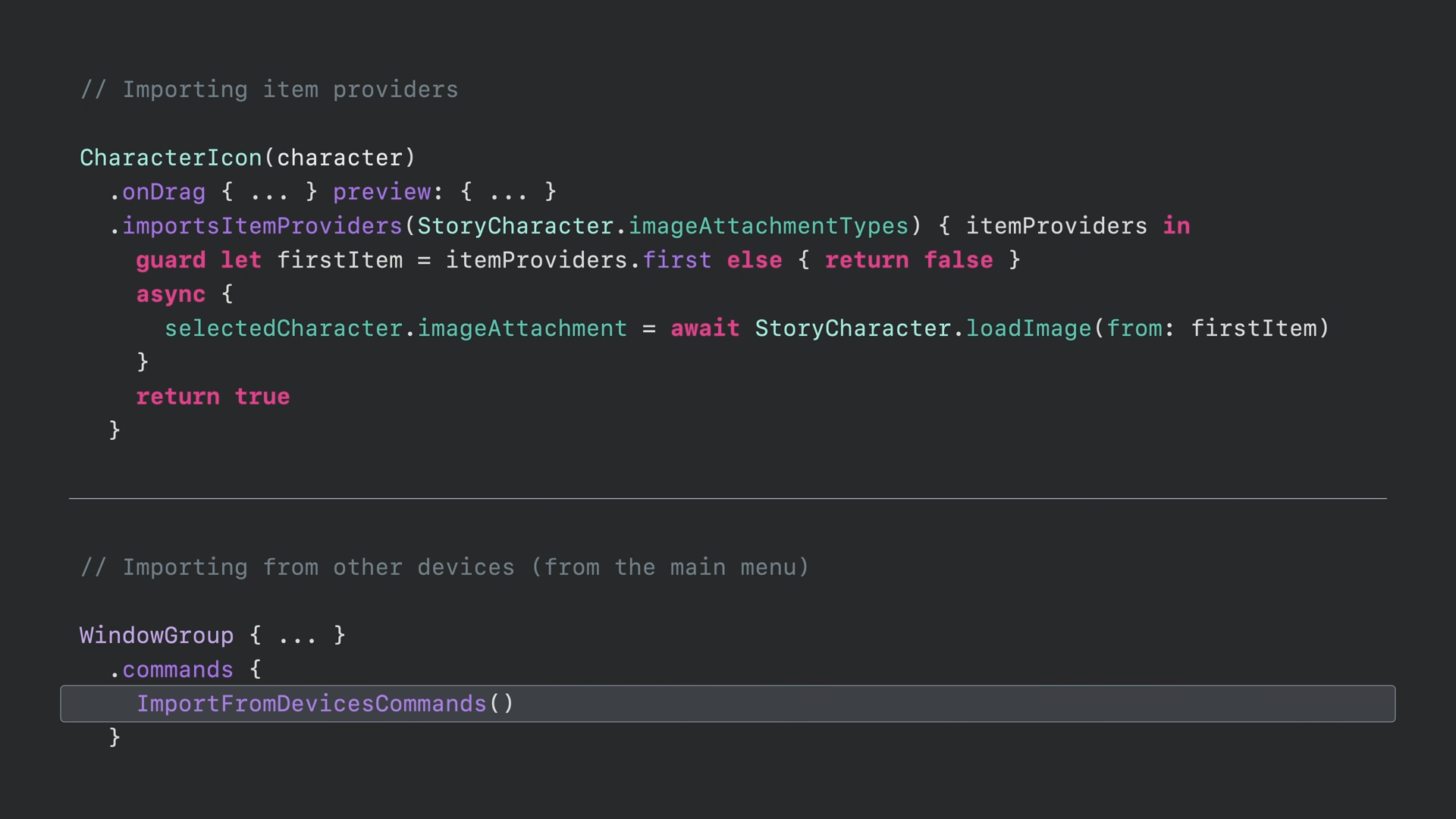
- importsItemProviders를 통해서 외부에서 가져온 데이터를 사용할 수 있습니다.
- ImportFromDevicesCommands를 사용하면 IOS에서 카메라가 열리고 촬영한 결과는 바로 Mac에 전달됩니다.

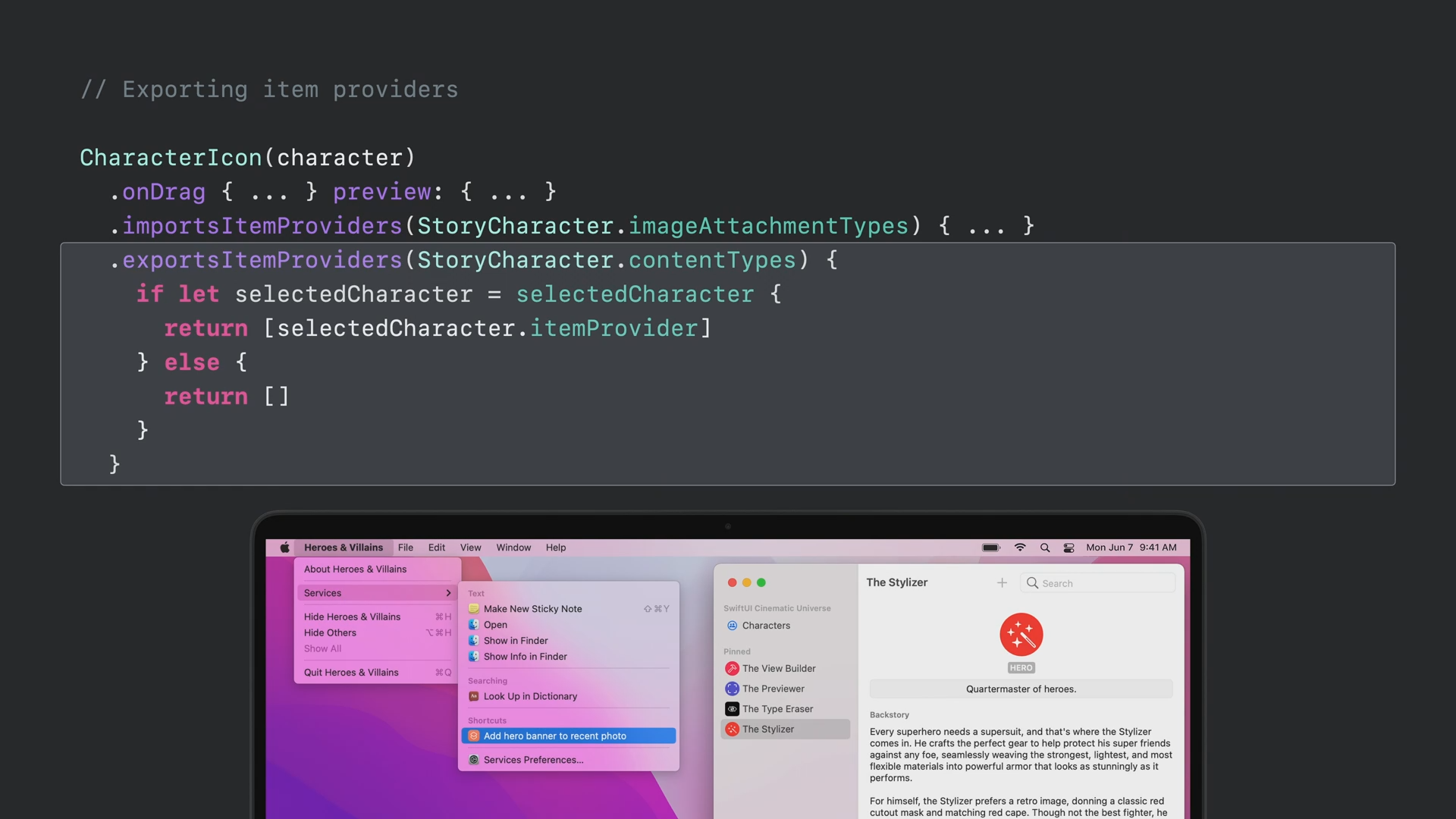
- exportItemProvider를 사용하면 앱의 데이터를 시스템의 다른 부분에 전달할 수 있습니다.
- 이 기능을 macOS의 서비스 및 바로 가기에서도 사용할 수 있습니다.
Advanced graphics

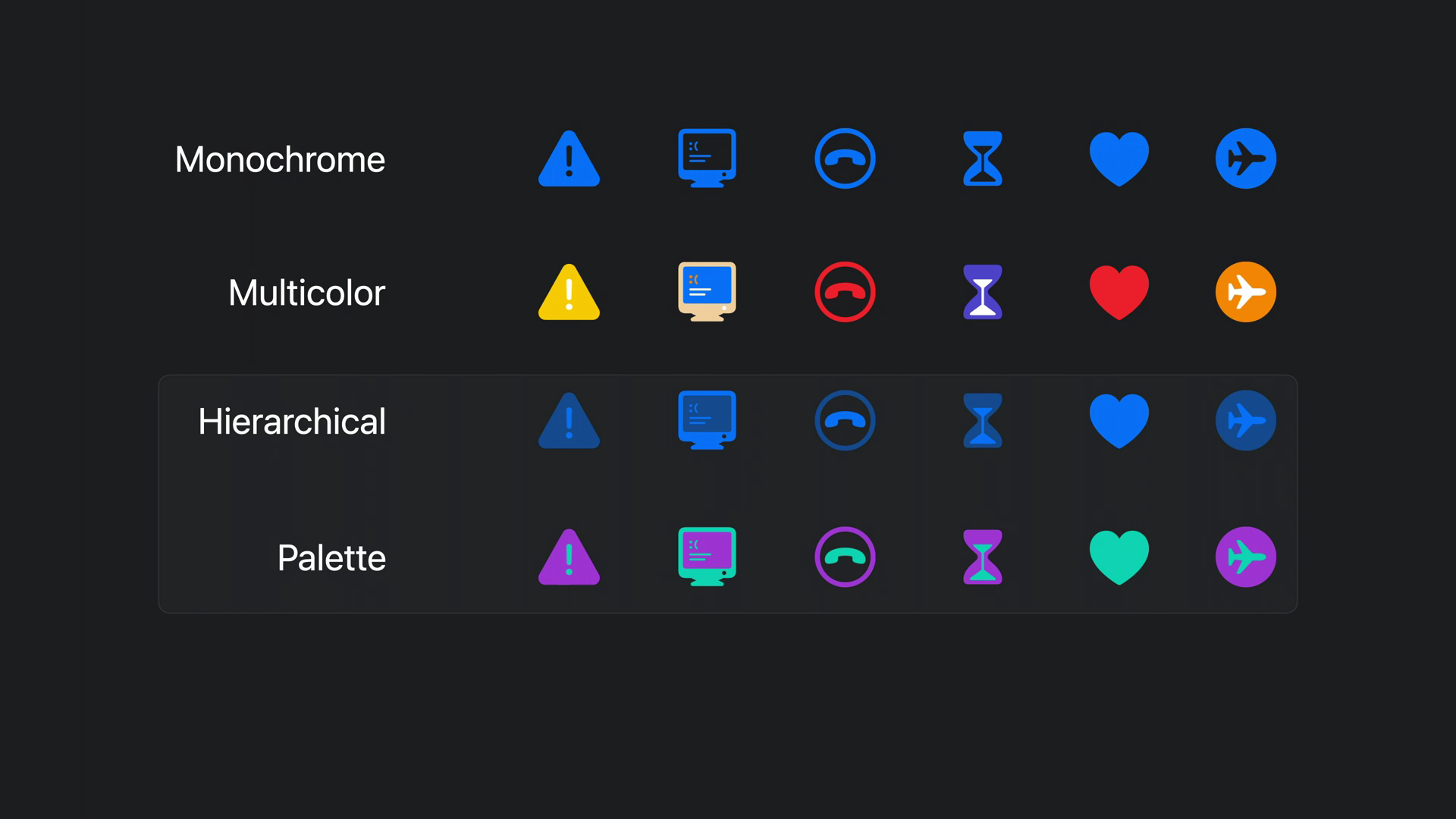
- SF기호에서 Hierachical과 Palette모드가 추가되었습니다.
- Hierachical모드에서는 현재 전경 스타일을 사용하여 기호에 색상을 지정하지만, 자동으로 여러 단계의 불투명도를 추가하여 기호를 더 강조합니다.
- Palette모드에서는 사용자가 색상을 더 세밀하게 제어할 수 있습니다.

- 다양한 색상 세트가 업데이트되었으며, 다크 모드, 블러 효과, 플랫폼 등의 다양한 환경에 최적화가 되어 있습니다.

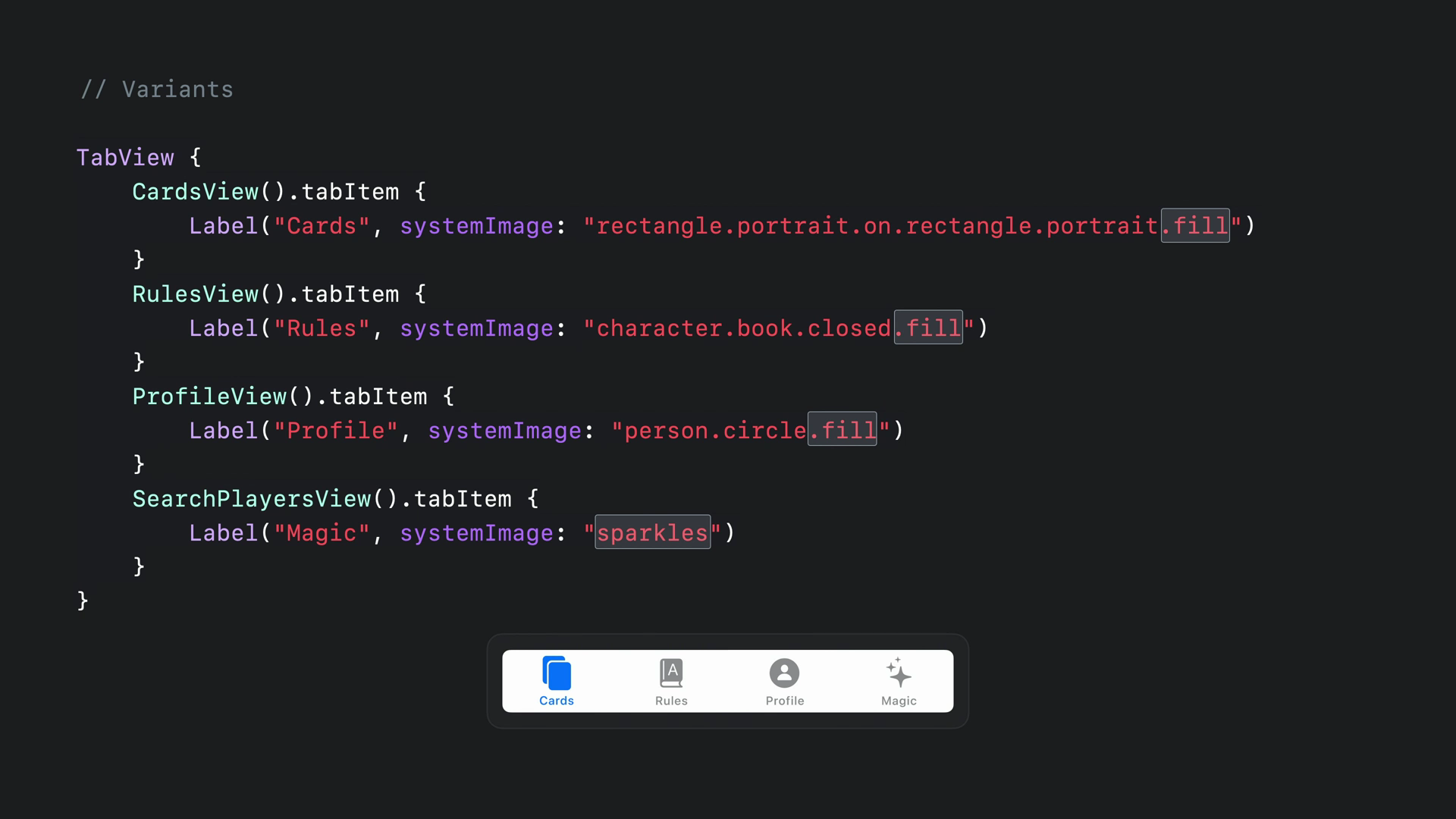
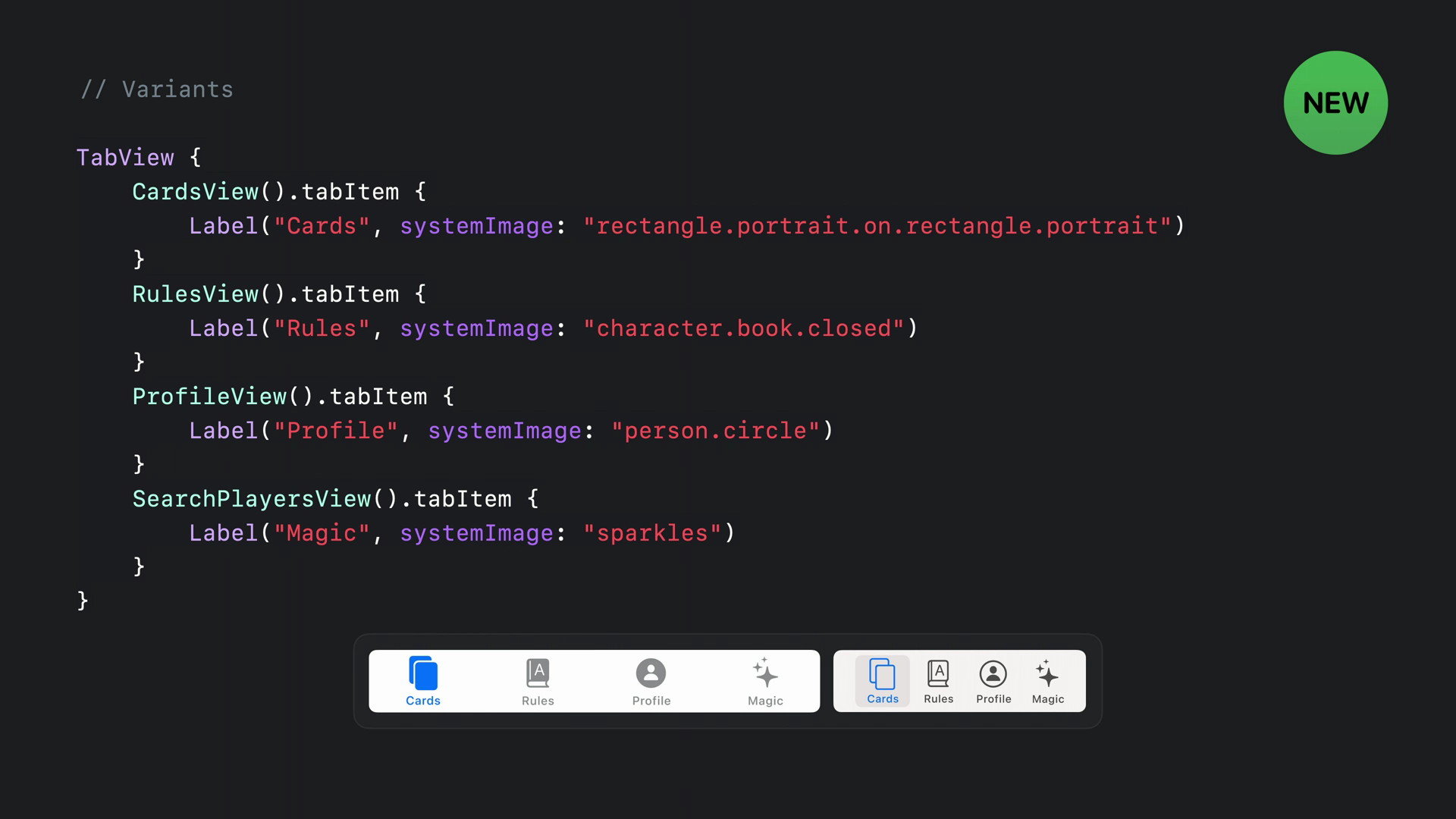
- 이전에는 기호의 모양과 색상을 올바르게 구성하기 위해서 .fill 과 같은 코드를 추가하여 정확한 값을 세세하게 지정해주어야 했습니다.

- 이제는 자동으로 시스템이 적절한 값을 선택하도록 개선되었습니다.
- 세부 값이 달랐던 다양한 플랫폼에서도 자동으로 처리됩니다.

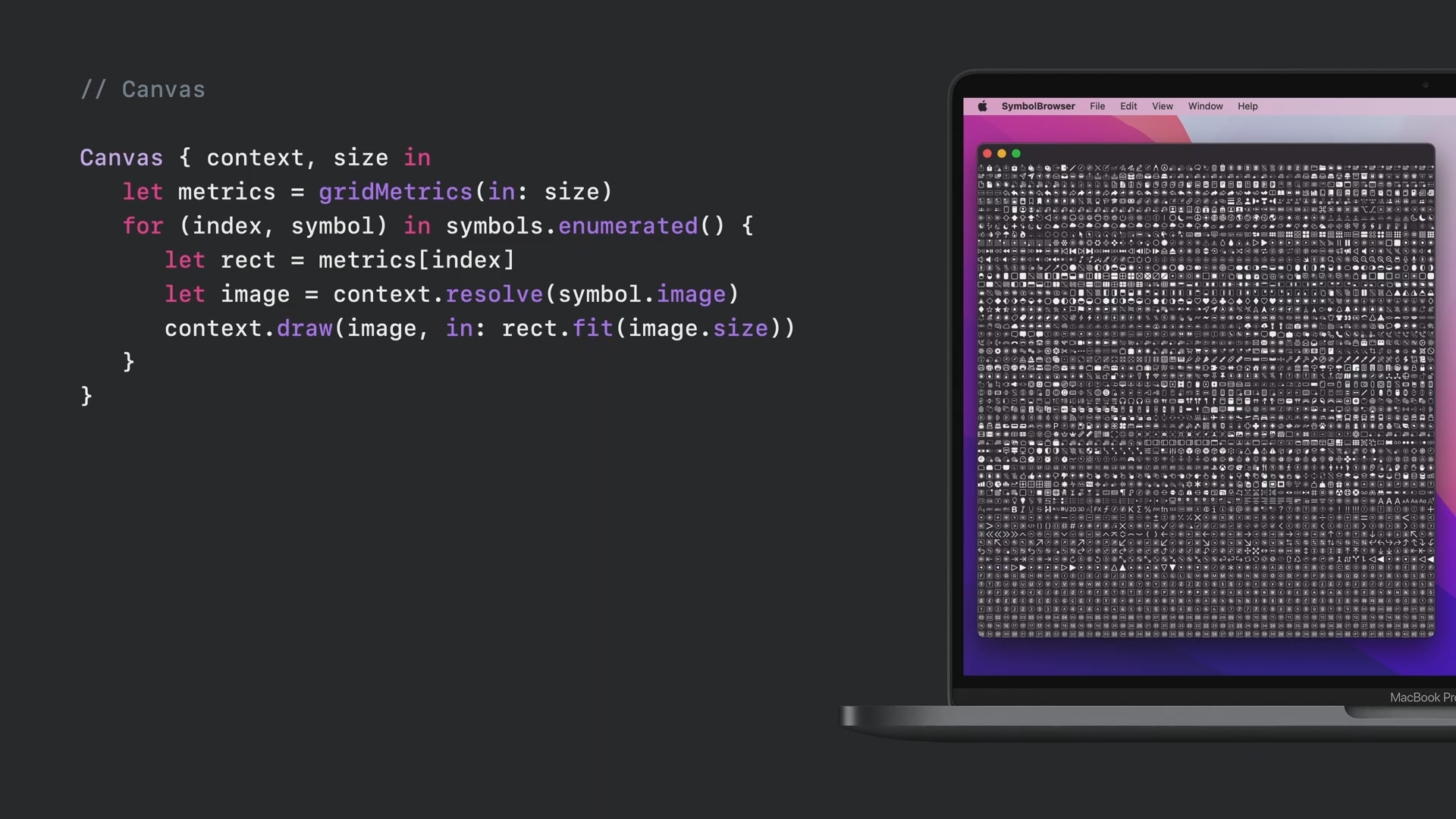
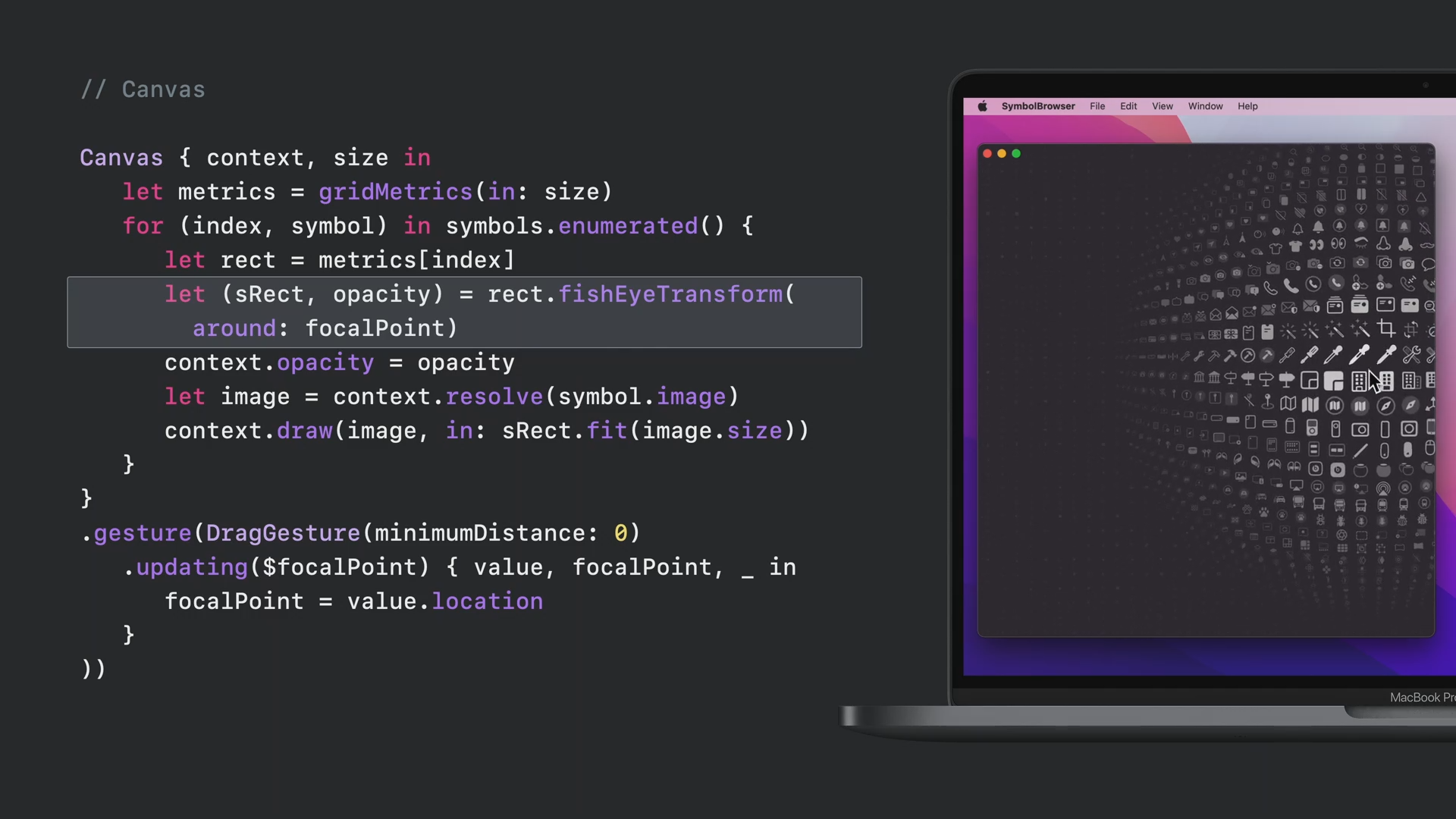
- Canvas는 UIKit 또는 AppKit의 drawRect와 비슷하게 즉시 그리는 기능을 제공합니다.
- 이를 통해서 3166개의 SF기호를 표시할 수 있습니다.

- 여기에서 확대할 focalPoint를 설정할 수 있는 제스처를 추가하고, 이를 기반으로 각 심벌의 프레임과 불투명도를 업데이트하여 위와 같은 화면을 얻을 수 있습니다.
- 커서가 화면 주위를 이동할 때에도 기호들이 자연스럽게 업데이트됩니다.

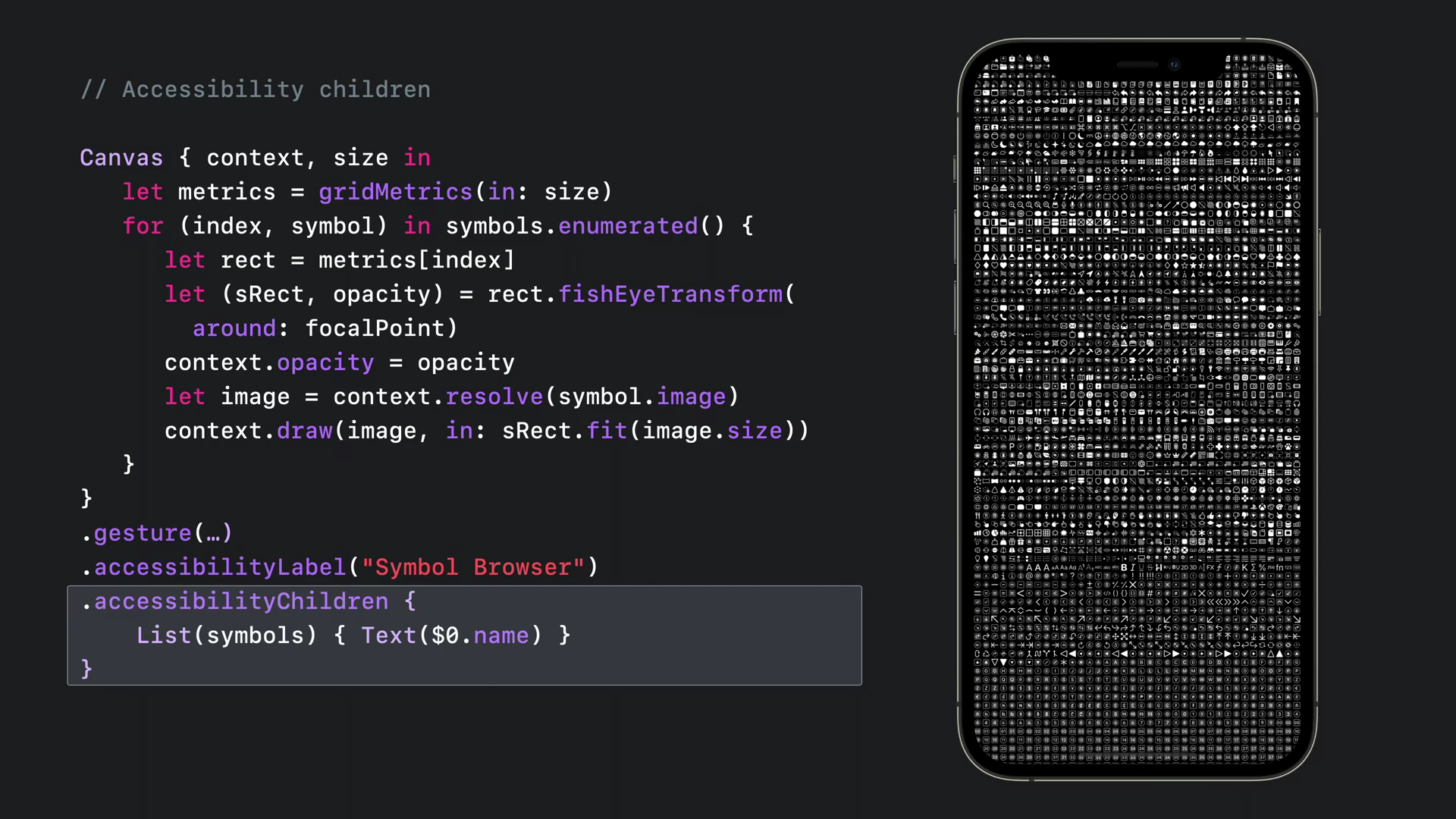
- 새로운 accessibilityChildren 수정자를 활용하여 접근성 기능을 통해 제어할 수 있는지를 확인할 수 있습니다.
- 목록의 요소를 탐색하는 것처럼 기호를 열거할 수 있으며 탐색할 때 각 접근성 기능을 통해 각 요소의 음성 피드백을 받을 수 있습니다.
- Canvas가 아닌 다른 View에서도 accessibilityChildren를 사용할 수 있습니다.

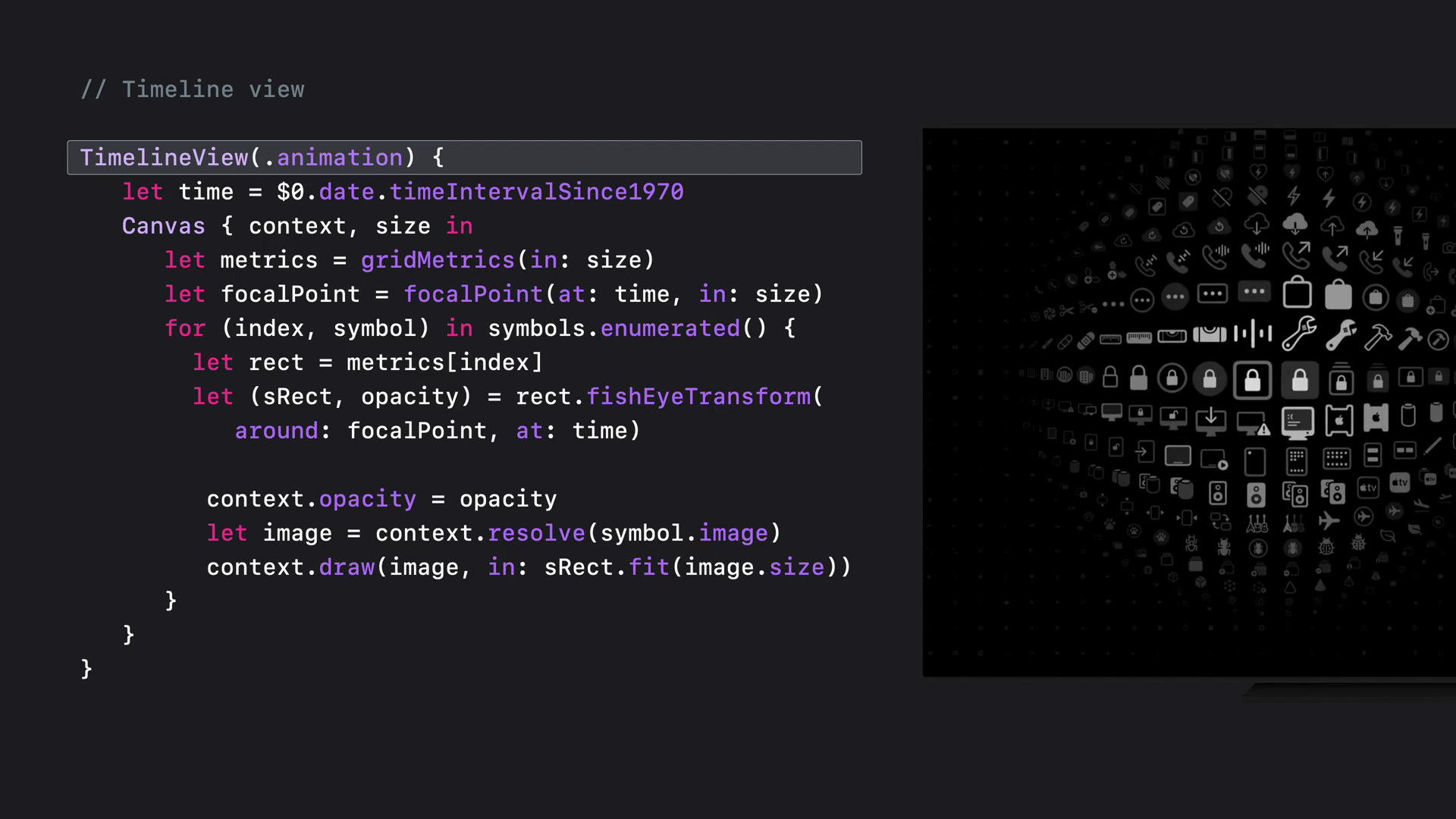
- TimelineView를 원하는 종류의 시간 흐름에 따라 화면을 업데이트할 수 있습니다.
- 위의 예제에서는 애니메이션 시간 흐름에 따라서 업데이트하도록 되어 있습니다.

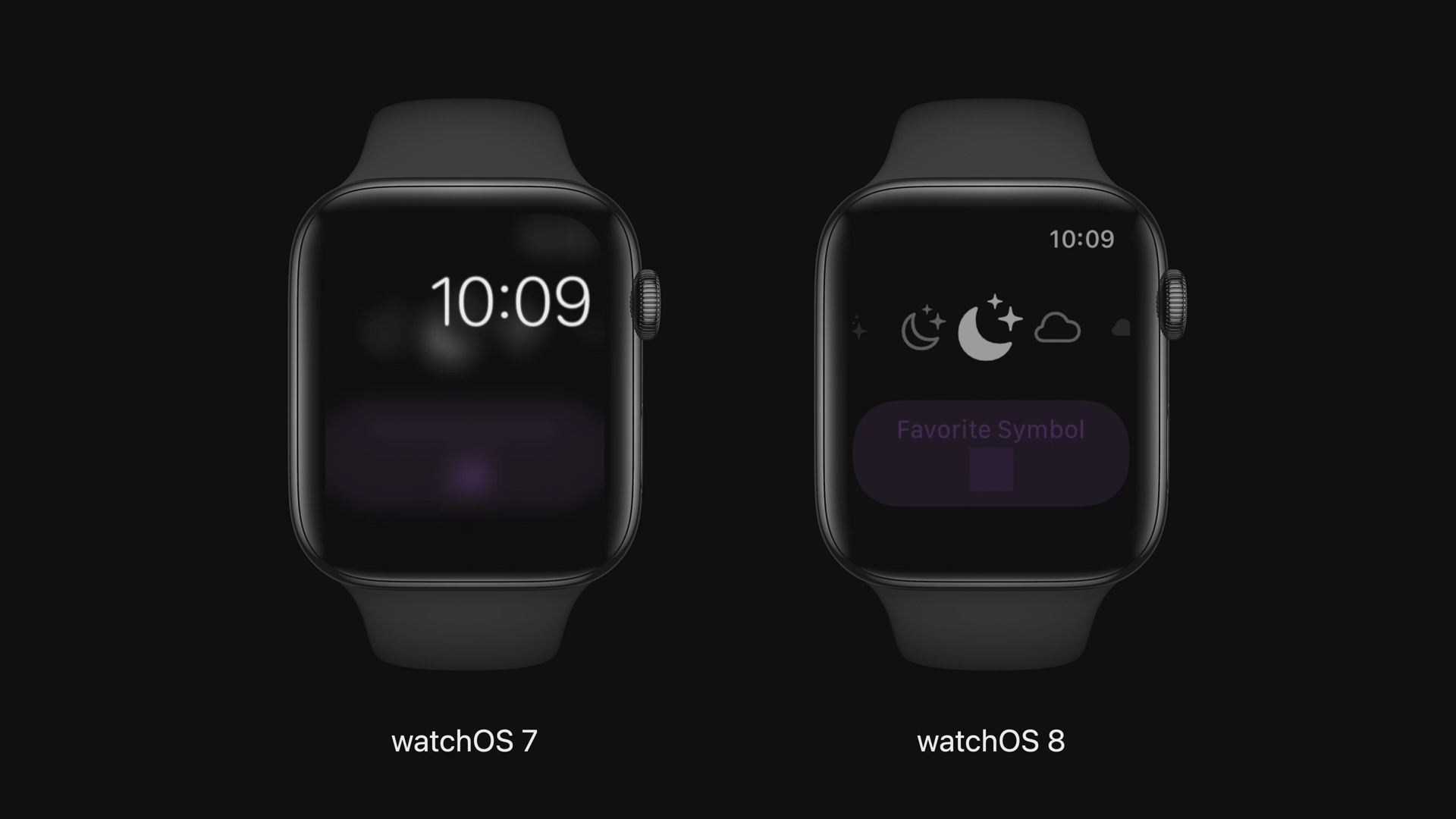
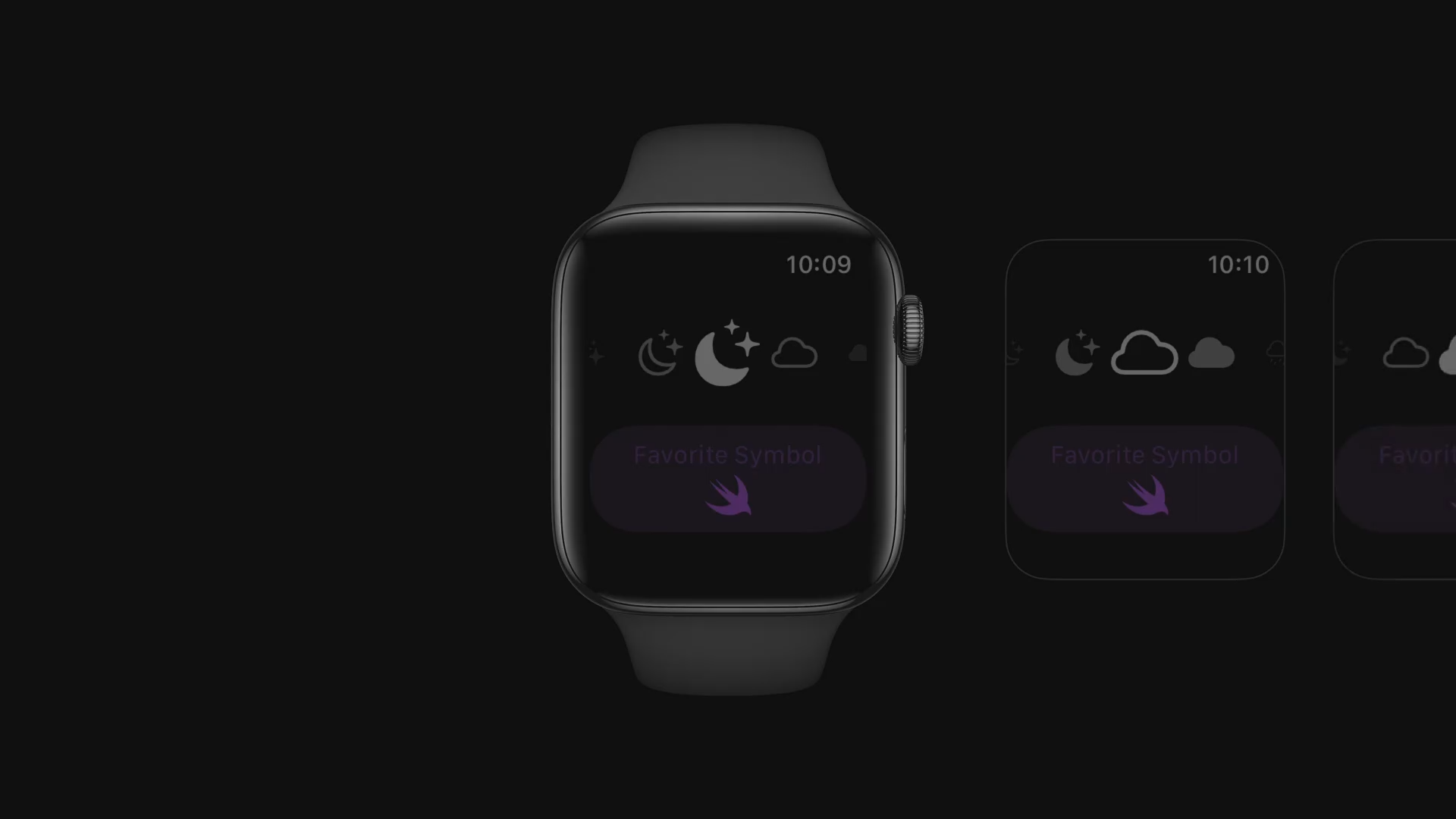
- WatchOS8은 Always On상태로 전환될 때 이전처럼 앱이 흐리게 표시되고 시간이 표시되는 것 이외에 TimelineView를 활용하여 앱의 상태를 표시할 수 있습니다.

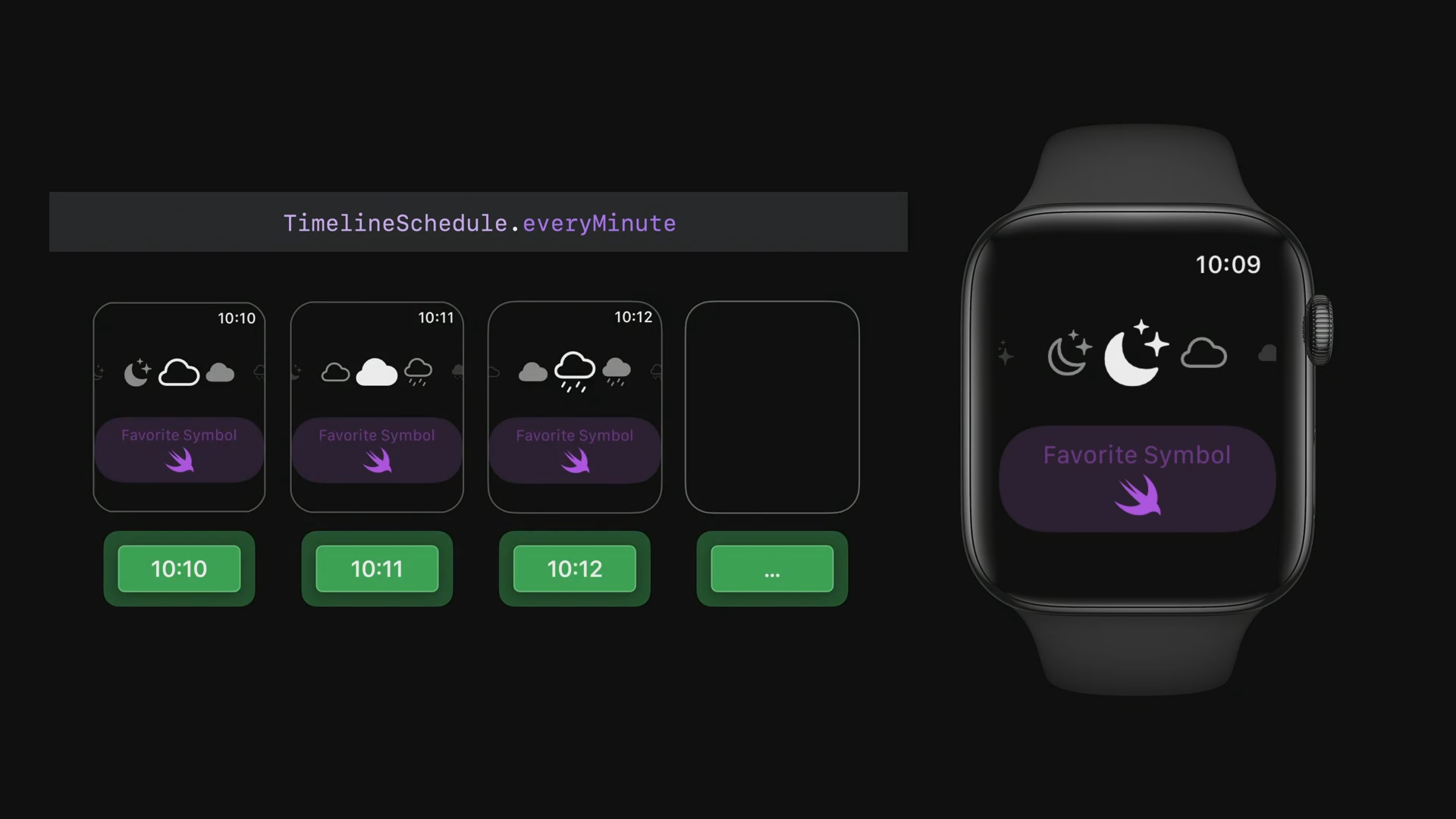
- 시계가 Always On 상태가 되면 TimelineView는 미래 시점의 View를 미리 불러올 수 있습니다.
- 이를 통해서 백그라운드에서 앱을 실행하지 않고도 화면을 업데이트할 수 있습니다.

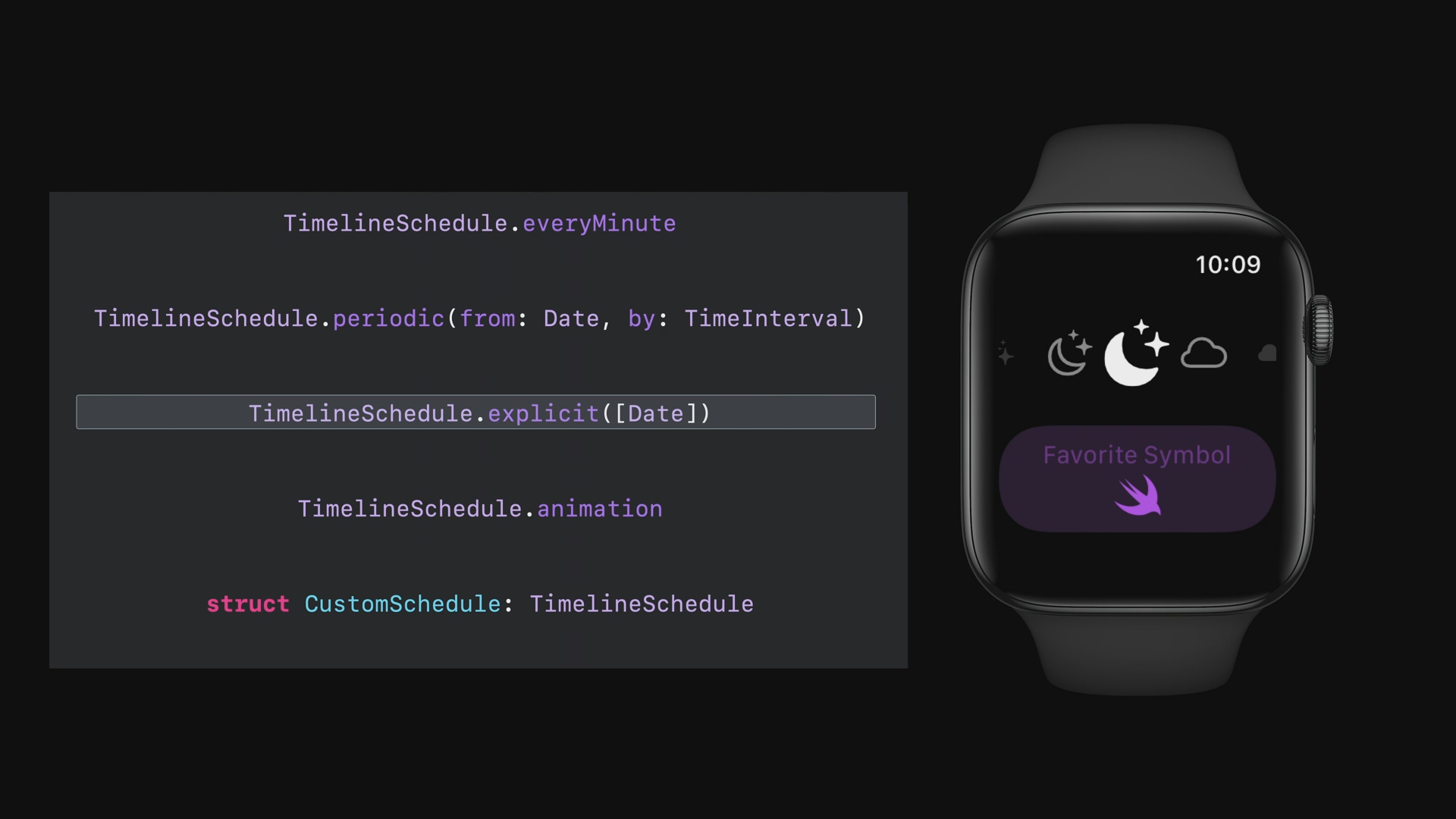
- TimelineSchedule은 업데이트할 주기를 결정할 수 있는데, 위의 예제에서는 .everyMinute를 사용하여 매 분 업데이트하는 것을 볼 수 있습니다.

- 이외에도 여러 가지 형식의 업데이트할 주기가 제공되며, 특정 시간에 업데이트할 수 있는 explicit 함수 또한 제공됩니다.

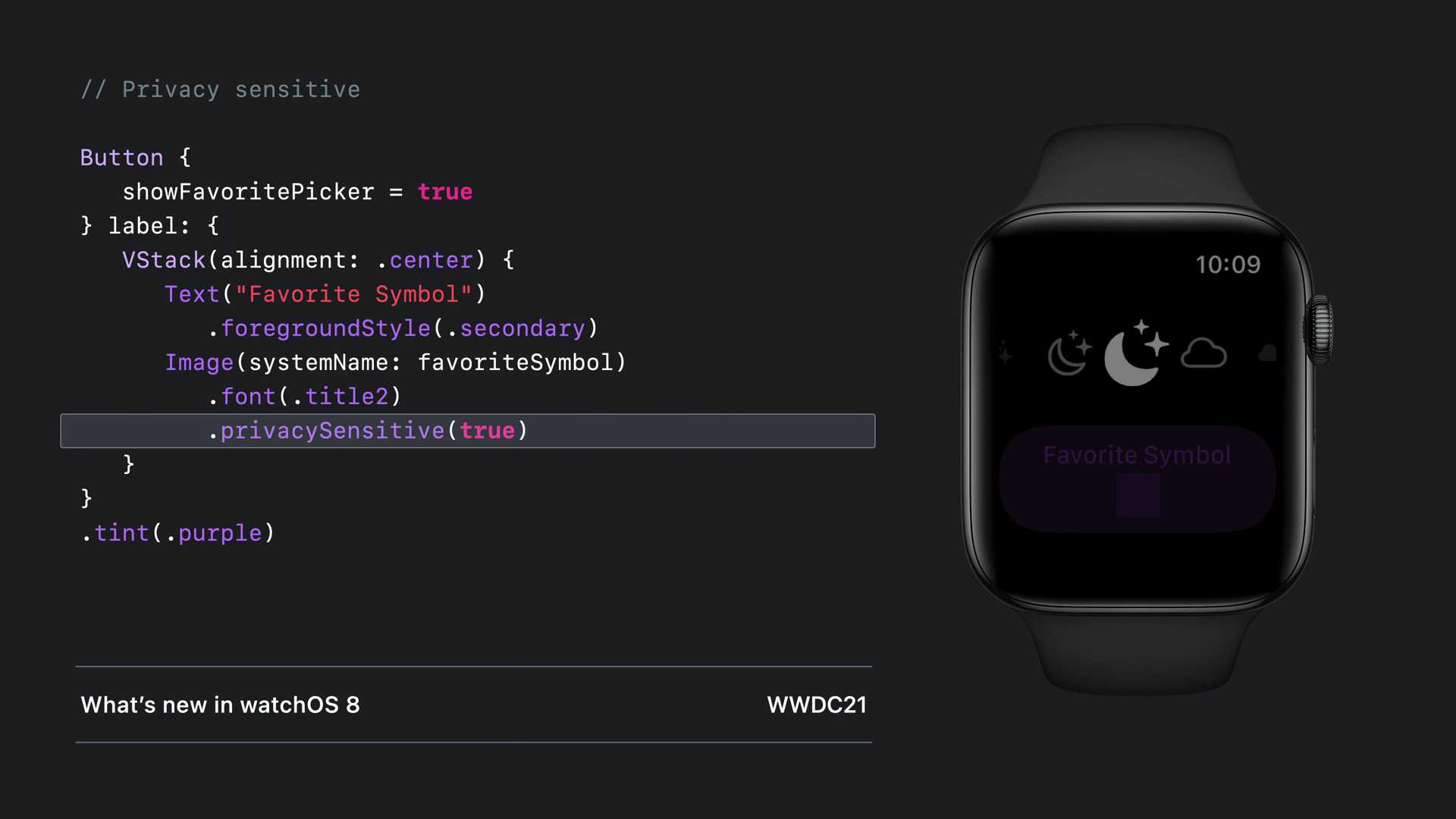
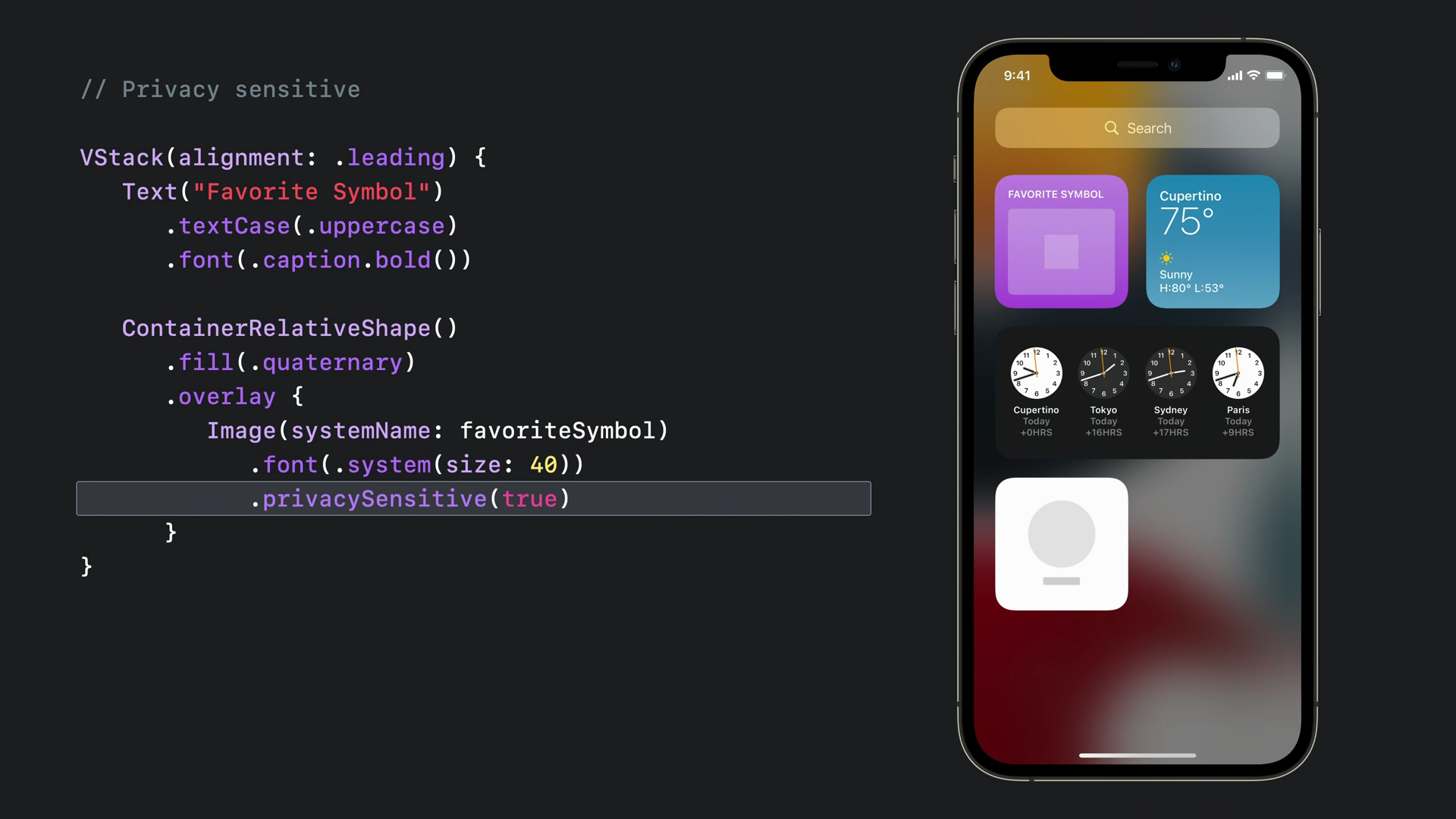
- privacySensitive를 적용하면 시계의 경우 Alway On이 켜졌을 때는 해당 항목이 보이지 않도록 설정할 수 있습니다.

- 위젯의 경우에도 동일한 설정을 가지고 있으며, 잠금 상태에서는 항목이 비 표시되고 잠금이 풀리면 해당 항목이 표시됩니다.

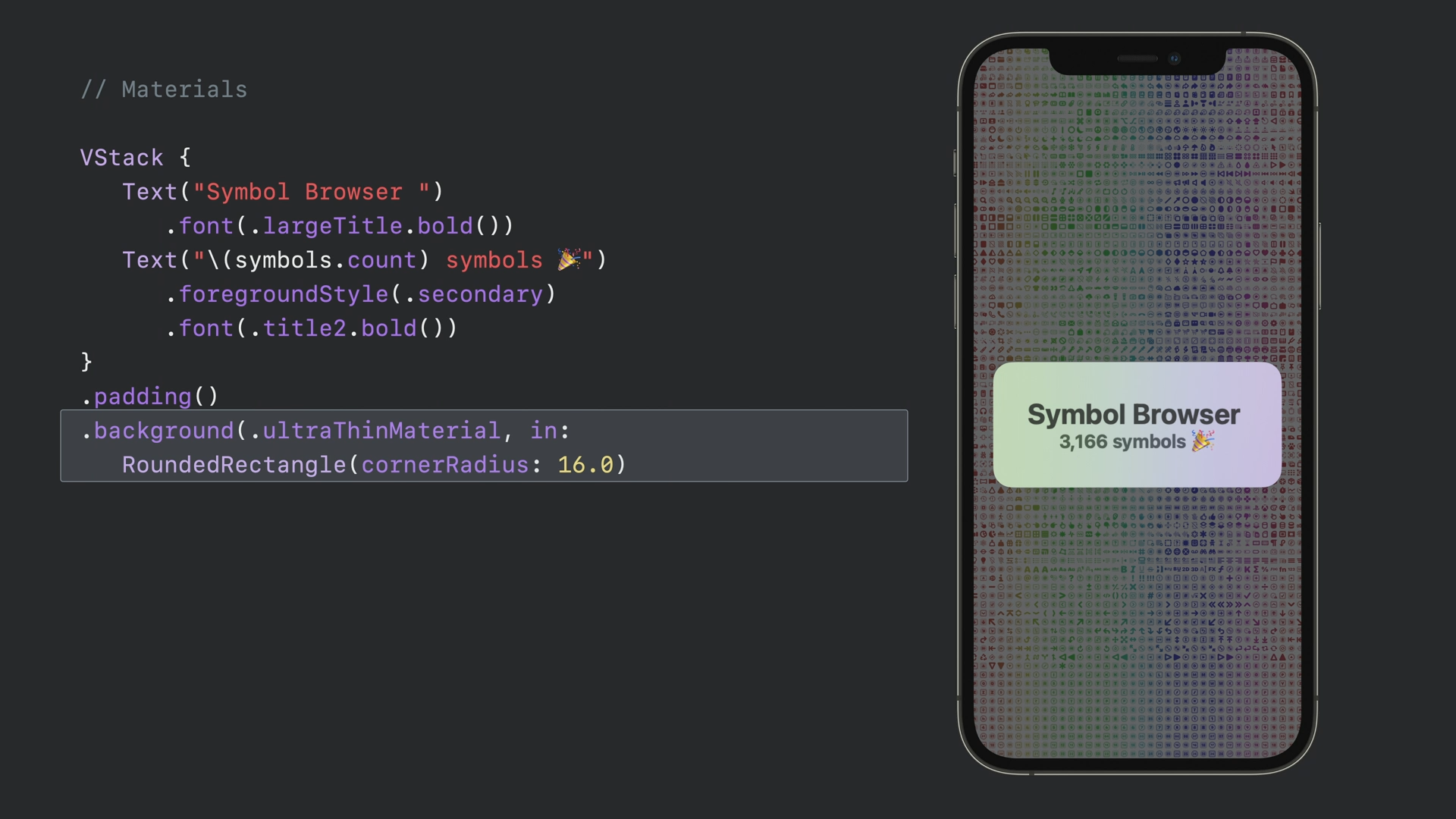
- 다양한 콘텐츠 위에 팝업, 메뉴 등을 표시해야 할 때, ultraThinMaterial을 사용하여 자연스러운 배경을 생성할 수 있습니다.
- 이때 foregroundStyle 또한 적용할 수 있으며, emoji는 자동으로 대상에서 제외됩니다.

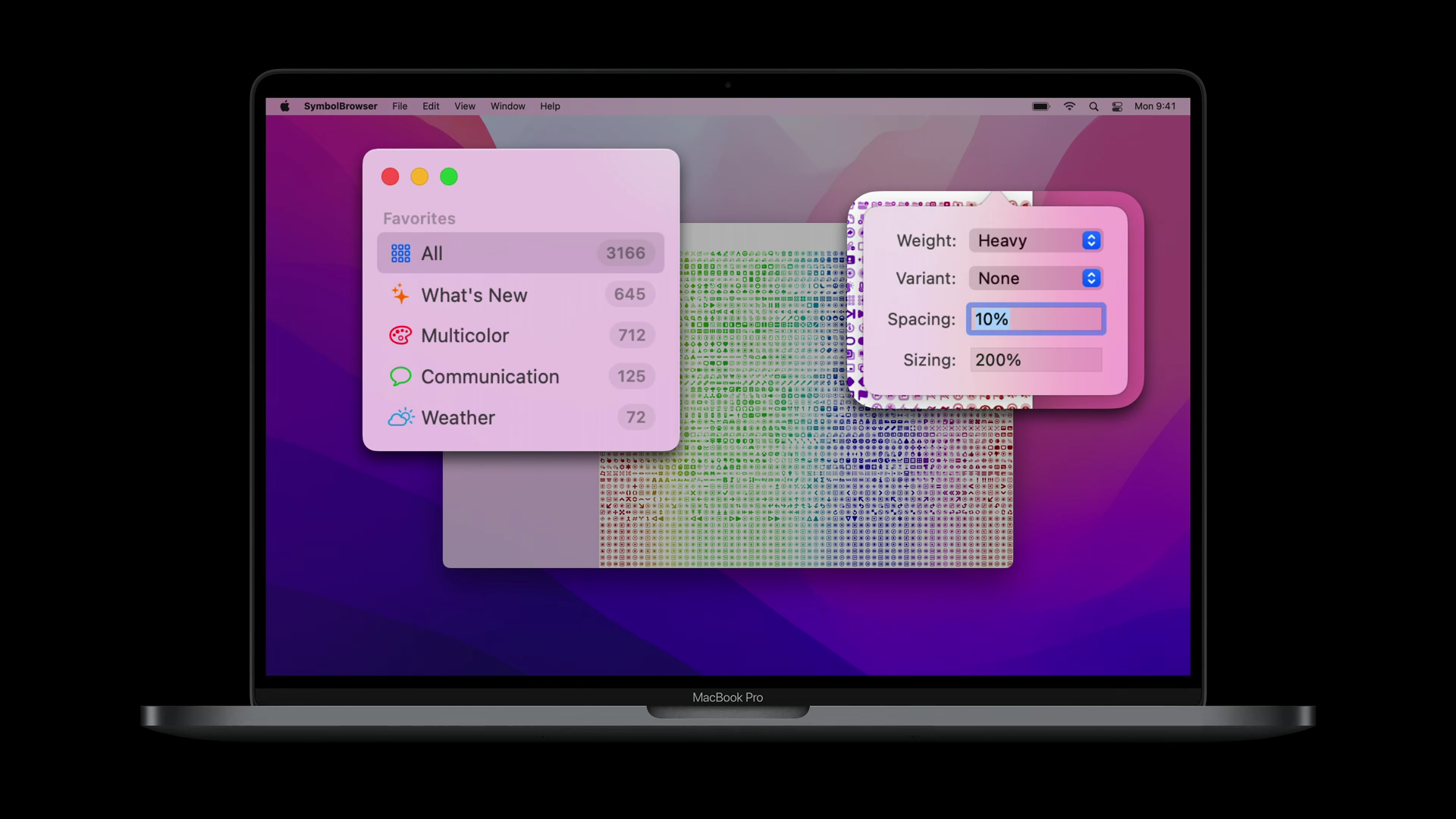
- Mac에서 사이드바나 및 팝오버와 같은 시스템 메뉴에서 적용되어 있는 것을 볼 수 있습니다.

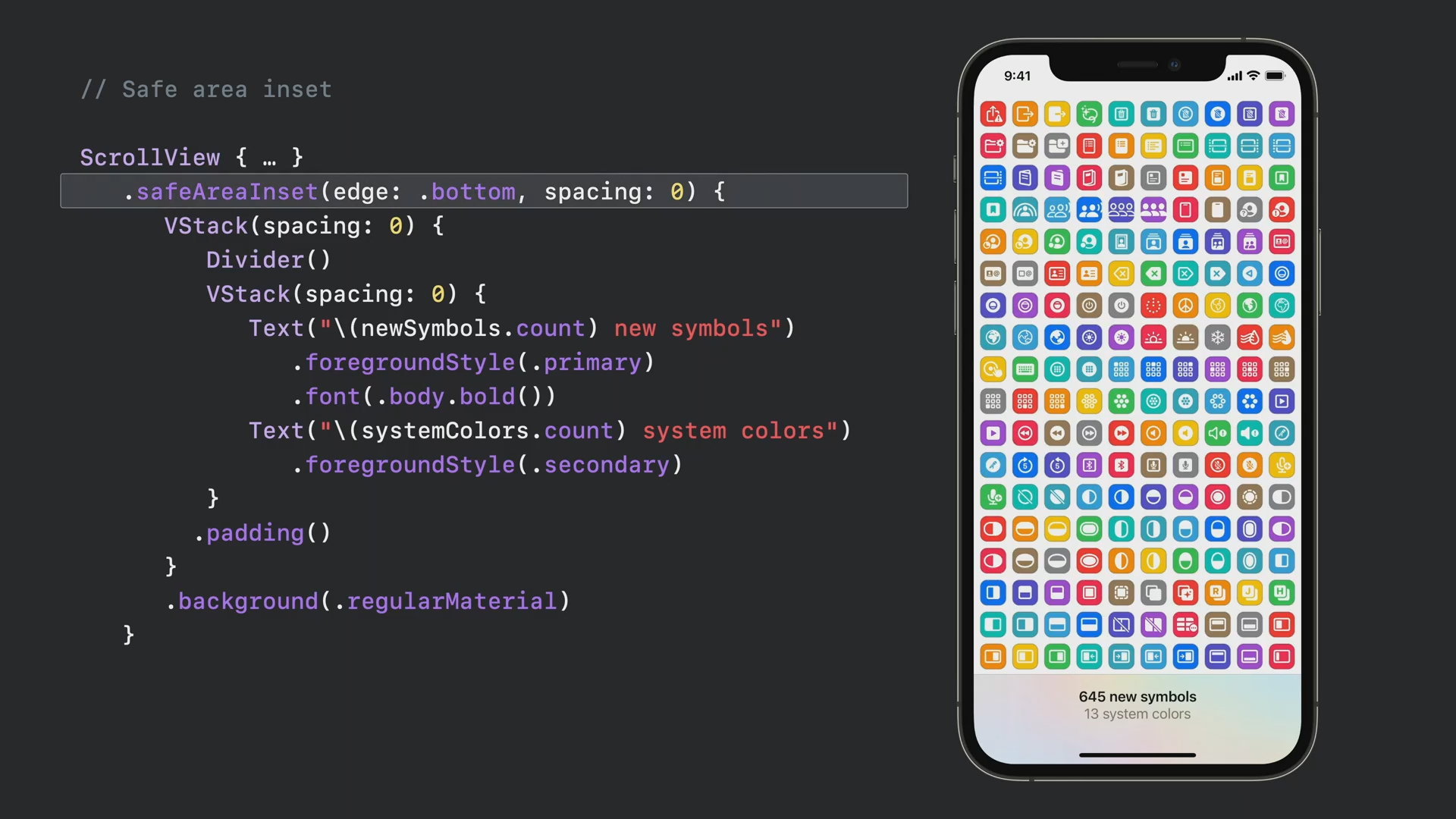
- 이러한 Material들은 safeAreaInset과도 자연스럽게 동작합니다.
- 위의 예제에서는 콘텐츠들 위에 Material이 표시되는 것을 볼 수 있습니다.

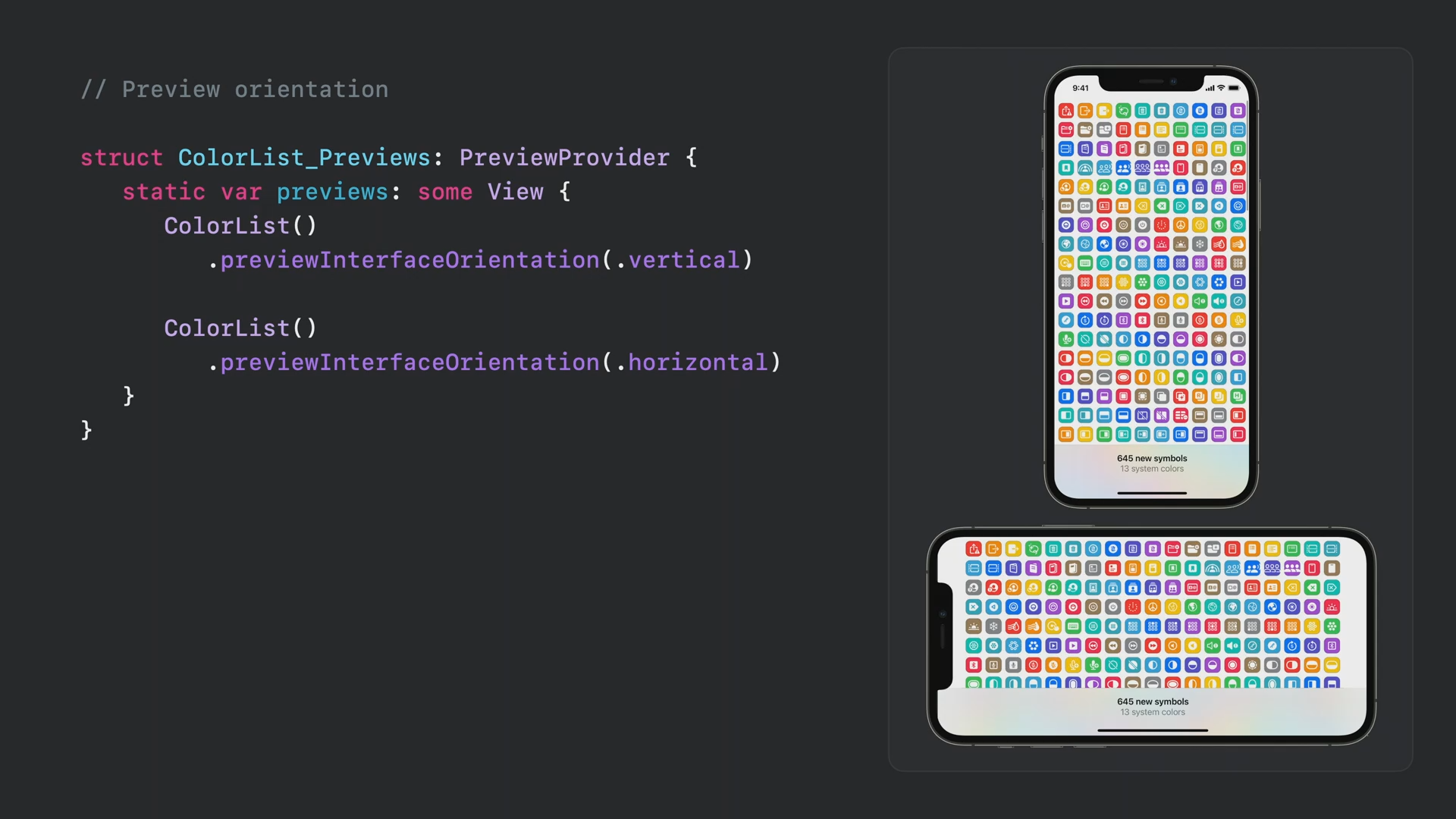
- 이제 Xcode SwiftUI의 미리 보기에서 iOS 장치의 방향을 지정할 수 있습니다.

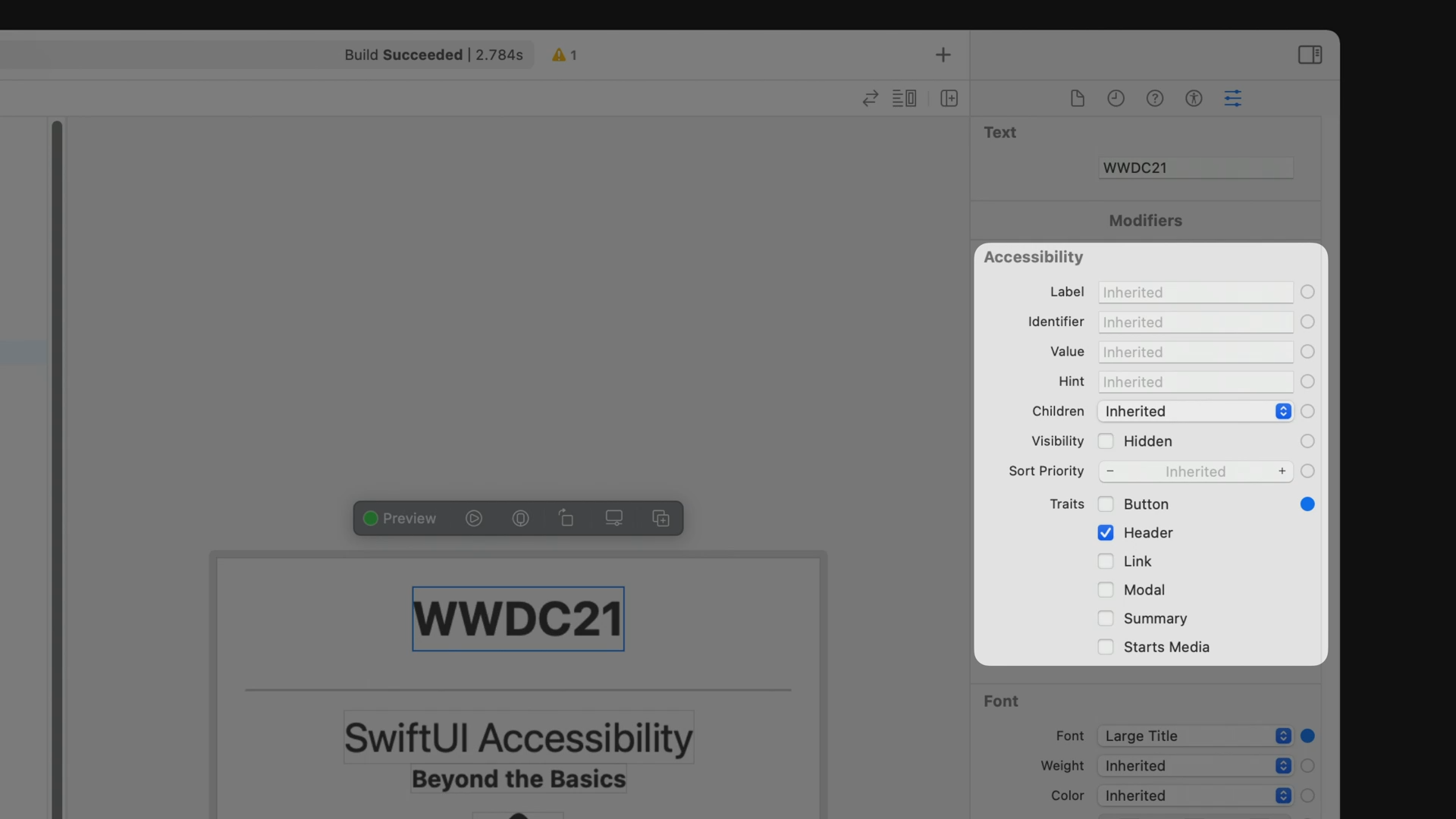
- 이제 Xcode의 속성 편집기에 접근성 기능에 대한 수정 목록이 표시되어, 접근성 관련 필드를 쉽게 수정할 수 있습니다.

- 또한 미리 보기 탭에서 접근성 항목에 대한 정보들을 확인할 수 있습니다.
Text and keyboard

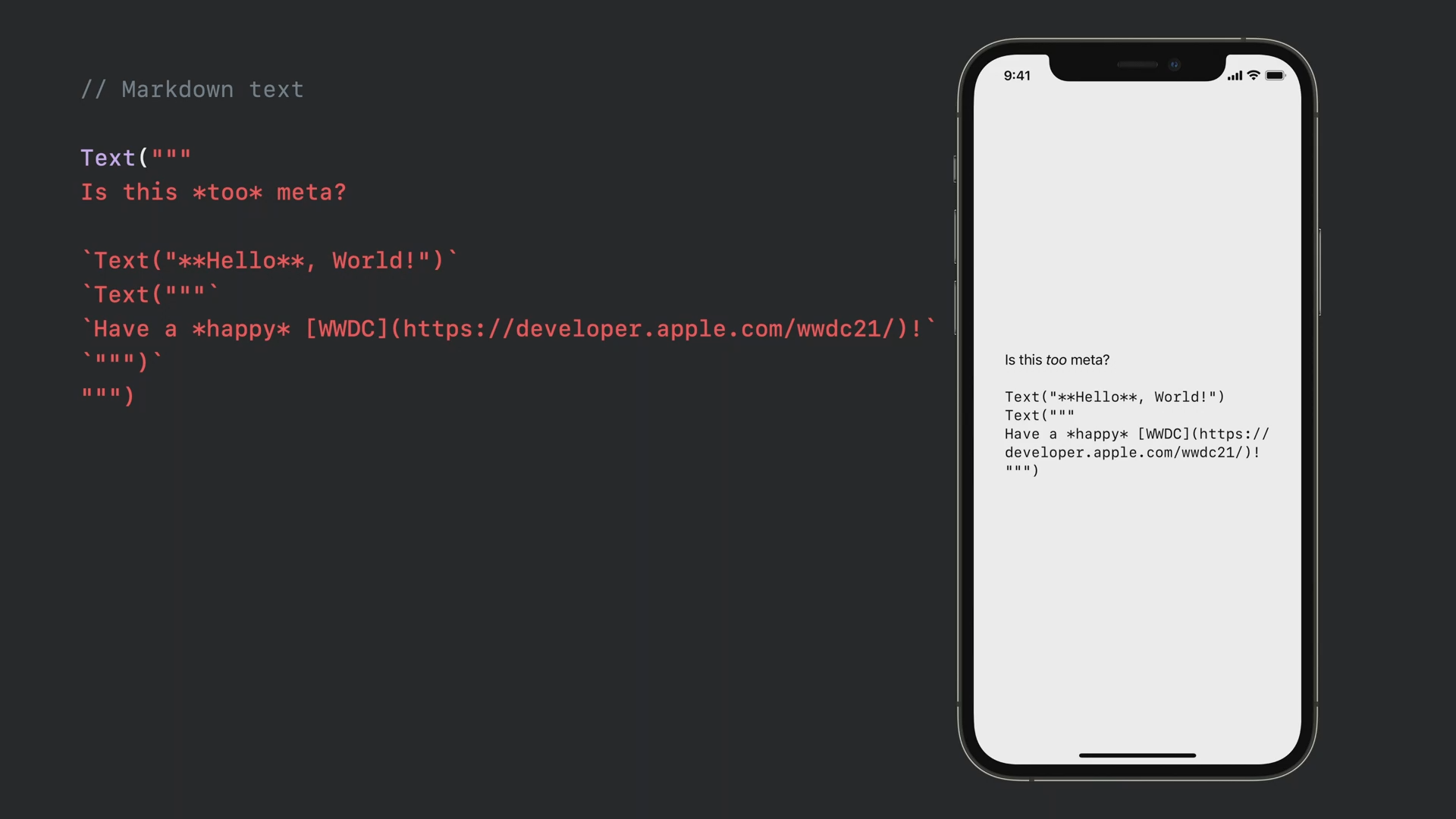
- 이제 Text는 강조, 링크 등을 포함한 마크다운 형식을 포함할 수 있습니다.
- 코드 스타일과 같은 형식도 사용할 수 있으며 다양한 플랫폼에서도 동작합니다.

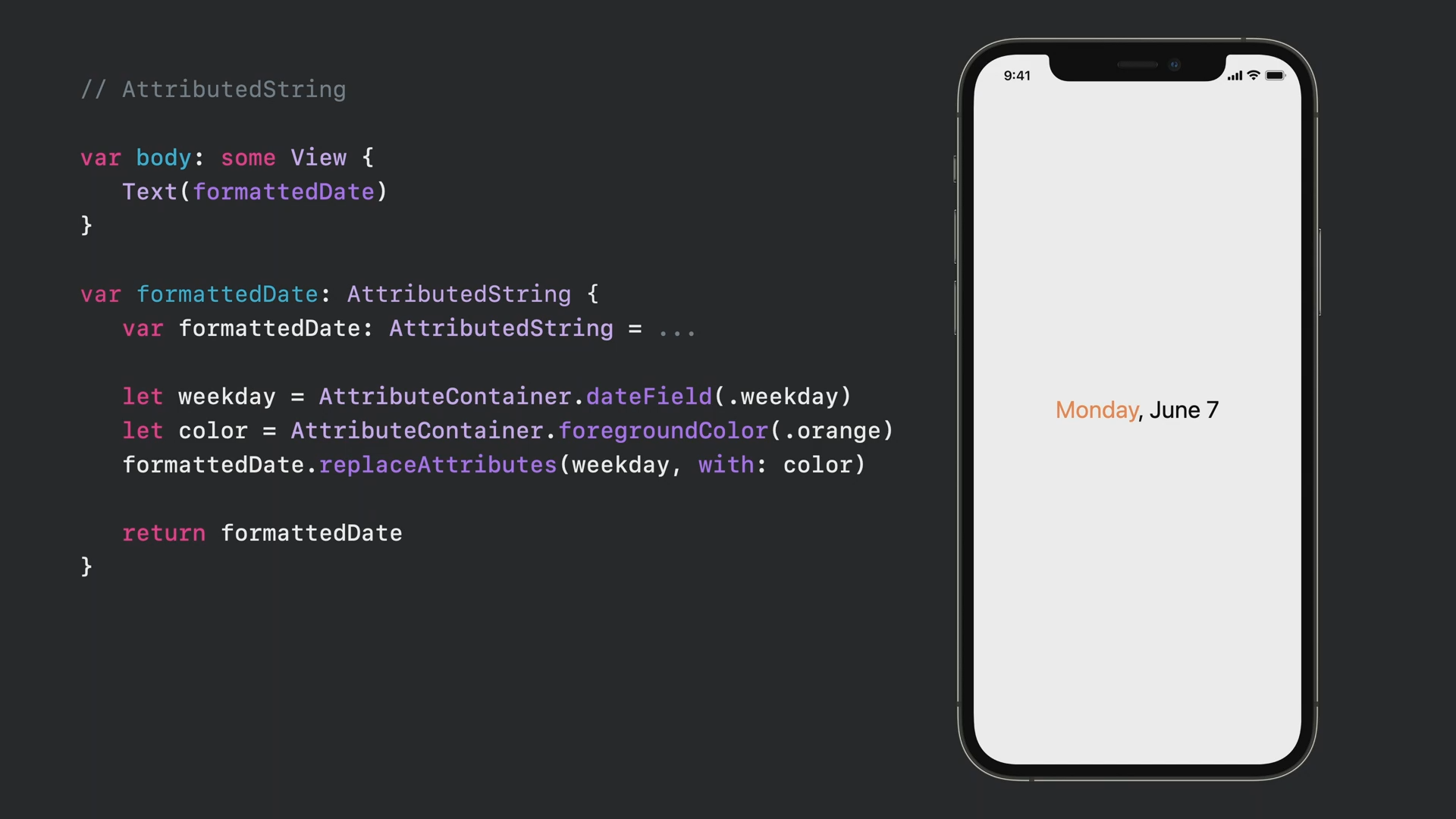
- 이 Markdown기능은 새로운 AttributedString 기능을 활용하여 구현되어 있습니다.
- AttributedString은 Markdown 이외에도 다양한 텍스트의 속성을 지정할 수 있습니다.

- 이제 Swift 컴파일러를 사용하여 LocalizedStringKey와 새로운 localizedString, attributeString를 사용할 때마다 해당 문자열과 localization catalog를 자동으로 생성할 수 있습니다.

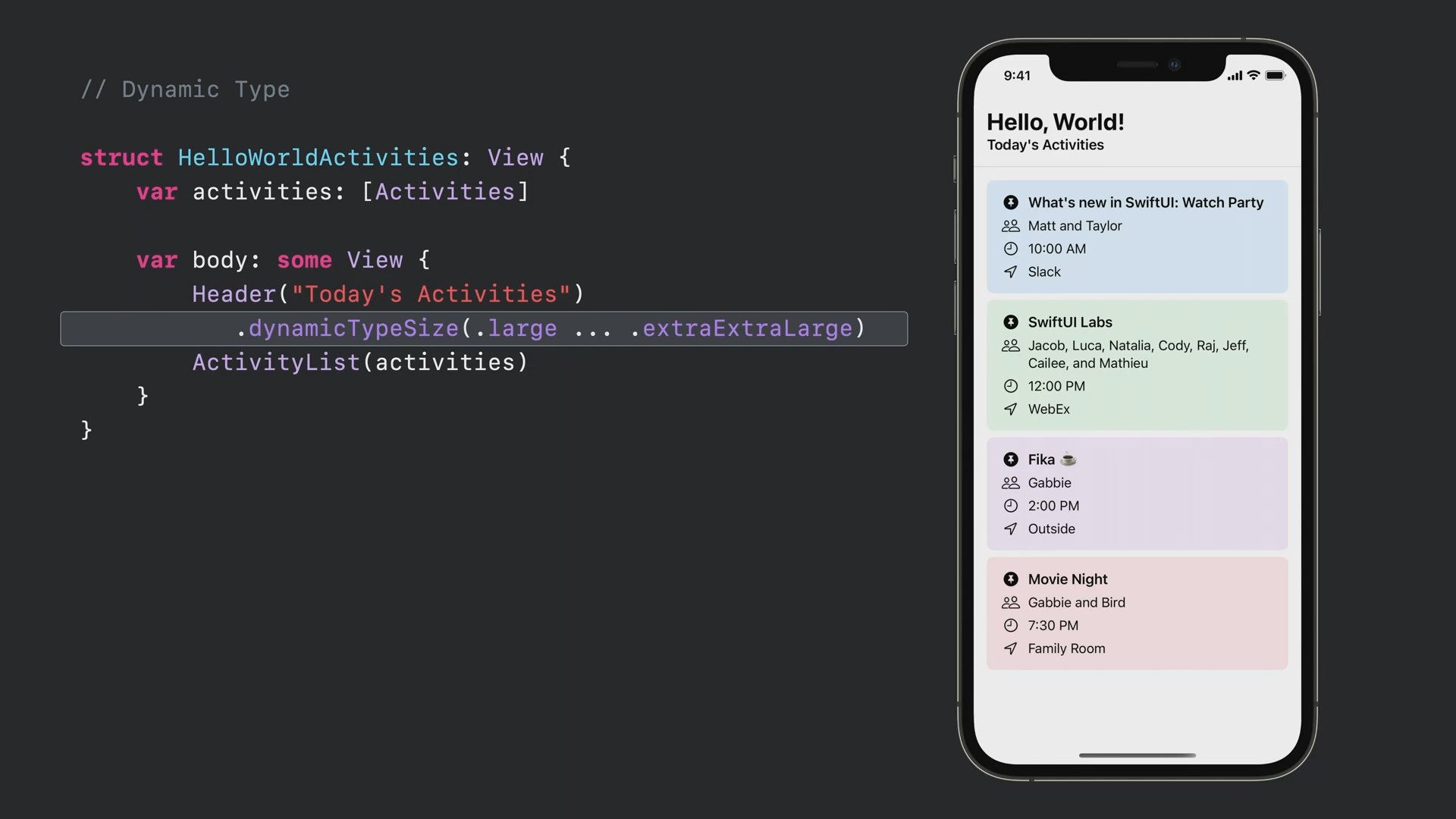
- 새로 추가된 API를 통해서 Dynamic Type에서 글자가 너무 작거나 커지지 않도록 범위를 제한할 수 있는 기능이 추가되었습니다.

- 위의 예제에서는 "Today's Activities"글자는 다른 항목처럼 과하게 작아지거나 커지지 않는 것을 볼 수 있습니다.

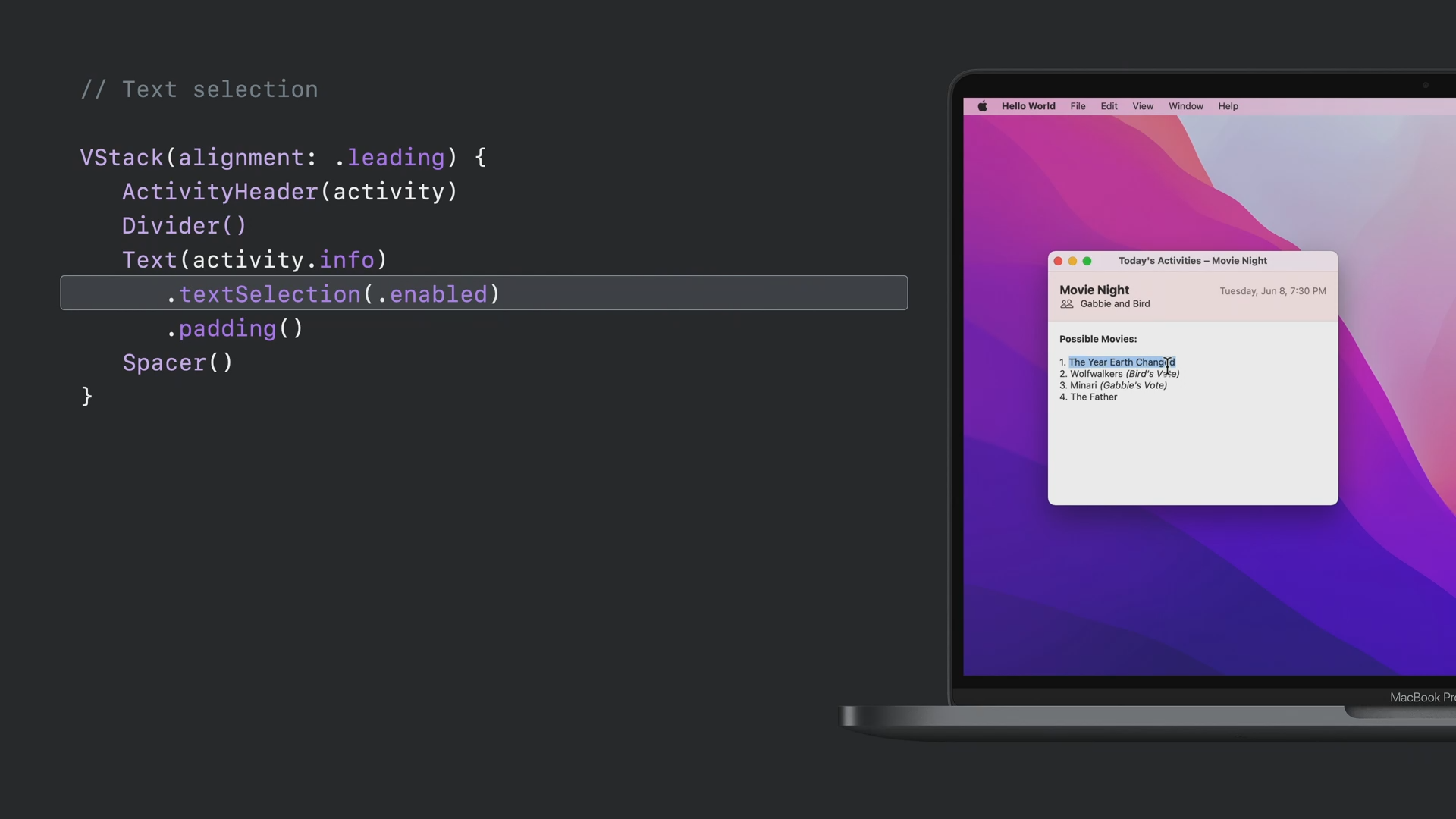
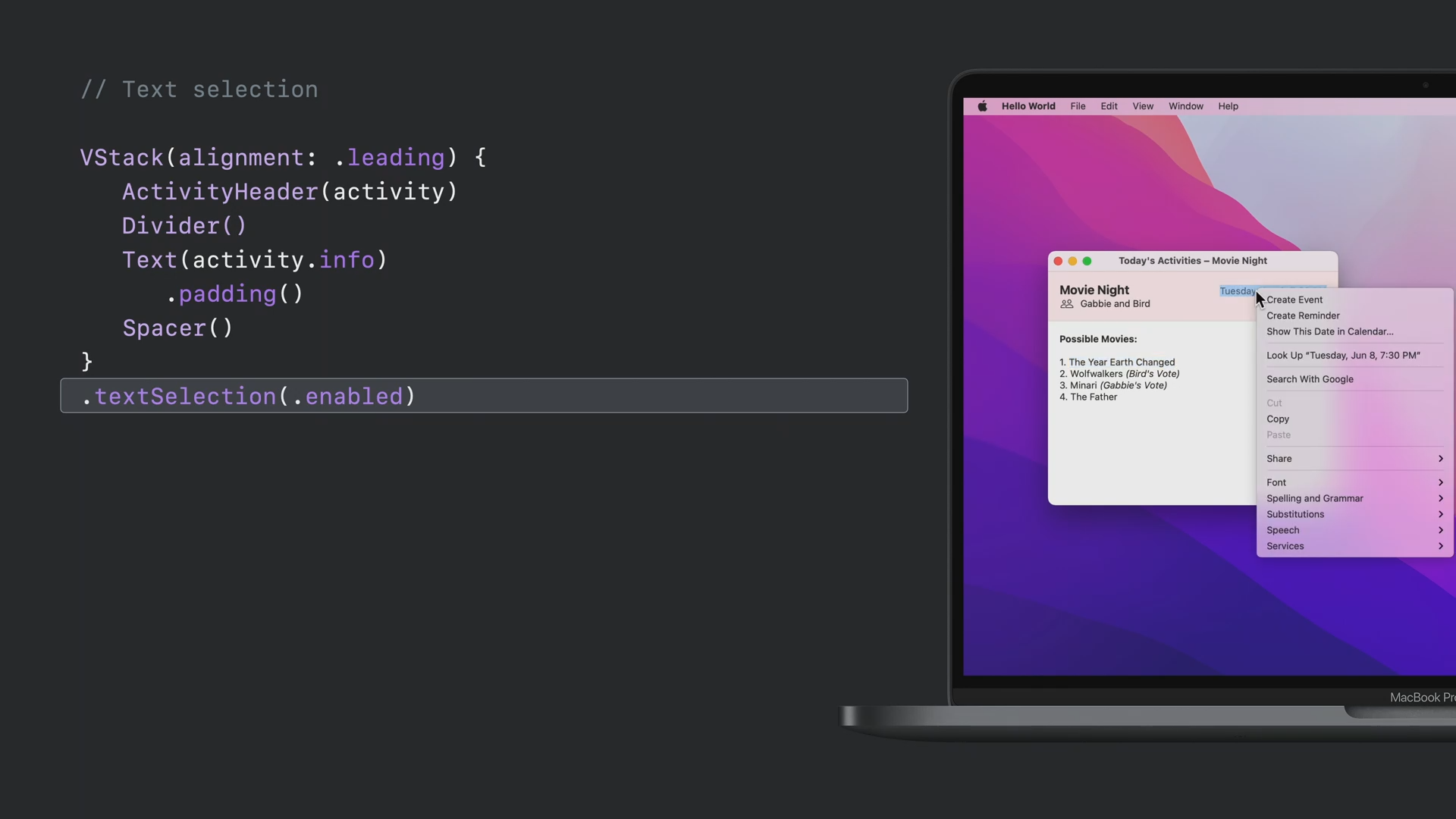
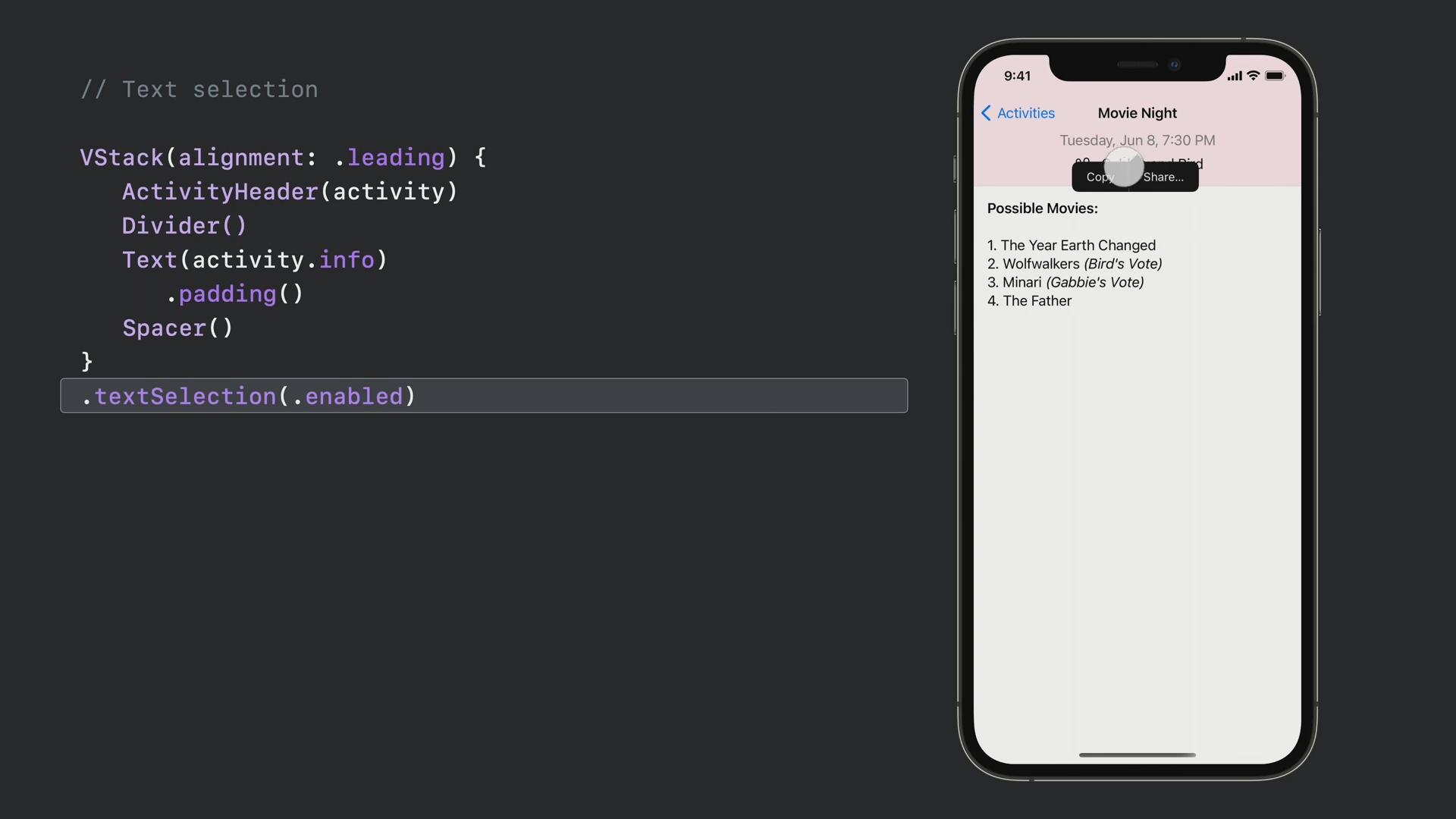
- 맥에서는 편집할 수 없는 텍스트에 대해서도 선택과 같은 작업을 수행할 수 있으며 textSelection을 통해서 설정할 수 있습니다.

- 이 속성은 다른 임의의 View에도 적용할 수 있으며, 적용된 아래의 모든 Text에 적용됩니다.

- iOS, iPadOS에서 사용하는 경우 해당 텍스트를 복사하거나 공유할 수 있습니다.

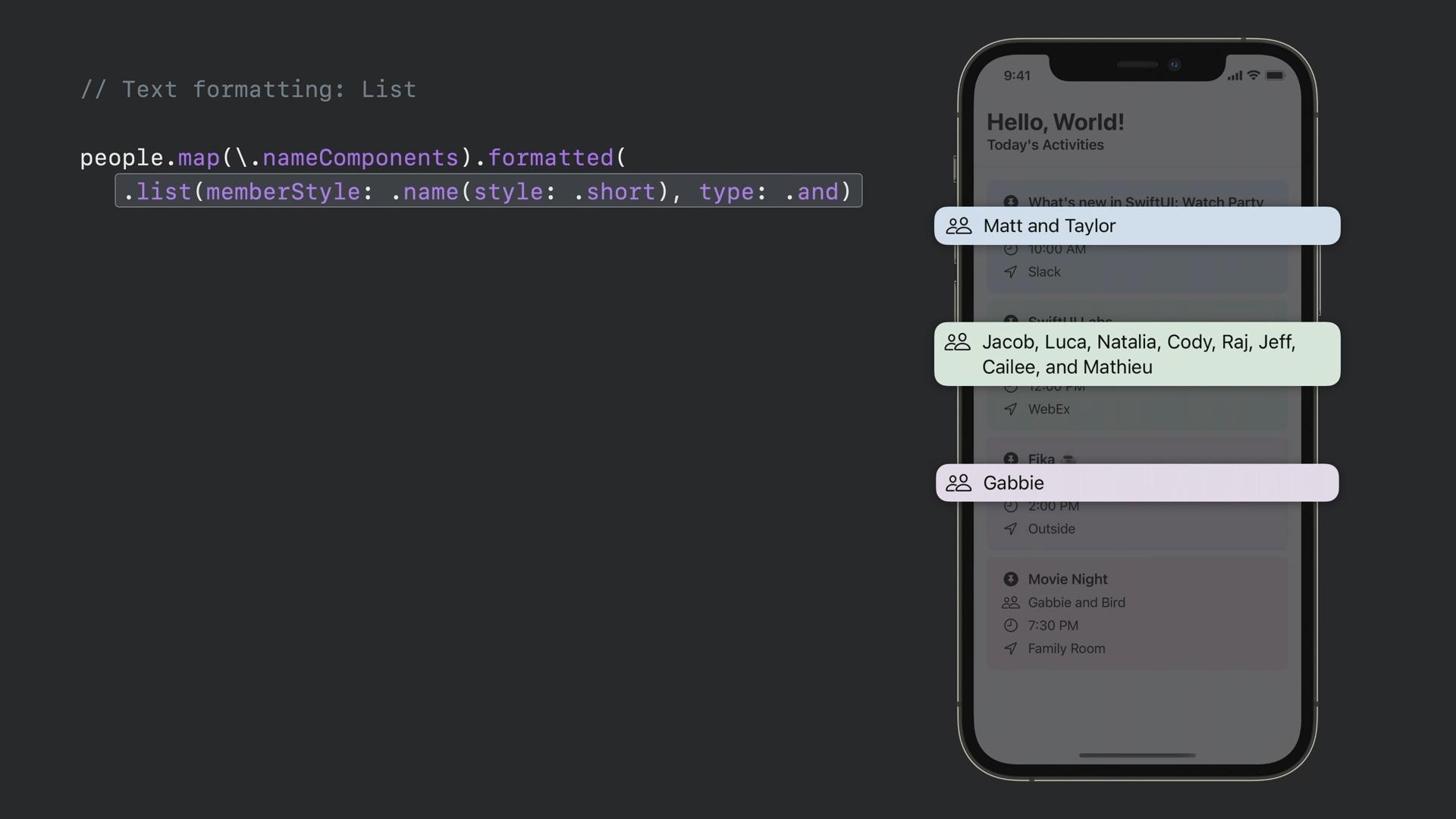
- 새로운 Format을 사용하면 원하는 요소만 표시하거나 표시하고 싶은 항목들을 순서대로 정의하여 표시할 수 도 있습니다.

- 이 기능은 배열에서 PersonNameComponent를 사용하여 사람의 이름을 표시하는 데에도 사용할 수 있습니다.

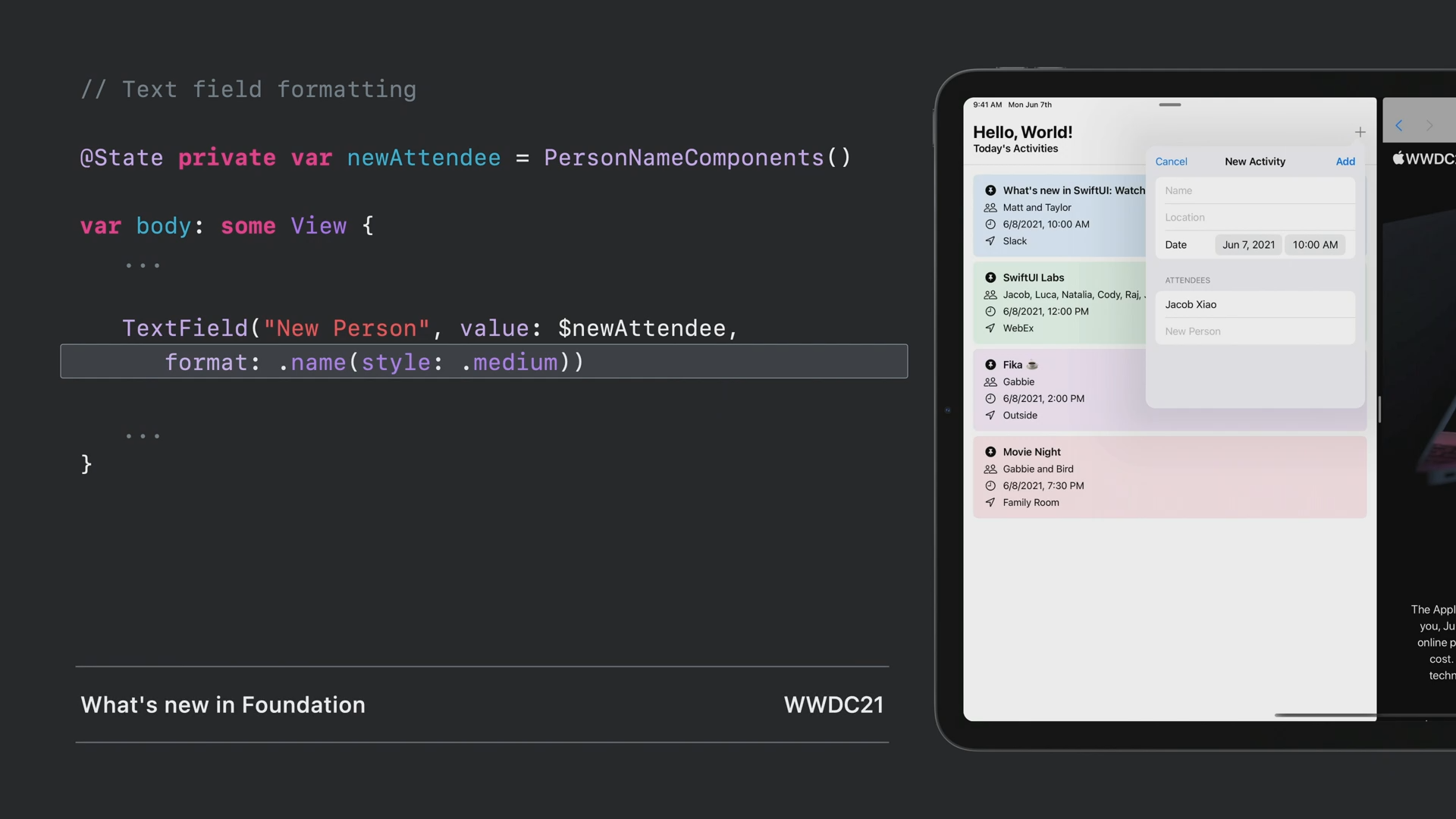
- 동일한 기능을 TextField에서도 적용하여 편집이 가능한 서식이 지정된 텍스트를 추가할 수 있습니다.

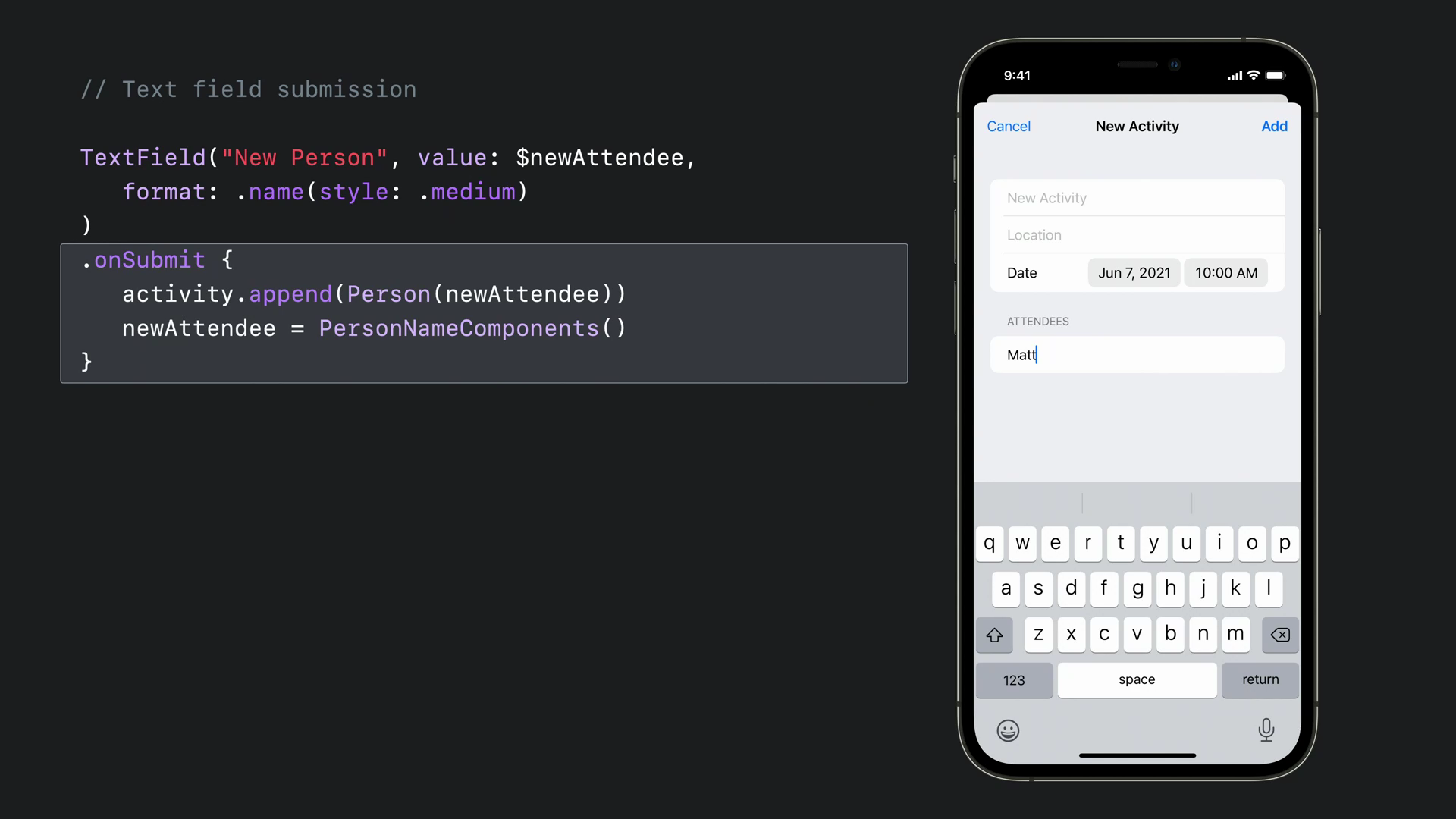
- onSubmit을 사용하면 return키를 누르는 것처럼 필드의 내용을 제출할 때 특정 작업을 수행하도록 할 수 있습니다.

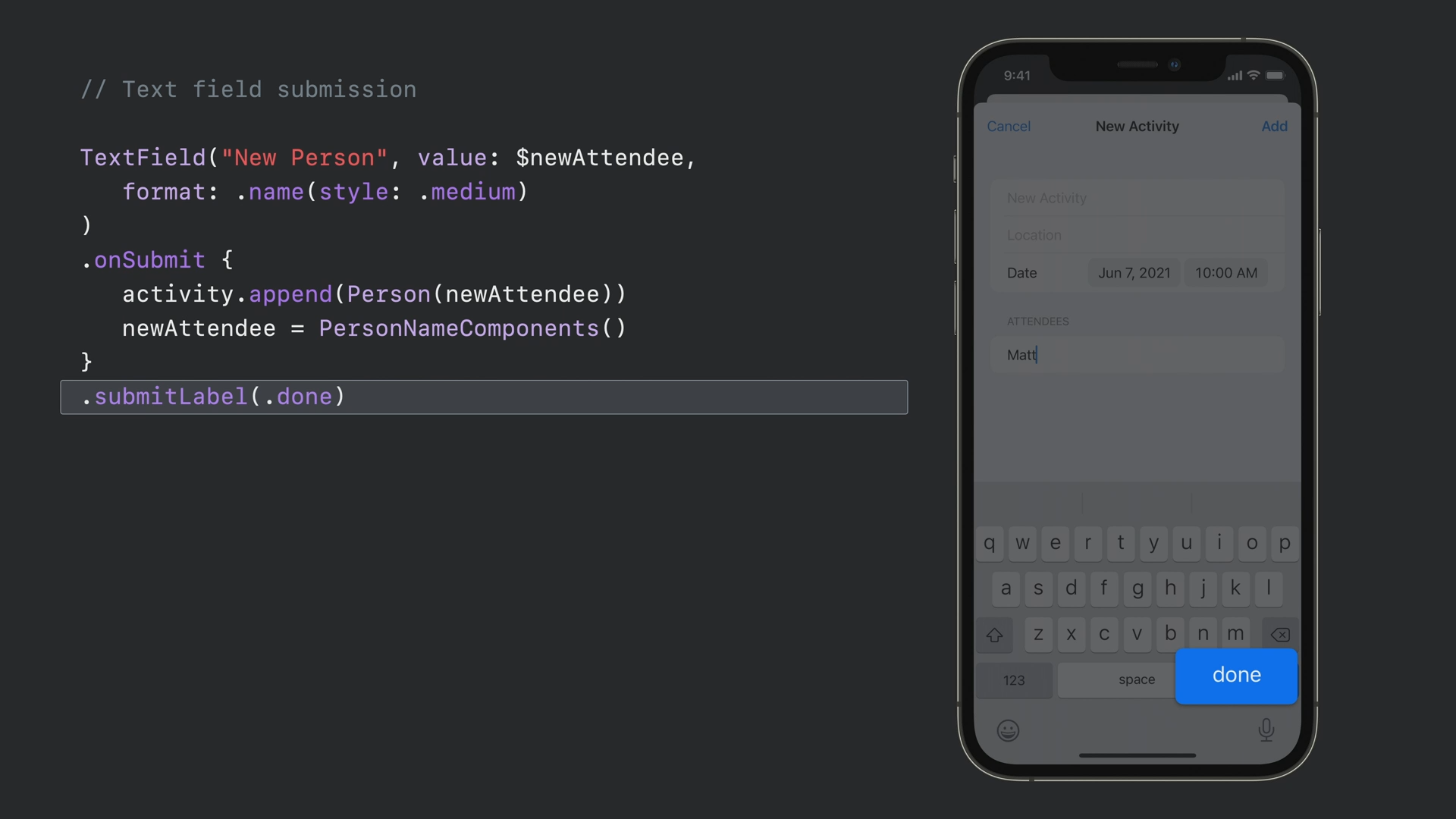
- 또한 submitLabel을 통해서 제출 버튼의 형태를 결정할 수 있습니다.

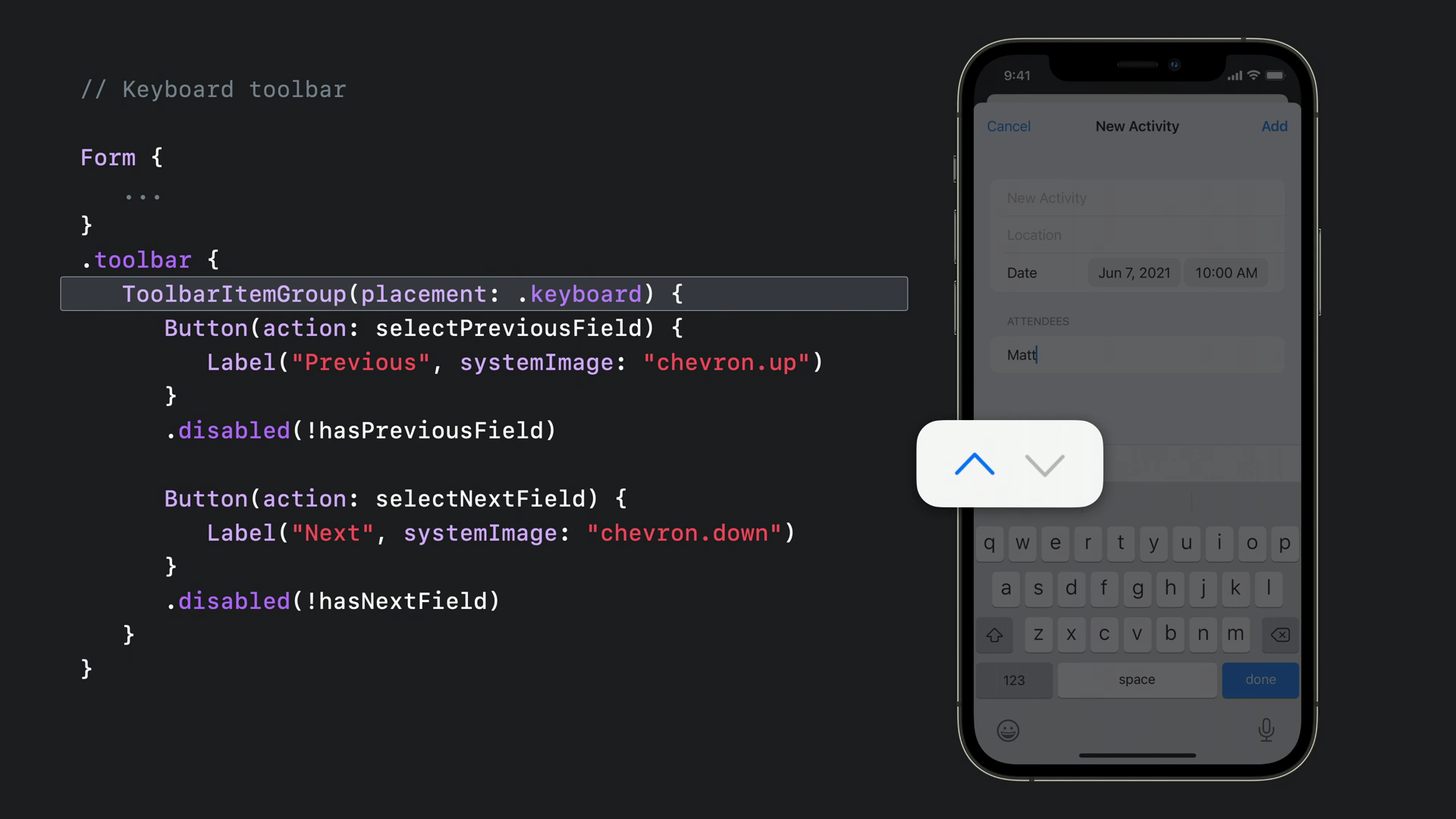
- ToolbarItemGroup을 사용하면 사용자의 키보드 위의 툴바에 적절한 항목을 배치할 수 있습니다.

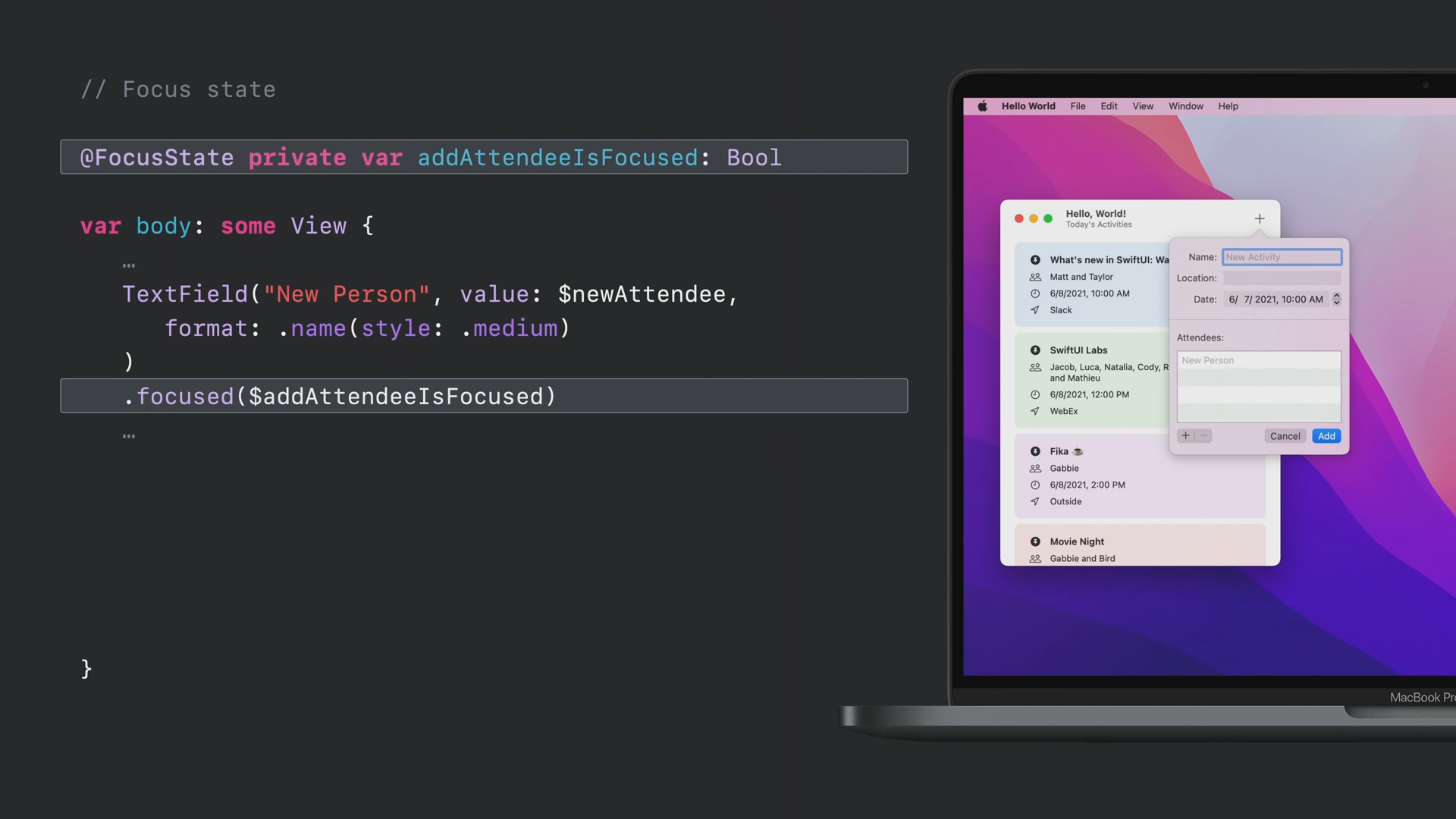
- @FocusState는 특정 필드에 포커스가 적용되고 있는지를 나타내는 필드입니다.
- 사용자가 필드를 선택하면 값이 true가 되고, 선택을 해제하면 false로 변경됩니다.
- 해당 필드에 포커스를 적용하기 위해서 값을 true로 변경할 수 있습니다.

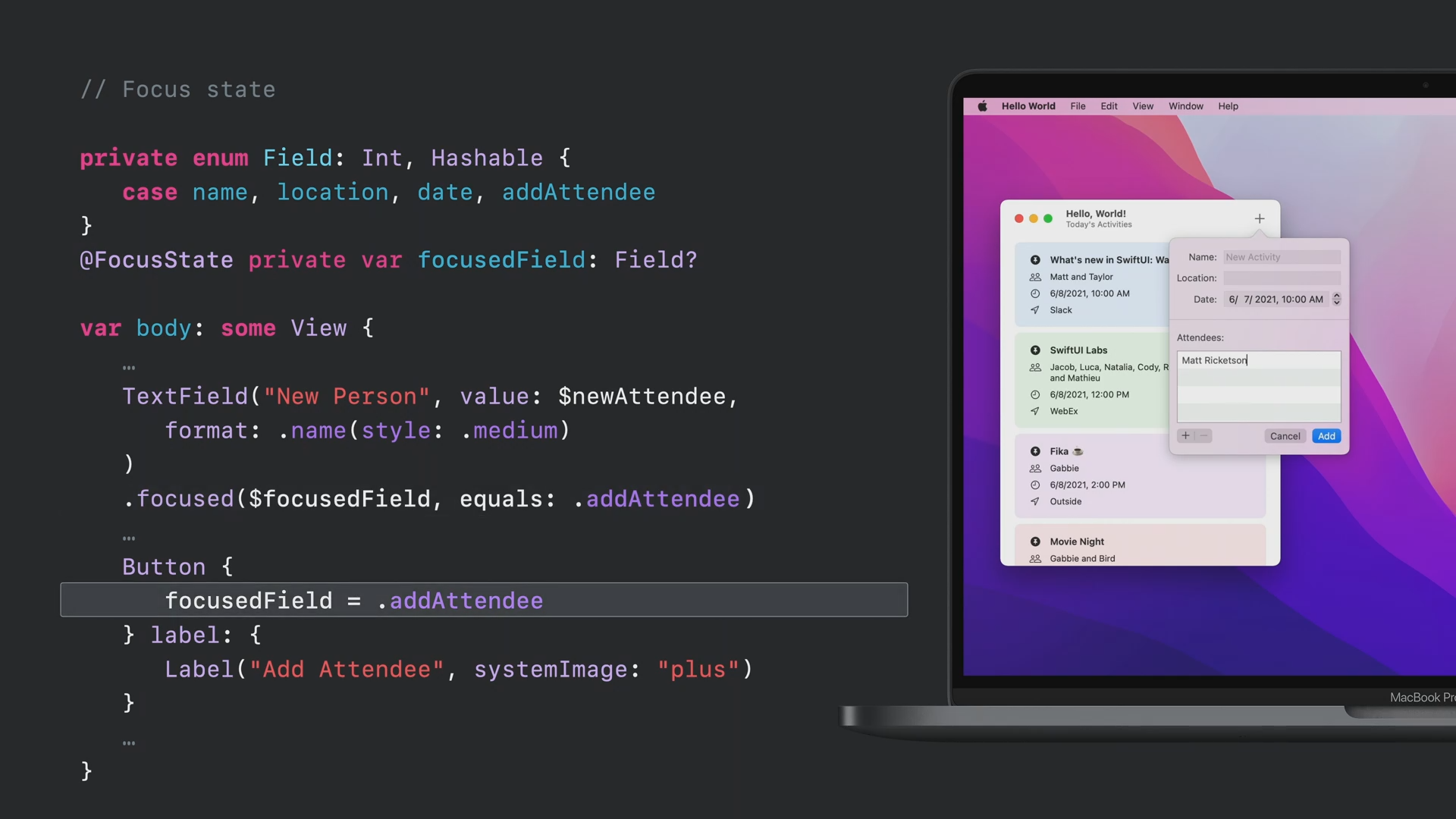
- 하나이상의 항목에 대해서 쉽게 포커스를 변경하기 위해서 포커스가 적용되어야 할 항목들을 enum으로 구성하고 focused를 사용할 수 있습니다.
- 값이 변경되면 focused의 equals필드와 같은 View에 포커스가 이동합니다.
- 이 값을 nil로 지정하는 경우 iOS에서는 가상 키보드가 사라집니다.
More buttons

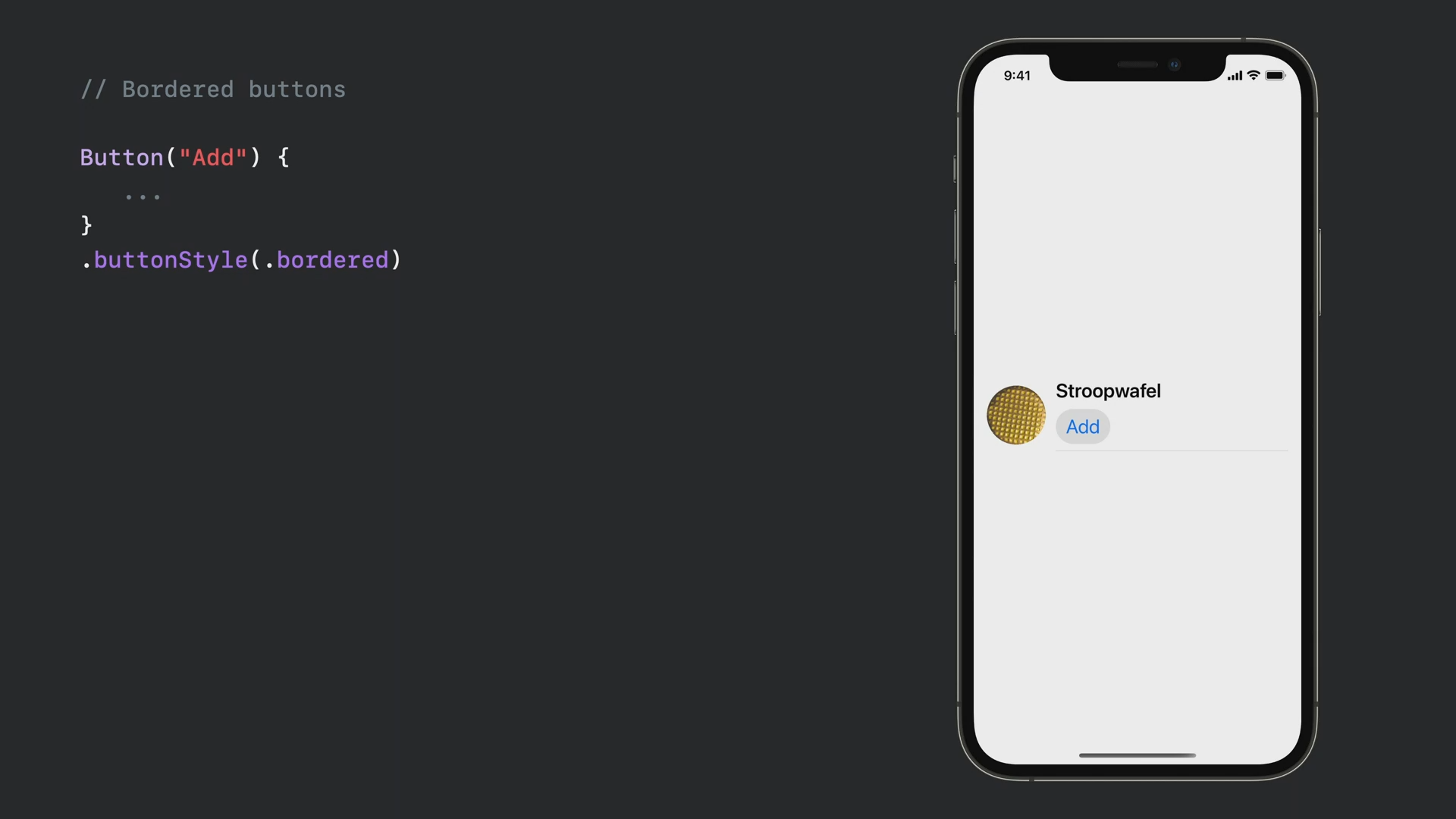
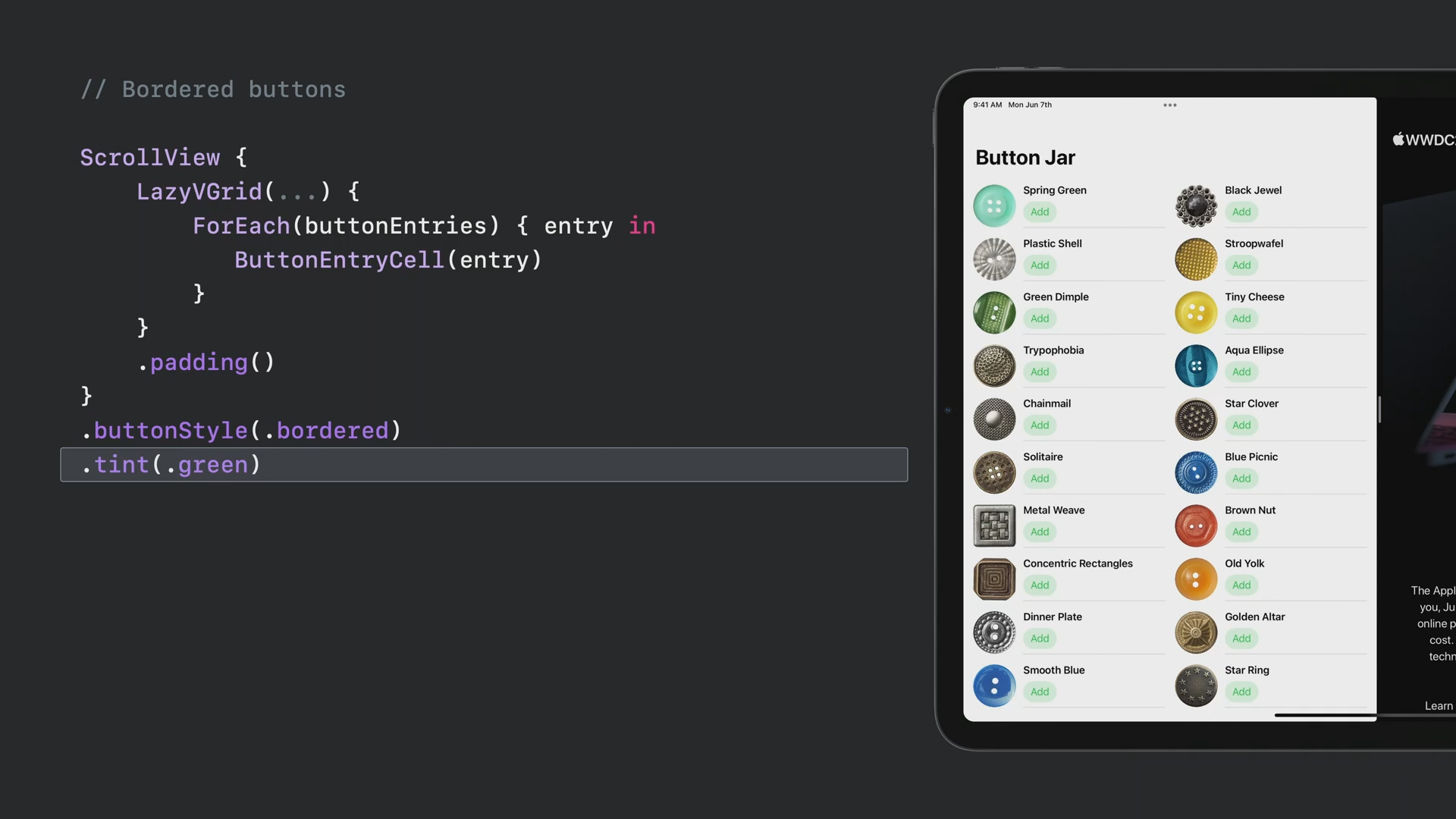
- buttonStyle에 bordered를 지정하여 테두리가 있는 버튼을 만들 수 있습니다.

- 또한 tint를 설정하여 해당 버튼의 색상을 변경할 수 있습니다.

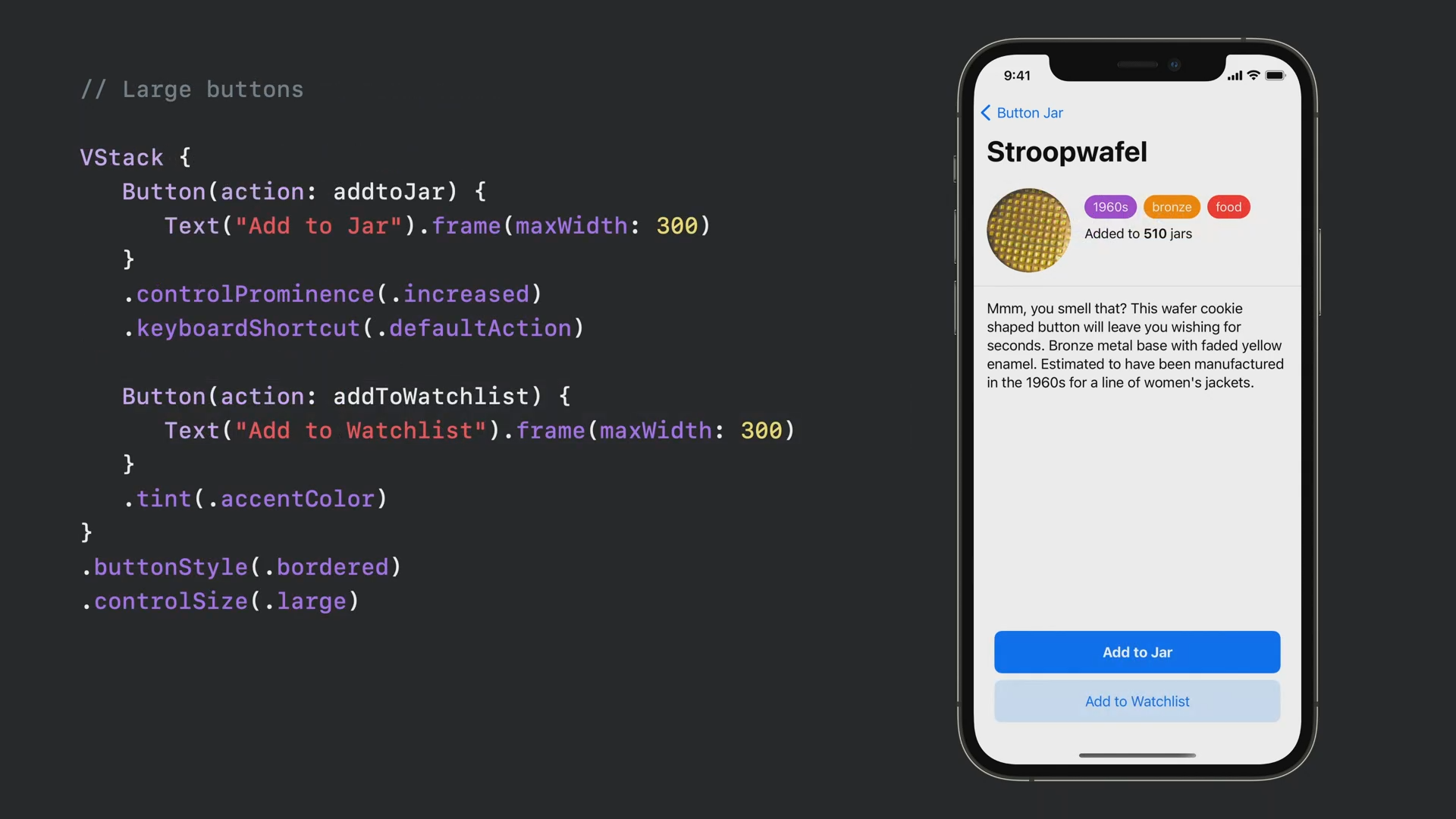
- 버튼의 크기를 조절할 수 있는 기능이 추가되었으며, 위의 예제에서는 버튼을 작게 만들고 색조를 강조하였습니다.

- 위의 예제에서는 아래의 큰 사이즈의 버튼을 확인할 수 있습니다.
- "Add to Jar"버튼의 경우는 강한 색조로 구성하였고 기본 액션으로 설정되어 있습니다.
- 기본 버튼은 키보드의 return키를 눌렀을 때 기본 동작으로 설정됩니다.
- "Add to Watchlist"는 색상을 가지기는 하지만 상대적으로 더 약하도록 설정되었습니다.
- maxWidth를 주어 최대 크기를 지정할 수 있습니다.

- controlProminence(.increased)는 강조하고자 하는 핵심 버튼에만 설정해야 합니다.
- 그렇지 않은 경우 사용자에게 혼란을 가져다줄 수 있습니다.

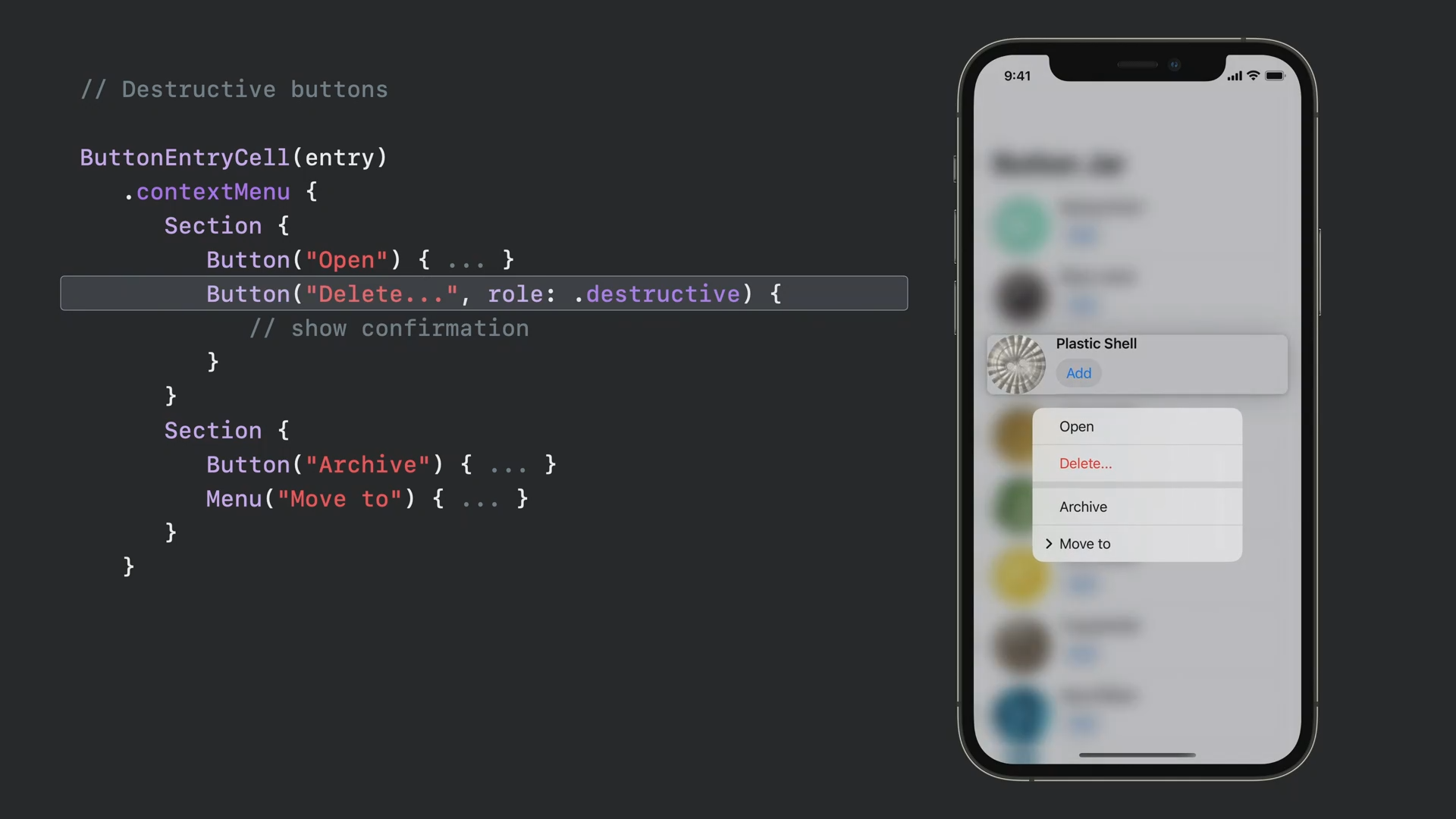
- Button의 role으로 destructive가 추가되었으며, 자동으로 붉은색으로 설정됩니다.

- confirmationDialog를 통해 사용자의 피드백을 받을 수 있습니다.
- iOS에서는 Action Sheet로 동작하고 iPad에서는 Popover, Mac에서는 팝업으로 처리됩니다.

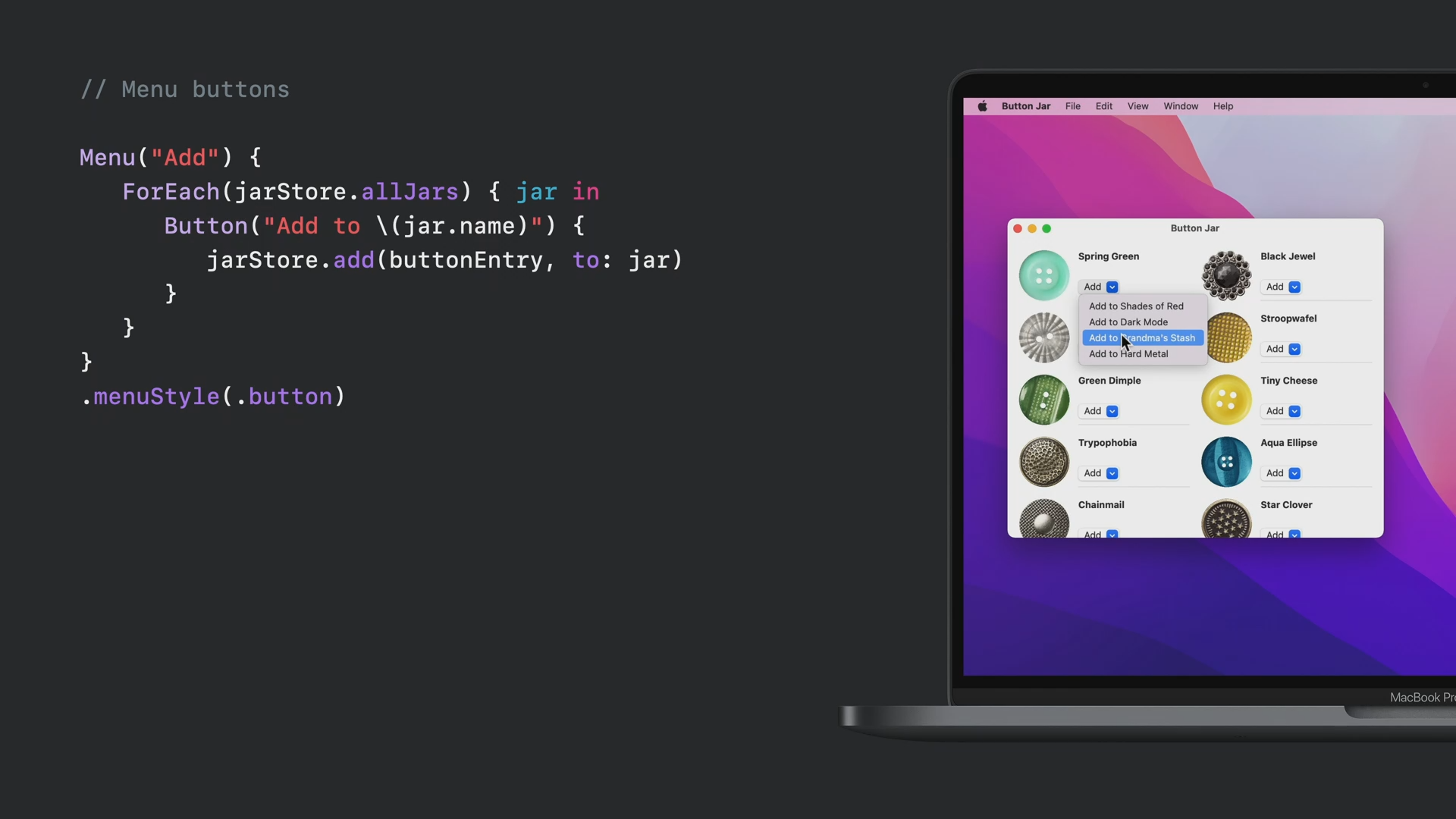
- 기존의 Menu 버튼을 활용하여 선택할 목록을 보여줄 수 있었습니다.

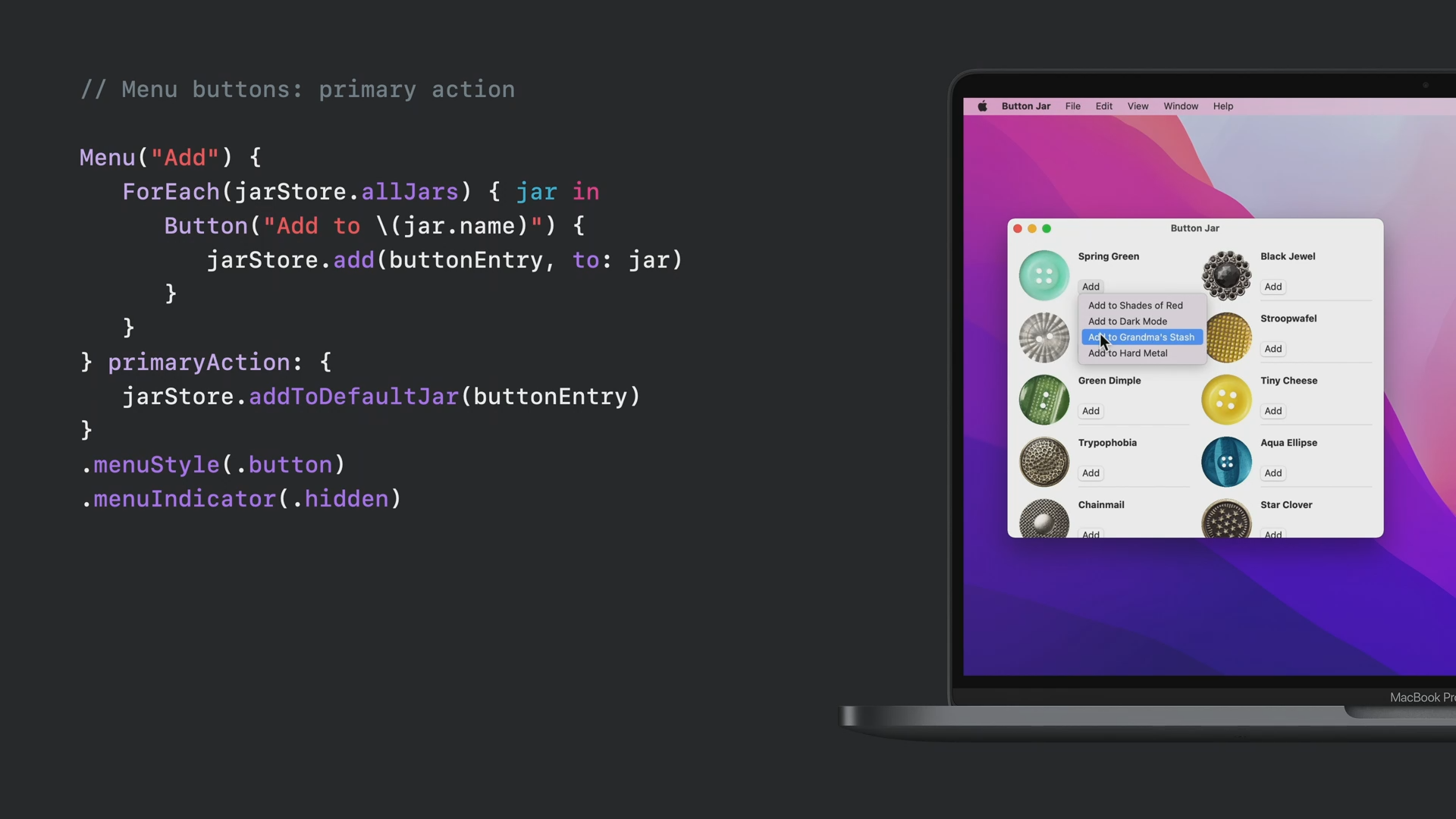
- menuIndicator(.hidden)이 추가되어 우측의 버튼이 표시되지 않는 상태로 표시할 수 있게 되었습니다.

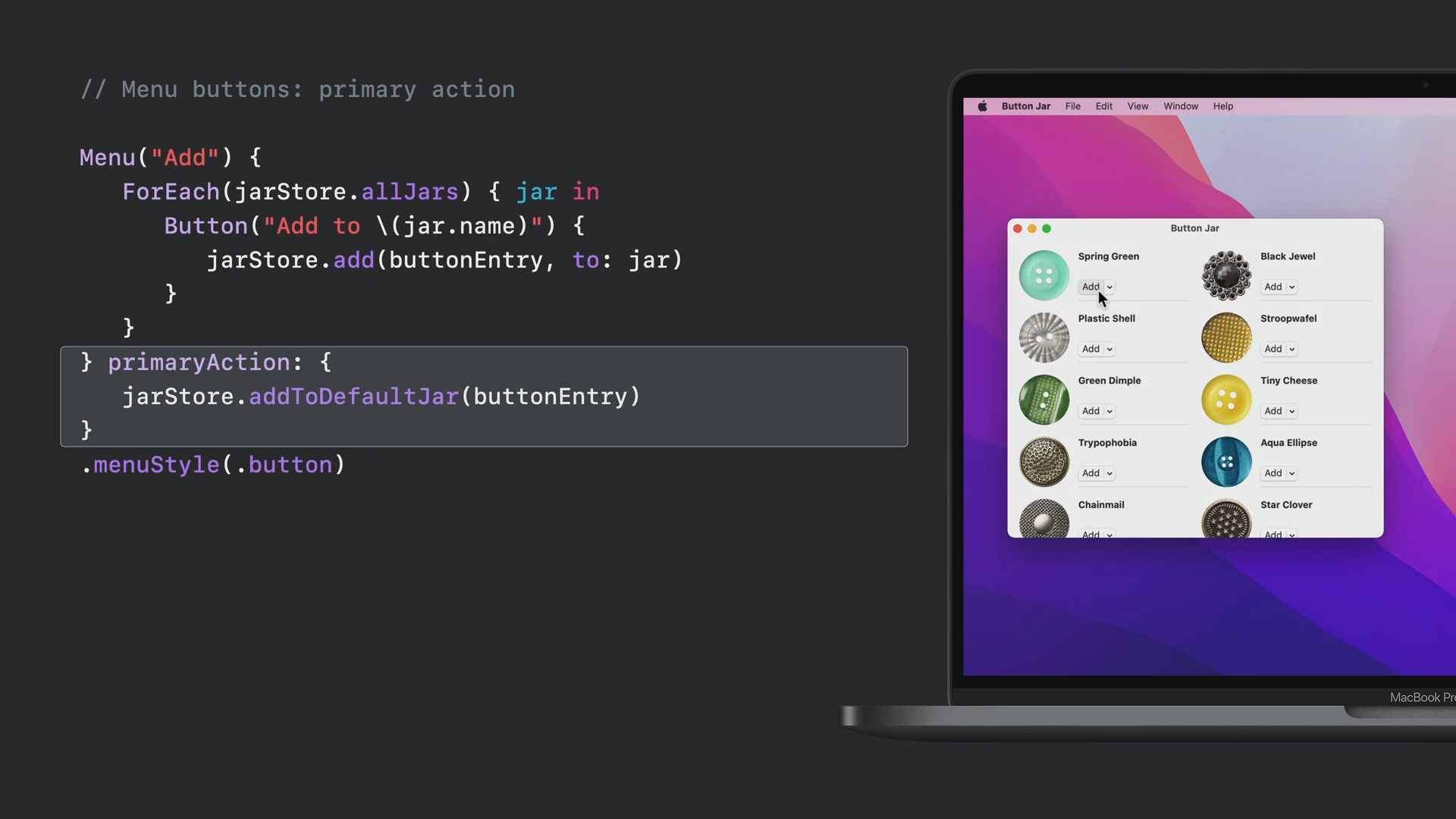
- 버튼에 primaryAction기능을 추가하면 버튼의 몸체를 클릭하면 기본 동작을 수행하도록 처리됩니다.

- indicator가 숨겨지면 클릭한 경우에는 해당 기본 동작을 수행하고 길게 클릭하는 경우에는 메뉴를 보여줍니다.

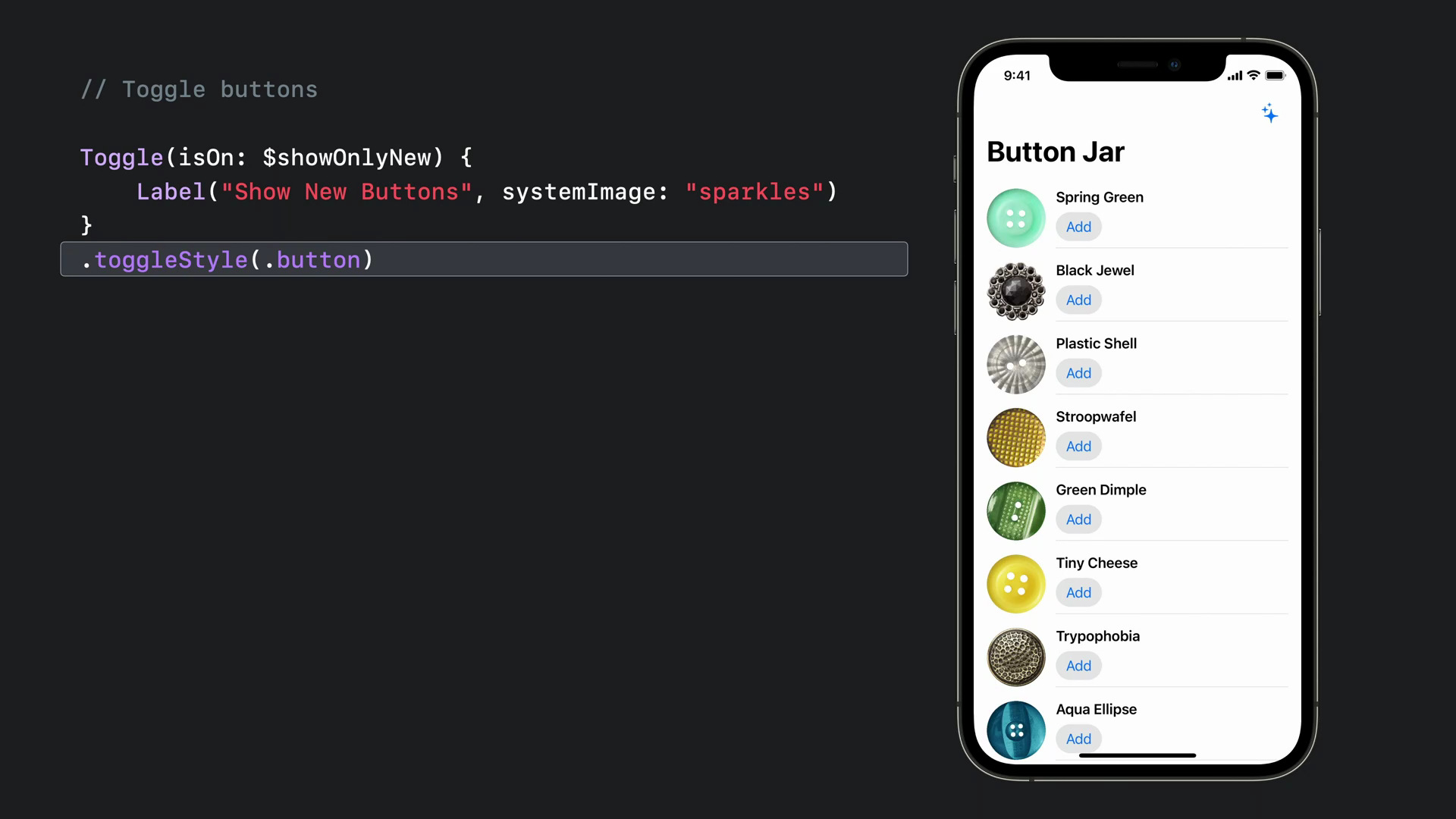
- toggleStyle을 통해서 버튼 모양의 Toggle을 생성할 수 있습니다.

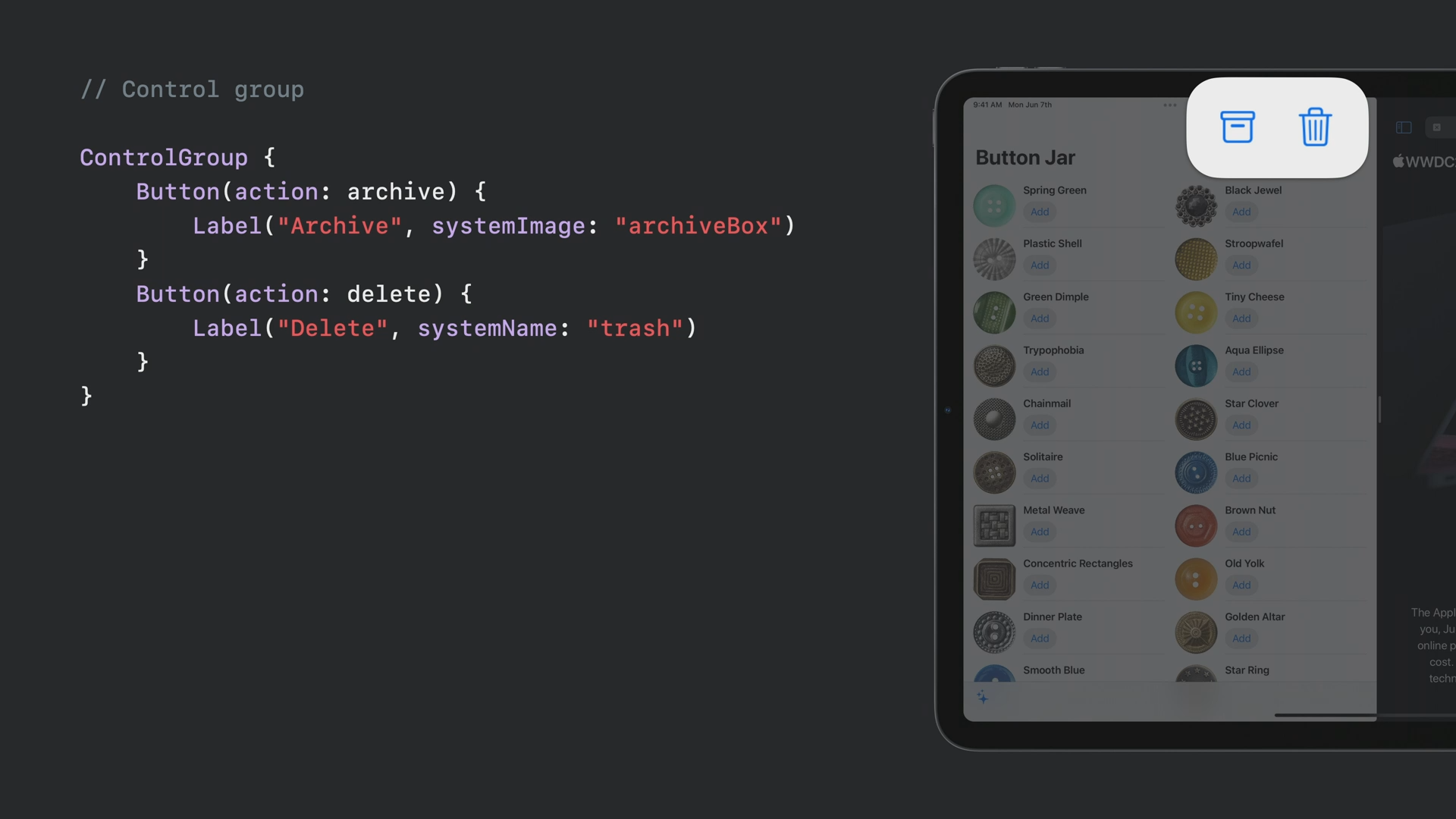
- ControlGroup을 사용하여 설정과 관련된 버튼들을 모아서 표시할 수 있습니다.

- 위의 기능들을 합쳐서 누르면 바로 이전/이후로 이동하지만 길게 누르면 히스토리를 보여주는 메뉴를 구성할 수 있습니다.
'WWDC > WWDC 2021' 카테고리의 다른 글
| WWDC 2021 - Add rich graphics to your SwiftUI app (0) | 2021.07.13 |
|---|---|
| WWDC 2021 - Capture high-quality photos using video formats (0) | 2021.07.12 |
| WWDC 2021 - Add intelligence to your widgets (0) | 2021.07.09 |
| WWDC 2021 - What's new in AVKit (0) | 2021.07.08 |
| WWDC 2021 - What’s new in camera capture (0) | 2021.07.07 |
Comments




