Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- METAL
- DriverKit
- detent
- Hand Action Detect
- Mac
- Reality Composer
- Physical Audio
- NSUserActivity
- actor
- async
- ProRAW
- profile
- MDM
- Object Capture
- swiftUI
- Xcode Organizer
- DooC
- SWiFT
- User Enrollment
- AppleEvent
- Xcode Cloud
- Hand Pose Detect
- WWDC 2021
- concurrency
- SF Symbols
- CoreML
- App Clip
- SF Symbols 3.0
- AR Quick Look
- AVFoundation
Archives
- Today
- Total
nyancoder
WWDC 2021 - Build interfaces with style 본문
원본 영상: https://developer.apple.com/videos/play/wwdc2021/10196/
Canvas


- 하단의 왼쪽 컨트롤은 이전과 동일한 기능을 제공하지만 캔버스가 더 많은 공간을 확보할 수 있도록 보다 작은 형태로 제공됩니다.

- 팝오버의 장치 그룹을 선택하면 확장되어 원하는 장치를 더 쉽게 찾을 수 있습니다.

- 드래깅을 사용하여 하나 이상의 Scene을 선택하고 재 정렬할 수 있습니다.

- Option 키를 누른 상태에서 드래그하여 전체 장면을 복사할 수도 있습니다.
- 개요 보기에서 제약 조건 그룹을 선택하면 그룹 내의 모든 제약 조건을 선택하는 것과 같습니다.

- 오른쪽 화살표 키를 누르면 해당 그룹에 포함된 제약 조건들이 전부 선택됩니다.
- 이 상태에서 속성 창에 값을 입력하여 모든 제약조건들의 값을 변경할 수 있으며, Delete키를 눌러 전체를 삭제할 수도 있습니다.
Button styles

- Xcode 13의 Interface Builder는 Plain, Gray, Tinted, Filled 스타일의 버튼 제작을 지원합니다.

- 핀치 투 줌을 사용하면 화면을 확대해서 볼 수 있습니다.

- Xcode 13에서 스타일 항목을 사용하여 원하는 스타일로 변경 가능합니다.

- 예를 들어 Filled 스타일을 선택하여 버튼을 보다 눈에 잘 띄도록 설정할 수 있습니다.

- 새 버튼 스타일을 선택하면 부제목을 포함한 정렬, 색상 변경이 옵션을 사용할 수 있습니다.


- 또한 패딩이나 코너 스타일 같은 추가적인 옵션들도 설정할 수 있습니다.

- Filled 스타일을 선택하면 버튼이 더 눈에 잘 띄고 사용자 인터페이스의 중요한 버튼에 적합하도록 만듭니다.

- Corner 스타일을 선택하면 모서리의 크기가 동적으로 결정되거나 고정된 크기로 결정되게 할 수 있습니다.

- 동적인 스타일을 버튼의 크기에 따라 모서리도 커지며, 고정된 스타일은 버튼의 크기와는 별개로 고정된 크기를 가집니다.

- 또한 동적 스타일을 지원하는 Small, Medium, Large, Capsule 등의 다양한 프리셋이 제공됩니다.

- 스타일이 있는 버튼은 또한 Small, Medium, Large 등의 새로운 프리셋 크기를 사용할 수 있습니다.

- 각각의 속성에 따른 크기는 위와 같습니다.

- Tinted 버튼 스타일을 Check in, Check out버튼에 사용하여 덜 중요하지만 잘 보이도록 설정하였습니다.

- 캔버스 미니맵에서 원하는 화면을 더블 클릭하면 해당 장면으로 바도 이동할 수 있습니다.

- Command 키를 누른 상태에서 각각의 버튼을 선택하여 여러 개의 버튼을 동시에 선택할 수 있습니다.

- "Selection as Primary Option" 속성 선택하면 선택된 버튼들을 토글 버튼으로 만듭니다.

- 새로운 개체를 추가할 때는 기존의 Plain 스타일의 버튼을 포함하여 Gray, Tinted, Filled의 새로운 스타일의 버튼이 있습니다.

- Interface Builder 사용의 장점 중 하나는 패딩을 설정하거나, 이미지를 변경하는 등의 변경 사항을 바로 적용하고 결과를 확인할 수 있다는 점입니다.

- 버튼의 속성 필드를 통해 버튼 속성을 지정할 수 있습니다.

- iOS 15는 버튼을 클릭하면 항목들이 표시되는 팝업 버튼을 지원합니다.

- Mac Catalyst 15가 설치된 Mac에서 앱을 실행하는 경우 스타일이 있는 버튼이 macOS에 맞게 자동으로 변경됩니다.

- iOS 팝업 버튼은 이제 Mac Catalyst 15에서도 지원되며, 마우스 커서가 컨트롤 위에 있을 때 툴팁도 표시할 수 있습니다.
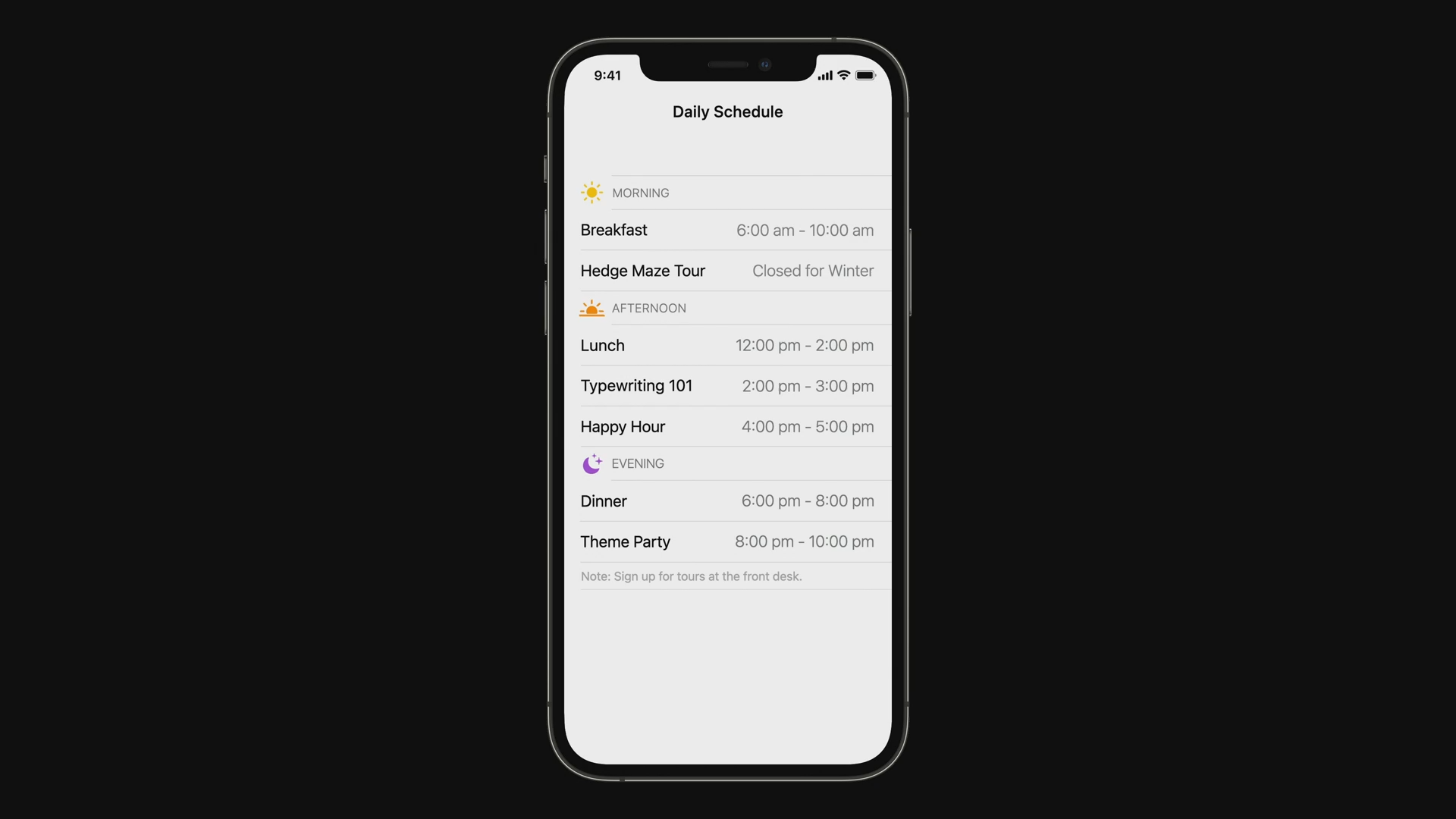
Table content styles

- 테이블에는 몇 가지 새로운 셀 스타일을 적용할 수 있습니다.
- Grouped header는 위와 같습니다.

- 값을 표시하는 셀은 위와 같이 표시됩니다.

- 마지막으로 그룹화된 바닥글이 있습니다.

- 이러한 새로운 스타일은 이미지와도 잘 작동하며 동적인 타입 또한 지원됩니다.

- Image Padding을 변경하면 이미지와 문자열 사이의 공간을 조절할 수 있습니다.
Hierarchical symbols

- iOS 15의 새로운 기능인 계층적 심벌은 색상을 지정할 수 있는 여러 레이어를 가질 수 있습니다.

- 해당 심벌에 계층적인 렌더 모드 사용하면 심벌의 기본 레이어에 대한 색상을 지정하고 심벌의 다른 레이어에 대한 색상은 기본 레이어 색상의 감소된 알파 버전으로 만듭니다.
- 팔레트 모드를 사용하면 각 계층의 색상을 직접 지정할 수 있습니다.

- 상황에 따라 기존 방식인 Monochrome모드보다 계층적인 모드가 보다 잘 맞을 수 있습니다.
Accessibility

- Xcode 13의 Interface Builder에서 바로 접근성 설정에 따른 결과를 미리 볼 수 있습니다.
- 팝오버 메뉴에서 텍스트 크기, 프레임 값, 색상을 변경할 수 있습니다.
'WWDC > WWDC 2021' 카테고리의 다른 글
| WWDC 2021 - Build light and fast App Clips (0) | 2021.08.18 |
|---|---|
| WWDC 2021 - Analyze HTTP traffic in Instruments (0) | 2021.08.17 |
| WWDC 2021 - Build dynamic iOS apps with the Create ML framework (0) | 2021.08.13 |
| WWDC 2021 - Adopt Quick Note (0) | 2021.08.11 |
| WWDC 2021 - AR Quick Look, meet Object Capture (0) | 2021.08.10 |
Comments




