Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
Tags
- WWDC 2021
- Physical Audio
- AR Quick Look
- concurrency
- Hand Action Detect
- ProRAW
- Hand Pose Detect
- User Enrollment
- MDM
- DriverKit
- detent
- actor
- swiftUI
- AppleEvent
- SF Symbols 3.0
- profile
- CoreML
- NSUserActivity
- App Clip
- AVFoundation
- SF Symbols
- Mac
- METAL
- Xcode Organizer
- Xcode Cloud
- DooC
- Object Capture
- async
- Reality Composer
- SWiFT
Archives
- Today
- Total
nyancoder
WWDC 2021 - Take your iPad apps to the next level 본문
원본 영상: https://developer.apple.com/videos/play/wwdc2021/10057/
Multitasking

- iPadOS 13에서 여러 앱을 앱 여러 화면을 동시에 실행할 수 있는 기능이 도입되었습니다.
- iPadOS 15에서는 화면 표시를 위한 새로운 API와 향상된 상태 복원을 지원합니다.

- 이러한 개선 사항은 기존 UIScene을 기반으로 합니다.

- Scene은 앱 UI의 단일 인스턴스를 나타냅니다.
- Scene 설정은 Scene의 역할과 delegate 클래스를 정의합니다.
- 이름, 스토리보드, 하위 Scene 클래스를 제공할 수도 있습니다.
- 구성은 Info.plist에서 선언하거나 UISceneConfiguration개체를 통해 런타임에 만들 수 있습니다.

- 장면의 내용은 NSUserActivity로 표현됩니다.
- 장면을 요청하고 상태를 복원하는 데 사용됩니다.

- Scene은 Delegate에 의해 관리됩니다.
- Delegate는 UI를 설정하고, 수명, 이벤트 응답, 상태 저장 및 복원을 담당합니다.

- Scene은 UISceneSession에 의해 추적됩니다.
- Scene은 시스템이 백그라운드에 있을 때 연결을 끊었다가 다시 연결할 수 있습니다.
- UISceneSession은 연결 상태에 관계없이 장면을 추적하고 실행 중에 계속 유지됩니다.

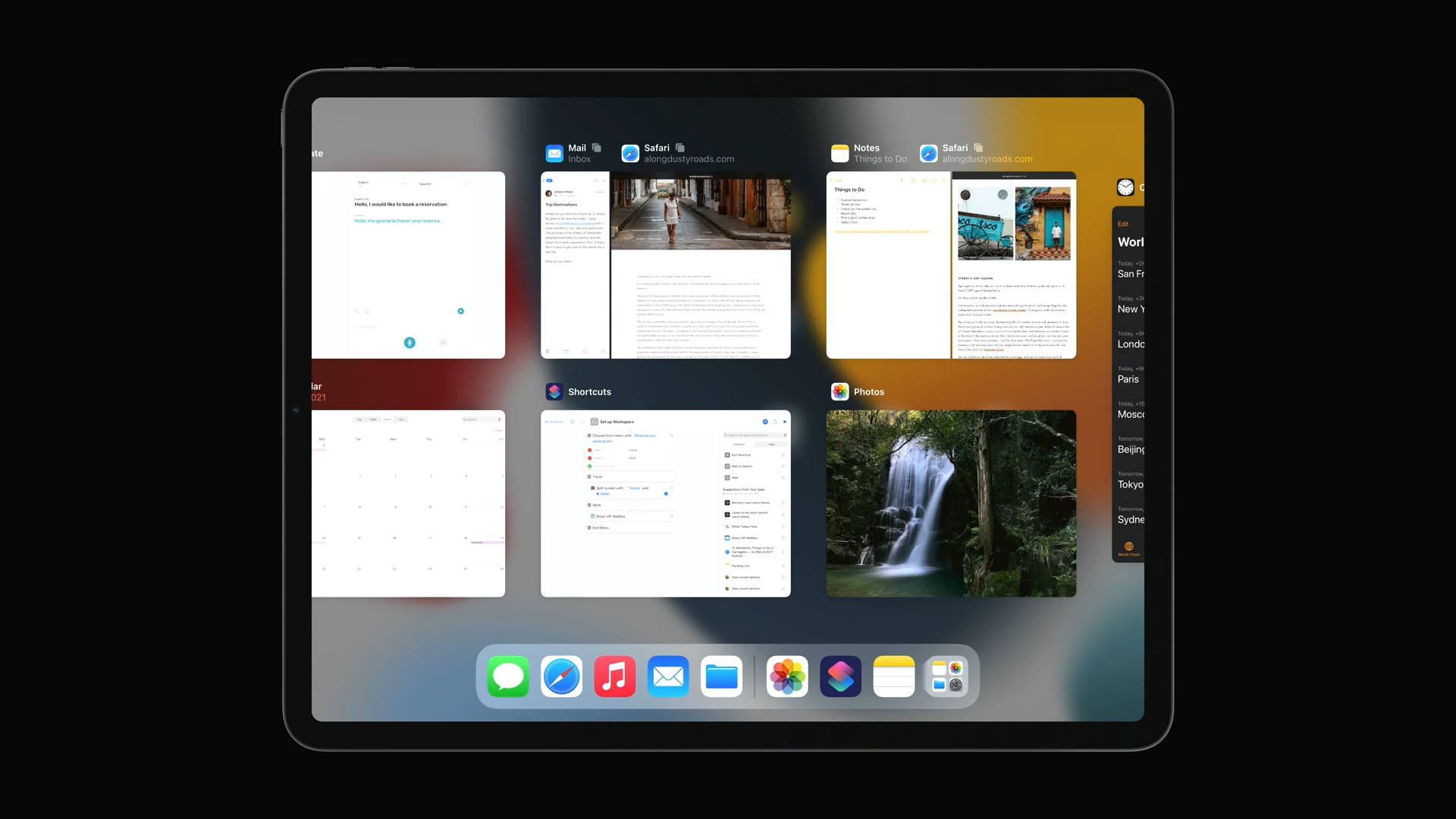
- 세스템에서 앱을 전환할 때 나오는 표현으로 Session을 생각할 수 있습니다.
- 앱 전환 스위처의 각 항목은 SceneSession에 해당합니다.

- 시스템에서 화면을 요청할 때 사용자 지정된 응답을 위해 옵션 개체를 제공할 수 있습니다.
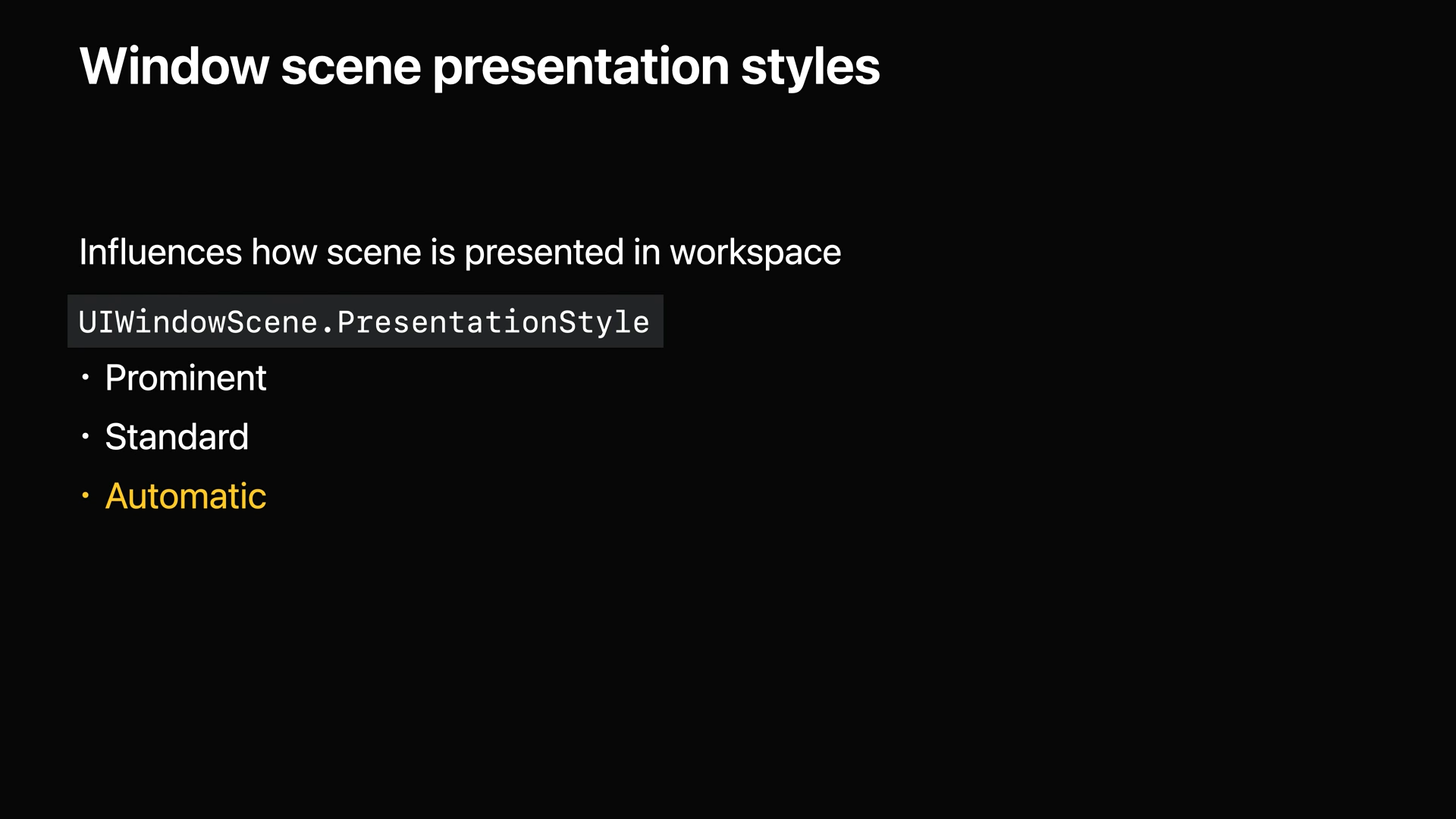
- iPadOS 15에는 SceneSession을 위한 새로운 옵션 하위 클래스가 있으며, 이를 통해 프레젠테이션 스타일을 지정할 수 있습니다.

- 표시 스타일은 작업 공간의 다른 장면과 함께 표시되는 방식에 영향을 줍니다.
- 강조, 표준, 자동의 세 가지 스타일이 제공됩니다.

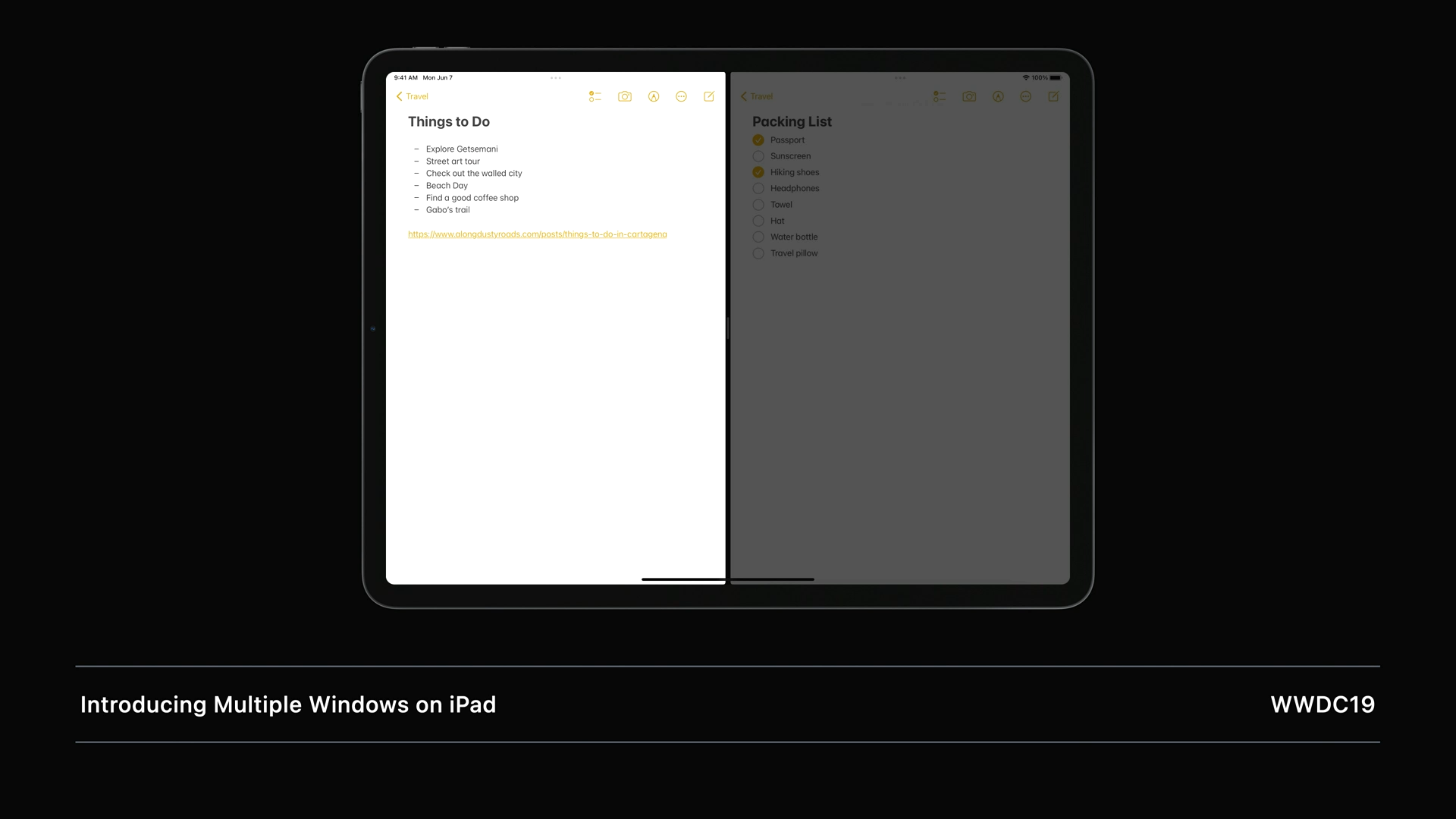
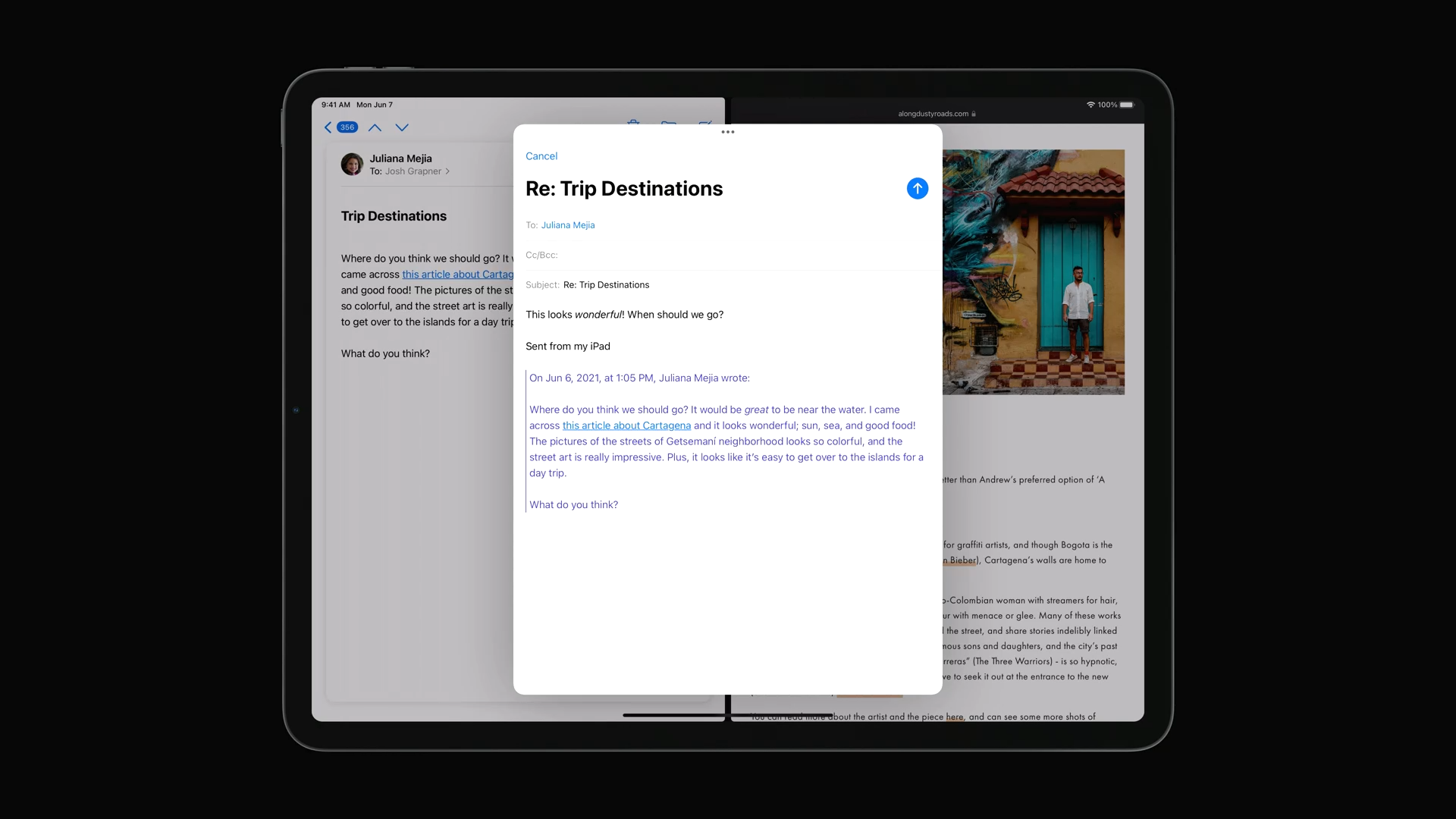
- 강조 스타일을 사용하면 현재 작업 공간에 모달로 표시되고 뒤에 있는 장면이 흐리게 표시됩니다.
- 모달이므로 취소, 닫기, 완료 버튼을 제공해야 합니다.

- 멀티태스킹 컨트롤을 사용하여 다른 장면처럼 재배치할 수 있으며, 앱 선반으로 이동할 수도 있습니다.

- 강조 설정된 화면은 다른 장면에 대한 옵션이나 도구를 제공하기 위해 사용해서는 안되며, 그 자체로 의미를 가져야 합니다.
- 완료 또는 닫기 버튼을 제공해야 합니다.
- 문서나 파일과 같은 앱 내의 특정 콘텐츠를 위한 화면이어야 합니다.

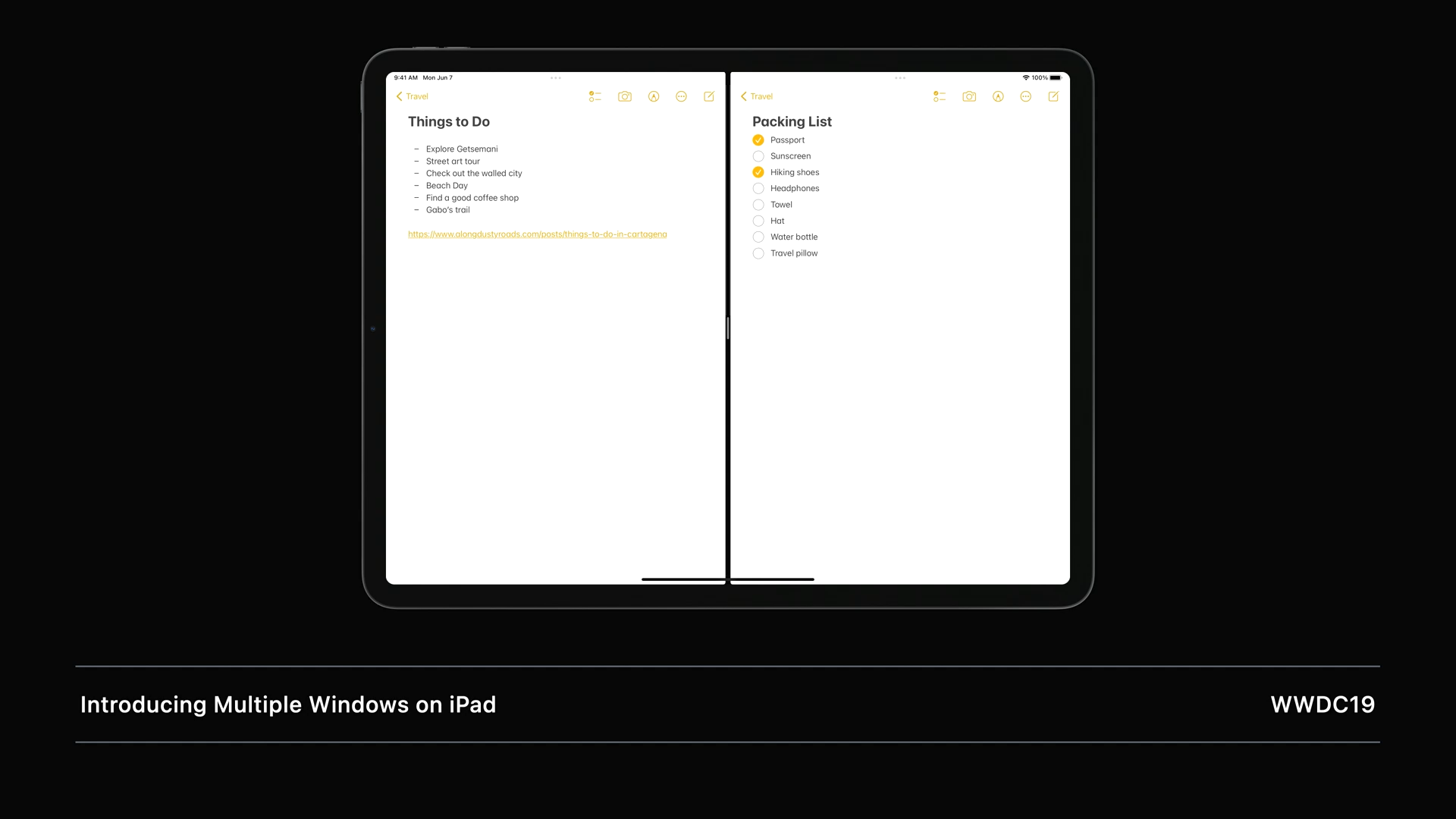
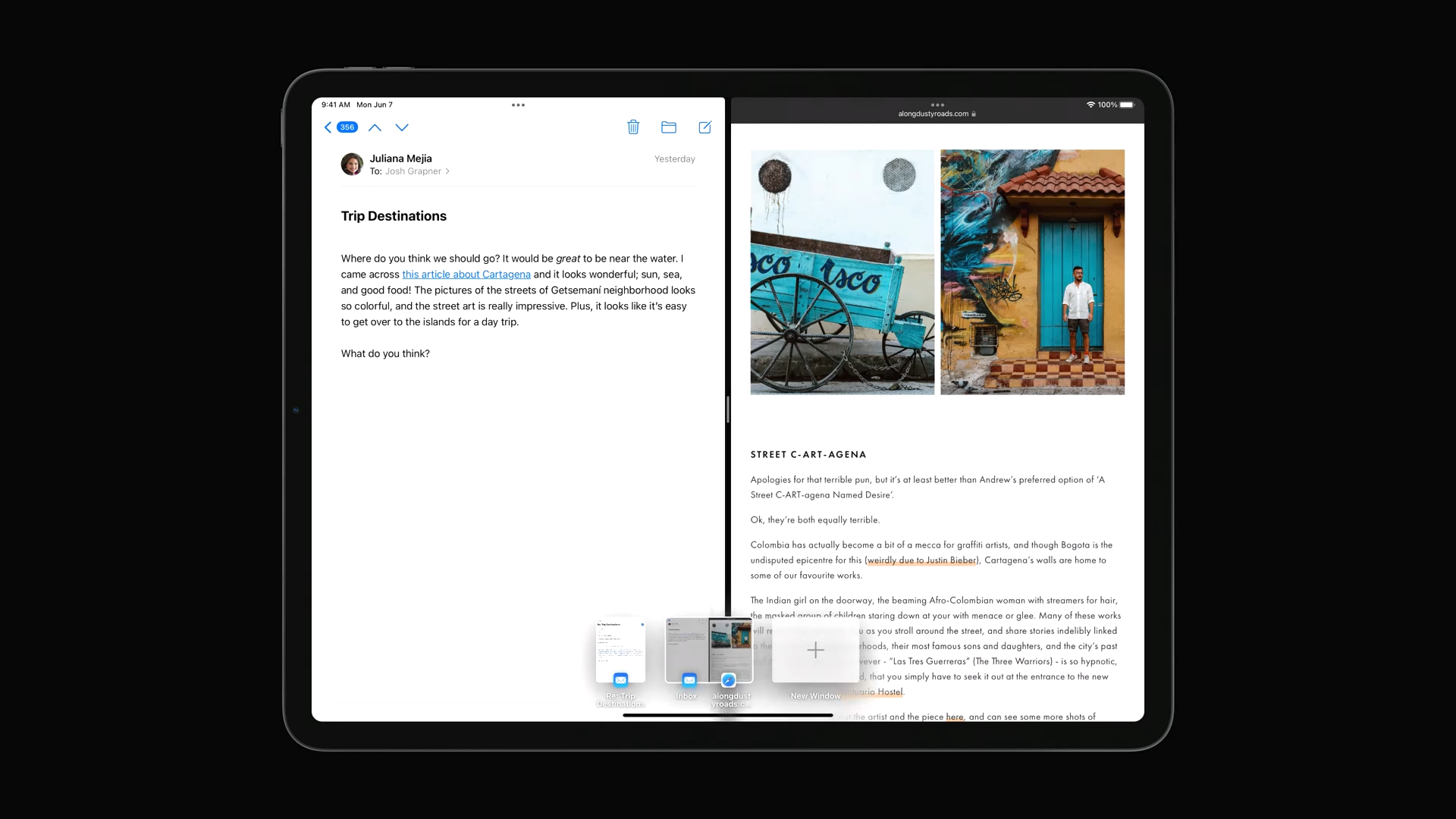
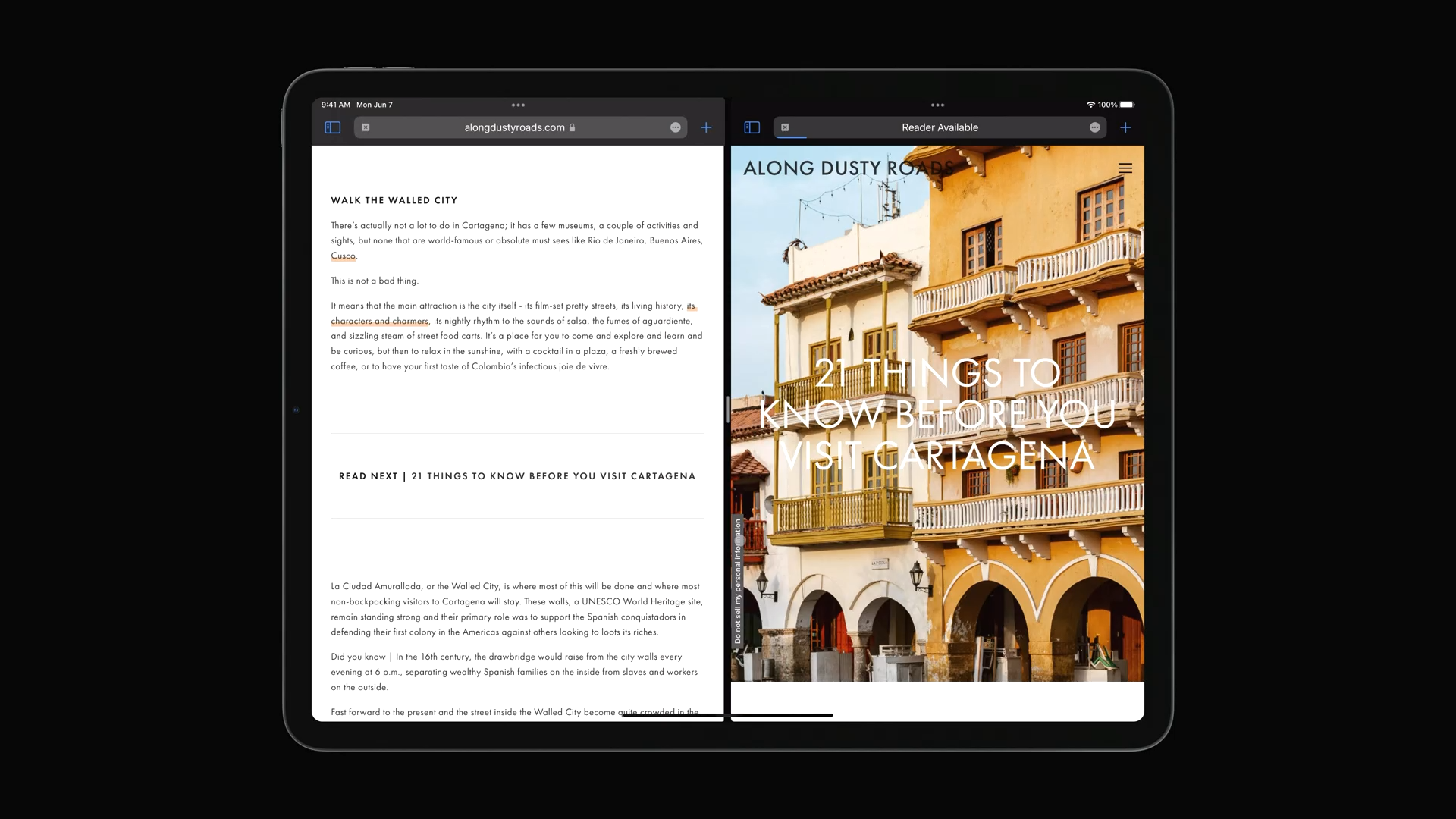
- 다음 예는 Safari가 표준 스타일을 사용하여 새 장면을 여는 방법을 보여줍니다.
- 화면이 나란히 표시되어 개별적으로 상호 작용할 수 있으며, 둘 다 기본 화면의 모든 기능을 제공합니다.

- 자동으로 스타일을 지정하면, 요청된 방식에 따라 최상의 스타일을 선택하도록 시스템에 알려줍니다.

- iPadOS 15는 이와 같이 스타일을 사용하여 표시하는 스타일을 변경할 뿐만 아니라 사람들이 콘텐츠를 더 쉽게 열 수 있도록 합니다.
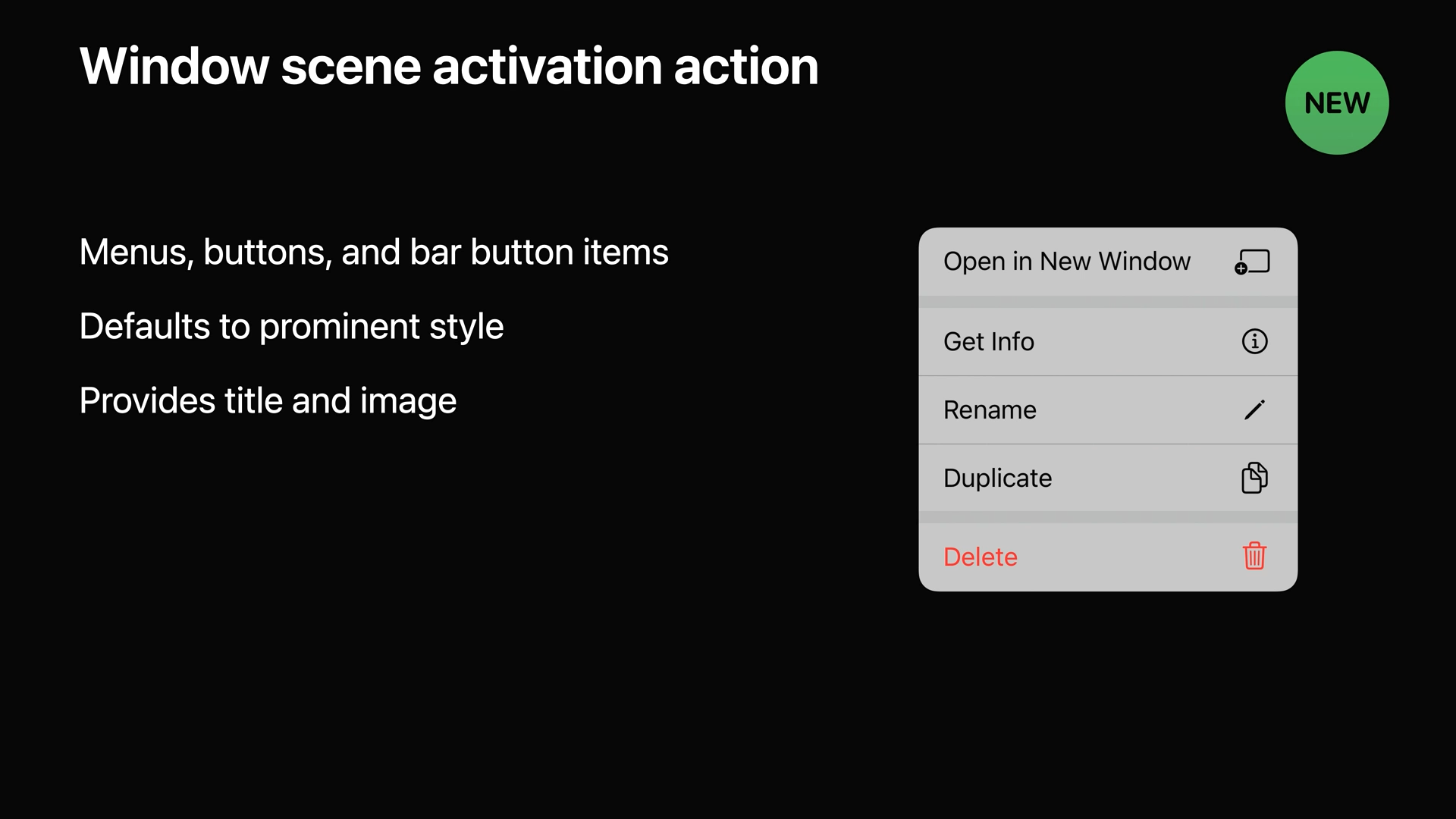
- UIWindowScene.ActivationAction을 사용하면 Mac의 콘텍스트 메뉴에서 새 창을 여는 것과 같은 경험을 가져올 수 있습니다.
- 메뉴, 버튼에서 사용할 수 있는 Scene을 얻기 위한 새로운 UIAction 하위의 클래스입니다.

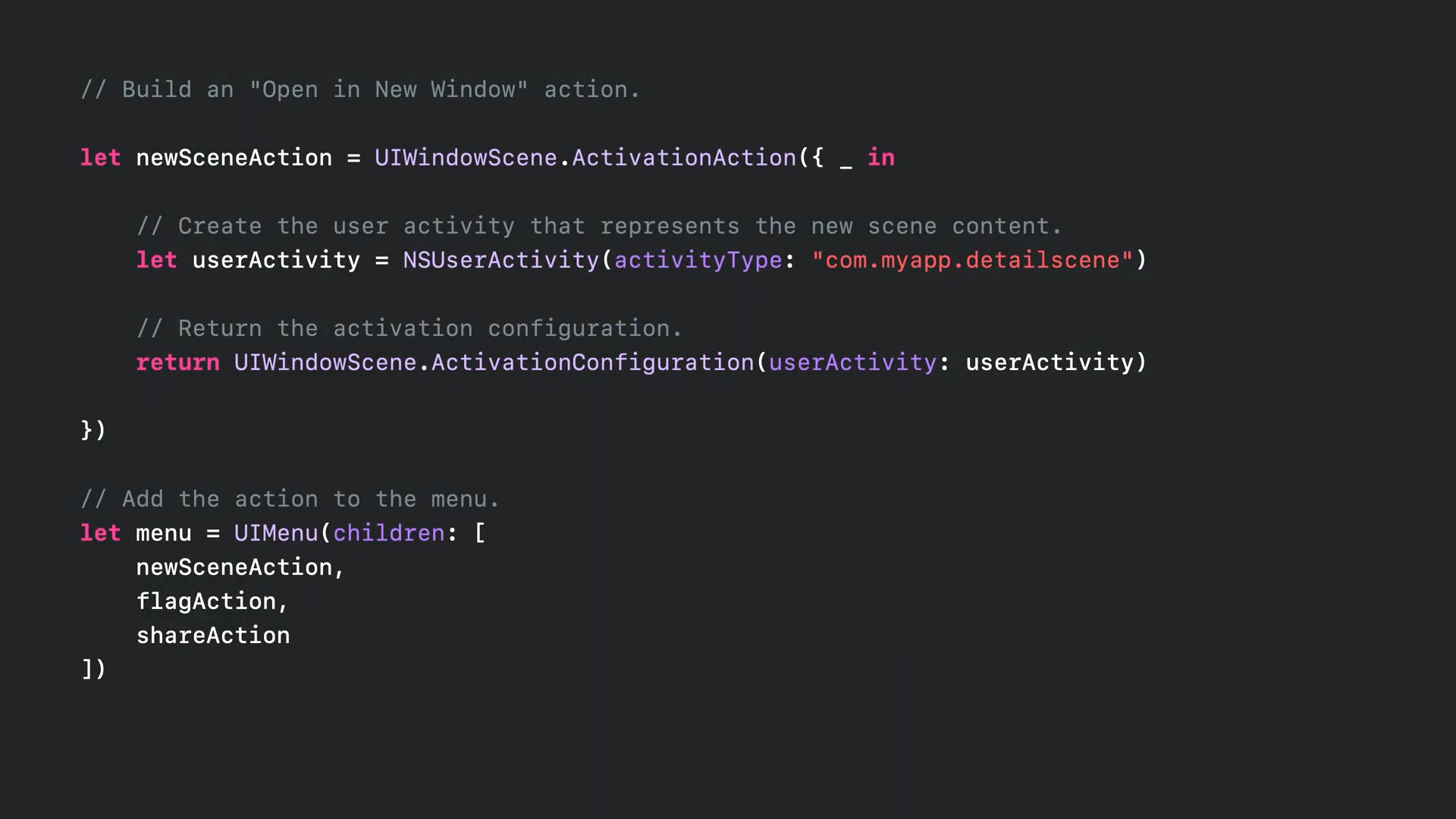
- 이 기능을 추가하기 위해서는 UIWindowScene.ActivationAction을 초기화해야 합니다.
- 초기화는 항목이 선택될 때 클로저에서 새 장면의 콘텐츠에 대한 ActivationConfiguration을 반환해서 이루어집니다.
- 마지막으로 UiMenu에 해당 작업을 추가하여야 합니다.

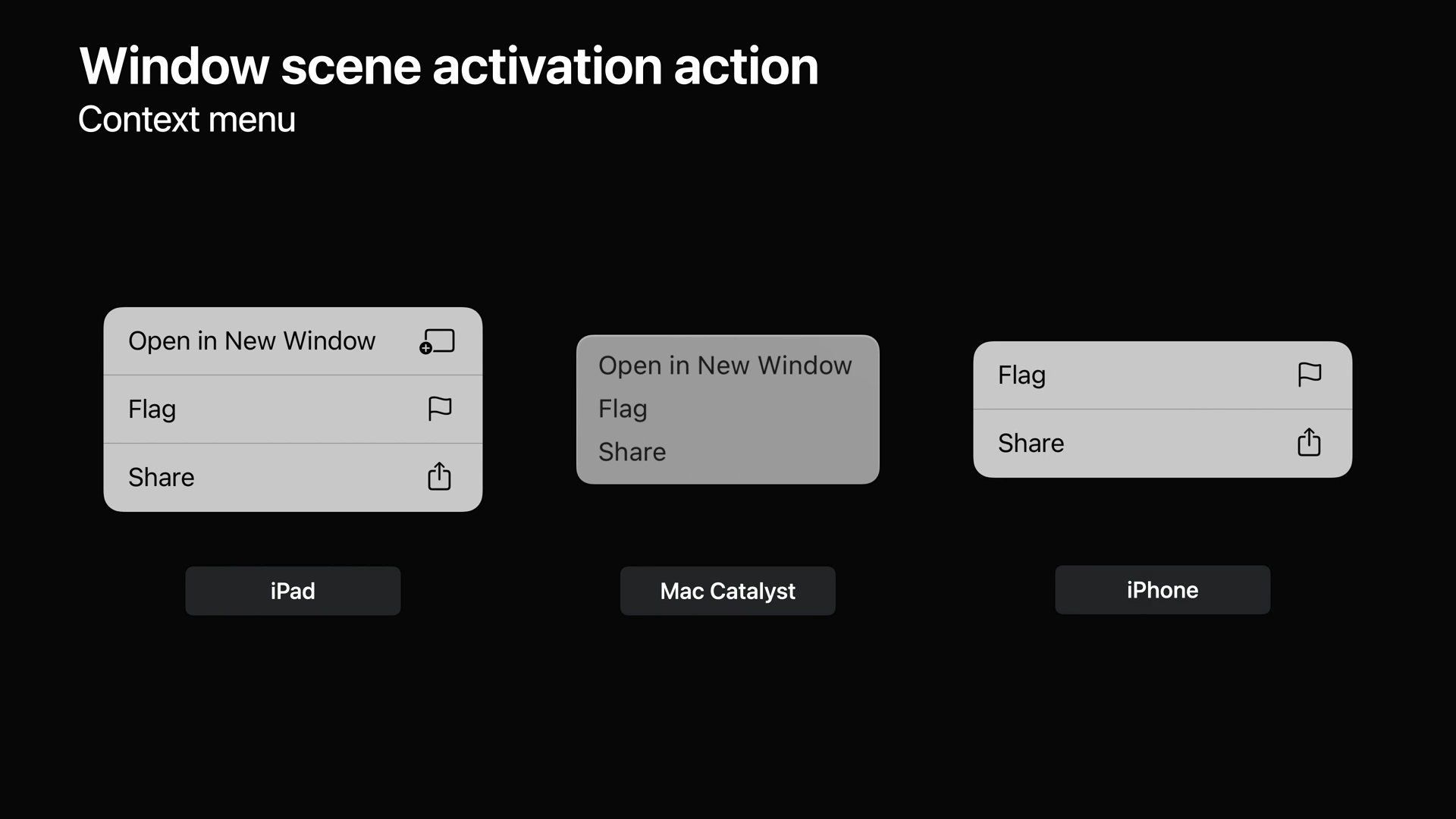
- iPad 및 Mac Catalyst에서 메뉴는 새 창에서 열기 항목을 표시하며 선택하면 새 장면이 표시됩니다.
- iPhone에서는 여러 장면이 지원되지 않기 때문에 항목이 자동으로 숨겨지는 대신 대안을 제공할 수 있습니다.

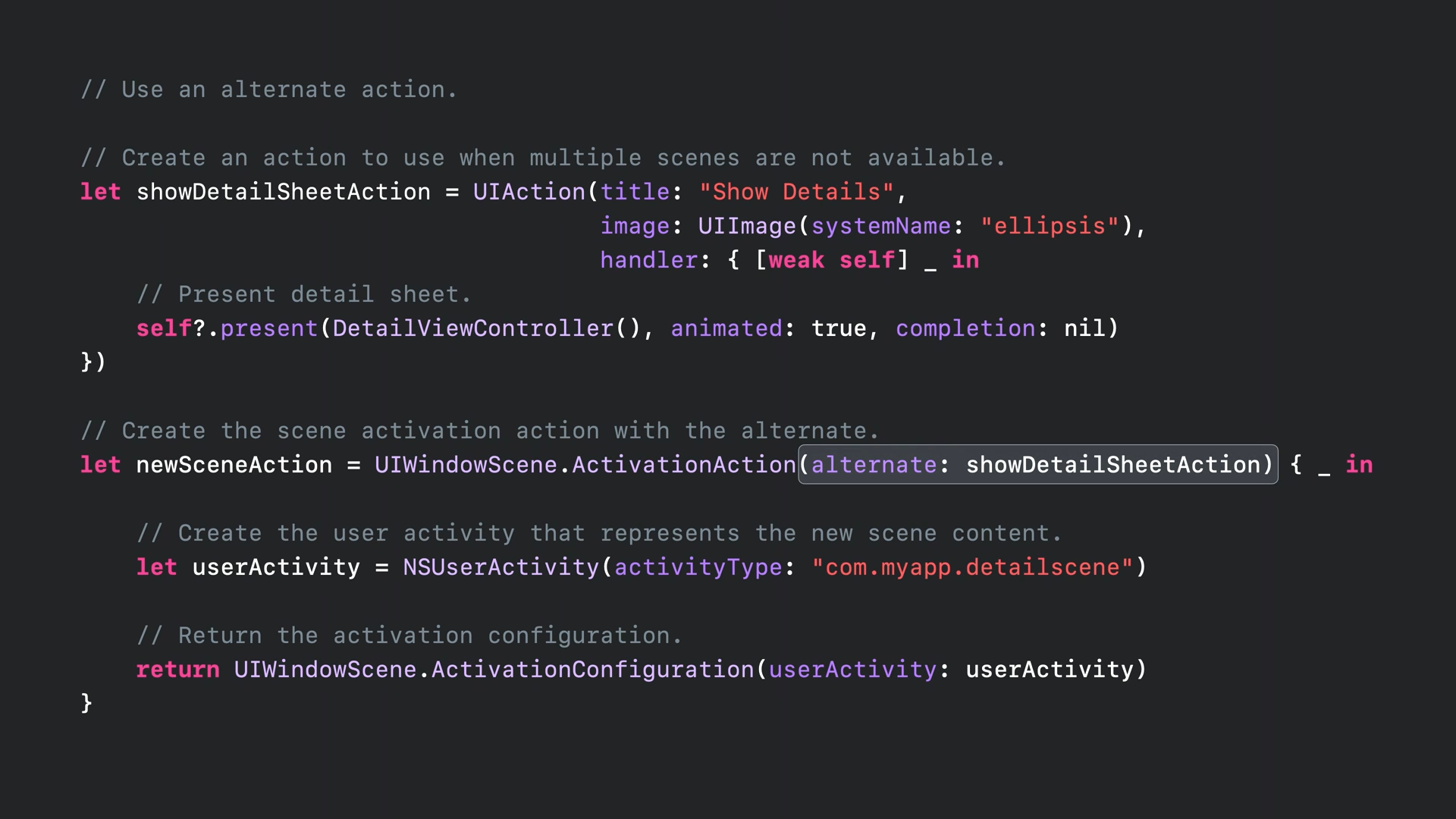
- 대안을 제공하는 방법은 생성한 대안을 ActivationAction(alternate:)에 전달하여 만들 수 있습니다.

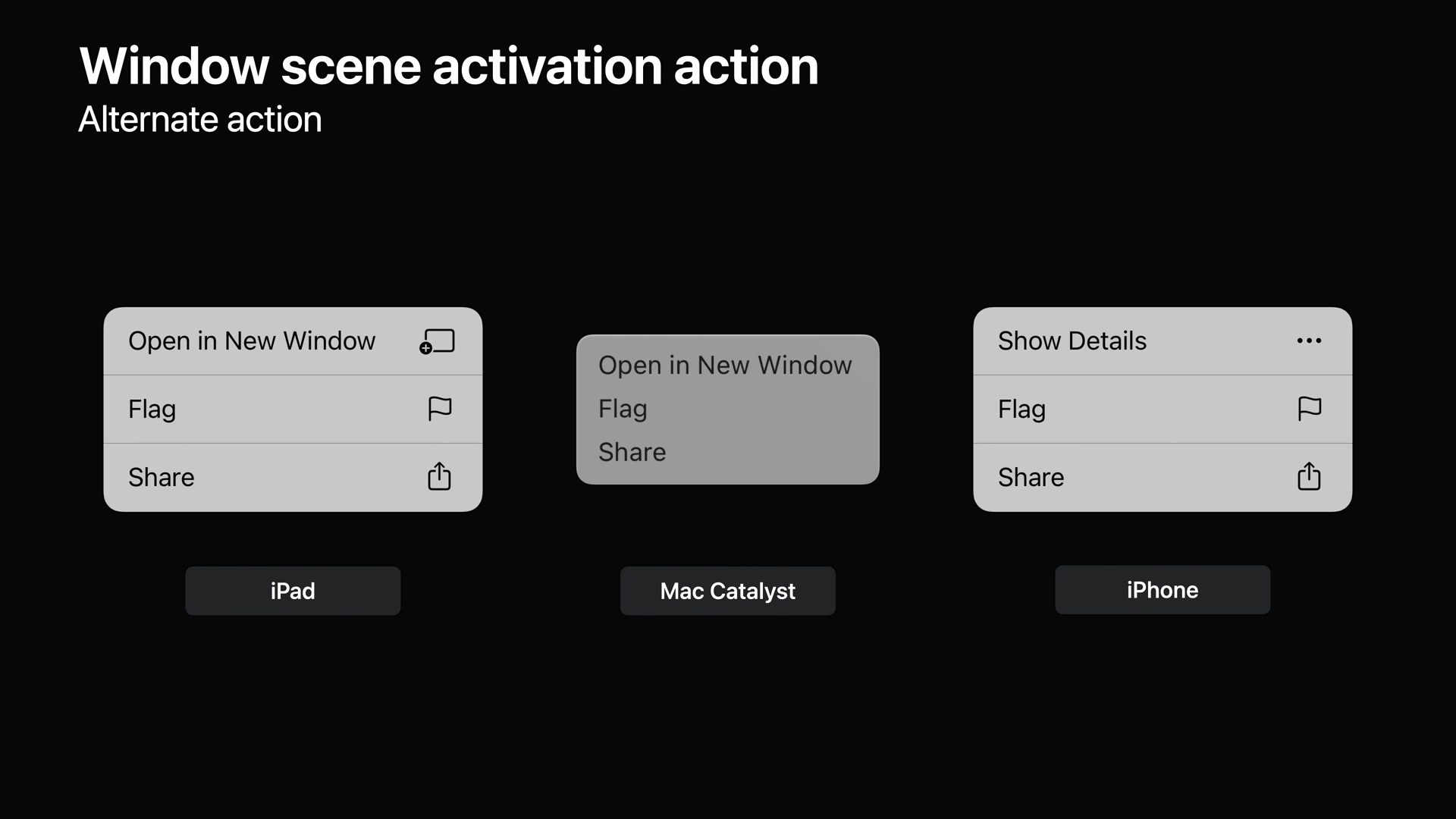
- 대안이 제공되면 iPad 및 Mac Catalyst의 메뉴에는 여전히 새 창에서 열기 항목이 표시되지만 iPhone에서는 세부 정보 표시 항목이 표시됩니다.

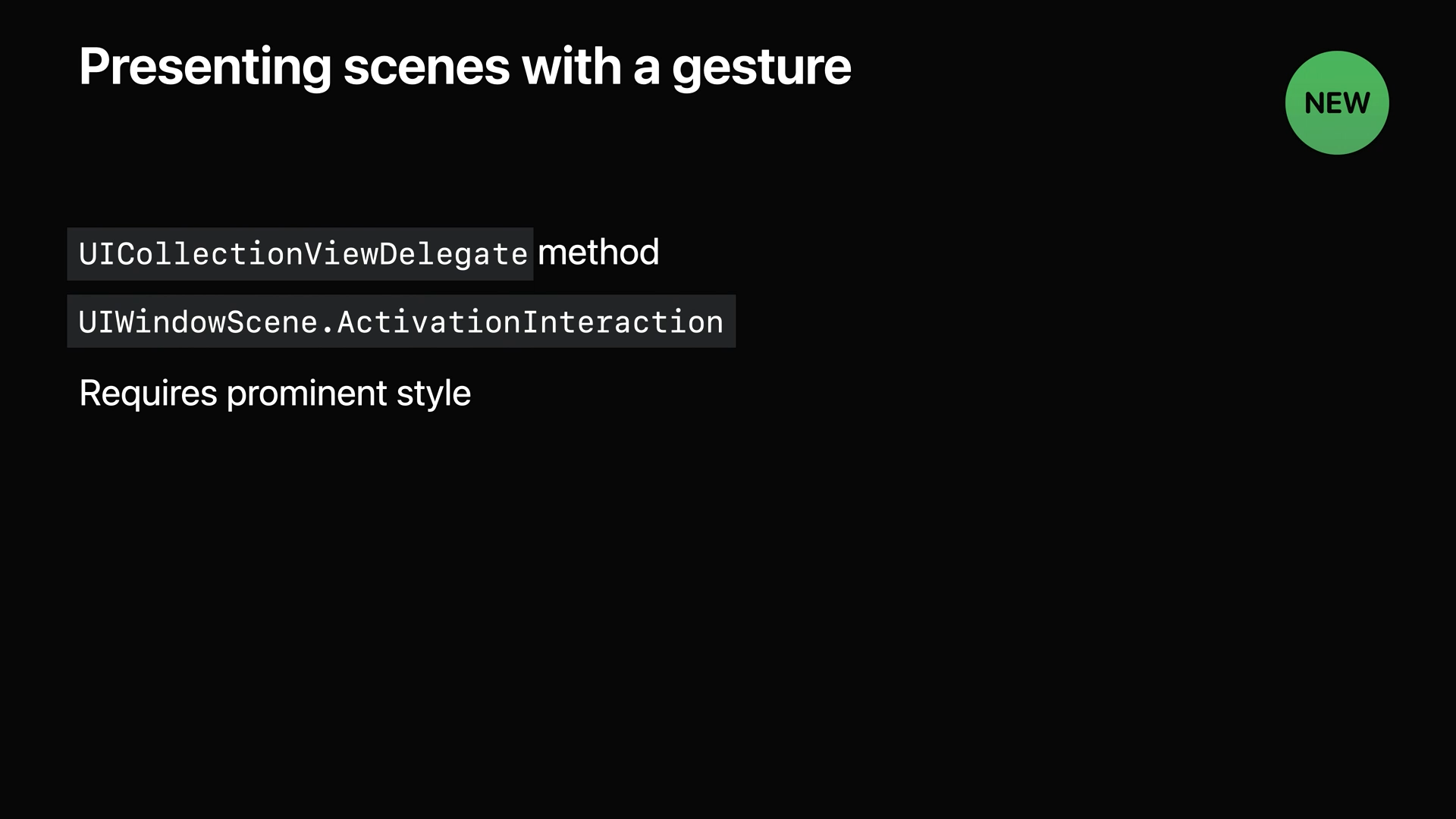
- iPad와 같은 터치 기반의 기기에서는 이러한 메뉴 이외에도 제스처를 통해서 새로운 화면을 열 수 있습니다.
- CollectionView를 사용하는 경우는 새 Delegate 함수를 통해서 이를 수행할 수 있습니다.
- 다른 View의 경우에는 UIWindowScene ActivationInteraction을 사용하면 됩니다.
- 두 경우 모두 강조 스타일의 화면을 표시합니다.

- CollectionView에서 제스처를 지원하는 위의 예제에서는 sceneActivationConfigurationForItemAt indexPath라는 새 Delegate함수를 구현하였습니다.
- 이전의 콘텍스트 메뉴 예제처럼 ActivationConfiguration을 구성하여 반환하면 됩니다.
- 새로운 화면을 열 수 없는 항목에서는 nil을 반환하여 제스처가 시작되지 않도록 할 수 있습니다.

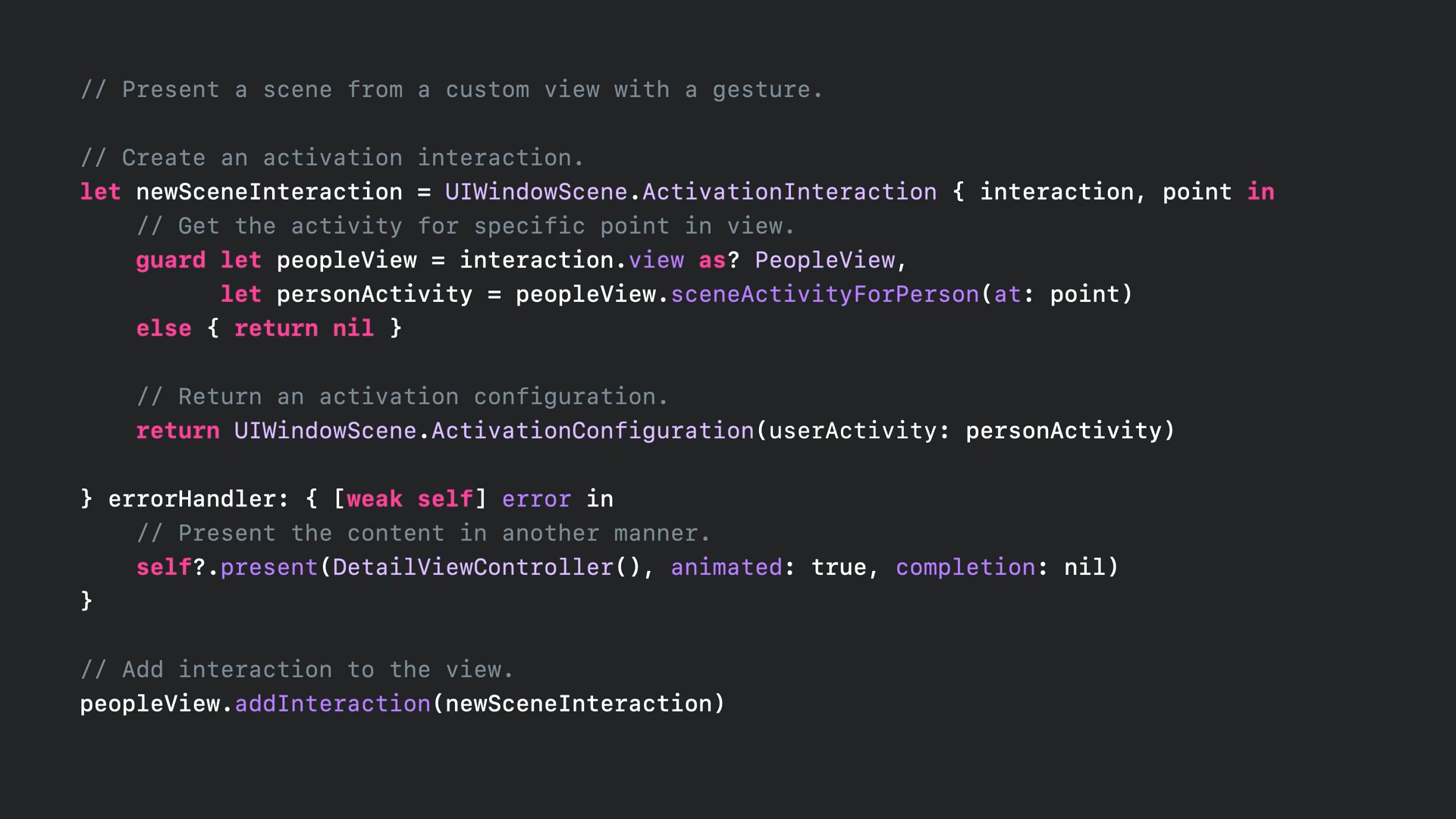
- 일반 View에서 새 화면을 여는 제스처를 지원하려면 UIWindowScene.ActivationInteraction을 생성해야 합니다.
- CollectionView에서처럼 ActivationConfiguration을 를 반환하여 수행할 수 있으며, 전달되는 point를 통해서 영역별로 활동을 다르게 정의할 수 있습니다.
- 화면 구성이나, 시스템 리소스 부족 등에 의해 발생할 수 있는 오류에 대한 처리를 할 수 있는 errorHandler를 제공할 수 있습니다.

- 새로운 화면을 표시할 때에는 일반적으로 ActivationConfiguration를 통해서 수행합니다.
- 기본적으로 NSUserActivity만을 필요로 하지만, 옵션이나 미리 보기 등의 추가 정보를 제공할 수 있습니다.
- 추가 정보가 제공되지 않는 경우는 시스템에서 적절하게 생성합니다.

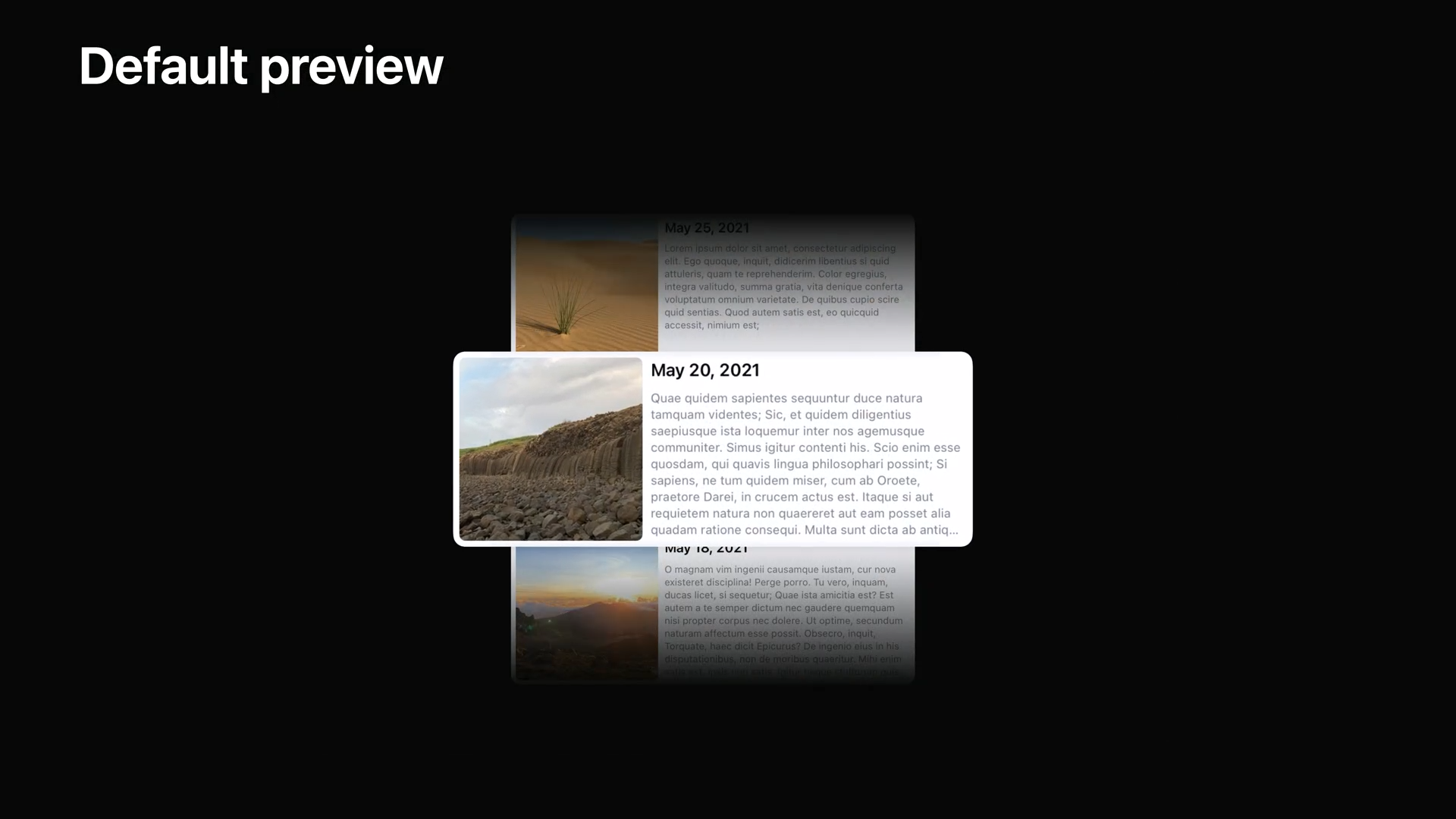
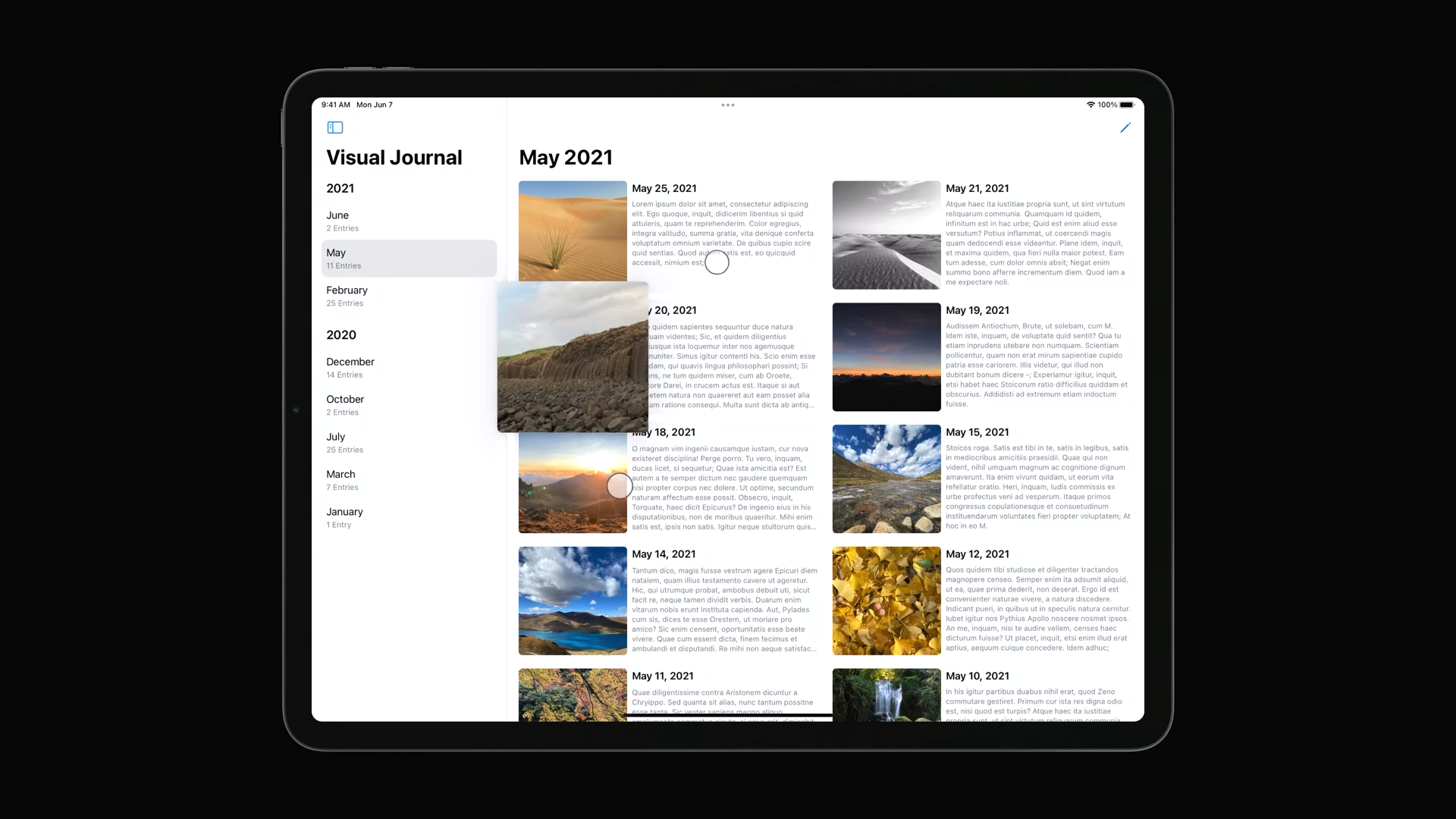
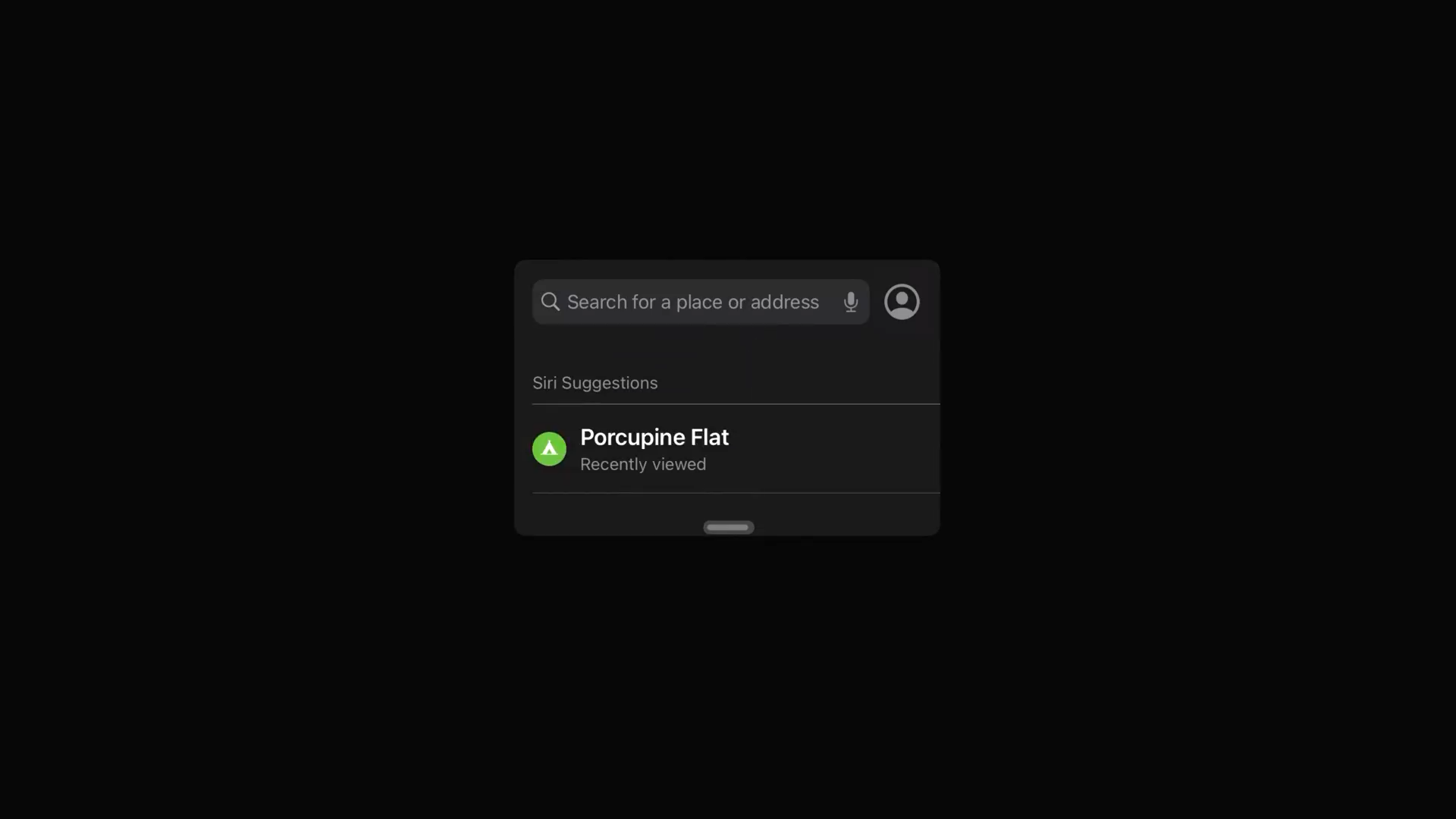
- 예를 들어 컬렉션 뷰에서 셀을 통해서 새 창을 열 때에는 셀 전체가 확대되어 표시됩니다.

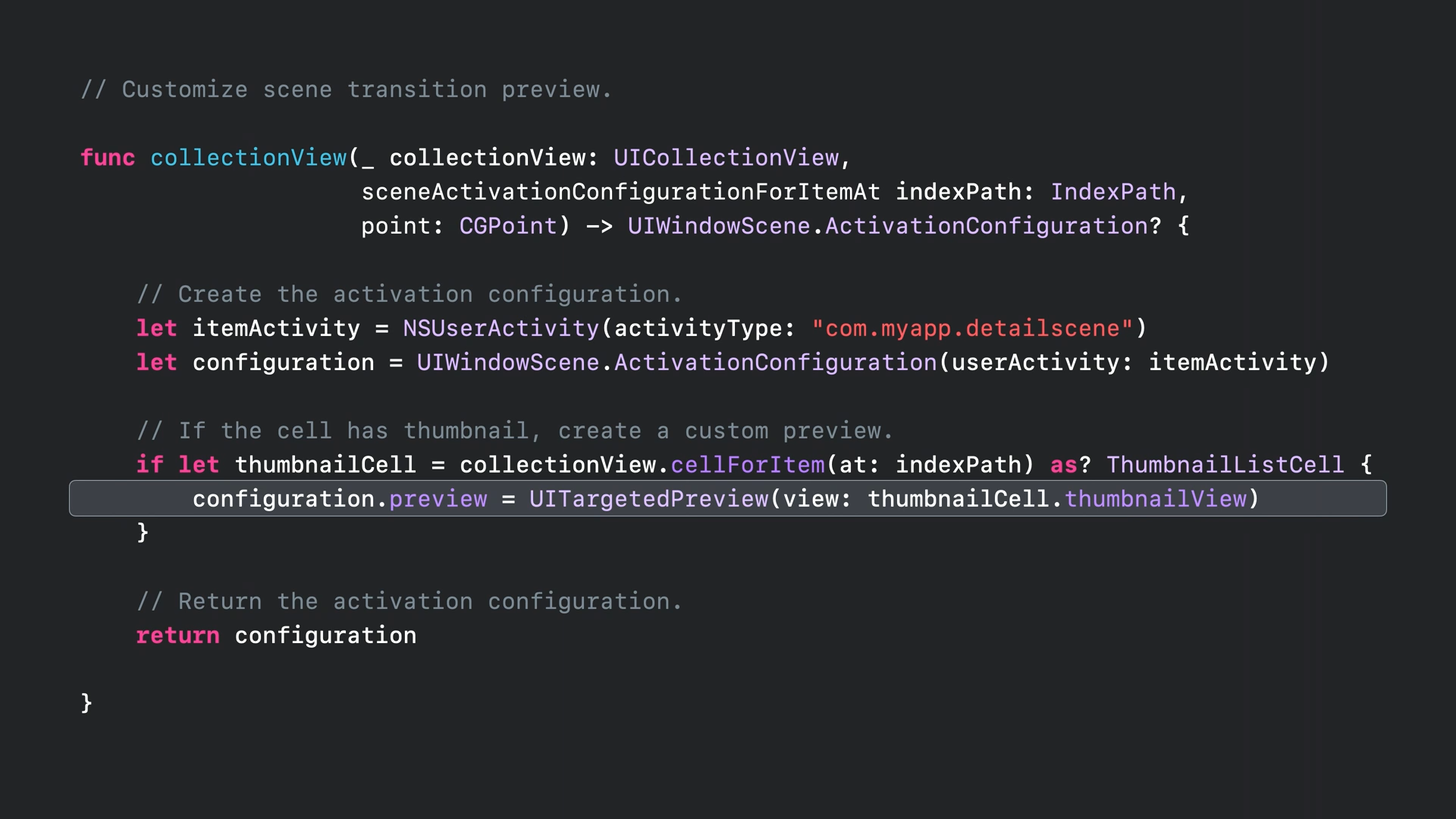
- 활성화 구성에서 사용자 지정 미리 보기를 제공하면 보다 나은 전환 화면을 보여줄 수 있습니다.

- 이전처럼 전체 항목이 확대되지 않고, 미리 보기 썸네일만 확대되며 전환됩니다.

- 직접 새로운 화면을 구성할 필요 없이 단순히 특정 파일을 표시하고 싶을 때는 iPadOS 15에서 제공하는 QLPreviewSceneActivationConfiguration을 이용할 수 있습니다.
- 이 설정을 이용하면 시스템의 미리 보기 화면이 요청됩니다.
- 별도의 Delegate나 콜백은 필요 없지만 앱에서 여러 창에 대한 지원을 Info.plist에 선언해야 합니다.

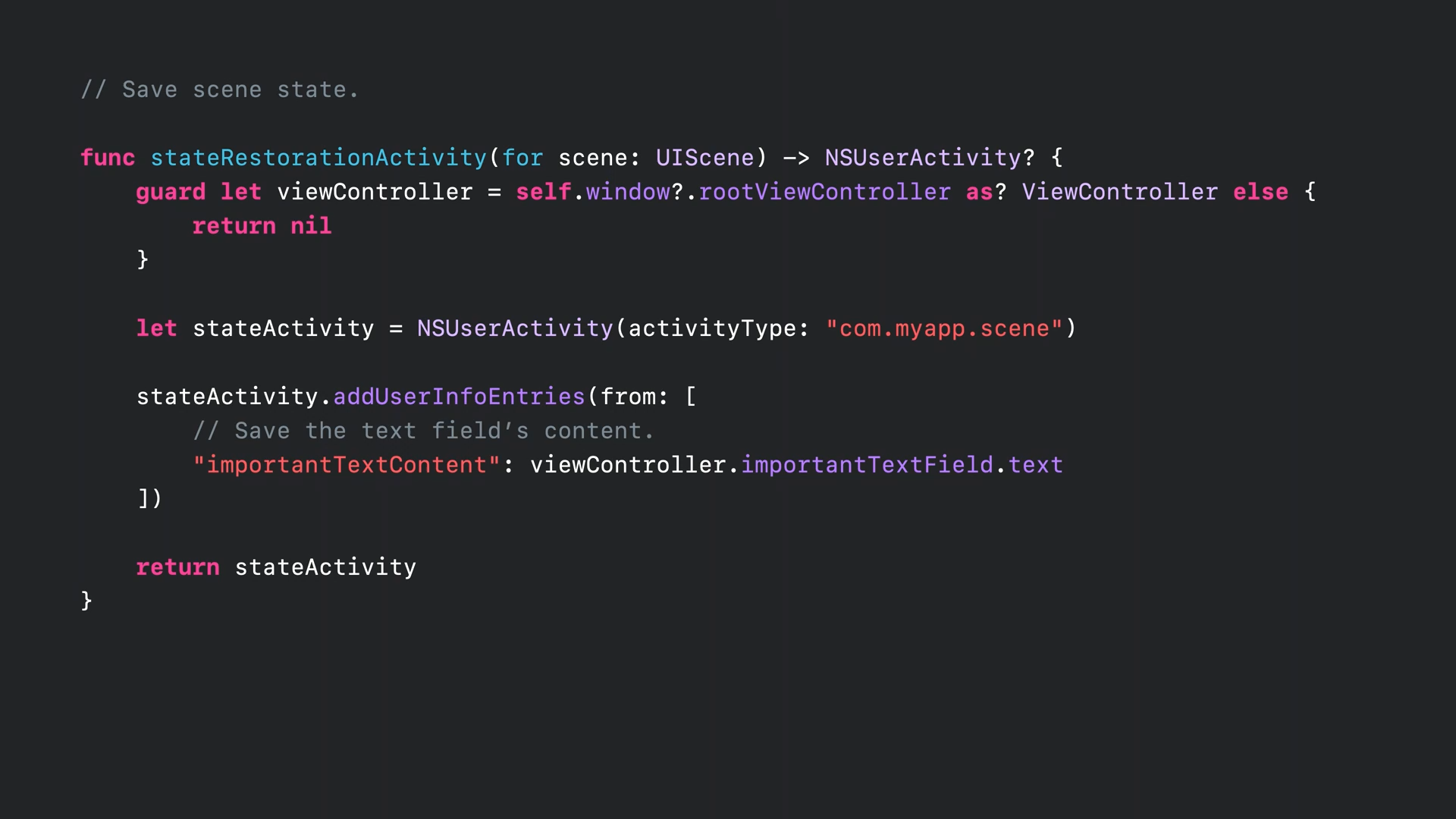
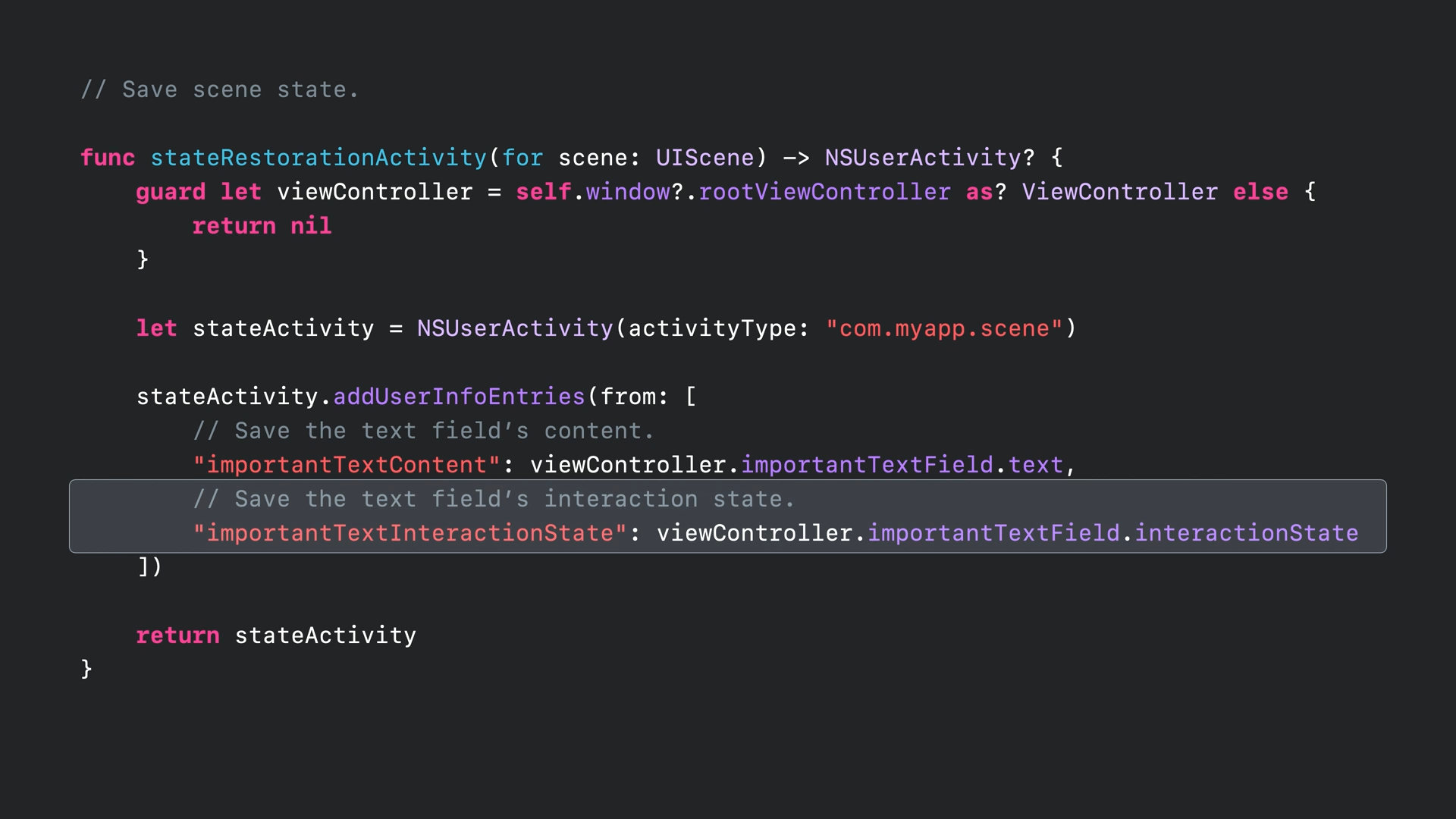
- 화면의 상태를 저장하고 복원하기 위해서, 화면이 background로 이동하면 시스템은 현재의 상태를 저장할 수 있도록 Delegate함수를 호출합니다.
- 위의 예제에서는 사용자 정보로 텍스트 필드의 내용을 저장하도록 하고 있습니다.

- 더 나은 경험을 제공하기 위해서는 콘텐츠 이외에도 스크롤 위치나, 커서 위치와 같은 상호 작용 상태를 저장해야 합니다.
- UITextField와 UITextView를 각각을 저장하는 대신 상호 작용 상태를 가지는 interactionState 속성을 제공합니다.
- interactionState는 콘텐츠 자체를 포함하지는 않으며, 상태를 보존하기 위한 추가 정보입니다.

- 이전의 예제에서 interactionState 속성을 저장하여 상호작용 상태가 저장되도록 하였습니다.

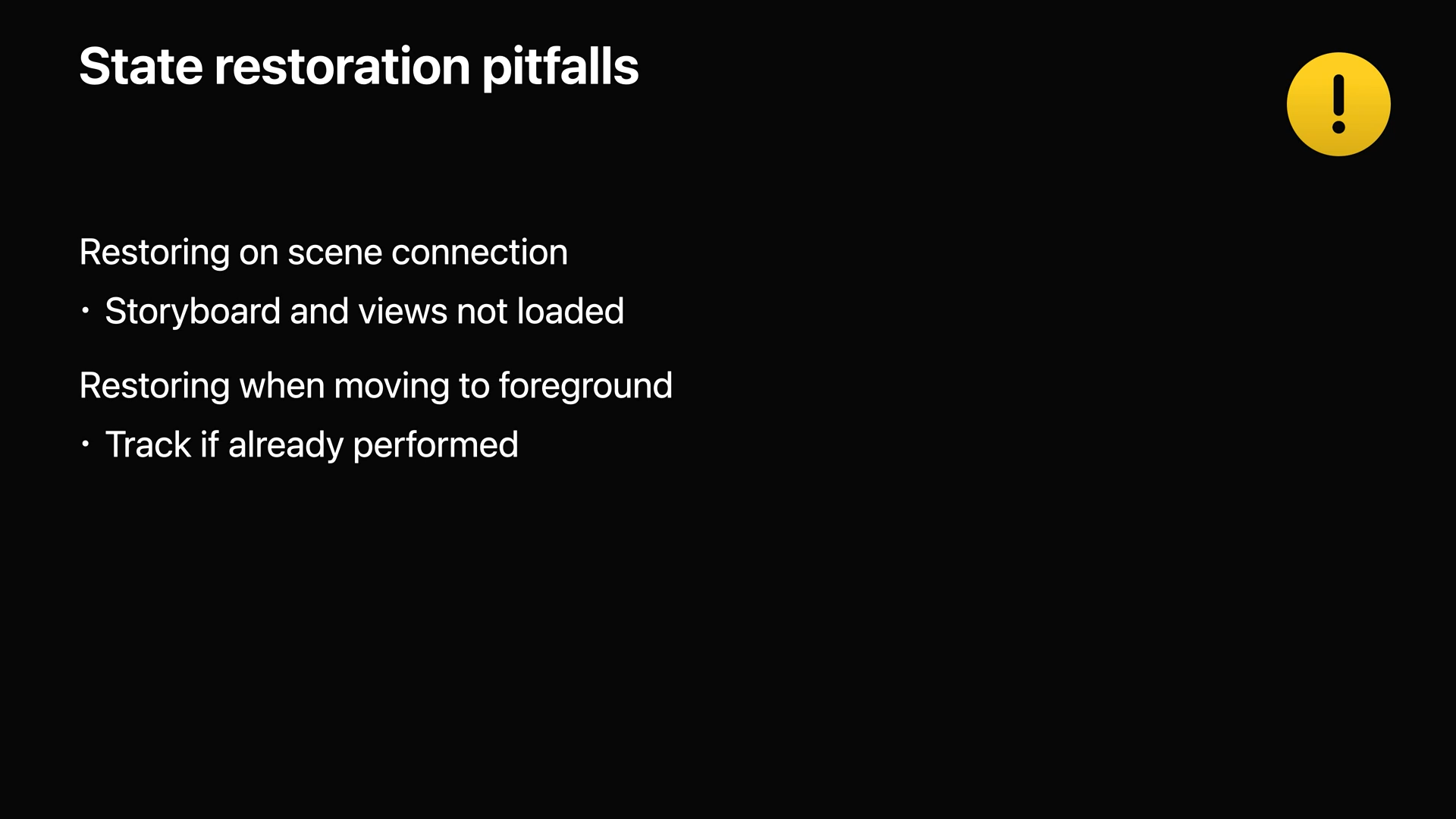
- iPadOS 14에서의 상태 복원은 스토리보드나 View가 로드되지 않아 까다로울 수 있었습니다.
- 화면이 전면으로 이동할 때, 이미 복원이 수행되었었는지도 체크해야 했습니다.

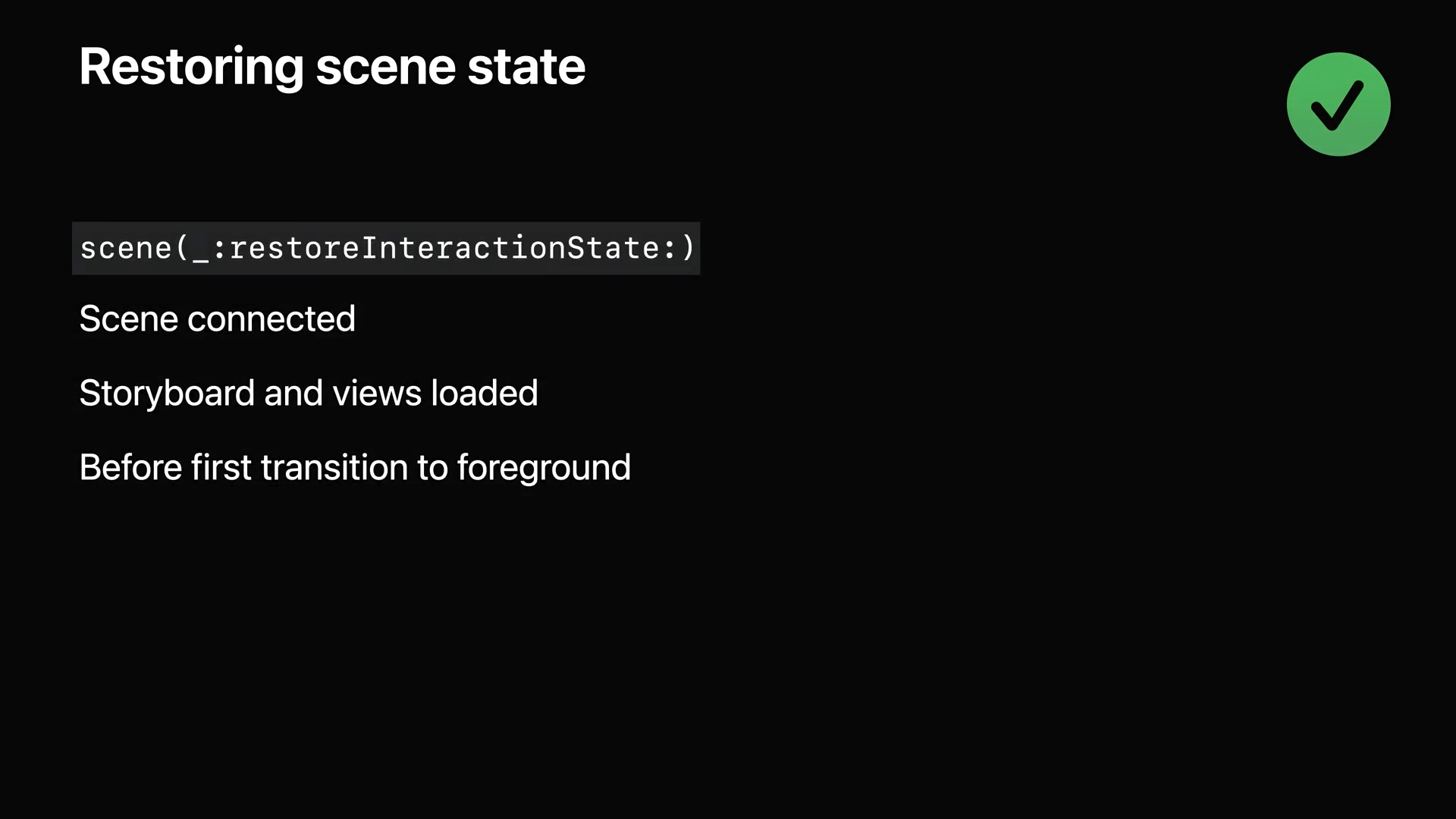
- iPadOS 15는 명시적으로 상태 복원을 위한 새로운 함수를 제공하여 이 문제를 해결합니다.
- 이 함수는 Scene이 연결되고 스토리보드가 로드된 후, 전면으로 첫 번째 이동 전에 호출됩니다.
- 앱이 스토리보드를 사용하는지 여부에 관계없이 상태 복원을 위해 이 새로운 콜백을 사용해야 합니다.

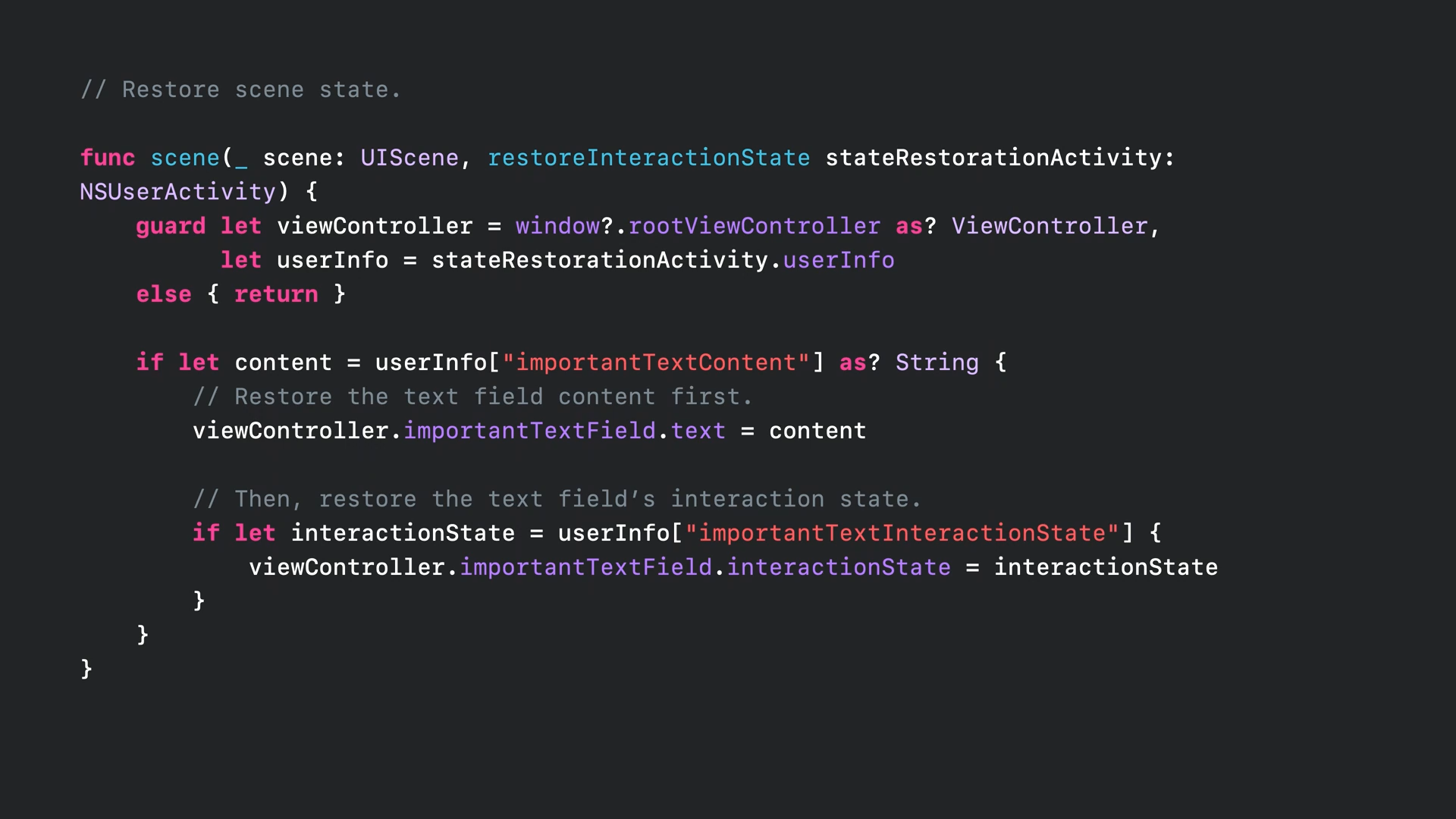
- 저장된 상태를 복원하는 것은 시스템이 sceneRestoreInteractionState를 호출하는 것으로 시작됩니다.
- 이전 예제에서 저장했던 텍스트 필드의 내용과 상호 작용 상태를 복원합니다.
- 상호 작용 상태를 복원할 때에는 그 이전에 콘텐츠를 복원하는 것이 중요합니다.

- 데이터베이스에 액세스 하거나 파일을 로드해야 하는 등의 이유로 상태를 동기적으로 복원하는 것은 어려울 수 있습니다.
- 이를 위해 iPadOS 15에서는 앱이 짧은 기간 동안 연장을 요청할 수 있습니다.
- 시작 이미지가 계속 표시되며 기본 RunLoop가 실행되도록 허용합니다.
- 콘텐츠가 로드되면 앱에서 복원을 완료되었다는 신호를 보내야 합니다.
- 짧은 시간 동안 기다리며, 그동안 앱이 완료 신호를 보내지 못하거나 너무 오래 걸리면 시스템에서 앱을 닫습니다.

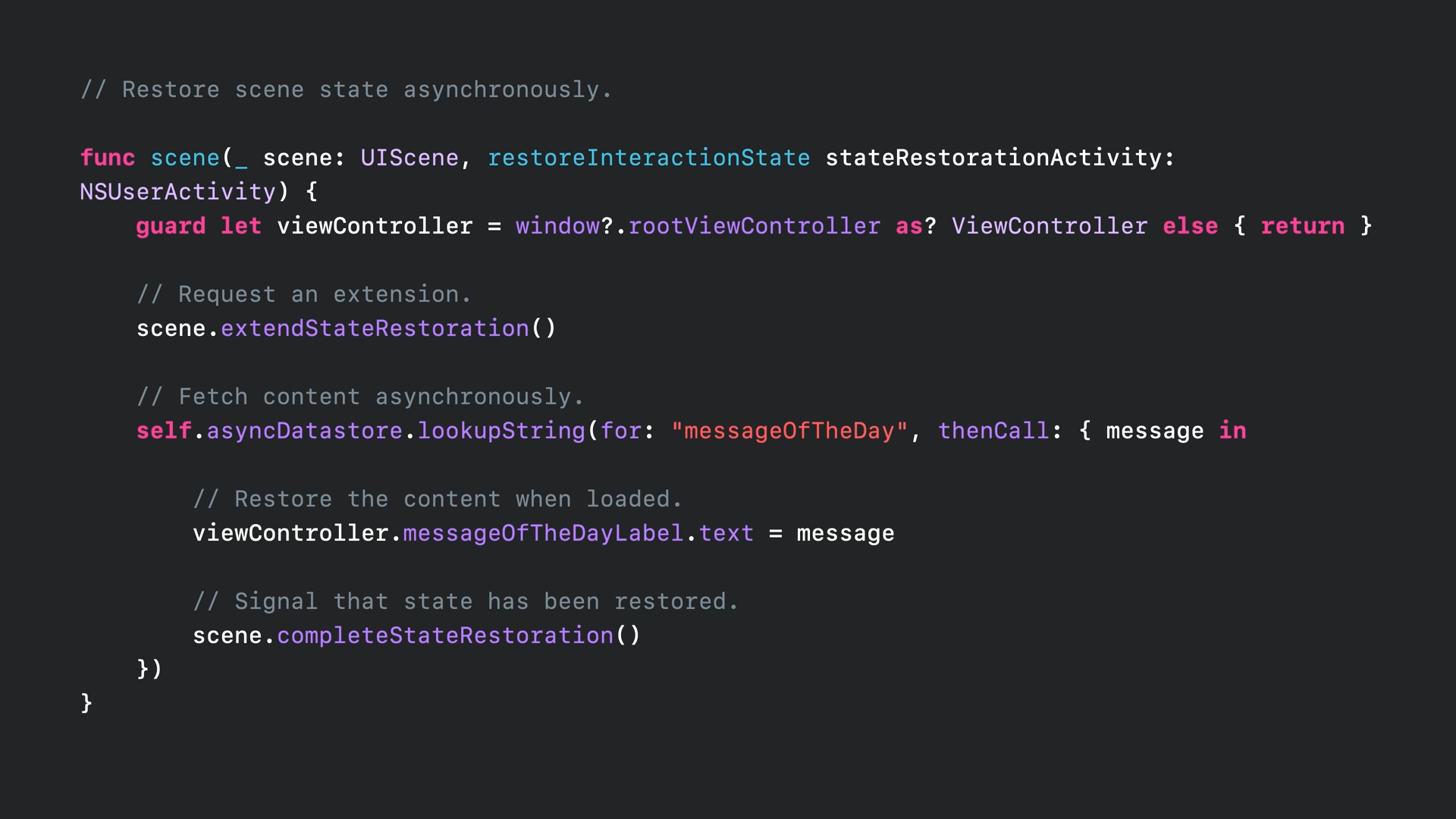
- 위의 과정을 예제로 보면, 먼저 extendStateRestoration을 앱에서 호출합니다.
- 이후 비동기 작업을 수행하며, 콘텐츠가 로드되면 completeStateRestoration을 호출하여 복원을 완료합니다.
Keyboard shortcuts

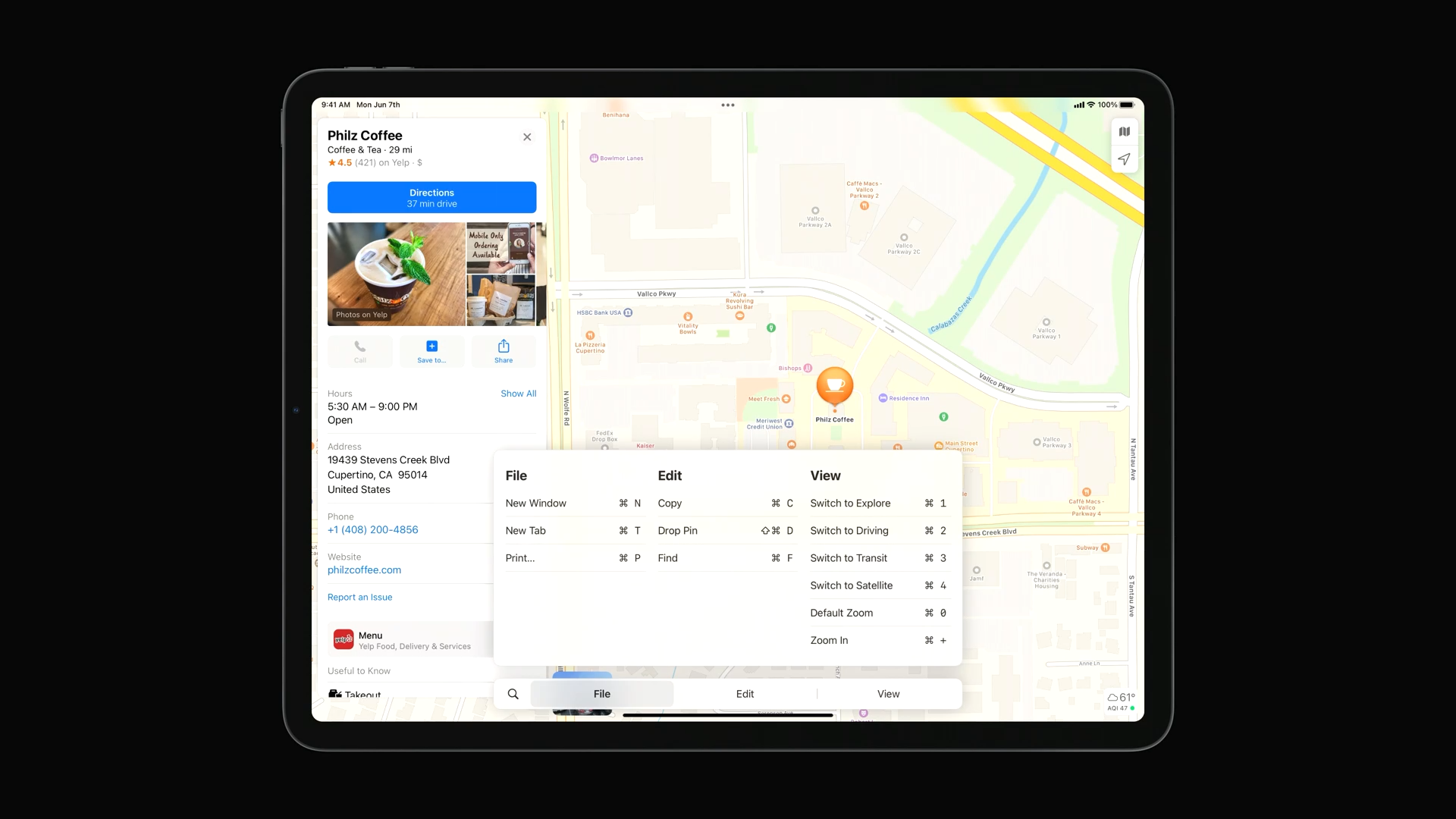
- iPadOS 15는 키보드 단축키를 찾기 위한 새로운 인터페이스를 제공합니다.
- 각 명령을 친숙한 범주로 묶어 iPad와 Mac Catalyst 버전 간의 차이를 줄입니다.

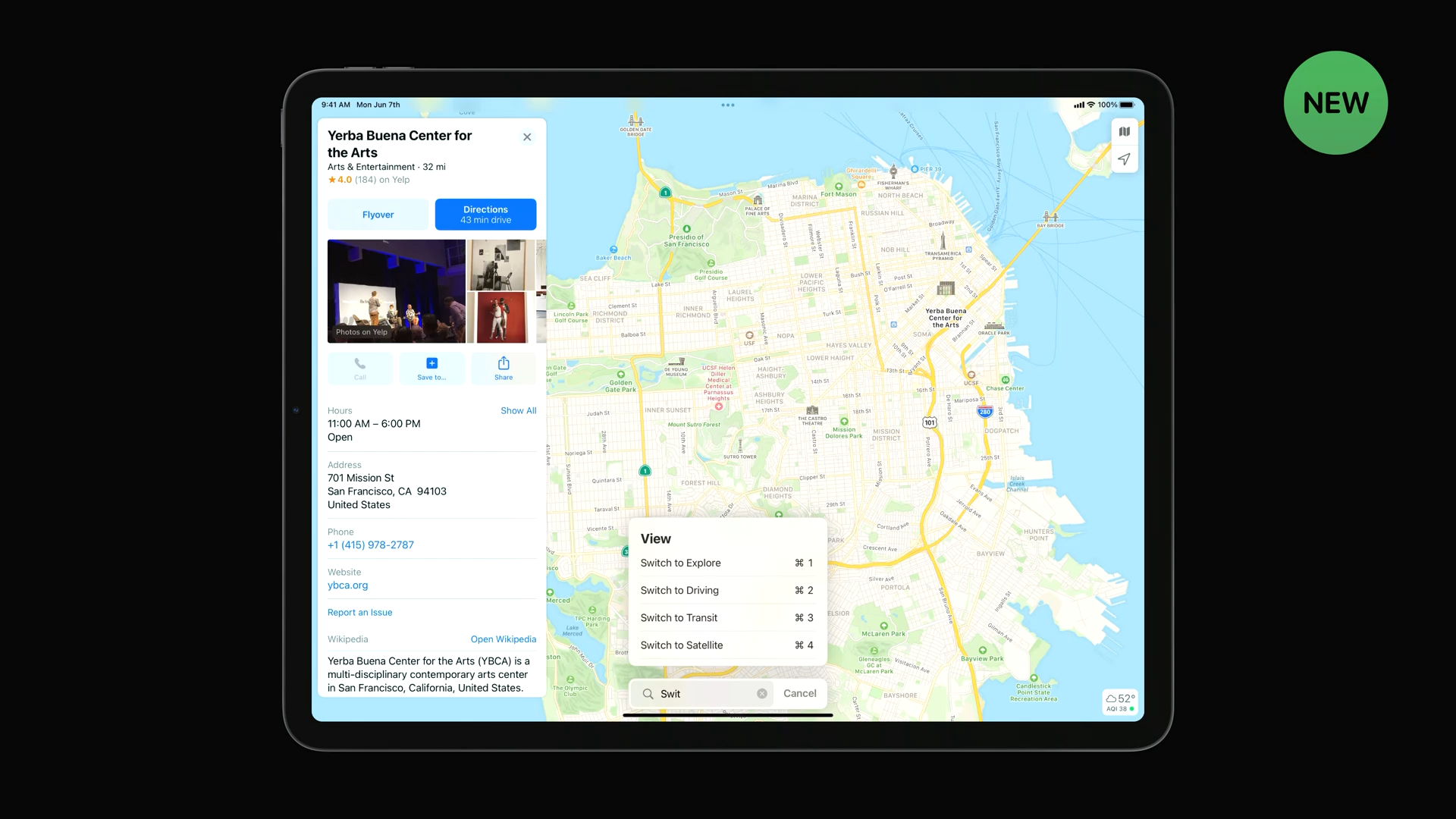
- 단축키 메뉴는 편리한 검색 기능을 제공하며, 해당 항목을 눌러 메뉴를 실행할 수 있습니다.

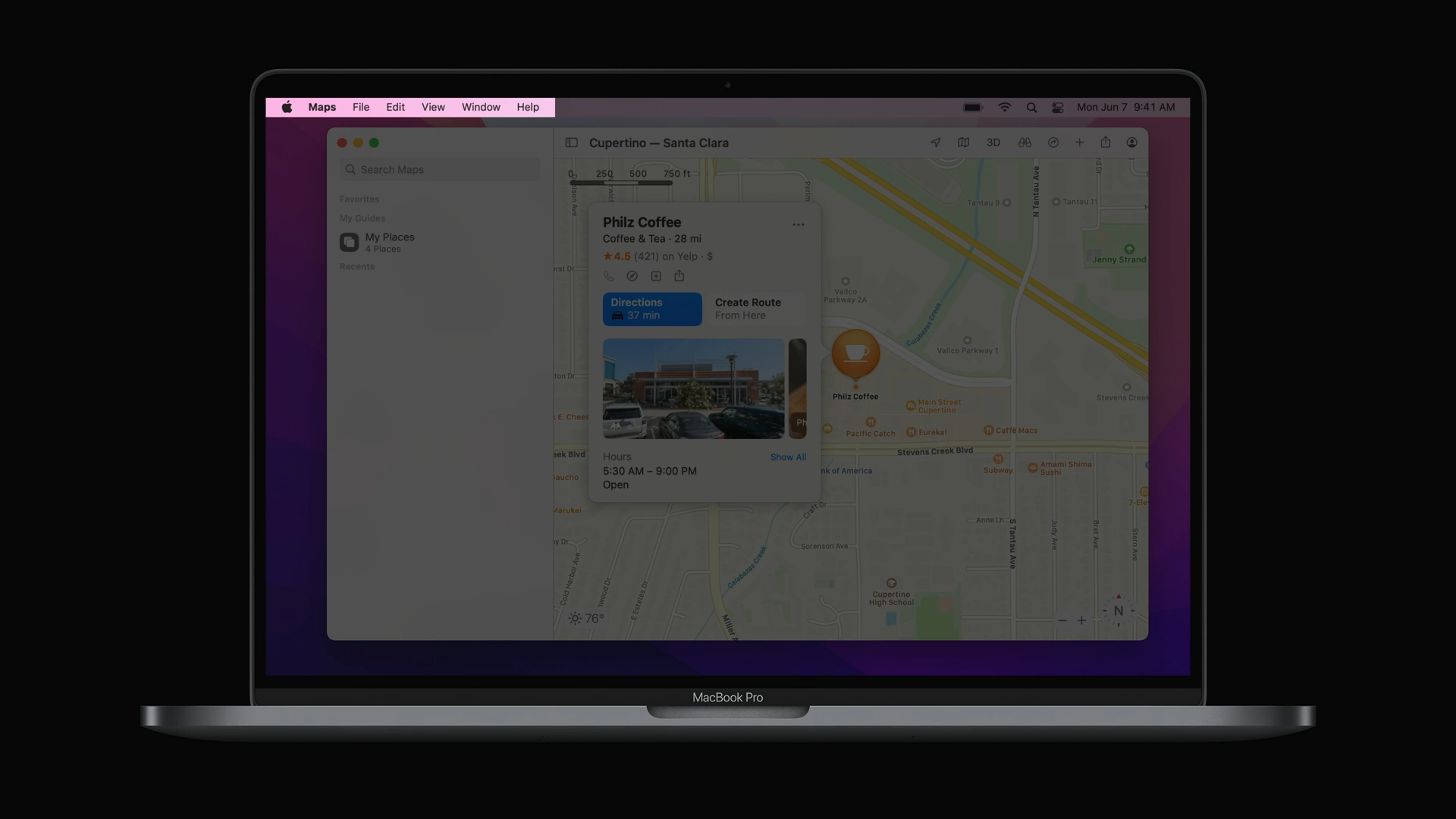
- Mac Catalyst에서 화면 상단에는 여러 하위 메뉴를 가진 전역 메뉴가 있습니다.

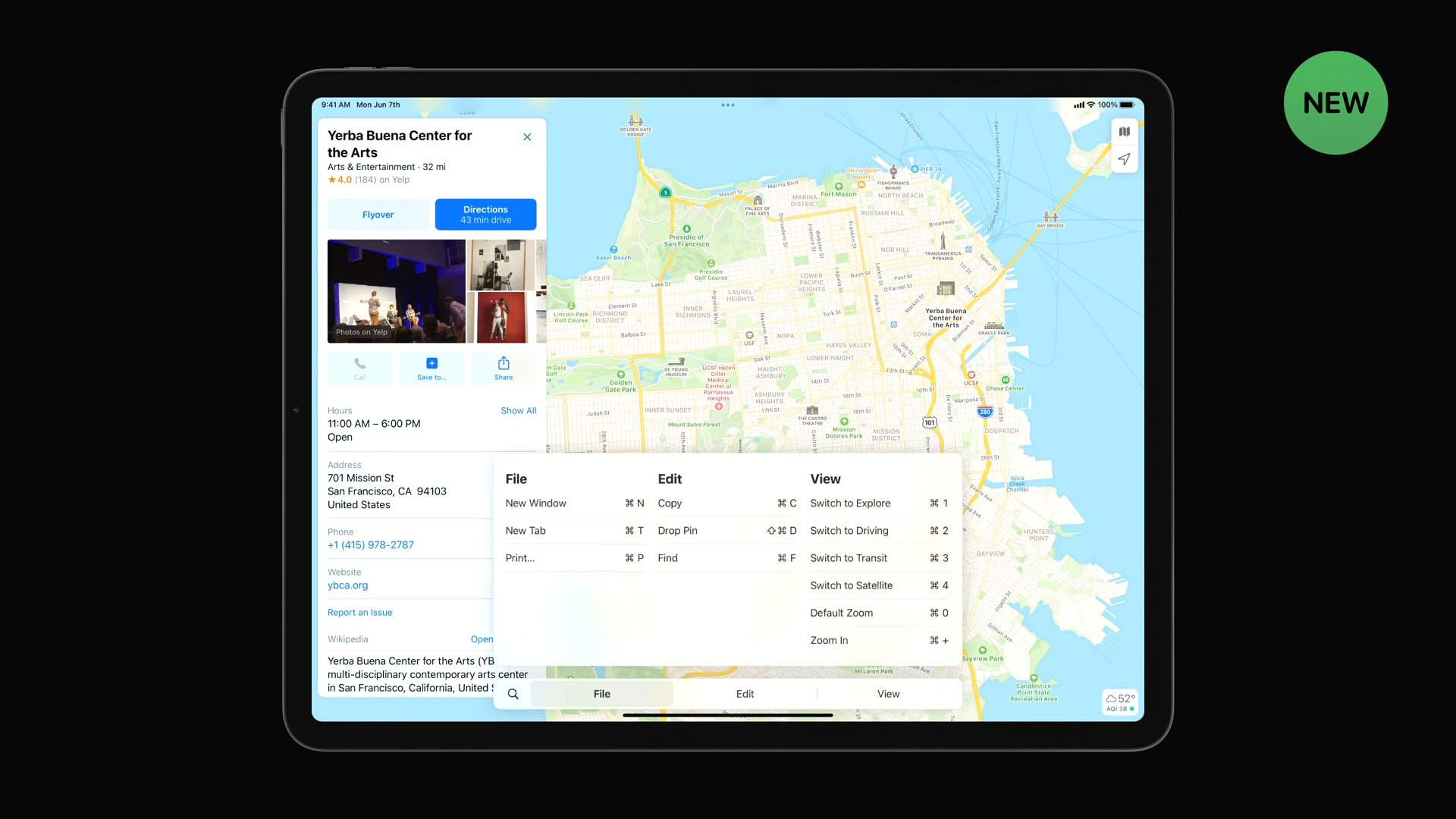
- iPadOS 15에서는 기본 메뉴 시스템을 iPad 앱으로 가져왔으며 Command키를 누르고 있으면 표시됩니다.

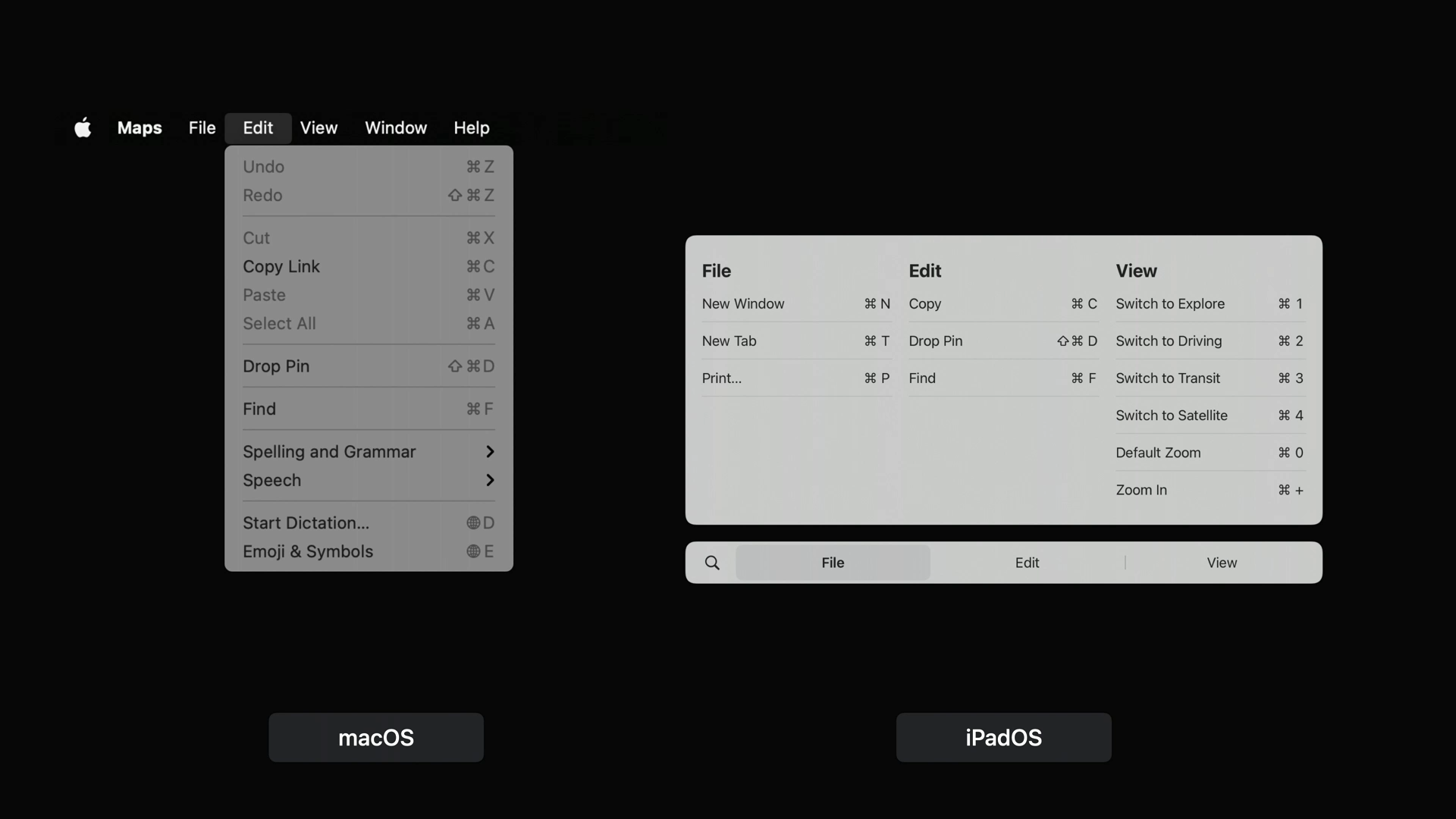
- 메뉴 시스템은 Mac과 iPad에서 약간 다르게 표현됩니다.
- Mac 은 각 범주를 표시하고 선택된 범주의 하위 메뉴를 표시하는 반면 iPad는 계층이 표시되지 않습니다.
- 수행할 수 없는 명령 은 Mac에서 회색으로 표시되지만 iPad에서는 숨겨집니다.
- iPad 단축키 메뉴는 Mac 메뉴 와는 달리 단축키가 없는 명령은 표시되지 않습니다.

- 기본적으로 메뉴에는 파일 및 편집과 같은 시스템 범주와 실행 취소 및 다시 실행, 붙여 넣기 및 스타일 일치 등의 시스템 명령이 포함되어 있습니다.
- iPadOS 15에서 앱의 Info.plist에 UIApplicationSupportsPrintCommand를 추가하면 시스템 명령 목록에 Print 명령이 추가됩니다.

- iPadOS 15의 iPad 앱은 메뉴를 지원하므로 Mac Catalyst 앱과 마찬가지로 UIMenuBuilder API를 사용하여 커스터마이즈 할 수 있습니다.
- 이는 Mac Catalyst 버전의 앱과 거의 동일합니다.
- 앱은 빌더를 사용하여 지원되는 모든 키 명령을 메뉴에 추가해야 합니다.

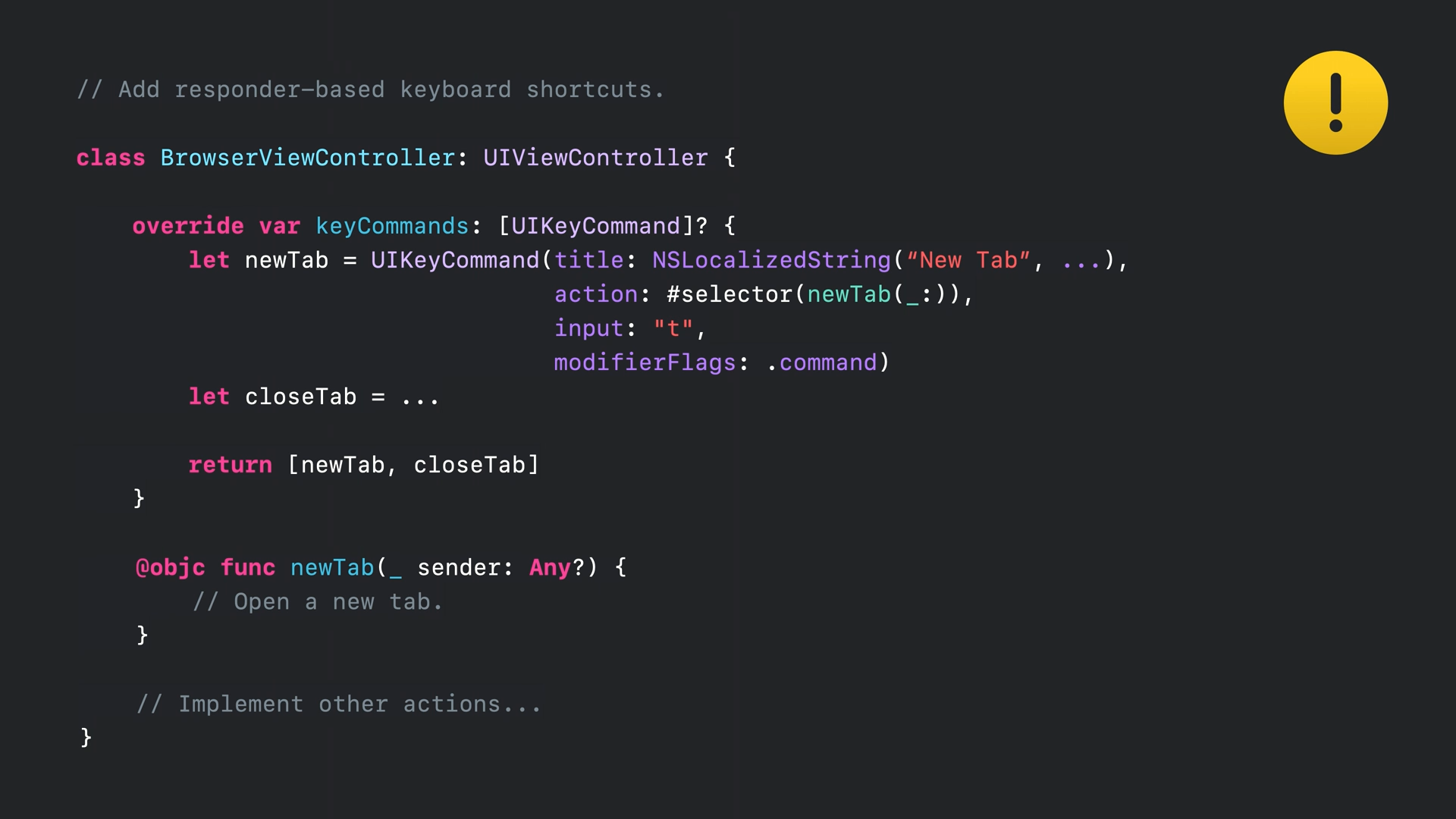
- 이전에 UIResponder에서 keyCommands 속성을 재정의 하거나, 뷰 컨트롤러에서 addKeyCommand(_:)를 호출하여 키보드 단축키를 선언하는 방식으로 정의된 명령은 여전히 작동합니다.
- 하지만 새 인터페이스의 분류되지 않은 별도 섹션에 표시되므로 이러한 코드를 제거하고 메뉴에 추가해야 합니다.

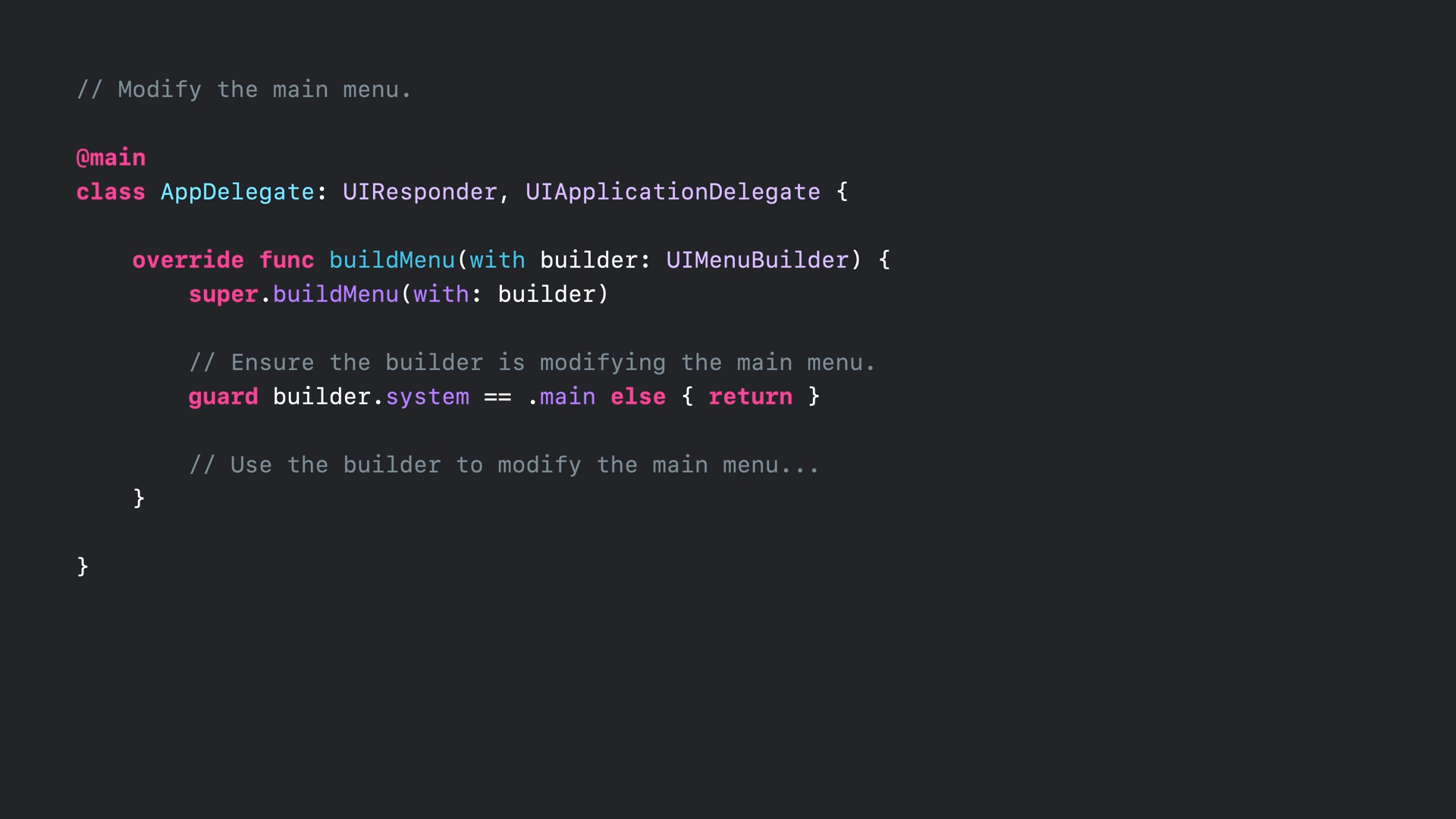
- 메뉴를 수정하려면 AppDelegate에서 buildMenu(withbuilder:)를 재정의해야 합니다.
- UIKit은 앱 시작 시 이 함수를 호출하고 UIMenuBuilder를 전달합니다.

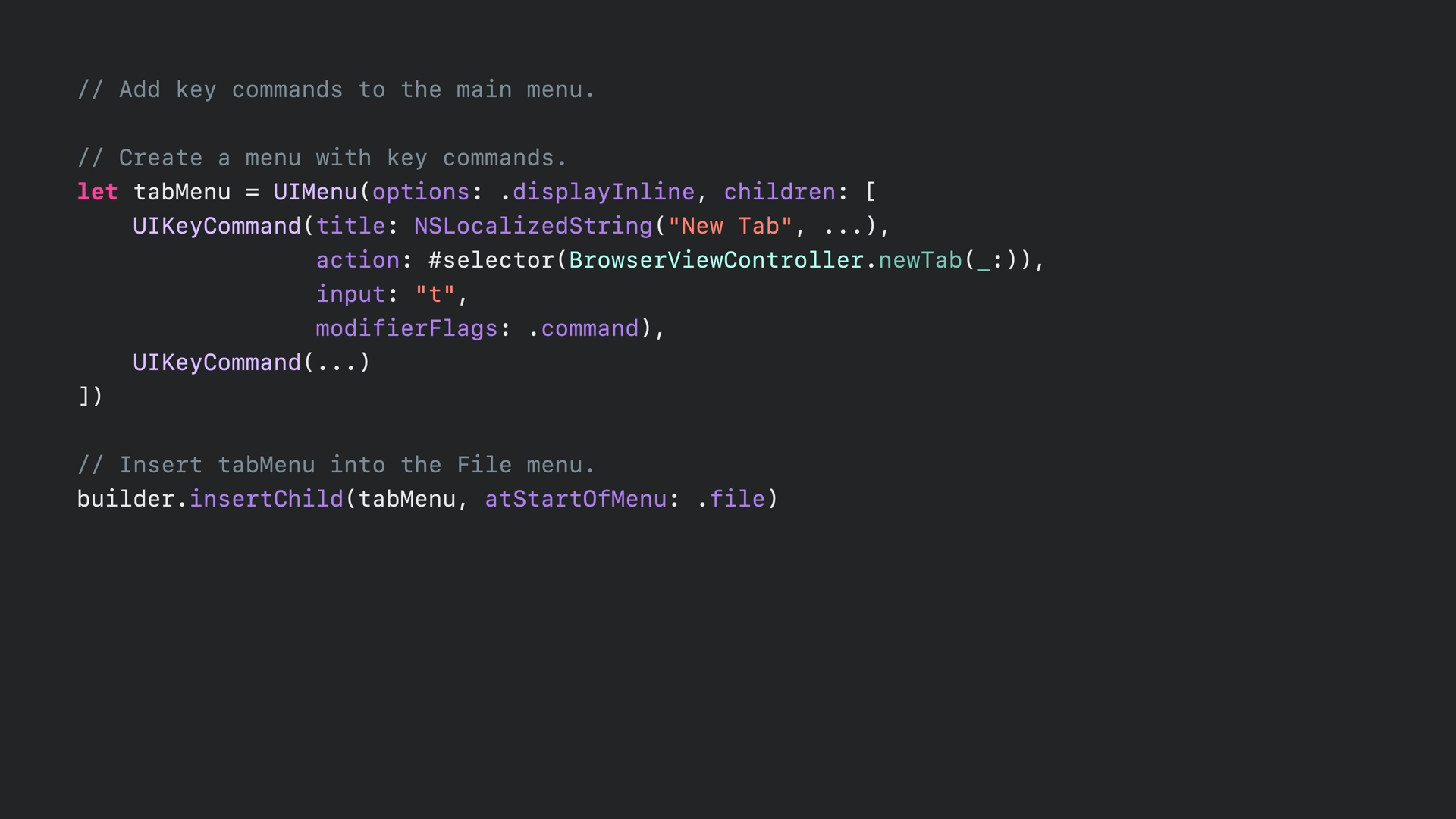
- UIMenu API를 사용하여 하위 메뉴를 만들고 원하는 명령을 해당 메뉴의 자식으로 추가하면 됩니다.
- 이후 빌더의 insertChild 메서드를 호출하여 하위 메뉴를 파일 메뉴에 삽입할 수 있습니다.
- 내장 시스템 메뉴 식별자는 UIMenu.Identifier에 정의되어 있으며, 이를 이용해서 기본 메뉴에 항목을 추가할 수 있습니다.

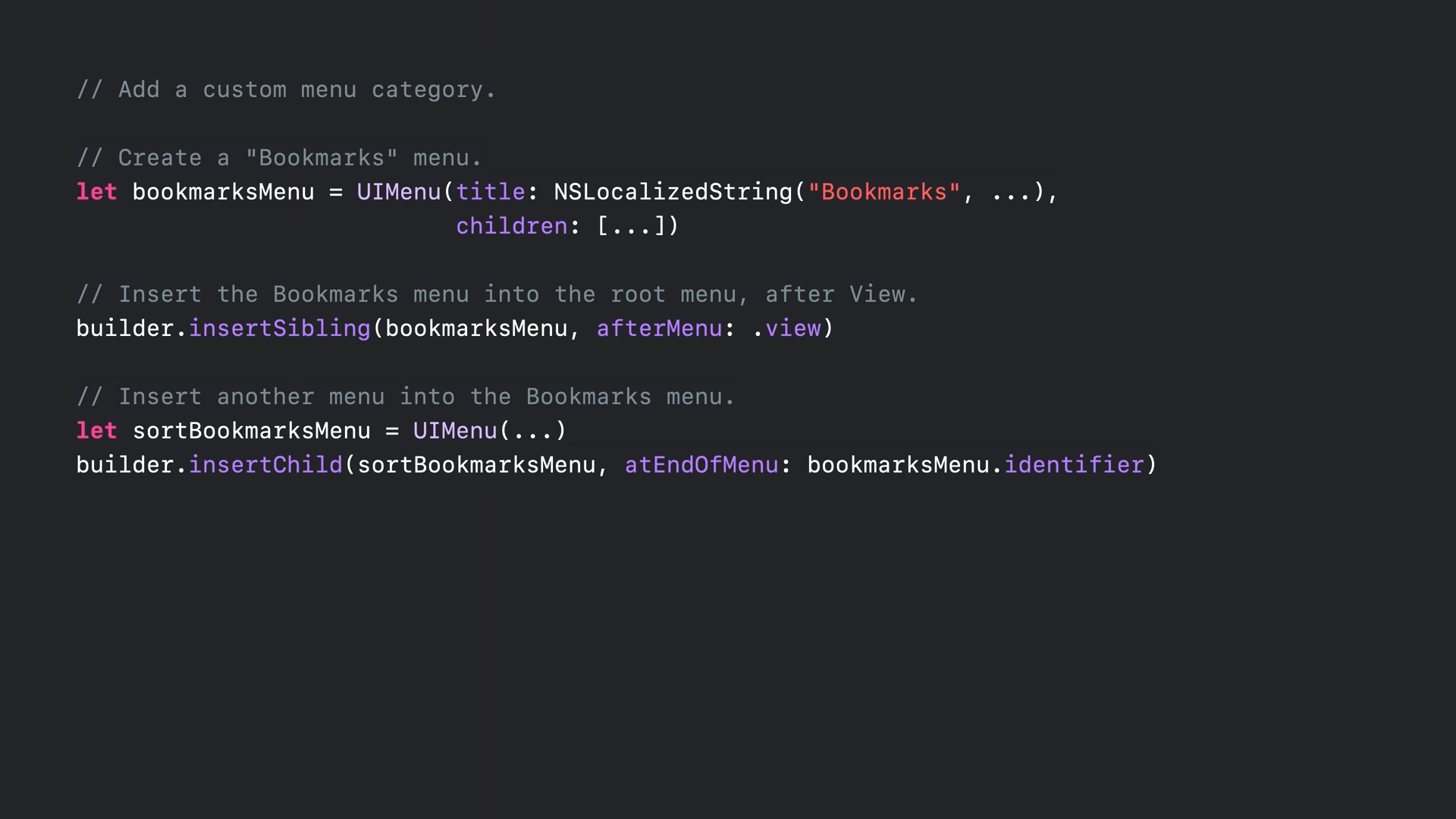
- 앱은 자체적으로도 카테고리를 만들 수 있습니다.
- 예를 들어 UIMenu API를 사용하여 Bookmarks 메뉴를 만들 수 있습니다.
- 그리고 빌더를 통해 해당 메뉴를 view 메뉴 뒤에 삽입할 수 있습니다.
- 필요한 경우 새로운 메뉴를 만들어 자동으로 생성된 식별자를 전달하여 Bookmarks 메뉴에 추가할 수 있습니다.

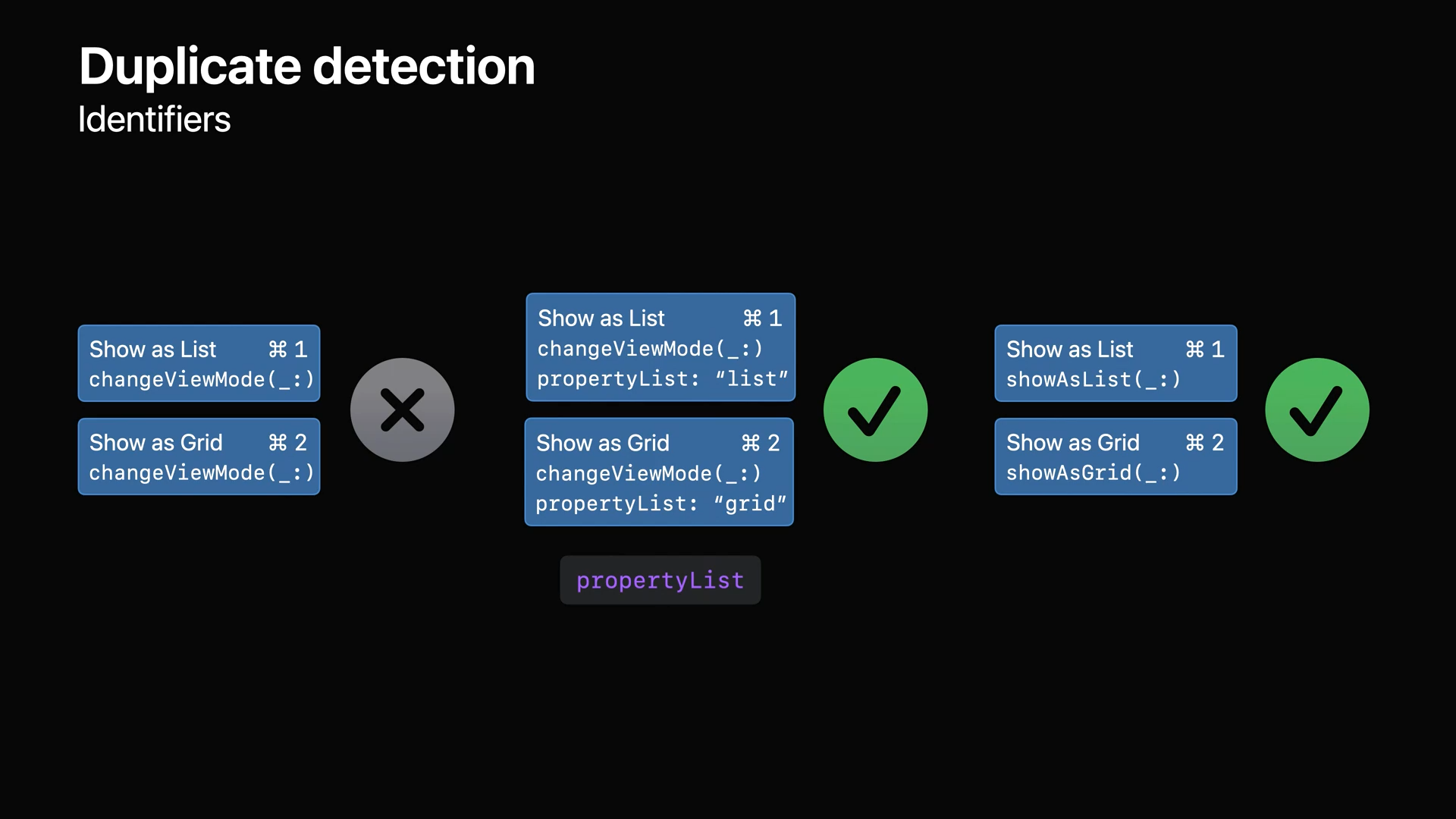
- 동일한 작업인 changeViewMode(_:)를 사용하는 두 명령을 추가하면 식별자가 동일하기 때문에 추가할 수 있습니다.
- 이러한 명령을 구별하는 방법은 서로 다른 propertyList 값을 지정하는 것입니다.
- 더 나은 방법은 단순히 각 명령에 대한 고유한 작업을 제공하는 것입니다.

- 빌더는 메뉴의 단축키 조합이 고유한 값을 가지도록 제한합니다.
- 만일 추가하려는 메뉴가 기존의 메뉴와 동일한 바로가기를 가진다면 메뉴의 추가가 실패합니다.
- 이 경우 기존 단축키와 충돌하지 않는 것으로 변경하여 추가할 수 있습니다.
- 또는 기존의 명령을 제거하도록 빌더에 지시할 수 있습니다.

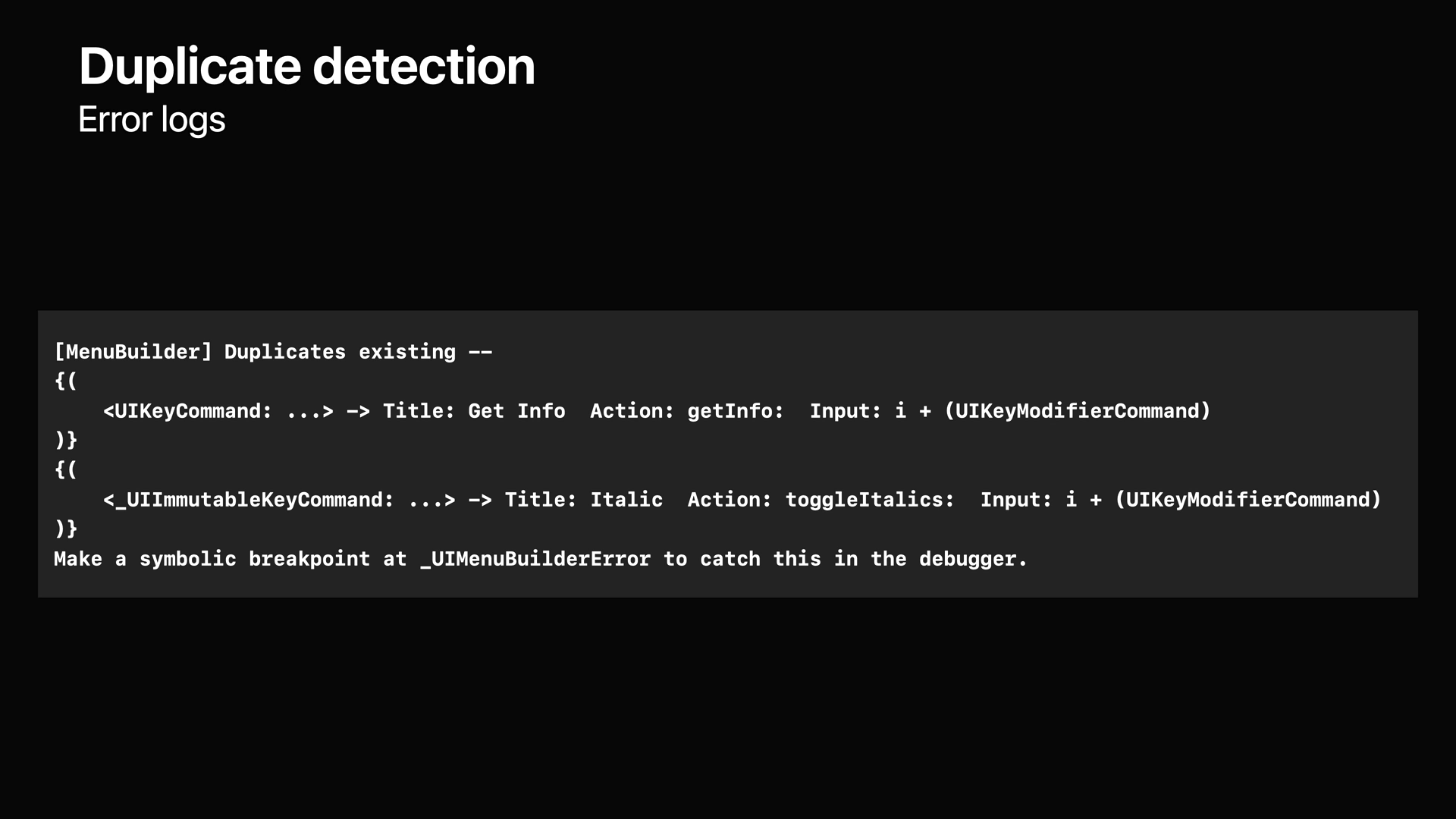
- 삽입시에 중복으로 인해 실패하는 경우 콘솔 로그에 중복된 명령이나 식별자를 표시합니다.

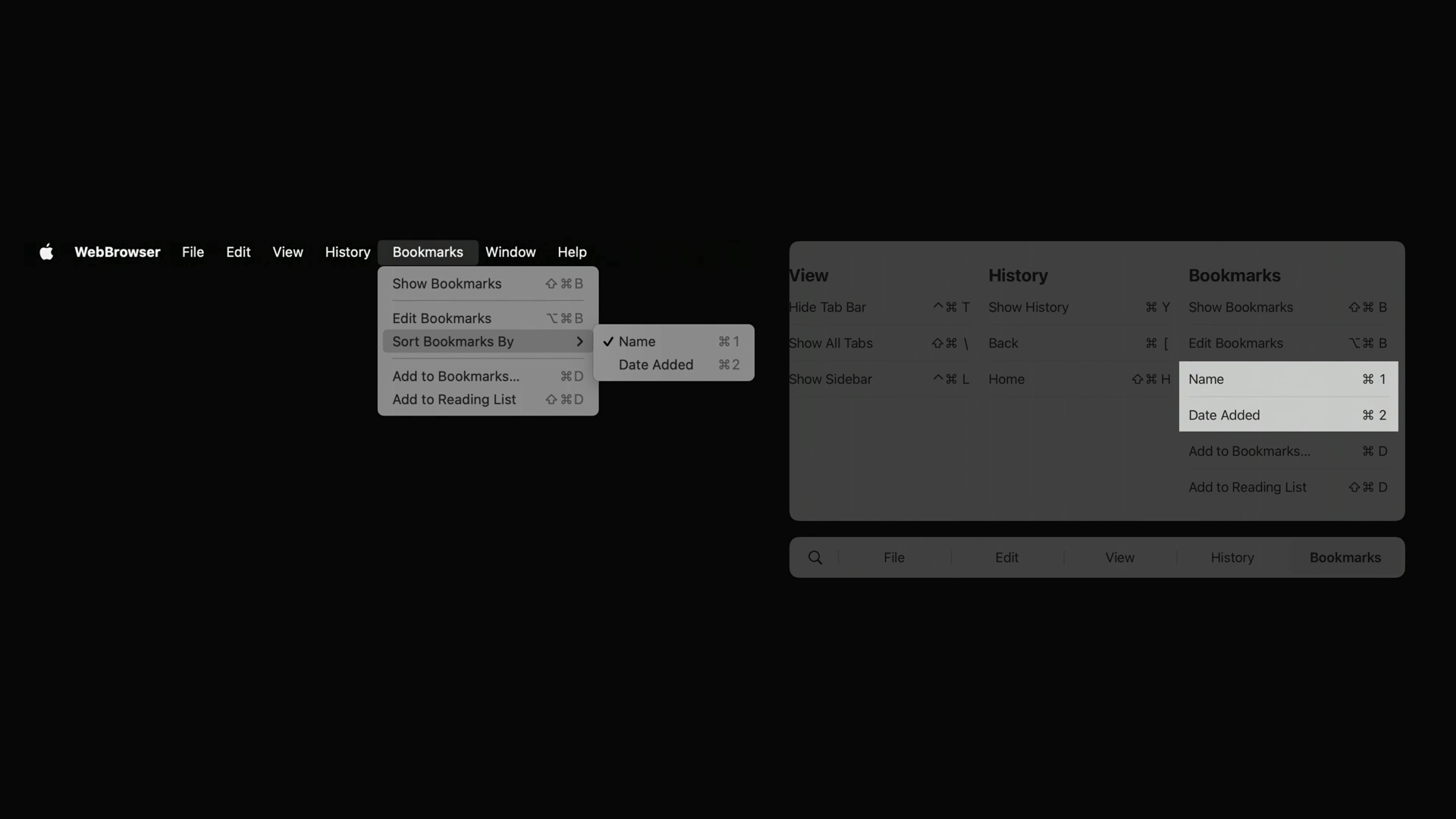
- buildMenu(with builder:)가 호출되면 기본 메뉴가 Mac 메뉴 표시줄과 iPad 바로 가기 오버레이에 나타납니다.
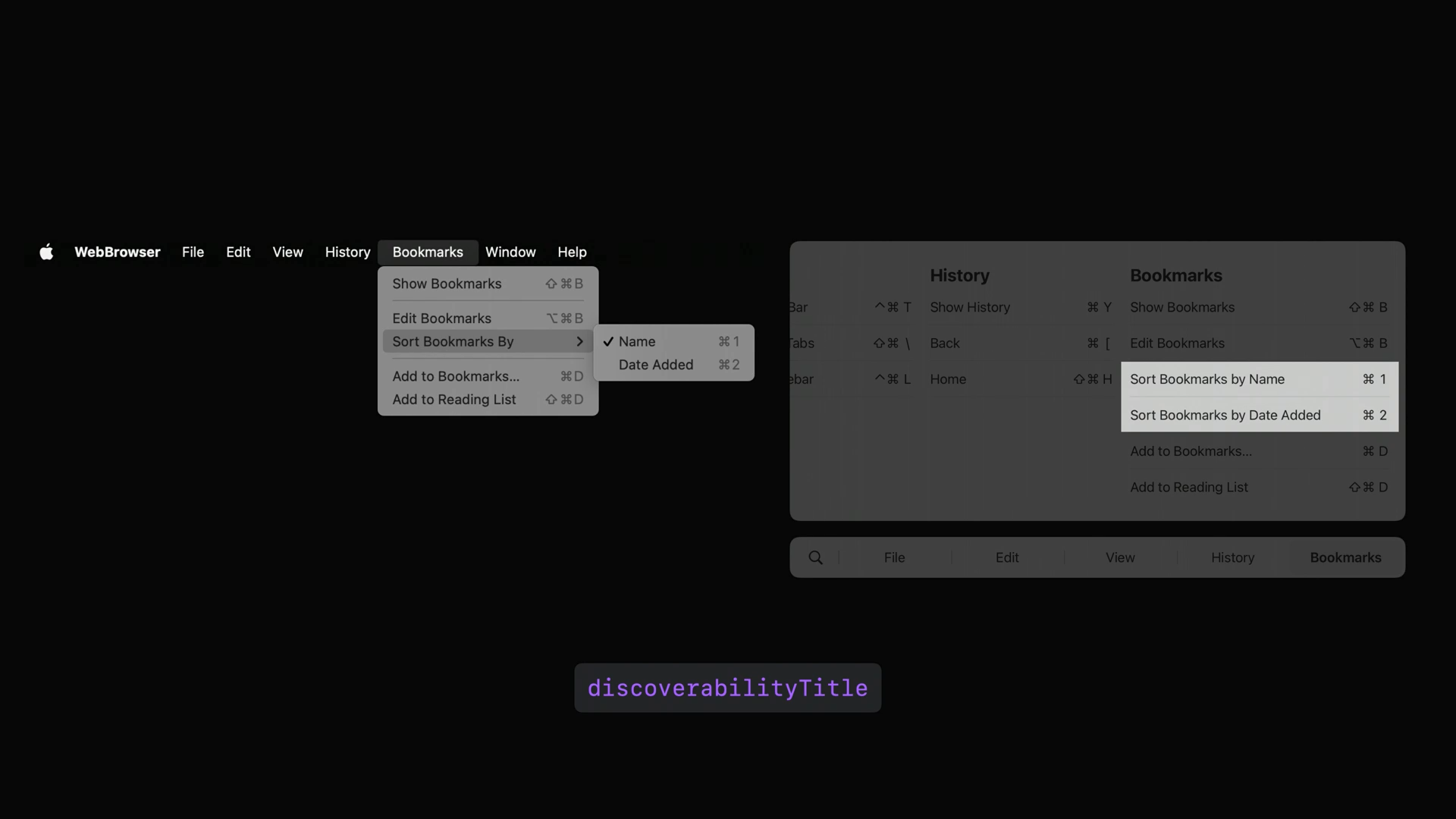
- 하지만 Mac에서는 계층 메뉴가 잘 표시되지만, iPad는 하위 메뉴 계층을 표시하지 않기 때문에 명확하지 않게 표시됩니다.

- 이 경우에는 discoverabilityTitle을 설정하면 보다 알기 쉬운 이름으로 표시됩니다.

- 키보드 단축키 선언을 제거하여도 여전히 메뉴 명령에 대한 responder를 구현해야 합니다.
- UIKit은 명령을 처리해야 할 때 자동으로 앱의 responder 체인을 탐색합니다.
- 작업을 수행할 수 있는 responder를 찾으면 해당 responder의 메서드를 호출하고, 적절한 responder가 없으면 명령을 수행할 수 없습니다.

- UIKit이 체인을 따라 검색을 수행할 때 두 가지 UIResponder 메서드를 호출합니다.

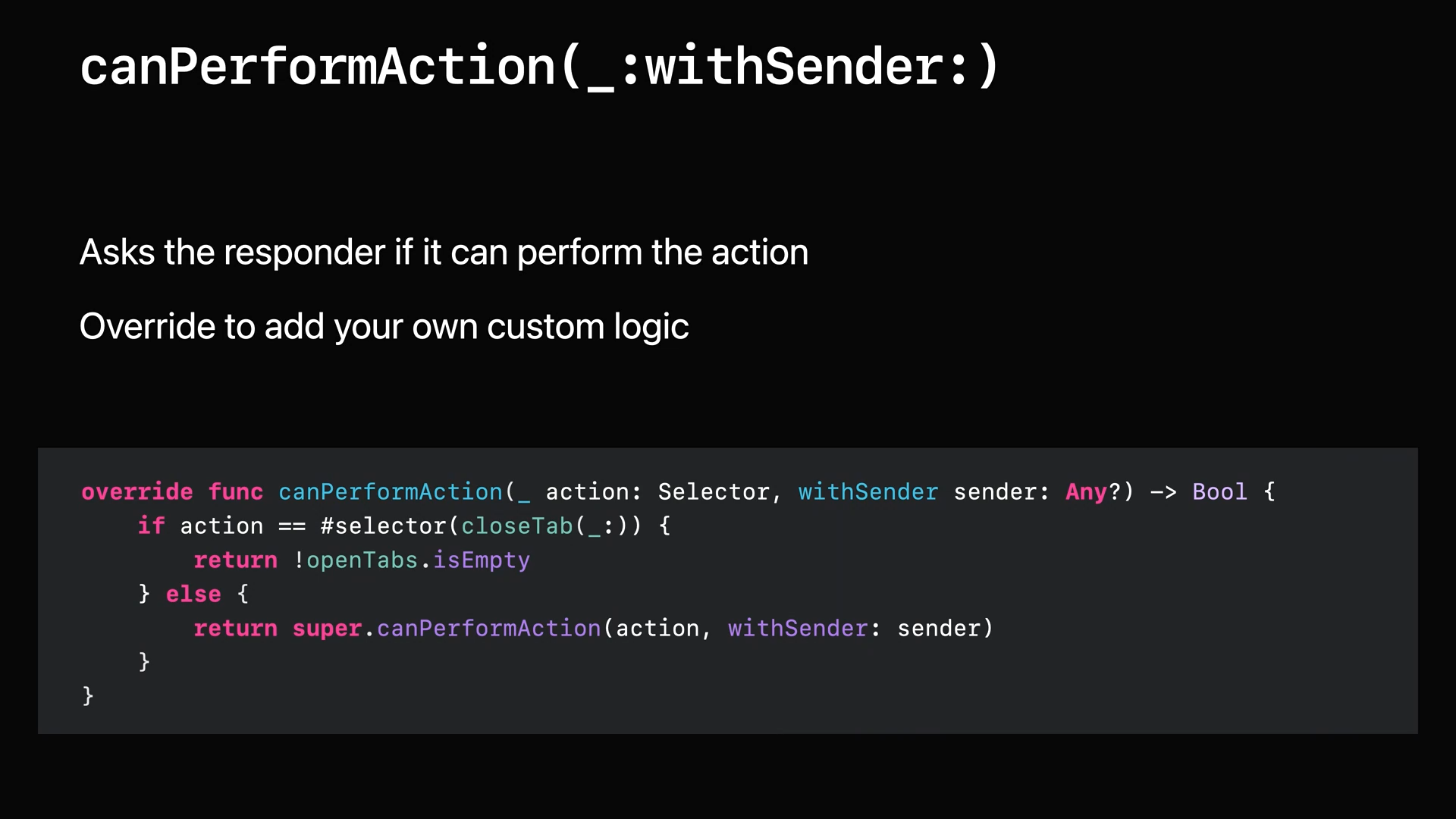
- 첫 번째는 canPerformAction(_:withSender:)으로 responder가 작업을 수행할 수 있는지 확인하는 데 사용됩니다.
- 작업을 수행할 수 있으면 true를, 그렇지 않으면 false를 반환합니다.
- 해당 작업에 대한 대상 응답자를 찾을 수 없으면 바로 가기 인터페이스에 표시되지 않습니다.
- 처리되지 않은 경우에 대해서는 super를 호출해야 합니다.

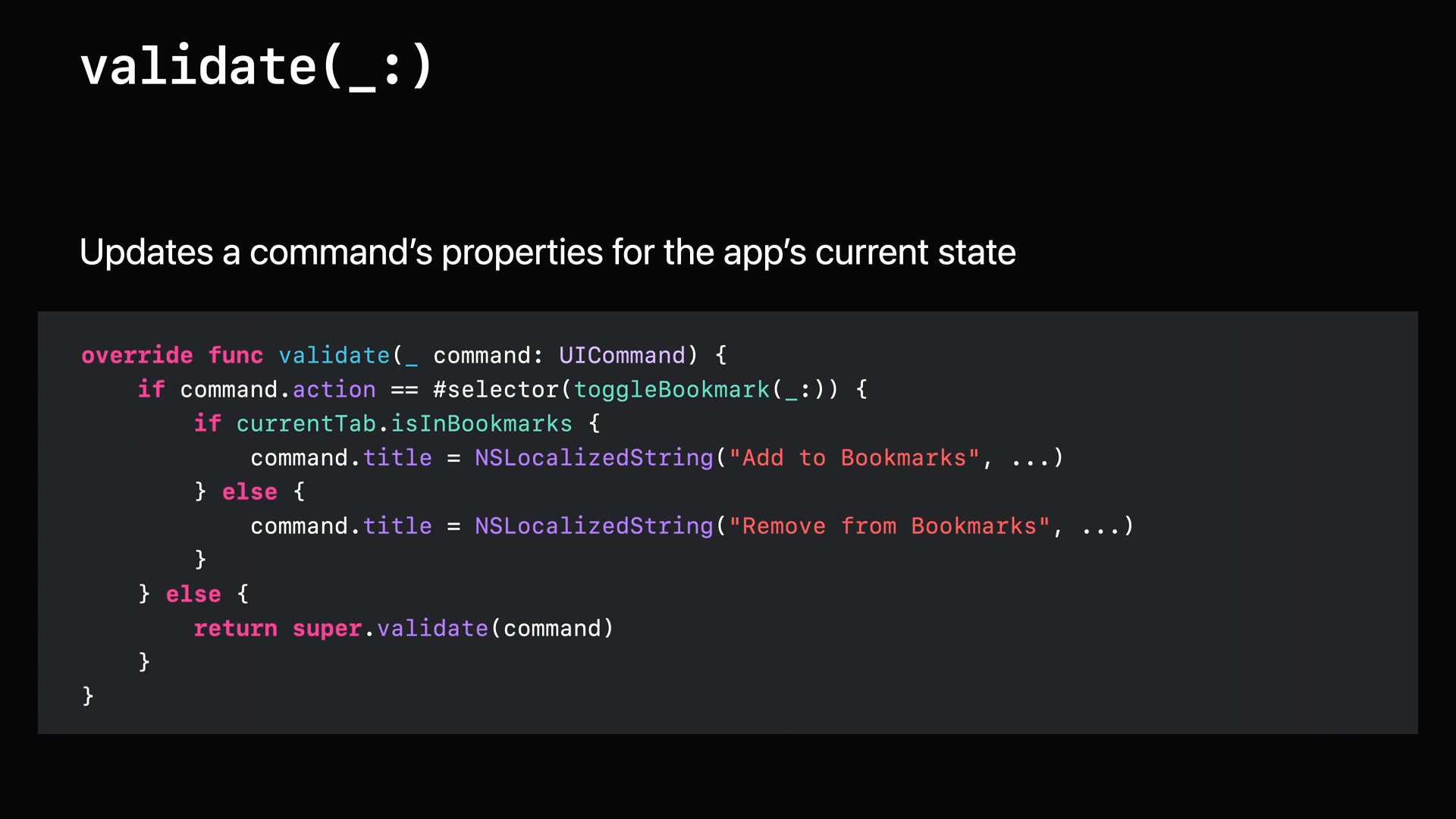
- 다른 방법은 validate(_ command:)입니다.
- UIKit이 대상 responder를 찾으면 이 메서드를 호출하고 명령 복사본을 전달합니다.
- responder는 validate(_ command:)를 재정 의하여 앱의 현재 상태에 대한 UICommand를 업데이트할 수 있습니다.
- 이 메서드에 설정된 title은 바로 가기 인터페이스가 나타날 때 반영됩니다.

- iPadOS 15에서 UIKit은 응답자 체인에 주요 변경 사항이 있습니다.
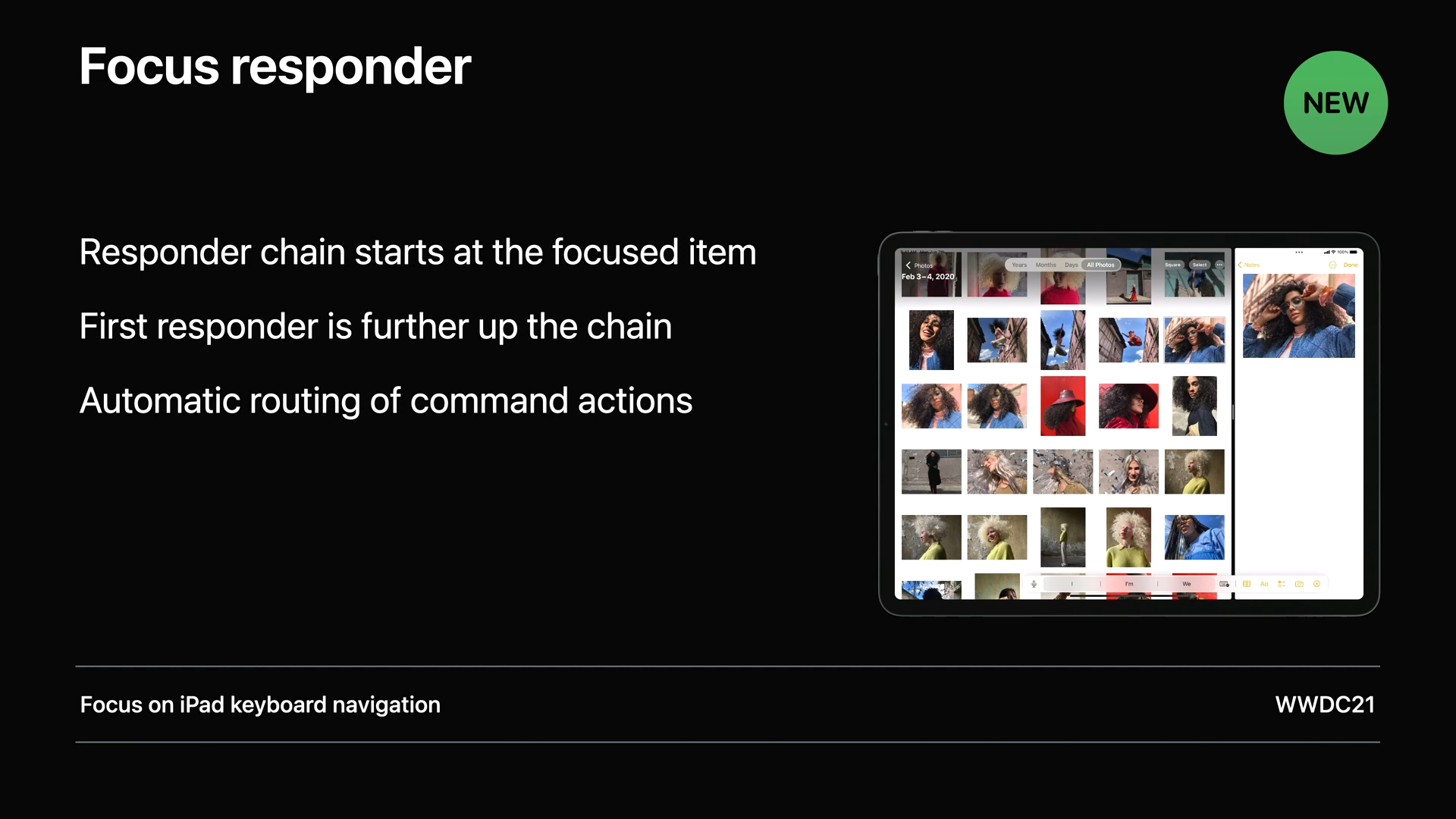
- 포커스 시스템으로 키보드 탐색을 하는 경우 responder 순회는 첫 번째가 아닌 초점이 맞춰진 항목에서부터 시작됩니다.
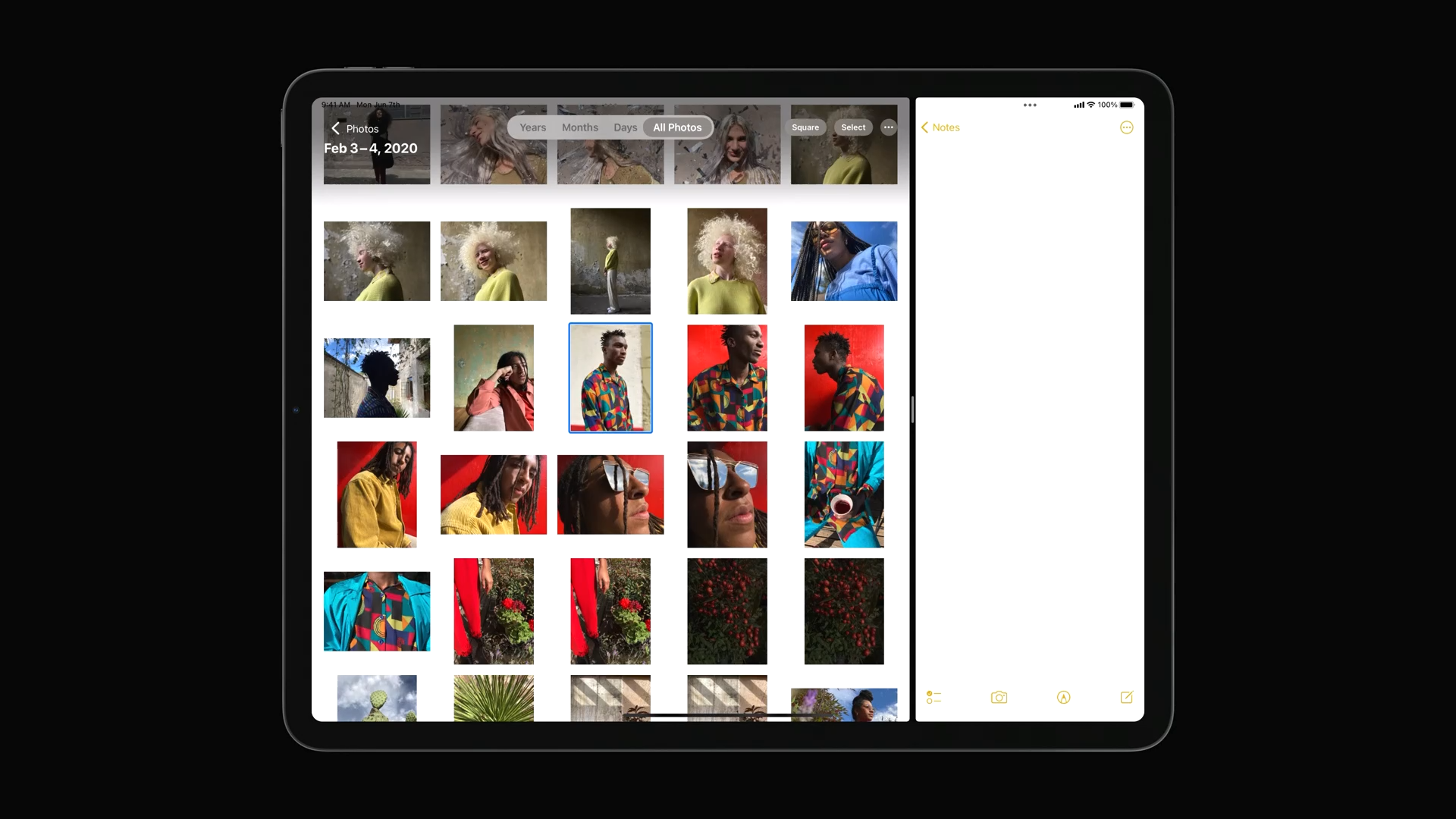
- 예를 들어 위와 같은 사진 목록에서 키보드만 사용하여 셀에 초점을 맞추면 스페이스바를 눌러 해당 사진을 보거나 Command-C를 눌러 복사할 수 있습니다.

- 응답자 순회는 포커스 된 항목에서 시작하므로 키 명령은 셀을 대상으로 합니다.
- 이를 활용하여 앱에서 상황별로 적절한 바로 가기를 지원할 수 있습니다.

- 마지막으로 iPadOS 15 및 macOS 12 에는 키보드 단축키 현지화가 도입되었습니다.
- 각 키보드 레이아웃에 대한 바로 가기와 입력을 자동으로 현지화합니다.
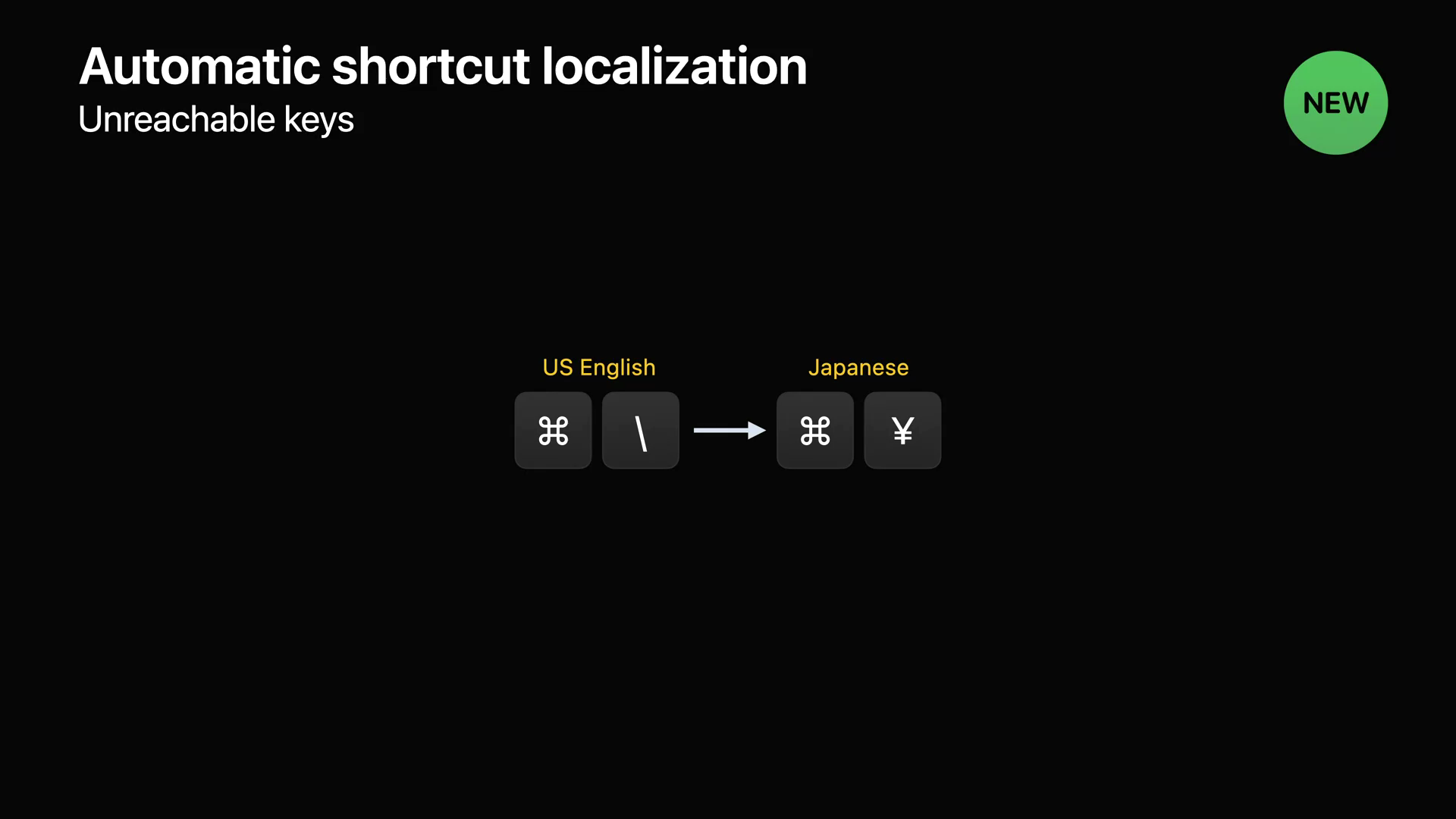
- 예를 들어 Command-backslash 단축키는 미국 키보드에서 작동하지만 일본어 키보드에는 백 슬래시 키가 없기 때문에 기존에는 수행할 수 없습니다.
- 새로운 시스템은 일본어 키보드의 바로 가기를 다시 매핑합니다.
- 앱은 바로 가기를 현지화해서는 안 되며, 시스템이 작업을 수행하도록 해야 합니다.

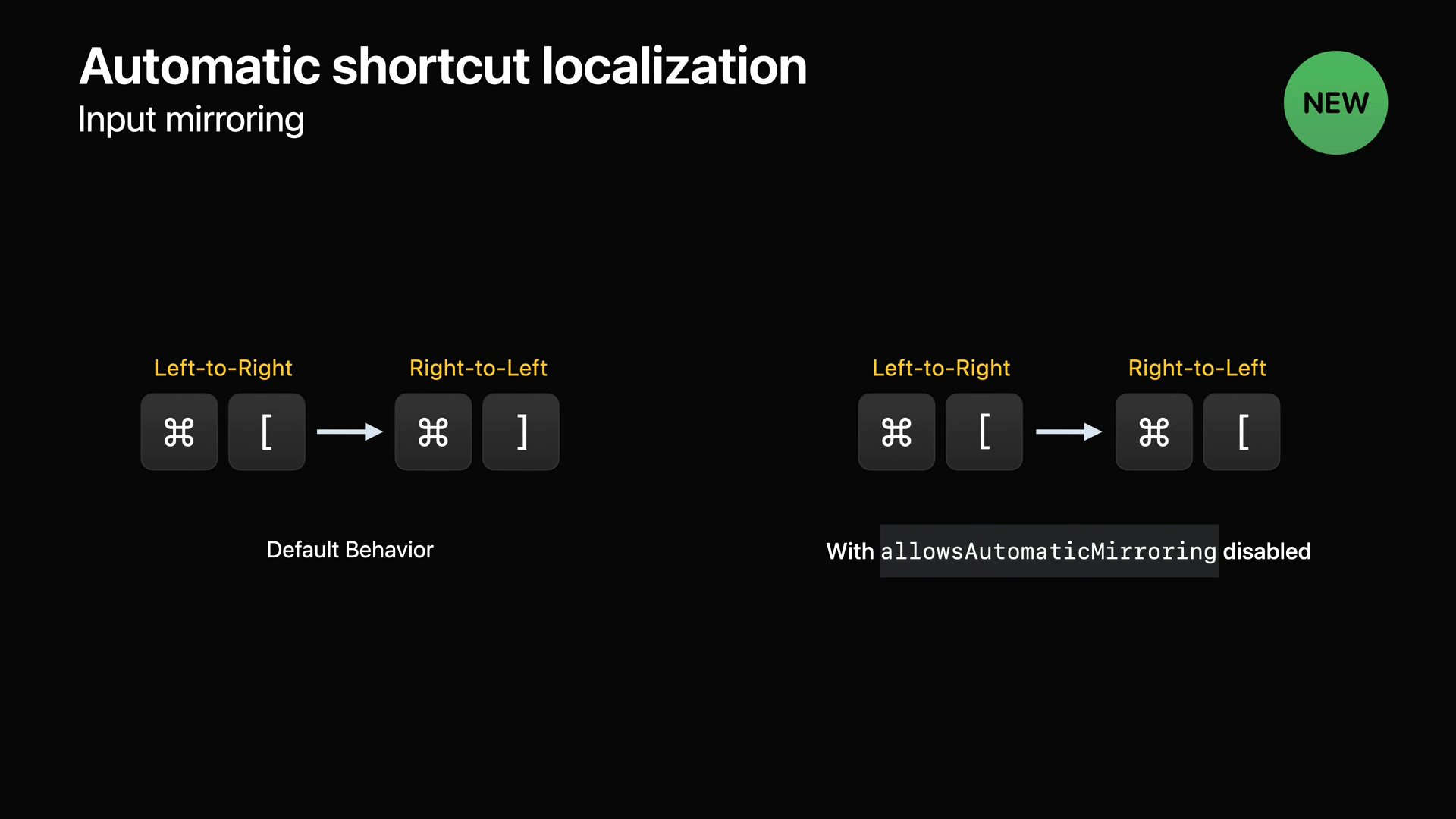
- 현지화에 따라 Command-왼쪽 대괄호를 사용한 바로 가기는 Command-오른쪽 대괄호로 전환됩니다.
- 이러한 변경을 하지 않아야 하는 경우 allowAutomaticMirroring 속성을 false로 설정하여 특정 미러링을 비활성화합니다.
Pointer enhancements

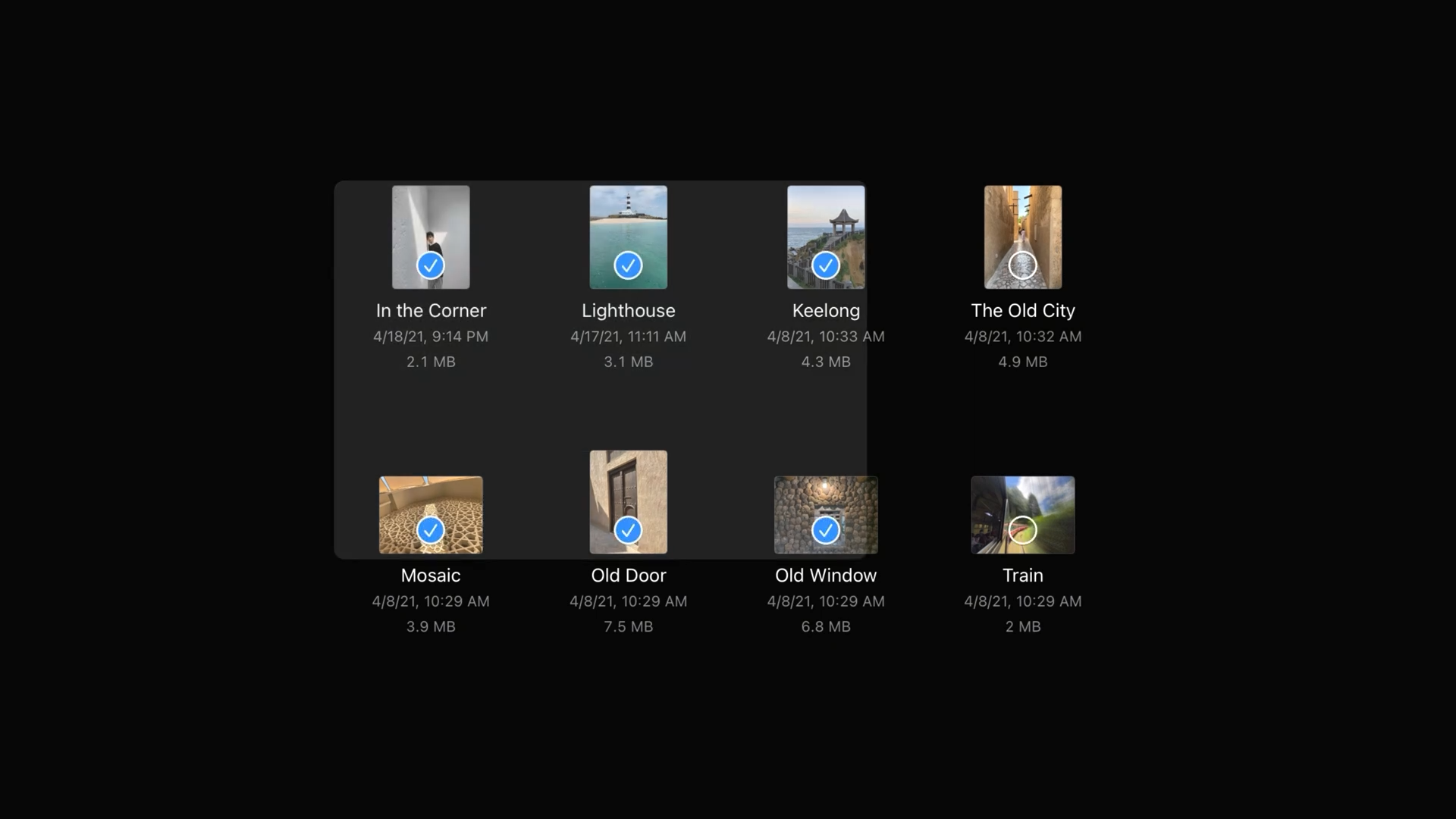
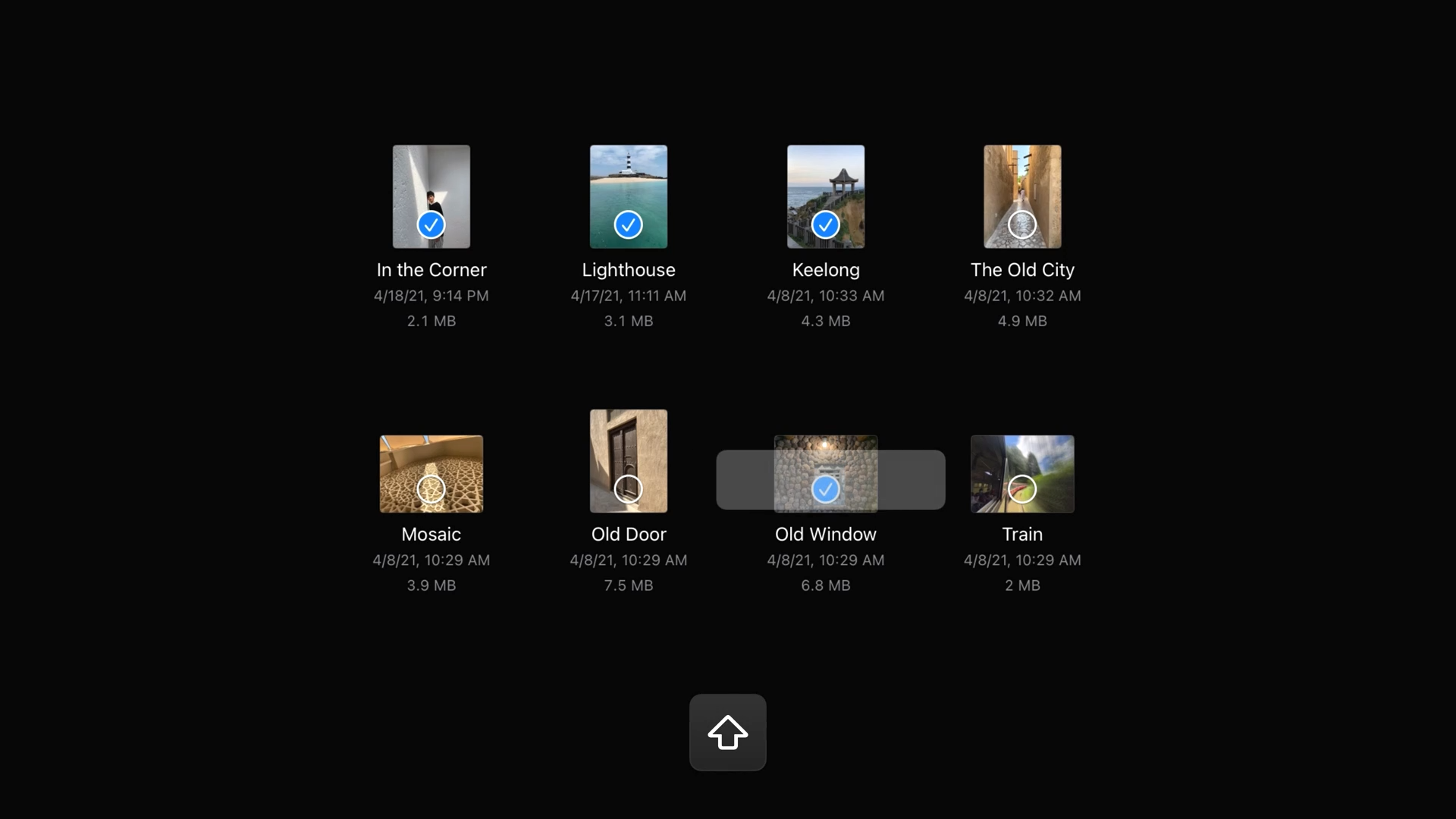
- 새로 추가된 사항 중 첫 번째는 밴드 선택으로, iPadOS 15의 컬렉션 보기에서 클릭하고 드래그하면 포인터가 직사각형으로 늘어나고 직사각형 영역으로 항목을 선택할 수 있습니다.
- Mac Catalyst 앱에서는 친숙한 Mac UI로 변환됩니다.

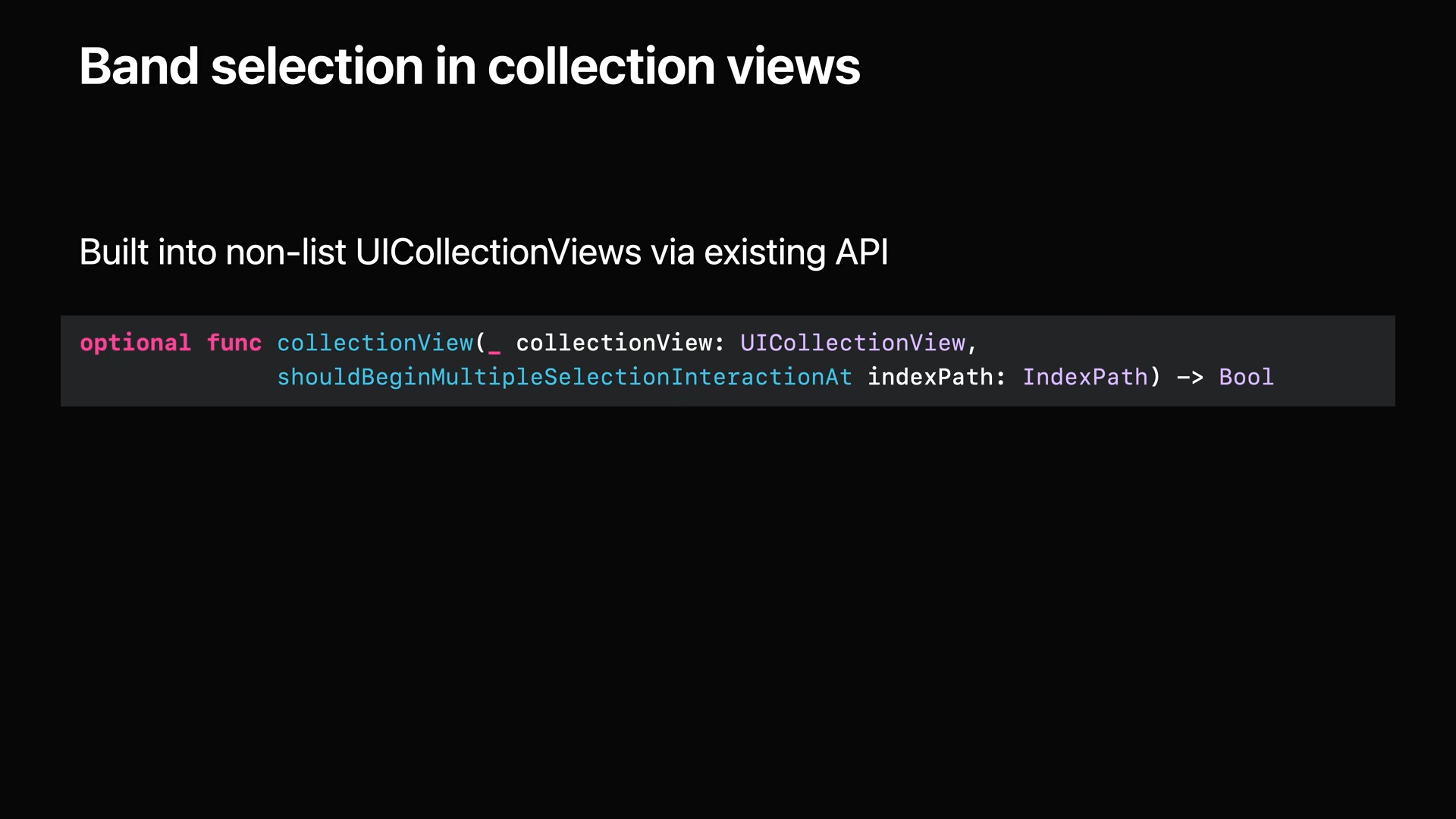
- shouldBeginMultipleSelectionInteraction API를 통해 기존의 한 손가락 및 두 손가락 다중 선택 제스처를 지원하는 모든 UICollectionView에서 이 동작을 할 수 있습니다.

- UICollectionView 이외의 경우에는 UIBandSelectionInteraction API를 이 기능을 적용할 수 있습니다.
- 사용자의 선택에 대해서 원하는 동작을 구현할 수 있습니다.

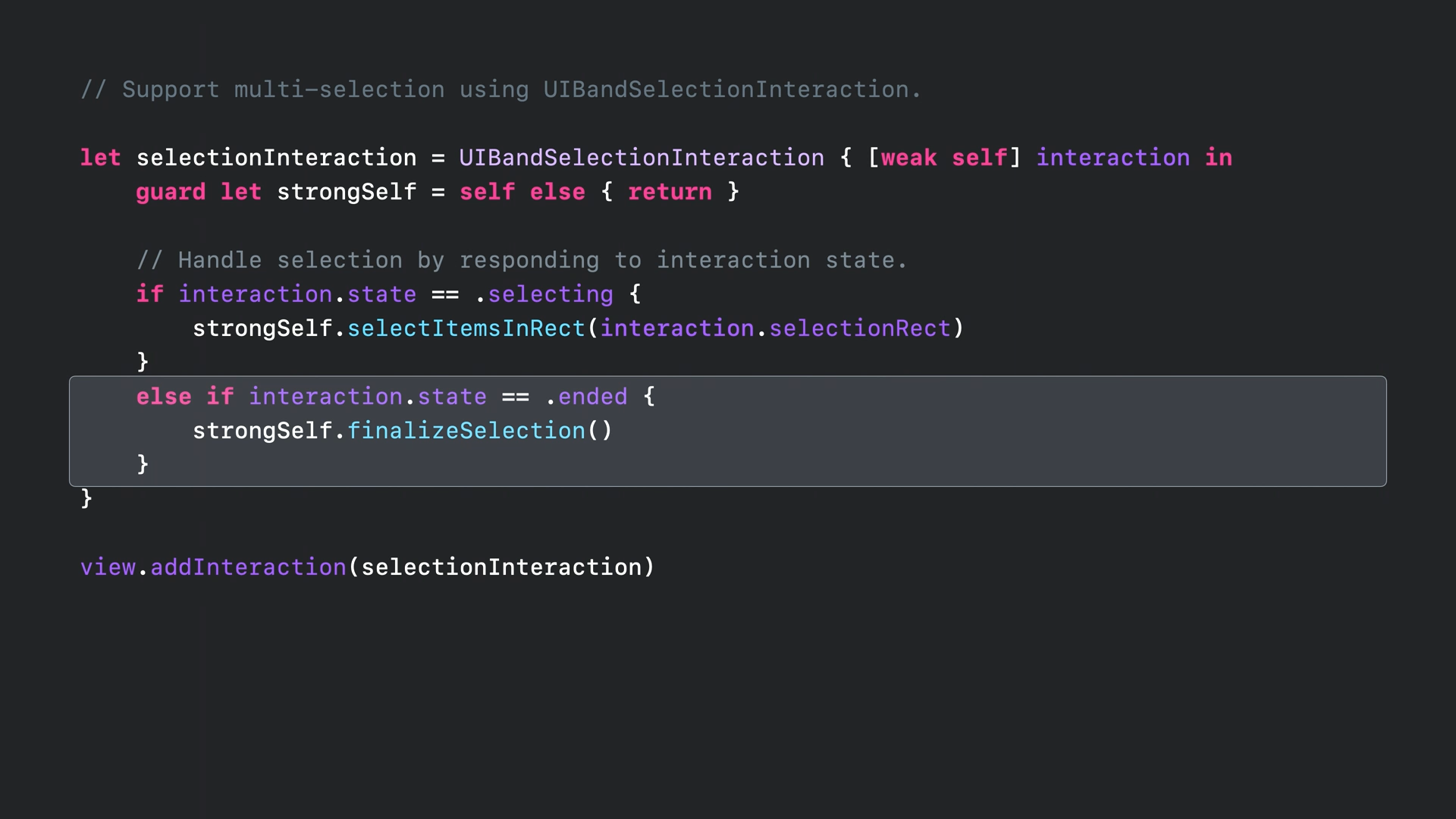
- UIBandSelectionInteraction를 생성하여 뷰에 Interaction으로 추가하여 구현을 시작할 수 있습니다.
- interaction.state 및 selectionRect에 따라 적절한 동작을 수행하여야 합니다.
- 상호 작용이 종료될 때는 finalizeSelection으로 선택을 종료합니다.

- 드래그를 시작할 때 Shift 키를 누르면 기존 선택 항목에 새 항목이 추가됩니다.
- Command키는 선택 사각형에 있는 항목의 상태를 토글 합니다.

- initialModifierFlags속성을 사용하여 드래그 시작 시 눌려진 키에 대한 처리할 수 있습니다.
- 눌려진 모든 키들의 조합이므로 임의의 키 조합에 대한 응답을 처리할 수 있습니다.

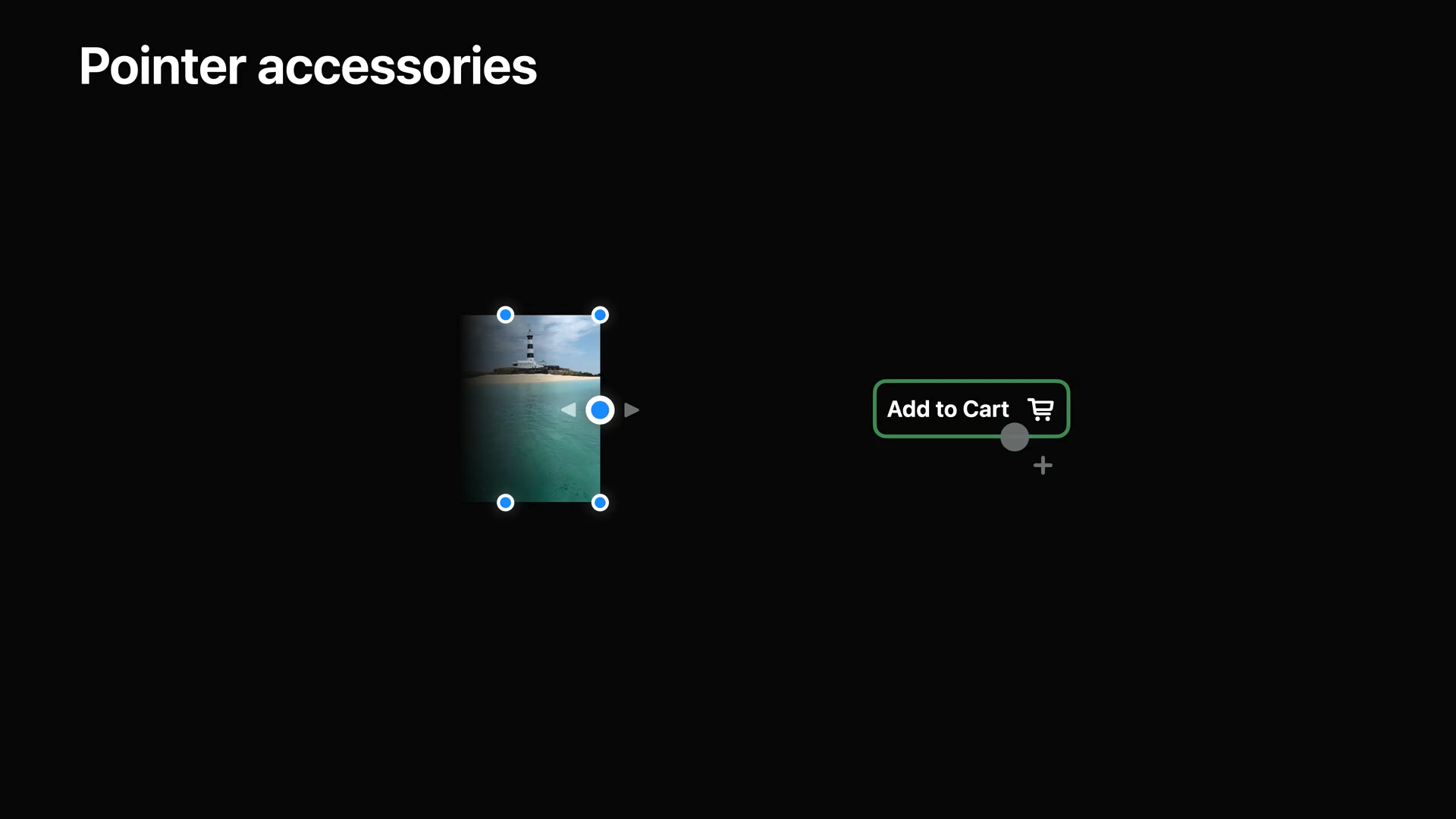
- 시스템 포인터의 두 번째 추가 기능은 액세서리를 부착할 수 있는 기능입니다.
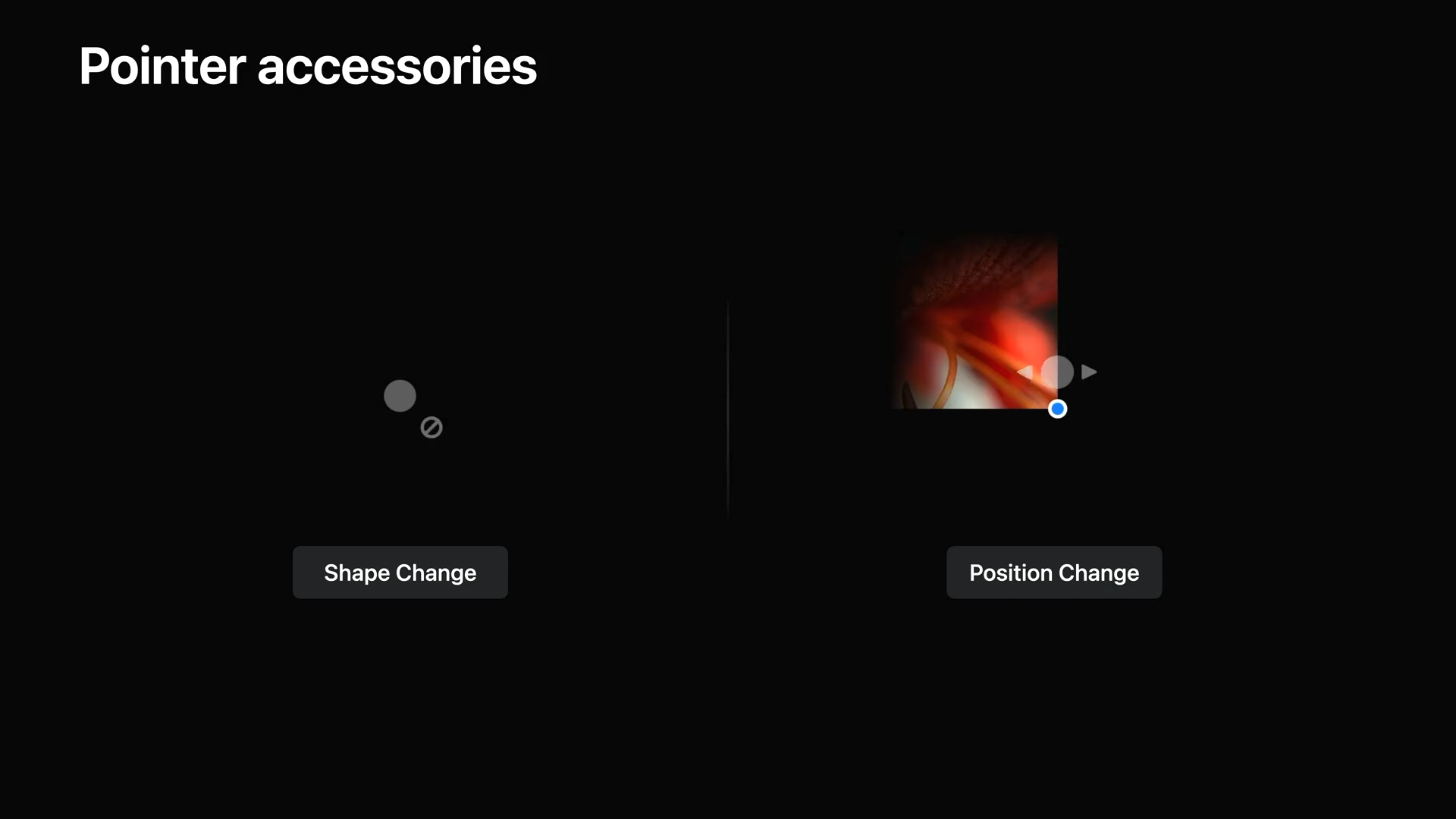
- 액세서리는 추가 정보를 전달하며, 예를 들어 왼쪽 이미지의 두 개의 화살표는 수평으로 끌 수 있음을 나타냅니다.

- 액세서리는 시스템 포인터와 분리되어 있으며 보조적인 역할을 수행합니다.
- 따라서 시스템 포인터와 다른 모양으로 렌더링 되고 별도로 애니메이션 될 수 있습니다.
- 독립적이기 때문에 어떤 포인터 스타일과도 결합될 수 있습니다.

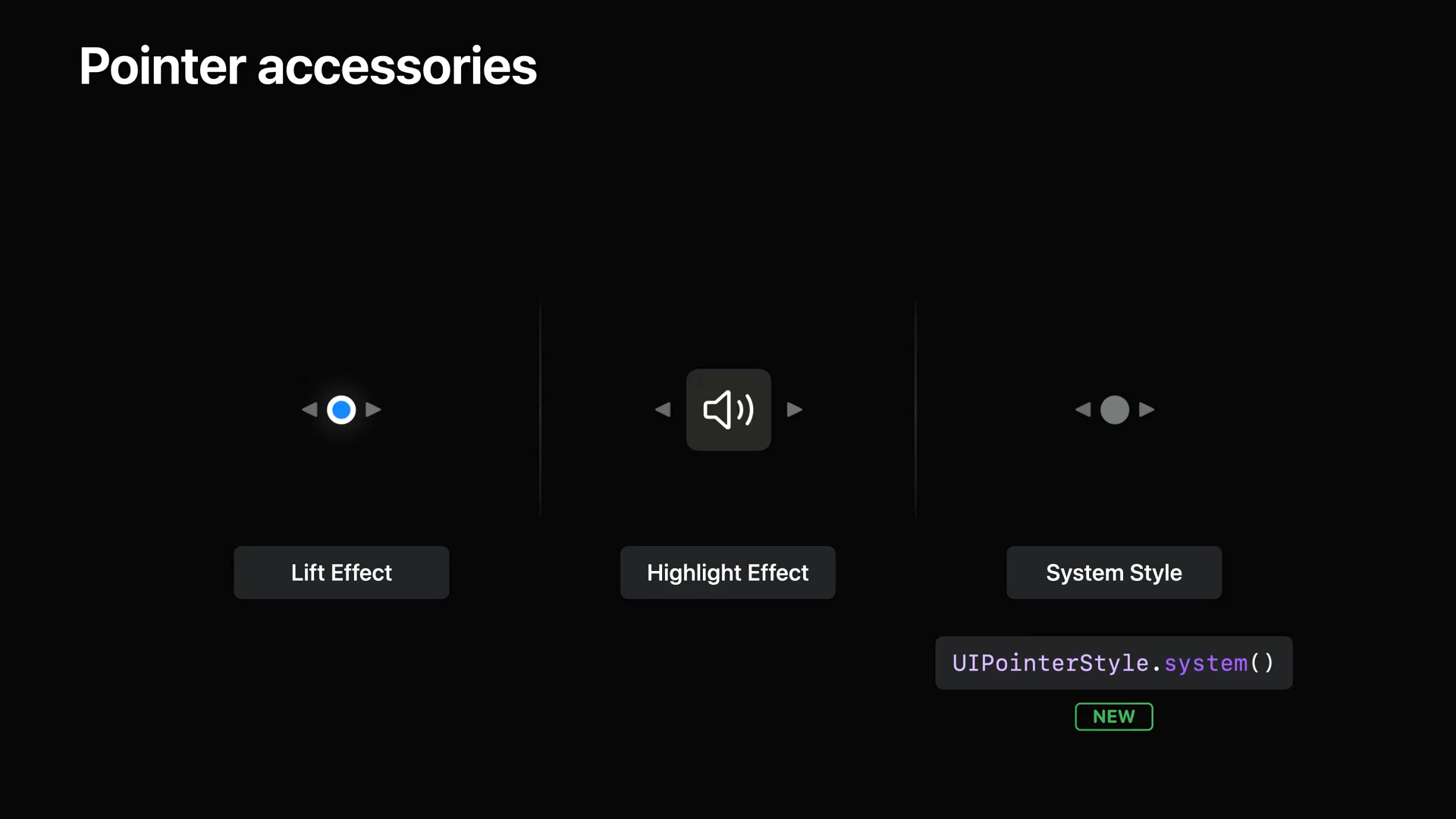
- 왼쪽은 좌우 방향을 가리키는 포인터가 병합되는 Lift효과입니다.
- 가운데는 Highlight Effect는 테두리가 둥근 사각형이 하단에 위치하게 됩니다.
- 오른쪽은 새로운 UIPointerStyle.system() API를 사용하여 기본 시스템 포인터와 함께 표시합니다.

- 포인터 액세서리의 기본 모양이나 소멸 시에 자동으로 애니메이션을 적용됩니다.
- 또한 액세서리는 하나의 모양에서 다른 모양으로 전환될 수 있습니다.

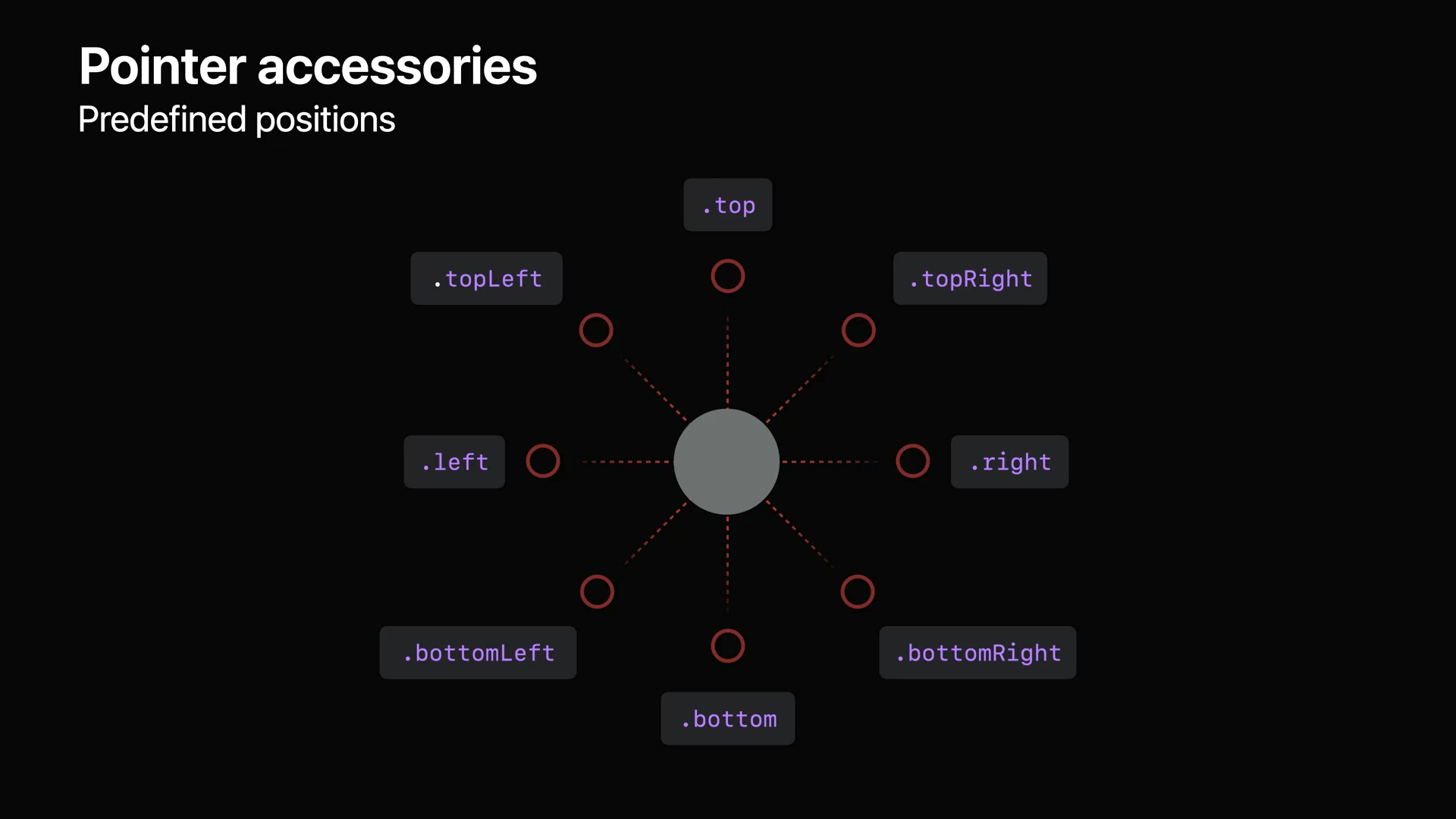
- 포인터 액세서리는 UIPointerShape 및 UIPointerAccessory.Position으로 구성되며, 위치는 포인터의 중점으로부터의 위치와 각도로 정의됩니다.

- UIKit은 포인터 주변의 위치에 대해 미리 정의된 값을 제공합니다.

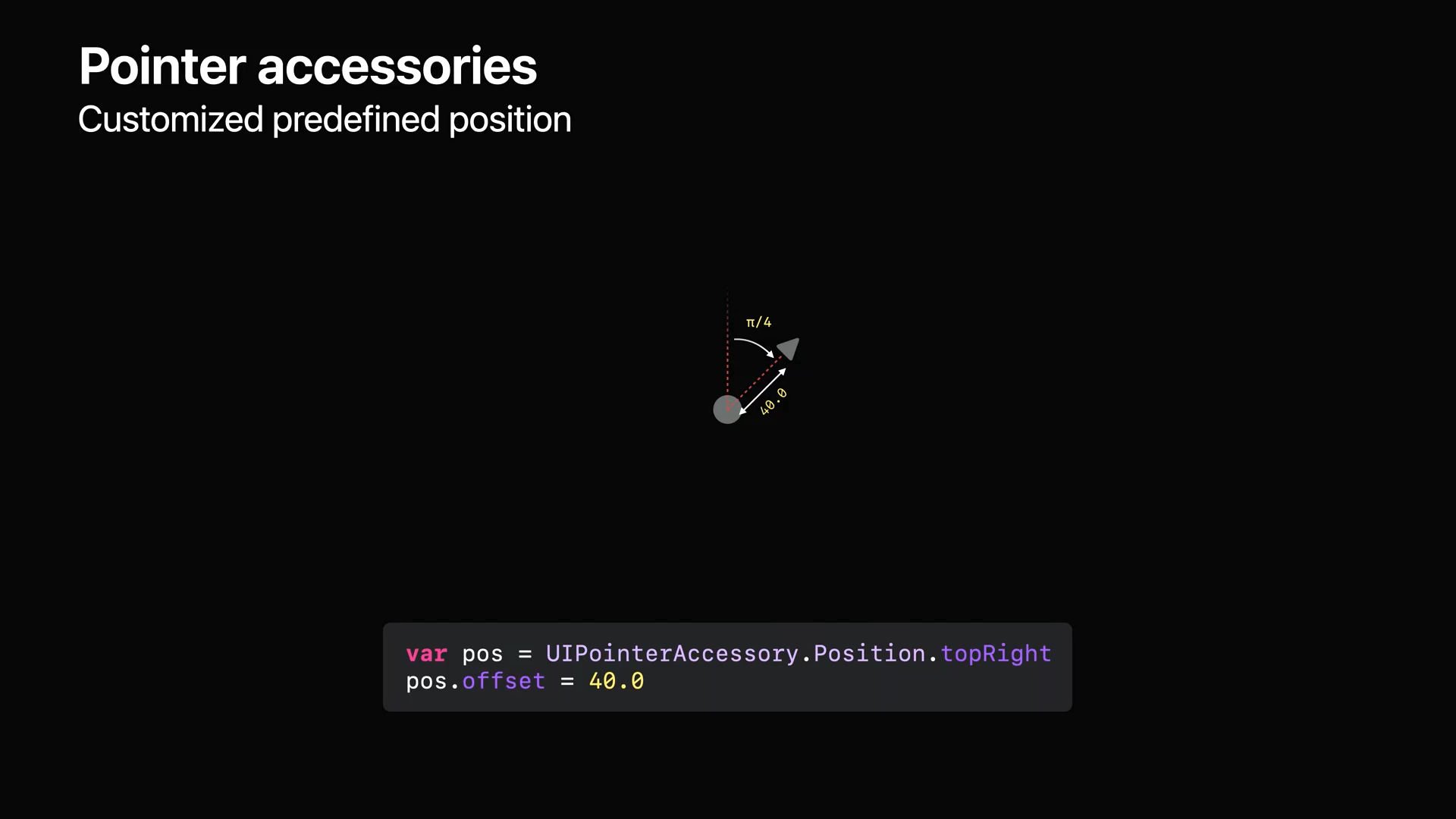
- 미리 정의된 값에서 개별 속성을 수정하여 사용할 수 있습니다.

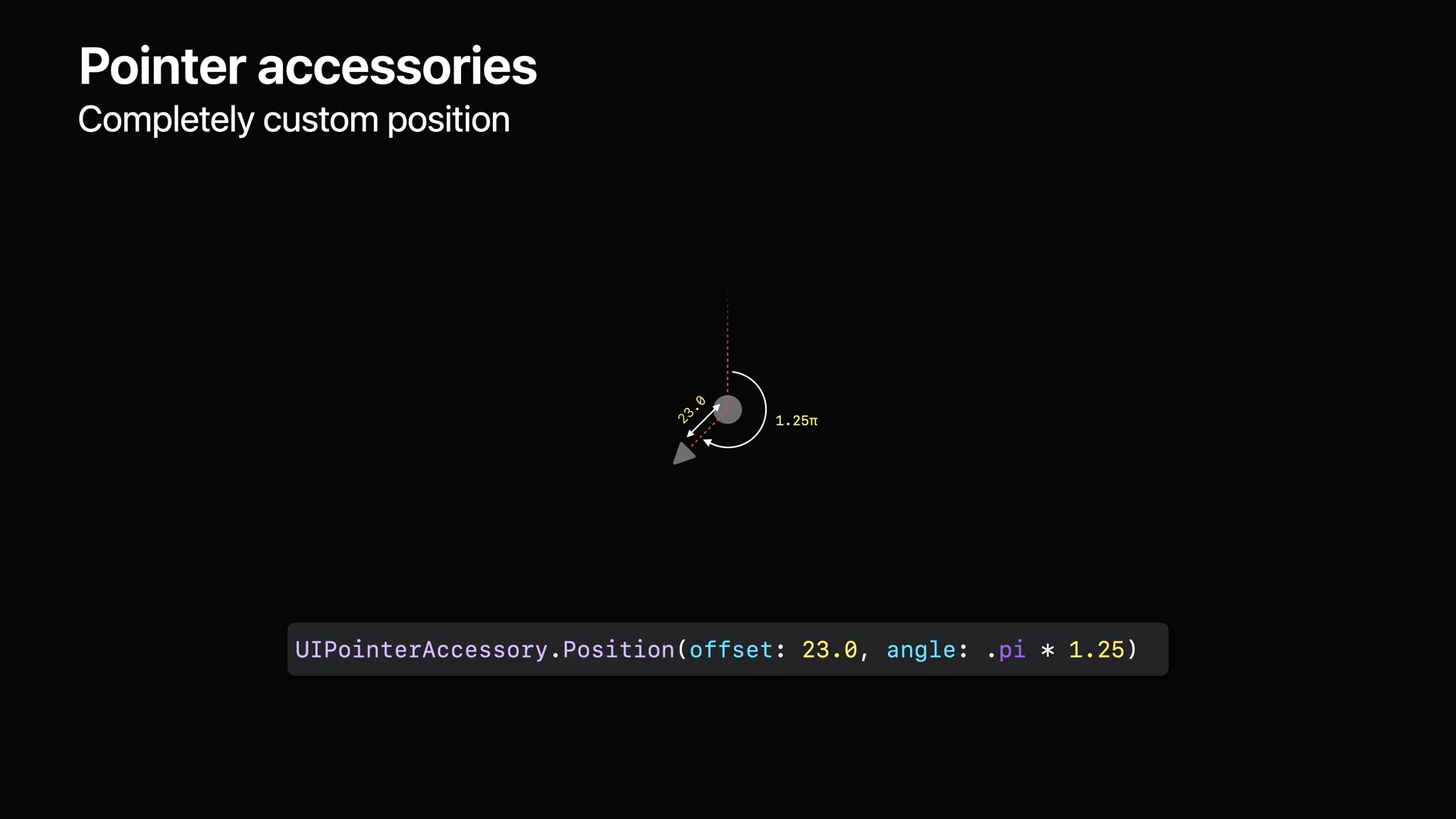
- 또는 완전히 새로운 위치로 사용자가 정의할 수 있습니다.

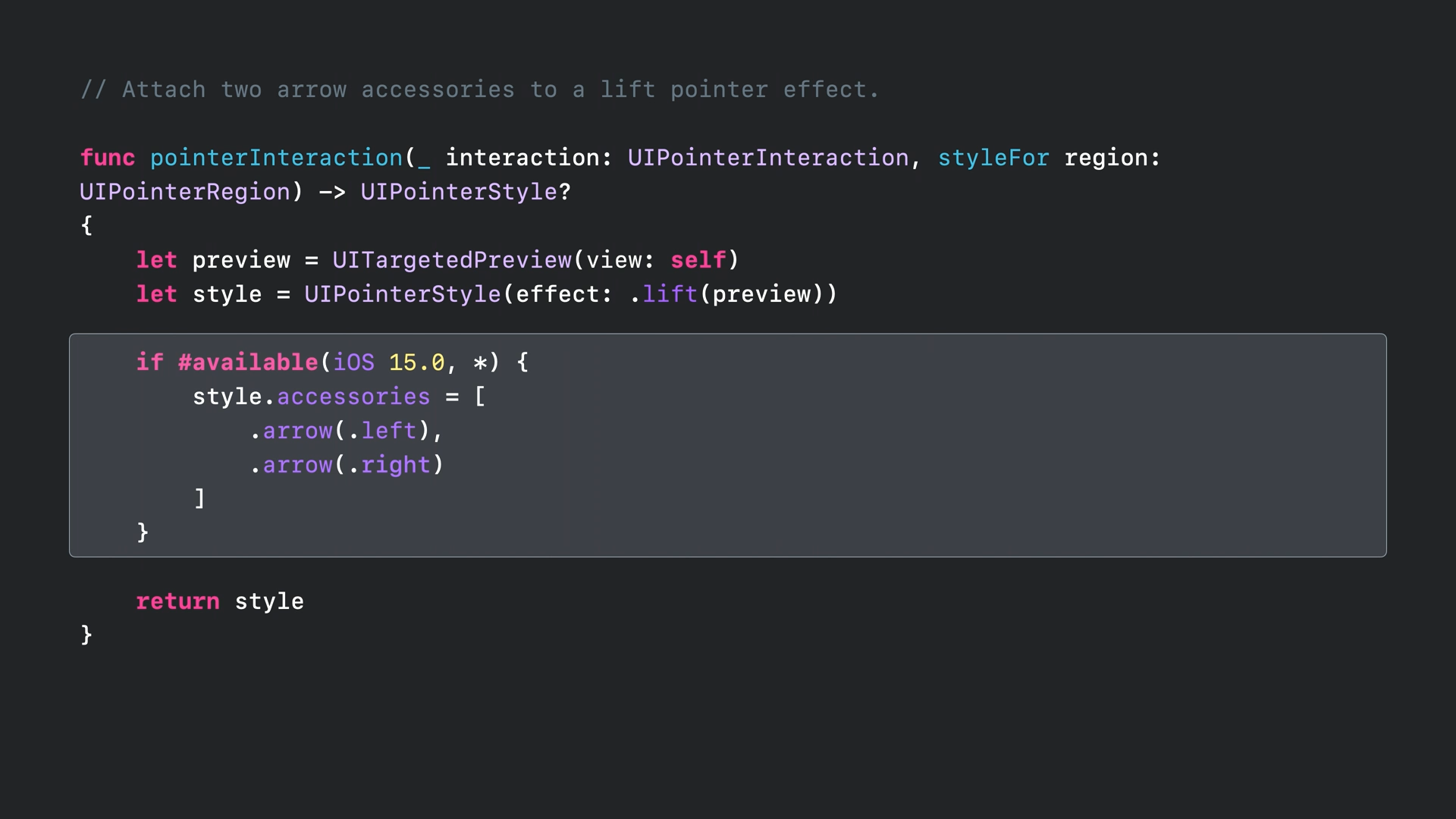
- 위의 예제에서는 뷰로 UITargetedPreview를 만들고 이를 사용하여 리프트 효과가 있는 UIPointerStyle을 만듭니다.
- 그다음 액세서리 속성을 두 개의 화살표 액세서리로 설정합니다.
- 이제 포인터가 이 View 위로 이동하면 두 개의 화살표가 애니메이션으로 표시되어 끌 수 있음을 나타냅니다.

- 포인터 효과가 있는 뷰를 드래그할 때, 포인터 효과가 뷰에 붙어서 뷰가 드래그될 때 따라가는 것이 좋습니다.

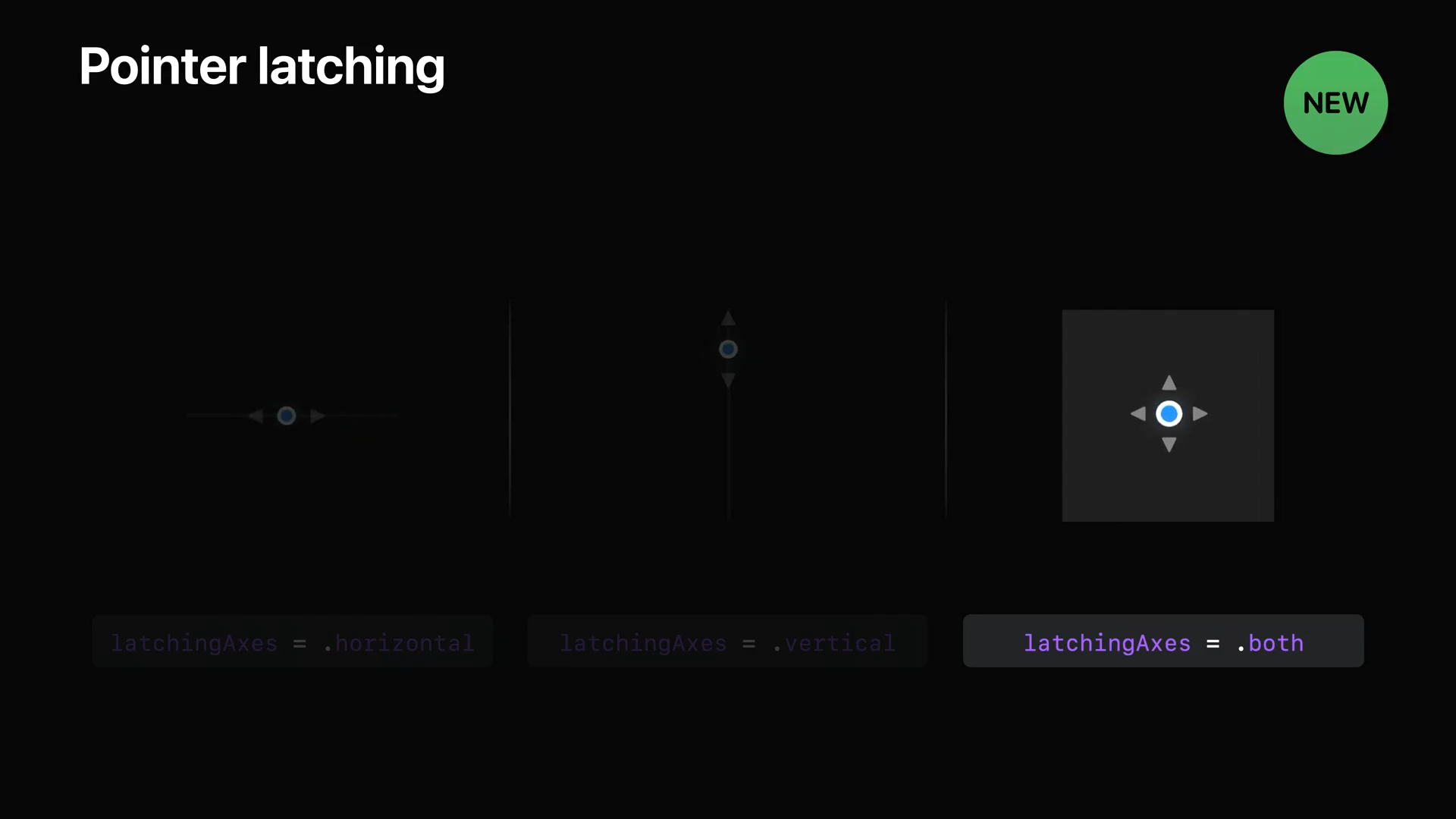
- 이러한 종류의 상호 작용을 잘 활성화하기 위해 iPadOS 15는 UIPointerRegion에 래칭 축 개념을 도입했습니다.
- latchingAxes = .horizontal을 사용하면 y축은 유지하면서 x축을 따라 자유롭게 드래그할 수 있습니다.
- latchingAxes = .vertical을 사용하면 y축을 따라 자유롭게 드래그할 수 있습니다.
- latchingAxes = .both는 양쪽 축을 따라 자유롭게 드래그할 수 있습니다.

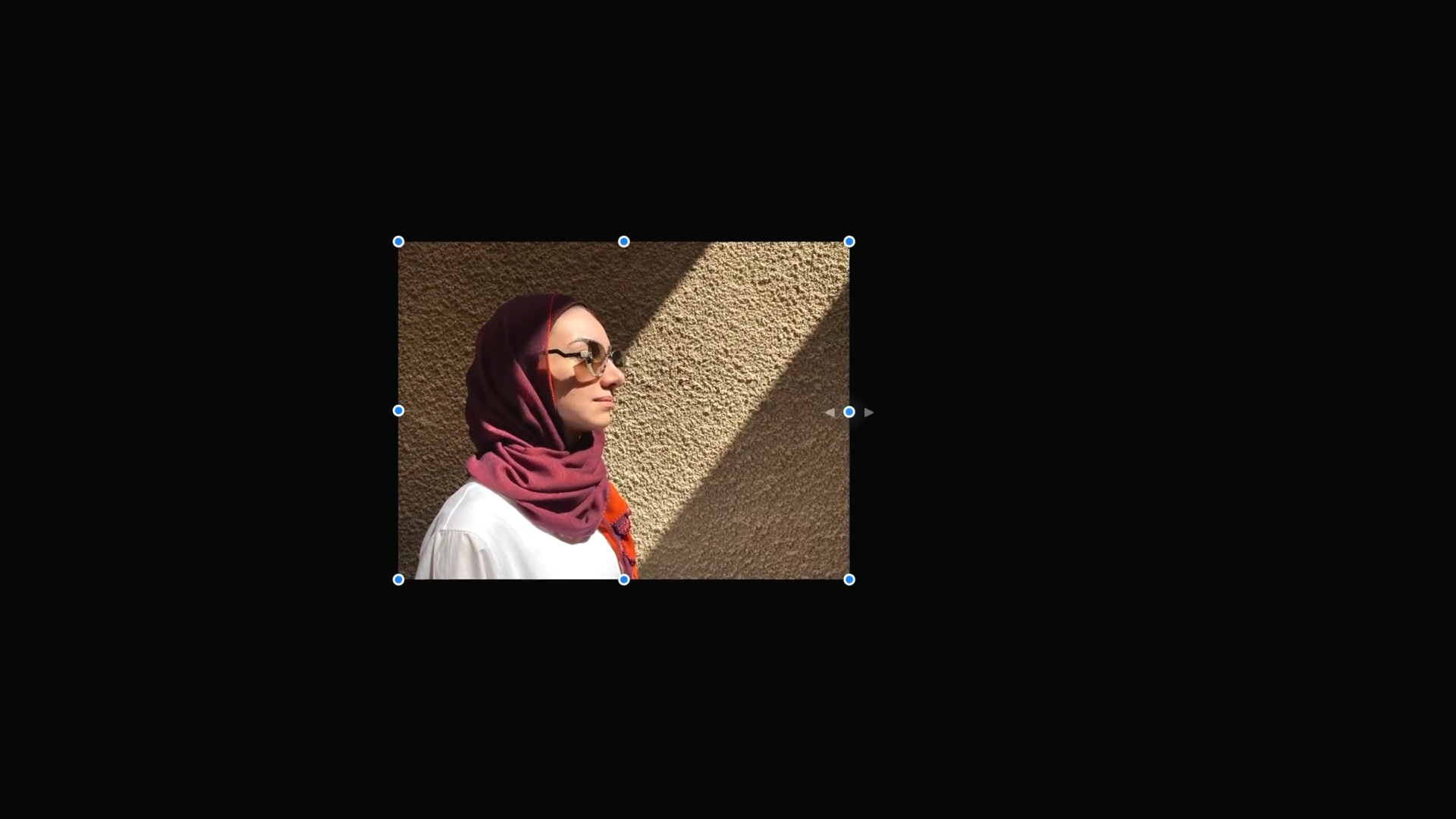
- 이 효과를 이용하여 이미지의 크기를 변경하며 드래그할 때, 해당 방향으로 액세서리를 표시하며, 위치를 유지할 수 있습니다.
'WWDC > WWDC 2021' 카테고리의 다른 글
| WWDC 2021 - AR Quick Look, meet Object Capture (0) | 2021.08.10 |
|---|---|
| WWDC 2021 - Your guide to keyboard layout (0) | 2021.08.09 |
| WWDC 2021 - Use the camera for keyboard input in your app (0) | 2021.08.06 |
| WWDC 2021 - Transition media gaplessly with HLS (0) | 2021.08.05 |
| WWDC 2021 - Tap into virtual and physical game controllers (0) | 2021.08.05 |
Comments




