Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- async
- WWDC 2021
- Object Capture
- Xcode Cloud
- User Enrollment
- SWiFT
- CoreML
- detent
- Physical Audio
- AVFoundation
- Hand Action Detect
- Xcode Organizer
- NSUserActivity
- App Clip
- Hand Pose Detect
- profile
- swiftUI
- Reality Composer
- DooC
- AR Quick Look
- DriverKit
- SF Symbols
- ProRAW
- AppleEvent
- MDM
- concurrency
- METAL
- Mac
- actor
- SF Symbols 3.0
Archives
- Today
- Total
nyancoder
WWDC 2021 - Meet the UIKit button system 본문
원본 영상: https://developer.apple.com/videos/play/wwdc2021/10064/
Buttons

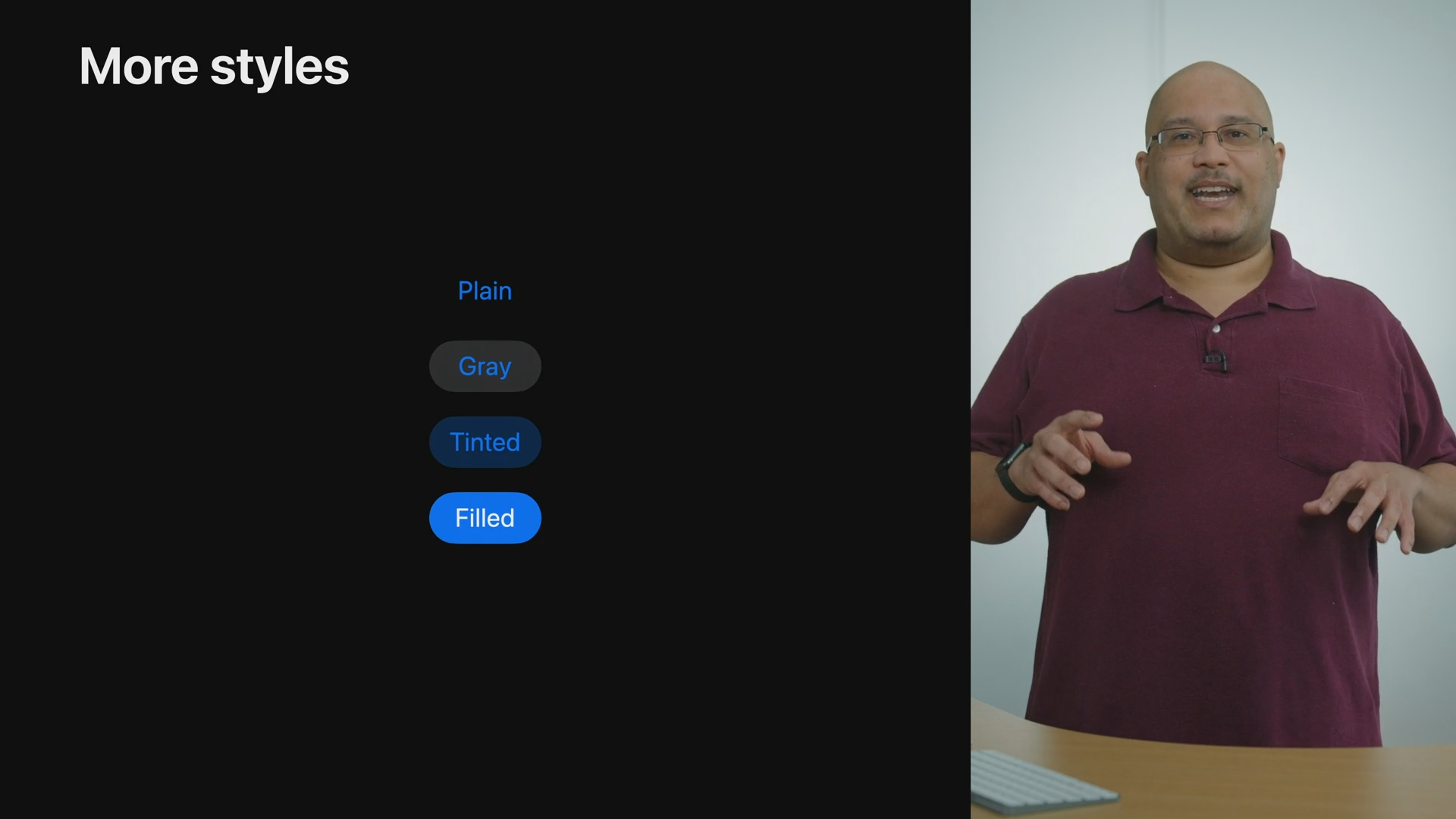
- iOS 15에서 UIKit은 Plain, Gray, Tinted, Filled의 네 가지 스타일을 기본으로 제공합니다.

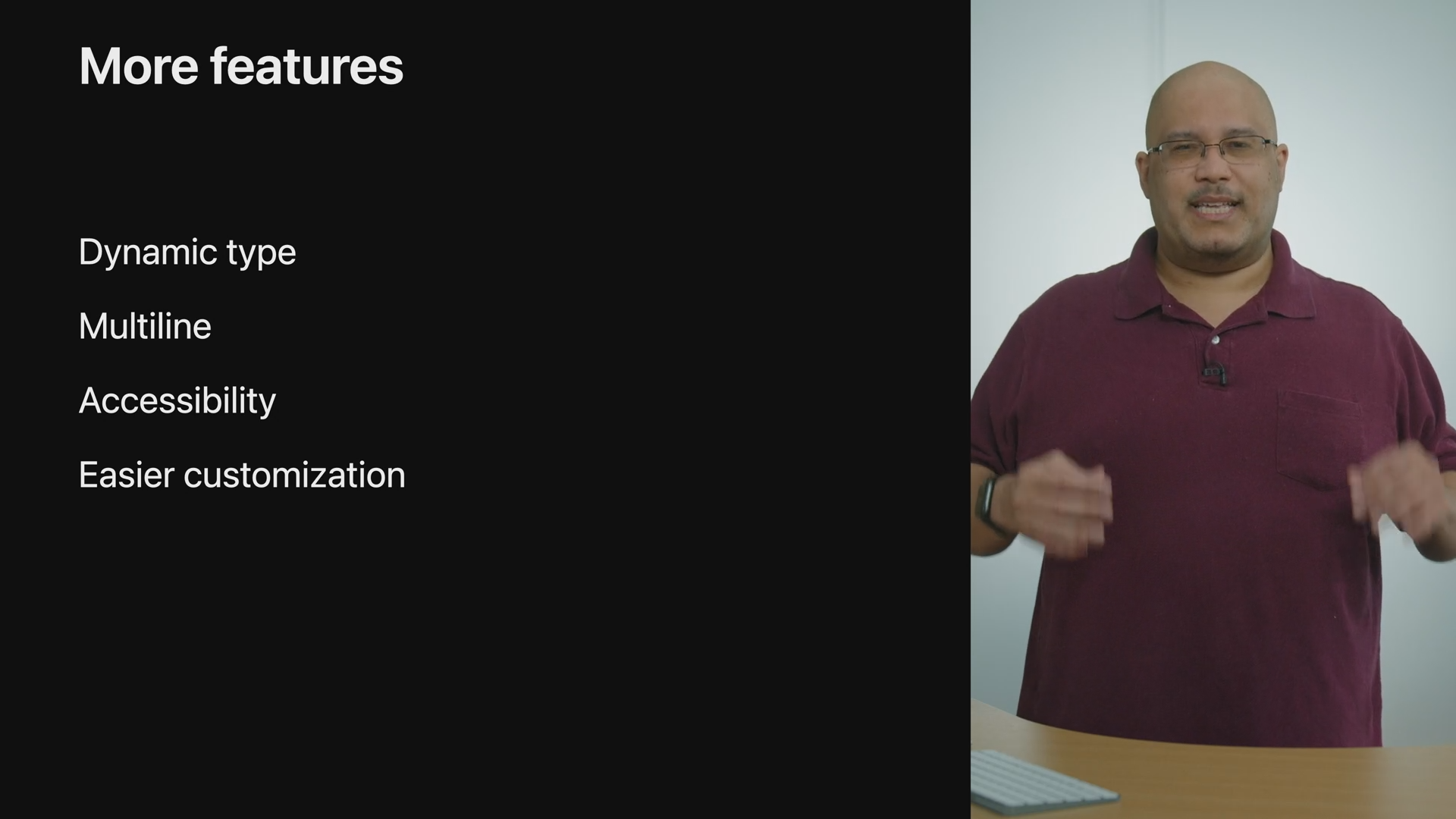
- 이제 동적 유형이 기본적으로 지원되며 여러 줄 지원이 버튼에 내장되었습니다.
- 접근성 기능이 개선되었으며, 쉽게 사용자 정의할 수 있게 되었습니다.
Button configuration

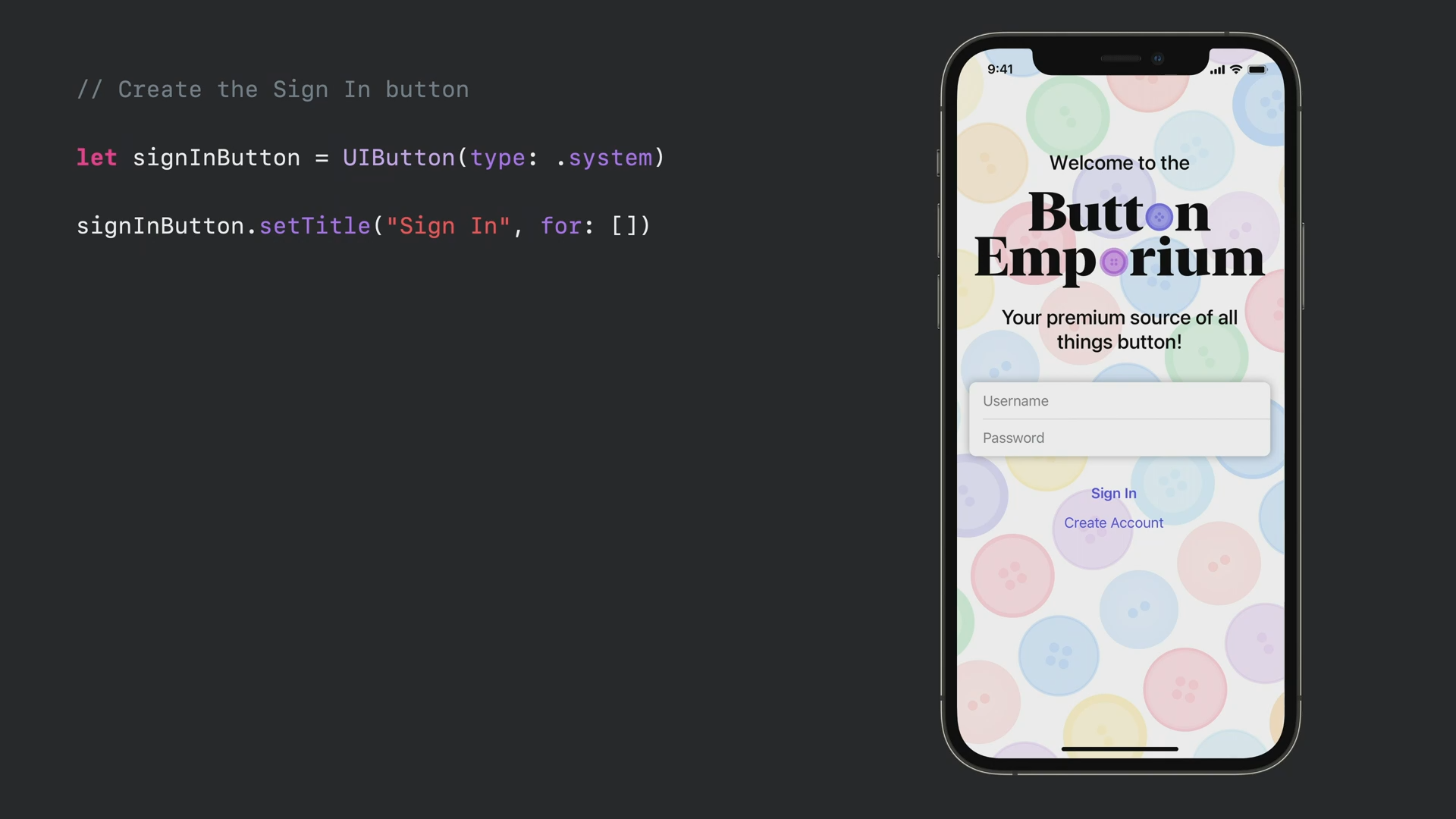
- 처음 Sign In 버튼은 기존 UIKit버튼처럼 기본적인 디자인으로 버튼을 생성할 수 있습니다.

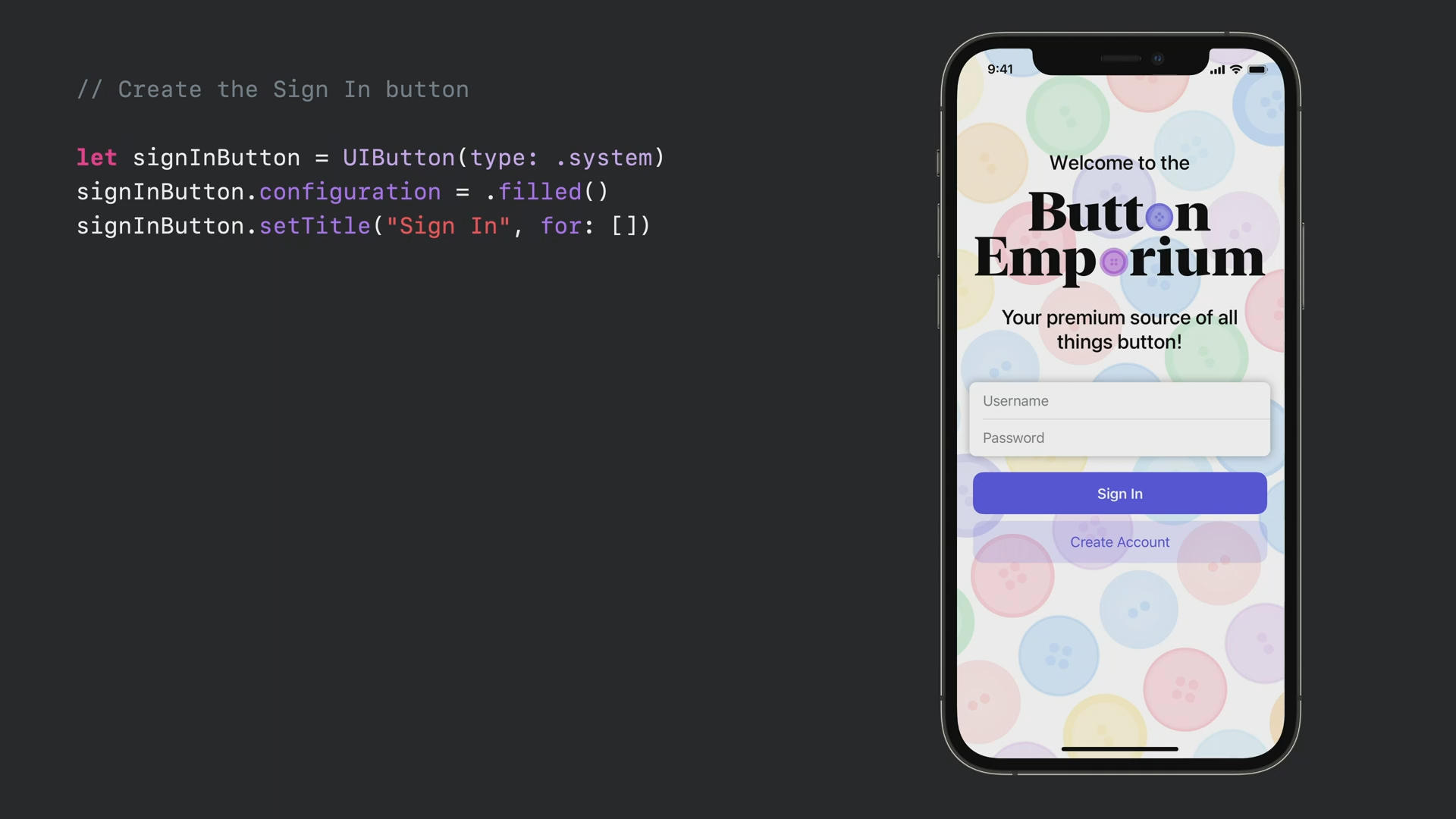
- filled 스타일을 선택하면 버튼이 더 눈에 띄는 형태가 됩니다.
- 이처럼 기존 API에서 버튼 스타일을 쉽게 업데이트할 수 있기 때문에 UIButton.Configuration을 쉽게 시작할 수 있습니다.

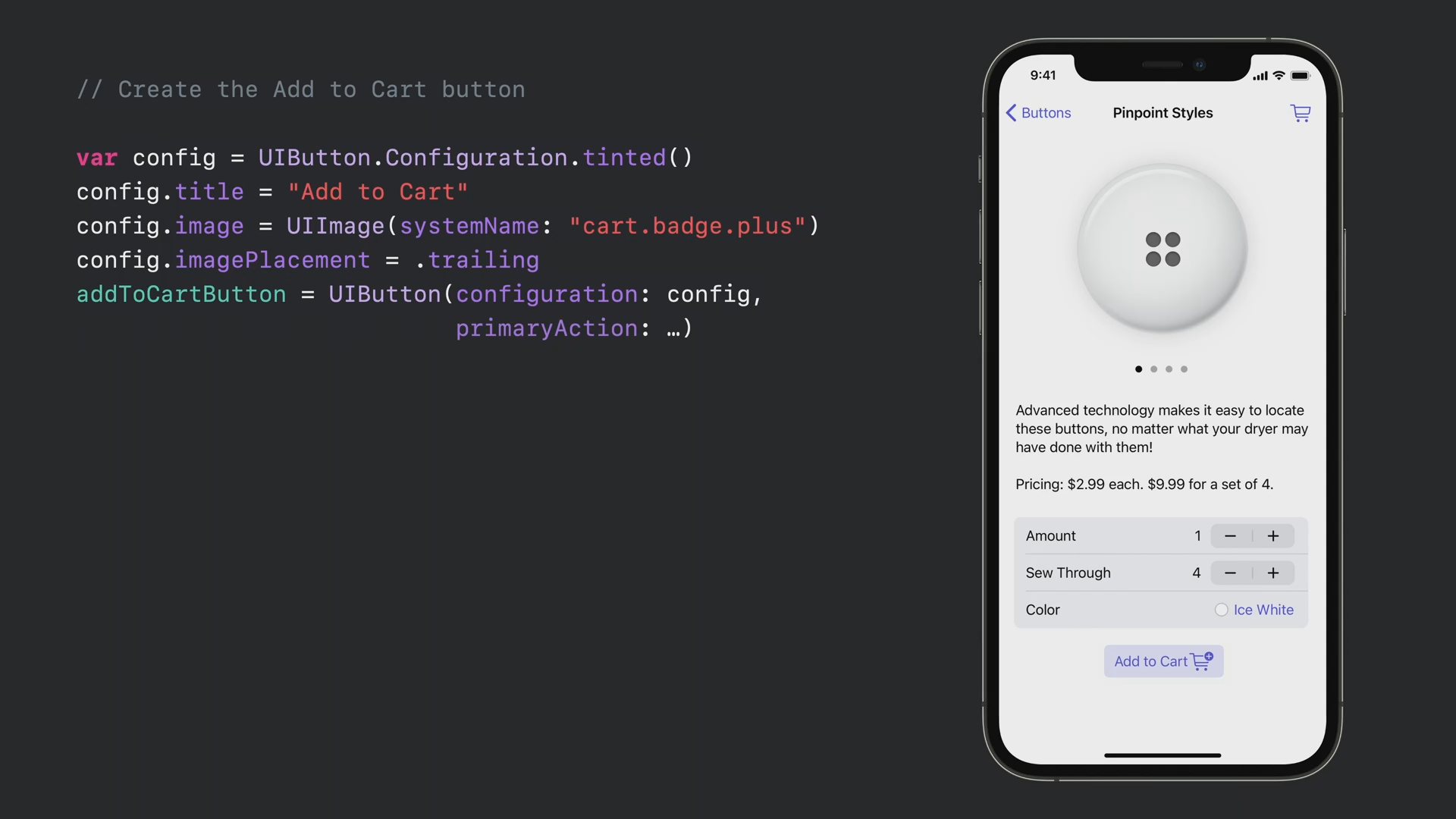
- UIButton.Configuration을 사용하여 새로운 방식으로 버튼을 생성할 수 있습니다.
- 우선 tinted()를 호출하여 기본 스타일을 생성하고, title을 추가하여 문자열을 넣을 수 있습니다.
- image를 추가하여 이미지를 넣을 때, imagePlacement를 통하여 적절한 위치로 배치할 수 있습니다.

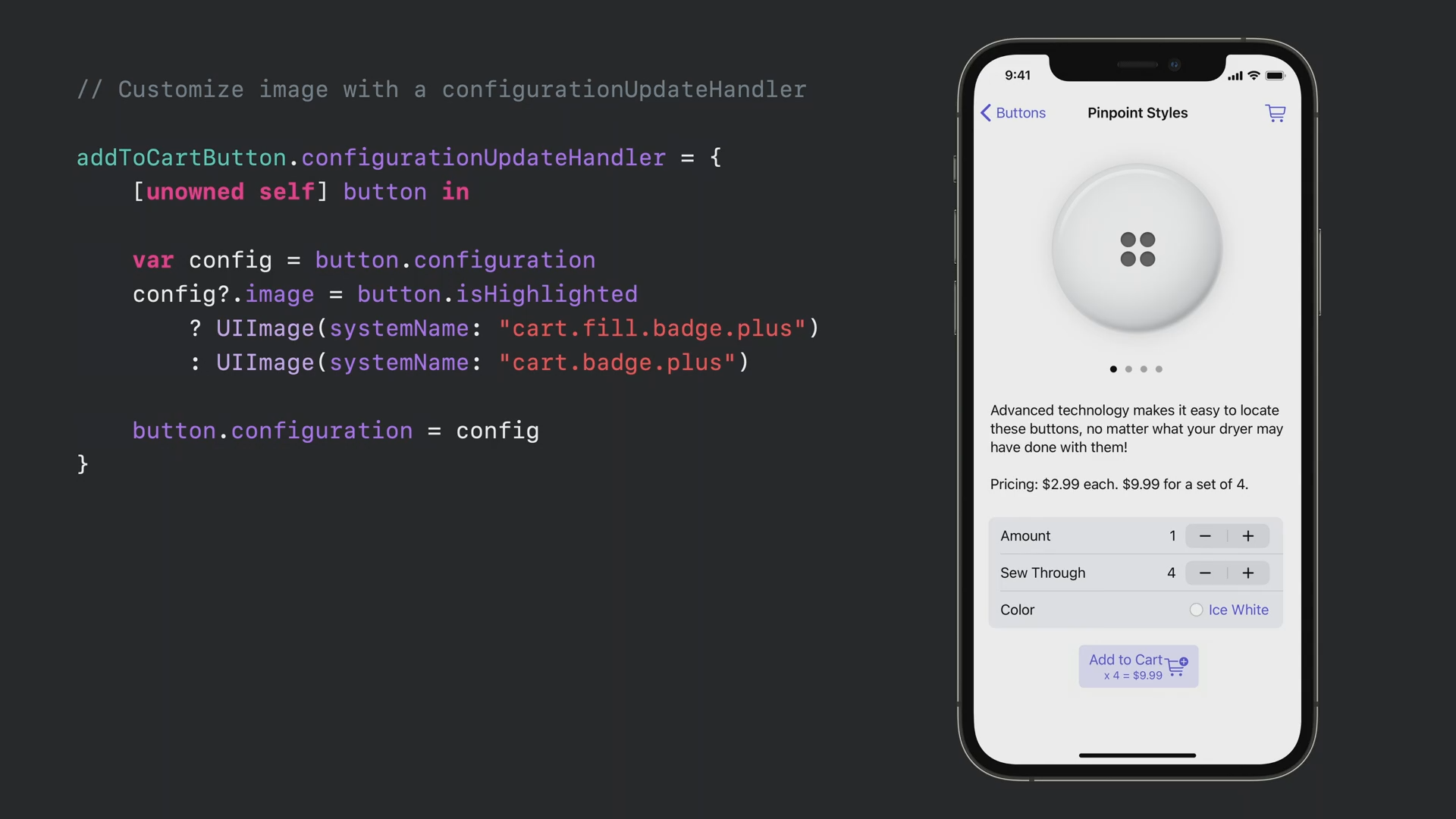
- configurationUpdateHandler는 버튼의 갱신이 필요할 때 호출되며, 이를 통해 한 곳에서 설정 코드를 관리할 수 있습니다.
- 위의 예에서는 버튼을 누르면 isHighlighted가 true로 될 때, 채워진 장바구니 이미지를 설정합니다.

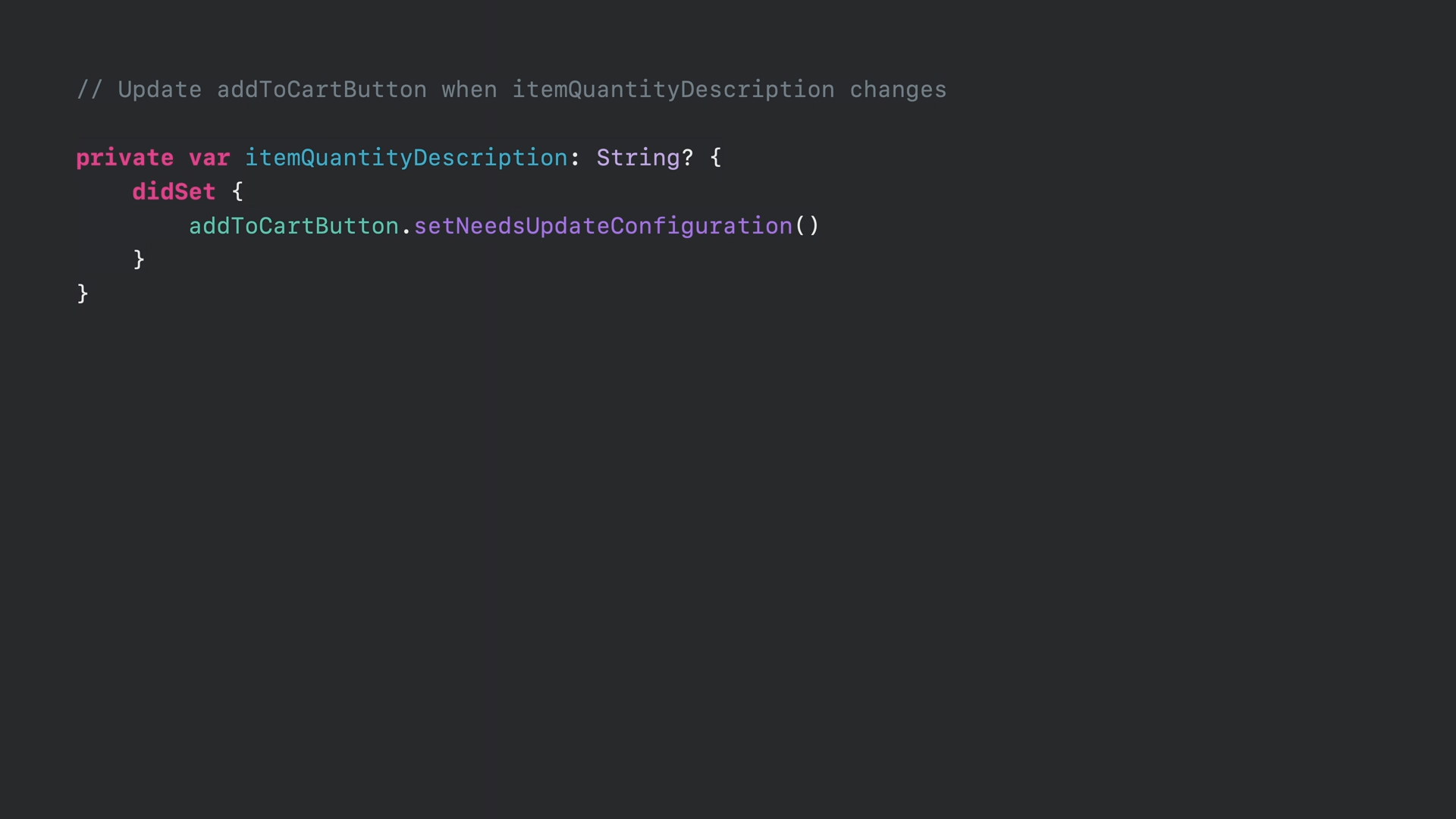
- 항목의 수량이 변경되면 버튼의 텍스트를 업데이트하고 싶으면, 해당 값이 설정될 때 setNeedsUpdateConfiguration()을 호출하면 됩니다.
- 그러면 자동으로 configurationUpdateHandler가 호출되어 버튼이 업데이트됩니다.

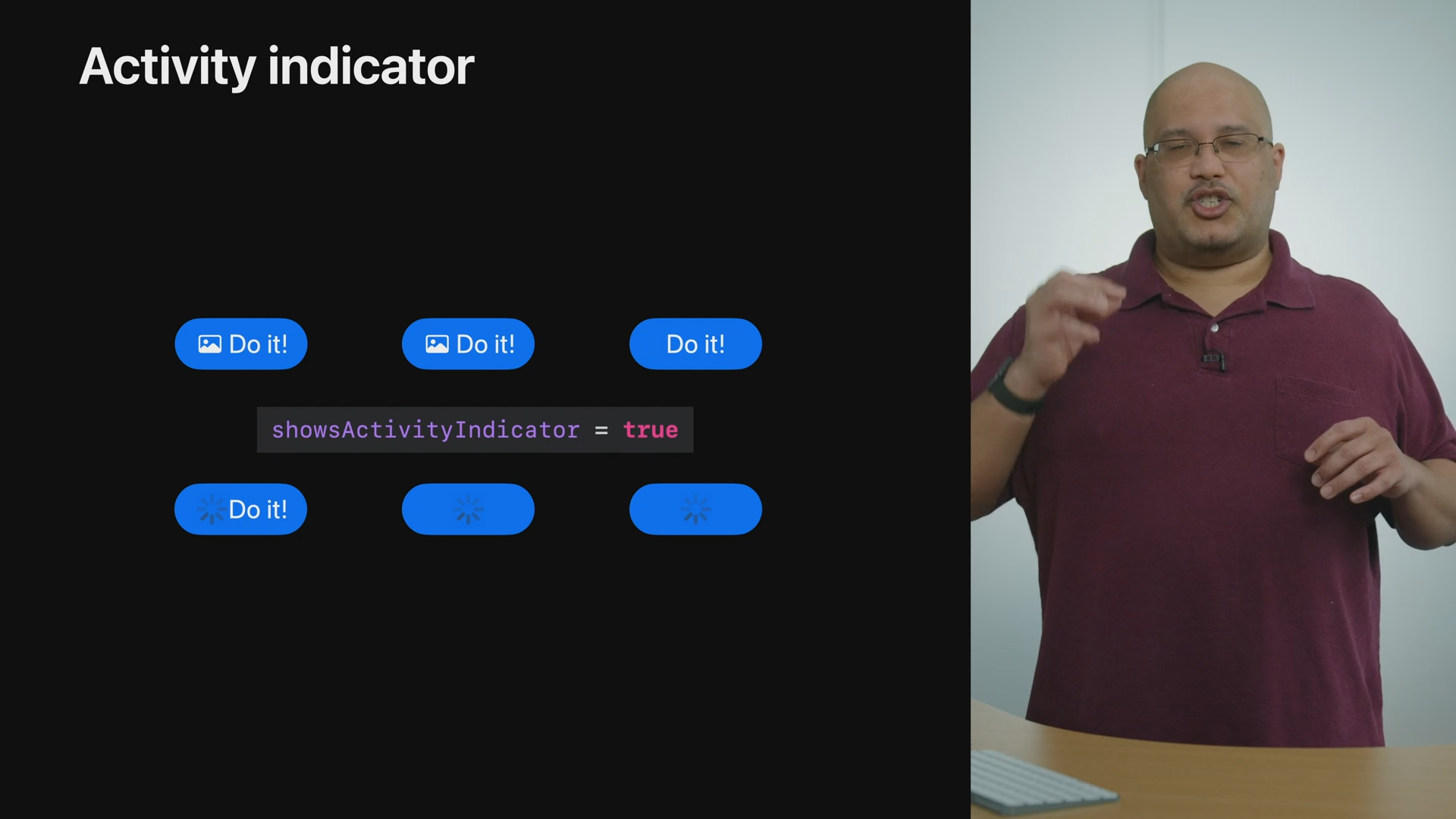
- 이제는 버튼에서 showsActivityIndicator를 true로 설정하여 Activity Indicator를 표시할 수 있게 되었습니다.

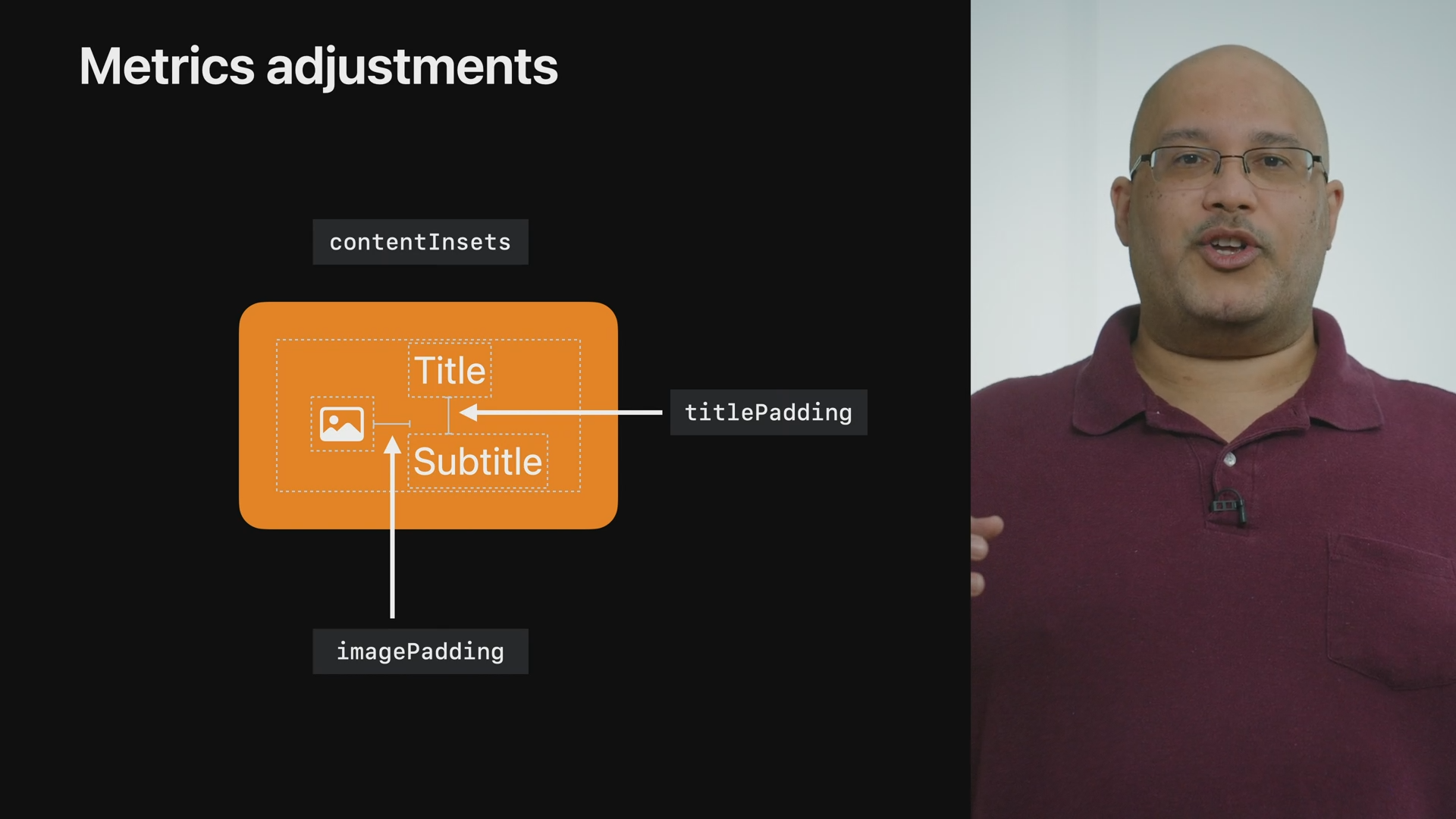
- 이렇게 이미지와 같은 항목을 배치할 때, contentInsets를 통해 가장자리의 공간을 설정할 수 있습니다.
- 또한 imagePadding과 titlePadding을 사용하여 각 요소 간의 공간을 결정할 수 있습니다.

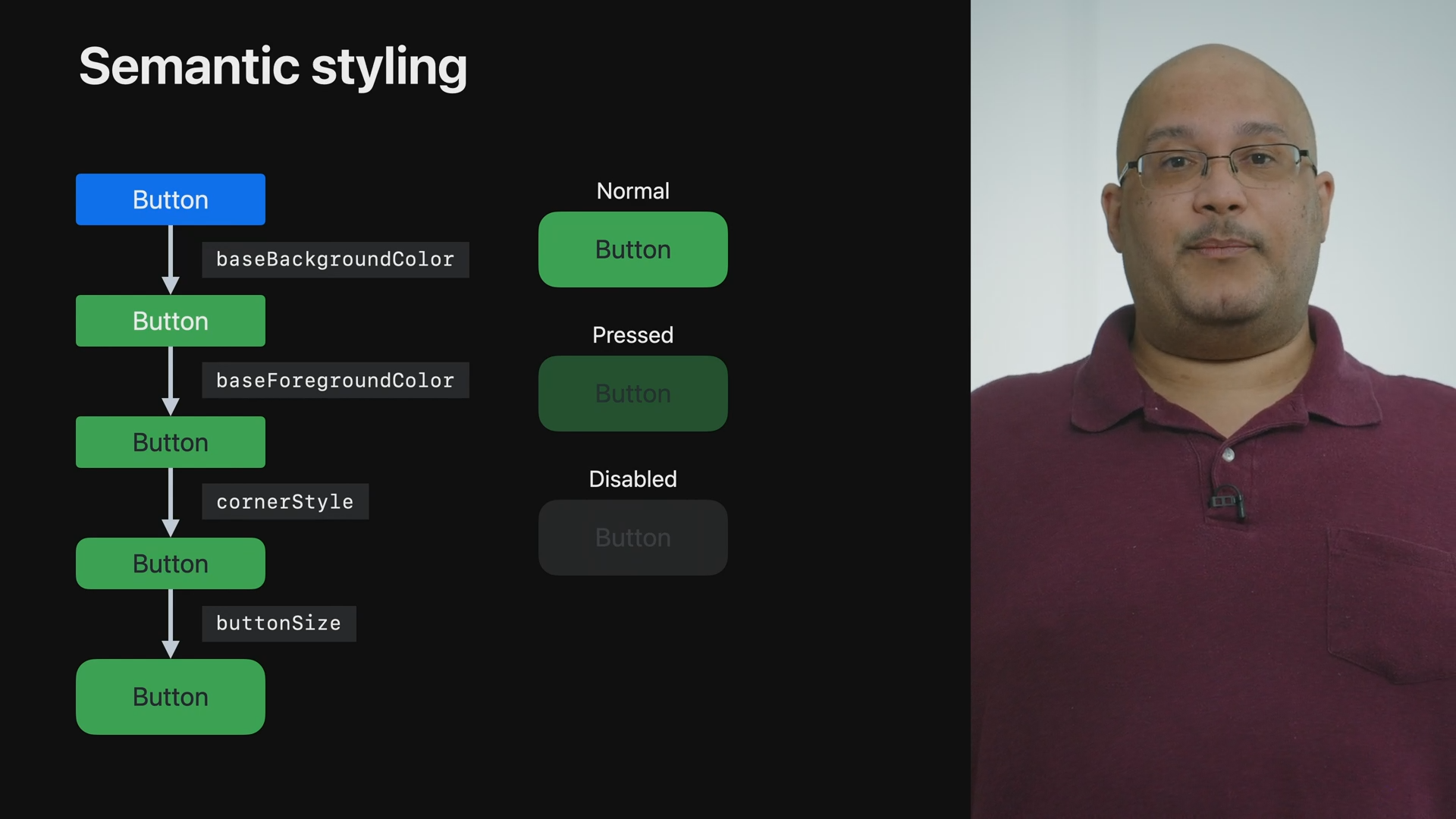
- 시맨틱 스타일을 사용하면 간단하게 각 상황에 맞게 동작하는 버튼을 만들 수 있습니다.
- filled 버튼에 baseBackgroundColor, baseForegroundColor, cornerStyle, buttonSize를 구성하여 사용자 정의 버튼을 생성하면, 자동으로 눌려지거나 비활성화된 상태가 표시됩니다.

- 하지만 특정 타이밍에 원하는 요소를 구성해야 하는 경우 여전히 Customization을 통해 설정할 수 있습니다.

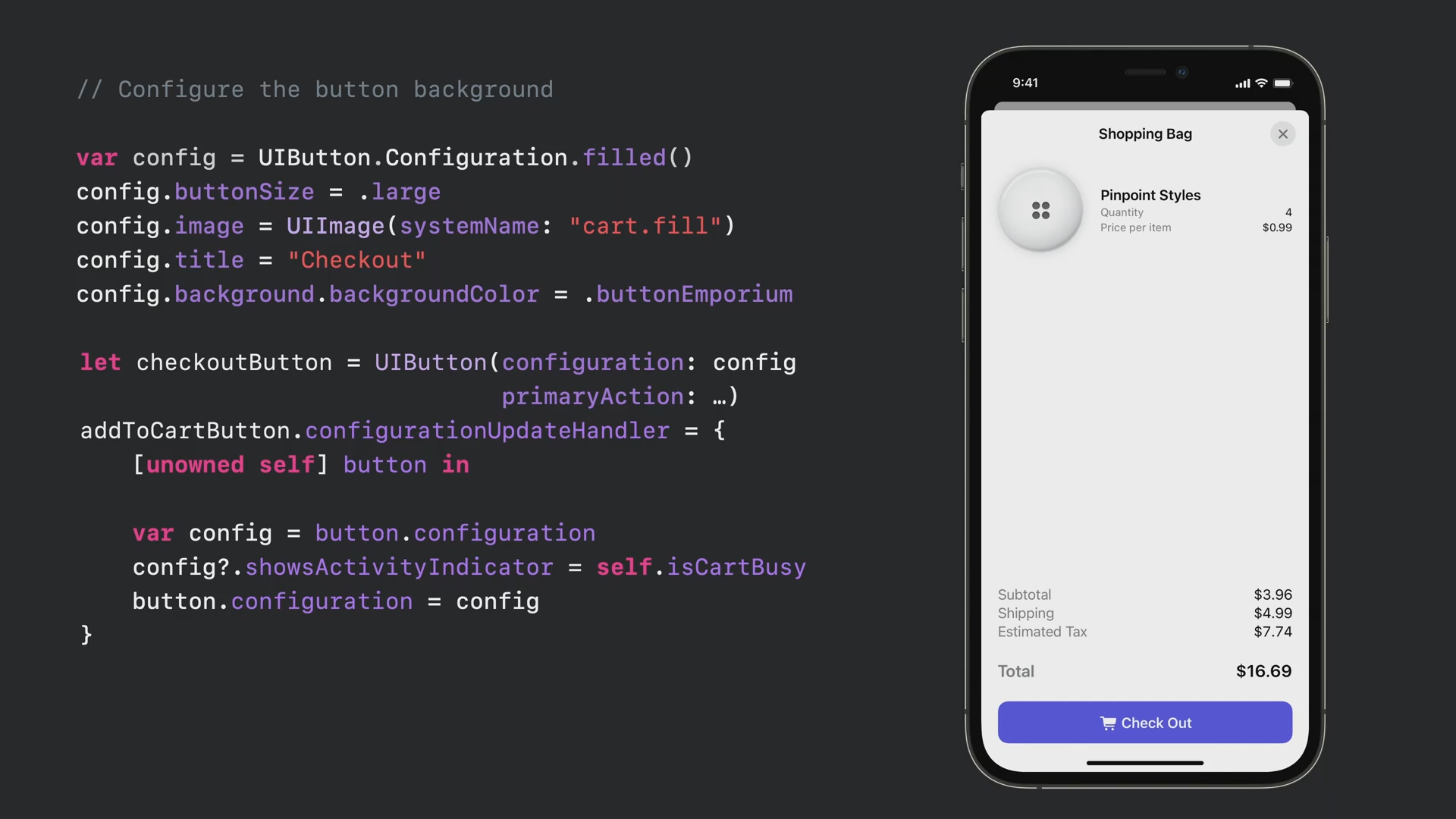
- 위 예제의 Checkout 버튼의 경우 isCartBusy속성에서 setNeedsUpdateConfiguration를 호출하여 적절한 상황에 Activity Indicator가 보이도록 설정합니다.
- 그리고 UIButton.Configuration의 backgroundColor를 설정하여 적절한 색상을 줌으로써 디자인을 마무리하였습니다.
Toggle buttons

- 토글 버튼은 선택된 상태를 유지합니다.
- 버튼을 누를 때마다 자동으로 켜짐 및 꺼짐 상태가 전환됩니다.
- UIButton.Configuration에서 각 상태의 표시를 사용자 정의할 수 있습니다.

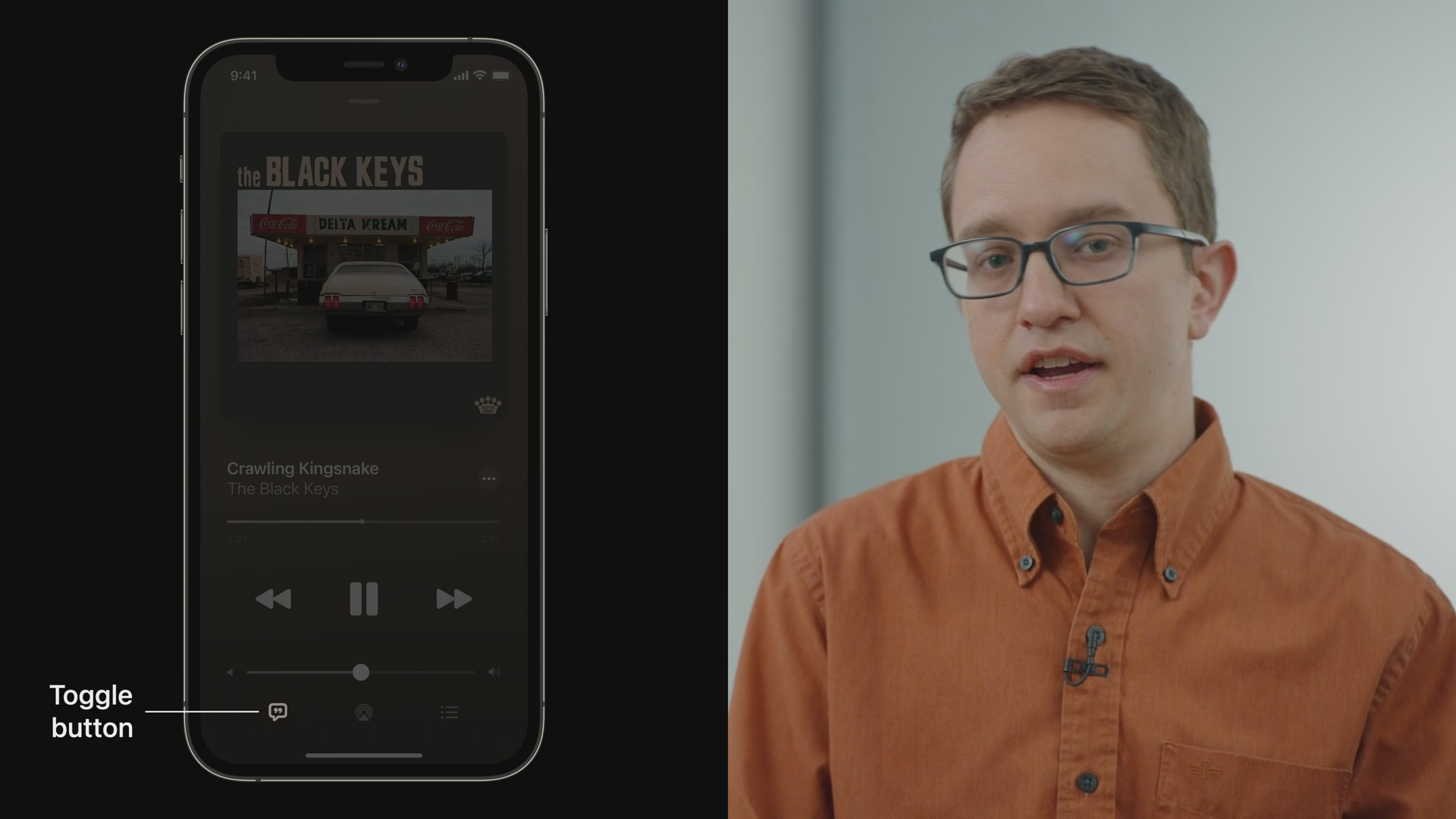
- 기존 앱에서도 음악 앱의 가사 버튼을 통해서 토글 버튼을 볼 수 있었습니다.
- 기능적으로 UISwitch처럼 작동 UI의 공간을 절약하고 앱 디자인에 잘 맞습니다.

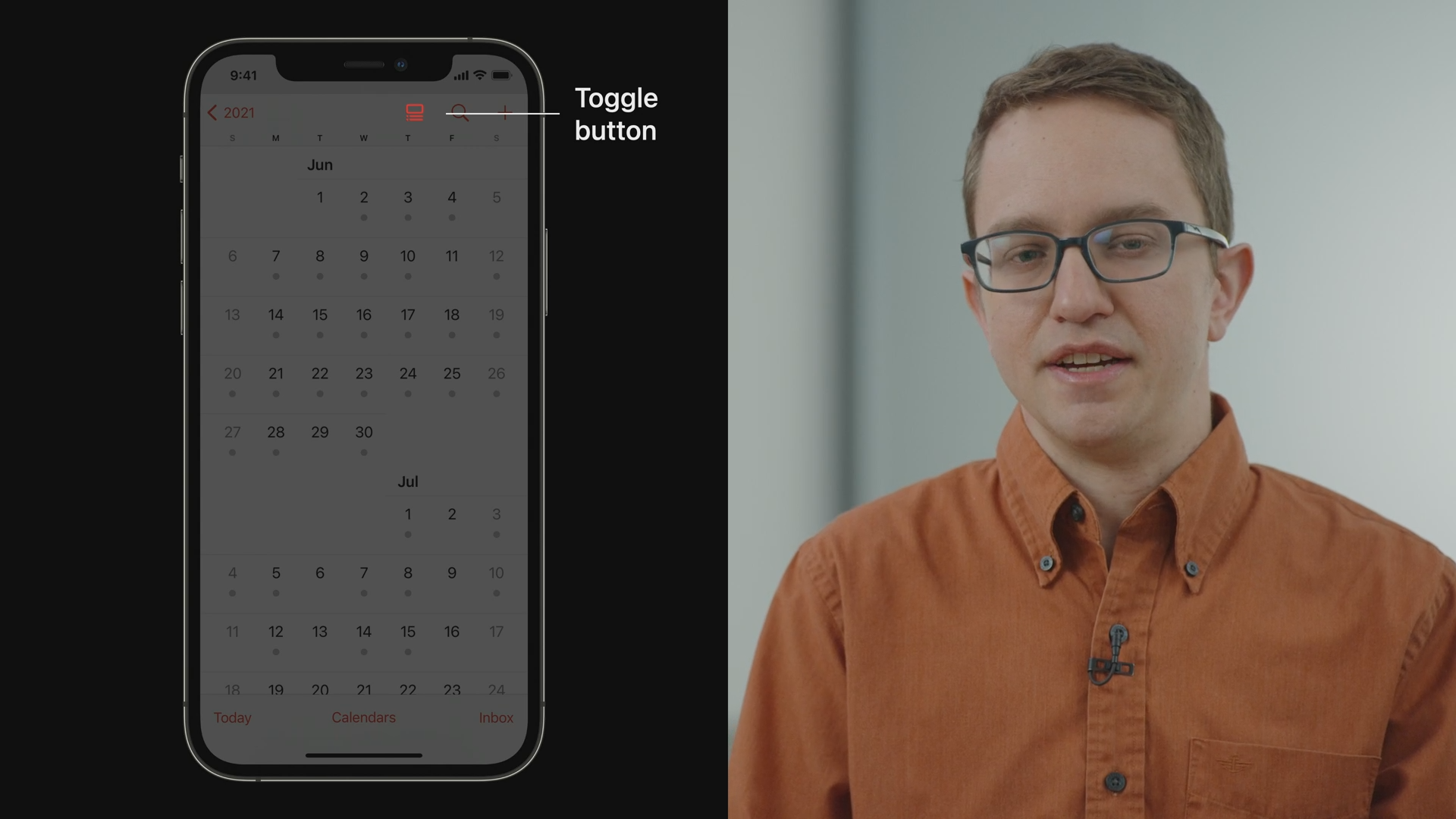
- 캘린더의 UIBarButtonItem에도 적용할 수 있으며, 상단 표시줄에서 요일 세부 정보를 켜고 끌 수 있습니다.

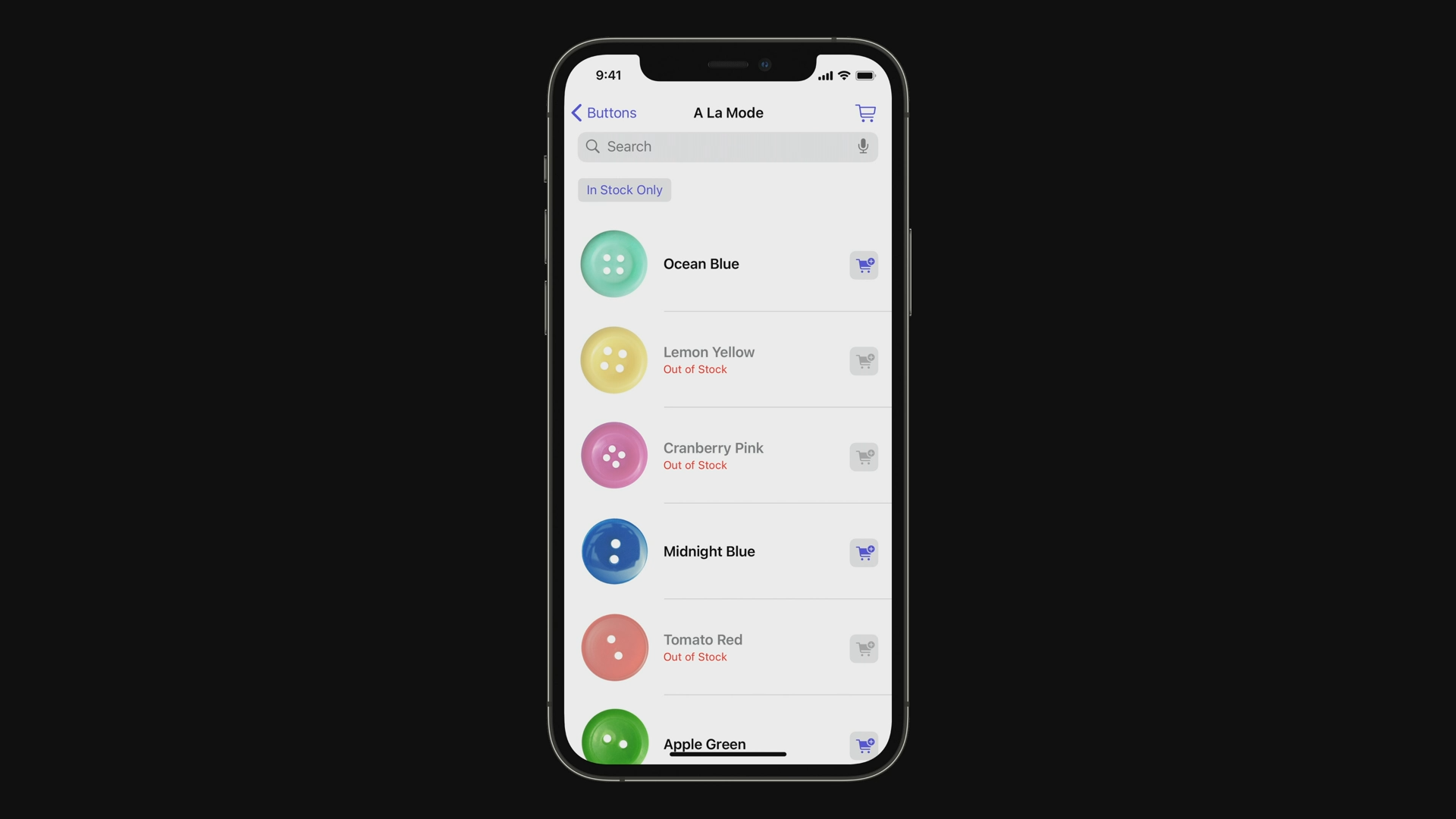
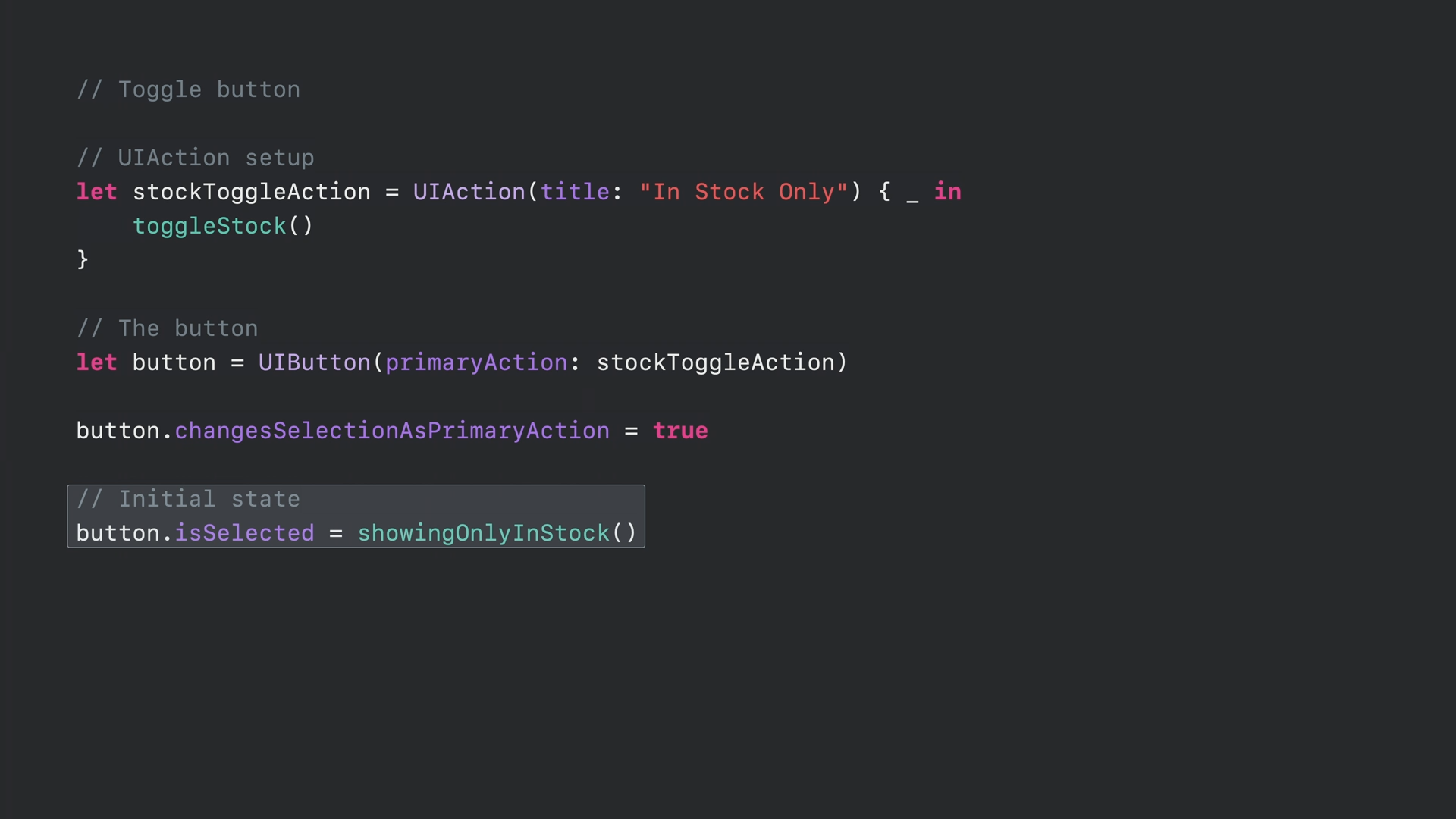
- 예를 들어 상품 앱에서 재고가 있는 것만 표시하는 기능을 넣기 위해서 토글 버튼을 추가한다고 합시다.
- 레이블을 가진 버튼을 이용하여 만들면 토글 되는 항목이 무엇인지를 매우 명확하게 알 수 있다는 장점이 있습니다.

- 이와 같은 버튼은 단순히 changesSelectionAsPrimaryAction을 true로 설정하여 만들 수 있습니다.
- 그리고 선택된 상태를 결정하여 isSelected에 할당해 줍니다.
Pop-up buttons

- 팝업 버튼은 iOS에 이미 존재하는 풀다운 버튼에 가깝습니다.
- 누르면 메뉴가 나타나며 하나의 항목만 선택할 수 있습니다.
- 현재 선택된 항목으로 문자열과 이미지가 표시합니다.

- 팝업 버튼을 만드는 것은 풀다운 버튼을 만드는 것의 확장된 버전입니다.
- 버튼에 메뉴를 할당하며, 메뉴를 기본적으로 보여주기 위해 showsMenuAsPrimaryAction 속성을 true로 설정합니다.
- 풀다운의 버튼의 경우는 문자열이 고정되어 있습니다.

- 팝업 버튼은 단순히 changesSelectionAsPrimaryAction 속성을 활성화하면 됩니다.
- UISegmentedControl처럼 작동 하지만 더 많은 선택 항목이 있을 때 유용합니다.
- 선택 항목에 계층 구조가 있는 경우에도 유용할 수 있습니다.

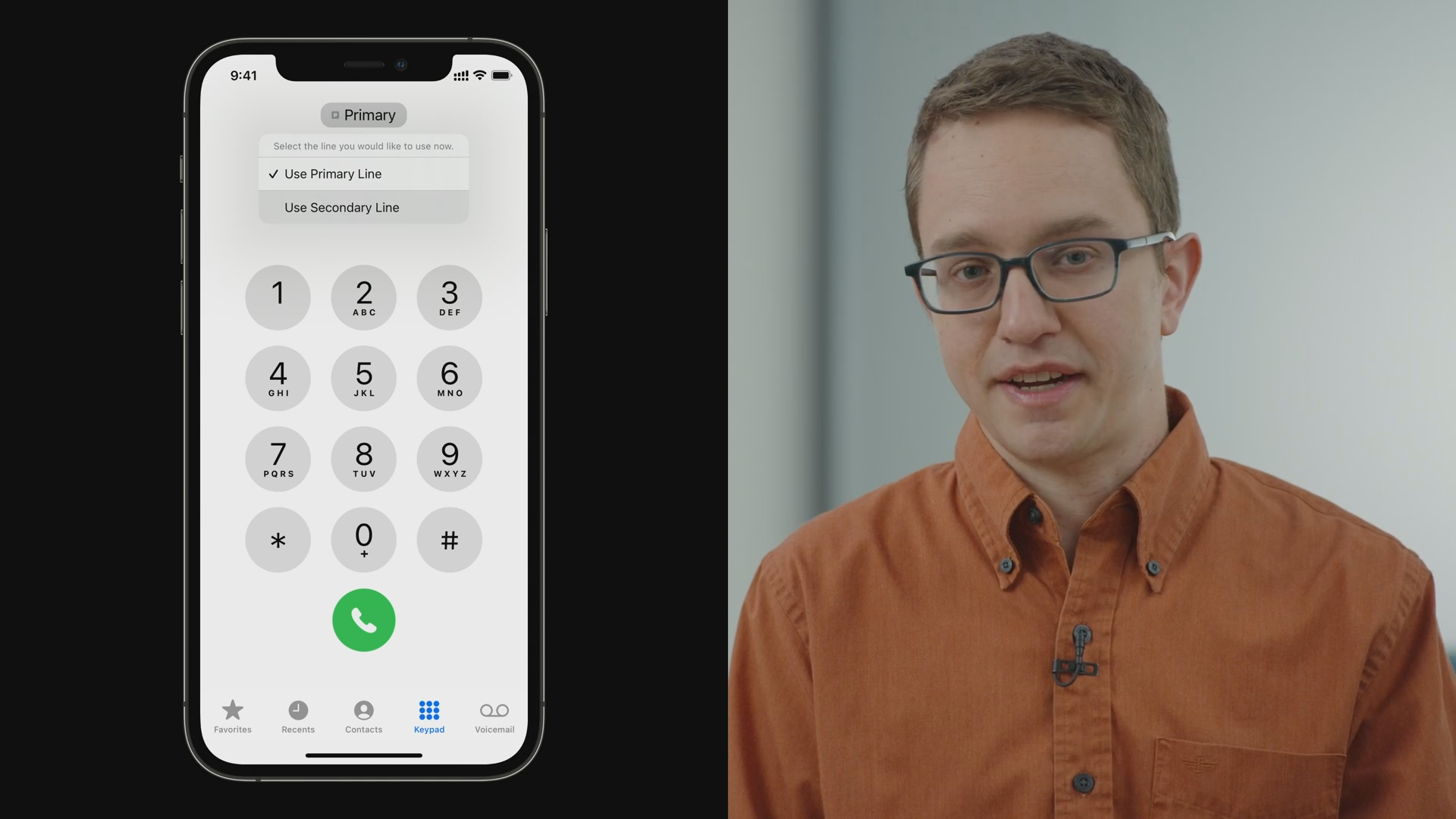
- 이 스타일의 버튼의 예는 전화 앱의 SIM 전환 팝업 버튼을 들 수 있습니다.

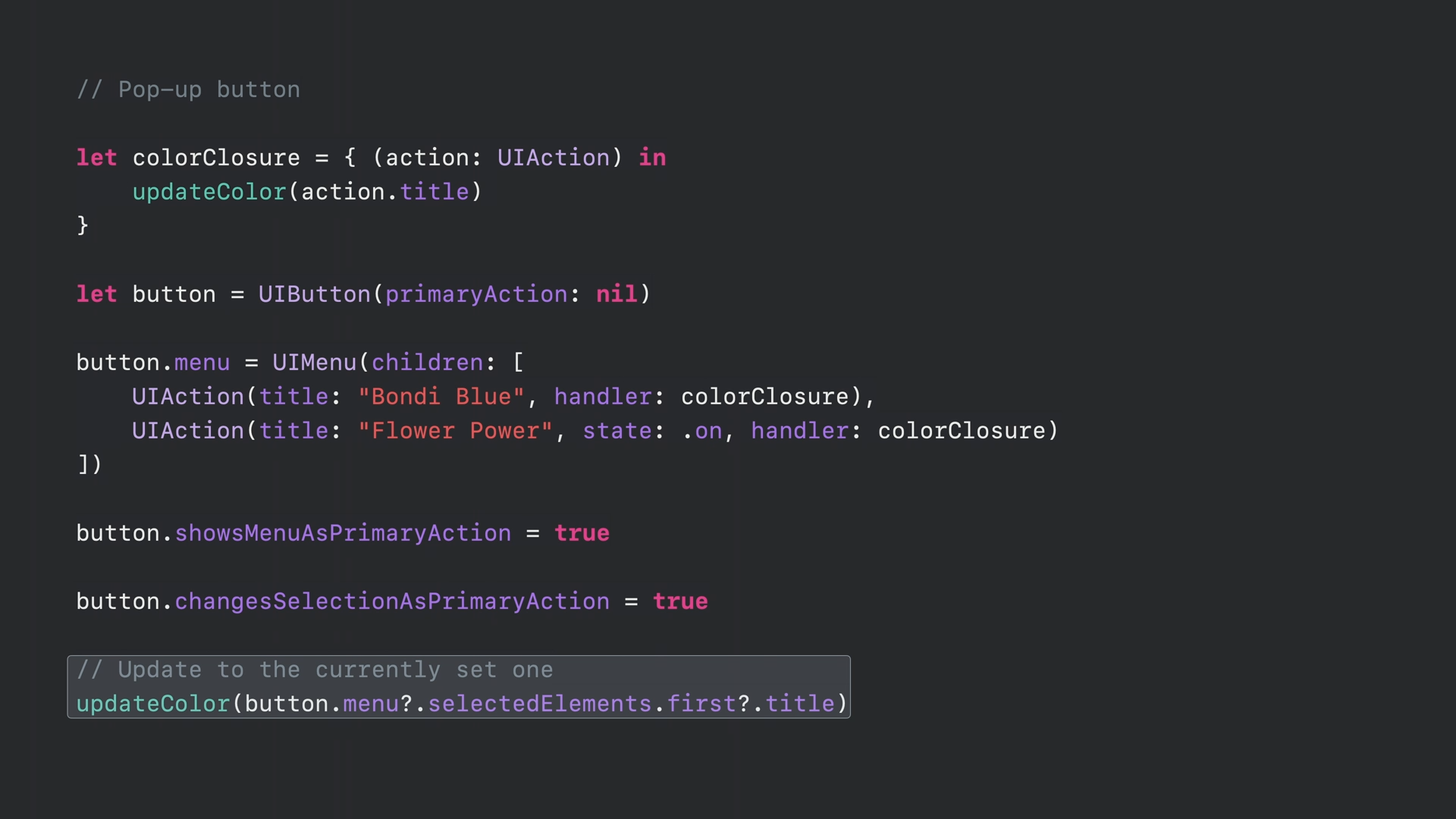
- changesSelectionAsPrimaryAction을 true로 설정하면 팝업 버튼이 됩니다.
- 메뉴를 설정할 때 특정 항목의 state를 on으로 설정하면 기본 선택 항목이 됩니다.
- selectedElements를 얻어오면 현재 선택항목을 얻어올 수 있으며, 항상 하나의 요소만이 선택될 수 있습니다.

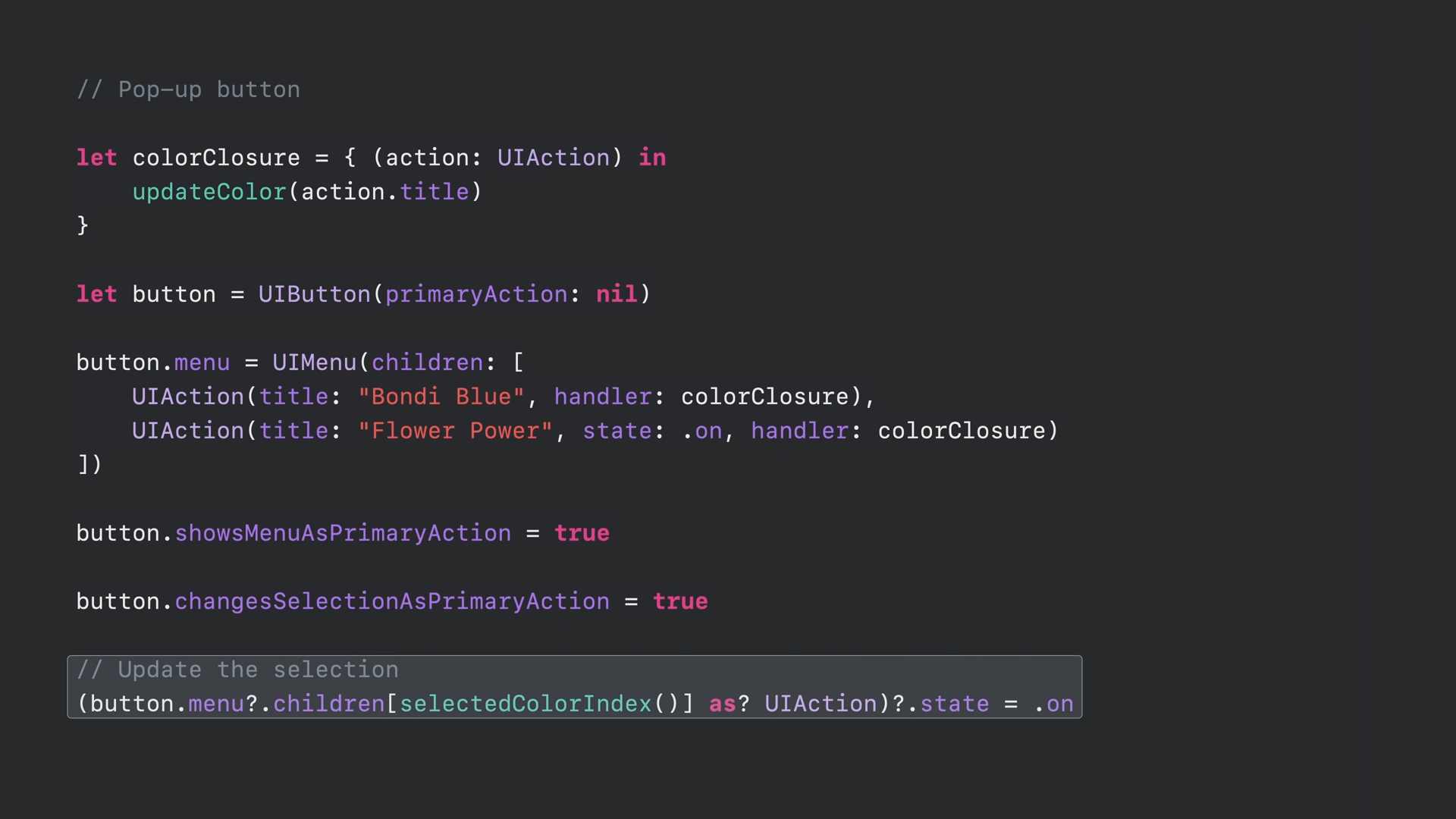
- 메뉴의 항목의 state를 변경하여 현재 선택된 항목을 변경할 수 있습니다.

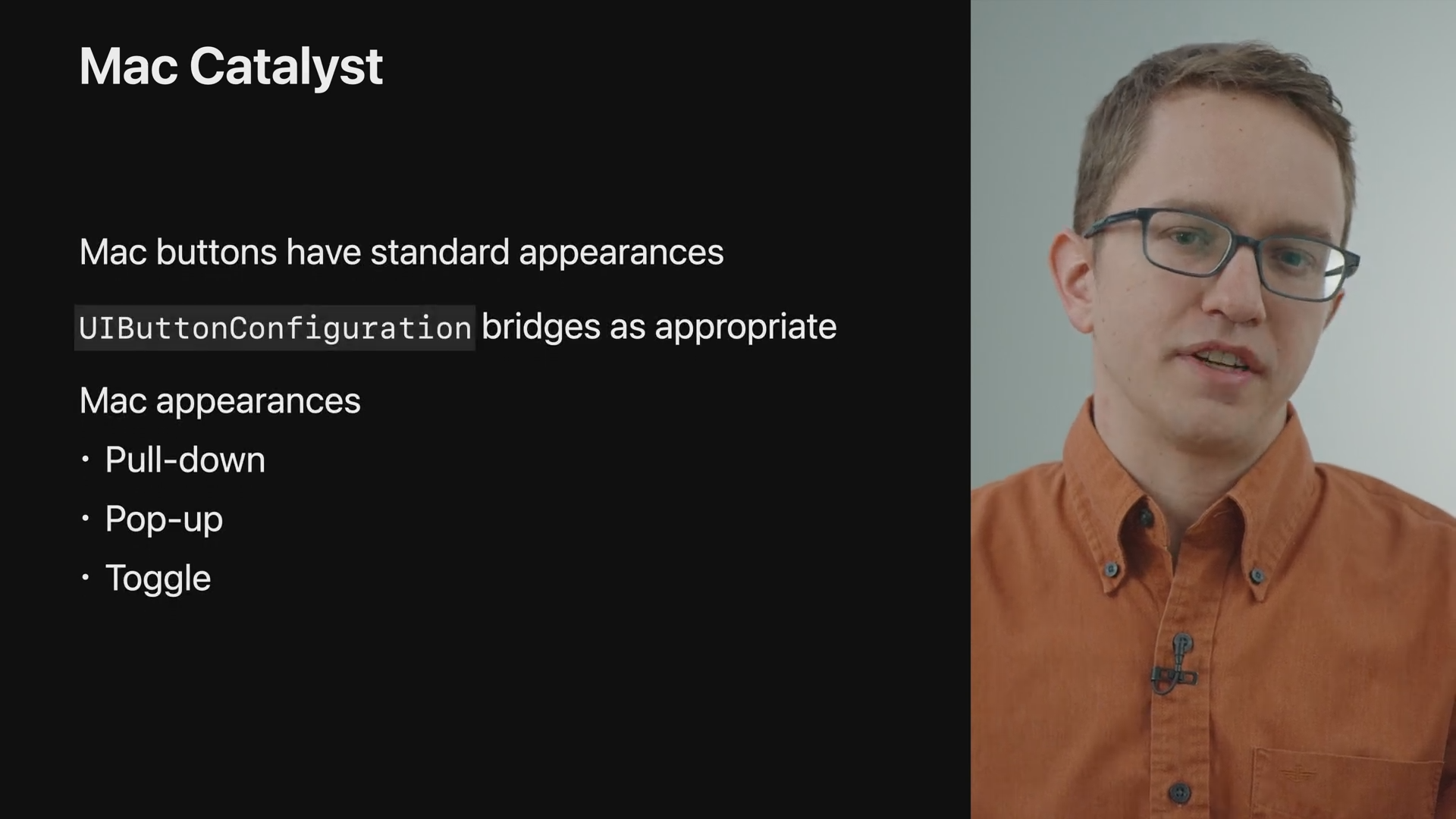
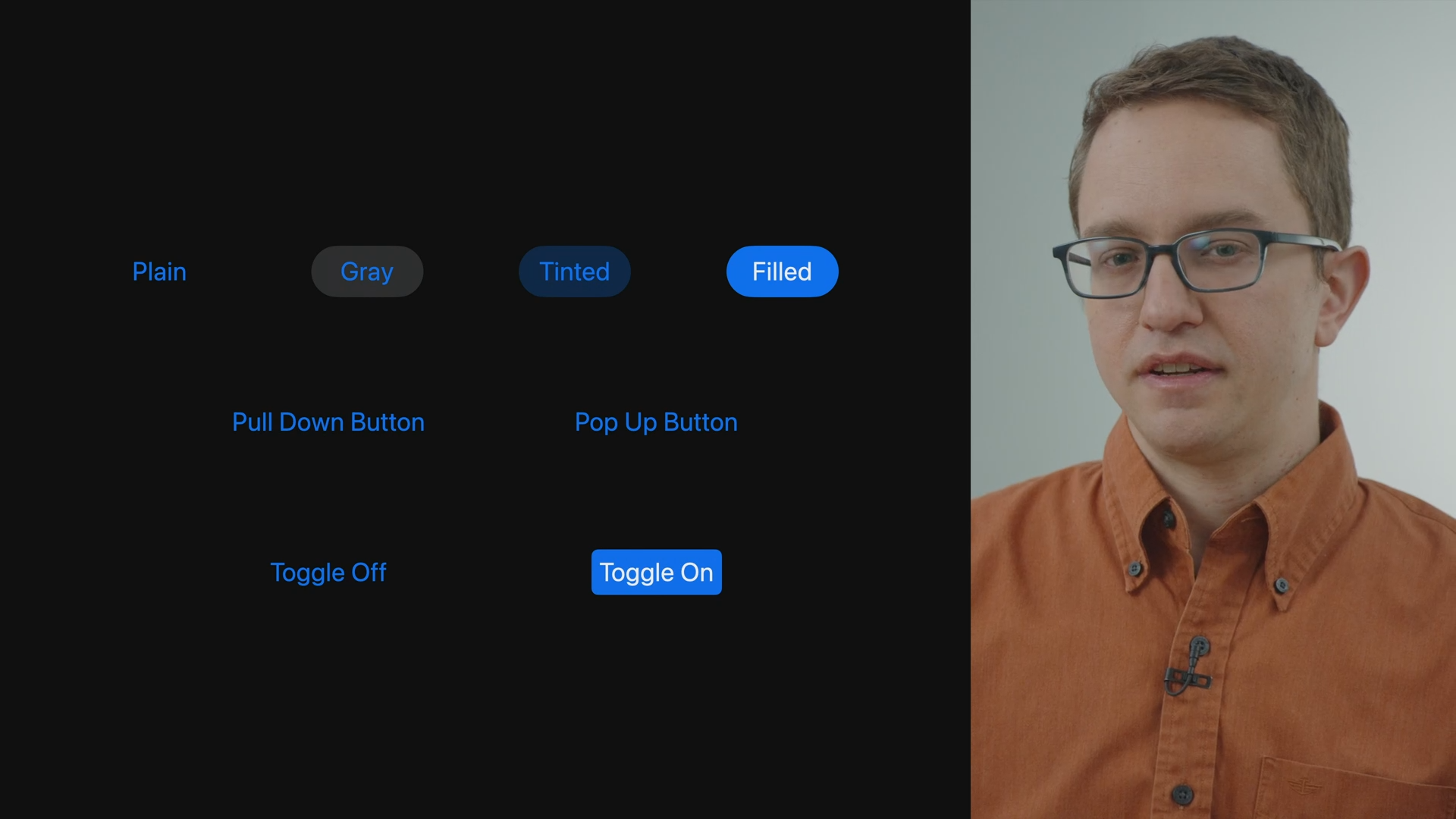
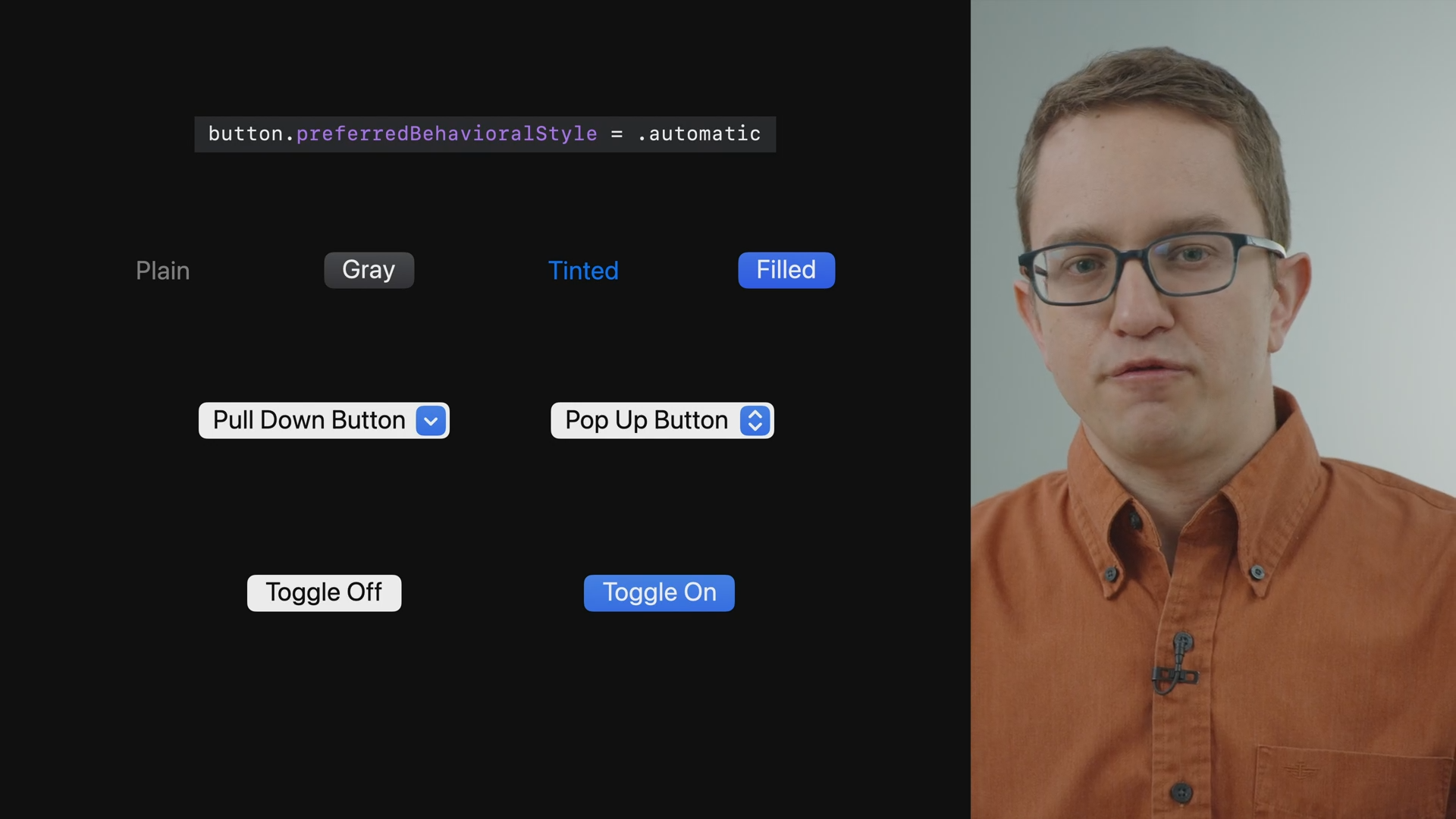
- Mac Catalyst에서도 풀다운, 팝업, 토글 버튼들이 자동으로 작동합니다.


- iOS(위)에서와 Mac(아래)에서 디자인의 차이는 있지만 기능은 동일합니다.

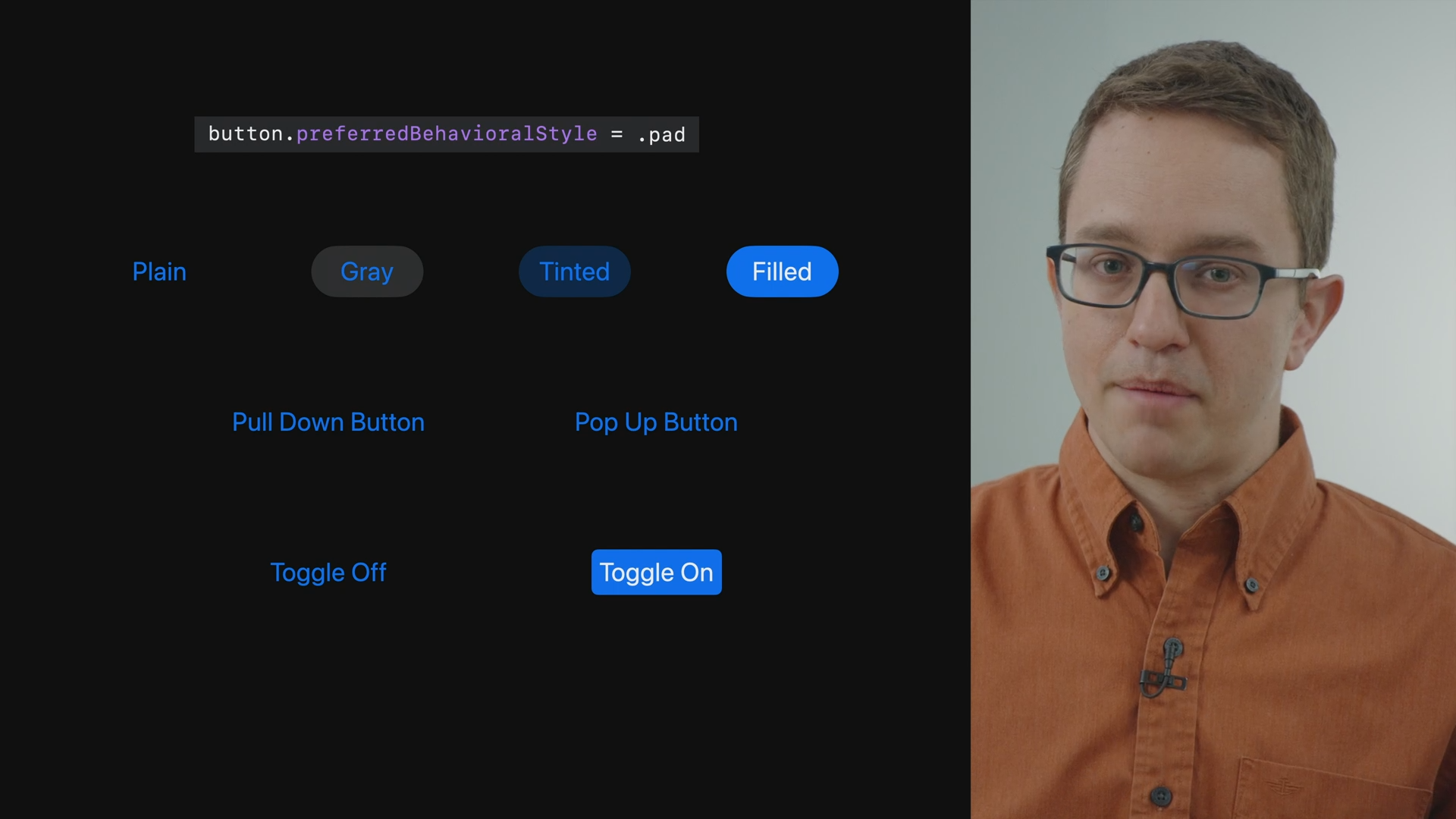
- 때로는 Mac에서도 iPad형대의 버튼을 원할 수 있으며 preferredBehavioralStyle을 pad로 수정하여 적용할 수 있습니다.

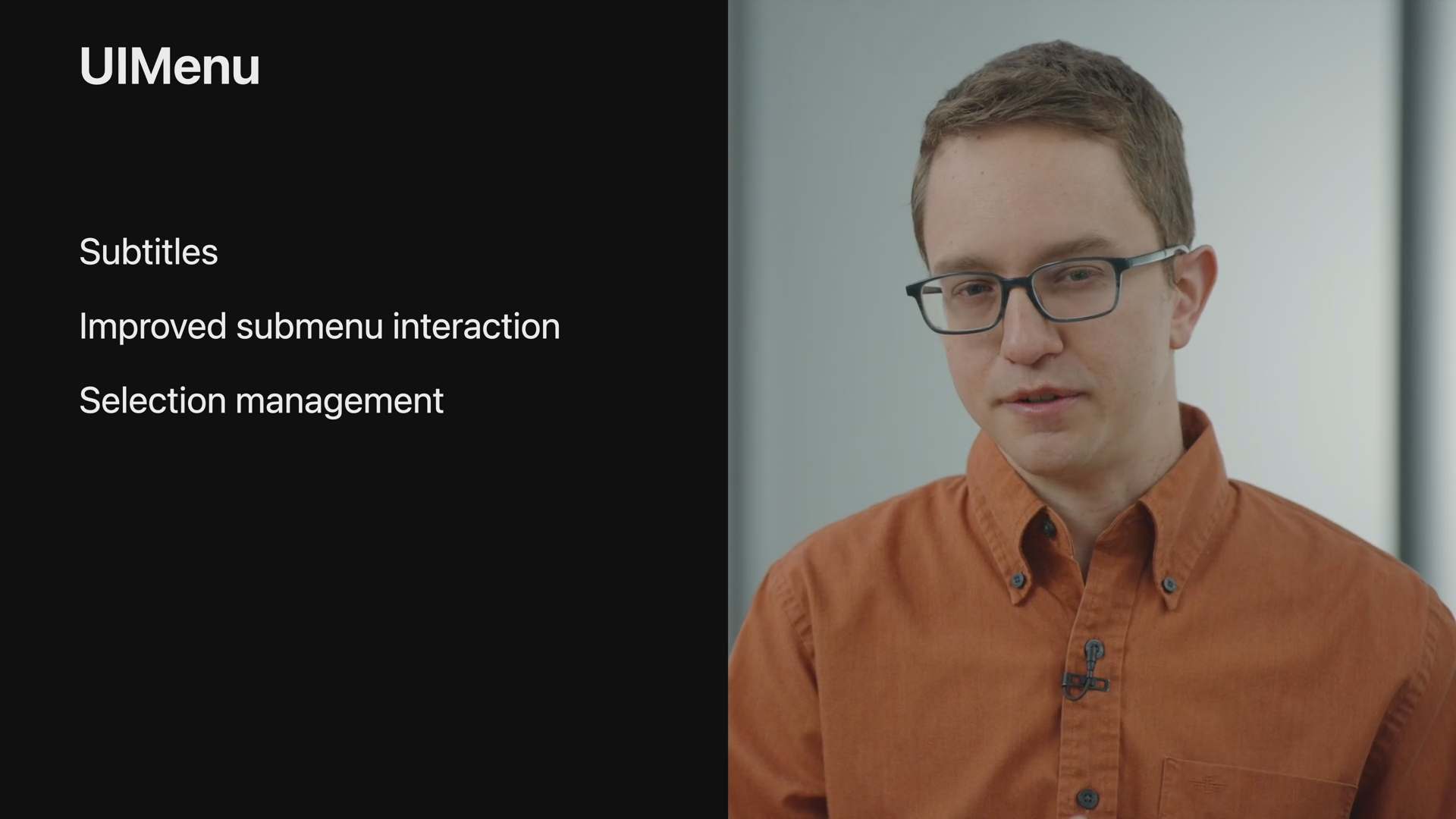
- 버튼에서 처럼 많은 기능이 UIMenu를 기반으로 구축되었습니다.
- UIMenu는 추가적인 문자열을 표시하여 명확성을 높일 수 있습니다.
- iOS 및 iPadOS의 하위 메뉴 기능이 개선되어 메뉴 내에서 계층 구조를 생성할 수 있습니다.
- 풀다운 버튼의 하위 메뉴 또한 단일 선택 메뉴 자체로 동작하도록 할 수 있습니다.

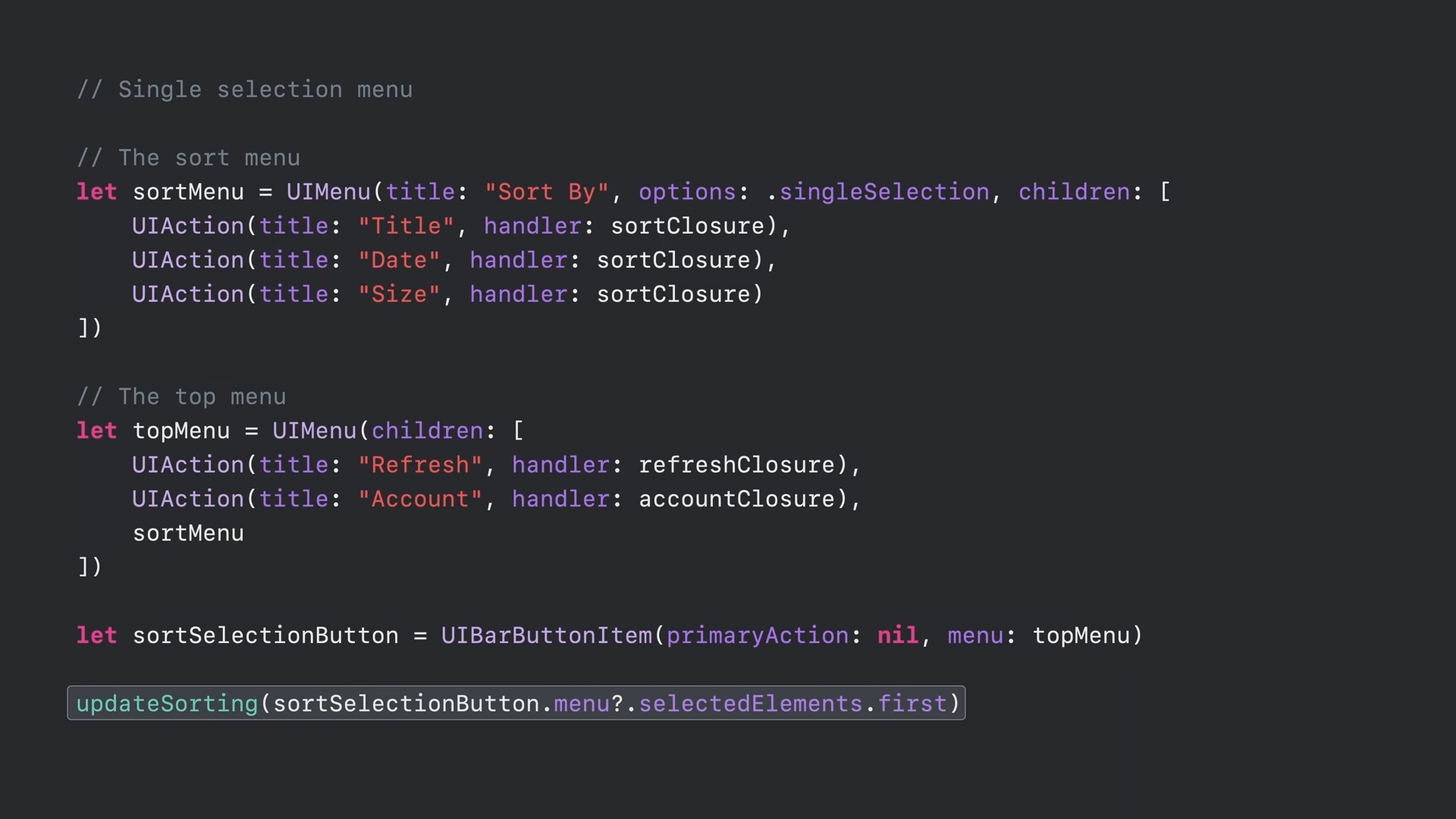
- 위의 예제는 사용자 정의 pull down메뉴의 코드입니다.
- top menu와 그 아래의 하위 메뉴인 sort Menu로 구성되어 있으며, 하위 메뉴에는 option:.singleSelection을 전달하여 이 메뉴가 단일 선택을 위한 것임을 전달할 수 있습니다.
- 기존에 선택된 항목을 얻어오기 위해서는 selectedElements의 속성을 얻어오면 하위 메뉴를 포함한 현재 선택 속성을 얻을 수 있습니다.
Make better buttons

- 지금까지의 항목을 요약하여 더 나은 버튼을 만드는 방법을 알 수 있습니다.
- 우선 버튼에 configuration을 설정하여 플랫폼 간 일관성을 유지하면서도 훨씬 더 풍부한 스타일을 제공할 수 있습니다.
- 기존 선택 인터페이스를 토글 버튼으로 대체하여 보다 간소화된 버튼을 제공할 수 있습니다.
- 이러한 수정으로 기존에 UIButton를 상속받아 구현하던 코드를 줄일 수 있습니다.
- 자동으로 훨씬 더 나은 Mac Catalyst 변환을 얻을 수 있습니다.
'WWDC > WWDC 2021' 카테고리의 다른 글
| WWDC 2021 - Tap into virtual and physical game controllers (0) | 2021.08.05 |
|---|---|
| WWDC 2021 - Simplify sign in for your tvOS apps (0) | 2021.08.03 |
| WWDC 2021 - Ultimate application performance survival guide (0) | 2021.07.31 |
| WWDC 2021 - Meet the Screen Time API (0) | 2021.07.29 |
| WWDC 2021 - Meet in-app events on the App Store (0) | 2021.07.28 |
Comments




